Vytváření 3D scén pomocí nástroje 3D Scenes Studio (Preview) pro Azure Digital Twins
Azure Digital Twins 3D Scenes Studio (Preview) je imerzivní 3D prostředí, kde obchodní a front-line pracovníci můžou využívat a zkoumat provozní data ze svých řešení Azure Digital Twins s vizuálním kontextem.
Požadavky
Pokud chcete používat 3D Scény Studio, budete potřebovat následující zdroje informací.
Instance Azure Digital Twins. Pokyny najdete v tématu Nastavení instance a ověřování.
- Získejte přístup vlastníka dat Azure Digital Twins nebo čtenáře dat Azure Digital Twins k instanci. Pokyny najdete v tématu Nastavení uživatelských přístupových oprávnění.
- Poznamenejte si název hostitele vaší instance, abyste ji mohli použít později.
Účet úložiště Azure. Pokyny najdete v tématu Vytvoření účtu úložiště.
- Poznamenejte si adresu URL vašeho účtu úložiště, abyste ho mohli použít později.
Privátní kontejner v účtu úložiště. Pokyny najdete v tématu Vytvoření kontejneru.
- Poznamenejte si název kontejneru úložiště, abyste ho mohli použít později.
Oprávnění k prostředkům úložiště, včetně:
- Alespoň přístup k řídicí rovině čtečky
- Role přístupu k datům vlastníka dat objektu blob služby Storage nebo přispěvatele dat objektů blob služby Storage
Požadované role můžete udělit na úrovni účtu úložiště nebo na úrovni kontejneru. Pokyny a další informace o oprávněních k úložišti Azure najdete v tématu Přiřazení role Azure.
Nakonfigurujte CORS pro váš účet úložiště (podrobnosti najdete v následující dílčí části).
Konfigurace CORS
Budete muset nakonfigurovat CORS pro váš účet úložiště, aby 3D Scény Studio mělo přístup k vašemu kontejneru úložiště.
Tyto hlavičky CORS jsou vždy povinné:
- Autorizace
- x-ms-version
- x-ms-blob-type
Pokud plánujete používat funkce privátních odkazů, vyžadují se tyto další hlavičky CORS:
- Typ obsahu
- Délka obsahu
- x-ms-copy-source
- x-ms-requires-sync
Níže je uvedený příkaz Azure CLI , který nastaví metody, zdroje a hlavičky uvedené výše pro CORS ve vašem účtu úložiště. Příkaz obsahuje jeden zástupný symbol pro název účtu úložiště.
az storage cors add --services b --methods GET OPTIONS POST PUT --origins https://explorer.digitaltwins.azure.net --allowed-headers Authorization Content-Type Content-Length x-ms-version x-ms-blob-type x-ms-copy-source x-ms-requires-sync --account-name <your-storage-account>
Teď máte všechny potřebné prostředky pro práci s scénami v 3D Scenes Studiu.
Inicializace prostředí 3D Scenes Studio
V této části nastavíte prostředí v 3D Scene Studiu a přizpůsobíte scénu ukázkového grafu, který je v instanci služby Azure Digital Twins.
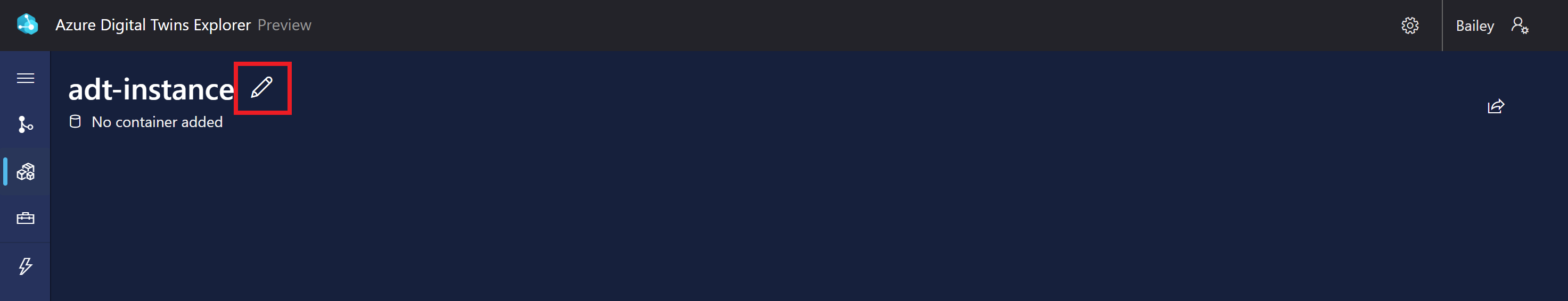
Přejděte do 3D Scény Studio. Studio se otevře a připojí se k instanci Azure Digital Twins, ke které jste naposledy přistupovali v Průzkumníku služby Azure Digital Twins.
Výběrem ikony Upravit vedle názvu instance nakonfigurujte podrobnosti o instanci a kontejneru úložiště.
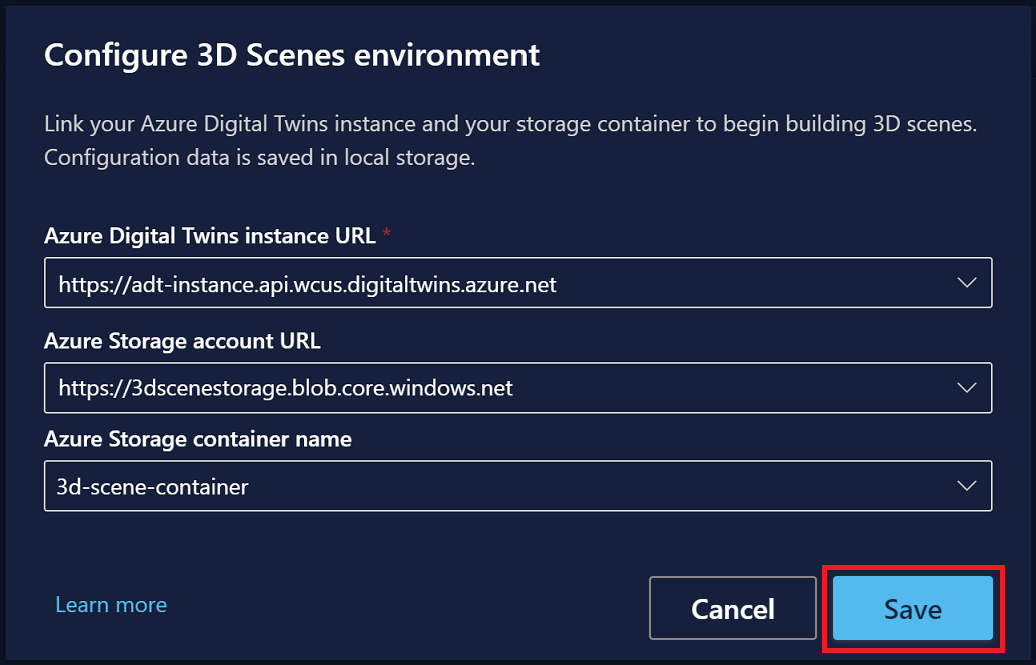
Adresa URL instance Služby Azure Digital Twins by měla začínat https:// a za ní název hostitele vaší instance v části Požadavky .
