Přehled ověřování pomocí formulářů (C#)
Poznámka
Od napsání tohoto článku se zprostředkovatelé členství ASP.NET nahradili službou ASP.NET Identity. Důrazně doporučujeme aktualizovat aplikace tak, aby používaly platformu ASP.NET Identity Platform místo zprostředkovatelů členství, které se objevovalo v době psaní tohoto článku. ASP.NET Identity má oproti systému členství ASP.NET řadu výhod, mezi které patří:
- Lepší výkon
- Vylepšená rozšiřitelnost a testovatelnost
- Podpora OAuth, OpenID Connect a dvojúrovňového ověřování
- Podpora identit založených na deklarací identity
- Lepší interoperabilita s ASP.Net Core
Stažení kódu nebo stažení souboru PDF
V tomto kurzu se obrátíme od pouhé diskuse k implementaci; konkrétně se podíváme na implementaci ověřování pomocí formulářů. Webová aplikace, se které začneme vytvářet v tomto kurzu, bude i nadále stavět v dalších kurzech, protože přecházíme od ověřování pomocí jednoduchých formulářů k členství a rolím.
Další informace k tomuto tématu: Použití základního ověřování pomocí formulářů v ASP.NET najdete v tomto videu.
Úvod
V předchozím kurzu jsme probrali různé možnosti ověřování, autorizace a uživatelského účtu poskytované ASP.NET. V tomto kurzu se obrátíme od pouhé diskuse k implementaci; konkrétně se podíváme na implementaci ověřování pomocí formulářů. Webová aplikace, se které začneme vytvářet v tomto kurzu, bude i nadále stavět v dalších kurzech, protože přecházíme od ověřování pomocí jednoduchých formulářů k členství a rolím.
Tento kurz začíná podrobným pohledem na pracovní postup ověřování pomocí formulářů, což je téma, které jsme se dotkli v předchozím kurzu. Potom vytvoříme ASP.NET web, na kterém si předvdědíme koncepty ověřování formulářů. Dále nakonfigurujeme web tak, aby používal ověřování pomocí formulářů, vytvoříme jednoduchou přihlašovací stránku a zjistíme, jak v kódu zjistit, jestli je uživatel ověřený, a pokud ano, uživatelské jméno, pod kterým se přihlásil.
Pochopení pracovního postupu ověřování pomocí formulářů, jeho povolení ve webové aplikaci a vytvoření přihlašovacích stránek a stránek pro odhlášení jsou důležité kroky při vytváření ASP.NET aplikace, která podporuje uživatelské účty a ověřuje uživatele prostřednictvím webové stránky. Z tohoto důvodu – a vzhledem k tomu, že tyto kurzy na sebe vzájemně navazují – bych vám doporučil, abyste tento kurz propracovali naplno, než přejdete k dalšímu, i když jste už měli zkušenosti s konfigurací ověřování pomocí formulářů v minulých projektech.
Principy pracovního postupu ověřování pomocí formulářů
Když modul runtime ASP.NET zpracuje požadavek na ASP.NET prostředek, jako je ASP.NET stránka nebo webová služba ASP.NET, vyvolá požadavek během svého životního cyklu řadu událostí. Na samém začátku a na konci požadavku se vygenerují události, které se vygenerují při ověřování a autorizaci požadavku, událost vyvolaná v případě neošetřené výjimky atd. Pokud chcete zobrazit úplný seznam událostí, projděte si události objektu HttpApplication.
Moduly HTTP jsou spravované třídy, jejichž kód se spouští v reakci na konkrétní událost v životním cyklu požadavku. ASP.NET se dodává s několika moduly HTTP, které provádějí základní úlohy na pozadí. Dva předdefinované moduly HTTP, které jsou pro naši diskuzi zvlášť důležité, jsou:
FormsAuthenticationModule– ověřuje uživatele kontrolou lístku ověřování formulářů, který je obvykle součástí kolekce souborů cookie uživatele. Pokud není k dispozici žádný lístek ověřování pomocí formulářů, je uživatel anonymní.UrlAuthorizationModule– určuje, jestli má aktuální uživatel oprávnění k přístupu k požadované adrese URL. Tento modul určuje autoritu na základě autorizačních pravidel zadaných v konfiguračních souborech aplikace. ASP.NET zahrnuje také autorituFileAuthorizationModule, která určuje oprávnění na základě nahlédnutí do požadovaných souborů a seznamů ACL.
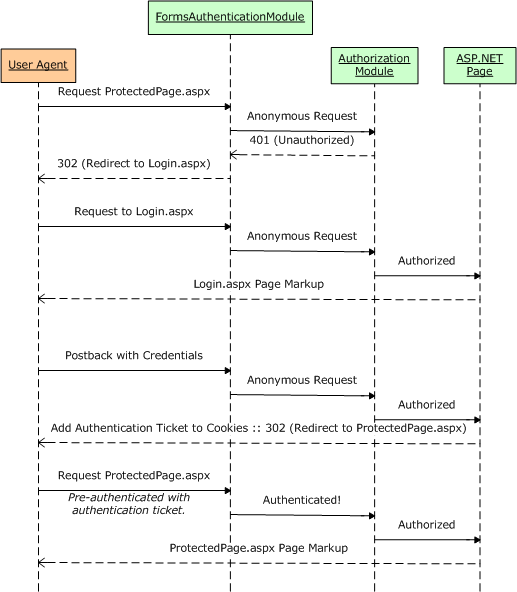
Uživatel se FormsAuthenticationModule pokusí ověřit před spuštěním UrlAuthorizationModule příkazu (a FileAuthorizationModule). Pokud uživatel vytvářející požadavek nemá oprávnění pro přístup k požadovanému prostředku, autorizační modul žádost ukončí a vrátí stav HTTP 401 Neautorizováno . Ve scénářích ověřování systému Windows se prohlížeči vrátí stav HTTP 401. Tento stavový kód způsobí, že prohlížeč vyzve uživatele k zadání přihlašovacích údajů prostřednictvím modálního dialogového okna. Při ověřování pomocí formulářů se ale stav HTTP 401 Neautorizováno nikdy neodesílají do prohlížeče, protože FormsAuthenticationModule tento stav zjistí a upraví ho tak, aby místo toho přesměrovává uživatele na přihlašovací stránku (prostřednictvím stavu HTTP 302 Redirect ).
Přihlašovací stránka musí určit, jestli jsou přihlašovací údaje uživatele platné, a pokud ano, vytvořit lístek ověřování pomocí formuláře a přesměrovat uživatele zpět na stránku, kterou se pokusil navštívit. Ověřovací lístek je součástí následných požadavků na stránky na webu, které FormsAuthenticationModule používá k identifikaci uživatele.

Obrázek 1: Pracovní postup ověřování pomocí formulářů
Zapamatování lístku ověřování napříč návštěvami stránek
Po přihlášení musí být lístek ověřování formulářů odeslán zpět webovému serveru při každém požadavku, aby uživatel při procházení webu zůstal přihlášený. Toho se obvykle dosahuje umístěním ověřovacího lístku do kolekce souborů cookie uživatele. Soubory cookie jsou malé textové soubory, které se nacházejí v počítači uživatele a jsou přenášeny v hlavičkách HTTP při každém požadavku na web, který soubor cookie vytvořil. Proto po vytvoření lístku ověřování formulářů a jeho uložení v souborech cookie prohlížeče se při každé další návštěvě tohoto webu odešle ověřovací lístek spolu s požadavkem, čímž identifikuje uživatele.
Jedním z aspektů souborů cookie je vypršení jejich platnosti, což je datum a čas, kdy prohlížeč soubor cookie zahodí. Po vypršení platnosti souboru cookie pro ověřování pomocí formulářů už uživatel nemůže být ověřený, a proto se stane anonymním. Když uživatel navštíví veřejný terminál, pravděpodobně bude chtít, aby platnost jeho ověřovacího lístku vypršela po zavření prohlížeče. Při návštěvě z domova ale stejný uživatel může chtít, aby se ověřovací lístek zapamatoval při restartování prohlížeče, aby se nemusel znovu přihlašovat při každé návštěvě webu. Toto rozhodnutí často provádí uživatel ve formě zaškrtávacího políčka Pamatovat si mě na přihlašovací stránce. V kroku 3 prozkoumáme, jak implementovat zaškrtávací políčko Zapamatovat si mě na přihlašovací stránce. Následující kurz podrobně popisuje nastavení časového limitu lístku ověřování.
