Integrované prostředí registrace nebo přihlašování
Než začnete, pomocí selektoru Zvolit typ zásady zvolte typ zásady, kterou nastavujete. Azure Active Directory B2C nabízí dvě metody pro definování způsobu interakce uživatelů s vašimi aplikacemi: prostřednictvím předdefinovaných toků uživatelů nebo prostřednictvím plně konfigurovatelných vlastních zásad. Kroky vyžadované v tomto článku se pro každou metodu liší.
Tato funkce je dostupná jenom pro vlastní zásady. Pro kroky nastavení vyberte v předchozím selektoru vlastní zásady .
Pro jednodušší registraci nebo přihlašování se můžete vyhnout přesměrování uživatelů na samostatnou registrační nebo přihlašovací stránku nebo vygenerování automaticky otevíraných oken. Pomocí elementu HTML vloženého rámce <iframe> můžete vložit uživatelské rozhraní přihlašování Azure AD B2C přímo do webové aplikace.
Tip
<Element HTML prvku iframe> slouží k vložení registrace nebo přihlášení, úpravě profilu nebo změně vlastních zásad hesel do webové nebo jednostránkové aplikace.
Poznámka:
Tato funkce je ve verzi Public Preview.
Vložené přihlášení webové aplikace
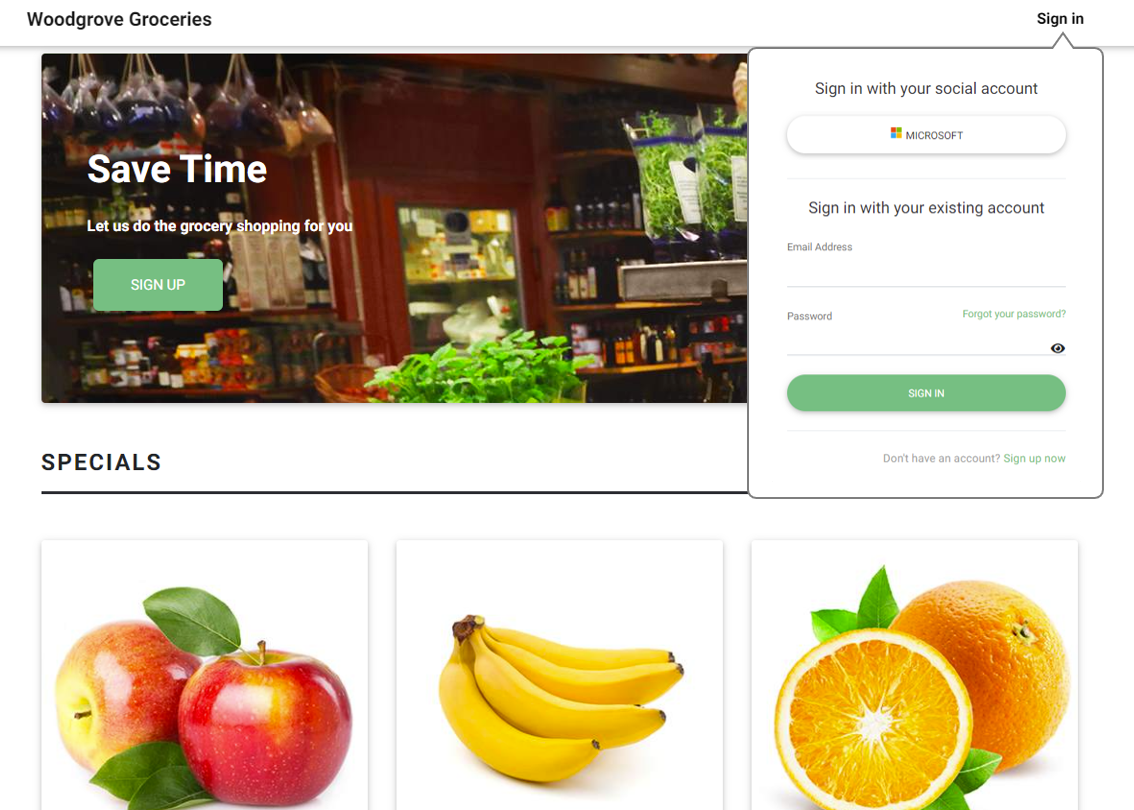
Vložený rámeček element <iframe> slouží k vložení dokumentu na webovou stránku HTML5. Element iframe můžete použít k vložení uživatelského rozhraní přihlašování Azure AD B2C přímo do webové aplikace, jak je znázorněno v následujícím příkladu:

Při použití prvku iframe zvažte následující:
- Vložená registrace nebo přihlášení podporují jenom místní účty. Většina poskytovatelů sociálních identit (například Google a Facebook) blokuje vykreslení přihlašovacích stránek ve vložených rámcích.