Jako adresu URL účtu služby Azure Storage zadejte adresu URL kontejneru úložiště z části Požadavky. Jako název kontejneru Azure Storage zadejte název kontejneru úložiště z části Požadavky.
Zvolte Uložit.
Vytváření, úpravy a zobrazení scén
3D reprezentace prostředí v 3D scene Studiu se nazývá scéna. Scéna se skládá z 3D souboru a konfiguračního souboru, který se pro vás vytvoří automaticky.
Pokud chcete vytvořit scénu, začněte segmentovaným 3D souborem v souboru . GLTF nebo . Formát GLB Ukázkový 3D soubor si můžete zobrazit a stáhnout z tohoto odkazu: RobotArms.glb.
Tip
3D Scény Studio podporuje animaci. Pokud použijete soubor 3D modelu, který obsahuje animace, přehraje se ve scéně.
3D Scény Studio můžete použít s 3D souborem, který už je v kontejneru úložiště, nebo ho můžete nahrát přímo do 3D Scény Studio, který ho automaticky přidá do kontejneru. Tady je postup použití 3D souboru k vytvoření nové scény.
Na domovské stránce aplikace 3D Scene Studio vyberte tlačítko Přidat 3D scénu a začněte vytvářet novou scénu.
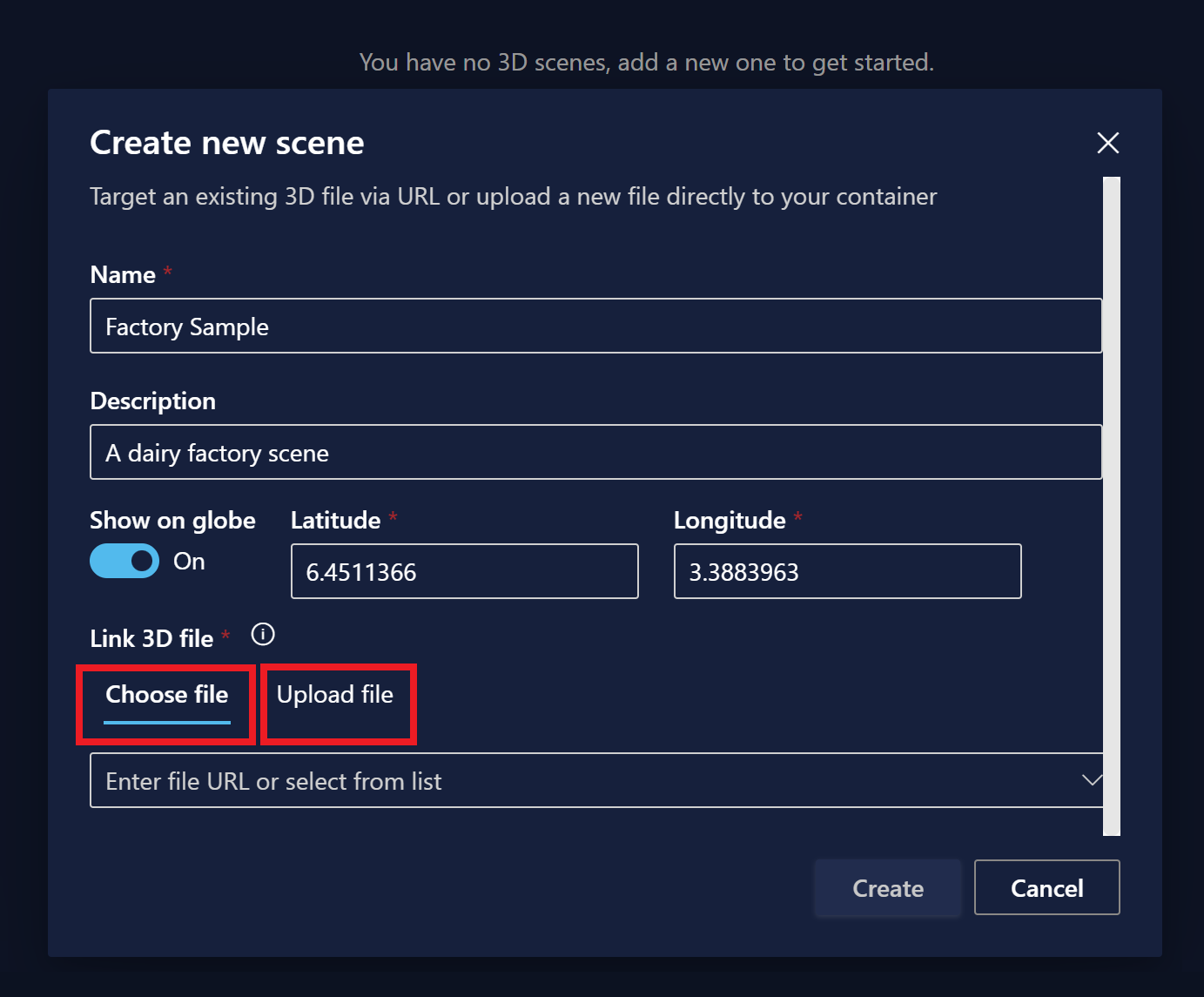
Zadejte název a popis scény.
Pokud chcete, aby se scéna zobrazovala v zobrazení zeměkoule, přepněte možnost Zobrazit na glóbusu na Zapnuto. Zadejte hodnoty zeměpisné šířky a délky pro scénu.
V části Propojit 3D soubor vyberte jednu z následujících karet:
- Zvolte soubor a zadejte adresu URL 3D souboru, který už je v kontejneru úložiště.
- Nahrání souboru pro nahrání 3D souboru z počítače
Vyberte Vytvořit.