Poznámka
Je možné, že uživatelský agent použitý k přihlášení k webu nepodporuje soubory cookie. V takovém případě mohou ASP.NET používat lístky ověřování formulářů bez souborů cookie. V tomto režimu se lístek ověřování zakóduje do adresy URL. V dalším kurzu se podíváme na to, kdy se používají lístky ověřování bez souborů cookie a jak se vytvářejí a spravují.
Rozsah ověřování pomocí formulářů
Je FormsAuthenticationModule spravovaný kód, který je součástí modulu runtime ASP.NET. Před verzí 7 webového serveru Internetové informační služby (IIS) společnosti Microsoft byla mezi kanálem HTTP služby IIS a kanálem modulu ASP.NET runtime odlišná bariéra. Stručně řečeno, ve službě IIS 6 a starších verzích se spustí pouze v případě, FormsAuthenticationModule že je požadavek delegovaný ze služby IIS do modulu runtime ASP.NET. Ve výchozím nastavení služba IIS zpracovává statický obsah samotný , jako jsou stránky HTML, šablony stylů CSS a soubory obrázků, a žádosti předává ASP.NET modulu runtime pouze v případě, že je požadována stránka s příponou .aspx, .asmx nebo .ashx.
SLUŽBA IIS 7 však umožňuje integrované kanály služby IIS a ASP.NET. Pomocí několika nastavení konfigurace můžete nastavit službu IIS 7 tak, aby pro všechny požadavky vyvolala modul FormsAuthenticationModule. Se službou IIS 7 navíc můžete definovat pravidla autorizace adres URL pro soubory libovolného typu. Další informace najdete v tématech Změny mezi zabezpečením služby IIS6 a IIS7, Zabezpečení webové platformy a Principy autorizace adres URL služby IIS7.
Dlouhý příběh krátký, ve verzích předcházejících službě IIS 7 můžete použít ověřování pomocí formulářů pouze k ochraně prostředků zpracovávaných modulem ASP.NET runtime. Podobně se autorizační pravidla adresy URL použijí jenom na prostředky, které zpracovává modul runtime ASP.NET. Se službou IIS 7 je však možné integrovat FormsAuthenticationModule a UrlAuthorizationModule do kanálu HTTP služby IIS a rozšířit tak tuto funkci na všechny požadavky.
Krok 1: Vytvoření webu ASP.NET pro tuto sérii kurzů
Aby bylo možné oslovit co nejširší publikum, bude ASP.NET web, který budeme v průběhu této série vytvářet, vytvořen s bezplatnou verzí sady Visual Studio 2008, Visual Web Developer 2008 od Microsoftu. Uživatelské úložiště implementujeme SqlMembershipProvider do databáze Microsoft SQL Server 2005 Express Edition. Pokud používáte Sadu Visual Studio 2005 nebo jinou edici sady Visual Studio 2008 nebo SQL Server, nemějte obavy – kroky budou téměř stejné a všechny netriviální rozdíly budou zdůrazněny.
Poznámka
Ukázková webová aplikace použitá v každém kurzu je k dispozici ke stažení. Tato aplikace ke stažení byla vytvořena s Visual Web Developer 2008 cílem rozhraní .NET Framework verze 3.5. Vzhledem k tomu, že aplikace cílí na .NET 3.5, její Web.config soubor obsahuje další konfigurační prvky specifické pro 3.5. Dlouhý příběh krátký, pokud jste ještě nainstalovat .NET 3.5 v počítači pak nebude webová aplikace ke stažení fungovat, aniž by nejprve odebrání kódu 3.5 specifické pro 3.5 z Web.config.
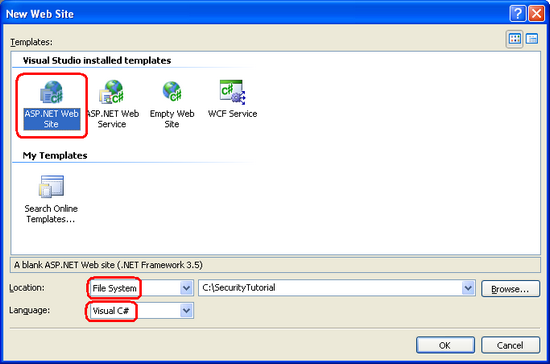
Než budeme moct nakonfigurovat ověřování pomocí formulářů, potřebujeme nejdřív ASP.NET web. Začněte vytvořením nového webu založeného na systému souborů ASP.NET. To provedete tak, že spustíte Visual Web Developer, přejdete do nabídky Soubor a zvolíte Nový web. Zobrazí se dialogové okno Nový web. Zvolte šablonu webu ASP.NET, nastavte rozevírací seznam Umístění na Systém souborů, zvolte složku pro umístění webu a nastavte jazyk na C#. Tím se vytvoří nový web se stránkou Default.aspx ASP.NET, složkou App_Data a souborem Web.config.
Poznámka
Visual Studio podporuje dva režimy řízení projektů: projekty webů a projekty webových aplikací. Webové projekty nemají soubor projektu, zatímco projekty webových aplikací napodobují architekturu projektu v sadě Visual Studio .NET 2002/2003 – obsahují soubor projektu a kompilují zdrojový kód projektu do jednoho sestavení, které je umístěno ve složce /bin. Visual Studio 2005 původně podporoval pouze projekty webových stránek, ačkoli model projektu webové aplikace byl znovu zaveden s aktualizací Service Pack 1; Visual Studio 2008 nabízí oba modely projektů. Edice Visual Web Developer 2005 a 2008 však podporují pouze webové projekty. Budu používat model projektu webu. Pokud používáte jinou edici než Express a chcete místo toho použít model projektu webové aplikace , můžete to udělat, ale mějte na paměti, že můžou existovat určité nesrovnalosti mezi tím, co vidíte na obrazovce, a kroky, které musíte provést, a zobrazenými snímky obrazovek a pokyny v těchto kurzech.
Obrázek 2: Vytvoření nového souboru System-Based webu (kliknutím zobrazíte obrázek v plné velikosti)
Přidání stránky předlohy
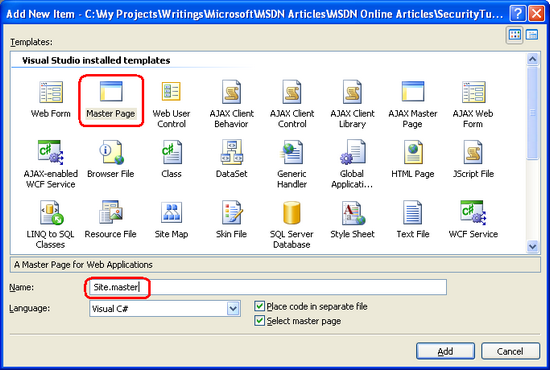
Dále přidejte novou stránku předlohy na web v kořenovém adresáři s názvem Site.master. Stránky předlohy umožňují vývojáři stránky definovat šablonu pro celý web, která se dá použít na ASP.NET stránky. Hlavní výhodou stránek předlohy je, že celkový vzhled webu lze definovat na jednom místě, což usnadňuje aktualizaci nebo vylepšení rozložení webu.
Obrázek 3: Přidání stránky předlohy Site.master na web (kliknutím zobrazíte obrázek v plné velikosti)
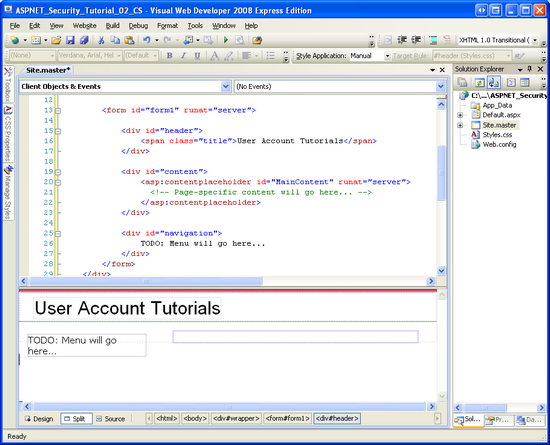
Tady na stránce předlohy definujte rozložení stránky pro celý web. Můžete použít návrhové zobrazení a přidat libovolné ovládací prvky Rozložení nebo Web, které potřebujete, nebo můžete ručně přidat značky ručně v zobrazení Zdroj. Strukturoval(a) jsem rozložení stránky předlohy tak, aby napodoboval rozložení použité v sérii kurzů Práce s daty v ASP.NET 2.0 (viz obrázek 4). Stránka předlohy používá šablony stylů CSS pro umístění a styly s nastavením CSS definovaným v souboru Style.css (které je součástí přidruženého ke stažení v tomto kurzu). I když to z níže uvedeného kódu nepoznáte, pravidla CSS jsou definována tak, aby byl obsah navigačního <divu> zcela umístěný tak, aby se zobrazoval vlevo a měl pevnou šířku 200 pixelů.
