Upgrade aplikace webových formulářů ASP.NET Framework na ASP.NET Core MVC
Tento článek ukazuje, jak upgradovat webové formuláře ASP.NET Framework na ASP.NET Core MVC pomocí Pomocníka pro upgrade sady Visual Studio .NET a přístupu přírůstkové aktualizace.
Pokud má váš projekt .NET Framework podpůrné knihovny v řešení, které jsou potřeba, měli byste je upgradovat na .NET Standard 2.0, pokud je to možné. Další informace najdete v tématu Upgrade podpůrných knihoven.
- Nainstalujte rozšíření .NET Upgrade Assistant sady Visual Studio.
- Otevřete řešení ASP.NET Webových formulářů v sadě Visual Studio.
- V Průzkumník řešení klikněte pravým tlačítkem na projekt, který chcete upgradovat, a vyberte Upgradovat. Vyberte souběžný přírůstkový upgrade projektu, což je jediná možnost upgradu.
- Jako cíl upgradu vyberte Nový projekt.
- Pojmenujte projekt a vyberte šablonu ASP.NET Core a pak vyberte Další.
- Vyberte verzi cílové architektury a pak vyberte Další. Další informace najdete v tématu .NET a .NET Core Zásady podpory.
- Vyberte Hotovo a pak vyberte Dokončit.
- Zobrazí se souhrnný
<Framework Project>krok, ke kterému<Framework ProjectCore>je nyní připojeno prostřednictvím proxy serveru Yarp. - Vyberte komponentu, která se má upgradovat, a pak vyberte Upgradovat výběr.
Přírůstková aktualizace
Pokud chcete pokračovat v procesu aktualizace, postupujte podle kroků v části Začínáme s přírůstkovými ASP.NET ASP.NET Core .
Tento článek ukazuje, jak začít migrovat projekt ASP.NET MVC na ASP.NET Core MVC. V procesu se zvýrazní související změny z ASP.NET MVC.
Migrace z ASP.NET MVC je proces s více kroky. Tento článek se věnuje následujícím tématům:
- Počáteční nastavení
- Základní kontrolery a zobrazení
- Statický obsah
- Závislosti na straně klienta
Informace o migraci konfigurace a Identity kódu najdete v tématu Migrace konfigurace do ASP.NET core a migrace ověřování a Identity ASP.NET Core.
Požadavky
- Sada Visual Studio 2019 16.4 nebo novější se sadou funkcí Vývoj pro ASP.NET a web
- Sada .NET Core 3.1 SDK
Vytvoření počátečního projektu ASP.NET MVC
Vytvořte příklad projektu ASP.NET MVC v sadě Visual Studio pro migraci:
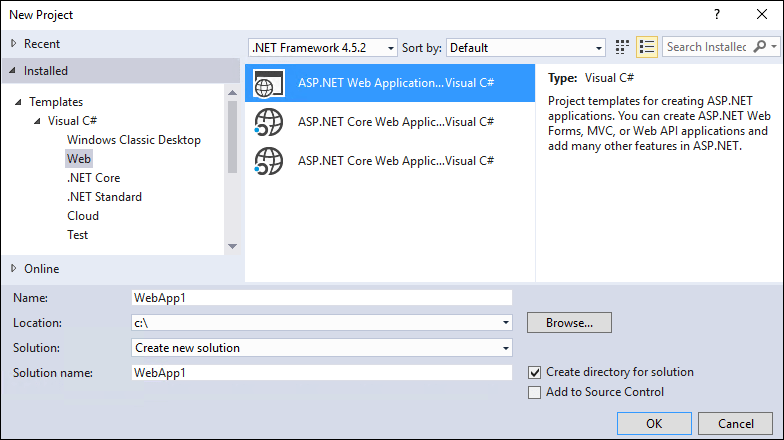
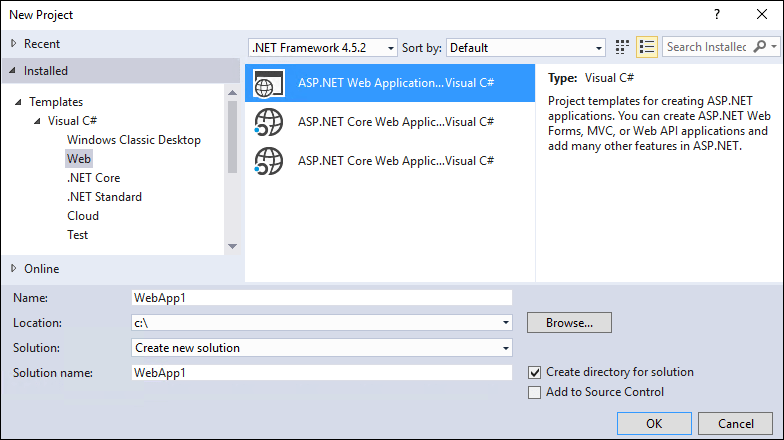
- V nabídce Soubor vyberte Nový>projekt.
- Vyberte ASP.NET Web Application (.NET Framework) a pak vyberte Další.
- Pojmenujte projekt WebApp1 tak, aby obor názvů odpovídal projektu ASP.NET Core vytvořený v dalším kroku. Vyberte Vytvořit.