Úpravy scén
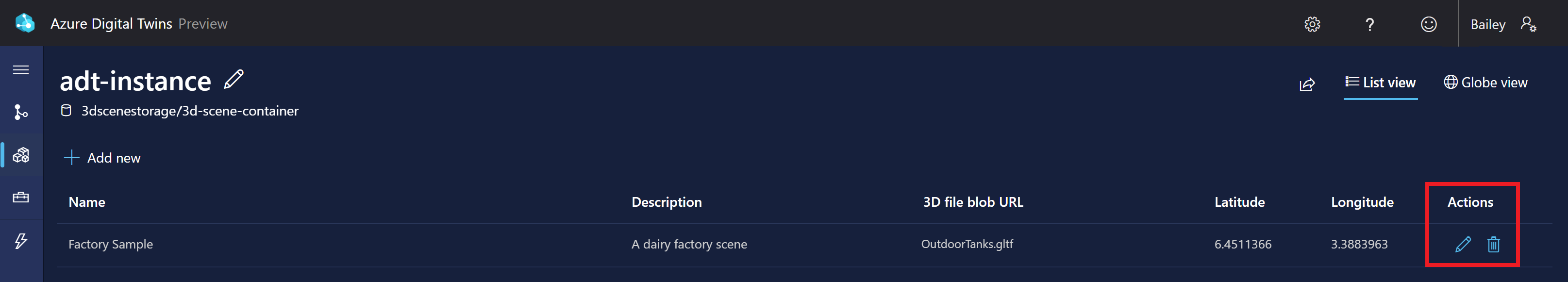
Pokud chcete upravit nebo odstranit scénu po jejím vytvoření, použijte ikony Akcí vedle scény na domovské stránce aplikace 3D Scene Studio.
Při úpravě scény se znovu otevřou všechny vlastnosti scény, které jste nastavili při vytváření, a umožníte je změnit a aktualizovat scénu.
Zobrazení scén v zobrazení glóbusu
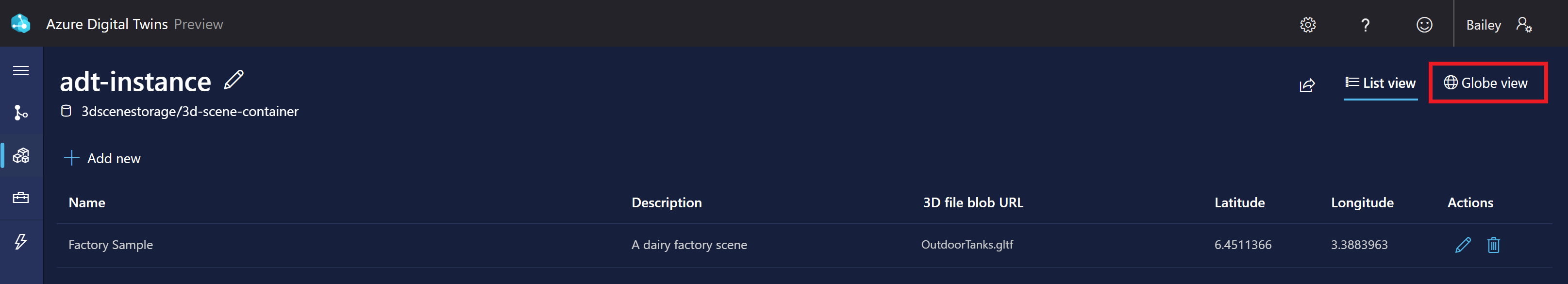
Domovská stránka aplikace 3D Scenes Studio zobrazuje zobrazení seznamu vašich scén.
Můžete také vybrat zobrazení glóbusu a zobrazit vaše scény vizuálně umístěné na glóbusu.
Výsledné zobrazení zeměkoule vypadá takto:
Zobrazení scén jednotlivě
Jednotlivé scény můžete vybrat z domovské stránky a otevřít ji v režimu sestavení . Tady můžete vidět 3D síť scény a upravit její prvky a chování.
Můžete přepnout do režimu zobrazení a povolit filtrování konkrétních prvků a vizualizaci chování prvků, které jste vytvořili.
Zde můžete zobrazit všechny vlastnosti prvku a jejich hodnoty v průběhu času, pokud je ve vaší instanci povolená historie dat. Pokud chcete zobrazit historii vlastností, vyberte ikonu Otevřít průzkumníka historie dat.
Tím se otevře Průzkumník historie dat pro tuto vlastnost. Další informace o používání Průzkumníka historie dat najdete v tématu Ověření a prozkoumání historizovaných vlastností.
Vkládání scén do vlastních aplikací
Součást prohlížeče lze také vložit do vlastních aplikací mimo 3D Scenes Studio a může pracovat ve spojení s komponentami třetích stran.
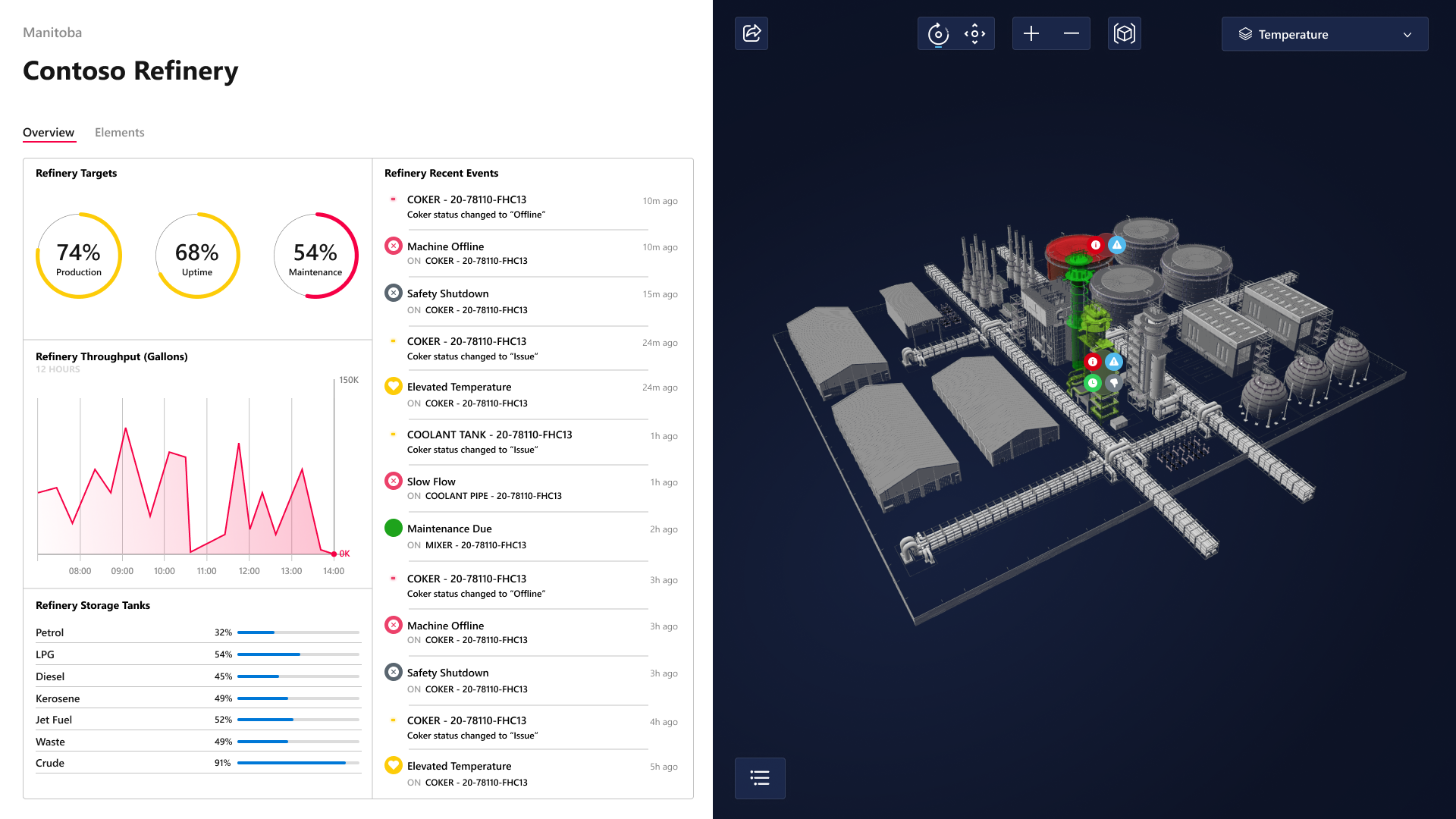
Tady je příklad toho, jak může vložený prohlížeč vypadat v nezávislé aplikaci:
Knihovna komponent 3D vizualizace je k dispozici na GitHubu v úložišti iot-cardboard-js . Jedná se o opensourcovou knihovnu komponent React pro vytváření webových prostředí Internetu věcí (IoT).
