Pokyny k rozhraní API center SignalR 1.x – javascriptový klient
Upozornění
Tato dokumentace není určená pro nejnovější verzi služby SignalR. Podívejte se na ASP.NET Core SignalR.
Tento dokument obsahuje úvod do používání rozhraní API služby Hubs pro SignalR verze 1.1 v klientech JavaScriptu, jako jsou prohlížeče a aplikace pro Windows Store (WinJS).
Rozhraní API služby SignalR Hubs umožňuje vzdáleně volat proceduru (RPC) ze serveru do připojených klientů a z klientů na server. V kódu serveru definujete metody, které mohou být voláni klienty, a voláte metody, které běží na klientovi. V klientském kódu definujete metody, které lze volat ze serveru, a voláte metody, které běží na serveru. SignalR se postará o veškeré instalace klient-server za vás.
SignalR také nabízí rozhraní API nižší úrovně označované jako trvalá připojení. Úvod do služby SignalR, center a trvalých připojení nebo kurz, který ukazuje, jak sestavit kompletní aplikaci SignalR, najdete v tématu SignalR – Začínáme.
Přehled
Tento dokument obsahuje následující části:
Dokumentaci k naprogramování serveru nebo klientů .NET najdete v následujících zdrojích informací:
- Příručka k rozhraní API služby SignalR Hubs – Server
- Příručka k rozhraní API služby SignalR Hubs – klient .NET
Odkazy na témata referenčních informací k rozhraní API jsou na verzi rozhraní API .NET 4.5. Pokud používáte .NET 4, projděte si témata týkající se rozhraní API verze .NET 4.
Vygenerovaný proxy server a to, co pro vás dělá
Javascriptového klienta můžete naprogramovat tak, aby komunikoval se službou SignalR, s proxy serverem, který pro vás SignalR vygeneruje, nebo bez ní. To, co proxy dělá za vás, je zjednodušení syntaxe kódu, který používáte pro připojení, zápis metod, které volá server, a metody volání na serveru.
Když napíšete kód pro volání metod serveru, vygenerovaný proxy server vám umožní použít syntaxi, která vypadá, jako byste spouštěli místní funkci: můžete místo invoke('serverMethod', arg1, arg2)zapsat serverMethod(arg1, arg2) . Vygenerovaná syntaxe proxy serveru také umožňuje okamžitou a srozumitelnou chybu na straně klienta, pokud chybně zadáte název metody serveru. A pokud ručně vytvoříte soubor, který definuje proxy servery, můžete také získat podporu IntelliSense pro psaní kódu, který volá metody serveru.
Předpokládejme například, že na serveru máte následující třídu Hub:
public class ContosoChatHub : Hub
{
public void NewContosoChatMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(name, message);
}
}
Následující příklady kódu ukazují, jak vypadá kód JavaScriptu NewContosoChatMessage pro vyvolání metody na serveru a příjem volání addContosoChatMessageToPage metody ze serveru.
S vygenerovaným proxy serverem
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addContosoChatMessageToPage = function (name, message) {
console.log(name + ' ' + message);
};
$.connection.hub.start().done(function () {
// Wire up Send button to call NewContosoChatMessage on the server.
$('#newContosoChatMessage').click(function () {
contosoChatHubProxy.server.newContosoChatMessage($('#displayname').val(), $('#message').val());
$('#message').val('').focus();
});
});
Bez vygenerovaného proxy serveru
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
contosoChatHubProxy.on('addContosoChatMessageToPage', function(name, message) {
console.log(name + ' ' + message);
});
connection.start().done(function() {
// Wire up Send button to call NewContosoChatMessage on the server.
$('#newContosoChatMessage').click(function () {
contosoChatHubProxy.invoke('newContosoChatMessage', $('#displayname').val(), $('#message').val());
$('#message').val('').focus();
});
});
Kdy použít vygenerovaný proxy server
Pokud chcete zaregistrovat více obslužných rutin událostí pro metodu klienta, kterou server volá, nemůžete použít vygenerovaný proxy server. V opačném případě se můžete rozhodnout, jestli chcete použít vygenerovaný proxy server, nebo ne na základě předvoleb kódování. Pokud se rozhodnete ho nepoužívat, nemusíte odkazovat na adresu URL signalr/hubs v elementu v klientském script kódu.
