Vytvoření zobrazení (uživatelského rozhraní)
V této části začnete definovat html pro aplikaci a přidáte datová vazba mezi HTML a model zobrazení.
Otevřete soubor Views/Home/Index.cshtml. Celý obsah tohoto souboru nahraďte následujícím kódem.
@section scripts {
@Scripts.Render("~/bundles/app")
}
<div class="page-header">
<h1>BookService</h1>
</div>
<div class="row">
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-heading">
<h2 class="panel-title">Books</h2>
</div>
<div class="panel-body">
<ul class="list-unstyled" data-bind="foreach: books">
<li>
<strong><span data-bind="text: AuthorName"></span></strong>: <span data-bind="text: Title"></span>
<small><a href="#">Details</a></small>
</li>
</ul>
</div>
</div>
<div class="alert alert-danger" data-bind="visible: error"><p data-bind="text: error"></p></div>
</div>
<div class="col-md-4">
<!-- TODO: Book details -->
</div>
<div class="col-md-4">
<!-- TODO: Add new book -->
</div>
</div>
Většina prvků je div k dispozici pro styly bootstrap . Důležité prvky jsou ty s data-bind atributy. Tento atribut prováže kód HTML s modelem zobrazení.
Příklad:
<p data-bind="text: error">
V tomto příkladu vazba "text" způsobí, že <p> element zobrazí hodnotu error vlastnosti z modelu zobrazení. Vzpomeňte si, že error byla deklarována jako ko.observable:
self.error = ko.observable();
Pokaždé, když je přiřazena nová hodnota , errorKnockout aktualizuje text v elementu <p> .
Vazba foreach říká Knockout, aby prošel obsah pole books . Pro každou položku v poli vytvoří Knockout nový <prvek li> . Vazby v kontextu objektu foreach odkazují na vlastnosti položky pole. Příklad:
<span data-bind="text: Author"></span>
Zde vazba text přečte vlastnost Author každé knihy.
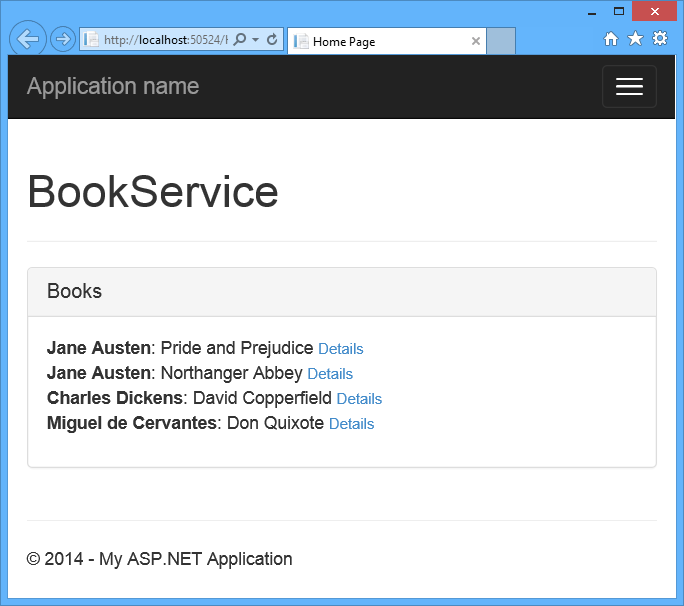
Pokud aplikaci spustíte teď, měla by vypadat takto:

Seznam knih se načítá asynchronně po načtení stránky. V současné chvíli nejsou odkazy "Podrobnosti" funkční. Tuto funkci přidáme v další části.