Rychlý start: Vytvoření bezserverové aplikace se službou Azure Functions a službou SignalR pomocí JavaScriptu
V tomto článku použijete službu Azure SignalR, Azure Functions a JavaScript k vytvoření bezserverové aplikace pro vysílání zpráv klientům.
Důležité
Nezpracované připojovací řetězec se v tomto článku zobrazují jenom pro demonstrační účely.
Připojovací řetězec obsahuje autorizační informace potřebné pro vaši aplikaci pro přístup ke službě Azure SignalR. Přístupový klíč uvnitř připojovací řetězec je podobný kořenovému heslu pro vaši službu. V produkčních prostředích vždy chraňte přístupové klíče. Pomocí služby Azure Key Vault můžete bezpečně spravovat a obměňovat klíče a zabezpečit připojovací řetězec pomocí ID Microsoft Entra a autorizovat přístup pomocí Microsoft Entra ID.
Vyhněte se distribuci přístupových klíčů ostatním uživatelům, jejich pevnému kódování nebo jejich uložení kdekoli ve formátu prostého textu, který je přístupný ostatním uživatelům. Otočte klíče, pokud se domníváte, že mohly být ohroženy.
Požadavky
Toto Rychlé zprovoznění je možné spustit v systémech macOS, Windows nebo Linux.
| Požadavek | Popis |
|---|---|
| Předplatné Azure | Pokud nemáte předplatné, vytvořte si bezplatný účet Azure. |
| Editor kódu | Potřebujete editor kódu, jako je Visual Studio Code. |
| Azure Functions Core Tools | Ke spuštění programovacího modelu Node.js verze 4.0.5611 nebo vyšší vyžaduje verzi 4.0.5611 nebo vyšší. |
| Node.js LTS | Podporované verze node.js najdete v příručce pro vývojáře v JavaScriptu pro Azure Functions. |
| Azurit | Vazba SignalR vyžaduje Službu Azure Storage. Emulátor místního úložiště můžete použít, když je funkce spuštěná místně. |
| Azure CLI | Volitelně můžete pomocí Azure CLI vytvořit instanci služby Azure SignalR. |
Vytvoření instance služby Azure SignalR Service
V této části vytvoříte základní instanci Azure SignalR, která se použije pro vaši aplikaci. Následující kroky používají azure Portal k vytvoření nové instance, ale můžete také použít Azure CLI. Další informace najdete v tématu az signalr create command in the Azure SignalR Service CLI Reference.
- Přihlaste se k portálu Azure.
- V levém horním rohu stránky vyberte + Vytvořit prostředek.
- Na stránce Vytvořit prostředek v textovém poli Search s a marketplace zadejte signalr a ze seznamu vyberte Službu SignalR.
- Na stránce Služby SignalR vyberte Vytvořit.
- Na kartě Základy zadáte základní informace pro novou instanci služby SignalR. Zadejte následující hodnoty:
| Pole | Navrhovaná hodnota | Popis |
|---|---|---|
| Předplatné | Zvolte si předplatné. | Vyberte předplatné, které chcete použít k vytvoření nové instance služby SignalR. |
| Skupina prostředků | Vytvoření skupiny prostředků s názvem SignalRTestResources | Vyberte nebo vytvořte skupinu prostředků pro prostředek služby SignalR. Místo použití existující skupiny prostředků je užitečné vytvořit novou skupinu prostředků pro účely tohoto kurzu. Pokud chcete po dokončení kurzu uvolnit prostředky, odstraňte skupinu prostředků. Odstraněním skupiny prostředků se odstraní také všechny prostředky, které patří do skupiny. Tuto akci nelze vrátit zpět. Před odstraněním skupiny prostředků se ujistěte, že neobsahuje prostředky, které chcete zachovat. Další informace najdete v článku Použití skupin prostředků ke správě prostředků Azure. |
| Název prostředku | testsignalr | Zadejte jedinečný název prostředku, který se použije pro prostředek služby SignalR. Pokud je testsignalr už ve vaší oblasti pořízený, přidejte číslici nebo znak, dokud nebude název jedinečný. Název musí být řetězec 1 až 63 znaků a musí obsahovat jenom číslice, písmena a pomlčka ( -). Název nemůže začínat ani končit znakem spojovníku a po sobě jdoucí znaky spojovníku nejsou platné. |
| Oblast | Vyberte vaši oblast | Vyberte příslušnou oblast pro novou instanci služby SignalR. Služba Azure SignalR není v současné době dostupná ve všech oblastech. Další informace najdete v tématu Dostupnost oblasti služby Azure SignalR Service. |
| Cenová úroveň | Vyberte Změnit a pak zvolte Free (pouze vývoj/testování). Zvolením možnosti Vybrat potvrďte svou volbu cenové úrovně. | Služba Azure SignalR má tři cenové úrovně: Free, Standard a Premium. Kurzy používají úroveň Free , pokud není uvedeno jinak v požadavcích. Další informace o rozdílech funkcí mezi úrovněmi a cenami najdete v tématu Ceny služby Azure SignalR. |
| Režim služby | Volba příslušného režimu služby | Použití výchozího nastavení při hostování logiky centra SignalR ve webových aplikacích a použití služby SignalR jako proxy serveru. Bezserverové použití bezserverových technologií, jako je Azure Functions, k hostování logiky centra SignalR. Klasický režim je pouze kvůli zpětné kompatibilitě a nedoporučuje se používat. Další informace najdete v tématu Režim služby ve službě Azure SignalR. |
V kurzech SignalR nemusíte měnit nastavení na kartách Sítě a značky .
- Vyberte tlačítko Zkontrolovat a vytvořit v dolní části karty Základy.
- Na kartě Zkontrolovat a vytvořit zkontrolujte hodnoty a pak vyberte Vytvořit. Dokončení nasazení chvíli trvá.
- Po dokončení nasazení vyberte tlačítko Přejít k prostředku .
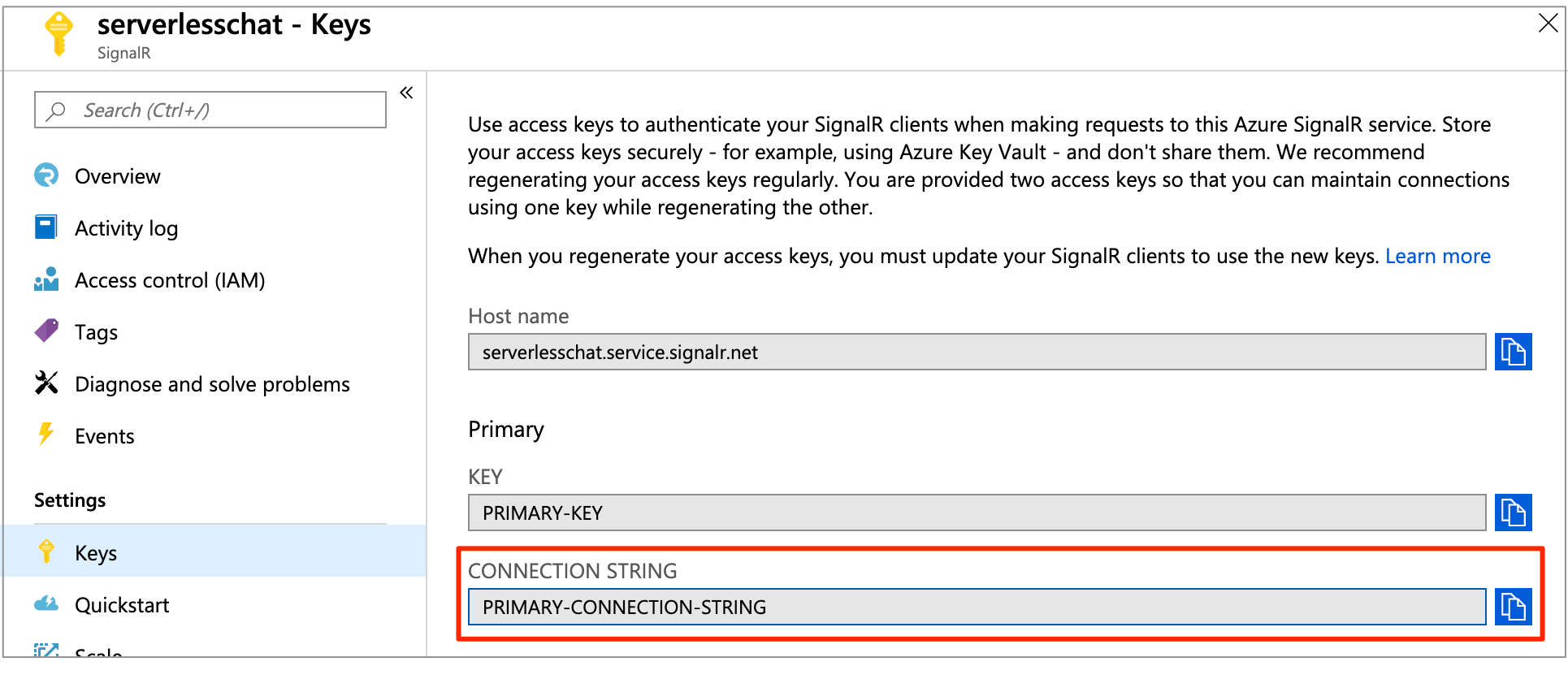
- Na stránce prostředku SignalR vyberte v nabídce na levé straně v části Nastavení klíče.
- Zkopírujte připojovací řetězec pro primární klíč. Tuto připojovací řetězec budete potřebovat ke konfiguraci aplikace později v tomto kurzu.
Projekt funkce Nastavení
Ujistěte se, že máte nainstalované nástroje Azure Functions Core Tools.
- Otevřete příkazový řádek.
- Vytvořte adresář projektu a pak ho změňte.
- Spuštěním příkazu Azure Functions
func initinicializujete nový projekt.
func init --worker-runtime javascript --language javascript --model V4
Vytvoření funkcí projektu
Po inicializaci projektu je potřeba vytvořit funkce. Tento projekt vyžaduje tři funkce:
-
index: Hostuje webovou stránku klienta. -
negotiate: Umožňuje klientovi získat přístupový token. -
broadcast: Používá aktivační událost času k pravidelnému vysílání zpráv všem klientům.
Když spustíte func new příkaz z kořenového adresáře projektu, nástroje Azure Functions Core Tools vytvoří zdrojové soubory funkcí, které jsou uloženy ve složce s názvem funkce. Soubory podle potřeby upravíte tak, že nahradíte výchozí kód kódem aplikace.
Vytvoření indexové funkce
Spuštěním následujícího příkazu vytvořte
indexfunkci.func new -n index -t HttpTriggerUpravte src/functions/httpTrigger.js a nahraďte obsah následujícím kódem JSON:
const { app } = require('@azure/functions'); const fs = require('fs').promises; const path = require('path'); app.http('index', { methods: ['GET', 'POST'], authLevel: 'anonymous', handler: async (request, context) => { try { context.log(`Http function processed request for url "${request.url}"`); const filePath = path.join(__dirname,'../content/index.html'); const html = await fs.readFile(filePath); return { body: html, headers: { 'Content-Type': 'text/html' } }; } catch (error) { context.log(error); return { status: 500, jsonBody: error } } } });
Vytvoření funkce negotiate
Spuštěním následujícího příkazu vytvořte
negotiatefunkci.func new -n negotiate -t HttpTriggerUpravte src/functions/negotiate.js a nahraďte obsah následujícím kódem JSON:
const { app, input } = require('@azure/functions'); const inputSignalR = input.generic({ type: 'signalRConnectionInfo', name: 'connectionInfo', hubName: 'serverless', connectionStringSetting: 'SIGNALR_CONNECTION_STRING', }); app.post('negotiate', { authLevel: 'anonymous', handler: (request, context) => { try { return { body: JSON.stringify(context.extraInputs.get(inputSignalR)) } } catch (error) { context.log(error); return { status: 500, jsonBody: error } } }, route: 'negotiate', extraInputs: [inputSignalR], });
Vytvořte funkci všesměrového vysílání.
Spuštěním následujícího příkazu vytvořte
broadcastfunkci.func new -n broadcast -t TimerTriggerUpravte src/functions/broadcast.js a nahraďte obsah následujícím kódem:
const { app, output } = require('@azure/functions'); const getStars = require('../getStars'); var etag = ''; var star = 0; const goingOutToSignalR = output.generic({ type: 'signalR', name: 'signalR', hubName: 'serverless', connectionStringSetting: 'SIGNALR_CONNECTION_STRING', }); app.timer('sendMessasge', { schedule: '0 * * * * *', extraOutputs: [goingOutToSignalR], handler: async (myTimer, context) => { try { const response = await getStars(etag); if(response.etag === etag){ console.log(`Same etag: ${response.etag}, no need to broadcast message`); return; } etag = response.etag; const message = `${response.stars}`; context.extraOutputs.set(goingOutToSignalR, { 'target': 'newMessage', 'arguments': [message] }); } catch (error) { context.log(error); } } });
Vytvoření souboru index.html
Klientské rozhraní této aplikace je webová stránka. Funkce index čte obsah HTML ze souboru content/index.html .
Vytvořte složku s názvem
contentv kořenové složce projektu.Vytvořte soubor content/index.html.
Zkopírujte následující obsah do souboru content/index.html a uložte ho:
<html> <body> <h1>Azure SignalR Serverless Sample</h1> <div>Instructions: Goto <a href="https://github.com/Azure/azure-signalr">GitHub repo</a> and star the repository.</div> <hr> <div>Star count: <div id="messages"></div></div> <script src="https://cdnjs.cloudflare.com/ajax/libs/microsoft-signalr/8.0.0/signalr.min.js"></script> <script> let messages = document.querySelector('#messages'); const apiBaseUrl = window.location.origin; console.log(`apiBaseUrl: ${apiBaseUrl}`); const connection = new signalR.HubConnectionBuilder() .withUrl(apiBaseUrl + '/api') .configureLogging(signalR.LogLevel.Information) .build(); connection.on('newMessage', (message) => { console.log(`message: ${message}`); document.getElementById("messages").innerHTML = message; }); connection.start() .catch(console.error); </script> </body> </html>
Nastavení služby Azure Storage
Azure Functions vyžaduje, aby fungoval účet úložiště. Zvolte jednu z těchto dvou možností:
- Spusťte bezplatný emulátor služby Azure Storage.
- Použijte službu Azure Storage. Pokud ho budete dál používat, můžou se vám za to účtují náklady.
Spusťte emulátor úložiště Azurite:
azurite -l azurite -d azurite\debug.logUjistěte se, že je v
AzureWebJobsStoragelocal.settings.json nastavena hodnotaUseDevelopmentStorage=true.
Přidání připojovací řetězec služby SignalR do nastavení aplikace funkcí
Už jste skoro hotovi. Posledním krokem je nastavení služby SignalR Service připojovací řetězec v nastavení aplikace funkcí Azure.
Na webu Azure Portal přejděte do instance SignalR, kterou jste nasadili dříve.
Výběrem možnosti Klíče zobrazte připojovací řetězce instance služby SignalR.

Zkopírujte primární připojovací řetězec a spusťte příkaz.
Nezpracované připojovací řetězec se v tomto článku zobrazují jenom pro demonstrační účely. V produkčních prostředích vždy chraňte přístupové klíče. Pomocí služby Azure Key Vault můžete bezpečně spravovat a obměňovat klíče a zabezpečit připojovací řetězec pomocí ID Microsoft Entra a autorizovat přístup pomocí Microsoft Entra ID.
func settings add AzureSignalRConnectionString "<signalr-connection-string>"
Místní spuštění aplikace Funkcí Azure
Spusťte aplikaci Funkcí Azure v místním prostředí:
func start
Po místním spuštění funkce Azure Functions přejděte na http://localhost:7071/api/index. Na stránce se zobrazí aktuální počet hvězdiček pro úložiště Azure/azure-signalr GitHubu. Když aktualizujete nebo zrušíte hvězdu úložiště na GitHubu, zobrazí se počet aktualizací každých několik sekund.
Máte problémy? Vyzkoušejte průvodce odstraňováním potíží nebo nám dejte vědět.
Vyčištění prostředků
Pokud nebudete tuto aplikace nadále používat, odstraňte na základě následujícího postupu všechny prostředky vytvořené podle tohoto rychlého startu, aby se vám neúčtovaly žádné poplatky:
Úplně nalevo na webu Azure Portal vyberte Skupiny prostředků a pak vyberte skupinu prostředků, kterou jste vytvořili. Případně můžete použít vyhledávací pole a skupinu prostředků vyhledat podle jejího názvu.
V okně, které se otevře, vyberte příslušnou skupinu prostředků a pak klikněte na Odstranit skupinu prostředků.
V novém okně zadejte název skupiny prostředků, kterou chcete odstranit, a pak klikněte na Odstranit.
Ukázkový kód
Veškerý kód použitý v článku můžete získat z úložiště GitHub:
Další kroky
V tomto rychlém startu jste vytvořili a spustili bezserverovou aplikaci v reálném čase v místním hostiteli. Dále se dozvíte více o obousměrné komunikaci mezi klienty a službou Azure Functions se službou SignalR.