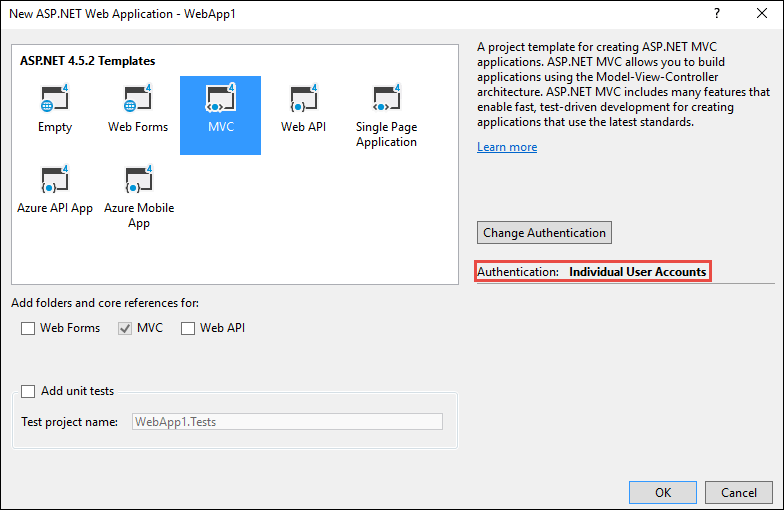
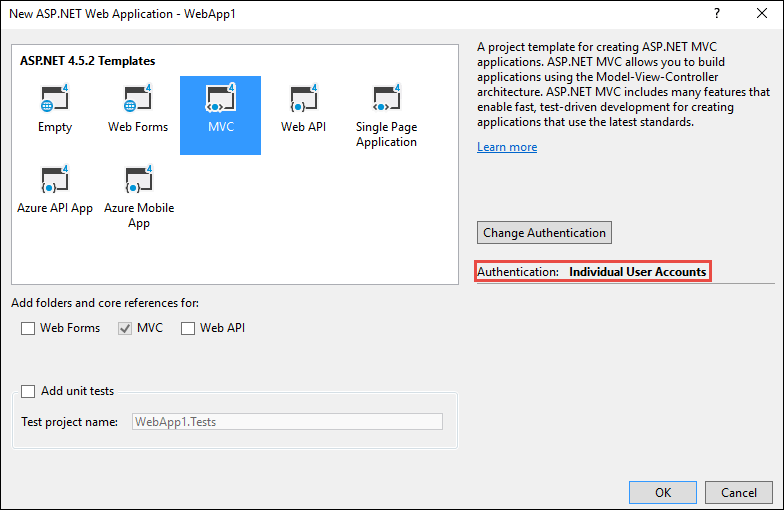
- Vyberte MVC a pak vyberte Vytvořit.
Vytvoření projektu ASP.NET Core
Vytvořte nové řešení s novým projektem ASP.NET Core pro migraci na:
- Spusťte druhou instanci sady Visual Studio.
- V nabídce Soubor vyberte Nový>projekt.
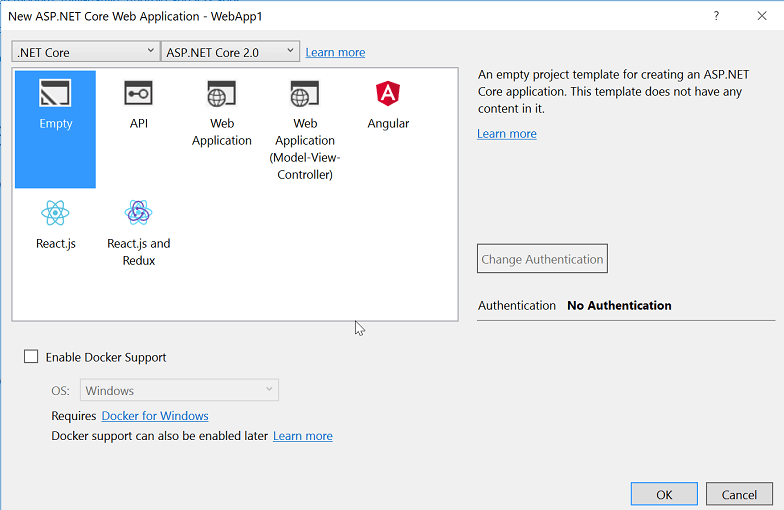
- Vyberte ASP.NET Základní webová aplikace a pak vyberte Další.
- V dialogovém okně Konfigurovat nový projekt pojmenujte projekt WebApp1.
- Nastavte umístění na jiný adresář než předchozí projekt, aby používal stejný název projektu. Použití stejného oboru názvů usnadňuje kopírování kódu mezi těmito dvěma projekty. Vyberte Vytvořit.
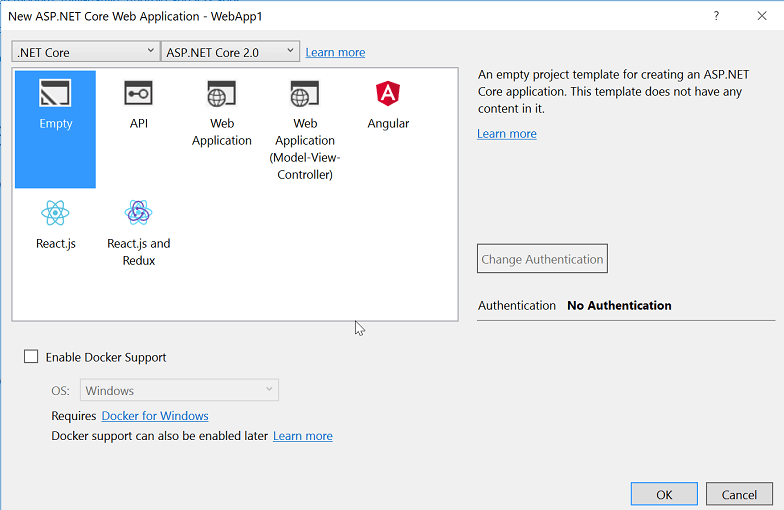
- V dialogovém okně Vytvořit novou webovou aplikaci ASP.NET Core potvrďte, že jsou vybrané .NET Core a ASP.NET Core 3.1 . Vyberte šablonu projektu Webová aplikace (Model-View-Controller) a vyberte Vytvořit.
