Kurz: Přístup k Microsoft Graphu ze zabezpečené javascriptové aplikace jako uživatel
Zjistěte, jak získat přístup k Microsoft Graphu z webové aplikace spuštěné ve službě Aplikace Azure Service.
Chcete přidat přístup k Microsoft Graphu z webové aplikace a provést nějakou akci jako přihlášený uživatel. Tato část popisuje, jak udělit delegovaná oprávnění webové aplikaci a získat informace o profilu přihlášeného uživatele z ID Microsoft Entra.
V tomto kurzu se naučíte:
- Udělte delegovaná oprávnění webové aplikaci.
- Volání Microsoft Graphu z webové aplikace pro přihlášeného uživatele
Pokud ještě nemáte předplatné Azure, vytvořte si bezplatný účet Azure před tím, než začnete.
Požadavky
- Webová aplikace spuštěná ve službě Aplikace Azure, která má povolený modul ověřování/autorizace služby App Service.
Udělení přístupu front-endu pro volání Microsoft Graphu
Teď, když jste povolili ověřování a autorizaci ve webové aplikaci, je webová aplikace zaregistrovaná na platformě Microsoft Identity Platform a je založená na aplikaci Microsoft Entra. V tomto kroku udělíte webové aplikaci oprávnění pro přístup k Microsoft Graphu pro uživatele. (Technicky vzato udělíte aplikaci Microsoft Entra webové aplikace oprávnění pro přístup k aplikaci Microsoft Graph Microsoft Entra pro uživatele.)
V Centru pro správu Microsoft Entra vyberte Aplikace.
Vyberte Registrace aplikací> Owned applications>View all applications in this directory. Vyberte název webové aplikace a pak vyberte oprávnění rozhraní API.
Vyberte Přidat oprávnění a pak vyberte Rozhraní MICROSOFT API a Microsoft Graph.
Vyberte Delegovaná oprávnění a pak v seznamu vyberte User.Read . Vyberte Přidat oprávnění.
Konfigurace služby App Service tak, aby vracela použitelný přístupový token
Webová aplikace teď má požadovaná oprávnění pro přístup k Microsoft Graphu jako přihlášený uživatel. V tomto kroku nakonfigurujete ověřování a autorizaci služby App Service, abyste získali použitelný přístupový token pro přístup k Microsoft Graphu. V tomto kroku musíte přidat obor User.Read pro podřízenou službu (Microsoft Graph): https://graph.microsoft.com/User.Read.
Důležité
Pokud službu App Service nenakonfigurujete tak, aby vracela použitelný přístupový token, při volání rozhraní Microsoft Graph API v kódu se zobrazí CompactToken parsing failed with error code: 80049217 chyba.
Přejděte do Azure Resource Exploreru a pomocí stromu prostředků vyhledejte webovou aplikaci. Adresa URL prostředku by měla být podobná https://resources.azure.com/subscriptions/subscriptionId/resourceGroups/SecureWebApp/providers/Microsoft.Web/sites/SecureWebApp20200915115914.
Průzkumník prostředků Azure se teď otevře s webovou aplikací vybranou ve stromu prostředků.
V horní části stránky vyberte Čtení a zápis , abyste povolili úpravy prostředků Azure.
V levém prohlížeči přejděte k podrobnostem o konfiguraci>authsettingsV2.
V zobrazení authsettingsV2 vyberte Upravit.
Vyhledejte část přihlášení identityProviders ->azureActiveDirectory a přidejte následující nastavení loginParameters:
"loginParameters":[ "response_type=code id_token","scope=openid offline_access profile https://graph.microsoft.com/User.Read" ]."identityProviders": { "azureActiveDirectory": { "enabled": true, "login": { "loginParameters":[ "response_type=code id_token", "scope=openid offline_access profile https://graph.microsoft.com/User.Read" ] } } } },Nastavení uložte tak, že vyberete PUT. Toto nastavení může trvat několik minut, než se projeví. Vaše webová aplikace je teď nakonfigurovaná pro přístup k Microsoft Graphu se správným přístupovým tokenem. Pokud ne, Vrátí Microsoft Graph chybu s informací, že formát kompaktního tokenu je nesprávný.
Volání Microsoft Graphu z Node.js
Vaše webová aplikace teď má požadovaná oprávnění a také přidá ID klienta Microsoft Graphu do parametrů přihlášení.
Instalace balíčků klientské knihovny
Nainstalujte do projektu balíčky @azure/identity a @microsoft/microsoft-graph-client pomocí npm.
npm install @microsoft/microsoft-graph-client
Konfigurace ověřovacích informací
Vytvořte objekt pro uložení nastavení ověřování:
// partial code in app.js
const appSettings = {
appCredentials: {
clientId: process.env.WEBSITE_AUTH_CLIENT_ID, // Enter the client Id here,
tenantId: "common", // Enter the tenant info here,
clientSecret: process.env.MICROSOFT_PROVIDER_AUTHENTICATION_SECRET // Enter the client secret here,
},
authRoutes: {
redirect: "/.auth/login/aad/callback", // Enter the redirect URI here
error: "/error", // enter the relative path to error handling route
unauthorized: "/unauthorized" // enter the relative path to unauthorized route
},
protectedResources: {
graphAPI: {
endpoint: "https://graph.microsoft.com/v1.0/me", // resource endpoint
scopes: ["User.Read"] // resource scopes
},
},
}
Volání Microsoft Graphu jménem uživatele
Následující kód ukazuje, jak volat kontroler Microsoft Graphu jako aplikaci a získat některé informace o uživateli.
// controllers/graphController.js
// get the name of the app service instance from environment variables
const appServiceName = process.env.WEBSITE_SITE_NAME;
const graphHelper = require('../utils/graphHelper');
exports.getProfilePage = async(req, res, next) => {
try {
// get user's access token scoped to Microsoft Graph from session
// use token to create Graph client
const graphClient = graphHelper.getAuthenticatedClient(req.session.protectedResources["graphAPI"].accessToken);
// return user's profile
const profile = await graphClient
.api('/me')
.get();
res.render('profile', { isAuthenticated: req.session.isAuthenticated, profile: profile, appServiceName: appServiceName });
} catch (error) {
next(error);
}
}
Předchozí kód spoléhá na následující funkci getAuthenticatedClient k vrácení klienta Microsoft Graphu.
// utils/graphHelper.js
const graph = require('@microsoft/microsoft-graph-client');
getAuthenticatedClient = (accessToken) => {
// Initialize Graph client
const client = graph.Client.init({
// Use the provided access token to authenticate requests
authProvider: (done) => {
done(null, accessToken);
}
});
return client;
}
Vyčištění prostředků
Pokud jste dokončili všechny kroky v tomto kurzu s více částmi, vytvořili jste plán hostování služby App Service, služby App Service a účet úložiště ve skupině prostředků. Také jste vytvořili registraci aplikace v Microsoft Entra ID. Pokud jste zvolili externí konfiguraci, možná jste vytvořili nového externího tenanta. Pokud už je nepotřebujete, odstraňte tyto prostředky a registraci aplikace, abyste dál nenabídli poplatky.
V tomto kurzu se naučíte:
- Odstraňte prostředky Azure vytvořené během kurzu.
Odstranění skupiny prostředků
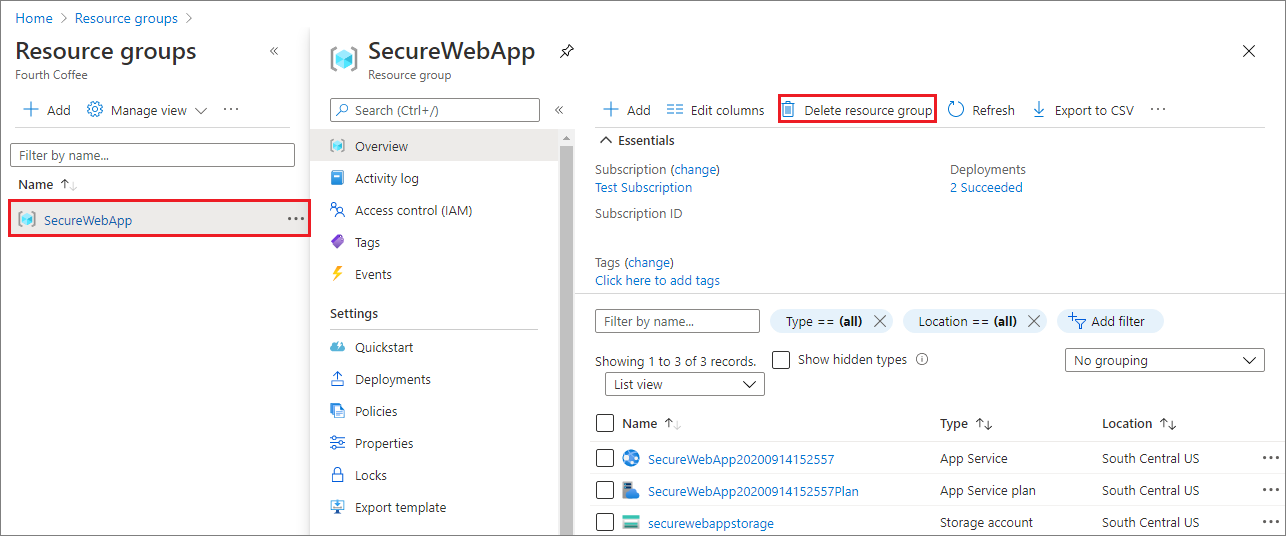
Na webu Azure Portal vyberte v nabídce portálu skupiny prostředků a vyberte skupinu prostředků, která obsahuje vaši službu App Service a plán služby App Service.
Výběrem možnosti Odstranit skupinu prostředků odstraňte skupinu prostředků a všechny prostředky.

Spuštění tohoto příkazu může trvat několik minut.
Odstranění registrace aplikace
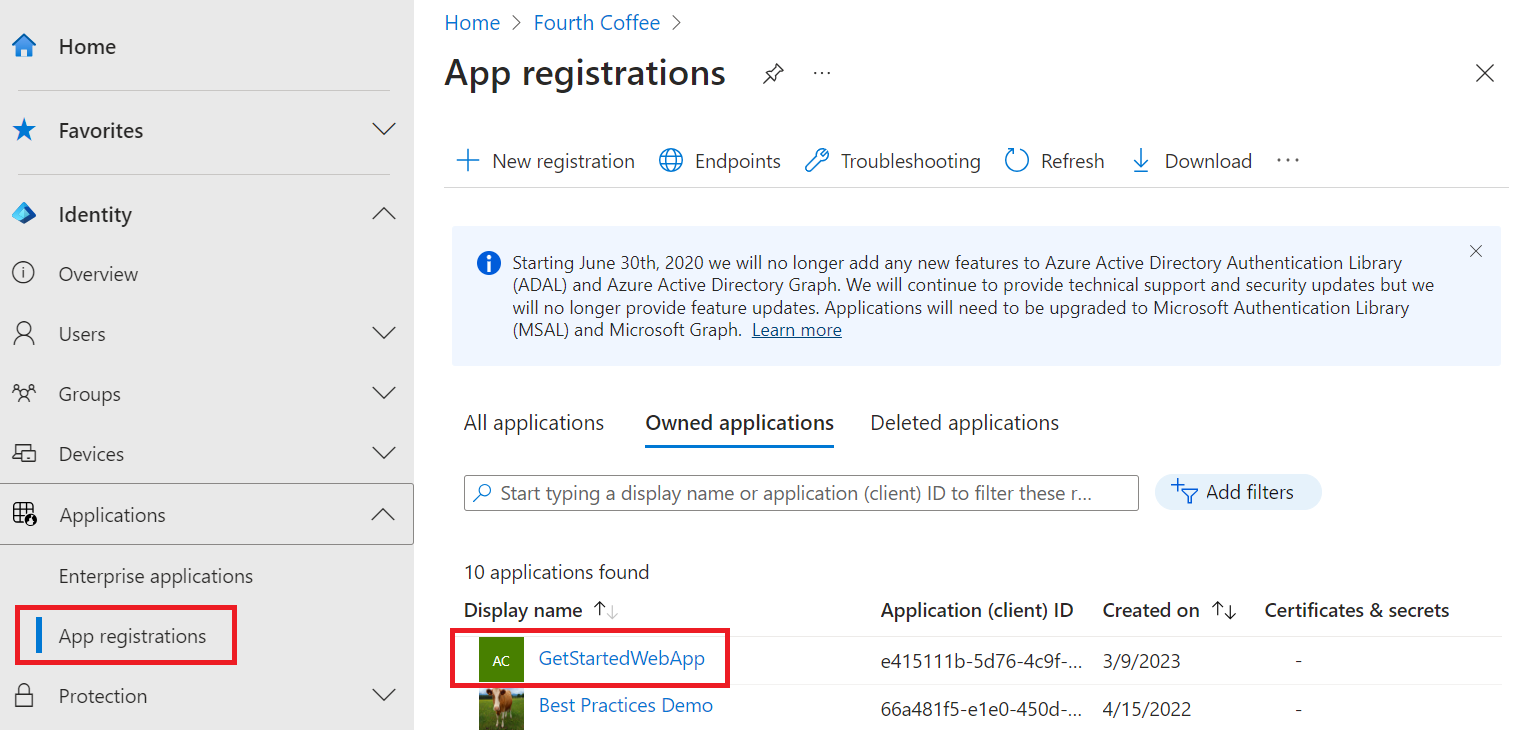
V Centru pro správu Microsoft Entra vyberte Aplikace> Registrace aplikací. Pak vyberte aplikaci, kterou jste vytvořili.

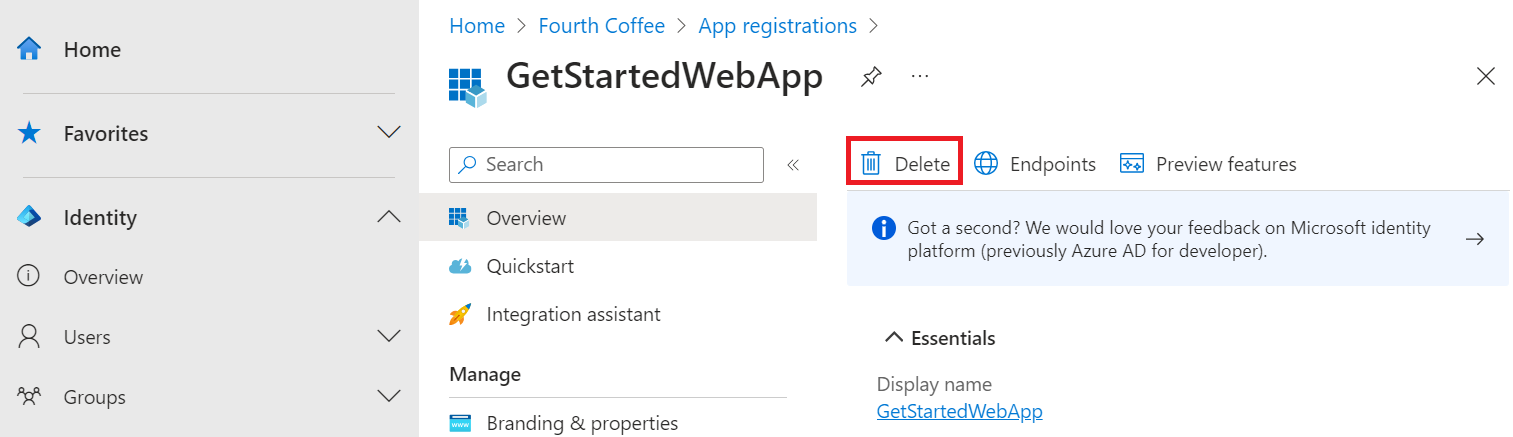
V přehledu registrace aplikace vyberte Odstranit.

Odstranění externího tenanta
Pokud jste vytvořili nového externího tenanta, můžete ho odstranit. V Centru pro správu Microsoft Entra přejděte do části Správa tenantů Přehled>identit.>
Vyberte tenanta, kterého chcete odstranit, a pak vyberte Odstranit.
Před odstraněním tenanta možná budete muset dokončit požadované akce. Můžete například potřebovat odstranit všechny toky uživatelů a registrace aplikací v tenantovi.
Pokud jste připraveni tenanta odstranit, vyberte Odstranit.
Další kroky
V tomto kurzu jste se naučili, jak:
- Udělte delegovaná oprávnění webové aplikaci.
- Volání Microsoft Graphu z webové aplikace pro přihlášeného uživatele