Nastavení klienta
Javascriptový klient vyžaduje odkazy na jQuery a základní javascriptový soubor SignalR. Verze jQuery musí být 1.6.4 nebo hlavní verze novější, například 1.7.2, 1.8.2 nebo 1.9.1. Pokud se rozhodnete použít vygenerovaný proxy server, potřebujete také odkaz na javascriptový soubor proxy vygenerovaný službou SignalR. Následující příklad ukazuje, jak mohou odkazy vypadat na stránce HTML, která používá vygenerovaný proxy server.
<script src="Scripts/jquery-1.6.4.min.js"></script>
<script src="Scripts/jquery.signalR-1.0.1.min.js"></script>
<script src="signalr/hubs"></script>
Tyto odkazy musí být zahrnuty v tomto pořadí: jQuery first, SignalR core after a SignalR proxies last.
Odkazování na dynamicky generovaný proxy server
V předchozím příkladu je odkazem na proxy generovaný službou SignalR dynamicky generovaný kód JavaScriptu, nikoli fyzický soubor. SignalR vytvoří kód JavaScriptu pro proxy server za běhu a předá ho klientovi v reakci na adresu URL /signalr/hubs. Pokud jste v MapHubs metodě zadali jinou základní adresu URL pro připojení SignalR na serveru, adresa URL dynamicky generovaného proxy souboru je vaše vlastní adresa URL s připojeným souborem /hubs.
Poznámka
Pro klienty JavaScriptu pro Windows 8 (Windows Store) použijte místo dynamicky generovaného souboru fyzického proxy serveru. Další informace najdete v části Postup vytvoření fyzického souboru pro proxy vygenerovaný službou SignalR dále v tomto tématu.
V zobrazení Razor ASP.NET MVC 4 použijte tildu, která odkazuje na kořen aplikace v odkazu na soubor proxy serveru:
<script src="~/signalr/hubs"></script>
Další informace o používání služby SignalR v MVC 4 najdete v tématu Začínáme se službou SignalR a MVC 4.
V zobrazení Razor ASP.NET MVC 3 použijte Url.Content jako referenční informace k souboru proxy:
<script src="@Url.Content("~/signalr/hubs")"></script>
V ASP.NET Web Forms aplikaci použijte ResolveClientUrl odkaz na soubor proxy nebo ho zaregistrujte přes ScriptManager pomocí relativní cesty kořene aplikace (počínaje vlnovkou):
<script src='<%: ResolveClientUrl("~/signalr/hubs") %>'></script>
Obecně platí, že pro zadání adresy URL /signalr/hubs, kterou používáte pro soubory CSS nebo JavaScript, použijte stejnou metodu. Pokud zadáte adresu URL bez použití tildy, v některých scénářích bude vaše aplikace fungovat správně při testování v sadě Visual Studio pomocí IIS Express ale při nasazení do plné služby IIS selže s chybou 404. Další informace naleznete v tématu Řešení odkazů na prostředky Root-Level na webových serverech v sadě Visual Studio pro webové projekty ASP.NET na webu MSDN.
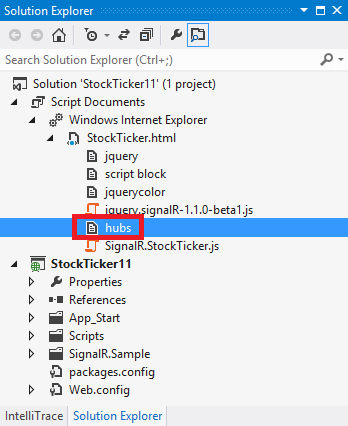
Když spustíte webový projekt v sadě Visual Studio 2012 v režimu ladění a jako prohlížeč použijete Internet Explorer, uvidíte soubor proxy serveru v Průzkumník řešení v části Dokumenty skriptu, jak je znázorněno na následujícím obrázku.

