Kurz: Vytvoření vysokofrekvenční aplikace v reálném čase pomocí SignalR 2
V tomto kurzu se dozvíte, jak vytvořit webovou aplikaci, která používá ASP.NET SignalR 2 k poskytování funkcí zasílání zpráv s vysokou frekvencí. V takovém případě "zasílání zpráv s vysokou frekvencí" znamená, že server odesílá aktualizace s pevnou rychlostí. Odešlete až 10 zpráv za sekundu.
Aplikace, kterou vytvoříte, zobrazí obrazec, který mohou uživatelé přetáhnout. Server aktualizuje pozici obrazce ve všech připojených prohlížečích tak, aby odpovídal pozici přetaženého obrazce pomocí časových aktualizací.
Koncepty představené v tomto kurzu mají aplikace v reálném čase hry a další simulační aplikace.
V tomto kurzu se naučíte:
- Nastavení projektu
- Vytvoření základní aplikace
- Mapování na centrum při spuštění aplikace
- Přidání klienta
- Spustit aplikaci
- Přidání smyčky klienta
- Přidání smyčky serveru
- Přidání hladké animace
Upozorňující
Tato dokumentace není určená pro nejnovější verzi SignalR. Podívejte se na ASP.NET Core SignalR.
Požadavky
- Sada Visual Studio 2017 se sadou funkcí Vývoj pro ASP.NET a web.
Nastavení projektu
V této části vytvoříte projekt v sadě Visual Studio 2017.
Tato část ukazuje, jak pomocí sady Visual Studio 2017 vytvořit prázdnou webovou aplikaci ASP.NET a přidat knihovny SignalR a jQuery.UI.
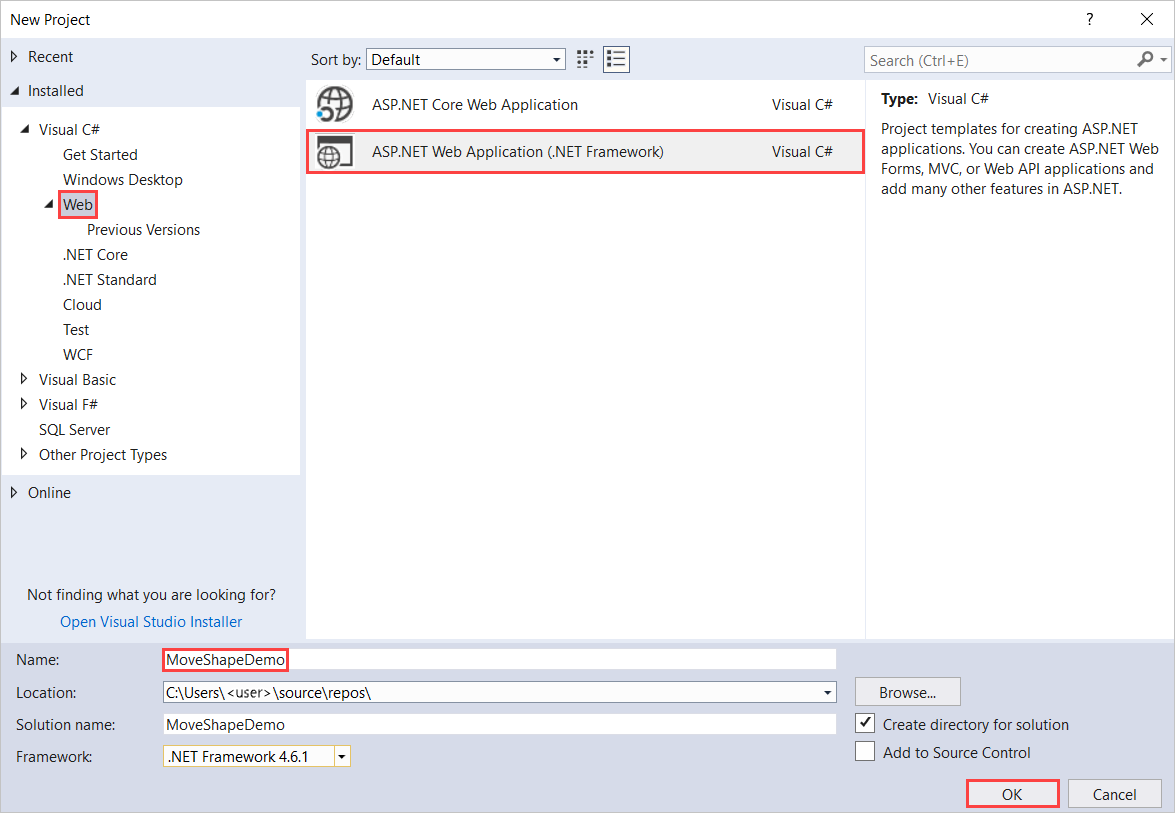
V sadě Visual Studio vytvořte webovou aplikaci ASP.NET.