Konfigurace lokality ASP.NET Core pro použití MVC
V ASP.NET Core 3.0 a novějších projektech už rozhraní .NET Framework není podporovanou cílovou architekturou. Váš projekt musí cílit na .NET Core. Sdílená architektura ASP.NET Core, která zahrnuje MVC, je součástí instalace modulu runtime .NET Core. Sdílená architektura se automaticky odkazuje při použití Microsoft.NET.Sdk.Web sady SDK v souboru projektu:
<Project Sdk="Microsoft.NET.Sdk.Web">
Další informace naleznete v tématu Framework reference.
V ASP.NET Core třída Startup :
- Nahradí Global.asax.
- Zpracovává všechny úlohy po spuštění aplikace.
Další informace najdete v tématu Spuštění aplikace v ASP.NET Core.
V projektu ASP.NET Core otevřete Startup.cs soubor:
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
}
ASP.NET aplikací Core se musí přihlásit k funkcím architektury s middlewarem. Předchozí kód vygenerovaný šablonou přidá následující služby a middleware:
- Metoda AddControllersWithViews rozšíření registruje podporu služby MVC pro kontrolery, funkce související s rozhraním API a zobrazení. Další informace o možnostech registrace služby MVC najdete v tématu Registrace služby MVC.
- Metoda UseStaticFiles rozšíření přidá statickou obslužnou rutinu
Microsoft.AspNetCore.StaticFilessouboru . RozšiřujícíUseStaticFilesmetoda musí být volána předUseRouting. Další informace najdete v tématu Statické soubory v ASP.NET Core. - Metoda UseRouting rozšíření přidává směrování. Další informace najdete v tématu Směrování v ASP.NET Core.
Tato stávající konfigurace zahrnuje to, co je potřeba k migraci ukázkového projektu ASP.NET MVC. Další informace o možnostech middlewaru ASP.NET Core najdete v tématu Spuštění aplikace v ASP.NET Core.
Migrace kontrolerů a zobrazení
V projektu ASP.NET Core by se přidala nová prázdná třída kontroleru a třída zobrazení, která bude sloužit jako zástupné symboly, které používají stejné názvy jako kontroler a třídy zobrazení v libovolném projektu ASP.NET MVC pro migraci.
Projekt ASP.NET Core WebApp1 už obsahuje minimální ukázkový kontroler a zobrazení se stejným názvem jako projekt ASP.NET MVC. Ty tedy budou sloužit jako zástupné symboly pro kontroleru ASP.NET MVC a zobrazení, která se mají migrovat z projektu ASP.NET MVC WebApp1 .
- Zkopírujte metody z ASP.NET MVC
HomeControllera nahraďte nové metody ASP.NET CoreHomeController. Návratový typ metod akcí není nutné měnit. Návratový typ návratové metody akce kontroleru MVC ASP.NET MVC integrované šablony je ActionResult; v ASP.NET Core MVC se metody akcí vrátíIActionResult.ActionResultimplementujeIActionResult. - V projektu ASP.NET Core klikněte pravým tlačítkem na zobrazení neboHome adresář a vyberte Přidat>existující položku.
- V dialogovém okně Přidat existující položku přejděte do adresáře zobrazení neboHome adresáře projektu ASP.NET MVC WebApp1.
About.cshtmlVyberte položku ,Contact.cshtmlaIndex.cshtmlRazor zobrazte soubory a pak vyberte Přidat a nahraďte stávající soubory.
Další informace najdete v tématu Zpracování požadavků pomocí kontrolerů v ASP.NET Core MVC a zobrazeních v ASP.NET Core MVC.
Testování jednotlivých metod
Každý koncový bod kontroleru je možné testovat, ale rozložení a styly jsou popsané dále v dokumentu.
- Spusťte aplikaci ASP.NET Core.
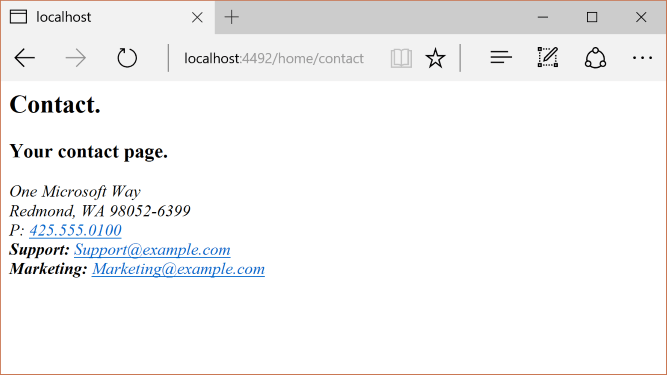
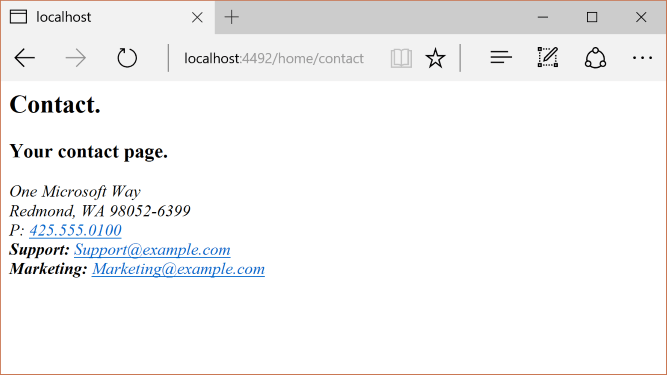
- Vyvolání vykreslených zobrazení z prohlížeče v běžící aplikaci ASP.NET Core nahrazením aktuálního čísla portu číslem portu použitým v projektu ASP.NET Core. Například
https://localhost:44375/home/about.