Pokud chcete zobrazit obsah souboru, poklikejte na centra. Pokud nepoužíváte Visual Studio 2012 a Internet Explorer nebo pokud nejste v režimu ladění, můžete obsah souboru získat také tak, že přejdete na adresu URL /signalR/hubs. Pokud je váš web spuštěný například na http://localhost:56699adrese , přejděte v prohlížeči na http://localhost:56699/SignalR/hubs .
Postup vytvoření fyzického souboru pro proxy server vygenerovaný službou SignalR
Jako alternativu k dynamicky generovanému proxy serveru můžete vytvořit fyzický soubor s kódem proxy serveru a odkazovat na tento soubor. Můžete to udělat kvůli kontrole nad chováním ukládání do mezipaměti nebo sdružování nebo získání technologie IntelliSense při kódování volání serverových metod.
Pokud chcete vytvořit soubor proxy serveru, proveďte následující kroky:
Nainstalujte balíček NuGet Microsoft.AspNet.SignalR.Utils .
Otevřete příkazový řádek a přejděte do složky s nástroji , která obsahuje soubor SignalR.exe. Složka tools je v následujícím umístění:
[your solution folder]\packages\Microsoft.AspNet.SignalR.Utils.1.0.1\toolsZadejte následující příkaz:
signalr ghp /path:[path to the .dll that contains your Hub class]Cesta k .dll je obvykle složka bin ve složce projektu.
Tento příkaz vytvoří soubor s názvem server.js ve stejné složce jako signalr.exe.
Umístěteserver.js soubor do příslušné složky v projektu, přejmenujte ho podle potřeby pro vaši aplikaci a přidejte na něj odkaz místo odkazu "signalr/hubs".
Jak navázat připojení
Před navázáním připojení musíte vytvořit objekt připojení, vytvořit proxy server a zaregistrovat obslužné rutiny událostí pro metody, které lze volat ze serveru. Při nastavení proxy serveru a obslužných rutin událostí navažte připojení voláním start metody .
Pokud používáte vygenerovaný proxy server, nemusíte objekt připojení vytvářet ve vlastním kódu, protože vygenerovaný kód proxy to udělá za vás.
Navázání připojení (s vygenerovaným proxy serverem)
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addContosoChatMessageToPage = function (name, message) {
console.log(userName + ' ' + message);
};
$.connection.hub.start()
.done(function(){ console.log('Now connected, connection ID=' + $.connection.hub.id); })
.fail(function(){ console.log('Could not Connect!'); });
});
Navázání připojení (bez vygenerovaného proxy serveru)
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
contosoChatHubProxy.on('addContosoChatMessageToPage', function(userName, message) {
console.log(userName + ' ' + message);
});
connection.start()
.done(function(){ console.log('Now connected, connection ID=' + connection.id); })
.fail(function(){ console.log('Could not connect'); });
Ukázkový kód používá pro připojení ke službě SignalR výchozí adresu URL /signalr. Informace o tom, jak zadat jinou základní adresu URL, najdete v tématu Průvodce rozhraním API služby ASP.NET SignalR Hubs – Server – Adresa URL /signalr.
Poznámka
Obvykle se před voláním start metody pro navázání připojení zaregistrují obslužné rutiny událostí. Pokud chcete zaregistrovat některé obslužné rutiny událostí po navázání připojení, můžete to udělat, ale před voláním start metody musíte zaregistrovat alespoň jednu z obslužných rutin událostí. Jedním z důvodů je, že v aplikaci může existovat mnoho center, ale nechcete aktivovat OnConnected událost v každém centru, pokud použijete pouze jedno z nich. Když je připojení navázáno, přítomnost klientské metody na proxy serveru centra je to, co signalr říká, aby událost aktivovala OnConnected . Pokud před voláním start metody nezaregistrujete žádné obslužné rutiny událostí, budete moct vyvolat metody v centru, ale metoda centra OnConnected nebude volána a ze serveru nebudou vyvolány žádné klientské metody.
$.connection.hub je stejný objekt, který vytvoří $.hubConnection().