Pokyny k vložení 3D prostředí do vlastních aplikací pomocí knihovny najdete na wikiwebu úložiště vkládání 3D scén. Můžete také použít ukázku CRA IoT Cardboard , která nasadí šablonu Create React App pro knihovnu, a začít vytvářet vlastní aplikaci s vloženým prohlížečem.
Přidání elementů
Prvek je samodefinovaná sada 3D sítí, která je propojena s daty v jednom nebo více podkladových digitálních dvojčatech.
Jedním ze způsobů, jak vytvořit nový prvek, je vybrat Nový prvek z karty Prvky v zobrazení Sestavení scény.
Případně můžete vybrat komponentu sítě přímo z vizualizace a vytvořit nový prvek, který je k ní již připojený.
Tím se otevře panel Nový prvek , kde můžete vyplnit informace o prvku.
Název a primární dvojče
Primární dvojče je hlavní protějšek digitálního dvojčete pro prvek. Prvek připojíte k dvojčeti v instanci Azure Digital Twins, aby prvek mohl představovat vaše dvojče a jeho data v rámci 3D vizualizace.
Na panelu Nový prvek obsahuje rozevírací seznam Primární dvojče názvy všech dvojčat v připojené instanci Služby Azure Digital Twins. Vedle tohoto pole můžete výběrem ikony Zkontrolovat vlastnosti zobrazit data dvojčete nebo ikonu rozšířeného vyhledávání dvojčete a vyhledat další dvojčata dotazováním hodnot vlastností.
Vyberte dvojče, které chcete propojit s tímto prvkem. Tím se automaticky použije ID digitálního dvojčete ($dtId) jako název elementu. Pokud chcete, můžete prvek přejmenovat, aby byl srozumitelný pro tvůrce i uživatele 3D scény.
Tip
Azure Digital Twins Explorer vám pomůže najít správné dvojče pro propojení s prvkem. Zobrazí se vizuální graf dvojčat a umožní dotazování na konkrétní podmínky dvojčete.
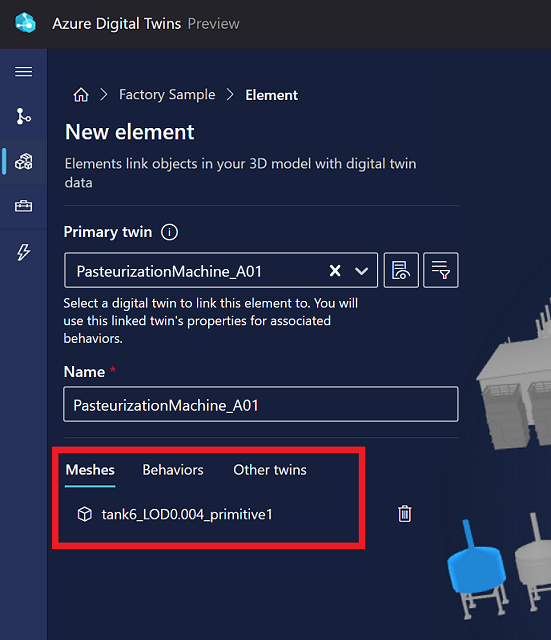
Sítě
Na kartě Meshes určíte, které součásti 3D mřížky vizuálu představují tento prvek.
Pokud jste začali vytvářet elementy tak, že ve vizualizaci vyberete síť, tato síť se tady už vyplní. Teď můžete vybrat mřížky ve vizualizaci a přidat je do elementu.
Chování
Chování je scénář vaší scény. Na této kartě vyberte Přidat chování . Odtud můžete buď vybrat existující chování a přidat ho do tohoto prvku, nebo můžete vybrat Nové chování a zadat tok pro vytvoření nového chování.
Další podrobnosti o vytváření nových chování najdete v tématu Přidání chování.
Další dvojčata
Na druhé kartě dvojčat můžete pro prvek přidat sekundární zdroje dat digitálního dvojčete. Do elementu můžete přidat další dvojčata, pokud data v primárním dvojčeti nebudou stačit k definování všech chování, které chcete pro prvek použít, takže potřebujete přístup k datům dalších dvojčat.
Během vytváření nového prvku nemůžete přidat další dvojčata. Pokyny k přidání dalších dvojčat najdete v tématu Dvojčata jako možnost chování.
Jakmile se do elementu přidají další dvojčata, budete je moct zobrazit a upravit na této kartě.
Přidání chování
Chování je scénář pro vaši scénu, který bude využívat konkrétní data v digitálním dvojčeti souvisejícího prvku k řízení vizualizací prohlížeče.
Jedním zezpůsobůch
Případně můžete vybrat prvek na kartě Prvky a vytvořit nové chování na kartě Chování daného prvku.