Migrace statického obsahu
V ASP.NET MVC 5 a starších byl statický obsah hostovaný z kořenového adresáře webového projektu a byl intermixován se soubory na straně serveru. V ASP.NET Core se statické soubory ukládají do webového kořenového adresáře projektu. Výchozí adresář je {content root}/wwwroot, ale dá se změnit. Další informace najdete v tématu Statické soubory v ASP.NET Core.
Zkopírujte statický obsah z projektu ASP.NET MVC WebApp1 do adresáře wwwroot v projektu ASP.NET Core WebApp1 :
- V projektu ASP.NET Core klikněte pravým tlačítkem myši na adresář wwwroot a vyberte Přidat>existující položku.
- V dialogovém okně Přidat existující položku přejděte do projektu ASP.NET MVC WebApp1 .
- Vyberte soubor favicon.ico a pak vyberte Přidat a nahraďte existující soubor.
Migrace souborů rozložení
Zkopírujte soubory rozložení projektu ASP.NET MVC do projektu ASP.NET Core:
- V projektu ASP.NET Core klikněte pravým tlačítkem na adresář Zobrazení a vyberte Přidat>existující položku.
- V dialogovém okně Přidat existující položku přejděte do adresáře Zobrazení projektu ASP.NET MVC WebApp1.
_ViewStart.cshtmlVyberte soubor a pak vyberte Přidat.
Zkopírujte soubory sdíleného rozložení projektu ASP.NET MVC do projektu ASP.NET Core:
- V projektu ASP.NET Core klikněte pravým tlačítkem na zobrazení nebo sdílený adresář a vyberte Přidat>existující položku.
- V dialogovém okně Přidat existující položku přejděte do adresáře Views/Shared adresáře projektu ASP.NET MVC WebApp1.
_Layout.cshtmlVyberte soubor a pak vyberte Přidat a nahraďte stávající soubor.
V projektu ASP.NET Core otevřete _Layout.cshtml soubor. Proveďte následující změny tak, aby odpovídaly dokončeného kódu uvedenému níže:
Aktualizujte zahrnutí šablon stylů CSS bootstrap tak, aby odpovídalo dokončeného kódu níže:
- Nahraďte
@Styles.Render("~/Content/css")elementem<link>, který se má načístbootstrap.css(viz níže). - Odebrat
@Scripts.Render("~/bundles/modernizr").
Dokončený náhradní kód pro zahrnutí šablon stylů CSS bootstrap:
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
Aktualizujte zahrnutí javascriptu jQuery a Bootstrap tak, aby odpovídaly dokončeného kódu níže:
- Nahraďte
@Scripts.Render("~/bundles/jquery")elementem<script>(viz níže). - Nahraďte
@Scripts.Render("~/bundles/bootstrap")elementem<script>(viz níže).
Dokončený náhradní kód pro zahrnutí jQuery a Bootstrap JavaScript:
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
Aktualizovaný _Layout.cshtml soubor je uvedený níže:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
@RenderSection("scripts", required: false)
</body>
</html>
Zobrazte web v prohlížeči. Měl by se vykreslit s očekávanými styly.
Konfigurace sdružování a minifikace
ASP.NET Core je kompatibilní s několika opensourcovými řešeními pro sdružování a minifikace, jako je WebOptimizer a další podobné knihovny. ASP.NET Core neposkytuje nativní řešení sdružování a minifikace. Informace o konfiguraci sdružování a minifikace najdete v tématu Sdružování a minifikace.
Řešení chyb HTTP 500
Existuje mnoho problémů, které mohou způsobit chybovou zprávu HTTP 500, která neobsahuje žádné informace o zdroji problému. Pokud Views/_ViewImports.cshtml například soubor obsahuje obor názvů, který v projektu neexistuje, vygeneruje se chyba HTTP 500. Ve výchozím nastavení v aplikacích UseDeveloperExceptionPage ASP.NET Core se rozšíření přidá do IApplicationBuilder a spustí se při vývoji prostředí. Toto je podrobně popsáno v následujícím kódu:
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
}
ASP.NET Core převádí neošetřené výjimky na chybové odpovědi HTTP 500. Za normálních okolností se podrobnosti o chybách do těchto odpovědí nezahrnou, aby se zabránilo zpřístupnění potenciálně citlivých informací o serveru. Další informace najdete na stránce výjimek pro vývojáře.
Další kroky
Další materiály
Tento článek ukazuje, jak začít migrovat projekt ASP.NET MVC na ASP.NET Core MVC 2.2. V procesu se zvýrazní mnoho věcí, které se změnily z ASP.NET MVC. Migrace z ASP.NET MVC je proces s více kroky. Tento článek se věnuje následujícím tématům:
- Počáteční nastavení
- Základní kontrolery a zobrazení
- Statický obsah
- Závislosti na straně klienta
Informace o migraci konfigurace a Identity kódu najdete v tématu Migrace konfigurace do ASP.NET core a migrace ověřování a Identity ASP.NET Core.
Poznámka:
Čísla verzí v ukázkách nemusí být aktuální, odpovídajícím způsobem aktualizujte projekty.
Vytvoření počátečního projektu ASP.NET MVC
Pro předvedení upgradu začneme vytvořením aplikace ASP.NET MVC. Vytvořte ho s názvem WebApp1 , aby obor názvů odpovídal projektu ASP.NET Core vytvořenému v dalším kroku.


Volitelné: Změňte název řešení z webové aplikace1 na Mvc5. Visual Studio zobrazí nový název řešení (Mvc5), který usnadňuje přehled o tomto projektu z dalšího projektu.
Vytvoření projektu ASP.NET Core
Vytvořte novou prázdnou webovou aplikaci ASP.NET Core se stejným názvem jako předchozí projekt (WebApp1), aby se obory názvů ve dvou projektech shodovaly. Mít stejný obor názvů usnadňuje kopírování kódu mezi těmito dvěma projekty. Pokud chcete použít stejný název, vytvořte tento projekt v jiném adresáři než předchozí projekt.


- Volitelné: Vytvořte novou aplikaci ASP.NET Core pomocí šablony projektu webové aplikace . Pojmenujte projekt WebApp1 a vyberte možnost ověřování jednotlivých uživatelských účtů. Přejmenujte tuto aplikaci na FullAspNetCore. Vytvoření tohoto projektu šetří čas při převodu. Konečný výsledek lze zobrazit v kódu generovaném šablonou, kód lze zkopírovat do projektu převodu nebo porovnat s projektem vygenerovaným šablonou.
Konfigurace lokality pro použití MVC
- Při cílení na .NET Core se ve výchozím nastavení odkazuje na metabalíc Microsoft.AspNetCore.App. Tento balíček obsahuje balíčky běžně používané aplikacemi MVC. Pokud cílíte na rozhraní .NET Framework, odkazy na balíčky musí být uvedeny jednotlivě v souboru projektu.
Microsoft.AspNetCore.Mvc je architektura ASP.NET Core MVC. Microsoft.AspNetCore.StaticFiles je obslužná rutina statického souboru. ASP.NET aplikací Core se explicitně přihlašují k middlewaru, jako je například obsluha statických souborů. Další informace naleznete v tématu Statické soubory.
Startup.csOtevřete soubor a změňte kód tak, aby odpovídal následujícímu:
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
Metoda UseStaticFiles rozšíření přidá obslužnou rutinu statického souboru. Další informace naleznete v tématu Spuštění a směrování aplikace.
Přidání kontroleru a zobrazení
V této části se přidá minimální kontroler a zobrazení, které slouží jako zástupné symboly pro kontroler ASP.NET MVC a zobrazení migrovaná v další části.
Přidejte adresář Kontrolerů.
Přidejte třídu kontroleru pojmenovanou
HomeController.csdo adresáře Kontrolery.

Přidejte adresář Zobrazení.
Přidejte zobrazení neboHome adresář.
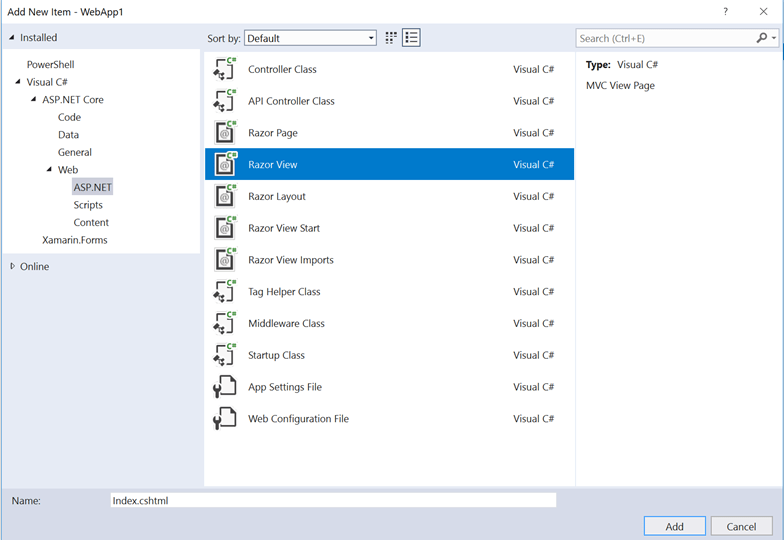
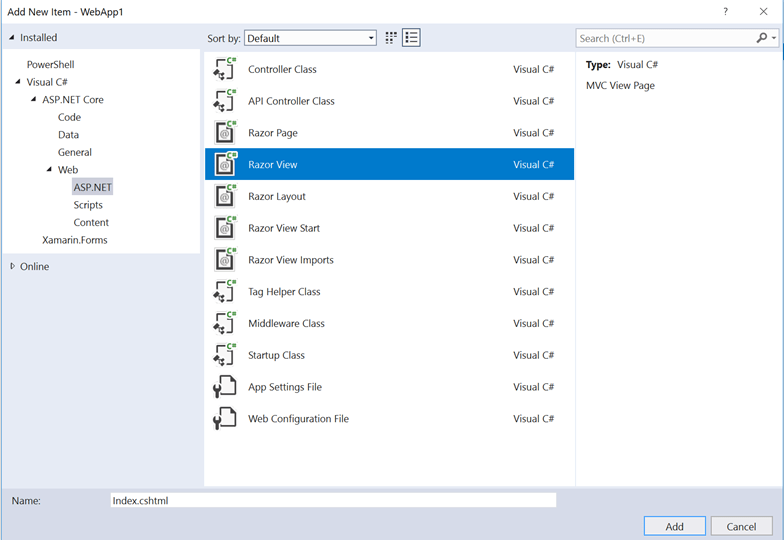
Přidejte zobrazení pojmenované
Index.cshtmlRazor do adresáře Views/Homedirectory.

