Kurz: Vytvoření bezserverové chatovací aplikace pomocí služby Azure Web PubSub a Azure Static Web Apps
Azure Web PubSub pomáhá vytvářet webové aplikace zasílání zpráv v reálném čase pomocí protokolu WebSocket. Azure Static Web Apps vám pomůže automaticky sestavovat a nasazovat plnohodnotné webové aplikace do Azure z úložiště kódu. V tomto kurzu se naučíte používat Web PubSub a Static Web Apps společně k vytvoření aplikace chatovací místnosti v reálném čase.
Konkrétně se naučíte:
- Vytvoření bezserverové chatovací aplikace
- Práce se vstupními a výstupními vazbami funkce Web PubSub
- Práce s Static Web Apps
Přehled

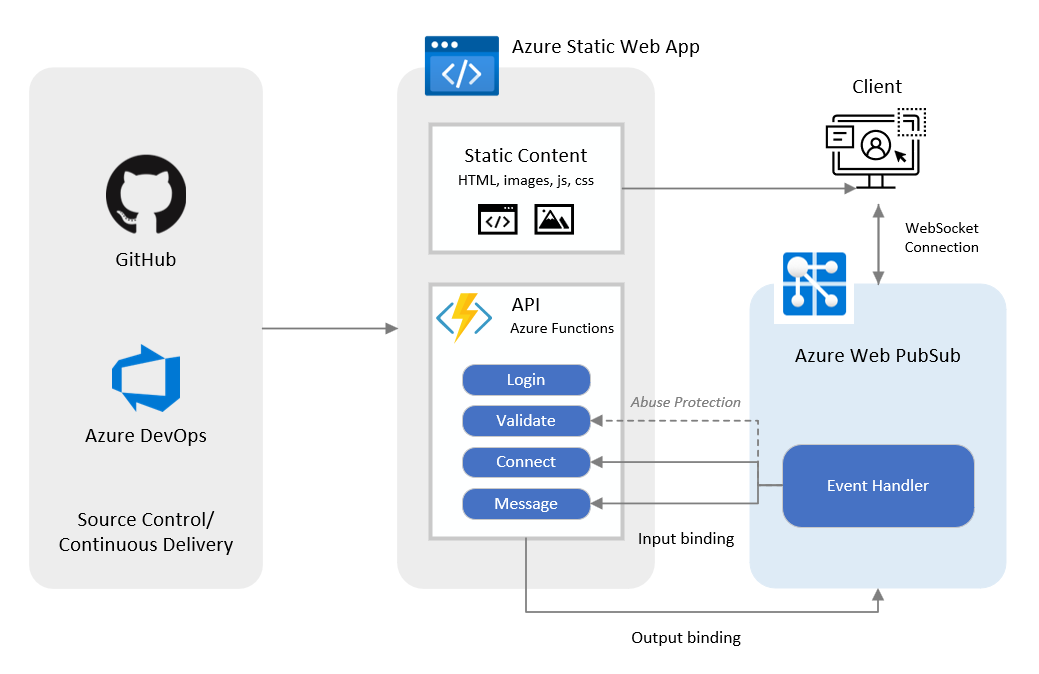
GitHub nebo Azure Repos poskytují správu zdrojového kódu pro Static Web Apps. Azure monitoruje větev úložiště, kterou vyberete, a při každé změně kódu zdrojového úložiště se automaticky spustí a nasadí do Azure nový build vaší webové aplikace. Průběžné doručování zajišťuje GitHub Actions a Azure Pipelines. Static Web Apps zjistí nové sestavení a předá ho koncovému uživateli.
Ukázková aplikace chatovací místnosti, která je součástí tohoto kurzu, má následující pracovní postup.
- Když se uživatel přihlásí k aplikaci, aktivuje se rozhraní AZURE FUNCTIONS
loginAPI, které vygeneruje adresu URL připojení klienta služby Web PubSub. - Když klient inicializuje požadavek na připojení k Web PubSub, služba odešle systémovou
connectudálost, která aktivuje rozhraní API služby Functionsconnectk ověření uživatele. - Když klient odešle zprávu službě Azure Web PubSub, služba odpoví událostí uživatele
messagea rozhraní API služby Functionsmessagese aktivuje k vysílání zprávy všem připojeným klientům. - Rozhraní API služby Functions
validatese pravidelně aktivuje pro Ochranu před zneužitím CloudEvents , když jsou události v Azure Web PubSub nakonfigurované s předdefinovaným parametrem{event}, tj. https://$STATIC_WEB_APP/api/{event}.
Poznámka
Rozhraní API connect služby Functions a message se aktivují, když je služba Azure Web PubSub nakonfigurovaná s těmito dvěma událostmi.
Požadavky
- Účet GitHub
- Účet Azure . Pokud nemáte předplatné Azure, vytvořte si bezplatný účet Azure , než začnete.
- Azure CLI (verze 2.29.0 nebo vyšší) nebo Azure Cloud Shell pro správu prostředků Azure.
Vytvoření prostředku Web PubSub
Přihlaste se k Azure CLI pomocí následujícího příkazu.
az loginVytvořte skupinu prostředků.
az group create \ --name my-awps-swa-group \ --location "eastus2"Vytvořte prostředek Web PubSub.
az webpubsub create \ --name my-awps-swa \ --resource-group my-awps-swa-group \ --location "eastus2" \ --sku Free_F1Získejte a podržte přístupový klíč pro pozdější použití.
az webpubsub key show \ --name my-awps-swa \ --resource-group my-awps-swa-groupAWPS_ACCESS_KEY=<YOUR_AWPS_ACCESS_KEY>Zástupný symbol
<YOUR_AWPS_ACCESS_KEY>nahraďte hodnotou zprimaryConnectionStringpředchozího kroku.
Vytvořte úložiště
Tento článek používá úložiště šablon GitHubu, které vám usnadní zahájení práce. Šablona obsahuje úvodní aplikaci, kterou nasadíte do Azure Static Web Apps.
- Přejděte na stránku https://github.com/Azure/awps-swa-sample/generate a vytvořte nové úložiště pro účely tohoto kurzu.
- Vyberte sami sebe jako Vlastník a pojmenujte úložiště my-awps-swa-app.
- Veřejné nebo soukromé úložiště můžete vytvořit podle svých preferencí. Oba fungují pro kurz.
- Vyberte možnost Create repository from template (Vytvořit úložiště ze šablony).
Vytvoření statické webové aplikace
Teď, když je úložiště vytvořené, můžete vytvořit statickou webovou aplikaci z Azure CLI.
Vytvořte proměnnou, která bude obsahovat vaše uživatelské jméno GitHubu.
GITHUB_USER_NAME=<YOUR_GITHUB_USER_NAME>Zástupný symbol
<YOUR_GITHUB_USER_NAME>nahraďte vaším uživatelským jménem GitHubu.Vytvořte novou statickou webovou aplikaci z úložiště. Když spustíte tento příkaz, rozhraní příkazového řádku spustí interaktivní přihlašování na GitHubu. Postupujte podle této zprávy a dokončete autorizaci.
az staticwebapp create \ --name my-awps-swa-app \ --resource-group my-awps-swa-group \ --source https://github.com/$GITHUB_USER_NAME/my-awps-swa-app \ --location "eastus2" \ --branch main \ --app-location "src" \ --api-location "api" \ --login-with-githubDůležité
Adresa URL předaná parametru
--sourcenesmí obsahovat příponu.git.Přejděte na https://github.com/login/device.
Zadejte uživatelský kód tak, jak se zobrazí zpráva vaší konzoly.
Vyberte Pokračovat.
Vyberte Autorizovat AzureAppServiceCLI.
Nakonfigurujte nastavení statické webové aplikace.
az staticwebapp appsettings set \ -n my-awps-swa-app \ --setting-names WebPubSubConnectionString=$AWPS_ACCESS_KEY WebPubSubHub=sample_swa
Zobrazení webu
Existují dva aspekty nasazení statické aplikace: První vytvoří základní prostředky Azure, které tvoří vaši aplikaci. Druhým je právě pracovní postup GitHub Actions, který vytvoří a publikuje vaši aplikaci.
Před přechodem na novou statickou lokalitu musí sestavení nasazení nejprve dokončit spuštění.
Vraťte se do okna konzoly a spuštěním následujícího příkazu zobrazte seznam adres URL přidružených k vaší aplikaci.
az staticwebapp show \ --name my-awps-swa-app \ --query "repositoryUrl"Výstup tohoto příkazu vrátí adresu URL do úložiště GitHub.
Zkopírujte adresu URL úložiště a vložte ji do prohlížeče.
Vyberte kartu Actions (Akce).
V tuto chvíli Azure vytváří prostředky pro podporu vaší statické webové aplikace. Počkejte, dokud se ikona vedle spuštěného pracovního postupu změní na značku zaškrtnutí se zeleným pozadím ✅. Dokončení této operace může trvat několik minut.
Jakmile se zobrazí ikona úspěchu, pracovní postup se dokončí a můžete se vrátit do okna konzoly.
Spuštěním následujícího příkazu zadejte dotaz na adresu URL vašeho webu.
az staticwebapp show \ --name my-awps-swa-app \ --query "defaultHostname"Podržte adresu URL, která se má nastavit v obslužné rutině události Web PubSub.
STATIC_WEB_APP=<YOUR_STATIC_WEB_APP>
Konfigurace obslužné rutiny události Web PubSub
Jsi velmi blízko k dokončení. Posledním krokem je konfigurace Web PubSub tak, aby se požadavky klientů přenášely do rozhraní API funkcí.
Spuštěním následujícího příkazu nakonfigurujte události služby Web PubSub. Mapuje funkce ve
apisložce v úložišti na obslužnou rutinu události Web PubSub.az webpubsub hub create \ -n "my-awps-swa" \ -g "my-awps-swa-group" \ --hub-name "sample_swa" \ --event-handler url-template=https://$STATIC_WEB_APP/api/{event} user-event-pattern="*" system-event="connect"
Teď si můžete pohrát s webovými< YOUR_STATIC_WEB_APP>. Zkopírujte ho do prohlížeče a výběrem možnosti Pokračovat začněte chatovat s přáteli.
Vyčištění prostředků
Pokud tuto aplikaci nebudete dál používat, můžete odstranit skupinu prostředků a statickou webovou aplikaci spuštěním následujícího příkazu.
az group delete --name my-awps-swa-group
Další kroky
V tomto rychlém startu jste se dozvěděli, jak vyvíjet a nasazovat bezserverovou chatovací aplikaci. Teď můžete začít vytvářet vlastní aplikaci.