V okně Nová ASP.NET Webová aplikace – MoveShapeDemo ponechte vybranou možnost Prázdné a vyberte OK.
V Průzkumník řešení klikněte pravým tlačítkem myši na projekt a vyberte Přidat>novou položku.
V možnosti Přidat novou položku – MoveShapeDemo vyberte Nainstalovaný>Visual C#>Web>SignalR a pak vyberte Třídu centra SignalR (v2).
Pojmenujte třídu MoveShapeHub a přidejte ji do projektu.
Tento krok vytvoří soubor třídy MoveShapeHub.cs . Současně přidá sadu souborů skriptů a odkazů na sestavení, které podporují SignalR do projektu.
Vyberte nástroje>NuGet Správce balíčků> Správce balíčků konzoly.
V konzole Správce balíčků spusťte tento příkaz:
Install-Package jQuery.UI.CombinedPříkaz nainstaluje knihovnu uživatelského rozhraní jQuery. Použijete ho k animaci obrazce.
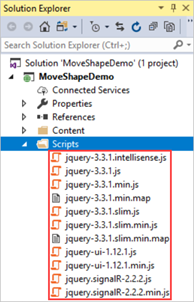
V Průzkumník řešení rozbalte uzel Skripty.

Knihovny skriptů pro jQuery, jQueryUI a SignalR jsou viditelné v projektu.
Vytvoření základní aplikace
V této části vytvoříte aplikaci prohlížeče. Aplikace odešle umístění obrazce na server během každé události přesunutí myší. Server tyto informace vysílá všem ostatním připojeným klientům v reálném čase. Další informace o této aplikaci najdete v dalších částech.
Otevřete soubor MoveShapeHub.cs.
Nahraďte kód v souboru MoveShapeHub.cs tímto kódem:
using Microsoft.AspNet.SignalR; using Newtonsoft.Json; namespace MoveShapeDemo { public class MoveShapeHub : Hub { public void UpdateModel(ShapeModel clientModel) { clientModel.LastUpdatedBy = Context.ConnectionId; // Update the shape model within our broadcaster Clients.AllExcept(clientModel.LastUpdatedBy).updateShape(clientModel); } } public class ShapeModel { // We declare Left and Top as lowercase with // JsonProperty to sync the client and server models [JsonProperty("left")] public double Left { get; set; } [JsonProperty("top")] public double Top { get; set; } // We don't want the client to get the "LastUpdatedBy" property [JsonIgnore] public string LastUpdatedBy { get; set; } } }Uložte soubor.
Třída MoveShapeHub je implementace centra SignalR. Stejně jako v kurzu Začínáme se službou SignalR má centrum metodu, kterou klienti volají přímo. V tomto případě klient odešle objekt s novými souřadnicemi X a Y obrazce na server. Tyto souřadnice se budou vysílat všem ostatním připojeným klientům. SignalR automaticky serializuje tento objekt pomocí JSON.
Aplikace odešle ShapeModel objekt klientovi. Má členy pro uložení pozice obrazce. Verze objektu na serveru má také člena, který sleduje, která data klienta se ukládají. Tento objekt brání serveru v odesílání dat klienta zpět do sebe. Tento člen používá JsonIgnore atribut k tomu, aby aplikace byla serializována data a odesílala je zpět klientovi.
Mapování na centrum při spuštění aplikace
V dalším kroku nastavíte mapování do centra při spuštění aplikace. V SignalR 2 přidání spouštěcí třídy OWIN vytvoří mapování.
V Průzkumník řešení klikněte pravým tlačítkem myši na projekt a vyberte Přidat>novou položku.
In Add New Item - MoveShapeDemo select Installed>Visual C#>Web and then select OWIN Startup Class.
Pojmenujte třídu Startup a vyberte OK.
Nahraďte výchozí kód v souboru Startup.cs tímto kódem:
using Microsoft.Owin; using Owin; [assembly: OwinStartup(typeof(MoveShapeDemo.Startup))] namespace MoveShapeDemo { public class Startup { public void Configuration(IAppBuilder app) { // Any connection or hub wire up and configuration should go here app.MapSignalR(); } } }
Spouštěcí třída OWIN volá MapSignalR , když aplikace spustí metodu Configuration . Aplikace přidá třídu do procesu spuštění OWIN pomocí atributu OwinStartup sestavení.
Přidání klienta
Přidejte stránku HTML pro klienta.
V Průzkumník řešení klikněte pravým tlačítkem myši na projekt a vyberte Přidat> stránku HTML.
Pojmenujte stránku Výchozí a vyberte OK.
V Průzkumník řešení klikněte pravým tlačítkem na Default.html a vyberte Nastavit jako úvodní stránku.
Nahraďte výchozí kód v souboru Default.html tímto kódem:
<!DOCTYPE html> <html> <head> <title>SignalR MoveShape Demo</title> <style> #shape { width: 100px; height: 100px; background-color: #FF0000; } </style> </head> <body> <script src="Scripts/jquery-1.10.2.min.js"></script> <script src="Scripts/jquery-ui-1.10.4.min.js"></script> <script src="Scripts/jquery.signalR-2.1.0.js"></script> <script src="/signalr/hubs"></script> <script> $(function () { var moveShapeHub = $.connection.moveShapeHub, $shape = $("#shape"), shapeModel = { left: 0, top: 0 }; moveShapeHub.client.updateShape = function (model) { shapeModel = model; $shape.css({ left: model.left, top: model.top }); }; $.connection.hub.start().done(function () { $shape.draggable({ drag: function () { shapeModel = $shape.offset(); moveShapeHub.server.updateModel(shapeModel); } }); }); }); </script> <div id="shape" /> </body> </html>V Průzkumník řešení rozbalte položku Skripty.
Knihovny skriptů pro jQuery a SignalR jsou v projektu viditelné.
Důležité
Správce balíčků nainstaluje novější verzi skriptů SignalR.
Aktualizujte odkazy na skripty v bloku kódu tak, aby odpovídaly verzím souborů skriptu v projektu.
Tento kód HTML a JavaScript vytvoří červenou s div názvem shape. Umožňuje přetahování obrazce pomocí knihovny jQuery a pomocí drag události odešle pozici obrazce na server.
Spustit aplikaci
Aplikaci můžete spustit tak, aby fungovala. Když obrazec přetáhnete kolem okna prohlížeče, obrazec se také přesune v jiných prohlížečích.
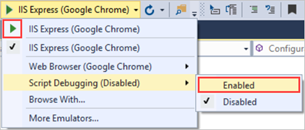
Na panelu nástrojů zapněte Ladění skriptů a pak vyberte tlačítko přehrát, aby se aplikace spustila v režimu ladění.

Otevře se okno prohlížeče s červeným obrazcem v pravém horním rohu.
Zkopírujte adresu URL stránky.
Otevřete jiný prohlížeč a vložte adresu URL do adresního řádku.
Přetáhněte obrazec v jednom z oken prohlížeče. Obrazec v druhém okně prohlížeče následuje.
I když aplikace používá tuto metodu, nejedná se o doporučený programovací model. Počet odesílaných zpráv není nijak omezený. V důsledku toho se klienti a server zahltí zprávami a snížením výkonu. Aplikace také zobrazí nesouvisenou animaci na klientovi. Tato animace je trhaná, protože obrazec se okamžitě přesune jednotlivými metodami. Je lepší, když se obrazec hladce přesune do každého nového umístění. Dále se dozvíte, jak tyto problémy vyřešit.
Přidání smyčky klienta
Odeslání umístění obrazce na každé události přesunutí myší vytvoří nepotřebné množství síťového provozu. Aplikace musí omezovat zprávy z klienta.
Pomocí funkce javascriptu setInterval nastavte smyčku, která odesílá informace o nové pozici na server s pevnou rychlostí. Tato smyčka představuje základní reprezentaci "herní smyčky". Jedná se o opakovaně označovanou funkci, která řídí všechny funkce hry.
Nahraďte kód klienta v souboru Default.html tímto kódem:
<!DOCTYPE html> <html> <head> <title>SignalR MoveShape Demo</title> <style> #shape { width: 100px; height: 100px; background-color: #FF0000; } </style> </head> <body> <script src="Scripts/jquery-1.10.2.min.js"></script> <script src="Scripts/jquery-ui-1.10.4.min.js"></script> <script src="Scripts/jquery.signalR-2.1.0.js"></script> <script src="/signalr/hubs"></script> <script> $(function () { var moveShapeHub = $.connection.moveShapeHub, $shape = $("#shape"), // Send a maximum of 10 messages per second // (mouse movements trigger a lot of messages) messageFrequency = 10, // Determine how often to send messages in // time to abide by the messageFrequency updateRate = 1000 / messageFrequency, shapeModel = { left: 0, top: 0 }, moved = false; moveShapeHub.client.updateShape = function (model) { shapeModel = model; $shape.css({ left: model.left, top: model.top }); }; $.connection.hub.start().done(function () { $shape.draggable({ drag: function () { shapeModel = $shape.offset(); moved = true; } }); // Start the client side server update interval setInterval(updateServerModel, updateRate); }); function updateServerModel() { // Only update server if we have a new movement if (moved) { moveShapeHub.server.updateModel(shapeModel); moved = false; } } }); </script> <div id="shape" /> </body> </html>Důležité
Znovu musíte nahradit odkazy na skripty. Musí odpovídat verzím skriptů v projektu.
Tento nový kód přidá
updateServerModelfunkci. Volá se na pevnou frekvenci. Funkce odešle data o poloze na server pokaždé, kdyžmovedpříznak indikuje, že se mají odesílat nová data o poloze.Výběrem tlačítka přehrát spusťte aplikaci.
Zkopírujte adresu URL stránky.
Otevřete jiný prohlížeč a vložte adresu URL do adresního řádku.
Přetáhněte obrazec v jednom z oken prohlížeče. Obrazec v druhém okně prohlížeče následuje.
Vzhledem k tomu, že aplikace omezuje počet zpráv odesílaných na server, animace se na první pohled nezobrazí tak hladce.
Přidání smyčky serveru
V aktuální aplikaci se zprávy odeslané ze serveru klientovi odesílají tak často, jak jsou přijaty. Tento síťový provoz představuje podobný problém, jak vidíme na klientovi.
Aplikace může posílat zprávy častěji, než je potřeba. Připojení může být zahlceno v důsledku toho. Tato část popisuje, jak aktualizovat server tak, aby přidal časovač, který omezuje rychlost odchozích zpráv.
Nahraďte obsah
MoveShapeHub.cstímto kódem:using System; using System.Threading; using Microsoft.AspNet.SignalR; using Newtonsoft.Json; namespace MoveShapeDemo { public class Broadcaster { private readonly static Lazy<Broadcaster> _instance = new Lazy<Broadcaster>(() => new Broadcaster()); // We're going to broadcast to all clients a maximum of 25 times per second private readonly TimeSpan BroadcastInterval = TimeSpan.FromMilliseconds(40); private readonly IHubContext _hubContext; private Timer _broadcastLoop; private ShapeModel _model; private bool _modelUpdated; public Broadcaster() { // Save our hub context so we can easily use it // to send to its connected clients _hubContext = GlobalHost.ConnectionManager.GetHubContext<MoveShapeHub>(); _model = new ShapeModel(); _modelUpdated = false; // Start the broadcast loop _broadcastLoop = new Timer( BroadcastShape, null, BroadcastInterval, BroadcastInterval); } public void BroadcastShape(object state) { // No need to send anything if our model hasn't changed if (_modelUpdated) { // This is how we can access the Clients property // in a static hub method or outside of the hub entirely _hubContext.Clients.AllExcept(_model.LastUpdatedBy).updateShape(_model); _modelUpdated = false; } } public void UpdateShape(ShapeModel clientModel) { _model = clientModel; _modelUpdated = true; } public static Broadcaster Instance { get { return _instance.Value; } } } public class MoveShapeHub : Hub { // Is set via the constructor on each creation private Broadcaster _broadcaster; public MoveShapeHub() : this(Broadcaster.Instance) { } public MoveShapeHub(Broadcaster broadcaster) { _broadcaster = broadcaster; } public void UpdateModel(ShapeModel clientModel) { clientModel.LastUpdatedBy = Context.ConnectionId; // Update the shape model within our broadcaster _broadcaster.UpdateShape(clientModel); } } public class ShapeModel { // We declare Left and Top as lowercase with // JsonProperty to sync the client and server models [JsonProperty("left")] public double Left { get; set; } [JsonProperty("top")] public double Top { get; set; } // We don't want the client to get the "LastUpdatedBy" property [JsonIgnore] public string LastUpdatedBy { get; set; } } }Výběrem tlačítka Přehrát spusťte aplikaci.
Zkopírujte adresu URL stránky.
