Webhooky
Azure DevOps Services | Azure DevOps Server 2022 – Azure DevOps Server 2019
Tento článek popisuje webhooky a jejich nastavení pro váš projekt Azure DevOps. Webhooky poskytují způsob odeslání reprezentace JSON události Azure DevOps do jakékoli služby, která má veřejný koncový bod.
Poznámka:
Azure DevOps neúčtuje poplatky za nastavení připojení služeb ani integraci s externími službami. Informace o cenách souvisejících s jejich službami najdete na webu konkrétní služby.
Požadavky
Ke správě webhooků pro organizaci Azure DevOps potřebujete následující požadavky:
Role vlastníka nebo správce kolekce projektů v organizaci
Projekt v organizaci a služba s veřejným koncovým bodem HTTP nebo HTTPS, do kterého chcete odesílat události Azure DevOps.
Důležité
Doporučuje se používat pouze koncové body HTTPS. Protokol HTTP může odesílat privátní data, včetně hlaviček ověřování, nešifrovaných v datové části události. Pro základní ověřování ve webhooku musíte použít protokol HTTPS.
Odeslání reprezentace JSON do služby
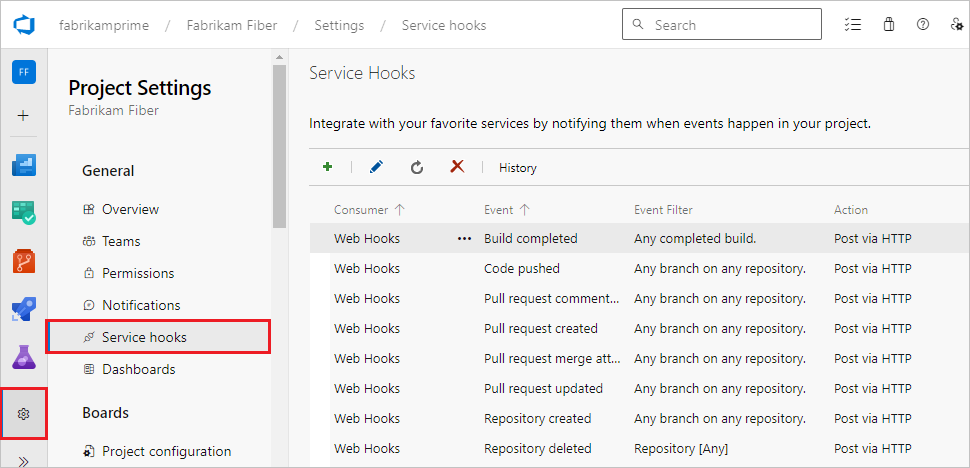
V projektu Azure DevOps přejděte do části Service settings>Service hooks at
https://<organization-name>/<project-name>/_settings/serviceHooks.
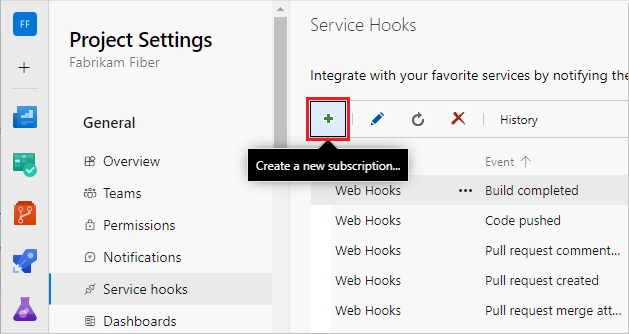
Na stránce Hooks služby vyberte + ikonu nebo Vytvořit předplatné.

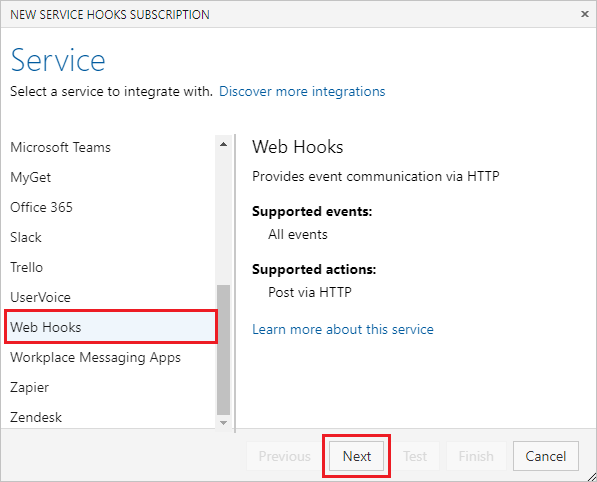
Na obrazovce Služba vyberte WebHooky a pak vyberte Další.

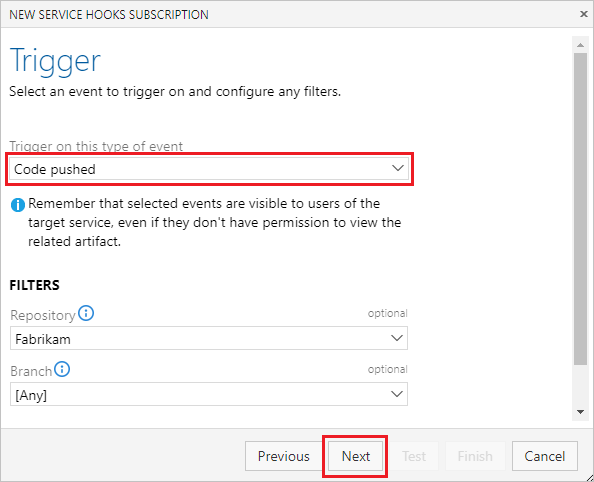
Na obrazovce Trigger vyberte a nakonfigurujte událost Azure DevOps, na které chcete webhook aktivovat, a pak vyberte Další. Další informace o datových částech JSON publikovaných příjemcem Azure DevOps najdete v tématu Události volání služby.

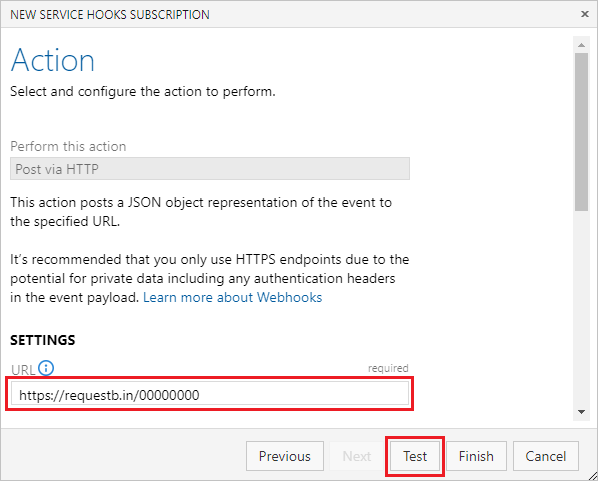
Na obrazovce Akce nakonfigurujte cílovou adresu URL a co dělat, když dojde k události. Další informace o tom, co zadat do podrobností o zdroji pro odesílání, zprávy k odeslání a podrobné zprávy, naleznete v části Podrobnosti o zdroji, které chcete odeslat.
Poznámka:
Webhooky nemůžou cílit na adresy localhost (loopback) ani speciální rozsah IPv4/IPv6.
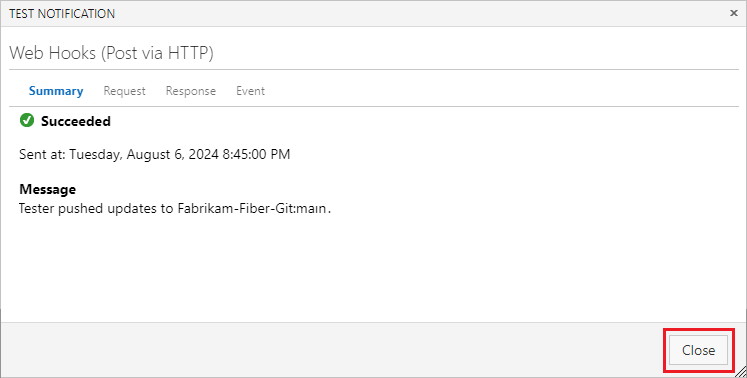
Výběrem možnosti Test otestujte předplatné připojení služby.

Po úspěšném dokončení testu zavřete obrazovku s oznámením a pak na obrazovce Akce vyberte Dokončit.

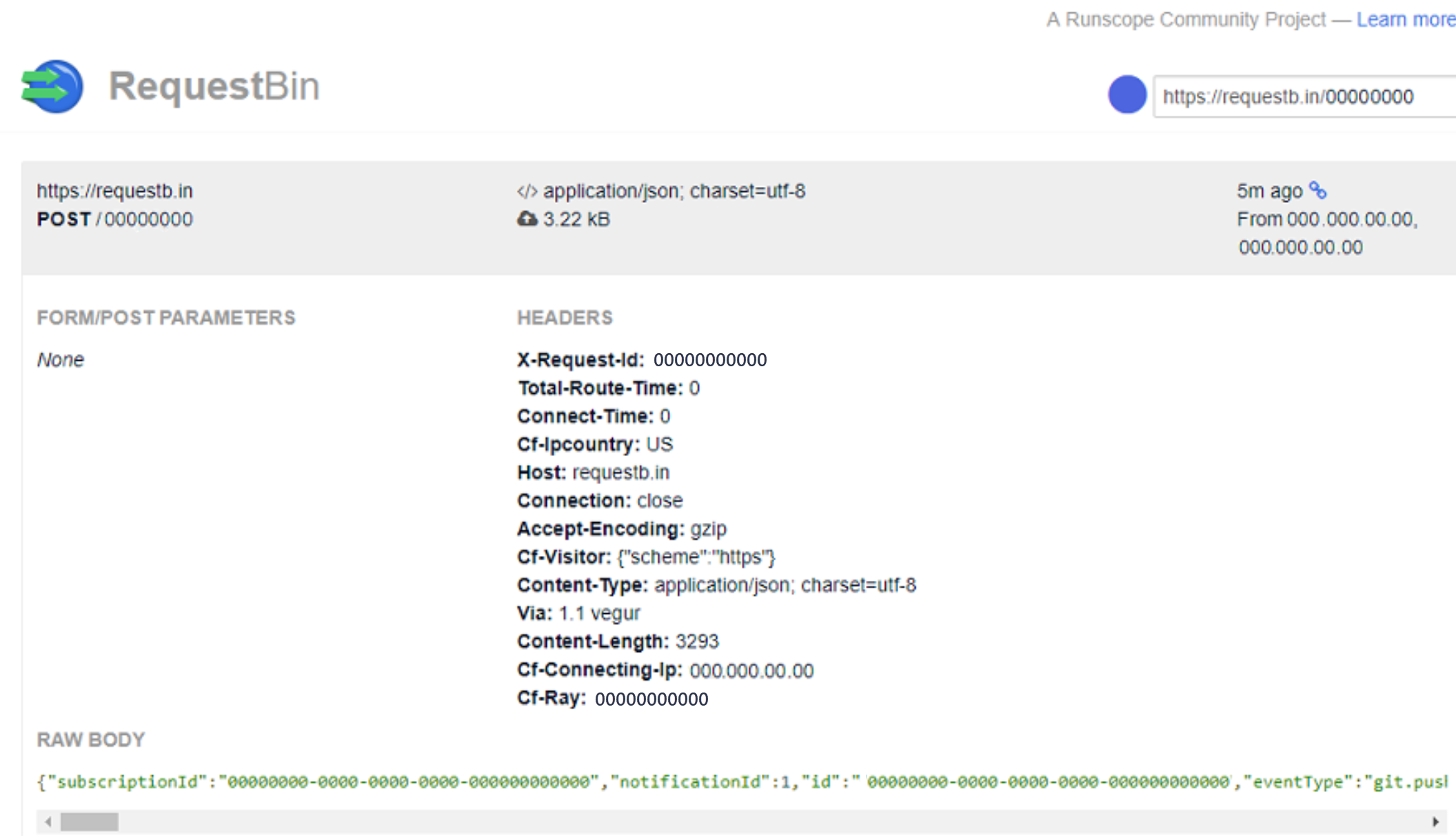
Teď je webhook nastavený. Přejděte do cílové služby a zobrazte reprezentaci JSON.

Tip
Webhook můžete také vytvořit programově. Další informace najdete v tématu Programové vytvoření předplatného háku služby.
Podrobnosti o zdroji k odeslání
Podrobnosti o prostředku pro odesílání, odesílání zpráv a podrobné zprávy pro odesílání nastavení v podokně akcí určují velikost datové části JSON, která se má odeslat. Podrobnosti o zdroji pro odeslání určuje, kolik prostředku se má odeslat. Výchozí hodnota je Vše, ale můžete také zvolit, že chcete odeslat minimum, která odesílají jenom pole s klíči, jako je adresa URL a ID nebo Žádné.
Žádné a minimální jsou užitečné ve scénářích, kdy volající nepotřebuje o prostředku moc ani žádné informace, protože závisí na samotné zprávě nebo podrobné zprávě. Žádné a Minimální jsou také užitečné z bezpečnostních důvodů. Volající musí volat zpět do Azure DevOps Services a projít normálními kontrolami zabezpečení a oprávnění, aby získal další podrobnosti o prostředku.
Následující ukázkový JSON ukazuje minimální podrobnosti o prostředku:
{
"eventType": "git.push",
...
"messages": {
"text": "...",
"html": "...",
"markdown": "..."
},
"detailedMessage": {
"text": "...",
"html": "...",
"markdown": "..."
},
"resource": {
"id": "...",
"url": "https://...",
"name": "...",
"field1:": "..."
}
}