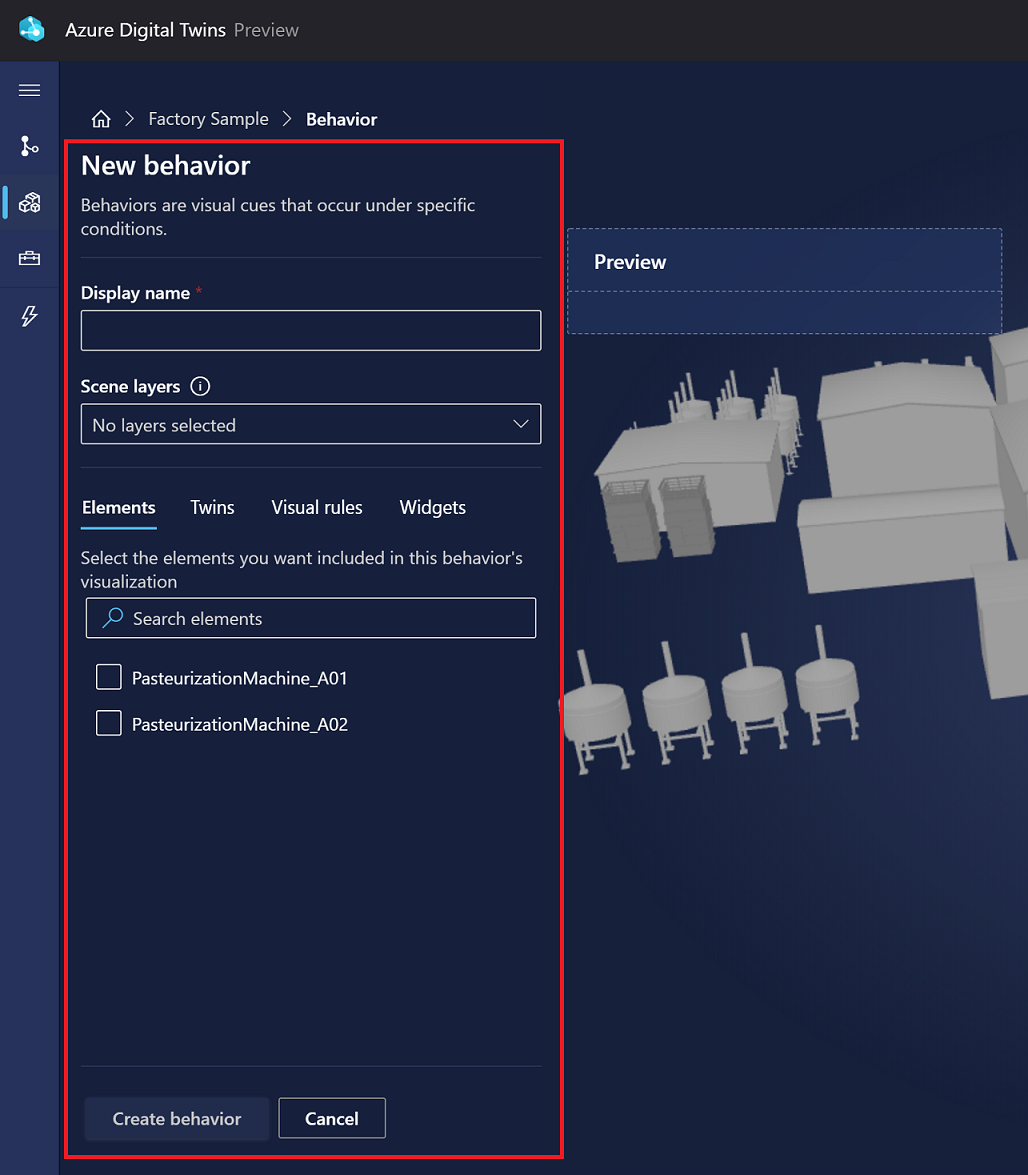
Otevře se panel Nové chování , kde můžete vyplnit informace o chování.
Vrstvy názvů a scén
Začněte výběrem zobrazovaného názvu chování.
Tip
Zvolte jméno, které bude pro koncové uživatele jasné, kteří budou scénu prohlížet, protože tento název chování se zobrazí jako součást vizualizace scény.
V rozevírací nabídce Vrstvy scény můžete toto chování přidat do existující vrstvy nebo vytvořit novou vrstvu, která vám pomůže toto chování uspořádat. Další informace o vrstvách najdete v tématu Správa vrstev.
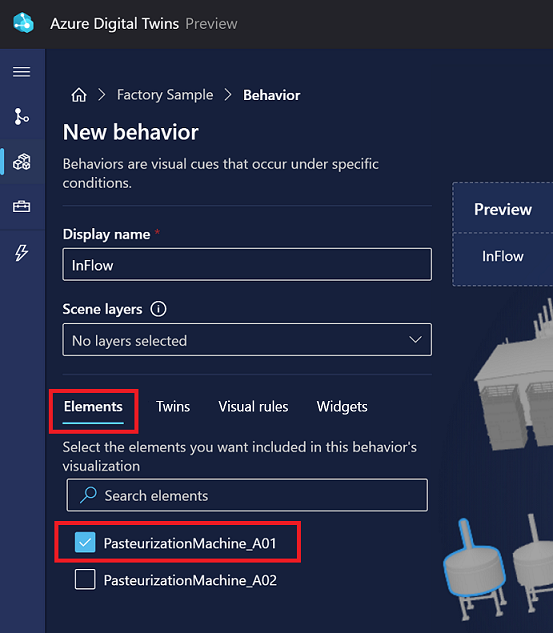
Elementy
Na kartě Prvky vyberte, které prvky by toto chování mělo cílit.
Pokud jste zahájili proces vytváření chování z konkrétního prvku, bude tento prvek již vybrán zde. V opačném případě zde můžete vybrat prvky poprvé.
Dvojčata
Na kartě Dvojčata můžete upravit sadu dvojčat, jejichž data jsou k dispozici pro toto chování. To zahrnuje primární dvojčata cílových prvků a všechna další dvojčata.
Pro prvek můžete přidat sekundární zdroje dat digitálního dvojčete. Po nakonfigurování dalších dvojčat budete moct v výrazech chování pro tento prvek použít vlastnosti z těchto dvojčat. Další dvojčata byste měli přidat jenom v případě, že existují další dvojčata s daty nad rámec primárního dvojčete, které chcete využít ve vizuálních pravidlech a widgetech pro toto chování.
Pokud chcete přidat nový zdroj dat dvojčete, vyberte Přidat dvojče a vytvořit dvojče.
Otevře se panel Nové dvojče, kde můžete další dvojče pojmenovat a vybrat dvojče z instance Azure Digital Twins, která se má namapovat.
Tip
Průzkumník služby Azure Digital Twins vám může pomoct zobrazit dvojčata, která můžou souviset s primárním dvojčetem pro tento prvek. Graf můžete dotazovat pomocí SELECT * FROM digitaltwins WHERE $dtId="<primary-twin-id>funkce rozšíření poklikáním a prozkoumat související dvojčata.
Vizuální pravidla
Na kartě Pravidla vizuálu můžete nakonfigurovat překryvy řízené daty na prvcích tak, aby označovaly jejich stav nebo stav v prohlížeči.
Pokud chcete vytvořit pravidlo, začněte výběrem možnosti Přidat pravidlo.