- Některé prohlížeče, jako je Safari nebo Chrome v anonymním režimu, zobrazují soubory cookie relace Azure AD B2C v rámci prvku iframe jako soubory cookie třetích stran. Tyto prohlížeče můžou tyto soubory cookie blokovat nebo vymazat, což může vést k méně než optimálnímu uživatelskému prostředí. Pokud chcete tomuto problému zabránit, ujistěte se, že název domény vaší aplikace a doména Azure AD B2C mají stejný původ. Pokud chcete použít stejný původ, povolte vlastní domény pro tenanta Azure AD B2C a pak nakonfigurujte webovou aplikaci se stejným zdrojem. Například aplikace hostovaná na 'https://app.contoso.com' má stejný původ jako Azure AD B2C spuštěná na 'https://login.contoso.com'.
Požadavky
- Dokončete kroky v tématu Začínáme s vlastními zásadami ve službě Active Directory B2C.
- Povolte pro své zásady vlastní domény .
Konfigurace zásad
Aby bylo možné vložit uživatelské rozhraní Azure AD B2C do prvku iframe, musí být do hlaviček odpovědi HTTP Azure AD B2C zahrnuté zásady Content-Security-Policy zabezpečení obsahu a možnosti X-Frame-Options rámce. Tyto hlavičky umožňují uživatelskému rozhraní Azure AD B2C běžet pod názvem domény vaší aplikace.
Přidejte element JourneyFraming uvnitř elementu RelyingParty. Element UserJourneyBehaviors musí následovat po DefaultUserJourney. Prvek UserJourneyBehaviors by měl vypadat jako v tomto příkladu:
<!--
<RelyingParty>
<DefaultUserJourney ReferenceId="SignUpOrSignIn" /> -->
<UserJourneyBehaviors>
<JourneyFraming Enabled="true" Sources="https://somesite.com https://anothersite.com" />
</UserJourneyBehaviors>
<!--
</RelyingParty> -->
Atribut Sources obsahuje identifikátor URI vaší webové aplikace. Přidejte mezeru mezi identifikátory URI. Každý identifikátor URI musí splňovat následující požadavky:
- Vaše aplikace musí důvěřovat a vlastnit identifikátor URI.
- Identifikátor URI musí používat schéma https.
- Je nutné zadat úplný identifikátor URI webové aplikace. Zástupné kóty nejsou podporované.
- Element JourneyFraming umožňuje pouze adresy URL webu se dvěma až sedmiznakovými doménami nejvyšší úrovně (TLD), aby byly v souladu s běžně rozpoznanými tldy.
Kromě toho doporučujeme blokovat vložení vlastního názvu domény do prvku iframe nastavením Content-Security-Policy a X-Frame-Options záhlaví na stránkách vaší aplikace. Tato technika zmírní obavy týkající se zabezpečení starších prohlížečů souvisejících s vnořeným vkládáním rámců iframe.
Úprava uživatelského rozhraní zásad
Díky přizpůsobení uživatelského rozhraní Azure AD B2C máte téměř úplnou kontrolu nad obsahem HTML a CSS, který prezentujete uživatelům. Postupujte podle kroků pro přizpůsobení stránky HTML pomocí definic obsahu. Pokud chcete uživatelské rozhraní Azure AD B2C přizpůsobit velikosti prvku iframe, zadejte čistou stránku HTML bez pozadí a nadbytečných mezer.