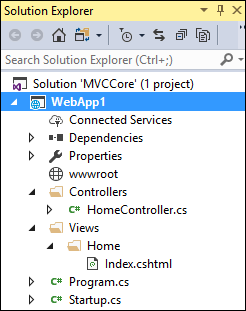
Struktura projektu je znázorněna níže:

Views/Home/Index.cshtml Obsah souboru nahraďte následujícím kódem:
<h1>Hello world!</h1>
Spustit aplikaci.

Další informace naleznete v tématu Kontrolery a zobrazení.
Následující funkce vyžadují migraci z ukázkového projektu ASP.NET MVC do projektu ASP.NET Core:
obsah na straně klienta (CSS, písma a skripty)
kontrolery
zobrazení
modely
Svazování
Filtry
Přihlaste se/odhlaste ( Identity to se provádí v dalším kurzu.)
Kontrolery a zobrazení
Zkopírujte všechny metody z ASP.NET MVC
HomeControllerdo novéhoHomeController. V ASP.NET MVC je návratový typ návratové metody akce kontroleru integrované šablony ; ActionResultv ASP.NET Core MVC vrátí metodyIActionResultakcí místo toho.ActionResultimplementujeIActionResult, takže není nutné měnit návratový typ metod akce.About.cshtmlZkopírujte soubor aContact.cshtmlIndex.cshtmlRazor zobrazte soubory z projektu ASP.NET MVC do projektu ASP.NET Core.
Testování jednotlivých metod
Soubor rozložení a styly ještě nebyly migrovány, takže vykreslená zobrazení obsahují pouze obsah v souborech zobrazení. Soubor rozložení vygenerovaný odkazy pro zobrazení About a Contact zobrazení ještě nebude k dispozici.
Vyvolání vykreslených zobrazení z prohlížeče v běžící aplikaci ASP.NET core tak, že nahradí aktuální číslo portu číslem portu použitým v ASP.NET základním projektu. Například: https://localhost:44375/home/about.

Všimněte si chybějícího stylu a položek nabídky. Styly budou opraveny v další části.
Statický obsah
V ASP.NET MVC 5 a starších byl statický obsah hostovaný z kořenového adresáře webového projektu a byl intermixován se soubory na straně serveru. V ASP.NET Core je statický obsah hostovaný v adresáři wwwroot . Zkopírujte statický obsah z aplikace ASP.NET MVC do adresáře wwwroot v projektu ASP.NET Core. V tomto ukázkovém převodu:
- Zkopírujte soubor favicon.ico z projektu ASP.NET MVC do adresáře wwwroot v projektu ASP.NET Core.
Projekt ASP.NET MVC používá metodu Bootstrap pro svůj styl a ukládá soubory Bootstrap v adresářích Obsah a Skripty . Šablona, která vygenerovala projekt ASP.NET MVC, odkazuje na Bootstrap v souboru rozložení (Views/Shared/_Layout.cshtml). Soubory bootstrap.js a bootstrap.css soubory lze zkopírovat z projektu ASP.NET MVC do adresáře wwwroot v novém projektu. Místo toho tento dokument přidá podporu pro Bootstrap (a další knihovny na straně klienta) pomocí sítí CDN v další části.
Migrace souboru rozložení
_ViewStart.cshtmlZkopírujte soubor z adresáře Zobrazení projektu ASP.NET MVC do adresáře Zobrazení projektu ASP.NET Core. V_ViewStart.cshtmlASP.NET Core MVC se soubor nezměnil.Vytvořte zobrazení nebo sdílený adresář.
Volitelné: Zkopírujte
_ViewImports.cshtmlz adresáře Zobrazení projektu FullAspNetCore MVC do adresáře Zobrazení projektu ASP.NET Core. Odeberte všechny deklarace oboru názvů v_ViewImports.cshtmlsouboru. Soubor_ViewImports.cshtmlposkytuje obory názvů pro všechny soubory zobrazení a přináší pomocné rutiny značek. Pomocné rutiny značek se používají v novém souboru rozložení. Soubor_ViewImports.cshtmlje nový pro ASP.NET Core._Layout.cshtmlZkopírujte soubor z adresáře Views/Shared adresáře projektu ASP.NET MVC do adresáře Views/Shared projektu ASP.NET Core.
Otevřete _Layout.cshtml soubor a proveďte následující změny (dokončený kód je uvedený níže):
Nahraďte
@Styles.Render("~/Content/css")elementem<link>, který se má načístbootstrap.css(viz níže).Odebrat
@Scripts.Render("~/bundles/modernizr").Okomentujte čáru
@Html.Partial("_LoginPartial")(ohraničujte čáru@*...*@). Další informace najdete v tématu Migrace ověřování a Identity ASP.NET CoreNahraďte
@Scripts.Render("~/bundles/jquery")elementem<script>(viz níže).Nahraďte
@Scripts.Render("~/bundles/bootstrap")elementem<script>(viz níže).
Náhradní kód pro zahrnutí šablon stylů CSS bootstrap:
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
Náhradní kód pro zahrnutí jQuery a Bootstrap JavaScriptu:
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
Aktualizovaný _Layout.cshtml soubor je uvedený níže:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
@*@Html.Partial("_LoginPartial")*@
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"
crossorigin="anonymous"></script>
@RenderSection("scripts", required: false)
</body>
</html>
Zobrazte web v prohlížeči. Teď by se měl správně načíst s očekávanými styly.
- Volitelné: Zkuste použít nový soubor rozložení. Zkopírujte soubor rozložení z projektu FullAspNetCore . Nový soubor rozložení používá pomocné rutiny značek a má další vylepšení.
