Rychlý start: Přidání příznaků funkcí do aplikace Spring Boot
V tomto rychlém startu začleníte Aplikace Azure Configuration do webové aplikace Spring Boot, abyste vytvořili kompletní implementaci správy funkcí. Pomocí služby App Configuration můžete centrálně ukládat všechny příznaky funkcí a řídit jejich stavy.
Knihovny správy funkcí Spring Boot rozšiřují architekturu o komplexní podporu příznaků funkcí. Tyto knihovny nejsou závislé na žádné knihovně Azure. Bezproblémově se integrují se službou App Configuration prostřednictvím svého poskytovatele konfigurace Spring Boot.
Požadavky
- Účet Azure s aktivním předplatným. Vytvořte si ho zdarma.
- App Configuration Store. Vytvořte úložiště.
- Podporovaná sada Java Development Kit SDK s verzí 11.
- Apache Maven verze 3.0 nebo novější
Přidání příznaku funkce
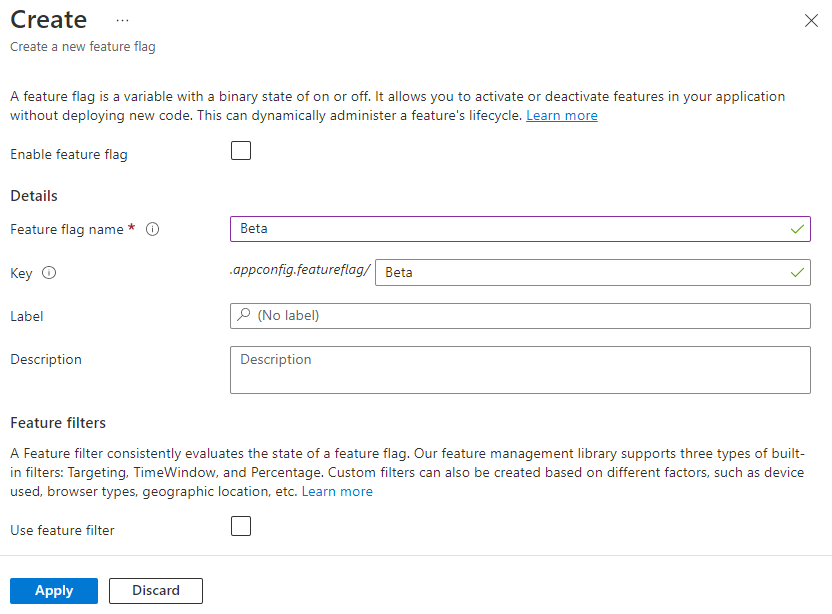
Přidejte příznak funkce s názvem Beta do obchodu App Configuration Store a ponechte popis a popis s výchozími hodnotami. Další informace o přidání příznaků funkcí do úložiště pomocí webu Azure Portal nebo rozhraní příkazového řádku najdete v části Vytvoření příznaku funkce.

Vytvoření aplikace Spring Boot
Vytvoření nového projektu Spring Boot:
Přejděte na Spring Initializr.
Zadejte následující možnosti:
- Vygenerujte projekt Maven v Javě.
- Zadejte verzi Spring Boot, která je rovna nebo větší než 2.0.
- Zadejte názvy skupiny (Group) a artefaktu (Artifact) pro vaši aplikaci. Tento článek používá
com.exampleademo. - Přidejte závislost Spring Web.
Po zadání předchozích možností vyberte Generovat projekt. Po zobrazení výzvy stáhněte projekt do místního počítače.
Přidání správy funkcí
Po extrahování souborů v místním systému je vaše aplikace Spring Boot připravená k úpravám. Vyhledejte pom.xml v kořenovém adresáři vaší aplikace.
Otevřete soubor pom.xml v textovém editoru a přidejte do seznamu
<dependencies>:<dependency> <groupId>com.azure.spring</groupId> <artifactId>spring-cloud-azure-appconfiguration-config-web</artifactId> </dependency> <dependency> <groupId>com.azure.spring</groupId> <artifactId>spring-cloud-azure-feature-management-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <dependencyManagement> <dependencies> <dependency> <groupId>com.azure.spring</groupId> <artifactId>spring-cloud-azure-dependencies</artifactId> <version>5.8.0</version> <type>pom</type> <scope>import</scope> </dependency> </dependencies> </dependencyManagement>
Poznámka:
- Existuje newebová knihovna pro správu funkcí, která nemá závislost na spring-webu. Rozdíly najdete v dokumentaci k GitHubu.
Připojení do App Configuration Storu
Přejděte do
resourcesadresáře aplikace a otevřetebootstrap.properties. Pokud soubor neexistuje, vytvořte ho. Do souboru přidejte následující řádek.spring.cloud.azure.appconfiguration.stores[0].connection-string= ${APP_CONFIGURATION_CONNECTION_STRING} spring.cloud.azure.appconfiguration.stores[0].feature-flags.enabled=trueNastavte proměnnou prostředí s názvem APP_CONFIGURATION_CONNECTION_STRING a nastavte ji na připojovací řetězec do app Configuration Storu. Na příkazovém řádku spusťte následující příkaz a restartujte příkazový řádek, aby se změna projevila:
Pokud chcete aplikaci sestavit a spustit místně pomocí příkazového řádku windows, spusťte následující příkaz:
setx APP_CONFIGURATION_CONNECTION_STRING "connection-string-of-your-app-configuration-store"Restartujte příkazový řádek, aby se změna projevila. Vytiskněte hodnotu proměnné prostředí, abyste ověřili, že je správně nastavená.
V adresáři balíčku aplikace vytvořte nový soubor Java s názvem HelloController.java .
package com.example.demo; import org.springframework.boot.context.properties.ConfigurationProperties; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import com.azure.spring.cloud.feature.management.FeatureManager; import org.springframework.web.bind.annotation.GetMapping; @Controller @ConfigurationProperties("controller") public class HelloController { private FeatureManager featureManager; public HelloController(FeatureManager featureManager) { this.featureManager = featureManager; } @GetMapping("/welcome") public String mainWithParam(Model model) { model.addAttribute("Beta", featureManager.isEnabledAsync("Beta").block()); return "welcome"; } }V adresáři šablon aplikace vytvořte nový soubor HTML s názvem welcome.html .
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>Feature Management with Spring Cloud Azure</title> <link rel="stylesheet" href="/css/main.css"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script> <script src="https://unpkg.com/@popperjs/core@2"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script> </head> <body> <header> <!-- Fixed navbar --> <nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark"> <a class="navbar-brand" href="#">TestFeatureFlags</a> <button class="navbar-toggler" aria-expanded="false" aria-controls="navbarCollapse" aria-label="Toggle navigation" type="button" data-target="#navbarCollapse" data-toggle="collapse"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarCollapse"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> </li> <li class="nav-item" th:if="${Beta}"> <a class="nav-link" href="#">Beta</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Privacy</a> </li> </ul> </div> </nav> </header> <div class="container body-content"> <h1 class="mt-5">Welcome</h1> <p>Learn more about <a href="https://github.com/Azure/azure-sdk-for-java/tree/main/sdk/spring/spring-cloud-azure-feature-management/README.md">Feature Management with Spring Cloud Azure</a></p> </div> <footer class="footer"> <div class="container"> <span class="text-muted">© 2019 - Projects</span> </div> </footer> </body> </html>Vytvořte novou složku s názvem CSS pod
staticnovým souborem CSS s názvem main.css.html { position: relative; min-height: 100%; } body { margin-bottom: 60px; } .footer { position: absolute; bottom: 0; width: 100%; height: 60px; line-height: 60px; background-color: #f5f5f5; } body > .container { padding: 60px 15px 0; } .footer > .container { padding-right: 15px; padding-left: 15px; } code { font-size: 80%; }
Sestavení a místní spuštění aplikace
Sestavte aplikaci Spring Boot pomocí Mavenu a spusťte ji.
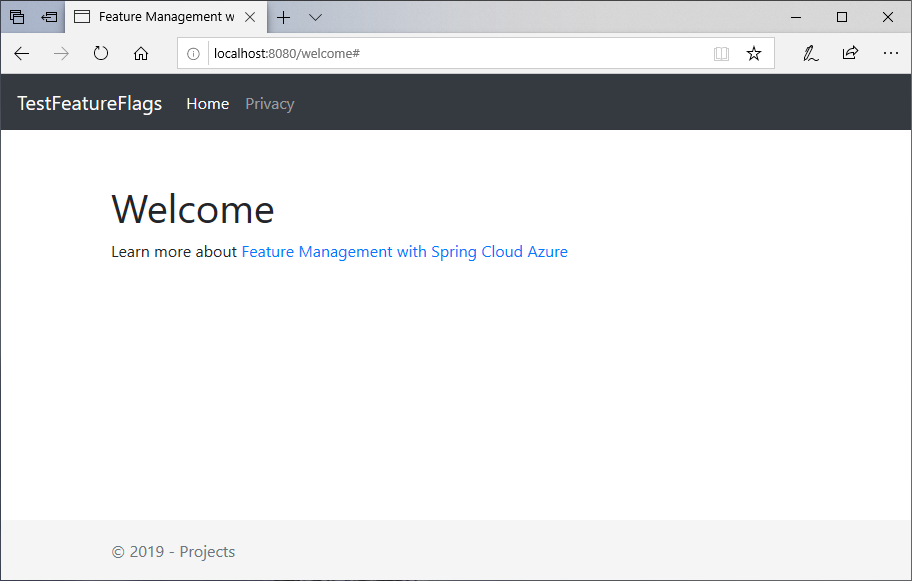
mvn clean package mvn spring-boot:runOtevřete okno prohlížeče a přejděte na adresu URL:
http://localhost:8080/welcome.
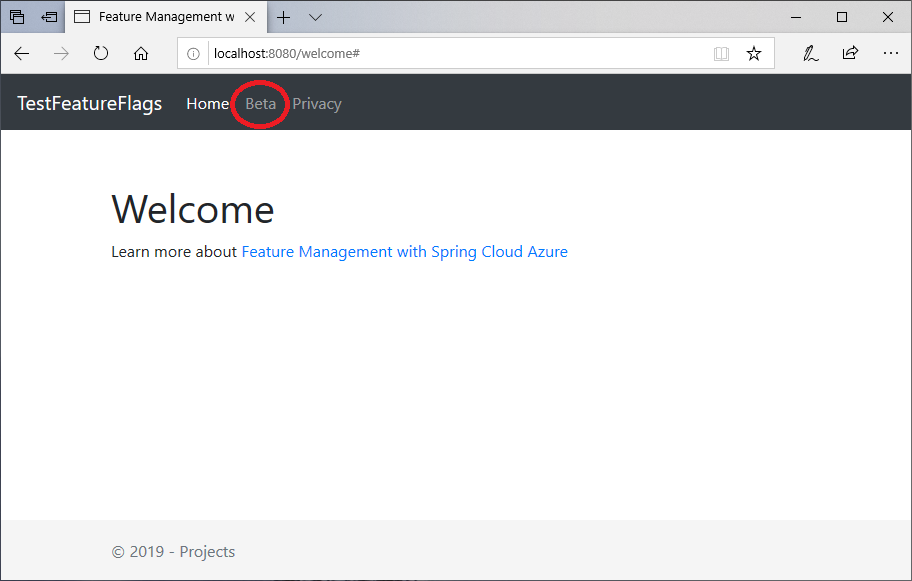
Na portálu App Configuration vyberte Správce funkcí a změňte stav beta klíče na Zapnuto:
Klíč Stav Beta Zapnout Aktualizujte stránku prohlížeče, aby se zobrazila nová nastavení konfigurace.

Vyčištění prostředků
Pokud nechcete dál používat prostředky vytvořené v tomto článku, odstraňte skupinu prostředků, kterou jste tady vytvořili, abyste se vyhnuli poplatkům.
Důležité
Odstranění skupiny prostředků je nevratné. Skupina prostředků a všechny prostředky v ní se trvale odstraní. Ujistěte se, že omylem neodstraníte nesprávnou skupinu prostředků nebo prostředky. Pokud jste vytvořili prostředky pro tento článek ve skupině prostředků, která obsahuje další prostředky, které chcete zachovat, odstraňte jednotlivé prostředky z příslušného podokna místo odstranění skupiny prostředků.
- Přihlaste se k webu Azure Portal a vyberte skupiny prostředků.
- Do pole Filtrovat podle názvu zadejte název vaší skupiny prostředků.
- V seznamu výsledků vyberte název skupiny prostředků, abyste zobrazili přehled.
- Vyberte Odstranit skupinu prostředků.
- Zobrazí se výzva k potvrzení odstranění skupiny prostředků. Potvrďte název skupiny prostředků a vyberte Odstranit.
Po chvíli se skupina prostředků a všechny její prostředky odstraní.
Další kroky
V tomto rychlém startu jste vytvořili nový obchod App Configuration a použili jste ho ke správě funkcí ve webové aplikaci Spring Boot prostřednictvím knihoven pro správu funkcí.
- Referenční dokumentace ke knihovně
- Přečtěte si další informace o správě funkcí.
- Správa příznaků funkcí
- Používejte příznaky funkcí v aplikaci Spring Boot Core.