Otevřete jiný prohlížeč a vložte adresu URL do adresního řádku.
Přetáhněte obrazec v jednom z oken prohlížeče.
Tento kód rozbalí klienta a přidá třídu Broadcaster . Nová třída omezuje odchozí zprávy pomocí Timer třídy z rozhraní .NET Framework.
Je dobré se naučit, že samotné centrum je přechodné. Vytvoří se pokaždé, když je potřeba. Aplikace tedy vytvoří Broadcaster jednoúčelový. Pomocí opožděné inicializace odloží Broadcastervytvoření, dokud nebude potřeba. To zaručuje, že aplikace před spuštěním časovače zcela vytvoří první instanci centra.
Volání funkce klientů UpdateShape se pak přesune z metody centra UpdateModel . Už není volána okamžitě, když aplikace přijme příchozí zprávy. Místo toho aplikace odesílá zprávy klientům rychlostí 25 volání za sekundu. Proces je spravován časovačem _broadcastLoop v rámci Broadcaster třídy.
Nakonec místo přímého volání metody klienta z centra Broadcaster potřebuje třída získat odkaz na aktuálně provozní _hubContext centrum. Získá odkaz s GlobalHost.
Přidání hladké animace
Aplikace je téměř hotová, ale můžeme ještě jednou vylepšit. Aplikace přesune obrazec na klientovi v reakci na zprávy serveru. Místo nastavení pozice obrazce na nové umístění zadané serverem použijte funkci knihovny animate uživatelského rozhraní JQuery. Obrazec se může hladce přesouvat mezi aktuálním a novým umístěním.
Aktualizujte metodu klienta
updateShapev souboru Default.html tak, aby vypadala jako zvýrazněný kód:<!DOCTYPE html> <html> <head> <title>SignalR MoveShape Demo</title> <style> #shape { width: 100px; height: 100px; background-color: #FF0000; } </style> </head> <body> <script src="Scripts/jquery-1.10.2.min.js"></script> <script src="Scripts/jquery-ui-1.10.4.min.js"></script> <script src="Scripts/jquery.signalR-2.1.0.js"></script> <script src="/signalr/hubs"></script> <script> $(function () { var moveShapeHub = $.connection.moveShapeHub, $shape = $("#shape"), // Send a maximum of 10 messages per second // (mouse movements trigger a lot of messages) messageFrequency = 10, // Determine how often to send messages in // time to abide by the messageFrequency updateRate = 1000 / messageFrequency, shapeModel = { left: 0, top: 0 }, moved = false; moveShapeHub.client.updateShape = function (model) { shapeModel = model; // Gradually move the shape towards the new location (interpolate) // The updateRate is used as the duration because by the time // we get to the next location we want to be at the "last" location // We also clear the animation queue so that we start a new // animation and don't lag behind. $shape.animate(shapeModel, { duration: updateRate, queue: false }); }; $.connection.hub.start().done(function () { $shape.draggable({ drag: function () { shapeModel = $shape.offset(); moved = true; } }); // Start the client side server update interval setInterval(updateServerModel, updateRate); }); function updateServerModel() { // Only update server if we have a new movement if (moved) { moveShapeHub.server.updateModel(shapeModel); moved = false; } } }); </script> <div id="shape" /> </body> </html>Výběrem tlačítka Přehrát spusťte aplikaci.
Zkopírujte adresu URL stránky.
Otevřete jiný prohlížeč a vložte adresu URL do adresního řádku.
Přetáhněte obrazec v jednom z oken prohlížeče.
Pohyb obrazce v druhém okně se zdá být méně trhavý. Aplikace interpoluje svůj pohyb v průběhu času, nikoli jednou na příchozí zprávu.
Tento kód přesune obrazec ze starého umístění do nového. Server dává pozici obrazce v průběhu intervalu animace. V tomto případě je to 100 milisekund. Aplikace vymaže všechny předchozí animace spuštěné na obrazci před spuštěním nové animace.
Získání kódu
Další materiály
Další informace o službě SignalR najdete v následujících zdrojích informací:
Další kroky
V tomto kurzu se naučíte:
- Nastavení projektu
- Vytvoření základní aplikace
- Namapováno na centrum při spuštění aplikace
- Přidání klienta
- Spuštění aplikace
- Přidání smyčky klienta
- Přidání smyčky serveru
- Přidání hladké animace
V dalším článku se dozvíte, jak vytvořit webovou aplikaci, která k poskytování funkcí všesměrového vysílání serveru používá ASP.NET SignalR 2.