Konfigurace sdružování a minifikace
Informace o konfiguraci sdružování a minifikace naleznete v tématu Sdružování a minifikace.
Řešení chyb HTTP 500
Existuje mnoho problémů, které mohou způsobit chybové zprávy HTTP 500, které neobsahují žádné informace o zdroji problému. Pokud Views/_ViewImports.cshtml například soubor obsahuje obor názvů, který v projektu neexistuje, vygeneruje se chyba HTTP 500. Ve výchozím nastavení v aplikacích ASP.NET Core UseDeveloperExceptionPage se rozšíření přidá do IApplicationBuilder a spustí se při vývoji konfigurace. Podívejte se na příklad v následujícím kódu:
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
ASP.NET Core převádí neošetřené výjimky na chybové odpovědi HTTP 500. Za normálních okolností se podrobnosti o chybách do těchto odpovědí nezahrnou, aby se zabránilo zpřístupnění potenciálně citlivých informací o serveru. Další informace najdete na stránce výjimek pro vývojáře.
Další materiály
Tento článek ukazuje, jak začít migrovat projekt ASP.NET MVC na ASP.NET Core MVC 2.1. V procesu se zvýrazní mnoho věcí, které se změnily z ASP.NET MVC. Migrace z ASP.NET MVC je proces s více kroky. Tento článek se věnuje následujícím tématům:
- Počáteční nastavení
- Základní kontrolery a zobrazení
- Statický obsah
- Závislosti na straně klienta
Informace o migraci konfigurace a Identity kódu najdete v tématu Migrace konfigurace do ASP.NET core a migrace ověřování a Identity ASP.NET Core.
Poznámka:
Čísla verzí v ukázkách nemusí být aktuální, odpovídajícím způsobem aktualizujte projekty.
Vytvoření počátečního projektu ASP.NET MVC
Pro předvedení upgradu začneme vytvořením aplikace ASP.NET MVC. Vytvořte ho s názvem WebApp1 , aby obor názvů odpovídal projektu ASP.NET Core vytvořenému v dalším kroku.


Volitelné: Změňte název řešení z webové aplikace1 na Mvc5. Visual Studio zobrazí nový název řešení (Mvc5), který usnadňuje přehled o tomto projektu z dalšího projektu.
Vytvoření projektu ASP.NET Core
Vytvořte novou prázdnou webovou aplikaci ASP.NET Core se stejným názvem jako předchozí projekt (WebApp1), aby se obory názvů ve dvou projektech shodovaly. Mít stejný obor názvů usnadňuje kopírování kódu mezi těmito dvěma projekty. Pokud chcete použít stejný název, vytvořte tento projekt v jiném adresáři než předchozí projekt.


- Volitelné: Vytvořte novou aplikaci ASP.NET Core pomocí šablony projektu webové aplikace . Pojmenujte projekt WebApp1 a vyberte možnost ověřování jednotlivých uživatelských účtů. Přejmenujte tuto aplikaci na FullAspNetCore. Vytvoření tohoto projektu šetří čas při převodu. Konečný výsledek lze zobrazit v kódu generovaném šablonou, kód lze zkopírovat do projektu převodu nebo porovnat s projektem vygenerovaným šablonou.
Konfigurace lokality pro použití MVC
- Při cílení na .NET Core se ve výchozím nastavení odkazuje na metabalíc Microsoft.AspNetCore.App. Tento balíček obsahuje balíčky běžně používané aplikacemi MVC. Pokud cílíte na rozhraní .NET Framework, odkazy na balíčky musí být uvedeny jednotlivě v souboru projektu.
Microsoft.AspNetCore.Mvc je architektura ASP.NET Core MVC. Microsoft.AspNetCore.StaticFiles je obslužná rutina statického souboru. ASP.NET aplikací Core se explicitně přihlašují k middlewaru, jako je například obsluha statických souborů. Další informace naleznete v tématu Statické soubory.
Startup.csOtevřete soubor a změňte kód tak, aby odpovídal následujícímu:
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
Metoda UseStaticFiles rozšíření přidá obslužnou rutinu statického souboru. Metoda UseMvc rozšíření přidává směrování. Další informace naleznete v tématu Spuštění a směrování aplikace.
Přidání kontroleru a zobrazení
V této části se přidá minimální kontroler a zobrazení, které slouží jako zástupné symboly pro kontroler ASP.NET MVC a zobrazení migrovaná v další části.
Přidejte adresář Kontrolerů.
Přidejte třídu kontroleru pojmenovanou
HomeController.csdo adresáře Kontrolery.

Přidejte adresář Zobrazení.
Přidejte zobrazení neboHome adresář.
Přidejte zobrazení pojmenované
Index.cshtmlRazor do adresáře Views/Homedirectory.

Struktura projektu je znázorněna níže:

Views/Home/Index.cshtml Obsah souboru nahraďte následujícím kódem:
<h1>Hello world!</h1>
Spustit aplikaci.

Další informace naleznete v tématu Kontrolery a zobrazení.
Následující funkce vyžadují migraci z ukázkového projektu ASP.NET MVC do projektu ASP.NET Core:
obsah na straně klienta (CSS, písma a skripty)
kontrolery
zobrazení
modely
Svazování
Filtry
Přihlaste se/odhlaste ( Identity to se provádí v dalším kurzu.)
Kontrolery a zobrazení
Zkopírujte všechny metody z ASP.NET MVC
HomeControllerdo novéhoHomeController. V ASP.NET MVC je návratový typ návratové metody akce kontroleru integrované šablony ; ActionResultv ASP.NET Core MVC vrátí metodyIActionResultakcí místo toho.ActionResultimplementujeIActionResult, takže není nutné měnit návratový typ metod akce.About.cshtmlZkopírujte soubor aContact.cshtmlIndex.cshtmlRazor zobrazte soubory z projektu ASP.NET MVC do projektu ASP.NET Core.
Testování jednotlivých metod
Soubor rozložení a styly ještě nebyly migrovány, takže vykreslená zobrazení obsahují pouze obsah v souborech zobrazení. Soubor rozložení vygenerovaný odkazy pro zobrazení About a Contact zobrazení ještě nebude k dispozici.
- Vyvolání vykreslených zobrazení z prohlížeče v běžící aplikaci ASP.NET core tak, že nahradí aktuální číslo portu číslem portu použitým v ASP.NET základním projektu. Například:
https://localhost:44375/home/about.

Všimněte si chybějícího stylu a položek nabídky. Styly budou opraveny v další části.
Statický obsah
V ASP.NET MVC 5 a starších byl statický obsah hostovaný z kořenového adresáře webového projektu a byl intermixován se soubory na straně serveru. V ASP.NET Core je statický obsah hostovaný v adresáři wwwroot . Zkopírujte statický obsah z aplikace ASP.NET MVC do adresáře wwwroot v projektu ASP.NET Core. V tomto ukázkovém převodu:
- Zkopírujte soubor favicon.ico z projektu ASP.NET MVC do adresáře wwwroot v projektu ASP.NET Core.
Projekt ASP.NET MVC používá metodu Bootstrap pro svůj styl a ukládá soubory Bootstrap v adresářích Obsah a Skripty . Šablona, která vygenerovala projekt ASP.NET MVC, odkazuje na Bootstrap v souboru rozložení (Views/Shared/_Layout.cshtml). Soubory bootstrap.js a bootstrap.css soubory lze zkopírovat z projektu ASP.NET MVC do adresáře wwwroot v novém projektu. Místo toho tento dokument přidá podporu pro Bootstrap (a další knihovny na straně klienta) pomocí sítí CDN v další části.
Migrace souboru rozložení
_ViewStart.cshtmlZkopírujte soubor z adresáře Zobrazení projektu ASP.NET MVC do adresáře Zobrazení projektu ASP.NET Core. V_ViewStart.cshtmlASP.NET Core MVC se soubor nezměnil.Vytvořte zobrazení nebo sdílený adresář.
Volitelné: Zkopírujte
_ViewImports.cshtmlz adresáře Zobrazení projektu FullAspNetCore MVC do adresáře Zobrazení projektu ASP.NET Core. Odeberte všechny deklarace oboru názvů v_ViewImports.cshtmlsouboru. Soubor_ViewImports.cshtmlposkytuje obory názvů pro všechny soubory zobrazení a přináší pomocné rutiny značek. Pomocné rutiny značek se používají v novém souboru rozložení. Soubor_ViewImports.cshtmlje nový pro ASP.NET Core._Layout.cshtmlZkopírujte soubor z adresáře Views/Shared adresáře projektu ASP.NET MVC do adresáře Views/Shared projektu ASP.NET Core.
Otevřete _Layout.cshtml soubor a proveďte následující změny (dokončený kód je uvedený níže):
Nahraďte
@Styles.Render("~/Content/css")elementem<link>, který se má načístbootstrap.css(viz níže).Odebrat
@Scripts.Render("~/bundles/modernizr").Okomentujte čáru
@Html.Partial("_LoginPartial")(ohraničujte čáru@*...*@). Další informace najdete v tématu Migrace ověřování a Identity ASP.NET CoreNahraďte
@Scripts.Render("~/bundles/jquery")elementem<script>(viz níže).Nahraďte
@Scripts.Render("~/bundles/bootstrap")elementem<script>(viz níže).
Náhradní kód pro zahrnutí šablon stylů CSS bootstrap:
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
Náhradní kód pro zahrnutí jQuery a Bootstrap JavaScriptu:
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
Aktualizovaný _Layout.cshtml soubor je uvedený níže:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
@*@Html.Partial("_LoginPartial")*@
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"
crossorigin="anonymous"></script>
@RenderSection("scripts", required: false)
</body>
</html>
Zobrazte web v prohlížeči. Teď by se měl správně načíst s očekávanými styly.
- Volitelné: Zkuste použít nový soubor rozložení. Zkopírujte soubor rozložení z projektu FullAspNetCore . Nový soubor rozložení používá pomocné rutiny značek a má další vylepšení.
Konfigurace sdružování a minifikace
Informace o konfiguraci sdružování a minifikace naleznete v tématu Sdružování a minifikace.
Řešení chyb HTTP 500
Existuje mnoho problémů, které mohou způsobit chybové zprávy HTTP 500, které neobsahují žádné informace o zdroji problému. Pokud Views/_ViewImports.cshtml například soubor obsahuje obor názvů, který v projektu neexistuje, vygeneruje se chyba HTTP 500. Ve výchozím nastavení v aplikacích ASP.NET Core UseDeveloperExceptionPage se rozšíření přidá do IApplicationBuilder a spustí se při vývoji konfigurace. Podívejte se na příklad v následujícím kódu:
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
ASP.NET Core převádí neošetřené výjimky na chybové odpovědi HTTP 500. Za normálních okolností se podrobnosti o chybách do těchto odpovědí nezahrnou, aby se zabránilo zpřístupnění potenciálně citlivých informací o serveru. Další informace najdete na stránce výjimek pro vývojáře.
