Kurz: Vytvoření bezserverové aplikace pro oznámení pomocí azure Functions a služby Azure Web PubSub
Služba Azure Web PubSub pomáhá vytvářet webové aplikace pro zasílání zpráv v reálném čase pomocí webSocket. Řešení Azure Functions představuje bezserverovou platformu, která umožňuje spouštět kód, aniž byste museli spravovat nějakou infrastrukturu. V tomto kurzu se naučíte používat službu Azure Web PubSub a Azure Functions k vytvoření bezserverové aplikace s zasíláním zpráv v reálném čase v rámci scénářů oznámení.
V tomto kurzu se naučíte:
- Vytvoření aplikace oznámení bez serveru
- Práce se vstupními a výstupními vazbami funkce Web PubSub
- Místní spuštění ukázkových funkcí
- Nasazení funkce do aplikace Funkcí Azure
Důležité
Nezpracované připojovací řetězec se v tomto článku zobrazují jenom pro demonstrační účely.
Připojovací řetězec obsahuje informace o autorizaci vyžadované pro vaši aplikaci pro přístup ke službě Azure Web PubSub. Přístupový klíč uvnitř připojovací řetězec je podobný kořenovému heslu pro vaši službu. V produkčních prostředích vždy chraňte přístupové klíče. Pomocí služby Azure Key Vault můžete bezpečně spravovat a obměňovat klíče a zabezpečit připojení WebPubSubServiceClient.