Jak je vidět z příkladů, při použití vygenerovaného proxy serveru $.connection.hub odkazuje na objekt připojení. Jedná se o stejný objekt, který získáte voláním $.hubConnection() , když nepoužíváte vygenerovaný proxy server. Vygenerovaný kód proxy za vás vytvoří připojení spuštěním následujícího příkazu:

Když používáte vygenerovaný proxy server, můžete s objektem $.connection.hub připojení dělat cokoliv, když nepoužíváte vygenerovaný proxy server.
Asynchronní spouštění metody start
Metoda se start spouští asynchronně. Vrátí objekt jQuery Deferred, což znamená, že můžete přidat funkce zpětného volání voláním metod, jako pipejsou , donea fail. Pokud máte kód, který chcete spustit po navázání připojení, například volání metody serveru, vložte tento kód do funkce zpětného volání nebo ho zavolejte z funkce zpětného volání. Metoda .done zpětného volání se spustí po navázání připojení a po dokončení provádění jakéhokoli kódu, který máte v OnConnected metodě obslužné rutiny události na serveru.
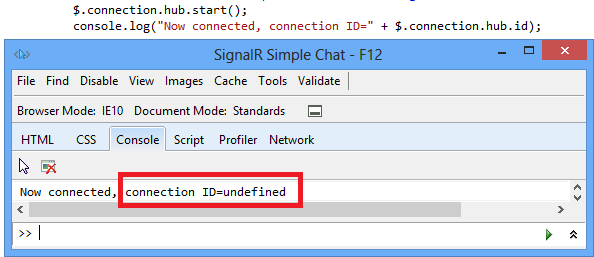
Pokud vložíte příkaz "Now connected" z předchozího příkladu jako další řádek kódu za start volání metody (ne ve zpětném .done volání), console.log řádek se provede před navázáním připojení, jak je znázorněno v následujícím příkladu:

Jak navázat připojení mezi doménou
Pokud prohlížeč načte stránku z http://contoso.com, připojení SignalR je obvykle ve stejné doméně na adrese http://contoso.com/signalr. Pokud stránka z http://contoso.com vytvoří připojení k http://fabrikam.com/signalr, jedná se o připojení mezi doménou. Z bezpečnostních důvodů jsou připojení mezi doménou ve výchozím nastavení zakázaná. Pokud chcete navázat připojení mezi doménou, ujistěte se, že jsou na serveru povolená připojení mezi doménou, a při vytváření objektu připojení zadejte adresu URL připojení. SignalR použije příslušnou technologii pro připojení mezi doménami, jako je JSONP nebo CORS.
Na serveru povolte připojení mezi doménou tak, že tuto možnost vyberete při volání MapHubs metody.
var hubConfiguration = new HubConfiguration();
hubConfiguration.EnableCrossDomain = true;
RouteTable.Routes.MapHubs(hubConfiguration);
V klientovi zadejte adresu URL při vytváření objektu připojení (bez vygenerovaného proxy serveru) nebo před voláním metody start (s vygenerovaným proxy serverem).
Kód klienta, který určuje připojení mezi doménami (s vygenerovaným proxy serverem)
$.connection.hub.url = 'http://fabrikam.com/signalr'
$.connection.hub.start().done(init);
Kód klienta, který určuje připojení mezi doménou (bez vygenerovaného proxy serveru)
var connection = $.hubConnection('http://fabrikam.com/');
Při použití konstruktoru $.hubConnection nemusíte do adresy URL zahrnout signalr , protože se přidá automaticky (pokud nezadáte useDefaultUrl jako false).
Můžete vytvořit více připojení k různým koncovým bodům.
var connection1 = $.hubConnection('http://contoso.com/');
var connection2 = $.hubConnection('http://fabrikam.com/');
Poznámka
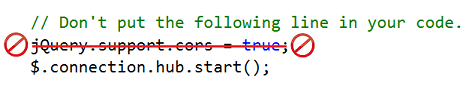
V kódu nenastavujte
jQuery.support.corshodnotu true.
SignalR zpracovává použití JSONP nebo CORS. Nastavení
jQuery.support.corsna hodnotu true zakáže JSONP, protože signalR předpokládá, že prohlížeč podporuje CORS.Když se připojujete k adrese URL místního hostitele, Internet Explorer 10 ho nebude považovat za připojení mezi doménami, takže aplikace bude fungovat místně s IE 10, i když jste na serveru nepovolili připojení mezi doménami.
Informace o používání připojení mezi doménami v Internet Exploreru 9 najdete v tomto vlákně StackOverflow.
Informace o používání připojení mezi doménami s Chromem najdete v tomto vlákně StackOverflow.
Ukázkový kód používá výchozí adresu URL /signalr pro připojení ke službě SignalR. Informace o tom, jak zadat jinou základní adresu URL, najdete v tématu ASP.NET Průvodce rozhraním API služby SignalR Hubs – Server – Adresa URL /signalr.
Postup konfigurace připojení
Než navážete připojení, můžete zadat parametry řetězce dotazu nebo zadat metodu přenosu.
Jak zadat parametry řetězce dotazu
Pokud chcete odeslat data na server, když se klient připojí, můžete do objektu připojení přidat parametry řetězce dotazu. Následující příklady ukazují, jak nastavit parametr řetězce dotazu v kódu klienta.
Před voláním metody start (s vygenerovaným proxy serverem) nastavte hodnotu řetězce dotazu.
$.connection.hub.qs = { 'version' : '1.0' };
Před voláním metody Start (bez vygenerovaného proxy serveru) nastavte hodnotu řetězce dotazu.
var connection = $.hubConnection();
connection.qs = { 'version' : '1.0' };
Následující příklad ukazuje, jak číst parametr řetězce dotazu v kódu serveru.
public class ContosoChatHub : Hub
{
public override Task OnConnected()
{
var version = Context.QueryString['version'];
if (version != '1.0')
{
Clients.Caller.notifyWrongVersion();
}
return base.OnConnected();
}
}
Jak zadat metodu přenosu
V rámci procesu připojení klient SignalR obvykle vyjednává se serverem, aby určil nejlepší přenos podporovaný serverem i klientem. Pokud již víte, který přenos chcete použít, můžete tento proces vyjednávání obejít zadáním metody přenosu při volání start metody.
Kód klienta, který určuje metodu přenosu (s vygenerovaným proxy serverem)
$.connection.hub.start( { transport: 'longPolling' });
Kód klienta, který určuje metodu přenosu (bez vygenerovaného proxy serveru)
var connection = $.hubConnection();
connection.start({ transport: 'longPolling' });
Alternativně můžete zadat několik metod přenosu v pořadí, ve kterém je má SignalR vyzkoušet:
Kód klienta, který určuje vlastní schéma náhradního přenosu (s vygenerovaným proxy serverem)
$.connection.hub.start( { transport: ['webSockets', 'longPolling'] });
Kód klienta, který určuje vlastní schéma náhradního přenosu (bez vygenerovaného proxy serveru)
var connection = $.hubConnection();
connection.start({ transport: ['webSockets', 'longPolling'] });
K určení metody přenosu můžete použít následující hodnoty:
- "webSockets"
- "foreverFrame"
- "serverSentEvents"
- "longPolling"
Následující příklady ukazují, jak zjistit, kterou metodu přenosu používá připojení.
Kód klienta, který zobrazuje metodu přenosu používanou připojením (s vygenerovaným proxy serverem)
$.connection.hub.start().done(function () {
console.log("Connected, transport = " + $.connection.hub.transport.name);
});
Kód klienta, který zobrazuje metodu přenosu používanou připojením (bez vygenerovaného proxy serveru)
var connection = $.hubConnection();
connection.hub.start().done(function () {
console.log("Connected, transport = " + connection.transport.name);
});
Informace o tom, jak zkontrolovat metodu přenosu v kódu serveru, najdete v tématu ASP.NET Průvodce rozhraním API služby SignalR Hubs – Server – Jak získat informace o klientovi z vlastnosti Context. Další informace o přenosech a náhradních přenosech najdete v tématu Úvod k SignalR – Přenosy a záložní služby.
Jak získat proxy pro třídu Hubu
Každý objekt připojení, který vytvoříte, zapouzdřuje informace o připojení ke službě SignalR, která obsahuje jednu nebo více tříd Centra. Ke komunikaci s třídou Hubu použijete objekt proxy, který vytvoříte sami (pokud nepoužíváte vygenerovaný proxy server) nebo který se vygeneruje pro vás.
V klientovi je název proxy serveru ve camel-cased verze názvu třídy Hubu. SignalR tuto změnu automaticky provede tak, aby kód JavaScriptu odpovídal konvencím JavaScriptu.
Třída hubu na serveru
public class ContosoChatHub : Hub
Získání odkazu na vygenerovaný proxy server klienta pro centrum
var myHubProxy = $.connection.contosoChatHub
Vytvoření klientského proxy serveru pro třídu Hub (bez vygenerovaného proxy serveru)
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
Pokud třídu Hubu vyzdobíte atributem HubName , použijte přesný název beze změny velikosti písmen.
Třída hubu na serveru s atributem HubName
[HubName("ContosoChatHub")]
public class ChatHub : Hub
Získání odkazu na vygenerovaný proxy server klienta pro centrum
var contosoChatHubProxy = $.connection.ContosoChatHub
Vytvoření klientského proxy serveru pro třídu Hub (bez vygenerovaného proxy serveru)
var contosoChatHubProxy = connection.createHubProxy('ContosoChatHub');
Jak definovat metody v klientovi, které server může volat
Pokud chcete definovat metodu, kterou může server volat z centra, přidejte obslužnou rutinu události do proxy serveru centra pomocí client vlastnosti vygenerovaného proxy serveru nebo volejte metodu on , pokud vygenerovaný proxy server nepoužíváte. Parametry můžou být složité objekty.
Před voláním start metody pro navázání připojení přidejte obslužnou rutinu události. (Pokud chcete přidat obslužné rutiny událostí po volání start metody, přečtěte si poznámku v části Jak navázat připojení dříve v tomto dokumentu a použijte syntaxi uvedenou pro definování metody bez použití vygenerovaného proxy serveru.)
Porovnávání názvů metod nerozlišuje velká a malá písmena. Například Clients.All.addContosoChatMessageToPage na serveru se spustí AddContosoChatMessageToPage, addContosoChatMessageToPagenebo addcontosochatmessagetopage na klientovi.
Definovat metodu na klientovi (s vygenerovaným proxy serverem)
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addContosoChatMessageToPage = function (userName, message) {
console.log(userName + ' ' + message);
};
$.connection.hub.start()
.done(function(){ console.log('Now connected, connection ID=' + $.connection.hub.id); })
.fail(function(){ console.log('Could not Connect!'); });
});
Alternativní způsob definování metody na klientovi (s vygenerovaným proxy serverem)
$.extend(contosoChatHubProxy.client, {
addContosoChatMessageToPage: function(userName, message) {
console.log(userName + ' ' + message);
};
});
Definovat metodu na klientovi (bez vygenerovaného proxy serveru nebo při přidávání po volání metody start)
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
contosoChatHubProxy.on('addContosoChatMessageToPage', function(userName, message) {
console.log(userName + ' ' + message);
});
connection.start()
.done(function(){ console.log('Now connected, connection ID=' + connection.id); })
.fail(function(){ console.log('Could not connect'); });
Kód serveru, který volá metodu klienta
public class ContosoChatHub : Hub
{
public void NewContosoChatMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(name, message);
}
}
Následující příklady zahrnují komplexní objekt jako parametr metody.
Definovat metodu na klientovi, která přebírá složitý objekt (s vygenerovaným proxy serverem)
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addMessageToPage = function (message) {
console.log(message.UserName + ' ' + message.Message);
});
Definovat metodu na klientovi, která přebírá složitý objekt (bez vygenerovaného proxy serveru)
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
chatHubProxy.on('addMessageToPage', function (message) {
console.log(message.UserName + ' ' + message.Message);
});
Kód serveru, který definuje komplexní objekt
public class ContosoChatMessage
{
public string UserName { get; set; }
public string Message { get; set; }
}
Kód serveru, který volá metodu klienta pomocí komplexního objektu
public void SendMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(new ContosoChatMessage() { UserName = name, Message = message });
}
Volání metod serveru z klienta
Pokud chcete volat metodu serveru z klienta, použijte server vlastnost vygenerovaného proxy serveru nebo metodu invoke na proxy serveru centra, pokud nepoužíváte vygenerovaný proxy server. Návratová hodnota nebo parametry můžou být komplexní objekty.
Předejte velbloudí verzi názvu metody v centru. SignalR tuto změnu automaticky provede tak, aby kód JavaScriptu odpovídal konvencím JavaScriptu.
Následující příklady ukazují, jak volat metodu serveru, která nemá návratovou hodnotu, a jak volat serverovou metodu, která má návratovou hodnotu.
Metoda serveru bez atributu HubMethodName
public class ContosoChatHub : Hub
{
public void NewContosoChatMessage(ChatMessage message)
{
Clients.All.addContosoChatMessageToPage(message);
}
}
Kód serveru, který definuje komplexní objekt předaný v parametru
public class ChatMessage
{
public string UserName { get; set; }
public string Message { get; set; }
}
Kód klienta, který vyvolá metodu serveru (s vygenerovaným proxy serverem)
contosoChatHubProxy.server.newContosoChatMessage({ UserName: userName, Message: message}).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
Kód klienta, který volá metodu serveru (bez vygenerovaného proxy serveru)
contosoChatHubProxy.invoke('newContosoChatMessage', { UserName: userName, Message: message}).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
Pokud jste metodu Hub zdobili atributem HubMethodName , použijte tento název bez změny velkých a malých písmen.
Metoda serveru s atributem HubMethodName
public class ContosoChatHub : Hub
{
[HubMethodName("NewContosoChatMessage")]
public void NewContosoChatMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(name, message);
}
}
Kód klienta, který vyvolá metodu serveru (s vygenerovaným proxy serverem)
contosoChatHubProxy.server.NewContosoChatMessage(userName, message).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
Kód klienta, který volá metodu serveru (bez vygenerovaného proxy serveru)
contosoChatHubProxy.invoke('NewContosoChatMessage', userName, message).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
Předchozí příklady ukazují, jak volat metodu serveru, která nemá žádnou návratovou hodnotu. Následující příklady ukazují, jak volat serverovou metodu, která má vrácenou hodnotu.
Kód serveru pro metodu, která má návratovou hodnotu
public class StockTickerHub : Hub
{
public IEnumerable<Stock> GetAllStocks()
{
return _stockTicker.GetAllStocks();
}
}
Třída Stock použitá pro vrácenou hodnotu
public class Stock
{
public string Symbol { get; set; }
public decimal Price { get; set; }
}
Kód klienta, který vyvolá metodu serveru (s vygenerovaným proxy serverem)
function init() {
return stockTickerProxy.server.getAllStocks().done(function (stocks) {
$.each(stocks, function () {
var stock = this;
console.log("Symbol=" + stock.Symbol + " Price=" + stock.Price);
});
}).fail(function (error) {
console.log('Error: ' + error);
});
}
Kód klienta, který volá metodu serveru (bez vygenerovaného proxy serveru)
function init() {
return stockTickerProxy.invoke('getAllStocks').done(function (stocks) {
$.each(stocks, function () {
var stock = this;
console.log("Symbol=" + stock.Symbol + " Price=" + stock.Price);
});
}).fail(function (error) {
console.log('Error: ' + error);
});
}
Zpracování událostí doby života připojení
SignalR poskytuje následující události doby života připojení, které můžete zpracovat:
starting: Vyvolá se před odesláním jakýchkoli dat přes připojení.received: Vyvolána při přijetí jakýchkoli dat v připojení. Poskytuje přijatá data.connectionSlow: Vyvolá se, když klient zjistí pomalé nebo často se ruší připojení.reconnecting: Vyvolá se, když se základní přenos začne znovu připojovat.reconnected: Vyvolá se při opětovném připojení základního přenosu.stateChanged: Vyvolá se při změně stavu připojení. Poskytuje starý a nový stav (Připojování, Připojeno, Znovu se připojuje nebo Odpojeno).disconnected: Vyvoláno, když se připojení odpojí.
Pokud například chcete zobrazit varovné zprávy, když dojde k problémům s připojením, které by mohly způsobit znatelné zpoždění, zpracujte danou connectionSlow událost.
Zpracování události connectionSlow (s vygenerovaným proxy serverem)
$.connection.hub.connectionSlow(function () {
console.log('We are currently experiencing difficulties with the connection.')
});
Zpracování události connectionSlow (bez vygenerovaného proxy serveru)
var connection = $.hubConnection();
connection.connectionSlow(function () {
console.log('We are currently experiencing difficulties with the connection.')
});
Další informace najdete v tématu Vysvětlení a zpracování událostí doby života připojení v SignalR.
Zpracování chyb
Javascriptový klient SignalR poskytuje error událost, pro kterou můžete přidat obslužnou rutinu. Můžete také použít metodu fail k přidání obslužné rutiny pro chyby, které jsou výsledkem volání metody serveru.
Pokud na serveru explicitně nepovolíte podrobné chybové zprávy, objekt výjimky, který signalR vrátí po chybě, obsahuje minimální informace o chybě. Například pokud volání newContosoChatMessage selže, chybová zpráva v chybovém objektu obsahuje "There was an error invoking Hub method 'contosoChatHub.newContosoChatMessage'." Odesílání podrobných chybových zpráv klientům v produkčním prostředí se z bezpečnostních důvodů nedoporučuje, ale pokud chcete pro účely řešení potíží povolit podrobné chybové zprávy, použijte na serveru následující kód.
var hubConfiguration = new HubConfiguration();
hubConfiguration.EnableDetailedErrors = true;
RouteTable.Routes.MapHubs(hubConfiguration);
Následující příklad ukazuje, jak přidat obslužnou rutinu pro chybovou událost.
Přidání obslužné rutiny chyby (s vygenerovaným proxy serverem)
$.connection.hub.error(function (error) {
console.log('SignalR error: ' + error)
});
Přidání obslužné rutiny chyby (bez vygenerovaného proxy serveru)
var connection = $.hubConnection();
connection.error(function (error) {
console.log('SignalR error: ' + error)
});
Následující příklad ukazuje, jak zpracovat chybu z vyvolání metody.
Zpracování chyby při vyvolání metody (s vygenerovaným proxy serverem)
contosoChatHubProxy.newContosoChatMessage(userName, message)
.fail(function(error) {
console.log( 'newContosoChatMessage error: ' + error)
});
Zpracování chyby při vyvolání metody (bez vygenerovaného proxy serveru)
contosoChatHubProxy.invoke('newContosoChatMessage', userName, message)
.fail(function(error) {
console.log( 'newContosoChatMessage error: ' + error)
});
Pokud se vyvolání metody nezdaří, error vyvolá se také událost, takže se provede kód v error obslužné rutině metody a ve zpětném .fail volání metody.
Povolení protokolování na straně klienta
Pokud chcete povolit protokolování na straně klienta připojení, nastavte logging vlastnost objektu připojení před voláním start metody pro navázání připojení.
Povolení protokolování (s vygenerovaným proxy serverem)
$.connection.hub.logging = true;
$.connection.hub.start();
Povolení protokolování (bez vygenerovaného proxy serveru)
var connection = $.hubConnection();
connection.logging = true;
connection.start();
Pokud chcete zobrazit protokoly, otevřete vývojářské nástroje prohlížeče a přejděte na kartu Konzola. Kurz, který ukazuje podrobné pokyny a snímky obrazovek, které ukazují, jak to udělat, najdete v tématu Všesměrové vysílání serveru s ASP.NET Signalr – povolení protokolování.