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="Site.master.cs" Inherits="Site" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>Forms Authentication, Authorization, and User Accounts</title>
<link href="Styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="wrapper">
<form id="form1" runat="server">
<div id="header">
<span class="title">User Account Tutorials</span>
</div>
<div id="content">
<asp:contentplaceholder id="MainContent" runat="server">
<!-- Page-specific content will go here... -->
</asp:contentplaceholder>
</div>
<div id="navigation">
TODO: Menu will go here...
</div>
</form>
</div>
</body>
</html>
Stránka předlohy definuje statické rozložení stránky i oblasti, které mohou být upravovány ASP.NET stránkami, které používají stránku předlohy. Tyto oblasti obsahu, které lze upravit, jsou označeny ovládacím ContentPlaceHolder prvku, který je možné zobrazit v div> obsahu<. Naše stránka předlohy má jeden ( ContentPlaceHolder MainContent), ale stránky předlohy mohou mít více ContentPlaceHolders.
Při výše uvedeném kódu se při přepnutí do návrhového zobrazení zobrazí rozložení stránky předlohy. Všechny ASP.NET stránky, které používají tuto stránku předlohy, budou mít toto jednotné rozložení s možností zadat značky pro danou MainContent oblast.
Obrázek 4: Stránka předlohy při zobrazení v návrhovém zobrazení (kliknutím zobrazíte obrázek v plné velikosti)
Vytváření stránek obsahu
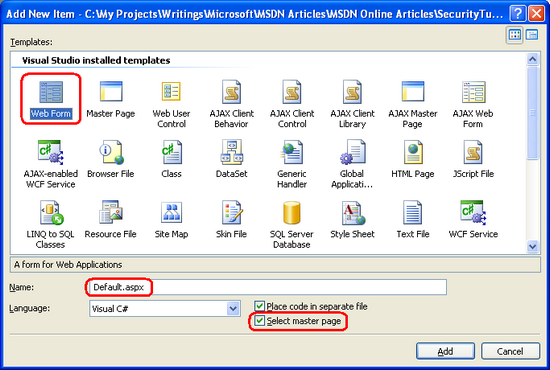
V tuto chvíli máme na našem webu Default.aspx stránku, ale nepoužívá stránku předlohy, kterou jsme právě vytvořili. I když je možné manipulovat s deklarativními značkami webové stránky a používat stránku předlohy, pokud stránka neobsahuje žádný obsah, je jednodušší stránku odstranit a znovu ji přidat do projektu a určit stránku předlohy, která se má použít. Proto začněte odstraněním Default.aspx z projektu.
Potom klikněte pravým tlačítkem na název projektu v Průzkumník řešení a zvolte přidat nový webový formulář s názvem Default.aspx. Tentokrát zaškrtněte políčko Vybrat stránku předlohy a v seznamu zvolte stránku předlohy Site.master.
Obrázek 5: Přidání nové Default.aspx stránky Výběr stránky předlohy (kliknutím zobrazíte obrázek v plné velikosti)

Obrázek 6: Použití stránky předlohy Site.master
Poznámka
Pokud používáte model projektu webové aplikace, dialogové okno Přidat novou položku neobsahuje zaškrtávací políčko Vybrat stránku předlohy. Místo toho musíte přidat položku typu "Formulář webového obsahu". Po výběru možnosti Formulář webového obsahu a kliknutí na Přidat se v sadě Visual Studio zobrazí stejné dialogové okno Vybrat předlohu zobrazené na obrázku 6.
Deklarativní kód nové stránky Default.aspx obsahuje pouze direktivu @Page určující cestu k souboru stránky předlohy a ovládací prvek Content pro stránku předlohy MainContent ContentPlaceHolder.
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" Runat="Server">
</asp:Content>
Prozatím ponechte Default.aspx prázdné. Vrátíme se k němu později v tomto kurzu a přidáme obsah.
Poznámka
Naše stránka předlohy obsahuje oddíl pro nabídku nebo jiné navigační rozhraní. Takové rozhraní vytvoříme v budoucím kurzu.
Krok 2: Povolení ověřování pomocí formulářů
Po vytvoření webu ASP.NET je naším dalším úkolem povolit ověřování pomocí formulářů. Konfigurace ověřování aplikace je určena prostřednictvím elementu<authentication> v Web.config. Element <authentication> obsahuje jeden atribut s názvem mode, který určuje model ověřování používaný aplikací. Tento atribut může mít jednu z následujících čtyř hodnot:
- Windows – jak je popsáno v předchozím kurzu, když aplikace používá ověřování Systému Windows, je zodpovědností webového serveru ověřit návštěvníka, což se obvykle provádí prostřednictvím základního, digestového nebo integrovaného ověřování systému Windows.
- Formuláře – uživatelé jsou ověřeni prostřednictvím formuláře na webové stránce.
- Passport – uživatelé jsou ověřeni pomocí služby Microsoft Passport Network.
- Žádný – nepoužívá se žádný model ověřování. všichni návštěvníci jsou anonymní.
Ve výchozím nastavení ASP.NET aplikace používají ověřování Systému Windows. Pokud chcete změnit typ ověřování na ověřování pomocí formulářů, musíme upravit atribut mode elementu <authentication> na Forms.
Pokud váš projekt ještě neobsahuje soubor Web.config, přidejte ho teď tak, že kliknete pravým tlačítkem na název projektu v Průzkumník řešení, zvolíte Přidat novou položku a přidáte soubor webové konfigurace.
Obrázek 7: Pokud váš projekt ještě neobsahuje Web.config, přidejte ho teď (kliknutím zobrazíte obrázek v plné velikosti)
Dále vyhledejte prvek a aktualizujte ho <authentication> tak, aby používal ověřování pomocí formulářů. Po této změně by značky souboru Web.config měly vypadat nějak takto:
<configuration>
<system.web>
... Unrelated configuration settings and comments removed for brevity ...
<!--
The <authentication> section enables configuration
of the security authentication mode used by
ASP.NET to identify an incoming user.
-->
<authentication mode="Forms" />
</system.web>
</configuration>
Poznámka
Vzhledem k tomu, že Web.config je soubor XML, je důležité velikost písmen. Ujistěte se, že jste nastavili atribut mode na Forms s velkým písmenem "F". Pokud použijete jiná písmena, například formuláře, zobrazí se při návštěvě webu prostřednictvím prohlížeče chyba konfigurace.
Element <authentication> může volitelně obsahovat <forms> podřízený prvek, který obsahuje nastavení specifické pro ověřování formulářů. Prozatím použijeme jenom výchozí nastavení ověřování pomocí formulářů. V dalším kurzu se podrobněji podíváme na <forms> podřízený prvek.
Krok 3: Vytvoření přihlašovací stránky
Abychom mohli podporovat ověřování pomocí formulářů, potřebuje náš web přihlašovací stránku. Jak je popsáno v části Principy pracovního postupu ověřování formulářů, FormsAuthenticationModule nástroj automaticky přesměruje uživatele na přihlašovací stránku, pokud se pokusí získat přístup ke stránce, ke které nemá oprávnění k zobrazení. Existují také ASP.NET webové ovládací prvky, které anonymním uživatelům zobrazí odkaz na přihlašovací stránku. To se ptá: "Jaká je adresa URL přihlašovací stránky?"
Ve výchozím nastavení systém ověřování formulářů očekává, že přihlašovací stránka bude mít název Login.aspx a umístí se do kořenového adresáře webové aplikace. Pokud chcete použít jinou adresu URL přihlašovací stránky, můžete to udělat tak, že ji zadáte v Web.config. V následujícím kurzu se dozvíme, jak na to.
Přihlašovací stránka má tři odpovědnosti:
- Poskytněte rozhraní, které návštěvníku umožní zadat jeho přihlašovací údaje.
- Zjistěte, jestli jsou odeslané přihlašovací údaje platné.
- "Přihlaste se" uživatele vytvořením lístku ověřování formulářů.
Vytvoření uživatelského rozhraní přihlašovací stránky
Pojďme začít s prvním úkolem. Do kořenového adresáře webu s názvem Login.aspx přidejte novou stránku ASP.NET a přidružte ji ke stránce předlohy Site.master.
Obrázek 8: Přidání nové stránky ASP.NET s názvem Login.aspx (kliknutím zobrazíte obrázek v plné velikosti)
Typické rozhraní přihlašovací stránky se skládá ze dvou textových polí – jednoho pro jméno uživatele, jednoho pro heslo – a tlačítka pro odeslání formuláře. Weby často obsahují zaškrtávací políčko Pamatovat si mě, které při zaškrtnutí zachovají výsledný lístek ověřování během restartování prohlížeče.
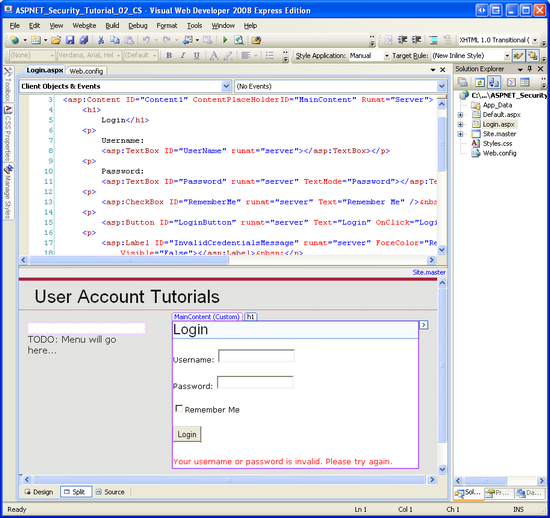
Přidejte do Login.aspx dvě textová pole a nastavte jejich ID vlastnosti na UserName (Uživatelské jméno) a Password (Heslo). Nastavte také vlastnost Heslo TextMode na Heslo. Dále přidejte ovládací prvek CheckBox, který nastaví jeho ID vlastnost na RememberMe a jeho Text vlastnost na "Remember Me". Potom přidejte tlačítko s názvem LoginButton, jehož Text vlastnost je nastavená na Login. A nakonec přidejte ovládací prvek Label Web a nastavte jeho ID vlastnost na InvalidCredentialsMessage, jeho Text vlastnost na "Vaše uživatelské jméno nebo heslo je neplatné. Zkuste to prosím znovu.", vlastnost ForeColor red a vlastnost Visible false.
V tomto okamžiku by měla obrazovka vypadat podobně jako na obrázku 9 a deklarativní syntaxe stránky by měla vypadat takto:
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeFile="Login.aspx.cs" Inherits="Login" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" Runat="Server">
<h1>
Login</h1>
<p>
Username:
<asp:TextBox ID="UserName" runat="server"></asp:TextBox></p>
<p>
Password:
<asp:TextBox ID="Password" runat="server" TextMode="Password"></asp:TextBox></p>
<p>
<asp:CheckBox ID="RememberMe" runat="server" Text="Remember Me" /> </p>
<p>
<asp:Button ID="LoginButton" runat="server" Text="Login" OnClick="LoginButton_Click" /> </p>
<p>
<asp:Label ID="InvalidCredentialsMessage" runat="server" ForeColor="Red" Text="Your username or password is invalid. Please try again."
Visible="False"></asp:Label> </p>
</asp:Content>
Obrázek 9: Přihlašovací stránka obsahuje dvě textová pole, zaškrtávací políčko, tlačítko a popisek (kliknutím zobrazíte obrázek v plné velikosti)
Nakonec vytvořte obslužnou rutinu události pro událost LoginButton Click. V Designer jednoduše poklikáním na ovládací prvek Tlačítko vytvořte tuto obslužnou rutinu události.
Určení, jestli jsou zadané přihlašovací údaje platné
Nyní musíme implementovat úlohu 2 v obslužné rutině události Click tlačítka – určení, zda jsou zadané přihlašovací údaje platné. Aby to bylo možné provést, musí existovat uživatelské úložiště, které obsahuje všechny přihlašovací údaje uživatelů, abychom mohli určit, jestli se zadané přihlašovací údaje shodují s nějakými známými přihlašovacími údaji.
Před ASP.NET 2.0 byli vývojáři zodpovědní za implementaci vlastních uživatelských úložišť a psaní kódu pro ověření zadaných přihlašovacích údajů v úložišti. Většina vývojářů implementuje úložiště uživatelů v databázi a vytvoří tabulku s názvem Users se sloupci, jako jsou UserName, Password, Email, LastLoginDate atd. Tato tabulka by pak měla jeden záznam pro každý uživatelský účet. Ověření přihlašovacích údajů zadaných uživatelem by zahrnovalo dotazování databáze na odpovídající uživatelské jméno a následné ověření, že heslo v databázi odpovídá zadanému heslu.
U ASP.NET 2.0 by vývojáři měli ke správě úložiště uživatelů použít některého z poskytovatelů členství. V této sérii kurzů budeme používat SqlMembershipProvider, který používá SQL Server databázi pro úložiště uživatelů. Při použití sqlmembershipProvider musíme implementovat konkrétní schéma databáze, které zahrnuje tabulky, zobrazení a uložené procedury očekávané poskytovatelem. Postup implementace tohoto schématu prozkoumáme v kurzu Vytvoření schématu členství v SQL Server. Při použití zprostředkovatele členství je ověření přihlašovacích údajů uživatele stejně jednoduché jako volání metody ValidateUser(uživatelské jméno, heslo)třídy Membership, která vrátí logickou hodnotu označující, zda je platnost kombinace uživatelského jména a hesla. Vzhledem k tomu, že jsme ještě neimplementovali úložiště uživatelů SqlMembershipProvider, nemůžeme v tuto chvíli použít metodu ValidateUser třídy Membership.
Místo toho, abychom si dali čas na vytvoření vlastní tabulky databáze Users (která by byla zastaralá, jakmile jsme implementovali SqlMembershipProvider), pojďme místo toho pevně zakódovat platné přihlašovací údaje v rámci samotné přihlašovací stránky. Do obslužné rutiny události Click LoginButton přidejte následující kód:
protected void LoginButton_Click(object sender, EventArgs e)
{
// Three valid username/password pairs: Scott/password, Jisun/password, and Sam/password.
string[] users = { "Scott", "Jisun", "Sam" };
string[] passwords = { "password", "password", "password" };
for (int i = 0; i < users.Length; i++)
{
bool validUsername = (string.Compare(UserName.Text, users[i], true) == 0);
bool validPassword = (string.Compare(Password.Text, passwords[i], false) == 0);
if (validUsername && validPassword)
{
// TODO: Log in the user...
// TODO: Redirect them to the appropriate page
}
}
// If we reach here, the user's credentials were invalid
InvalidCredentialsMessage.Visible = true;
}
Jak vidíte, existují tři platné uživatelské účty – Scott, Jisun a Sam – a všechny tři mají stejné heslo ("heslo"). Kód prochází polemi uživatelů a hesel a hledá platnou shodu uživatelského jména a hesla. Pokud je uživatelské jméno i heslo platné, musíme uživatele přihlásit a pak ho přesměrovat na příslušnou stránku. Pokud jsou přihlašovací údaje neplatné, zobrazíme popisek InvalidCredentialsMessage.
Když uživatel zadá platné přihlašovací údaje, zmínil jsem, že se pak přesměruje na "příslušnou stránku". Jaká je ale příslušná stránka? Vzpomeňte si, že když uživatel navštíví stránku, ke které nemá oprávnění k zobrazení, formsAuthenticationModule ho automaticky přesměruje na přihlašovací stránku. Přitom zahrne požadovanou adresu URL do řetězce dotazů prostřednictvím parametru ReturnUrl. To znamená, že pokud se uživatel pokusil navštívit ProtectedPage.aspx a neměl k tomu oprávnění, FormsAuthenticationModule ho přesměruje na:
Login.aspx? ReturnUrl=ProtectedPage.aspx
Po úspěšném přihlášení by měl být uživatel přesměrován zpět na ProtectedPage.aspx. Případně můžou uživatelé navštívit přihlašovací stránku podle vlastní vůle. V takovém případě by se měl uživatel po přihlášení odeslat na Default.aspx stránku kořenové složky.
Protokolování uživatele
Za předpokladu, že jsou zadané přihlašovací údaje platné, musíme vytvořit lístek ověřování formulářů a tím se uživatel přihlásí k webu. Třída FormsAuthentication v oboru názvů System.Web.Security poskytuje různé metody pro přihlášení a odhlášení uživatelů prostřednictvím systému ověřování formulářů. I když ve třídě FormsAuthentication existuje několik metod, v tomto okamžiku nás zajímají tyto tři metody:
- GetAuthCookie(uživatelské jméno, persistCookie) – vytvoří lístek ověřování formulářů pro zadané uživatelské jméno. Dále tato metoda vytvoří a vrátí objekt HttpCookie, který obsahuje obsah ověřovacího lístku. Pokud je hodnota persistCookie true, vytvoří se trvalý soubor cookie.
- SetAuthCookie(uživatelské jméno, persistCookie) – volá metodu GetAuthCookie(uživatelské jméno, persistCookie) pro vygenerování ověřovacího souboru cookie formulářů. Tato metoda pak přidá soubor cookie vrácený GetAuthCookie do kolekce Cookies (za předpokladu, že se používá ověřování formulářů založených na souborech cookie; jinak tato metoda volá interní třídu, která zpracovává logiku lístku bez souborů cookie).
- RedirectFromLoginPage(uživatelské jméno, persistCookie) – tato metoda volá SetAuthCookie(uživatelské jméno, persistCookie) a pak přesměruje uživatele na příslušnou stránku.
GetAuthCookie je užitečné, když potřebujete upravit ověřovací lístek před zápisem souboru cookie do kolekce Cookies. SetAuthCookie je užitečný, pokud chcete vytvořit lístek ověřování formulářů a přidat ho do kolekce Cookies, ale nechcete přesměrovat uživatele na příslušnou stránku. Možná je chcete nechat na přihlašovací stránce nebo je poslat na jinou stránku.
Vzhledem k tomu, že chceme uživatele přihlásit a přesměrovat ho na příslušnou stránku, použijeme RedirectFromLoginPage. Aktualizujte obslužnou rutinu události Click pro LoginButton a nahraďte dva řádky toDO s komentářem následujícím řádkem kódu:
FormsAuthentication.RedirectFromLoginPage(UserName.Text, RememberMe.Checked);
Při vytváření lístku ověřování formulářů používáme vlastnost UserName TextBox text pro parametr uživatelského jména lístku ověřování formulářů a zaškrtnutý stav RememberMe CheckBox pro parametr persistCookie .
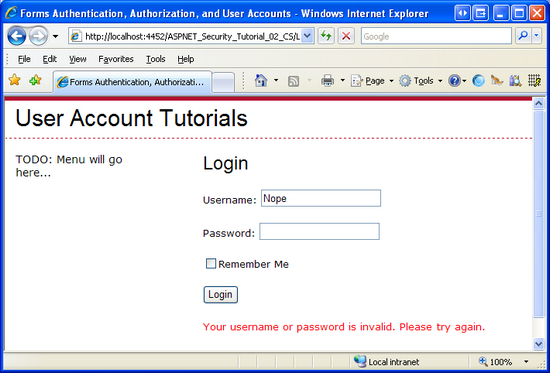
Pokud chcete přihlašovací stránku otestovat, navštivte ji v prohlížeči. Začněte zadáním neplatných přihlašovacích údajů, například uživatelského jména "Nepe" a hesla "špatné". Po kliknutí na tlačítko Přihlásit se dojde k zpětnému odeslání a zobrazí se popisek InvalidCredentialsMessage.
Obrázek 10: Při zadávání neplatných přihlašovacích údajů se zobrazí popisek InvalidCredentialsMessage (kliknutím zobrazíte obrázek v plné velikosti).
Dále zadejte platné přihlašovací údaje a klikněte na tlačítko Přihlásit se. Tentokrát, když dojde k postbacku, se vytvoří lístek ověřování formulářů a budete automaticky přesměrováni zpět na Default.aspx. V tomto okamžiku jste se přihlásili k webu, i když neexistují žádné vizuální upozornění, která by naznačovala, že jste aktuálně přihlášeni. V kroku 4 se dozvíte, jak programově určit, jestli je uživatel přihlášený nebo ne, a jak identifikovat uživatele, který stránku navštěvuje.
Krok 5 prozkoumá techniky protokolování uživatele z webu.
Zabezpečení přihlašovací stránky
Když uživatel zadá svoje přihlašovací údaje a odešle formulář přihlašovací stránky, přenesou se přihlašovací údaje – včetně hesla – přes internet na webový server ve formátu prostého textu. To znamená, že každý hacker, který načítá síťový provoz, uvidí uživatelské jméno a heslo. Abyste tomu zabránili, je nezbytné šifrovat síťový provoz pomocí protokolu SSL (Secure Socket Layer). Tím zajistíte, že přihlašovací údaje (stejně jako kód HTML celé stránky) budou zašifrované od okamžiku, kdy opustí prohlížeč, až do přijetí webovým serverem.
Pokud váš web neobsahuje citlivé informace, budete muset použít protokol SSL jenom na přihlašovací stránce a na dalších stránkách, na kterých by jinak bylo heslo uživatele odesláno prostřednictvím drátu ve formátu prostého textu. Nemusíte si dělat starosti se zabezpečením lístku ověřování formulářů, protože ve výchozím nastavení je zašifrovaný i digitálně podepsaný (aby se zabránilo manipulaci). Podrobnější diskuzi o zabezpečení lístku ověřování formulářů najdete v následujícím kurzu.
Poznámka
Mnoho finančních a lékařských webů je nakonfigurováno tak, aby používalo SSL na všech stránkách přístupných ověřeným uživatelům. Pokud vytváříte takový web, můžete systém ověřování formulářů nakonfigurovat tak, aby se lístek ověřování formulářů přenášel pouze přes zabezpečené připojení.
Krok 4: Detekce ověřených návštěvníků a určení jejich identity
V tomto okamžiku jsme povolili ověřování pomocí formulářů a vytvořili základní přihlašovací stránku, ale zatím jsme nezkoumáli, jak můžeme určit, jestli je uživatel ověřený nebo anonymní. V určitých scénářích můžeme chtít zobrazit různá data nebo informace v závislosti na tom, jestli stránku navštěvuje ověřený nebo anonymní uživatel. Navíc často potřebujeme znát identitu ověřeného uživatele.
Pojďme rozšířit stávající stránku Default.aspx, abychom tyto techniky ilustroval. V Default.aspx přidat dva ovládací prvky Panel, jeden s názvem AuthenticatedMessagePanel a druhý s názvem AnonymousMessagePanel. Na první panel přidejte ovládací prvek Popisek s názvem WelcomeBackMessage. Na druhém panelu přidejte ovládací prvek HyperLink, nastavte jeho vlastnost Text na "Přihlásit se" a vlastnost NavigateUrl na "~/Login.aspx". V tomto okamžiku by deklarativní kód pro Default.aspx měl vypadat přibližně takto:
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" Runat="Server">
<asp:Panel runat="server" ID="AuthenticatedMessagePanel">
<asp:Label runat="server" ID="WelcomeBackMessage"></asp:Label>
</asp:Panel>
<asp:Panel runat="Server" ID="AnonymousMessagePanel">
<asp:HyperLink runat="server" ID="lnkLogin" Text="Log In" NavigateUrl="~/Login.aspx"></asp:HyperLink>
</asp:Panel>
</asp:Content>
Jak už jste asi uhodli, myšlenkou je zde zobrazit pouze AuthenticatedMessagePanel ověřeným návštěvníkům a pouze AnonymousMessagePanel anonymním návštěvníkům. Abychom toho dosáhli, musíme nastavit viditelné vlastnosti těchto panelů v závislosti na tom, jestli je uživatel přihlášený nebo ne.
Vlastnost Request.IsAuthenticated vrátí logickou hodnotu označující, zda byl požadavek ověřen. Do kódu obslužné rutiny události Page_Load zadejte následující kód:
protected void Page_Load(object sender, EventArgs e)
{
if (Request.IsAuthenticated)
{
WelcomeBackMessage.Text = "Welcome back!";
AuthenticatedMessagePanel.Visible = true;
AnonymousMessagePanel.Visible = false;
}
else
{
AuthenticatedMessagePanel.Visible = false;
AnonymousMessagePanel.Visible = true;
}
}
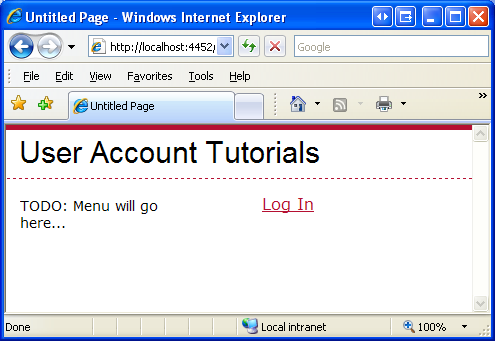
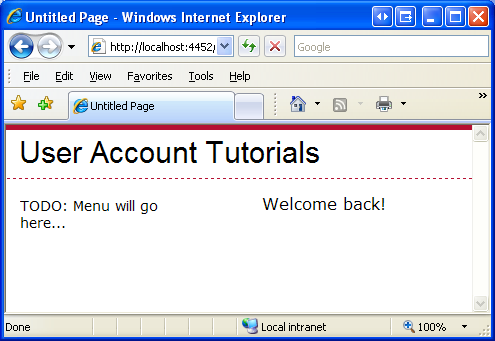
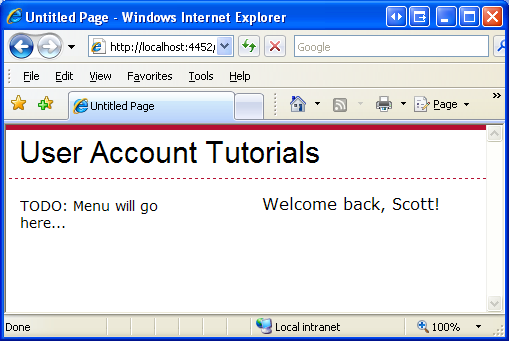
S tímto kódem navštivte Default.aspx prostřednictvím prohlížeče. Za předpokladu, že jste se ještě nepřihlašovali, uvidíte odkaz na přihlašovací stránku (viz obrázek 11). Klikněte na tento odkaz a přihlaste se k webu. Jak jsme viděli v kroku 3, po zadání přihlašovacích údajů se vrátíte do Default.aspx, ale tentokrát se na stránce zobrazí zpráva "Vítejte zpět!" (viz obrázek 12).

Obrázek 11: Při anonymní návštěvě se zobrazí odkaz pro přihlášení

Obrázek 12: Ověřeným uživatelům se zobrazuje "Vítejte zpět!" Zprávu
Identitu aktuálně přihlášeného uživatele můžeme zjistit pomocí vlastnosti Userobjektu HttpContext. Objekt HttpContext představuje informace o aktuálním požadavku a je domovem takových běžných ASP.NET objektů, jako jsou Response, Request a Session, mimo jiné. Vlastnost User představuje kontext zabezpečení aktuálního požadavku HTTP a implementuje rozhraní IPrincipal.
Vlastnost User je nastavena FormsAuthenticationModule. Konkrétně když FormsAuthenticationModule najde lístek ověřování formulářů v příchozím požadavku, vytvoří nový GenericPrincipal objekt a přiřadí ho vlastnosti User.
Objekty principal (například GenericPrincipal) poskytují informace o identitě uživatele a rolích, ke kterým patří. Rozhraní IPrincipal definuje dva členy:
- IsInRole(roleName) – metoda, která vrací logickou hodnotu označující, jestli objekt zabezpečení patří do zadané role.
- Identity – vlastnost, která vrací objekt, který implementuje rozhraní IIdentity. Rozhraní IIdentity definuje tři vlastnosti: AuthenticationType, IsAuthenticated a Name.
Jméno aktuálního návštěvníka můžeme určit pomocí následujícího kódu:
string currentUsersName = User.Identity.Name;
Při použití ověřování pomocí formulářů se vytvoří objekt FormsIdentity pro vlastnost Identity GenericPrincipal. FormsIdentity Třída vždy vrátí řetězec "Forms" pro jeho AuthenticationType vlastnost a true pro jeho IsAuthenticated vlastnost. Vlastnost Name vrátí uživatelské jméno zadané při vytváření lístku ověřování formulářů. Kromě těchto tří vlastností formsIdentity zahrnuje přístup k podkladovému ověřovacímu lístku prostřednictvím vlastnosti Ticket. Vlastnost Ticket vrátí objekt typu FormsAuthenticationTicket, který má vlastnosti jako Expiration, IsPersistent, IssueDate, Name a tak dále.
Důležité je, že parametr uživatelského jména zadaný v metodách FormsAuthentication.GetAuthCookie(uživatelské_jméno, persistCookie), FormsAuthentication.SetAuthCookie(uživatelské_jméno, persistCookie) a FormsAuthentication.RedirectFromLoginPage(uživatelské jméno, persistCookie) má stejnou hodnotu vrácenou User.Identity.Name. Kromě toho je ověřovací lístek vytvořený těmito metodami k dispozici přetypováním User.Identity do objektu FormsIdentity a následným přístupem k vlastnosti Ticket:
FormsIdentity ident = User.Identity as FormsIdentity;
FormsAuthenticationTicket authTicket = ident.Ticket;
Pojďme v Default.aspx poskytnout individuálnější zprávu. Aktualizujte obslužnou rutinu události Page_Load tak, aby vlastnost Text popisku WelcomeBackMessage byla přiřazena k řetězci "Vítejte zpět, uživatelské jméno!"
WelcomeBackMessage.Text = "Welcome back, " + User.Identity.Name + "!";
Obrázek 13 ukazuje účinek této úpravy (při přihlášení jako uživatel Scott).

Obrázek 13: Uvítací zpráva obsahuje jméno aktuálně přihlášeného uživatele
Použití ovládacích prvků LoginView a LoginName
Zobrazení jiného obsahu ověřeným a anonymním uživatelům je běžným požadavkem; takže se zobrazuje jméno aktuálně přihlášeného uživatele. Z tohoto důvodu ASP.NET obsahuje dva webové ovládací prvky, které poskytují stejné funkce jako na obrázku 13, ale bez nutnosti napsat jeden řádek kódu.
Ovládací prvek LoginView je webový ovládací prvek založený na šabloně, který usnadňuje zobrazení různých dat ověřeným a anonymním uživatelům. LoginView obsahuje dvě předdefinované šablony:
- AnonymousTemplate – všechny značky přidané do této šablony se zobrazí jenom anonymním návštěvníkům.
- LoggedInTemplate – značky této šablony se zobrazují jenom ověřeným uživatelům.
Pojďme přidat ovládací prvek LoginView na stránku předlohy našeho webu Site.master. Místo přidání pouze ovládacího prvku LoginView však přidáme nový ovládací prvek ContentPlaceHolder a pak vložíme ovládací prvek LoginView do nového ContentPlaceHolder. Odůvodnění tohoto rozhodnutí bude zřejmé zanedlouho.
Poznámka
Kromě AnonymousTemplate a LoggedInTemplate může ovládací prvek LoginView obsahovat šablony specifické pro roli. Šablony specifické pro roli zobrazují značky pouze uživatelům, kteří patří do zadané role. Funkce ovládacího prvku LoginView založené na rolích prozkoumáme v dalším kurzu.
Začněte přidáním ContentPlaceHolderu s názvem LoginContent na stránku předlohy v elementu navigation <div> . Můžete jednoduše přetáhnout ovládací prvek ContentPlaceHolder z panelu nástrojů do zobrazení Zdroj a umístit výsledné značky přímo nad "TODO: Nabídka přejde sem..." Text.
<div id="navigation">
<asp:ContentPlaceHolder ID="LoginContent" runat="server">
</asp:ContentPlaceHolder>
TODO: Menu will go here...
</div>
Dále přidejte ovládací prvek LoginView v rámci LoginContent ContentPlaceHolder. Obsah umístěný do ovládacích prvků ContentPlaceHolder stránky předlohy se považuje za výchozí obsah pro ContentPlaceHolder. To znamená, že ASP.NET stránky, které používají tuto stránku předlohy, mohou zadat vlastní obsah pro každou contentPlaceHolder nebo použít výchozí obsah stránky předlohy.
Ovládací prvky LoginView a další ovládací prvky související s přihlášením se nacházejí na kartě Přihlášení na panelu nástrojů.

Obrázek 14: Ovládací prvek LoginView v sadě nástrojů
Dále přidejte dva <br /> elementy hned za ovládací prvek LoginView, ale stále v rámci ContentPlaceHolder. V tomto okamžiku by značky elementu navigation <div> měly vypadat takto:
<div id="navigation">
<asp:ContentPlaceHolder ID="LoginContent" runat="server">
<asp:LoginView ID="LoginView1" runat="server">
</asp:LoginView>
<br /><br />
</asp:ContentPlaceHolder>
TODO: Menu will go here...
</div>
Šablony LoginView lze definovat z Designer nebo deklarativní značky. V Designer sady Visual Studio rozbalte inteligentní značku LoginView, která obsahuje nakonfigurované šablony v rozevíracím seznamu. Zadejte text "Hello, stranger" do AnonymníhoTemplate; dále přidejte ovládací prvek HyperLink a nastavte jeho vlastnosti Text a NavigateUrl na "Log In" a "~/Login.aspx".
Po konfiguraci anonymního objektu přepněte na LoggedInTemplate a zadejte text "Vítejte zpět". Potom přetáhněte ovládací prvek LoginName z panelu nástrojů do LoggedInTemplate a umístěte ho hned za text "Vítejte zpět". Ovládací prvek LoginName, jak jeho název napovídá, zobrazí jméno aktuálně přihlášeného uživatele. Interně ovládací prvek LoginName jednoduše vypíše vlastnost User.Identity.Name.
Po provedení těchto doplňků do šablon LoginView by revize měla vypadat přibližně takto:
<div id="navigation">
<asp:ContentPlaceHolder ID="LoginContent" runat="server">
<asp:LoginView ID="LoginView1" runat="server">
<LoggedInTemplate>
Welcome back,
<asp:LoginName ID="LoginName1" runat="server" />.
</LoggedInTemplate>
<AnonymousTemplate>
Hello, stranger.
<asp:HyperLink ID="lnkLogin" runat="server" NavigateUrl="~/Login.aspx">Log In</asp:HyperLink>
</AnonymousTemplate>
</asp:LoginView>
<br /><br />
</asp:ContentPlaceHolder>
TODO: Menu will go here...
</div>
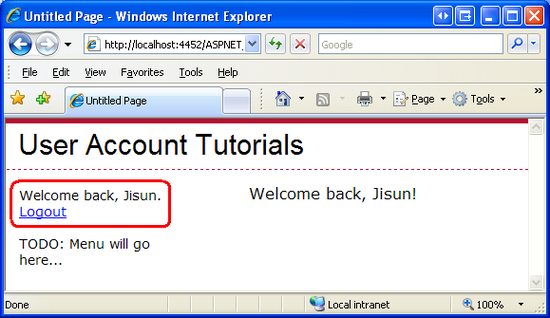
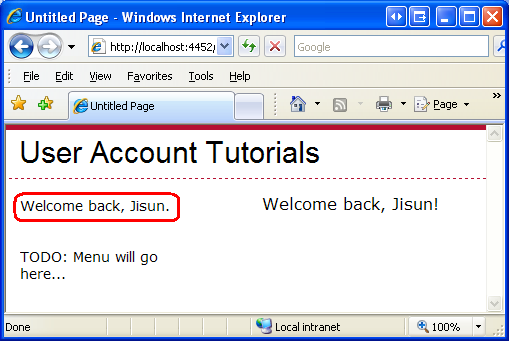
S tímto přidáním na stránku předlohy Site.master bude každá stránka na našem webu zobrazovat jinou zprávu v závislosti na tom, jestli je uživatel ověřený. Obrázek 15 znázorňuje stránku Default.aspx při návštěvě uživatelem Jisun v prohlížeči. Zpráva "Vítejte zpět, Jisun" se opakuje dvakrát: jednou v navigační části stránky předlohy na levé straně (prostřednictvím právě přidaného ovládacího prvku LoginView) a jednou v oblasti obsahu Default.aspx (prostřednictvím ovládacích prvků Panel a programové logiky).

Obrázek 15: Ovládací prvek LoginView zobrazí "Welcome back, Jisun".
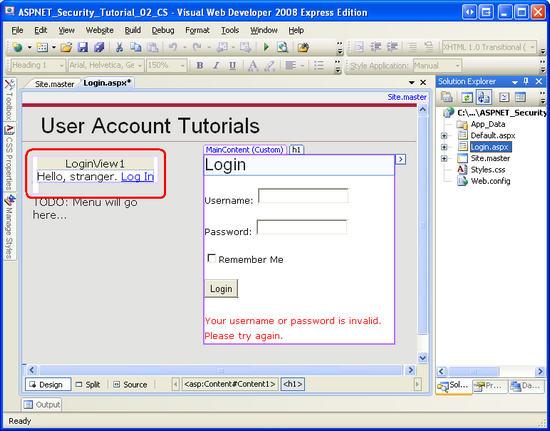
Vzhledem k tomu, že jsme na stránku předlohy přidali LoginView, může se zobrazit na každé stránce na našem webu. Můžou ale existovat webové stránky, na kterých tuto zprávu nechceme zobrazit. Jednou z takových stránek je přihlašovací stránka, protože odkaz na přihlašovací stránku se zdá být na místě. Vzhledem k tomu, že jsme umístili ovládací prvek LoginView do ContentPlaceHolder na stránce předlohy, můžeme tuto výchozí značku přepsat na stránce obsahu. Otevřete Login.aspx a přejděte na Designer. Vzhledem k tomu, že jsme v Login.aspx pro LoginContent ContentPlaceHolder na stránce předlohy explicitně nedefinovali ovládací prvek Content, zobrazí se na přihlašovací stránce výchozí značky stránky předlohy pro tento ContentPlaceHolder. Můžete to vidět prostřednictvím Designer – LoginContent ContentPlaceHolder zobrazuje výchozí značku (ovládací prvek LoginView).
Obrázek 16: Přihlašovací stránka zobrazuje výchozí obsah pro přihlašovací údaje stránky předlohy ContentPlaceHolder (kliknutím zobrazíte obrázek v plné velikosti)
Chcete-li přepsat výchozí značku pro LoginContent ContentPlaceHolder, jednoduše klikněte pravým tlačítkem na oblast v Designer a zvolte možnost Vytvořit vlastní obsah z místní nabídky. (Při použití sady Visual Studio 2008 obsahuje ContentPlaceHolder inteligentní značku, která po výběru nabízí stejnou možnost.) Tím přidáte do značky stránky nový ovládací prvek Obsah, který nám umožní definovat vlastní obsah pro tuto stránku. Můžete sem přidat vlastní zprávu, například "Prosím přihlaste se...", ale ponechme tuto prázdnou.
Poznámka
V sadě Visual Studio 2005 vytvoření vlastního obsahu vytvoří prázdný ovládací prvek Obsah na stránce ASP.NET. V sadě Visual Studio 2008 však vytvoření vlastního obsahu zkopíruje výchozí obsah stránky předlohy do nově vytvořeného ovládacího prvku Obsah. Pokud používáte Visual Studio 2008, po vytvoření nového ovládacího prvku Obsah nezapomeňte vymazat obsah zkopírovaný ze stránky předlohy.
Obrázek 17 znázorňuje stránku Login.aspx při návštěvě z prohlížeče po provedení této změny. Všimněte si, že v levém navigačním <divu> není žádná zpráva "Hello, stranger" nebo "Welcome back, username" jako při návštěvě Default.aspx.
Obrázek 17: Přihlašovací stránka skryje výchozí značku LoginContent ContentPlaceHolder (kliknutím zobrazíte obrázek v plné velikosti).
Krok 5: Odhlášení
V kroku 3 jsme se podívali na vytvoření přihlašovací stránky pro přihlášení uživatele k webu, ale zatím jsme neviděli, jak uživatele odhlásit. Kromě metod pro přihlášení uživatele, FormsAuthentication třída také poskytuje SignOut metodu. Metoda SignOut jednoduše zničí lístek ověřování formulářů a tím odhlásí uživatele z webu.
Nabízení odkazu pro odhlášení je tak běžná funkce, že ASP.NET obsahuje ovládací prvek speciálně navržený pro odhlášení uživatele. V závislosti na stavu ověřování uživatele ovládací prvek LoginStatus se zobrazí buď "Login" LinkButton, nebo "Logout" LinkButton. Pro anonymní uživatele se vykreslí tlačítko LinkButton "Login" a ověřeným uživatelům se zobrazí tlačítko LinkButton Pro odhlášení. Text pro "Login" a "Logout" LinkButtons lze nakonfigurovat pomocí loginstatus LoginText a LogoutText vlastností.
Kliknutím na tlačítko LinkButton Pro přihlášení dojde k zpětnému odeslání, ze kterého se vydá přesměrování na přihlašovací stránku. Kliknutí na tlačítko "Odhlásit" LinkButton způsobí, že LoginStatus ovládací prvek vyvolá FormsAuthentication.SignOff metoda a pak přesměruje uživatele na stránku. Stránka, na kterou je odhlášený uživatel přesměrován, závisí na vlastnosti LogoutAction, která může být přiřazena k jedné ze tří následujících hodnot:
- Refresh – výchozí; přesměruje uživatele na stránku, kterou právě navštívil. Pokud stránka, kterou právě navštívili, neumožňuje anonymní uživatele, pak FormsAuthenticationModule automaticky přesměruje uživatele na přihlašovací stránku.
Možná vás zajímá, proč se tady provádí přesměrování. Pokud chce uživatel zůstat na stejné stránce, proč je potřeba explicitní přesměrování? Důvodem je to, že když uživatel klikne na tlačítko "Odhlasovat" LinkButton, bude mít stále ve své kolekci souborů cookie lístek ověřování formulářů. V důsledku toho je požadavek postback ověřeným požadavkem. Ovládací prvek LoginStatus volá metodu SignOut, ale k tomu dojde po ověření uživatele FormsAuthenticationModule. Explicitní přesměrování proto způsobí, že prohlížeč znovu požádá o stránku. V době, kdy prohlížeč znovu požádá o stránku, byl odebrán lístek ověřování formulářů, a proto je příchozí požadavek anonymní.
- Redirect – uživatel je přesměrován na adresu URL určenou logoutPageUrl LoginStatus vlastnost.
- RedirectToLoginPage – uživatel je přesměrován na přihlašovací stránku.
Pojďme na stránku předlohy přidat ovládací prvek LoginStatus a nakonfigurovat ho tak, aby pomocí možnosti Přesměrovat odeslal uživatele na stránku, která zobrazí zprávu s potvrzením, že byl odhlásaný. Začněte vytvořením stránky v kořenovém adresáři s názvem Logout.aspx. Nezapomeňte tuto stránku přidružit ke stránce Site.master. Dále do značky stránky zadejte zprávu s vysvětlením, že uživatel byl odhlásaný.
Pak se vraťte na stránku předlohy Site.master a přidejte ovládací prvek LoginStatus pod LoginView v LoginContent ContentPlaceHolder. Nastavte vlastnost LogoutAction ovládacího prvku LoginStatus na Redirect a jeho vlastnost LogoutPageUrl na ~/Logout.aspx.
<div id="navigation">
<asp:ContentPlaceHolder ID="LoginContent" runat="server">
<asp:LoginView ID="LoginView1" runat="server">
<LoggedInTemplate>
Welcome back,
<asp:LoginName ID="LoginName1" runat="server" />.
</LoggedInTemplate>
<AnonymousTemplate>
Hello, stranger.
<asp:HyperLink ID="lnkLogin" runat="server" NavigateUrl="~/Login.aspx">Log In</asp:HyperLink>
</AnonymousTemplate>
</asp:LoginView>
<br />
<asp:LoginStatus ID="LoginStatus1" runat="server" LogoutAction="Redirect" LogoutPageUrl="~/Logout.aspx" />
<br /><br />
</asp:ContentPlaceHolder>
TODO: Menu will go here...
</div>
Vzhledem k tomu, že LoginStatus je mimo ovládací prvek LoginView, zobrazí se anonymním i ověřeným uživatelům, ale je to v pořádku, protože LoginStatus správně zobrazí "Login" nebo "Logout" LinkButton. Po přidání ovládacího prvku LoginStatus je hyperlink "Přihlášení" v AnonymnímPlate nadbytečný, proto ho odeberte.
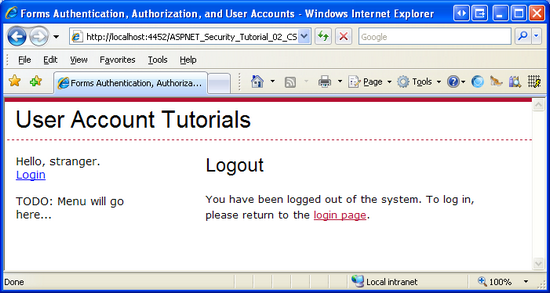
Obrázek 18 ukazuje Default.aspx při návštěvách Jisunu. Všimněte si, že v levém sloupci se zobrazí zpráva "Welcome back, Jisun", spolu s odkazem na odhlášení. Kliknutím na tlačítko Odhlásit se LinkButton způsobí zpětné odeslání, odhlásí Jisun ze systému a pak ji přesměruje na Logout.aspx. Jak ukazuje obrázek 19, v době, kdy Jisun dosáhne Logout.aspx už je odhlášený, a proto je anonymní. V levém sloupci se zobrazí text "Vítejte, cizinci" a odkaz na přihlašovací stránku.
Obrázek 18: Default.aspx Zobrazuje "Welcome Back, Jisun" spolu s odkazem "Odhlásit" (kliknutím zobrazíte obrázek v plné velikosti)
Obrázek 19: Logout.aspx Zobrazuje "Vítejte, cizinci" Spolu s tlačítkem "Login" LinkButton (kliknutím zobrazíte obrázek v plné velikosti)
Poznámka
Doporučuji vám přizpůsobit stránku Logout.aspx tak, aby se na stránce předlohy skrýval LoginContent ContentPlaceHolder (jako jsme to udělali pro Login.aspx v kroku 4). Důvodem je to, že tlačítko "Login" LinkButton vykreslené ovládacím prvku LoginStatus (ten pod "Hello, stranger") odešle uživatele na přihlašovací stránku a předává aktuální adresu URL v parametru querystring ReturnUrl. Stručně řečeno, pokud uživatel, který se odhlásil, klikne na odkaz LoginStatus "Login" LinkButton a pak se přihlásí, bude přesměrován zpět na Logout.aspx, což může uživatele snadno zmást.
Souhrn
V tomto kurzu jsme začali zkoumáním pracovního postupu ověřování formulářů a pak jsme se obrátili na implementaci ověřování formulářů v aplikaci ASP.NET. Ověřování pomocí formulářů využívá modul FormsAuthenticationModule, který má dvě odpovědnosti: identifikaci uživatelů na základě lístku ověřování formulářů a přesměrování neoprávněných uživatelů na přihlašovací stránku.
Třída FormsAuthentication rozhraní .NET Framework obsahuje metody pro vytváření, kontrolu a odebírání lístků ověřování formulářů. Vlastnost Request.IsAuthenticated a objekt User poskytují další programovou podporu pro určení, zda je žádost ověřena, a informace o identitě uživatele. K dispozici jsou také webové ovládací prvky LoginView, LoginStatus a LoginName, které vývojářům umožňují rychle a bez kódu provádět mnoho běžných úloh souvisejících s přihlášením. Tyto a další webové ovládací prvky související s přihlášením prozkoumáme podrobněji v budoucích kurzech.
Tento kurz poskytl zběžný přehled ověřování pomocí formulářů. Nezkoumali jsme různé možnosti konfigurace, nezkoumali jsme, jak fungují lístky ověřování formulářů bez souborů cookie, ani jsme nezkoumali, jak ASP.NET chrání obsah lístku ověřování formulářů.
Všechno nejlepší na programování!
Další čtení
Další informace o tématech probíraných v tomto kurzu najdete v následujících zdrojích informací:
- Změny mezi zabezpečením služby IIS6 a IIS7
- Ovládací prvky ASP.NET přihlášení
- Professional ASP.NET 2.0 Security, Membership, and Role Management (ISBN: 978-0-7645-9698-8)
- The
<authentication>Element - Element
<forms>pro<authentication>
Instruktážní video k tématům obsaženým v tomto kurzu
O autorovi
Scott Mitchell, autor sedmi knih o ASP/ASP.NET a zakladatel 4GuysFromRolla.com, pracuje s webovými technologiemi Microsoftu od roku 1998. Scott pracuje jako nezávislý konzultant, školitel a spisovatel. Jeho nejnovější kniha je Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Můžete ho zastihnout na mitchell@4GuysFromRolla.comadrese . nebo prostřednictvím jeho blogu, který najdete na adrese http://ScottOnWriting.NET.
Zvláštní poděkování...
Tato série kurzů byla zkontrolována mnoha užitečnými recenzenty. Hlavní revidující pro tento kurz byla Tato série kurzů byla zkontrolována mnoha užitečnými recenzenty. Mezi hlavní recenzenty tohoto kurzu patří Alicja Maziarz, John Suru a Teresa Murphy. Chtěli byste si projít své nadcházející články na webu MSDN? Pokud ano, dejte mi řádek na mitchell@4GuysFromRolla.com.