Vyhněte se distribuci přístupových klíčů ostatním uživatelům, jejich pevnému kódování nebo jejich uložení kdekoli ve formátu prostého textu, který je přístupný ostatním uživatelům. Otočte klíče, pokud se domníváte, že mohly být ohroženy.
Požadavky
Editor kódu, například Visual Studio Code
Node.js verze 18.x nebo vyšší.
Poznámka:
Další informace o podporovaných verzích Node.js najdete v dokumentaci k verzím modulu runtime služby Azure Functions.
Azure Functions Core Tools (upřednostňovaná verze 4 nebo vyšší) pro místní spouštění aplikací Funkcí Azure a jejich nasazení do Azure.
Azure CLI pro správu prostředků Azure.
Pokud ještě nemáte předplatné Azure, vytvořte si bezplatný účet Azure před tím, než začnete.
Přihlášení k Azure
Přihlaste se pomocí svého účtu Azure k webu Azure Portal na adrese https://portal.azure.com/.
Vytvoření instance služby Azure Web PubSub
Vaše aplikace se připojí k instanci služby Web PubSub v Azure.
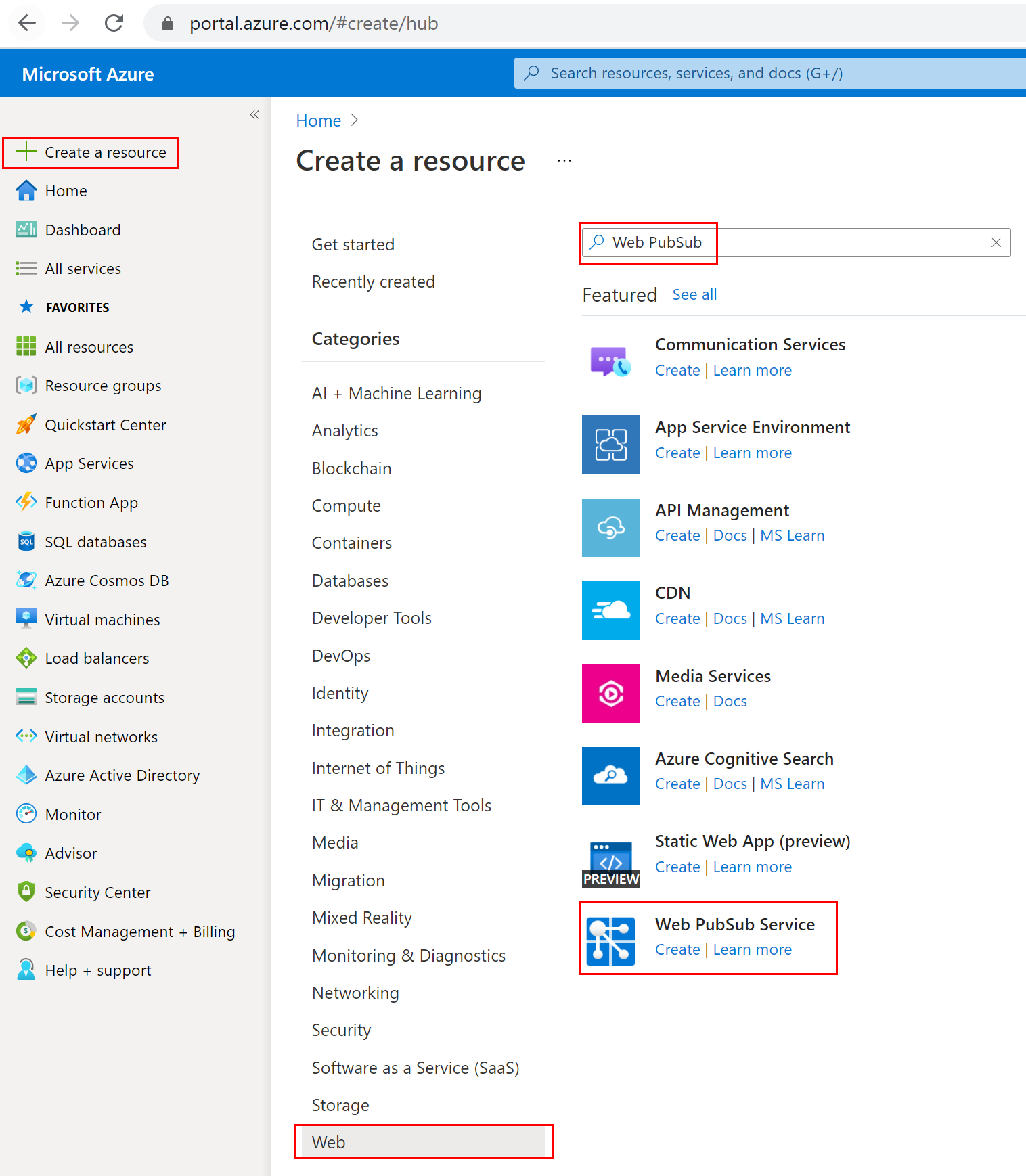
Vyberte tlačítko Nový v levém horním rohu portálu Azure Portal. Na obrazovce Nový zadejte do vyhledávacího pole web pubSub a stiskněte enter. (Můžete také vyhledat podsít webu Azure z
Webkategorie.)
Ve výsledcích hledání vyberte Web PubSub a pak vyberte Vytvořit.
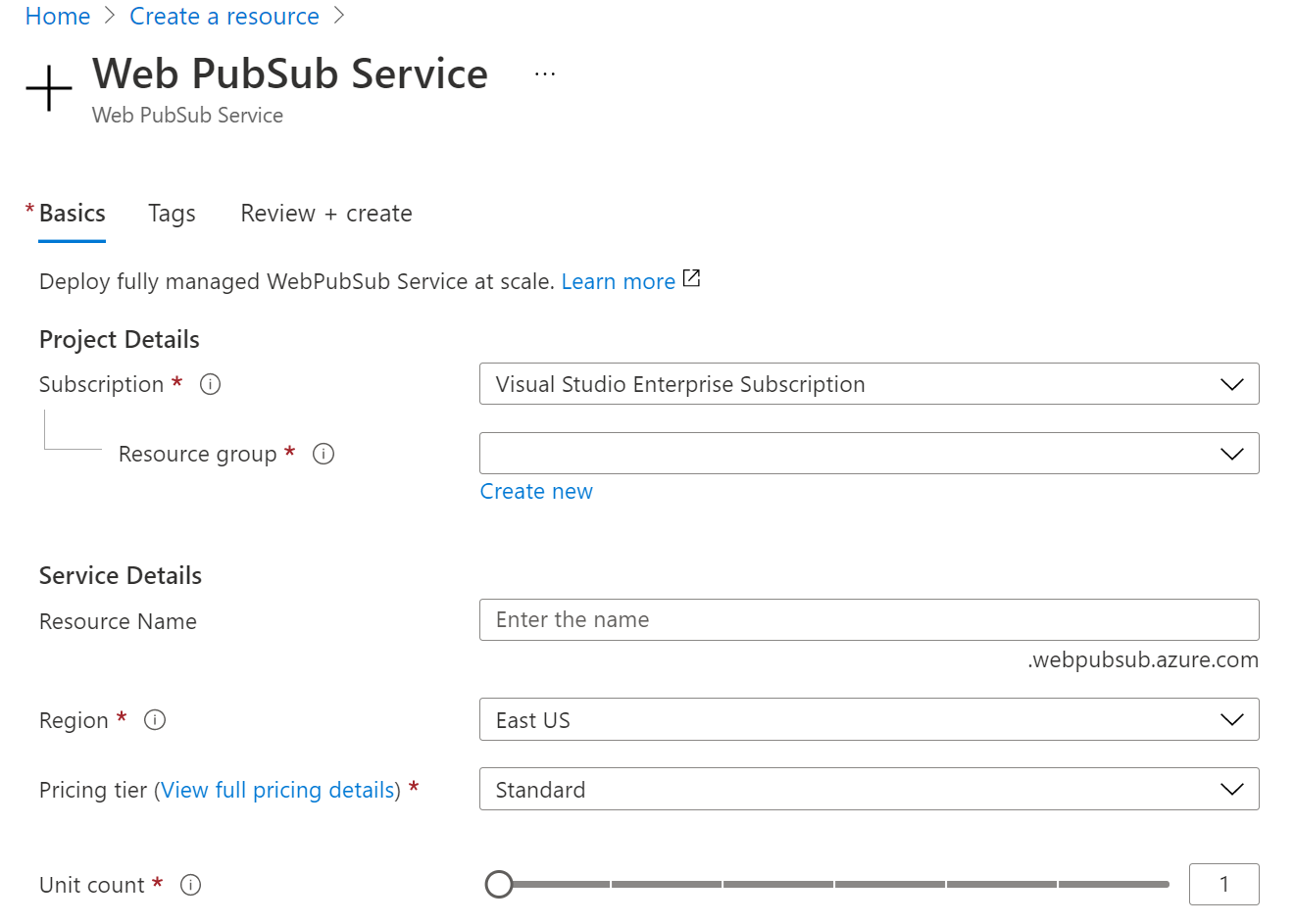
Zadejte následující nastavení.
Nastavení Navrhovaná hodnota Popis Název prostředku Globálně jedinečný název Globálně jedinečný název, který identifikuje novou instanci služby Web PubSub. Platné znaky jsou a-z,A-Z,0-9a-.Předplatné Vaše předplatné Předplatné Azure, ve kterém se vytvoří tato nová instance služby Web PubSub. Skupina prostředků myResourceGroup Název nové skupiny prostředků, ve které chcete vytvořit instanci služby Web PubSub. Místo USA – západ Zvolte oblast ve své blízkosti. Cenová úroveň Bezplatný Službu Azure Web PubSub si můžete vyzkoušet zdarma. Další informace o cenových úrovních služby Azure Web PubSub Počet jednotek - Počet jednotek určuje, kolik připojení může instance služby Web PubSub přijmout. Každá jednotka podporuje maximálně 1 000 souběžných připojení. To lze nakonfigurovat jen na úrovni Standard. 
Výběrem možnosti Vytvořit spusťte nasazení instance služby Web PubSub.
Místní vytvoření a spuštění funkcí
Ujistěte se, že máte nainstalované nástroje Azure Functions Core Tools . Teď vytvořte prázdný adresář pro projekt. Spusťte příkaz pod tímto pracovním adresářem. Použijte jednu z uvedených možností níže.
func init --worker-runtime javascript --model V4Postupujte podle pokynů k instalaci
Microsoft.Azure.WebJobs.Extensions.WebPubSub.Pokud chcete získat podporu Web PubSub, potvrďte nebo aktualizujte
host.jsonrozšířeníBundle na verzi 4.* nebo novější. Chcete-lihost.jsonaktualizovat soubor , otevřete soubor v editoru a pak nahraďte stávající verzi ExtensionBundle na verzi 4.* nebo novější.{ "extensionBundle": { "id": "Microsoft.Azure.Functions.ExtensionBundle", "version": "[4.*, 5.0.0)" } }Vytvořte
indexfunkci pro čtení a hostování statické webové stránky pro klienty.func new -n index -t HttpTrigger- Aktualizujte
src/functions/index.jsa zkopírujte následující kódy.const { app } = require('@azure/functions'); const { readFile } = require('fs/promises'); app.http('index', { methods: ['GET', 'POST'], authLevel: 'anonymous', handler: async (context) => { const content = await readFile('index.html', 'utf8', (err, data) => { if (err) { context.err(err) return } }); return { status: 200, headers: { 'Content-Type': 'text/html' }, body: content, }; } });
- Aktualizujte
Vytvořte
negotiatefunkci, která klientům pomůže získat adresu URL připojení služby s přístupovým tokenem.func new -n negotiate -t HttpTrigger- Aktualizujte
src/functions/negotiate.jsa zkopírujte následující kódy.const { app, input } = require('@azure/functions'); const connection = input.generic({ type: 'webPubSubConnection', name: 'connection', hub: 'notification' }); app.http('negotiate', { methods: ['GET', 'POST'], authLevel: 'anonymous', extraInputs: [connection], handler: async (request, context) => { return { body: JSON.stringify(context.extraInputs.get('connection')) }; }, });
- Aktualizujte
Vytvořte funkci pro
notificationgenerování oznámení pomocíTimerTriggerfunkce .func new -n notification -t TimerTrigger- Aktualizujte
src/functions/notification.jsa zkopírujte následující kódy.const { app, output } = require('@azure/functions'); const wpsAction = output.generic({ type: 'webPubSub', name: 'action', hub: 'notification' }); app.timer('notification', { schedule: "*/10 * * * * *", extraOutputs: [wpsAction], handler: (myTimer, context) => { context.extraOutputs.set(wpsAction, { actionName: 'sendToAll', data: `[DateTime: ${new Date()}] Temperature: ${getValue(22, 1)}\xB0C, Humidity: ${getValue(40, 2)}%`, dataType: 'text', }); }, }); function getValue(baseNum, floatNum) { return (baseNum + 2 * floatNum * (Math.random() - 0.5)).toFixed(3); }
- Aktualizujte
Přidejte jednu stránku
index.htmlklienta do kořenové složky projektu a zkopírujte obsah.<html> <body> <h1>Azure Web PubSub Notification</h1> <div id="messages"></div> <script> (async function () { let messages = document.querySelector('#messages'); let res = await fetch(`${window.location.origin}/api/negotiate`); let url = await res.json(); let ws = new WebSocket(url.url); ws.onopen = () => console.log('connected'); ws.onmessage = event => { let m = document.createElement('p'); m.innerText = event.data; messages.appendChild(m); }; })(); </script> </body> </html>Konfigurace a spuštění aplikace Azure Functions
Nezpracované připojovací řetězec se v tomto článku zobrazují jenom pro demonstrační účely. V produkčních prostředích vždy chraňte přístupové klíče. Pomocí služby Azure Key Vault můžete bezpečně spravovat a obměňovat klíče a zabezpečit připojení
WebPubSubServiceClient.- V prohlížeči otevřete web Azure Portal a potvrďte úspěšné vytvoření instance služby Web PubSub Service, kterou jste nasadili dříve. Přejděte na instanci.
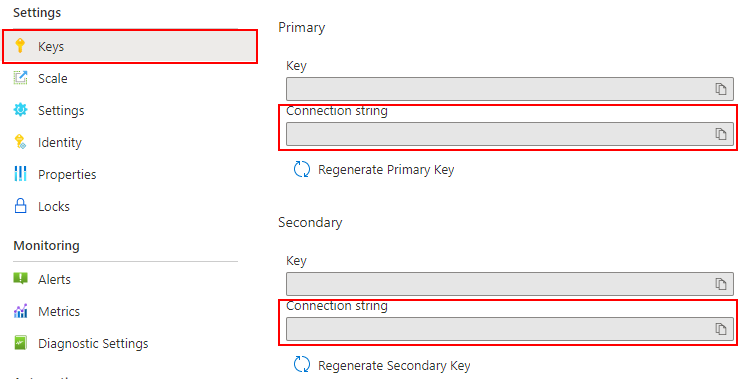
- Vyberte Klíče a zkopírujte připojovací řetězec.

Spuštěním příkazu ve složce funkce nastavte připojovací řetězec služby. Podle potřeby nahraďte
<connection-string>hodnotou.func settings add WebPubSubConnectionString "<connection-string>"Poznámka:
TimerTriggerv ukázce je závislý na službě Azure Storage, ale při místním spuštění funkce můžete použít emulátor místního úložiště. Pokud se zobrazí nějaká chyba, jakoThere was an error performing a read operation on the Blob Storage Secret Repository. Please ensure the 'AzureWebJobsStorage' connection string is valid.je , budete si muset stáhnout a povolit emulátor úložiště.Teď můžete místní funkci spustit příkazem.
func start --port 7071Když zkontrolujete spuštěné protokoly, můžete navštívit statickou stránku místního hostitele:
http://localhost:7071/api/index.Poznámka:
Některé prohlížeče se automaticky přesměrovávají na
httpsnesprávnou adresu URL. Navrhněte použitíEdgea pečlivě zkontrolujte adresu URL, pokud vykreslování není úspěšné.
Nasazení aplikace funkcí do Azure
Než budete moct nasadit kód funkce do Azure, musíte vytvořit tři prostředky:
- Skupina prostředků, což je logický kontejner pro související prostředky.
- Účet úložiště, který slouží k udržování stavu a dalších informací o vašich funkcích.
- Aplikace funkcí, která poskytuje prostředí pro spouštění kódu funkce. Aplikace funkcí se mapuje na místní projekt funkcí a umožňuje seskupit funkce jako logickou jednotku pro snadnější správu, nasazení a sdílení prostředků.
K vytvoření těchto položek použijte následující příkazy.
Přihlaste se do Azure:
az loginVytvořte skupinu prostředků nebo ji můžete přeskočit opětovným použitím jedné ze služeb Azure Web PubSub:
az group create -n WebPubSubFunction -l <REGION>Ve skupině prostředků a oblasti vytvořte účet úložiště pro obecné účely:
az storage account create -n <STORAGE_NAME> -l <REGION> -g WebPubSubFunctionVytvoření aplikace funkcí v Azure:
az functionapp create --resource-group WebPubSubFunction --consumption-plan-location <REGION> --runtime node --runtime-version 18 --functions-version 4 --name <FUNCIONAPP_NAME> --storage-account <STORAGE_NAME>Poznámka:
Projděte si dokumentaci k verzím modulu runtime Azure Functions a nastavte
--runtime-versionparametr na podporovanou hodnotu.Nasazení projektu funkce do Azure:
Po vytvoření aplikace funkcí v Azure teď můžete pomocí příkazu func azure functionapp publish nasadit svůj místní projekt funkcí.
func azure functionapp publish <FUNCIONAPP_NAME> --publish-local-settingsPoznámka:
Tady nasazujeme místní nastavení
local.settings.jsonspolečně s parametrem--publish-local-settingspříkazu . Pokud používáte emulátor služby Microsoft Azure Storage, můžete zadánímnopříkazu přeskočit přepsání této hodnoty v Azure podle výzvy:App setting AzureWebJobsStorage is different between azure and local.settings.json, Would you like to overwrite value in azure? [yes/no/show]Kromě toho můžete aktualizovat nastavení aplikace funkcí na webu Azure Portal ->Settings ->Configuration.Teď můžete zkontrolovat svůj web z aplikace Funkcí Azure tak, že přejdete na adresu URL:
https://<FUNCIONAPP_NAME>.azurewebsites.net/api/index.
Vyčištění prostředků
Pokud nebudete tuto aplikaci dál používat, odstraňte všechny prostředky vytvořené tímto dokumentem pomocí následujícího postupu, abyste nemuseli účtovat žádné poplatky:
Úplně nalevo na webu Azure Portal vyberte Skupiny prostředků a pak vyberte skupinu prostředků, kterou jste vytvořili. Pomocí vyhledávacího pole najděte skupinu prostředků podle jejího názvu.
V okně, které se otevře, vyberte skupinu prostředků a pak vyberte Odstranit skupinu prostředků.
V novém okně zadejte název skupiny prostředků, která se má odstranit, a pak vyberte Odstranit.
Další kroky
V tomto rychlém startu jste zjistili, jak spustit bezserverovou chatovací aplikaci. Teď můžete začít vytvářet vlastní aplikaci.