Přidání vrstvy čáry do mapy
Vrstvu čáry lze použít k vykreslení LineString a MultiLineString funkcím jako cest nebo tras na mapě. Vrstvu čáry lze také použít k vykreslení osnovy Polygon a MultiPolygon funkcí. Zdroj dat je připojený k vrstvě čáry, která mu poskytne data k vykreslení.
Tip
Vrstvy čar ve výchozím nastavení vykreslují souřadnice mnohoúhelníků i čar ve zdroji dat. Chcete-li omezit vrstvu tak, aby vykreslovat pouze funkce LineString nastavit filter vlastnost vrstvy na ['==', ['geometry-type'], 'LineString'] nebo ['any', ['==', ['geometry-type'], 'LineString'], ['==', ['geometry-type'], 'MultiLineString']] pokud chcete zahrnout funkce MultiLineString také.
Následující kód ukazuje, jak vytvořit řádek. Přidejte čáru ke zdroji dat a pak ji vykreslujte pomocí vrstvy čáry pomocí třídy LineLayer .
//Create a data source and add it to the map.
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
//Create a line and add it to the data source.
dataSource.add(new atlas.data.LineString([[-73.972340, 40.743270], [-74.004420, 40.756800]]));
//Create a line layer to render the line to the map.
map.layers.add(new atlas.layer.LineLayer(dataSource, null, {
strokeColor: 'blue',
strokeWidth: 5
}));
Následující snímek obrazovky ukazuje ukázku výše uvedených funkcí.
Vrstvy čar se dají stylovat pomocí LineLayerOptions a používat výrazy stylu řízené daty.
Přidání symbolů podél řádku
Následující ukázka ukazuje, jak přidat ikony šipek podél čáry na mapě. Při použití vrstvy symbolu placement nastavte možnost na linehodnotu . Tato možnost vykreslí symboly podél čáry a otočí ikony (0 stupňů = vpravo).
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-122.135, 47.65],
zoom: 11,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
var datasource;
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Load the custom image icon into the map resources.
map.imageSprite.add('arrow-icon', '/images/icons/purpleArrowRight.png').then(function () {
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a line and add it to the data source.
datasource.add(new atlas.data.Feature(new atlas.data.LineString([
[-122.18822, 47.63208],
[-122.18204, 47.63196],
[-122.17243, 47.62976],
[-122.16419, 47.63023],
[-122.15852, 47.62942],
[-122.15183, 47.62988],
[-122.14256, 47.63451],
[-122.13483, 47.64041],
[-122.13466, 47.64422],
[-122.13844, 47.65440],
[-122.13277, 47.66515],
[-122.12779, 47.66712],
[-122.11595, 47.66712],
[-122.11063, 47.66735],
[-122.10668, 47.67035],
[-122.10565, 47.67498]
])));
//Add a layers for rendering data.
map.layers.add([
//Add a line layer for displaying the line.
new atlas.layer.LineLayer(datasource, null, {
strokeColor: 'DarkOrchid',
strokeWidth: 3
}),
//Add a symbol layer for rendering the arrow along the line.
new atlas.layer.SymbolLayer(datasource, null, {
//Specify how much space should be between the symbols in pixels.
lineSpacing: 100,
//Tell the symbol layer that the symbols are being rendered along a line.
placement: 'line',
iconOptions: {
image: 'arrow-icon',
allowOverlap: true,
anchor: 'center',
size: 0.8
}
})
]);
});
});
}
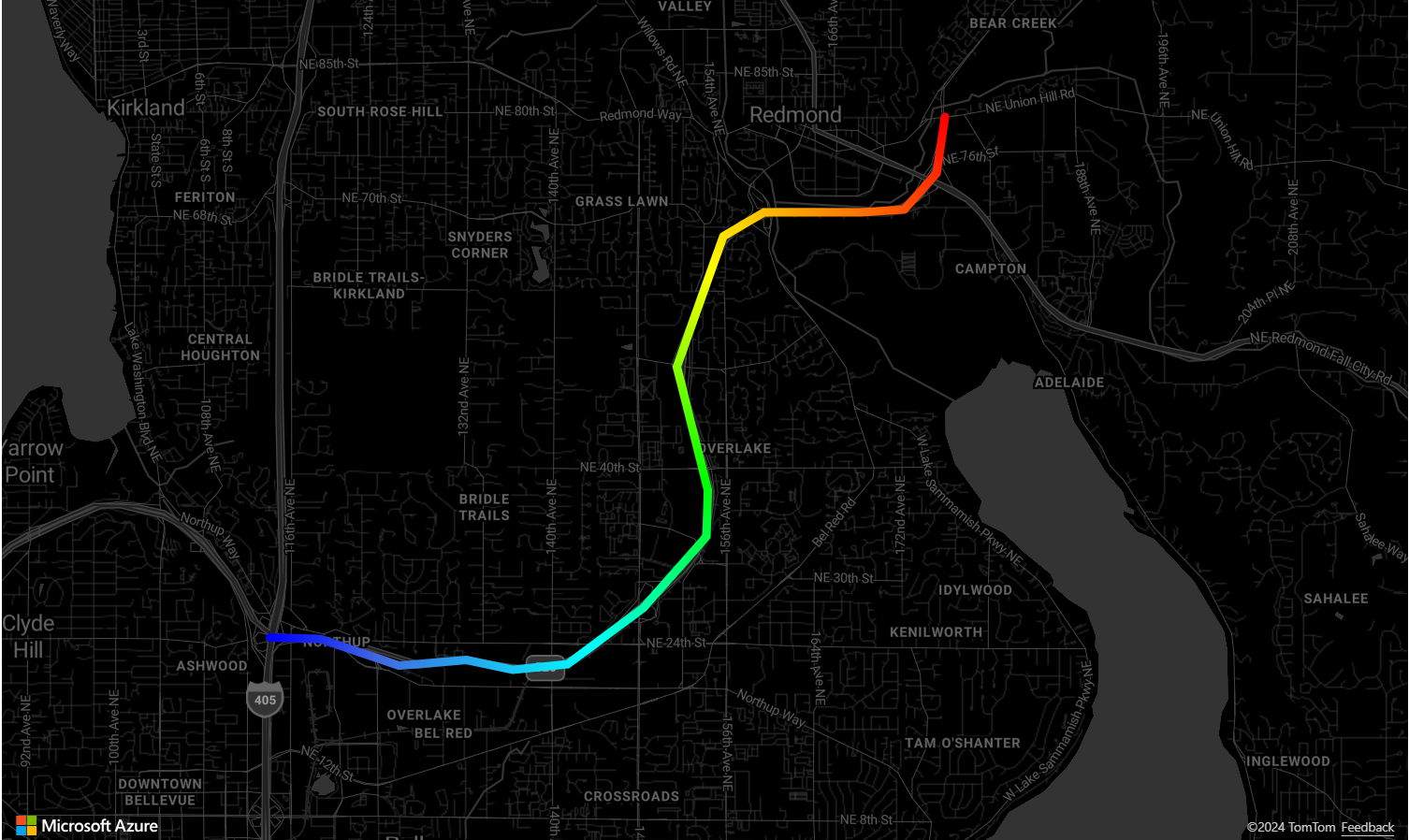
Tento kód vytvoří mapu, která se zobrazí takto:
Tip
Webová sada SDK služby Azure Maps poskytuje několik přizpůsobitelných šablon obrázků, které můžete použít s vrstvou symbolů. Další informace najdete v tématu Jak používat dokument šablon obrázků .
Přidání přechodu tahu na čáru
Na čáru můžete použít jednu barvu tahu. Můžete také vyplnit čáru přechodem barev, aby se zobrazil přechod z jednoho segmentu čáry na další segment řádku. Například přechody čar lze použít k reprezentaci změn v průběhu času a vzdálenosti nebo různých teplot v propojené čáře objektů. Aby bylo možné tuto funkci použít na čáru, musí mít zdroj dat nastavenou lineMetrics truemožnost a pak je možné předat výraz barevného přechodu na strokeColor možnost řádku. Výraz přechodu tahu musí odkazovat na ['line-progress'] datový výraz, který zpřístupňuje počítané řádkové metriky výrazu.
Plně funkční ukázka, která ukazuje, jak použít přechod tahu na čáru na mapě, najdete v tématu Spojnice s přechodem tahů v ukázkách Azure Maps. Zdrojový kód pro tuto ukázku naleznete v části Řádek se zdrojovým kódem přechodu tahu.

Přizpůsobení vrstvy čáry
Vrstva Čára má několik možností stylu. Plně funkční ukázku, která interaktivně předvádí možnosti čáry, najdete v tématu Možnosti vrstvy čáry v ukázkách Azure Maps. Zdrojový kód pro tuto ukázku najdete ve zdrojovém kódu Možnosti vrstvy řádku.
Další kroky
Další informace o třídách a metodách používaných v tomto článku:
Další ukázky kódu pro přidání do map najdete v následujících článcích:


