Použití webového rozhraní API s webovými formuláři ASP.NET
Mike Wasson
Tento kurz vás provede postupem přidání webového rozhraní API do tradiční ASP.NET Web Forms aplikace v ASP.NET 4.x.
Přehled
I když je ASP.NET webové rozhraní API zabalené s ASP.NET MVC, je snadné přidat webové rozhraní API do tradiční ASP.NET Web Forms aplikace.
Pokud chcete použít webové rozhraní API v Web Forms aplikaci, existují dva hlavní kroky:
- Přidejte kontroler webového rozhraní API, který je odvozen z třídy ApiController .
- Přidejte směrovací tabulku do metody Application_Start .
Vytvoření projektu Web Forms
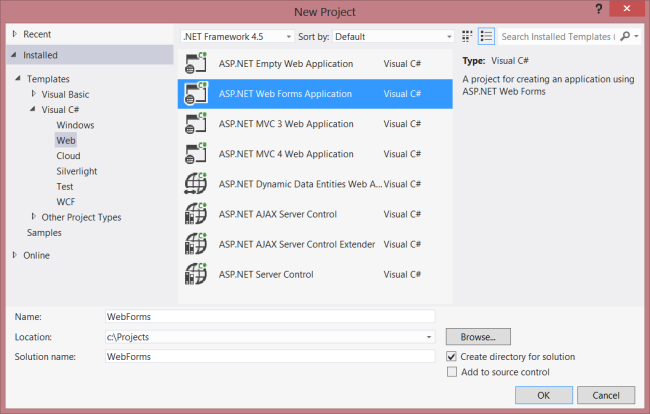
Spusťte Visual Studio a na úvodní stránce vyberte Nový projekt. Nebo v nabídce Soubor vyberte Nový a pak Projekt.
V podokně Šablony vyberte Nainstalované šablony a rozbalte uzel Visual C# . V části Visual C# vyberte Web. V seznamu šablon projektů vyberte ASP.NET Web Forms Aplikace. Zadejte název projektu a klikněte na OK.

Vytvoření modelu a kontroleru
Tento kurz používá stejné třídy modelu a kontroleru jako Začínáme kurz.
Nejprve přidejte třídu modelu. V Průzkumník řešení klikněte pravým tlačítkem na projekt a vyberte Přidat třídu. Pojmenujte třídu Product a přidejte následující implementaci:
public class Product
{
public int Id { get; set; }
public string Name { get; set; }
public decimal Price { get; set; }
public string Category { get; set; }
}
Dále do projektu přidejte kontroler webového rozhraní API. Kontroler je objekt, který zpracovává požadavky HTTP pro webové rozhraní API.
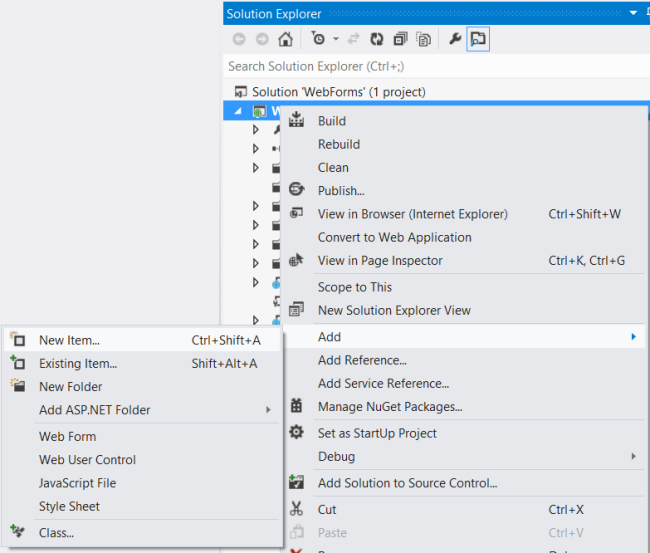
V Průzkumník řešení klikněte pravým tlačítkem na projekt. Vyberte Přidat novou položku.

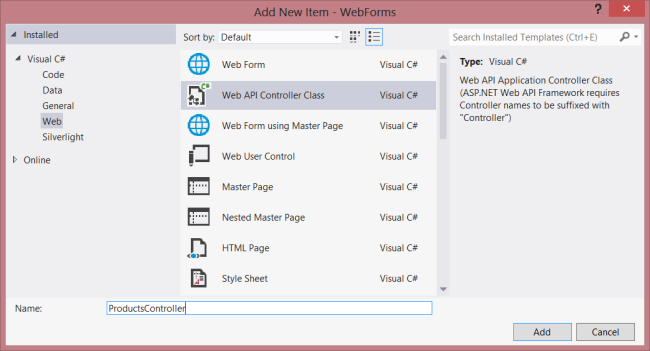
V části Nainstalované šablony rozbalte Visual C# a vyberte Web. Pak v seznamu šablon vyberte Třída kontroleru webového rozhraní API. Pojmenujte kontroler ProductsController a klikněte na Přidat.

Průvodce přidat novou položku vytvoří soubor s názvem ProductsController.cs. Odstraňte metody zahrnuté průvodcem a přidejte následující metody:
namespace WebForms
{
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
public class ProductsController : ApiController
{
Product[] products = new Product[]
{
new Product { Id = 1, Name = "Tomato Soup", Category = "Groceries", Price = 1 },
new Product { Id = 2, Name = "Yo-yo", Category = "Toys", Price = 3.75M },
new Product { Id = 3, Name = "Hammer", Category = "Hardware", Price = 16.99M }
};
public IEnumerable<Product> GetAllProducts()
{
return products;
}
public Product GetProductById(int id)
{
var product = products.FirstOrDefault((p) => p.Id == id);
if (product == null)
{
throw new HttpResponseException(HttpStatusCode.NotFound);
}
return product;
}
public IEnumerable<Product> GetProductsByCategory(string category)
{
return products.Where(
(p) => string.Equals(p.Category, category,
StringComparison.OrdinalIgnoreCase));
}
}
}
Další informace o kódu v tomto kontroleru najdete v kurzu k Začínáme.
Přidat informace o směrování
Dále přidáme trasu identifikátoru URI, aby se identifikátory URI ve formátu /api/products/ směrovaly do kontroleru.
V Průzkumník řešení poklikejte na Global.asax a otevřete soubor s kódem na pozadí Global.asax.cs. Přidejte následující příkaz using .
using System.Web.Http;
Pak do metody Application_Start přidejte následující kód:
RouteTable.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = System.Web.Http.RouteParameter.Optional }
);
Další informace o směrovacích tabulkách najdete v tématu Směrování ve webovém rozhraní API ASP.NET.
Přidání Client-Side AJAX
To je vše, co potřebujete k vytvoření webového rozhraní API, ke kterému budou mít klienti přístup. Teď přidáme stránku HTML, která používá jQuery k volání rozhraní API.
Ujistěte se, že stránka předlohy (například Site.Master) obsahuje :ContentPlaceHolderID="HeadContent"
<asp:ContentPlaceHolder runat="server" ID="HeadContent"></asp:ContentPlaceHolder>
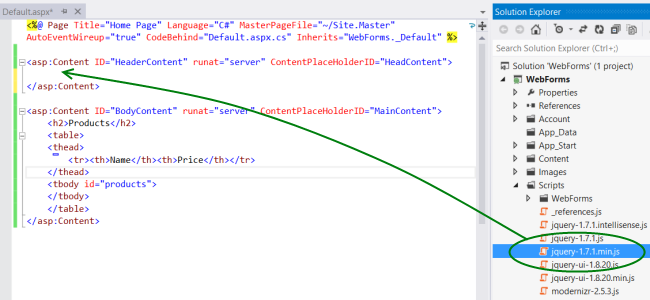
Otevřete soubor Default.aspx. Nahraďte často používaný text, který je v části hlavního obsahu, jak je znázorněno níže:
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.Master"
AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebForms._Default" %>
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
</asp:Content>
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<h2>Products</h2>
<table>
<thead>
<tr><th>Name</th><th>Price</th></tr>
</thead>
<tbody id="products">
</tbody>
</table>
</asp:Content>
Dále v HeaderContent části přidejte odkaz na zdrojový soubor jQuery:
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
<script src="Scripts/jquery-1.10.2.min.js" type="text/javascript"></script>
</asp:Content>
Poznámka: Odkaz na skript můžete snadno přidat přetažením souboru z Průzkumník řešení do okna editoru kódu.

Pod značku skriptu jQuery přidejte následující blok skriptu:
<script type="text/javascript">
function getProducts() {
$.getJSON("api/products",
function (data) {
$('#products').empty(); // Clear the table body.
// Loop through the list of products.
$.each(data, function (key, val) {
// Add a table row for the product.
var row = '<td>' + val.Name + '</td><td>' + val.Price + '</td>';
$('<tr/>', { html: row }) // Append the name.
.appendTo($('#products'));
});
});
}
$(document).ready(getProducts);
</script>
Když se dokument načte, tento skript vytvoří požadavek AJAX na "api/products". Požadavek vrátí seznam produktů ve formátu JSON. Skript přidá informace o produktu do tabulky HTML.
Když aplikaci spustíte, měla by vypadat takto: