Přidání zabezpečení a členství na web ASP.NET webových stránek (Razor)
, autor: Tom FitzMacken
Tento článek vysvětluje, jak zabezpečit web ASP.NET webových stránek (Razor), aby byly některé stránky dostupné jenom uživatelům, kteří se přihlašují. (Dozvíte se také, jak vytvořit stránky, ke kterým bude mít přístup kdokoli.)
Co se naučíte:
- Jak vytvořit web, který má registrační stránku a přihlašovací stránku, aby u některých stránek bylo možné omezit přístup jenom na členy.
- Jak vytvořit veřejné stránky a stránky pouze pro členy.
- Jak definovat role, což jsou skupiny, které mají na webu různá oprávnění zabezpečení, a jak přiřadit uživatele k roli.
- Jak pomocí CAPTCHA zabránit automatizovaným programům (robotům) ve vytváření členských účtů.
Toto jsou ASP.NET funkce uvedené v článku:
- Šablona webMatrix Starter.
- Pomocná rutina
WebSecurityaRolestřída.- Pomocník
ReCaptcha.Verze softwaru použité v tomto kurzu
- ASP.NET webové stránky (Razor) 2
- WebMatrix 3
- knihovna webových pomocníků ASP.NET
Web můžete nastavit tak, aby se k němu uživatelé mohli přihlašovat – to znamená, aby web podporoval členství. To může být užitečné z mnoha důvodů. Váš web může mít například stránky, které by měly být dostupné jenom členům. V některých případech můžete vyžadovat, aby se uživatelé přihlásili, aby vám mohli poslat zpětnou vazbu nebo zanechat komentář.
I když váš web podporuje členství, nemusí se uživatelé před použitím některých stránek na webu nutně přihlásit. Uživatelé, kteří nejsou přihlášení, se označují jako anonymní uživatelé.
Uživatel se může zaregistrovat na vašem webu a pak se může k webu přihlásit. Web vyžaduje uživatelské jméno (e-mailovou adresu) a heslo k potvrzení, že uživatelé jsou tím, za koho se vydávají. Tento proces přihlášení a potvrzení identity uživatele se označuje jako ověřování.
Zabezpečení a členství můžete nastavit různými způsoby:
Pokud používáte WebMatrix, je snadným způsobem vytvořit nový web založený na šabloně úvodního webu . Tato šablona je už nakonfigurovaná pro zabezpečení a členství a už má registrační stránku, přihlašovací stránku atd.
Web vytvořený šablonou má také možnost, aby se uživatelé mohli přihlásit pomocí externího webu, jako je Facebook, Google nebo Twitter.
Pokud chcete přidat zabezpečení do existujícího webu nebo pokud nechcete používat šablonu úvodního webu , můžete si vytvořit vlastní registrační stránku, přihlašovací stránku atd.
Tento článek se zaměřuje na první možnost – jak přidat zabezpečení pomocí šablony úvodního webu . Poskytuje také některé základní informace o tom, jak implementovat vlastní zabezpečení, a pak poskytuje odkazy na další informace o tom, jak to udělat. K dispozici jsou také informace o tom, jak povolit externí přihlášení, které jsou podrobněji popsány v samostatném článku.
Vytvoření zabezpečení webu pomocí šablony úvodního webu
V nástroji WebMatrix můžete pomocí šablony Úvodní web vytvořit web, který obsahuje následující:
- Databáze, která slouží k ukládání uživatelských jmen a hesel pro členy.
- Registrační stránka, na které se můžou registrovat anonymní (noví) uživatelé.
- Přihlašovací a odhlašovací stránka.
- Stránka pro obnovení a resetování hesla.
Následující postup popisuje, jak vytvořit lokalitu a nakonfigurovat ji.
Spusťte WebMatrix a na stránce Rychlý start vyberte Web ze šablony.
Vyberte šablonu Úvodní web a klikněte na OK. WebMatrix vytvoří nový web.
V levém podokně klikněte na selektor pracovního prostoru Soubory .
V kořenové složce vašeho webu otevřete soubor _AppStart.cshtml , což je speciální soubor, který obsahuje globální nastavení. Obsahuje některé příkazy, které jsou zakomentovány pomocí
//znaků://WebMail.SmtpServer = "mailserver.example.com"; //WebMail.EnableSsl = true; //WebMail.UserName = "username@example.com"; //WebMail.Password = "your-password"; //WebMail.From = "your-name-here@example.com";Tyto příkazy konfigurují pomocnou rutinu
WebMail, která se dá použít k odesílání e-mailů. Systém členství může používat e-mail k odesílání potvrzovacích zpráv, když se uživatelé zaregistrují nebo když chtějí změnit svá hesla. (Když se například uživatelé zaregistrují, dostanou e-mail s odkazem, na který můžou kliknout, aby proces registrace dokončili.)Odesílání e-mailů vyžaduje přístup k serveru SMTP, jak je popsáno v článku Přidání Email na web ASP.NET webových stránek. Nastavení e-mailu uložíte do tohoto centrálního souboru _AppStart.cshtml , abyste je nemuseli opakovaně kódovat na každé stránce, která může posílat e-maily. (Pro nastavení registrační databáze nemusíte konfigurovat nastavení SMTP. Nastavení PROTOKOLU SMTP potřebujete jenom v případě, že chcete ověřit uživatele pomocí jejich e-mailového aliasu a umožnit uživatelům resetovat zapomenuté heslo.)
Odkomentujte příkazy tak, že je odeberete
//před jednotlivými příkazy.Pokud nechcete nastavit e-mailové potvrzení, můžete tento krok a další krok přeskočit. Pokud hodnoty SMTP nejsou nastavené, je nový účet okamžitě dostupný bez potvrzovací e-mailu.
V kódu upravte následující nastavení související s e-mailem:
Nastavte
WebMail.SmtpServerna název serveru SMTP, ke kterému máte přístup.Ponechte
WebMail.EnableSslnastavenou hodnotu natrue. Toto nastavení zabezpečí přihlašovací údaje odesílané na server SMTP jejich šifrováním.Nastavte
WebMail.UserNameuživatelské jméno pro účet serveru SMTP.Nastavte
WebMail.Passwordheslo pro účet serveru SMTP.Nastavte
WebMail.Fromsi vlastní e-mailovou adresu. Toto je e-mailová adresa, ze které se zpráva odesílá.Poznámka
Tip Další informace o hodnotách těchto vlastností najdete v tématu Konfigurace nastavení Email v tématu Přizpůsobení chování Site-Wide pro webové stránky ASP.NET.
Uložte a zavřete soubor _AppStart.cshtml.
V prohlížeči spusťte stránku Default.cshtml .

Poznámka
Pokud se zobrazí chyba s informacemi o tom, že vlastnost musí být instancí
ExtendedMembershipProvidernástroje , nemusí být web nakonfigurovaný tak, aby používal systém členství ASP.NET Webových stránek (SimpleMembership). K tomu může někdy dojít, pokud je server poskytovatele hostingu nakonfigurovaný jinak než váš místní server. Pokud chcete tento problém vyřešit, přidejte do souboruWeb.config webu následující prvek:<appSettings> <add key="enableSimpleMembership" value="true" /> </appSettings>Přidejte tento prvek jako podřízený prvek elementu
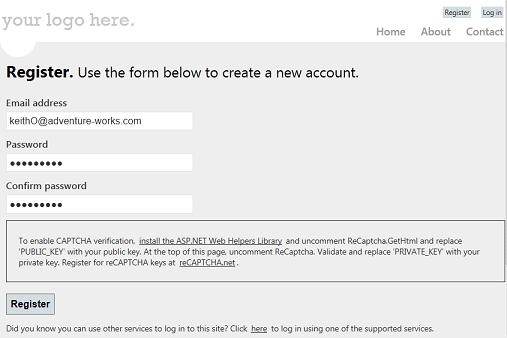
<configuration>a jako partnerský uzel elementu<system.web>.V pravém horním rohu stránky klikněte na odkaz Zaregistrovat . Zobrazí se stránka Register.cshtml .
Zadejte uživatelské jméno a heslo a klikněte na Zaregistrovat.

Při vytváření webu ze šablony úvodního webu se ve složce App_Data webu vytvořila databáze StarterSite.sdf. Během registrace se do databáze přidají informace o uživateli. Pokud nastavíte hodnoty SMTP, odešle se na e-mailovou adresu, kterou jste použili, zpráva, abyste mohli registraci dokončit.

Přejděte do e-mailového programu a najděte zprávu, která bude obsahovat potvrzovací kód a hypertextový odkaz na web.
Kliknutím na hypertextový odkaz aktivujte svůj účet. Hypertextový odkaz potvrzení otevře stránku s potvrzením registrace.

Klikněte na odkaz Přihlásit se a přihlaste se pomocí účtu, který jste zaregistrovali.
Po přihlášení se odkazy Přihlásit a Zaregistrovat se nahradí odkazem pro odhlášení . Vaše přihlašovací jméno se zobrazí jako odkaz. (Odkaz umožňuje přejít na stránku, kde si můžete změnit heslo.)

Poznámka
Ve výchozím nastavení ASP.NET webové stránky odesílají na server přihlašovací údaje ve formátu prostého textu (jako text čitelný pro člověka). Produkční lokalita by měla k šifrování citlivých informací vyměněných se serverem používat zabezpečený protokol HTTP (https://, označovaný také jako vrstva zabezpečených soketů nebo SSL). Nastavením v předchozím příkladu můžete vyžadovat odesílání e-mailových zpráv pomocí protokolu SSL
WebMail.EnableSsl=true. Další informace o protokolu SSL najdete v tématu Zabezpečení webové komunikace: Certifikáty, SSL a https://.
Další funkce členství na webu
Váš web obsahuje další funkce, které uživatelům umožňují spravovat jejich účty. Uživatelé můžou dělat toto:
- Změňte jejich hesla. Po přihlášení můžou kliknout na uživatelské jméno (což je odkaz). Tím se dostane na stránku, kde si může vytvořit nové heslo (Account/ChangePassword.cshtml).
- Obnovení zapomenutého hesla Na přihlašovací stránce je odkaz (Zapomněli jste heslo?), který uživatele přesouvají na stránku (Account/ForgotPassword.cshtml), kde můžou zadat e-mailovou adresu. Web jim pošle e-mailovou zprávu s odkazem, na který můžou kliknout a nastavit nové heslo (Account/PasswordReset.cshtml).
Můžete také uživatelům umožnit přihlášení pomocí externího webu, jak je vysvětleno později.
Vytvoření stránky Members-Only
V současné době může kdokoli přejít na libovolnou stránku na vašem webu. Můžete ale chtít mít stránky, které jsou dostupné jenom lidem, kteří se přihlásili (to znamená členům). ASP.NET umožňuje vytvářet stránky, ke kterým mají přístup pouze přihlášení členové. Pokud se anonymní uživatelé pokusí získat přístup ke stránce pouze pro členy, obvykle je přesměrujete na přihlašovací stránku.
V tomto postupu vytvoříte složku, která bude obsahovat stránky, které jsou dostupné jenom přihlášeným uživatelům.
V kořenovém adresáři webu vytvořte novou složku. (Na pásu karet klikněte na šipku pod položkou Nový a pak zvolte Nová složka.)
Pojmenujte novou složku Členové.
Ve složce Členové vytvořte novou stránku s názvem MembersInformation.cshtml.
Nahraďte existující obsah následujícím kódem a značkou:
@{ if (!WebSecurity.IsAuthenticated) { Response.Redirect("~/Account/Login?returnUrl=" + Request.Url.LocalPath); } Layout = "~/_SiteLayout.cshtml"; Page.Title = "Members Information"; } <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Members Information</title> </head> <body> <p>You can only see this information if you've logged into the site.</p> </body> </html>Tento kód testuje
IsAuthenticatedvlastnost objektuWebSecurity, která vrátítrue, pokud se uživatel přihlásil. Pokud uživatel není přihlášený, zavoláResponse.Redirectkód, který uživatele odešle na stránku Login.cshtml ve složce Account .Adresa URL přesměrování obsahuje
returnUrlhodnotu řetězce dotazu, která používáRequest.Url.LocalPathk nastavení cesty k aktuální stránce. Pokud nastavítereturnUrlhodnotu v řetězci dotazu takto (a pokud návratová adresa URL je místní cesta), přihlašovací stránka vrátí uživatele po přihlášení na tuto stránku.Kód také nastaví stránku _SiteLayout.cshtml jako stránku rozložení. (Další informace o stránkách rozložení najdete v tématu Vytvoření konzistentního rozložení na webech ASP.NET webových stránek.)
Spusťte web. Pokud jste pořád přihlášení, klikněte na tlačítko Odhlásit se v horní části stránky.
V prohlížeči si vyžádejte stránku /Members/MembersInformation. Adresa URL může vypadat například takto:
http://localhost:38366/Members/MembersInformation(Číslo portu (38366) se pravděpodobně bude v adrese URL lišit.)
Budete přesměrováni na stránku Login.cshtml , protože nejste přihlášení.
Přihlaste se pomocí účtu, který jste vytvořili dříve. Budete přesměrováni zpět na stránku Informace o členech . Protože jste přihlášení, tentokrát uvidíte obsah stránky.
Pokud chcete zabezpečit přístup k více stránkám, můžete to udělat takto:
- Přidejte kontrolu zabezpečení na každou stránku.
- Ve složce, ve které uchováváte chráněné stránky, vytvořte stránku _PageStart.cshtml a přidejte do ní kontrolu zabezpečení. Stránka _PageStart.cshtml funguje jako druh globální stránky pro všechny stránky ve složce. Podrobnější vysvětlení této techniky najdete v tématu Přizpůsobení chování Site-Wide pro ASP.NET webové stránky.
Vytváření zabezpečení pro skupiny uživatelů (rolí)
Pokud má váš web hodně členů, není efektivní zkontrolovat oprávnění pro každého uživatele zvlášť předtím, než mu umožníte zobrazit stránku. Místo toho můžete vytvořit skupiny neboli role, do nichž patří jednotliví členové. Oprávnění pak můžete zkontrolovat na základě role. V této části vytvoříte roli správce a pak vytvoříte stránku, která bude přístupná uživatelům, kteří jsou v dané roli (kteří patří).
Systém členství ASP.NET je nastavený tak, aby podporoval role. Na rozdíl od registrace členství a přihlášení ale šablona úvodního webu neobsahuje stránky, které vám pomůžou spravovat role. (Správa rolí je úloha správy, nikoli úloha uživatele.) Skupiny ale můžete přidat přímo do databáze členství v nástroji WebMatrix.
V nástroji WebMatrix klikněte na selektor pracovního prostoru Databáze .
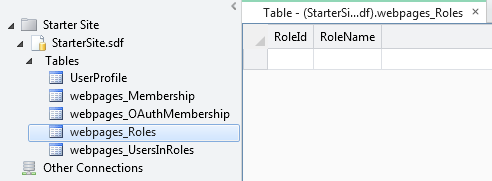
V levém podokně otevřete uzel StarterSite.sdf , otevřete uzel Tabulky a potom poklikejte na webpages_Roles tabulku.

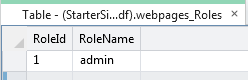
Přidejte roli s názvem admin. Pole Id role se vyplní automaticky. (Jedná se o primární klíč, který byl nastaven jako pole pro identifikaci, jak je vysvětleno v úvodu k práci s databází na webech ASP.NET webových stránek.)
Poznamenejte si hodnotu pole RoleId . (Pokud je to první role, kterou definujete, bude to 1.)

Zavřete webpages_Roles tabulku.
Otevřete tabulku UserProfile .
Poznamenejte si hodnotu UserId jednoho nebo více uživatelů v tabulce a pak tabulku zavřete.
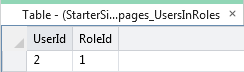
Otevřete tabulku webpages_UserInRoles a zadejte do tabulky hodnoty UserID a RoleID . Pokud byste například chtěli uživatele 2 umístit do role správce, zadali byste tyto hodnoty:

Zavřete webpages_UsersInRoles tabulku.
Teď, když máte definované role, můžete nakonfigurovat stránku, která bude přístupná uživatelům, kteří jsou v této roli.
V kořenové složce webu vytvořte novou stránku s názvem AdminError.cshtml a nahraďte stávající obsah následujícím kódem. To bude stránka, na kterou budou uživatelé přesměrováni, pokud nemají povolený přístup ke stránce.
@{ Layout = "~/_SiteLayout.cshtml"; PageData["Title"] = "Admin-only Error"; } <p>You must log in as an admin to access that page.</p>V kořenové složce webu vytvořte novou stránku s názvem AdminOnly.cshtml a nahraďte stávající kód následujícím kódem:
@{ Layout = "~/_SiteLayout.cshtml"; PageData["Title"] = "Administrators only"; } @if ( Roles.IsUserInRole("admin")) { <span> Welcome <b>@WebSecurity.CurrentUserName</b>! </span> } else { Response.Redirect("~/AdminError"); }Metoda
Roles.IsUserInRolevrátítrue, pokud je aktuální uživatel členem zadané role (v tomto případě role správce).Spusťte soubor Default.cshtml v prohlížeči, ale nepřihlašujte se. (Pokud už jste přihlášení, odhlaste se.)
Do adresního řádku prohlížeče přidejte adminOnly do adresy URL. (Jinými slovy, vyžádejte si soubor AdminOnly.cshtml .) Budete přesměrováni na stránku AdminError.cshtml , protože v současné době nejste přihlášeni jako uživatel s rolí správce.
Vraťte se do souboru Default.cshtml a přihlaste se jako uživatel, který jste přidali do role správce.
Přejděte na stránku AdminOnly.cshtml . Tentokrát uvidíte stránku.
Zabránění připojení automatizovaných programů k vašemu webu
Přihlašovací stránka nezabrání registraci automatizovaných programů (někdy označovaných jako weboví roboti nebo roboti) v registraci na vašem webu. Tento postup popisuje, jak povolit test ReCaptcha pro registrační stránku.

Zaregistrujte svůj web ve službě ReCaptcha. Po dokončení registrace získáte veřejný klíč a privátní klíč.
Přidejte na web knihovnu pomocných rutin ASP.NET, jak je popsáno v tématu Instalace pomocných rutin na webu ASP.NET webových stránek, pokud jste to ještě neudělali.
Ve složce Account otevřete soubor s názvem Register.cshtml.
V kódu v horní části stránky najděte následující řádky a zrušte komentář odebráním
//znaků komentáře:if (!ReCaptcha.Validate("PRIVATE_KEY")) { ModelState.AddError("recaptcha", "Captcha response was not correct"); }Nahraďte
PRIVATE_KEYvlastním privátním klíčem ReCaptcha.Ve značkách stránky odeberte
@*znaky a*@komentující znaky z přibližně následujících řádků v kódu stránky:@ReCaptcha.GetHtml("PUBLIC_KEY", theme: "white") @Html.ValidationMessage("recaptcha")Nahraďte
PUBLIC_KEYtímto klíčem.Pokud jste ho ještě neodebrali, odeberte
<div>prvek, který obsahuje text začínající na "To enable CAPTCHA verification...". (Odeberte celý<div>prvek a jeho obsah.)V prohlížeči spusťte soubor Default.cshtml . Pokud jste k webu přihlášení, klikněte na odkaz Odhlásit se .
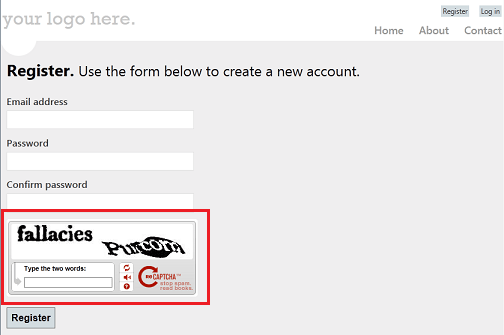
Klikněte na odkaz Zaregistrovat a otestujte registraci pomocí testu CAPTCHA.

Další informace o pomocníkovi ReCaptcha najdete v tématu Použití catpcha k zabránění automatizovaným programům (robotům) v používání webu ASP.NET.
Povolení přihlašování uživatelů pomocí externího webu
Šablona úvodního webu obsahuje kód a značky, které uživatelům umožňují přihlásit se přes Facebook, Windows Live, Twitter, Google nebo Yahoo. Ve výchozím nastavení není tato funkce povolená. Obecný postup, jak umožnit uživatelům přihlásit se pomocí těchto externích poskytovatelů, je následující:
- Rozhodněte, které externí weby chcete podporovat.
- V případě potřeby přejděte na tento web a nastavte aplikaci pro přihlášení. (Musíte to například udělat, abyste povolili přihlášení k Facebooku.)
- V lokalitě nakonfigurujte poskytovatele. Ve většině případů stačí zrušit komentář k nějakému kódu v souboru _AppStart.cshtml .
- Na registrační stránku přidejte značky, které uživatelům umožní připojit se k externímu webu, aby se mohli přihlásit. Obvykle můžete zkopírovat revize, které potřebujete, a text mírně změnit.
Podrobné pokyny najdete v tématu Povolení přihlášení z externích webů na webu ASP.NET webových stránek.
Jakmile se uživatel přihlásí z jiného webu, vrátí se k vašemu webu a přidruží ho k vašemu webu. V důsledku toho se na vašem webu vytvoří položka členství pro externí přihlášení uživatele. To vám umožní používat normální možnosti členství (například role) s externím přihlášením.
Přidání zabezpečení do existujícího webu
Postup výše v tomto článku se spoléhá na použití šablony úvodního webu jako základu pro zabezpečení webu. Pokud pro vás není praktické začít od šablony počátečního webu nebo zkopírovat příslušné stránky z webu založeného na této šabloně, můžete stejný typ zabezpečení implementovat na svém vlastním webu tak, že ho nakódujete sami. Vytvoříte stejné typy stránek – registraci, přihlášení atd. – a pak použijete pomocné rutiny a třídy k nastavení členství.
Základní proces je popsán v blogovém příspěvku Nejzásadnější způsob implementace zabezpečení ASP.NET Razor. Většina práce se provádí pomocí následujících metod a vlastností pomocné rutiny WebSecurity :
- WebSecurty.UserExists, WebSecurity.CreateUserAndAccount. Tyto metody vám umožní určit, jestli už je někdo zaregistrovaný, a zaregistrovat ho.
- WebSecurty.IsAuthenticated. Tato vlastnost umožňuje určit, zda je aktuální uživatel přihlášen. To je užitečné, pokud chcete uživatele přesměrovat na přihlašovací stránku, pokud se ještě nepřihlásili.
- WebSecurity.Login, WebSecurity.Logout. Tyto metody uživatele přihlásí nebo odhlásí.
- WebSecurity.CurrentUserName. Tato vlastnost je užitečná k zobrazení přihlášeného jména aktuálního uživatele (pokud je uživatel přihlášený).
- WebSecurity.ConfirmAccount. Tato metoda je užitečná, pokud pro registraci nastavíte potvrzení e-mailem. (Podrobnosti jsou popsány v blogovém příspěvku Použití potvrzovací funkce pro ASP.NET zabezpečení webových stránek.)
Ke správě rolí můžete použít třídy Role a Členství , jak je popsáno v položce blogu.
Další materiály
- Přizpůsobení chování na celém webu
- Zabezpečení webové komunikace: Certifikáty, SSL a https://
- Nejzásadnější způsob implementace zabezpečení ASP.NET Razor a Použití potvrzovací funkce pro zabezpečení webových stránek ASP.NET. Toto jsou blogové příspěvky, které popisují, jak implementovat funkce ASP.NET členství bez použití šablony úvodního webu .
- Povolení přihlášení z externích webů na webu s webovými stránkami ASP.NET
- Referenční informace k rozhraní API třídy WebSecurity (MSDN)
- Referenční informace k rozhraní API třídy SimpleRoleProvider (MSDN)
- Referenční informace k rozhraní API třídy SimpleMembershipProvider (MSDN)