Zvolte zobrazovaný název pravidla.
Dále zvolte, zda je pravidlo závislé na jedné vlastnosti nebo vlastní (rozšířené) výraz vlastnosti. Pro vlastnost Single získáte rozevírací seznam číselných vlastností primárního dvojčete. Pro vlastní (upřesňující) získáte textové pole, do kterého můžete napsat vlastní javascriptový výraz pomocí jedné nebo více vlastností. Výsledek výrazu se musí shodovat s typem výsledku , který zadáte v poli Typ . Další informace o psaní vlastních výrazů naleznete v tématu Použití vlastních (rozšířených) výrazů.
Poznámka:
Pokud nemůžete vybrat vlastnost z rozevíracího seznamu, protože seznam neodpovídá, může to znamenat, že v nějakém modelu ve vaší instanci došlo k chybě. Například pokud mají ne jedinečné hodnoty výčtu v atributech modelu, přeruší se tato funkce. Pokud k tomu dojde, zkontrolujte definice modelu a ujistěte se, že jsou všechny vlastnosti platné.
Po definování výrazu vlastnosti vyberte Přidat podmínku a definujte podmíněné vizuální efekty.
V možnostech Přidat podmínku zadejte popisek podmínky ve vizualizaci.
Potom nastavte hodnoty tak, aby identifikovaly hranice hodnot pro podmínku (přesný výběr se změní v závislosti na typu vlastnosti). V případě číselných vlastností je minimální hodnota každého rozsahu hodnot včetně a maximální hodnota je exkluzivní.
V části Akce definujte, co se stane ve vizualizaci scény při splnění podmínky. Barevné zvýrazňování sítě můžete použít k řízení barvy výrazu vlastnosti v prohlížeči nebo odznáček k zobrazení odznáček určité barvy a ikony při splnění podmínky výrazu vlastnosti.
Až budete hotovi, zvolte tlačítko Uložit.
Pomůcky
Widgety se spravují na kartě Widgety . Widgety jsou vizuály řízené daty , které poskytují další kontext a data, abyste pochopili scénář, který toto chování představuje. Konfigurace widgetů vám pomůže zajistit, aby byla správná data zjistitelná, když je určitá podmínka aktivní.
Výběrem možnosti Přidat widget otevřete knihovnu widgetů, kde můžete vybrat jiný typ dostupných widgetů.
Tady jsou typy widgetu, které můžete vytvořit:
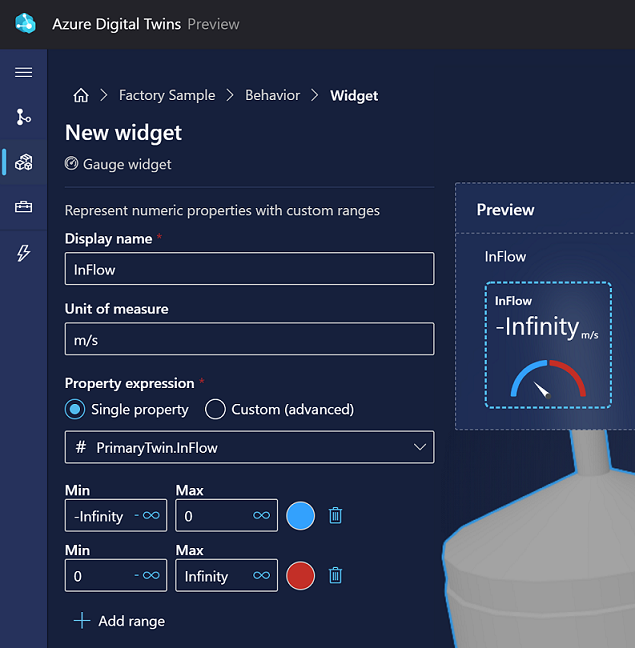
Měřidlo: Vizuální reprezentace číselných datových bodů
Zadejte zobrazovaný název a měrnou jednotku a pak zvolte, zda měřidlo odráží vlastnost Single nebo vlastní (rozšířený) výraz vlastnosti. Pro vlastnost Single získáte rozevírací seznam číselných vlastností primárního dvojčete. Pro vlastní (upřesňující) získáte textové pole, do kterého můžete napsat vlastní javascriptový výraz pomocí jedné nebo více vlastností. Výraz by měl mít číselný výsledek. Další informace o psaní vlastních výrazů naleznete v tématu Použití vlastních (rozšířených) výrazů.
Po definování výrazu vlastnosti nastavte rozsahy hodnot tak, aby se zobrazovaly v určitých barvách měřidla. Minimální hodnota každého rozsahu hodnot je inkluzivní a maximální hodnota je exkluzivní.
Poznámka:
Pokud nemůžete vybrat vlastnost z rozevíracího seznamu, protože seznam neodpovídá, může to znamenat, že v nějakém modelu ve vaší instanci došlo k chybě. Například pokud mají ne jedinečné hodnoty výčtu v atributech modelu, přeruší se tato funkce. Pokud k tomu dojde, zkontrolujte definice modelu a ujistěte se, že jsou všechny vlastnosti platné.
Odkaz: Zahrnutí externě odkazovaného obsahu prostřednictvím propojené adresy URL
Zadejte popisek a cílovou adresu URL.
Adresy URL odkazů mohou také obsahovat výrazy výpočtů s touto syntaxí:
${<calculation-expression>}. Snímek obrazovky výše obsahuje výraz pro přístup k vlastnosti primárního dvojčete. Výrazy se počítají a zobrazují dynamicky v prohlížeči.Hodnota: Pro přímé zobrazení hodnot vlastností dvojčete
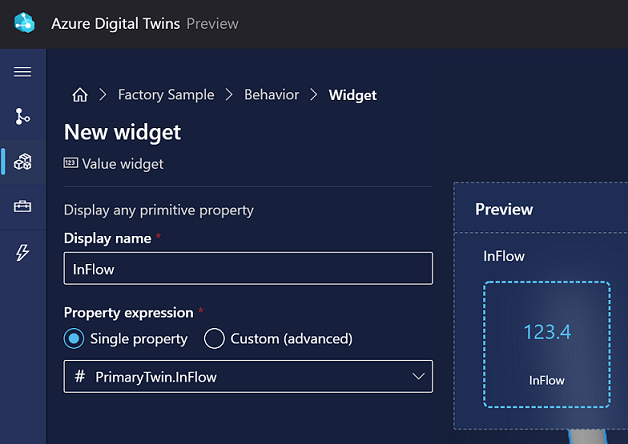
Zadejte zobrazovaný název a vyberte výraz vlastnosti, který chcete zobrazit. Může se jednat o jednu vlastnost primárního dvojčete nebo výraz vlastnosti Custom (advanced). Vlastní výrazy by měly být javascriptové výrazy používající jednu nebo více vlastností dvojčete a vyberete typ výsledku, který výraz vytvoří. Pokud výraz vlastní vlastnosti výstupuje řetězec, můžete také použít syntaxi literálu šablony JavaScriptu k zahrnutí dynamického výrazu do výstupu řetězce. Naformátujte dynamický výraz pomocí této syntaxe:
${<calculation-expression>}. Pak celý řetězcový výstup zabalte pomocí backticks (`). Další informace o psaní vlastních výrazů naleznete v tématu Použití vlastních (rozšířených) výrazů.Poznámka:
Pokud nemůžete vybrat vlastnost z rozevíracího seznamu, protože seznam neodpovídá, může to znamenat, že v nějakém modelu ve vaší instanci došlo k chybě. Například pokud mají ne jedinečné hodnoty výčtu v atributech modelu, přeruší se tato funkce. Pokud k tomu dojde, zkontrolujte definice modelu a ujistěte se, že jsou všechny vlastnosti platné.