Následující kód CSS skryje elementy HTML Azure AD B2C a upraví velikost panelu tak, aby vyplnil prvek iframe.
div.social, div.divider {
display: none;
}
div.api_container{
padding-top:0;
}
.panel {
width: 100%!important
}
V některých případech můžete chtít aplikaci upozornit na stránku Azure AD B2C, která se právě prezentuje. Když například uživatel vybere možnost registrace, můžete chtít, aby aplikace reagovala skrytím odkazů pro přihlášení pomocí sociálního účtu nebo úpravou velikosti prvku iframe.
Pokud chcete aplikaci upozornit na aktuální stránku Azure AD B2C, povolte zásady pro JavaScript a pak pomocí HTML5 publikujte zprávy. Následující kód JavaScriptu odešle do aplikace zprávu post pomocí signUp:
window.parent.postMessage("signUp", '*');
Konfigurace webové aplikace
Když uživatel vybere tlačítko pro přihlášení, webová aplikace vygeneruje žádost o autorizaci, která uživatele přenese do prostředí přihlašování Azure AD B2C. Po dokončení přihlášení azure AD B2C vrátí token ID nebo autorizační kód do nakonfigurovaného identifikátoru URI přesměrování ve vaší aplikaci.
Pokud chcete podporovat vložené přihlášení, atribut iframe src odkazuje na kontroler přihlašování, například /account/SignUpSignIn, který vygeneruje žádost o autorizaci a přesměruje uživatele na zásady Azure AD B2C.
<iframe id="loginframe" frameborder="0" src="/account/SignUpSignIn"></iframe>
Jakmile aplikace přijme a ověří token ID, dokončí tok autorizace a rozpozná a důvěřuje uživateli. Vzhledem k tomu, že se tok autorizace děje uvnitř prvku iframe, musíte znovu načíst hlavní stránku. Po opětovném načtení stránky se přihlašovací tlačítko změní na odhlásit se a uživatelské jméno se zobrazí v uživatelském rozhraní.
Následující příklad ukazuje, jak může identifikátor URI přesměrování přihlášení aktualizovat hlavní stránku:
window.top.location.reload();
Přidání přihlášení pomocí sociálních účtů do webové aplikace
Zprostředkovatelé sociálních identit zablokují vykreslování přihlašovacích stránek v vložených rámcích. Pro účty sociálních sítí můžete použít samostatnou zásadu nebo můžete použít jednu zásadu pro přihlášení i registraci pomocí místních i sociálních účtů. Pak můžete použít domain_hint parametr řetězce dotazu. Parametr nápovědy k doméně přebírá uživatele přímo na přihlašovací stránku zprostředkovatele sociální identity.
V aplikaci přidejte přihlášení pomocí tlačítek sociálních účtů. Když uživatel klikne na jedno z tlačítek sociálních účtů, musí ovládací prvek změnit název zásady nebo nastavit parametr nápovědy domény.
Identifikátor URI přesměrování může být stejný identifikátor URI přesměrování, který používá prvek iframe. Opětovné načtení stránky můžete přeskočit.
Konfigurace jednostrákové aplikace
Pro jednostránka aplikace potřebujete také druhou přihlašovací stránku HTML, která se načte do prvku iframe. Tato přihlašovací stránka hostuje kód ověřovací knihovny, který generuje autorizační kód a vrací token.
Pokud jednostráková aplikace potřebuje přístupový token, použijte kód JavaScriptu k získání přístupového tokenu z prvku iframe a objektu, který ho obsahuje.
Poznámka:
Spuštění MSAL 2.0 v prvku iframe se v současné době nepodporuje.
Následující kód je příkladem, který běží na hlavní stránce a volá javascriptový kód prvku iframe:
function getToken()
{
var token = document.getElementById("loginframe").contentWindow.getToken("adB2CSignInSignUp");
if (token === "LoginIsRequired")
document.getElementById("tokenTextarea").value = "Please login!!!"
else
document.getElementById("tokenTextarea").value = token.access_token;
}
function logOut()
{
document.getElementById("loginframe").contentWindow.policyLogout("adB2CSignInSignUp", "B2C_1A_SignUpOrSignIn");
}
Další kroky
Projděte si následující související články: