Spuštění vlastního kontejneru v Azure
Azure App Service poskytuje předdefinované zásobníky aplikací ve Windows, jako je ASP.NET nebo Node.js, které běží ve službě IIS. Předkonfigurované zásobníky aplikací ale zamknou operační systém a zabrání přístupu na nízké úrovni. Vlastní kontejnery Windows tato omezení nemají a umožňují vývojářům plně přizpůsobit kontejnery a poskytnout kontejnerizovaným aplikacím úplný přístup k funkcím Windows.
V tomto rychlém startu se dozvíte, jak nasadit aplikaci ASP.NET v imagi Windows do služby Azure Container Registry ze sady Visual Studio. Aplikaci spustíte ve vlastním kontejneru ve službě Aplikace Azure Service.
K dokončení tohoto rychlého startu je potřeba:
- Instalace Dockeru pro Windows
- Přepnutí Dockeru pro spouštění kontejnerů Windows
-
Nainstalujte Visual Studio 2022 s úlohami vývoje pro ASP.NET a web a vývoj pro Azure. V sadě Visual Studio 2022 Community se ujistěte, že je vybraná komponenta šablon projektů a položek rozhraní .NET Framework s ASP.NET a úlohou vývoje webu. Pokud jste už nainstalovali Visual Studio 2022:
- Nainstalujte nejnovější aktualizace v sadě Visual Studio výběrem možnosti Vyhledat aktualizace nápovědy>.
- Přidejte úlohy v sadě Visual Studio výběrem nástrojů Získat nástroje>a funkce.
1. Vytvoření webové aplikace ASP.NET
Pomocí následujícího postupu vytvořte webovou aplikaci ASP.NET:
Otevřete Visual Studio a pak vyberte Vytvořit nový projekt.
V části Vytvořit nový projekt vyhledejte a zvolte ASP.NET Web Application (.NET Framework) pro C# a pak vyberte Další.

V části Konfigurace nového projektu v části Název projektu pojmenujte aplikaci myfirstazurewebapp. V části Framework vyberte rozhraní .NET Framework 4.8 a pak vyberte Vytvořit.

Do Azure můžete nasadit jakýkoli typ webové aplikace ASP.NET. Pro účely tohoto rychlého startu zvolte šablonu MVC .
V části Ověřování vyberte Žádné. V části Upřesnit vyberte podporu Dockeru a zrušte zaškrtnutí políčka Konfigurovat pro HTTPS. Vyberte Vytvořit.

Pokud se soubor Dockerfile neotevře automaticky, otevřete ho z Průzkumníka řešení.
Potřebujete podporovanou nadřazenou image. Nadřazenou image změníte tak, že řádek
FROMnahradíte následujícím kódem a soubor uložíte:FROM mcr.microsoft.com/dotnet/framework/aspnet:4.8-windowsservercore-ltsc2019V nabídce sady Visual Studio vyberte Spustit ladění>bez ladění a spusťte webovou aplikaci místně.

2. Publikování do služby Azure Container Registry
V Průzkumník řešení klikněte pravým tlačítkem myši na projekt myfirstazurewebapp a vyberte Publikovat.
V cíli vyberte Docker Container Registry a pak vyberte Další.

V konkrétním cíli vyberte Azure Container Registry a pak vyberte Další.

V části Publikovat se ujistěte, že je vybrané správné předplatné. V registrech kontejnerů vyberte + tlačítko pro vytvoření nové služby Azure Container Registry.

V části Vytvořit nový se ujistěte, že je vybrané správné předplatné. V části Skupina prostředků vyberte Nový a zadejte myResourceGroup pro název a vyberte OK. V části Skladová položka vyberte Basic. V části Umístění registru vyberte umístění registru a pak vyberte Vytvořit.

V části Publikovat v části Container Registry vyberte registr, který jste vytvořili, a pak vyberte Dokončit.

Počkejte, až se nasazení dokončí. Na stránce Publikovat se teď zobrazuje název úložiště. Vyberte tlačítko pro kopírování a zkopírujte název úložiště pro pozdější použití.

3. Vytvoření vlastního kontejneru Windows
Přihlaste se k portálu Azure.
V levém horním rohu webu Azure Portal zvolte Vytvořit prostředek.
V části Oblíbené služby vyberte Vytvořit v části Webová aplikace.
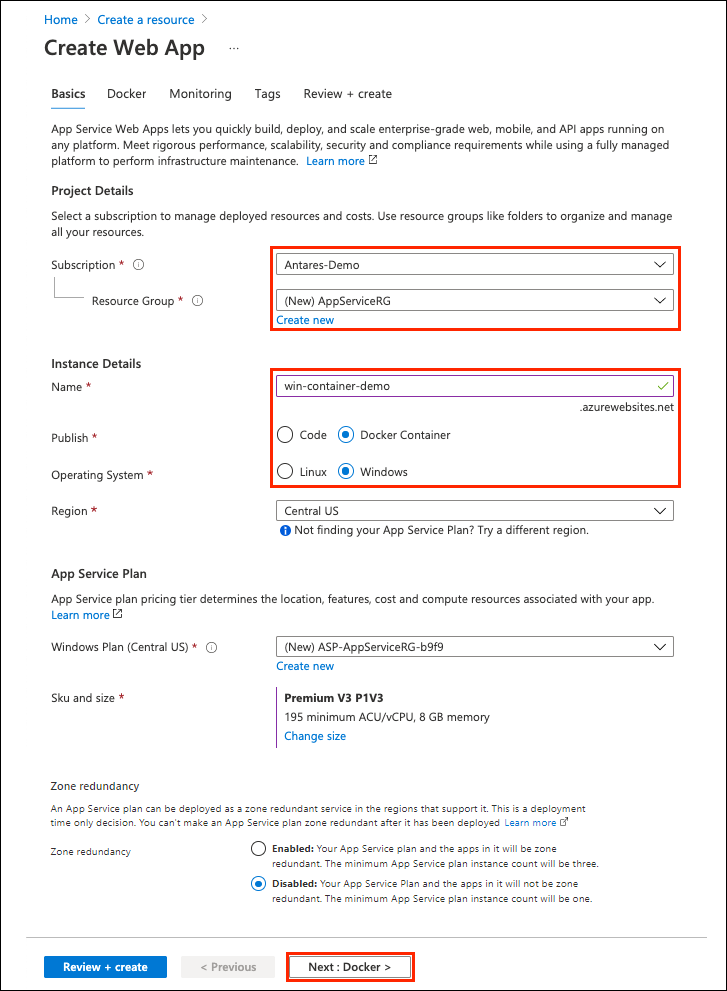
V části Vytvořit webovou aplikaci zvolte své předplatné a skupinu prostředků. V případě potřeby můžete vytvořit novou skupinu prostředků.
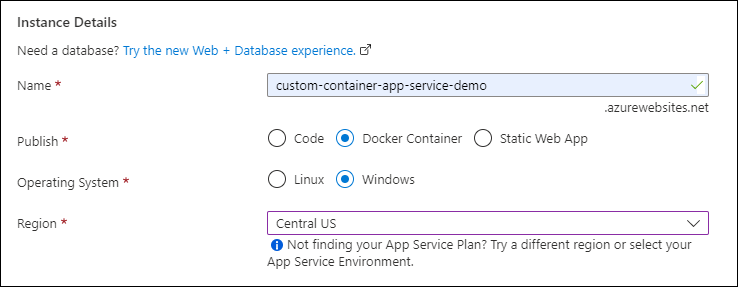
Zadejte název aplikace, například win-container-demo. Zvolte kontejner Dockeru pro publikování a Windows pro operační systém. Vyberte Další: Pokračujte v Dockeru .

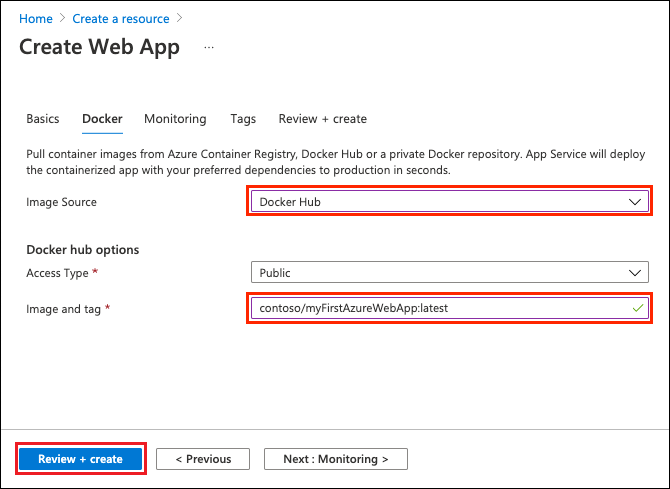
Jako zdroj image zvolte Docker Hub a jako image a značku zadejte název úložiště, který jste zkopírovali do služby Publish to Azure Container Registry.

Pokud máte vlastní image pro svou webovou aplikaci někde jinde, například ve službě Azure Container Registry nebo v jakémkoli jiném soukromém úložišti, tady ji můžete nakonfigurovat. Pokračujte výběrem možnosti Zkontrolovat a vytvořit .
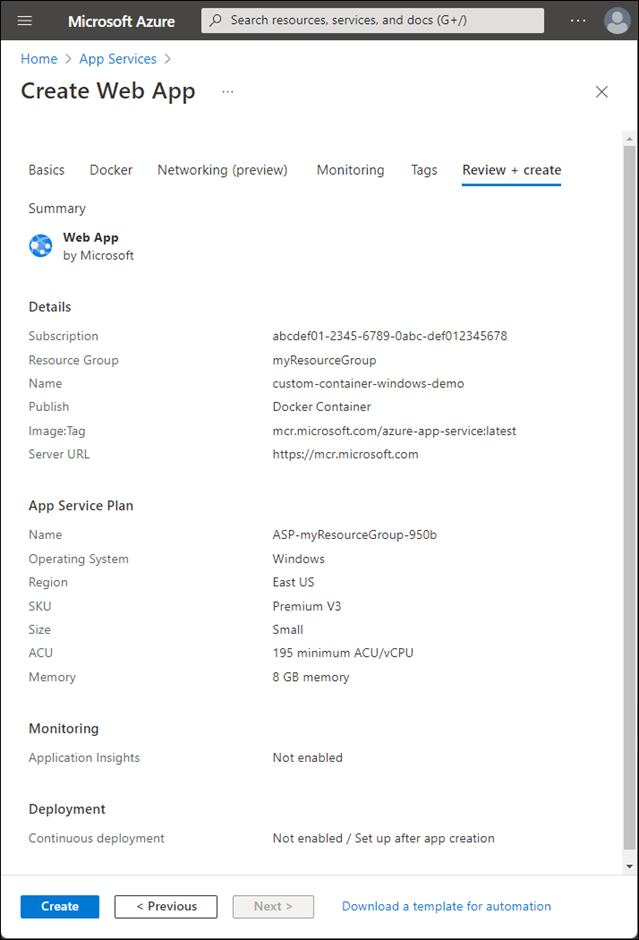
Ověřte všechny podrobnosti a pak vyberte Vytvořit a počkejte, až Azure vytvoří požadované prostředky.

4. Přejděte do vlastního kontejneru.
Po dokončení operace Azure se zobrazí okno s oznámením.

Klikněte na Přejít k prostředku.
V přehledu tohoto prostředku postupujte podle odkazu vedle adresy URL.
Otevře se nová stránka prohlížeče na následující stránce:

Počkejte několik minut a zkuste to znovu, dokud se nezobrazí úvodní stránka ASP.NET:

Blahopřejeme! Spustili jste svůj první vlastní kontejner s Windows ve službě Azure App Service.
5. Zobrazení protokolů spuštění kontejneru
Načtení kontejneru s Windows může nějakou dobu trvat. Pokud chcete zobrazit průběh, přejděte na následující adresu URL tak <, že nahradíte app_name> názvem vaší aplikace.
https://<app_name>.scm.azurewebsites.net/api/logstream
Streamované protokoly vypadají takto:
2018-07-27T12:03:11 Welcome, you are now connected to log-streaming service.
27/07/2018 12:04:10.978 INFO - Site: win-container-demo - Start container succeeded. Container: facbf6cb214de86e58557a6d073396f640bbe2fdec88f8368695c8d1331fc94b
27/07/2018 12:04:16.767 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.017 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.020 INFO - Site: win-container-demo - Container started successfully
6. Místní aktualizace a opětovné nasazení
V sadě Visual Studio v Průzkumník řešení otevřete soubor Views>Home>Index.cshtml.
Najděte HTML značku
<div class="jumbotron">poblíž začátku a nahraďte celý element následujícím kódem:<div class="jumbotron"> <h1>ASP.NET in Azure!</h1> <p class="lead">This is a simple app that we've built that demonstrates how to deploy a .NET app to Azure App Service.</p> </div>Pokud chcete znovu nasadit do Azure, klikněte pravým tlačítkem na projekt myfirstazurewebapp v Průzkumník řešení a zvolte Publikovat.
Na stránce Publikovat vyberte Publikovat a počkejte, než se publikování dokončí.
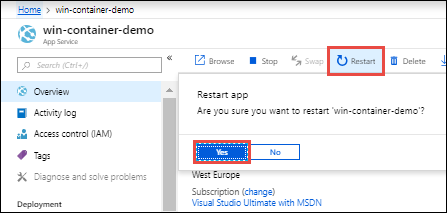
Restartujte aplikaci, aby služba App Service dostala informaci, že má z Centra Dockeru načíst novou image. Zpátky na portálu na stránce aplikace klikněte na Restartovat>Ano.

Znovu přejděte do vlastního kontejneru . Po aktualizaci webové stránky by se aplikace měla napřed vrátit na stránku Spouštění a pak za pár minut by měla znovu zobrazit aktualizovanou webovou stránku.

7. Vyčištění prostředků
V předchozích krocích jste vytvořili prostředky Azure ve skupině prostředků. Pokud předpokládáte, že už tyto prostředky nebudete potřebovat, můžete je odstranit tak, že odstraníte skupinu prostředků.
V nabídce webu Azure Portal nebo na domovské stránce vyberte skupiny prostředků. Potom na stránce Skupiny prostředků vyberte myResourceGroup.
Na stránce myResourceGroup se ujistěte, že uvedené prostředky jsou ty, které chcete odstranit.
Vyberte Odstranit skupinu prostředků, do textového pole zadejte myResourceGroup , abyste ji potvrdili, a pak vyberte Odstranit.
Další kroky
služba Aplikace Azure v Linuxu poskytuje předdefinované zásobníky aplikací v Linuxu s podporou jazyků, jako jsou .NET, Java, Node.js, PHP a další. Ke spuštění webové aplikace v zásobníku aplikací, který ještě není v Azure definovaný, můžete použít vlastní image Dockeru. V tomto rychlém startu se dozvíte, jak nasadit image ze služby Azure Container Registry (ACR) do služby App Service.
Poznámka:
Informace o spouštění kontejnerizovaných aplikací v bezserverovém prostředí najdete v tématu Container Apps.
K dokončení tohoto rychlého startu je potřeba:
- Účet Azure
- Docker
- Visual Studio Code
- Rozšíření služby Aplikace Azure pro VS Code. Pomocí tohoto rozšíření můžete vytvářet, spravovat a nasazovat Linux Web Apps na platformě Azure jako službu (PaaS).
- Rozšíření Dockeru pro VS Code. Pomocí tohoto rozšíření můžete zjednodušit správu místních imagí a příkazů Dockeru a nasadit sestavené image aplikací do Azure.
1. Vytvoření registru kontejneru
V tomto rychlém startu se jako zvolený registr používá Azure Container Registry. Můžete používat jiné registry, ale postup se může mírně lišit.
Podle pokynů v rychlém startu vytvořte registr kontejneru: Vytvořte privátní registr kontejneru pomocí webu Azure Portal.
Důležité
Při vytváření registru kontejneru Azure nezapomeňte nastavit možnost Povolit uživatelesprávce. Můžete ho také nastavit v části Přístupové klíče na stránce registru na webu Azure Portal. Toto nastavení se vyžaduje pro přístup ke službě App Service. Informace o spravované identitě najdete v kurzu nasazení z ACR.
2. Přihlášení
Spusťte editor Visual Studio Code.
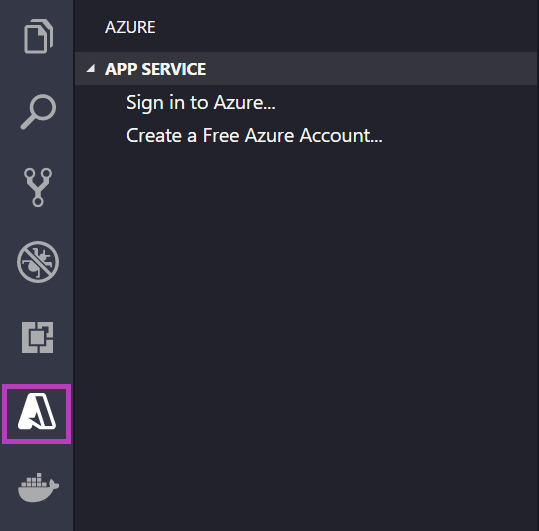
Na panelu aktivit vyberte logo Azure, přejděte do Průzkumníka služby APP SERVICE a pak vyberte Přihlásit se k Azure a postupujte podle pokynů.

Na stavovém řádku dole ověřte e-mailovou adresu účtu Azure. V Průzkumníku SLUŽBY APP SERVICE by se mělo zobrazit vaše předplatné.
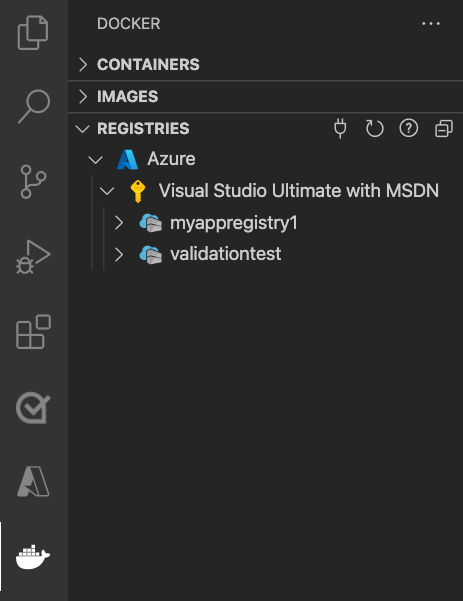
Na panelu aktivit vyberte logo Dockeru. V průzkumníku REGISTRIES ověřte, že se zobrazí registr kontejneru, který jste vytvořili.

3. Kontrola požadavků
Ověřte, že máte Nainstalovaný a spuštěný Docker. Následující příkaz zobrazí verzi Dockeru, pokud je spuštěná.
docker --version
4. Vytvoření a sestavení image
- V editoru Visual Studio Code otevřete prázdnou složku a přidejte soubor s názvem
Dockerfile. Do souboru Dockerfile vložte obsah na základě požadované jazykové architektury:
FROM mcr.microsoft.com/appsvc/dotnetcore:lts
ENV PORT 8080
EXPOSE 8080
ENV ASPNETCORE_URLS "http://*:${PORT}"
ENTRYPOINT ["dotnet", "/defaulthome/hostingstart/hostingstart.dll"]
V tomto souboru Dockerfile je nadřazená image jedním z integrovaných kontejnerů .NET služby App Service.
Otevřete paletu příkazů a zadejte Image Dockeru: Sestavení image. Zadáním klávesy Enter spusťte příkaz.
Do pole značky image zadejte požadovanou značku v následujícím formátu:
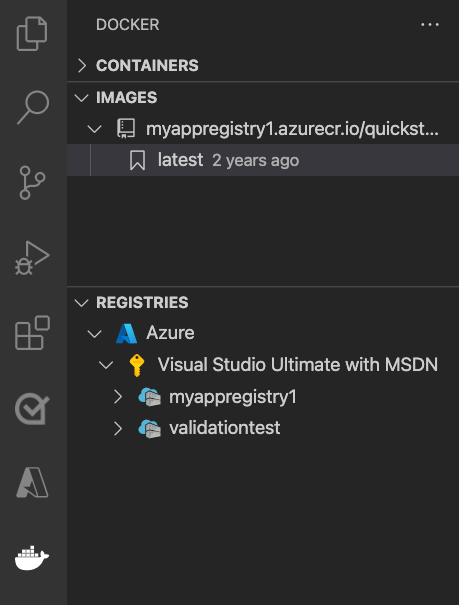
<acr-name>.azurecr.io/<image-name>:<tag>, kde<acr-name>je název registru kontejneru, který jste vytvořili. Stiskněte klávesu Enter.Po dokončení sestavování obrázku klikněte v horní části Průzkumníka OBRÁZKŮ na Aktualizovat a ověřte, že je image úspěšně sestavena.

5. Nasazení do registru kontejneru
Na panelu aktivit klikněte na ikonu Dockeru. V Průzkumníku obrázků najděte image, kterou jste vytvořili.
Rozbalte obrázek, klikněte pravým tlačítkem myši na požadovanou značku a klikněte na Nasdílení změn.
Ujistěte se, že značka obrázku začíná
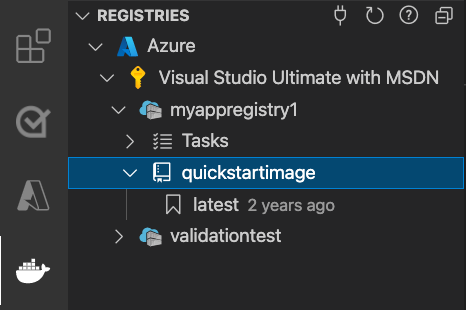
<acr-name>.azurecr.ioa stiskněte Enter.Když Visual Studio Code dokončí nasdílení image do registru kontejneru, klikněte v horní části průzkumníka REGISTRIES na Aktualizovat a ověřte, že se image úspěšně nasdílí.

6. Nasazení do služby App Service
- V Průzkumníku REGISTRIES rozbalte image, klikněte pravým tlačítkem myši na značku a vyberte Nasadit image pro Aplikace Azure Service.
- Podle pokynů vyberte předplatné, globálně jedinečný název aplikace, skupinu prostředků a plán služby App Service. Zvolte B1 Basic pro cenovou úroveň a oblast blízko vás.
Po nasazení je vaše aplikace k dispozici na adrese http://<app-name>.azurewebsites.net.
Skupina prostředků je pojmenovaná kolekce všech prostředků vaší aplikace v Azure. Skupina prostředků může například obsahovat odkaz na web, databázi a funkci Azure Functions.
Plán služby App Service definuje fyzické prostředky, které se použijí k hostování vašeho webu. V tomto rychlém startu se používá základní plán hostování v infrastruktuře Linuxu, což znamená, že web bude hostovaný na počítači s Linuxem společně s dalšími weby. Pokud začínáte s plánem Basic , můžete pomocí webu Azure Portal vertikálně navýšit kapacitu tak, aby váš web byl jediným webem běžícím na počítači. Ceny najdete v tématu Ceny služby App Service.
7 . Procházení webu
Na panelu Výstup se zobrazuje stav operací nasazení. Po dokončení operace výběrem možnosti Otevřít web v automaticky otevíraných oznámení otevřete web v prohlížeči.
8. Vyčištění prostředků
V předchozích krocích jste vytvořili prostředky Azure ve skupině prostředků. Pokud předpokládáte, že už tyto prostředky nebudete potřebovat, můžete je odstranit tak, že odstraníte skupinu prostředků.
V nabídce webu Azure Portal nebo na domovské stránce vyberte skupiny prostředků. Potom na stránce Skupiny prostředků vyberte myResourceGroup.
Na stránce myResourceGroup se ujistěte, že uvedené prostředky jsou ty, které chcete odstranit.
Vyberte Odstranit skupinu prostředků, do textového pole zadejte myResourceGroup , abyste ji potvrdili, a pak vyberte Odstranit.
Další kroky
Blahopřejeme, úspěšně jste dokončili tento rychlý start.
Aplikace App Service načítá z registru kontejneru při každém spuštění. Pokud image znovu sestavíte, stačí ji nasdílit do registru kontejneru a aplikace se při restartování přetáhne do aktualizované image. Pokud chcete aplikaci říct, aby se aktualizovaná image okamžitě stáhla, restartujte ji.
Další rozšíření Azure:
- Azure Cosmos DB
- Azure Functions
- Nástroje Azure CLI
- Nástroje Azure Resource Manageru
- Sada rozšíření Azure Tools zahrnuje všechna výše uvedená rozšíření.
služba Aplikace Azure v Linuxu poskytuje předdefinované zásobníky aplikací v Linuxu s podporou jazyků, jako jsou .NET, Java, Node.js, PHP a další. Ke spuštění webové aplikace v zásobníku aplikací, který ještě není v Azure definovaný, můžete použít vlastní image Dockeru. V tomto rychlém startu se dozvíte, jak nasadit image ze služby Azure Container Registry do služby Aplikace Azure Service.
Poznámka:
Informace o spouštění kontejnerizovaných aplikací v bezserverovém prostředí najdete v tématu Container Apps.
K dokončení tohoto rychlého startu je potřeba:
- Účet Azure
- Registr kontejnerů Azure
- Azure CLI
- Docker
1. Klonování ukázkového úložiště
Naklonujte ukázkovou aplikaci .NET 6.0 pomocí následujícího příkazu:
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
2. Nasdílení image do služby Azure Container Registry
Ujistěte se, že jste v kořenové složce klonovaného úložiště. Toto úložiště obsahuje soubor Dockerfile.linux .
Přihlaste se k Azure CLI.
az loginPřihlaste se ke službě Azure Container Registry.
az acr login -n <your_registry_name>Sestavte image kontejneru. Pojmeme image dotnetcore-docs-hello-world-linux.
docker build -f Dockerfile.linux -t <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-linux .Nasdílení image kontejneru do služby Azure Container Registry
docker push <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-linux:latestPoznámka:
Soubor Dockerfile interně nastaví číslo portu na 80. Další informace o konfiguraci kontejneru najdete v tématu Konfigurace vlastního kontejneru.
3. Nasazení do Azure
Přihlášení k webu Azure Portal
Přihlaste se k portálu Azure.
Vytvoření zdrojů Azure
Do hledání zadejte aplikační služby . V části Služby vyberte App Services.

Na stránce App Services vyberte + Vytvořit.
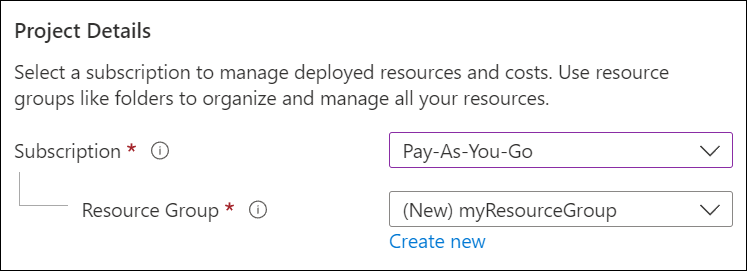
Na kartě Základy v části Podrobnosti projektu zkontrolujte, že je vybrané správné předplatné, a pak vyberte možnost Vytvořit novou skupinu prostředků. Jako název zadejte myResourceGroup .

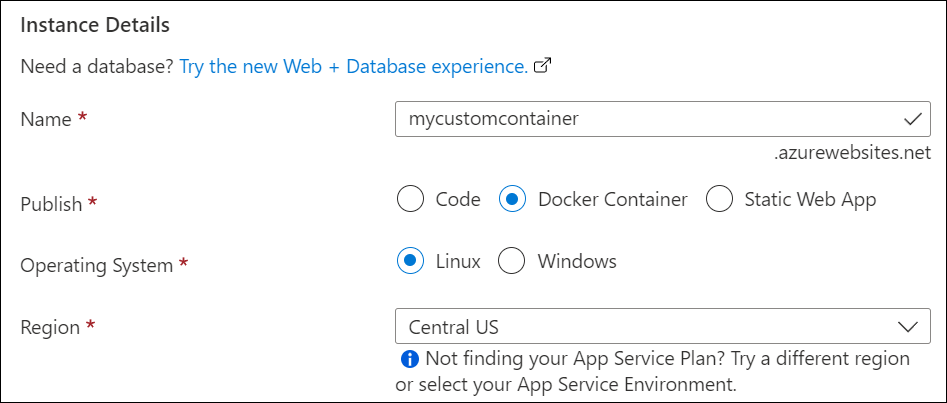
V části Podrobnosti o instanci zadejte globálně jedinečný název vaší webové aplikace a vyberte Kontejner Dockeru. Vyberte Linux pro operační systém. Vyberte oblast, ze které chcete aplikaci obsluhovat.

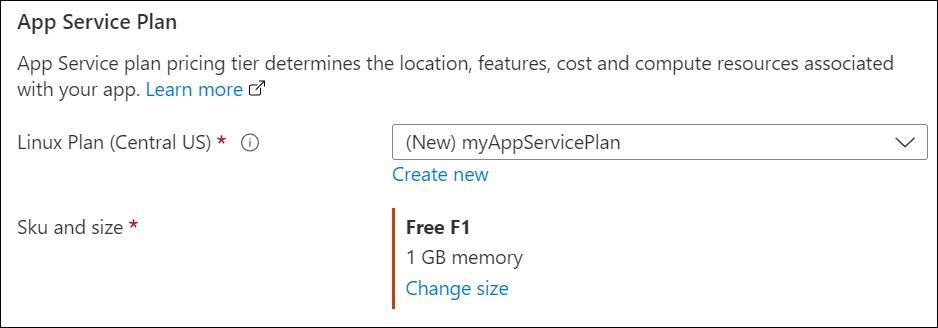
V části Plán služby App Service vyberte Vytvořit nový plán služby App Service. Jako název zadejte myAppServicePlan . Pokud chcete přejít na úroveň Free, vyberte Změnit velikost, vyberte kartu Vývoj/testování , vyberte F1 a v dolní části stránky vyberte tlačítko Použít .

Vyberte tlačítko Další: Docker > v dolní části stránky.
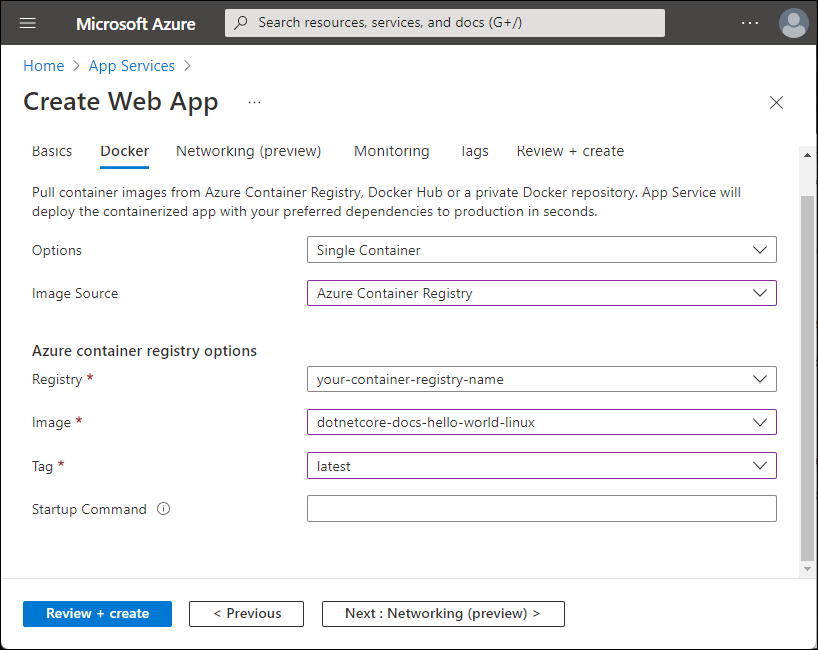
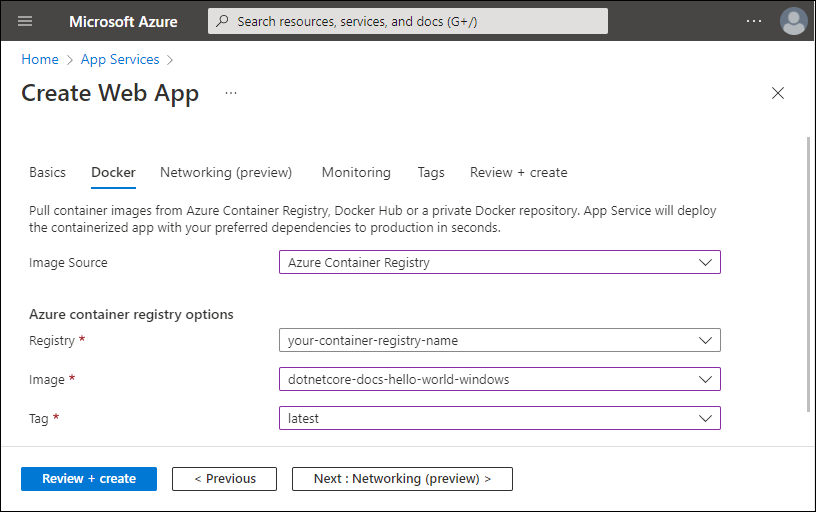
Na kartě Docker vyberte jeden kontejner v části Možnosti a Azure Container Registry pro zdroj image. V části Možnosti registru kontejneru Azure nastavte následující hodnoty:
- Registr: Vyberte službu Azure Container Registry.
- Obrázek: Vyberte dotnetcore-docs-hello-world-linux.
- Značka: Vyberte nejnovější.

Vyberte tlačítko Zkontrolovat a vytvořit v dolní části stránky.

Po spuštění ověření vyberte tlačítko Vytvořit v dolní části stránky.
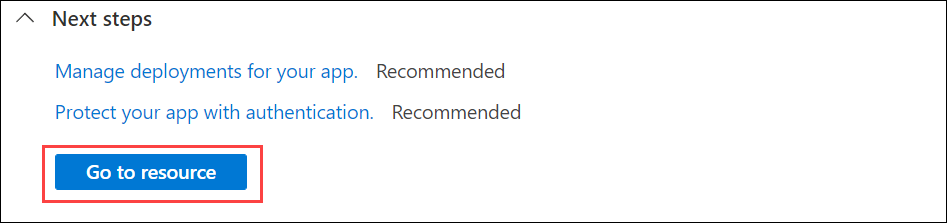
Po dokončení nasazení vyberte Přejít k prostředku.

4. Přejděte do aplikace.
Přejděte do nasazené aplikace ve webovém prohlížeči na adrese URL http://<app-name>.azurewebsites.net.

5. Vyčištění prostředků
V předchozích krocích jste vytvořili prostředky Azure ve skupině prostředků. Pokud předpokládáte, že už tyto prostředky nebudete potřebovat, můžete je odstranit tak, že odstraníte skupinu prostředků.
V nabídce webu Azure Portal nebo na domovské stránce vyberte skupiny prostředků. Potom na stránce Skupiny prostředků vyberte myResourceGroup.
Na stránce myResourceGroup se ujistěte, že uvedené prostředky jsou ty, které chcete odstranit.
Vyberte Odstranit skupinu prostředků, do textového pole zadejte myResourceGroup , abyste ji potvrdili, a pak vyberte Odstranit.
Další kroky
Blahopřejeme, úspěšně jste dokončili tento rychlý start.
Aplikace App Service načítá z registru kontejneru při každém spuštění. Pokud image znovu sestavíte, stačí ji nasdílit do registru kontejneru a aplikace se při restartování přetáhne do aktualizované image. Pokud chcete aplikaci říct, aby se aktualizovaná image okamžitě stáhla, restartujte ji.
Azure App Service poskytuje předdefinované zásobníky aplikací ve Windows, jako je ASP.NET nebo Node.js, které běží ve službě IIS. Předkonfigurované zásobníky aplikací ale zamknou operační systém a zabrání přístupu na nízké úrovni. Vlastní kontejnery Windows tato omezení nemají a umožňují vývojářům plně přizpůsobit kontejnery a poskytnout kontejnerizovaným aplikacím úplný přístup k funkcím Windows.
V tomto rychlém startu se dozvíte, jak nasadit aplikaci ASP.NET v imagi Windows ze služby Azure Container Registry do služby Aplikace Azure Service.
K dokončení tohoto rychlého startu je potřeba:
- Účet Azure
- Registr kontejnerů Azure
- Azure CLI
- Instalace Dockeru pro Windows
- Přepnutí Dockeru pro spouštění kontejnerů Windows
1. Klonování ukázkového úložiště
Naklonujte ukázkovou aplikaci .NET 6.0 pomocí následujícího příkazu:
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
2. Nasdílení image do služby Azure Container Registry
Ujistěte se, že jste v kořenové složce klonovaného úložiště. Toto úložiště obsahuje soubor Dockerfile.windows . Jako základní operační systém budeme používat kanál dlouhodobé údržby Windows Nano Serveru (LTSC) 2022, který explicitně volá naši základnu Windows.
Poznámka:
I když se jedná o kontejner Windows, cesty stále musí používat lomítka. Další podrobnosti najdete v tématu Zápis souboru Dockerfile .
Přihlaste se k Azure CLI.
az loginPřihlaste se ke službě Azure Container Registry.
az acr login -n <your_registry_name>Sestavte image kontejneru. Pojmeme image dotnetcore-docs-hello-world-windows.
docker build -f Dockerfile.windows -t <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-windows .Nasdílení image kontejneru do služby Azure Container Registry
docker push <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-windows:latestPoznámka:
Soubor Dockerfile interně nastaví číslo portu na 80. Další informace o konfiguraci kontejneru najdete v tématu Konfigurace vlastního kontejneru.
3. Nasazení do Azure
Přihlášení k webu Azure Portal
Přihlaste se k portálu Azure.
Vytvoření zdrojů Azure
Do hledání zadejte aplikační služby . V části Služby vyberte App Services.

Na stránce App Services vyberte + Vytvořit.
Na kartě Základy v části Podrobnosti projektu zkontrolujte, že je vybrané správné předplatné, a pak vyberte možnost Vytvořit novou skupinu prostředků. Jako název zadejte myResourceGroup .

V části Podrobnosti o instanci zadejte globálně jedinečný název vaší webové aplikace a vyberte Kontejner Dockeru. Vyberte Windows pro operační systém. Vyberte oblast, ze které chcete aplikaci obsluhovat.

V části Plán služby App Service vyberte Vytvořit nový plán služby App Service. Jako název zadejte myAppServicePlan . Pokud chcete přejít na úroveň Free, vyberte Změnit velikost, vyberte kartu Vývoj/testování , vyberte P1v3 a v dolní části stránky vyberte tlačítko Použít .

Vyberte tlačítko Další: Docker > v dolní části stránky.
Na kartě Docker vyberte azure Container Registry pro zdroj image. V části Možnosti registru kontejneru Azure nastavte následující hodnoty:
- Registr: Vyberte službu Azure Container Registry.
- Obrázek: Vyberte dotnetcore-docs-hello-world-windows.
- Značka: Vyberte nejnovější.

Vyberte tlačítko Zkontrolovat a vytvořit v dolní části stránky.

Po spuštění ověření vyberte tlačítko Vytvořit v dolní části stránky.
Po dokončení nasazení vyberte Přejít k prostředku.

4. Přejděte do aplikace.
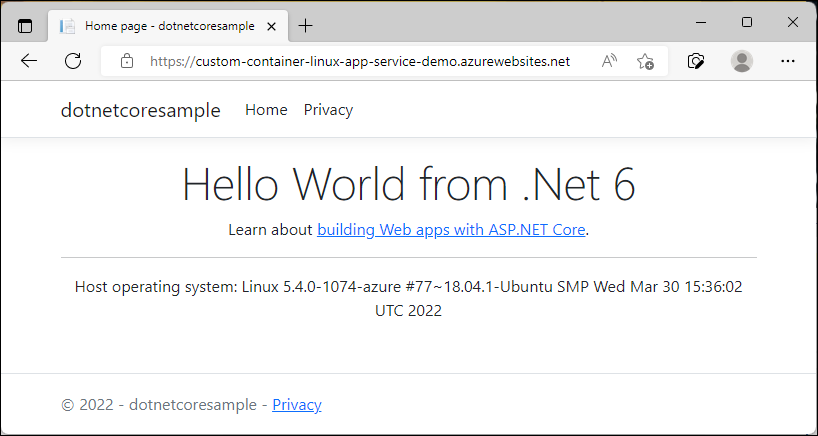
Přejděte do nasazené aplikace ve webovém prohlížeči na adrese URL http://<app-name>.azurewebsites.net.

Všimněte si, že operační systém hostitele se zobrazí v zápatí a potvrzuje, že je spuštěný v kontejneru Windows.
5. Vyčištění prostředků
V předchozích krocích jste vytvořili prostředky Azure ve skupině prostředků. Pokud předpokládáte, že už tyto prostředky nebudete potřebovat, můžete je odstranit tak, že odstraníte skupinu prostředků.
V nabídce webu Azure Portal nebo na domovské stránce vyberte skupiny prostředků. Potom na stránce Skupiny prostředků vyberte myResourceGroup.
Na stránce myResourceGroup se ujistěte, že uvedené prostředky jsou ty, které chcete odstranit.
Vyberte Odstranit skupinu prostředků, do textového pole zadejte myResourceGroup , abyste ji potvrdili, a pak vyberte Odstranit.
Další kroky
Blahopřejeme, úspěšně jste dokončili tento rychlý start.
Aplikace App Service načítá z registru kontejneru při každém spuštění. Pokud image znovu sestavíte, stačí ji nasdílit do registru kontejneru a aplikace se při restartování přetáhne do aktualizované image. Pokud chcete aplikaci říct, aby se aktualizovaná image okamžitě stáhla, restartujte ji.
Azure App Service poskytuje předdefinované zásobníky aplikací ve Windows, jako je ASP.NET nebo Node.js, které běží ve službě IIS. Předkonfigurované zásobníky aplikací ale zamknou operační systém a zabrání přístupu na nízké úrovni. Vlastní kontejnery Windows tato omezení nemají a umožňují vývojářům plně přizpůsobit kontejnery a poskytnout kontejnerizovaným aplikacím úplný přístup k funkcím Windows.
V tomto rychlém startu se dozvíte, jak nasadit aplikaci ASP.NET v imagi Windows z Registr artefaktů Microsoft do služby Aplikace Azure.
K dokončení tohoto rychlého startu je potřeba:
- Účet Azure s aktivním předplatným. Vytvoření účtu zdarma
- Azure PowerShell:
1. Připojení k Azure
Přihlaste se ke svému účtu Azure pomocí Connect-AzAccount příkazu a na příkazovém řádku:
Connect-AzAccount
2. Vytvoření skupiny prostředků
Vytvořte skupinu prostředků pomocí příkazu New-AzResourceGroup . Skupina prostředků Azure je logický kontejner, ve kterém se nasazují a spravují prostředky Azure.
Následující příklad vytvoří skupinu prostředků myResourceGroup v umístění eastus. Pokud chcete zobrazit všechna podporovaná umístění pro službu App Service, spusťte příkaz Get-AzLocation.
New-AzResourceGroup -Name myResourceGroup -Location eastus
Příkaz po dokončení vrátí zprávu Login Succeeded (Přihlášení bylo úspěšné).
3. Vytvoření plánu služby App Service
Pomocí příkazu New-AzAppServicePlan vytvořte nový plán služby App Service.
Následující příklad vytvoří plán služby App Service s názvem myAppServicePlan v cenové úrovni PremiumV3 (-Tier PremiumV3). Parametr -HyperV určuje kontejner Windows.
New-AzAppServicePlan -Name myAppServicePlan -Location eastus -ResourceGroupName myResourceGroup -Tier PremiumV3 -HyperV
4. Vytvoření webové aplikace
Vytvořte novou aplikaci pomocí příkazu New-AzWebApp :
New-AzWebApp -Name myWebApp -AppServicePlan myAppServicePlan -Location eastus -ResourceGroupName myResourceGroup -ContainerImageName mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
- Parametr Name určuje název webové aplikace.
- Parametr AppServicePlan určuje název plánu služby App Service.
- Parametr Location určuje umístění.
- Parametr ResourceGroupName určuje název skupiny prostředků.
- Parametr ContainerImageName určuje název image kontejneru a volitelnou značku.
Dokončení příkazu může trvat několik minut.
5. Přejděte do aplikace.
Přejděte do nasazené aplikace ve webovém prohlížeči na adrese URL http://<app-name>.azurewebsites.net.

6. Vyčištění prostředků
Odeberte skupinu prostředků pomocí příkazu Remove-AzResourceGroup :
Remove-AzResourceGroup myResourceGroup
Další kroky
Blahopřejeme, úspěšně jste dokončili tento rychlý start.
Aplikace App Service načítá z registru kontejneru při každém spuštění. Pokud image znovu sestavíte, stačí ji nasdílit do registru kontejneru a aplikace se při restartování přetáhne do aktualizované image. Pokud chcete aplikaci říct, aby se aktualizovaná image okamžitě stáhla, restartujte ji.
Azure App Service poskytuje předdefinované zásobníky aplikací ve Windows, jako je ASP.NET nebo Node.js, které běží ve službě IIS. Předkonfigurované zásobníky aplikací ale zamknou operační systém a zabrání přístupu na nízké úrovni. Vlastní kontejnery Windows tato omezení nemají a umožňují vývojářům plně přizpůsobit kontejnery a poskytnout kontejnerizovaným aplikacím úplný přístup k funkcím Windows.
V tomto rychlém startu se dozvíte, jak nasadit aplikaci ASP.NET v imagi Windows z Registr artefaktů Microsoft do služby Aplikace Azure.
K dokončení tohoto rychlého startu je potřeba:
- Účet Azure s aktivním předplatným. Vytvoření účtu zdarma
- Azure CLI
1. Připojení k Azure
Přihlaste se ke svému účtu Azure pomocí az login příkazu a na příkazovém řádku:
az login
2. Vytvoření skupiny prostředků
Skupinu prostředků vytvoříte příkazem az group create. Skupina prostředků Azure je logický kontejner, ve kterém se nasazují a spravují prostředky Azure.
Následující příklad vytvoří skupinu prostředků myResourceGroup v umístění eastus. Pokud chcete zobrazit všechna podporovaná umístění pro službu App Service, spusťte příkaz az appservice list-locations.
az group create --name myResourceGroup --location eastus
3. Vytvoření plánu služby App Service
Pomocí příkazu vytvořte ve skupině az appservice plan create prostředků plán služby App Service.
Následující příklad vytvoří plán služby App Service s názvem myAppServicePlan v cenové úrovni P1V3 (--sku P1V3).
az appservice plan create --resource-group myResourceGroup --location eastus --name myAppServicePlan --hyper-v --sku p1v3
Poznámka:
Pokud dojde k chybě, odeberte appservice-kube rozšíření tím, že chování tohoto příkazu bylo změněno následujícím rozšířením: appservice-kube.
4. Vytvoření webové aplikace
Pomocí příkazu az webapp create vytvořte vlastní webovou aplikaci kontejneru myAppServicePlan v plánu služby App Service. Nezapomeňte nahradit myContainerApp jedinečným názvem aplikace (platné znaky jsou a-z, 0-9a -).
az webapp create --name myContainerApp --plan myAppServicePlan --location eastus --resource-group myResourceGroup --deployment-container-image-name mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
- Parametr Name určuje název webové aplikace.
- Parametr AppServicePlan určuje název plánu služby App Service.
- Parametr Location určuje umístění.
- Parametr ResourceGroupName určuje název skupiny prostředků.
- Parametr deployment-container-image-name určuje název image kontejneru a volitelnou značku.
5. Přejděte do aplikace.
Přejděte do nasazené aplikace ve webovém prohlížeči na adrese URL http://<app-name>.azurewebsites.net.

6. Vyčištění prostředků
Odeberte skupinu prostředků pomocí příkazu az group delete :
az group delete --no-wait --name <resource_group>
Další kroky
Blahopřejeme, úspěšně jste dokončili tento rychlý start.
Aplikace App Service načítá z registru kontejneru při každém spuštění. Pokud image znovu sestavíte, stačí ji nasdílit do registru kontejneru a aplikace se při restartování přetáhne do aktualizované image. Pokud chcete aplikaci říct, aby se aktualizovaná image okamžitě stáhla, restartujte ji.