Motiv knihovny uživatelského rozhraní v aplikaci

Knihovna uživatelského rozhraní Azure Communication Services je sada komponent, ikon a složených prvků, které usnadňují vytváření vysoce kvalitních uživatelských rozhraní pro vaše projekty. Knihovna uživatelského rozhraní používá komponenty a ikony z rozhraní Fluent UI, systému návrhu pro různé platformy, který Microsoft používá. Díky tomu jsou komponenty vytvořené s ohledem na použitelnost, přístupnost a lokalizaci.
V tomto článku se dozvíte, jak změnit motiv komponent knihovny uživatelského rozhraní při konfiguraci aplikace.
Knihovna uživatelského rozhraní je plně zdokumentovaná pro vývojáře na samostatném webu. Dokumentace je interaktivní a pomáhá pochopit, jak rozhraní API fungují, protože vám umožňuje vyzkoušet je přímo z webové stránky. Další informace najdete v dokumentaci ke knihovně uživatelského rozhraní.
Požadavky
- Účet Azure s aktivním předplatným. Vytvoření účtu zdarma
- Nasazený prostředek komunikační služby. Vytvořte prostředek komunikační služby.
- Přístupový token uživatele, který povolí klienta volání. Získejte přístupový token uživatele.
- Volitelné: Dokončení rychlého startu pro začátek práce se složenými knihovnami uživatelského rozhraní.
Nastavení motivů
Podrobnou dokumentaci a rychlé starty týkající se knihovny webového uživatelského rozhraní najdete v článku o obsahu knihovny webového uživatelského rozhraní.
Další informace najdete v tématu Motivy v knihovně webového uživatelského rozhraní.
Další informace najdete v opensourcové knihovně uživatelského rozhraní Androidu a vzorovém kódu aplikace.
Definování motivu
Motivy v Androidu se zpracovávají prostřednictvím souborů prostředků XML. Veřejný obor zveřejňujeme následující ID prostředků:
<resources>
<public name="AzureCommunicationUICalling.Theme" type="style" />
<public name="azure_communication_ui_calling_primary_color" type="attr" />
<public name="azure_communication_ui_calling_primary_color_tint10" type="attr" />
<public name="azure_communication_ui_calling_primary_color_tint20" type="attr" />
<public name="azure_communication_ui_calling_primary_color_tint30" type="attr" />
<public name="azure_communication_ui_calling_foreground_on_primary_color" type="attr" />
</resources>
V aplikacích můžete implementovat motiv podobný následujícímu, aby bylo možné zadat primární barvu a nádechy:
<style name="MyCompany.CallComposite" parent="AzureCommunicationUICalling.Theme">
<item name="azure_communication_ui_calling_primary_color">#7800D4</item>
<item name="azure_communication_ui_calling_primary_color_tint10">#882BD8</item>
<item name="azure_communication_ui_calling_primary_color_tint20">#E0C7F4</item>
<item name="azure_communication_ui_calling_primary_color_tint30">#ECDEF9</item>
<item name="azure_communication_ui_calling_foreground_on_primary_color">#00FF00</item>
</style>
Předchozí příklad ovlivňuje následující prvky uživatelského rozhraní:
- PrimaryColor:
- Avatar/Video - Ohraničení - Indikace mluvení
- Tlačítko Připojit se k hovoru – pozadí
- Primární barvaColorTint10:
- Tlačítko Připojit se k hovoru – pozadí – zvýrazněné – světlý režim
- Tlačítko Připojit se k hovoru – ohraničení – světlý/tmavý režim
- Primární barvaColorTint20:
- Tlačítko Připojit se k hovoru – Pozadí – Zvýrazněno – Tmavý režim
- Primární barvaColorTint30:
- Tlačítko Připojit se k hovoru – ohraničení – zvýrazněné – světlý/tmavý režim
Použití motivu
Styl motivu se použije k předání ID prostředku motivu do ThemeConfiguration/Theme CallCompositeBuildersouboru .
val callComposite: CallComposite =
CallCompositeBuilder()
.theme(R.style.MyCompany_CallComposite)
.build()
Světlé a tmavé režimy
Systém prostředků Androidu zpracovává noční motiv. Noční režim v Androidu je konfigurace pro celý systém. Když povolíte noční režim, android dává přednost prostředkům -night/ ve složkách. Chcete-li zadat barvy nočního režimu, přidejte do values-night/souboru druhý theme.xml soubor .
Pro programové povolení nočního režimu poskytuje Android následující funkci. Tato konfigurace se ale vztahuje globálně na aplikaci. Neexistuje žádný spolehlivý způsob, jak nastavit noční režim pro jednu aktivitu. Pokud chcete vynutit tmavý motiv, použijte ve svých aplikacích následující nastavení:
AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_YES)
Barva písma
Pomocí azure_communication_ui_calling_foreground_on_primary_color primární barvy můžete nakonfigurovat barvu písma, která se zobrazí u prvků. Toto nastavení můžete použít, pokud chcete odpovídat konkrétnímu motivu nebo pokynům pro značku. Změnou azure_communication_ui_calling_foreground_on_primary_colorbyste měli zajistit, aby text zůstal čitelný a vizuálně atraktivní tak, že vyberete odpovídající kontrastní barvu písma pro primární barevné součásti.
Další informace najdete v opensourcové knihovně uživatelského rozhraní iOS a ukázkovém kódu aplikace.
Definování motivu
Motiv můžete přizpůsobit změnou primární barvy a přidružených barevných odstínů. Máte také možnost přepisovat světlé a tmavé režimy v barevném schématu.
Ovlivněné uživatelské rozhraní
- PrimaryColor:
- Avatar/Video - Ohraničení - Indikace mluvení
- Tlačítko Připojit se k hovoru – pozadí
- Primární barvaColorTint10:
- Tlačítko Připojit se k hovoru – pozadí – zvýrazněné – světlý režim
- Tlačítko Připojit se k hovoru – ohraničení – světlý/tmavý režim
- Primární barvaColorTint20:
- Tlačítko Připojit se k hovoru – Pozadí – Zvýrazněno – Tmavý režim
- Primární barvaColorTint30:
- Tlačítko Připojit se k hovoru – ohraničení – zvýrazněné – světlý/tmavý režim
Implementace
Můžete vytvořit vlastní možnosti motivu ThemeOptions , které implementují protokol. Je třeba zahrnout instanci této nové třídy do CallCompositeOptions.
class CustomThemeOptions: ThemeOptions {
var primaryColor: UIColor {
return UIColor(named: "primaryColor")
}
var primaryColorTint10: UIColor {
return UIColor(named: "primaryColorTint10")
}
var primaryColorTint20: UIColor {
return UIColor(named: "primaryColorTint20")
}
var primaryColorTint30: UIColor {
return UIColor(named: "primaryColorTint30")
}
var colorSchemeOverride: UIUserInterfaceStyle {
return UIUserInterfaceStyle.dark
}
}
let callCompositeOptions = CallCompositeOptions(theme: CustomThemeOptions())
Barva písma
Umožňuje foregroundOnPrimaryColor programově aktualizovat barvu písma, která se zobrazí u prvků pomocí primární barvy. Tuto metodu můžete použít, pokud chcete odpovídat konkrétnímu motivu nebo pokynům značky. Vyvoláním foregroundOnPrimaryColortextu byste měli zajistit, aby text zůstal čitelný a vizuálně atraktivní výběrem vhodné kontrastní barvy písma pro primární barevné součásti.
struct CustomColorTheming: ThemeOptions {
private var envConfigSubject: EnvConfigSubject
init(envConfigSubject: EnvConfigSubject) {
self.envConfigSubject = envConfigSubject
}
var primaryColor: UIColor {
return UIColor(envConfigSubject.primaryColor)
}
var primaryColorTint10: UIColor {
return UIColor(envConfigSubject.tint10)
}
var primaryColorTint20: UIColor {
return UIColor(envConfigSubject.tint20)
}
var primaryColorTint30: UIColor {
return UIColor(envConfigSubject.tint30)
}
var foregroundOnPrimaryColor: UIColor {
return UIColor(envConfigSubject.foregroundOnPrimaryColor)
}
var colorSchemeOverride: UIUserInterfaceStyle {
return envConfigSubject.colorSchemeOverride
}
}
let callCompositeOptions = CallCompositeOptions(theme: CustomColorTheming())
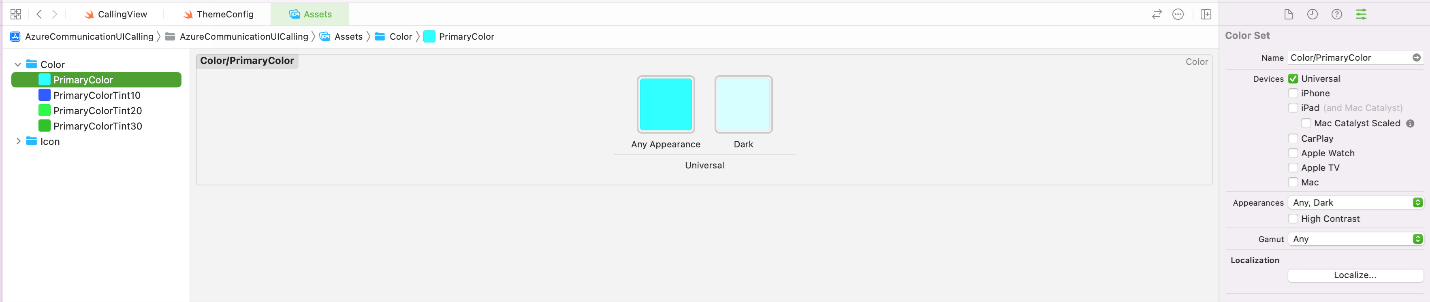
Definování barevných prostředků
Definujte každou barvu v prostředcích se stínem pro světlý a tmavý režim. Následující referenční obrázek ukazuje, jak nakonfigurovat prostředky v projektu Xcode.