Níže je příklad widgetu hodnoty, který kontroluje, jestli
InFlowhodnota primárního dvojčete překročí 99. Pokud ano, vypíše řetězec s výrazem obsahujícím dvojčete$dtId. Jinak ve výstupu nebude žádný výraz, takže nejsou vyžadovány žádné backticky.Tady je výraz hodnoty:
PrimaryTwin.InFlow > 99 ? `${PrimaryTwin.$dtId} has an InFlow problem` : 'Everything looks good'. Vypočítaný výsledek výrazu (the$dtId) se zobrazí ve widgetu v prohlížeči.Historie dat: Zobrazení hodnot vlastností v průběhu času Tento widget funguje s funkcí historie dat služby Azure Digital Twins, takže je k dispozici jenom v případě, že jste povolili historii dat pro instanci používanou v této 3D scéně. Jakmile pro instanci existuje připojení historie dat, budete moct tato data zobrazit pomocí tohoto widgetu.
Widget vyplní pole Připojovací řetězec automaticky tím, že cílí na data v instanci Azure Data Exploreru, která je už připojená k této instanci Azure Digital Twins.
Zadejte zobrazovaný název a přidejte jednu nebo více datových sad časových řad na základě vlastností primárního dvojčete. Můžete také přizpůsobit, jak se data časových řad zobrazují v grafu widgetů.
Poznámka:
Pokud nemůžete vybrat vlastnost z rozevíracího seznamu, protože seznam neodpovídá, může to znamenat, že v nějakém modelu ve vaší instanci došlo k chybě. Například pokud mají ne jedinečné hodnoty výčtu v atributech modelu, přeruší se tato funkce. Pokud k tomu dojde, zkontrolujte definice modelu a ujistěte se, že jsou všechny vlastnosti platné.
Použití vlastních (rozšířených) výrazů
Při definování vizuálních pravidel a widgetů ve vašem chování můžete k definování podmínky vlastnosti použít vlastní výrazy.
Tyto výrazy používají jazyk JavaScript a umožňují definovat vlastní logiku pomocí jedné nebo více vlastností přidružených dvojčat. Výsledek výrazu se musí shodovat s typem výsledku , který zadáte v poli Typ .
Následující graf označuje, které operátory JavaScriptu jsou podporovány ve vlastních výrazech 3D Scenes Studio.
| Typ operátora | Podporováno? |
|---|---|
| Operátory přiřazení | No |
| Operátory porovnání | Ano |
| Aritmetické operátory | Ano |
| Bitové operátory | Ano |
| Logické operátory | Ano |
| Řetězcové operátory | Ano |
| Podmíněný operátor (ternární) | Ano |
| Operátor příkazů | No |
| Unární operátory | No |
| Relační operátory | No |
Správa vrstev
Ve scéně můžete vytvářet vrstvy, které vám pomůžou uspořádat chování. Vrstvy fungují jako značky chování a umožňují definovat, které chování je potřeba vidět společně, a tím vytvářet vlastní zobrazení scény pro různé role nebo úkoly.
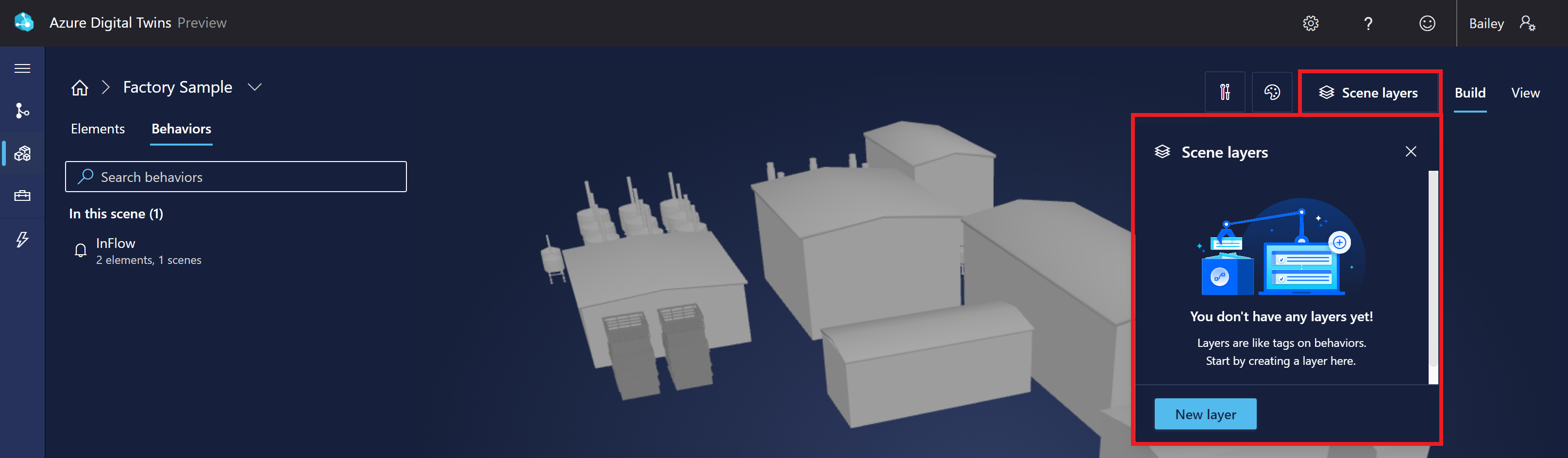
Jedním ze způsobů, jak vytvořit vrstvy, je použití tlačítka Vrstvy scény v zobrazení Sestavení pro scénu.
Výběrem možnosti Nová vrstva se zobrazí výzva k zadání názvu nové vrstvy, kterou chcete vytvořit.
Alternativně můžete vytvořit vrstvy při vytváření nebo úpravě chování. Podokno chování je také místo, kde můžete přidat chování do vrstvy, kterou jste už vytvořili.
Při prohlížení scény v prohlížeči můžete pomocí tlačítka Vybrat vrstvy zvolit, které vrstvy se ve vizualizaci zobrazí. Chování, která nejsou součástí žádné vrstvy, jsou seskupené pod výchozí vrstvou.
Konfigurace minimální frekvence aktualizace
Minimální rychlost aktualizace pro 3D prohlížeč scén můžete nakonfigurovat ručně, abyste mohli vykonávat určitou kontrolu nad tím, jak často se data načítá a jaký má výsledný dopad na výkon. Minimální rychlost aktualizace můžete nakonfigurovat tak, aby byla kdekoli v rozmezí od 10 sekund do jedné hodiny.
V tvůrci scény vyberte tlačítko Konfigurace scény.
V rozevíracím seznamu vyberte možnost obnovovací frekvence.
Při prohlížení scény v prohlížeči můžete najet myší na tlačítko Aktualizovat a zobrazit nastavení frekvence aktualizace a čas poslední aktualizace. Pokud chcete scénu aktualizovat ručně, můžete ji také vybrat.
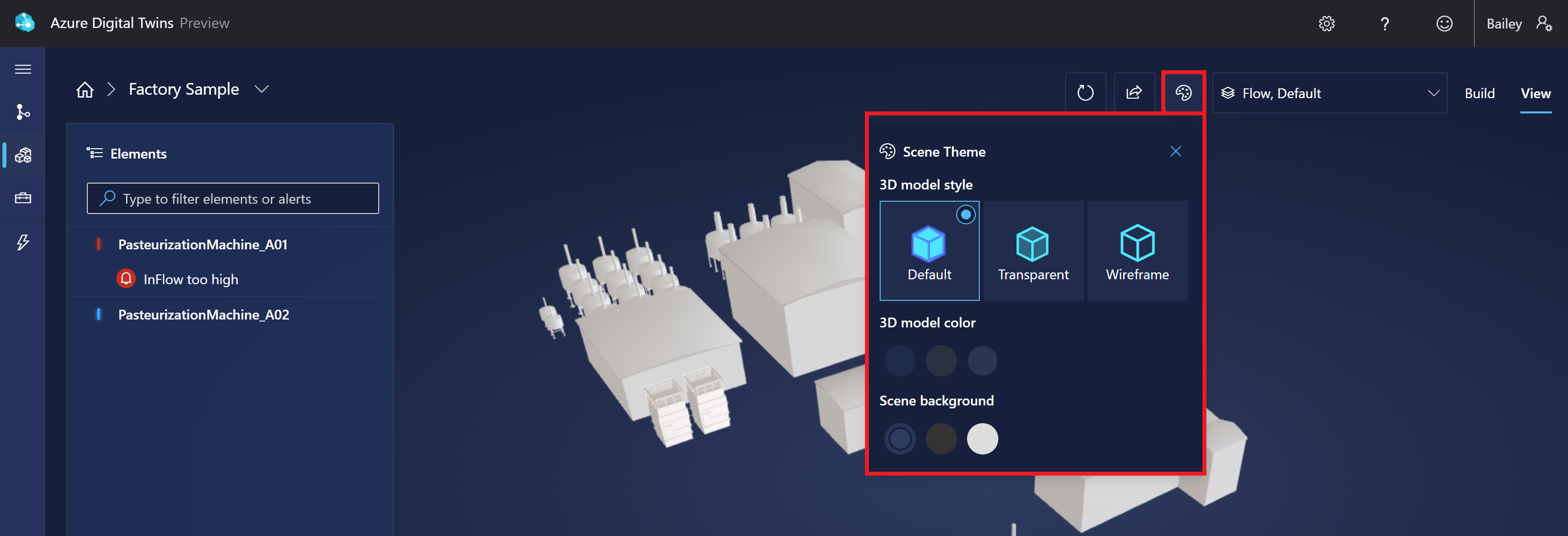
Úprava motivu
V tvůrci nebo prohlížeči scény vyberte ikonu motivu a změňte styl, barvy objektu a barvu pozadí zobrazení.
Sdílení prostředí
Prostředí 3D Scenes Studio se vytváří z jedinečného párování instance Azure Digital Twins a kontejneru úložiště Azure. Můžete sdílet celé prostředí s někým, včetně všech scén, nebo sdílet konkrétní scénu.
Pokud chcete své prostředí sdílet s někým jiným, začněte tím, že jim udělíte následující oprávnění k vašim prostředkům:
- Přístup ke čtenáři dat Azure Digital Twins (nebo novější) v instanci Služby Azure Digital Twins
- Přístup čtenáře dat objektů blob služby Storage (nebo vyšší) ke kontejneru úložiště
- Čtečka dat objektů blob služby Storage jim umožní zobrazit vaše scény.
- Vlastník dat objektu blob služby Storage nebo Přispěvatel dat objektů blob služby Storage jim umožní upravovat vaše scény.
Potom postupujte podle pokynů ve zbytku této části a sdílejte buď celé prostředí, nebo konkrétní scénu.
Sdílení obecného prostředí
Jakmile má někdo požadovaná oprávnění, existují dva způsoby, jak mu udělit přístup k celému prostředí. Můžete udělat jednu z těchto věcí:
Pomocí tlačítka Sdílet na domovské stránce aplikace 3D Scenes Studio zkopírujte adresu URL prostředí 3D Scenes Studio. (Adresa URL obsahuje adresy URL vaší instance Služby Azure Digital Twins i kontejneru úložiště.)

Sdílejte ji s příjemcem, který může tuto adresu URL vložit přímo do svého prohlížeče a připojit se k vašemu prostředí.
Sdílejte adresu URL instance služby Azure Digital Twins a adresu URL kontejneru úložiště Azure, který jste použili při inicializaci prostředí 3D Scenes Studio. Příjemce má přístup k 3D Scenes Studiu a inicializuje ho pomocí stejných hodnot URL pro připojení ke stejnému prostředí.
Potom může příjemce zobrazit a pracovat s vašimi scénami v studiu.
Sdílení konkrétní scény
Prostředí můžete také sdílet s odkazem přímo na konkrétní scénu. Pokud chcete sdílet konkrétní scénu, otevřete ji v režimu zobrazení .
Pomocí ikony Sdílet scénu vygenerujte odkaz na vaši scénu. Můžete zvolit, jestli chcete vytvořit propojení, abyste zachovali aktuální výběr vrstev a prvků.
Když příjemce vloží tuto adresu URL do prohlížeče, otevře se v prohlížeči zadaná scéna s vybranými vrstvami nebo prvky.
Poznámka:
Když se scéna sdílí s někým tímto způsobem, příjemce bude moct tuto scénu opustit a zobrazit další scény ve vašem prostředí, pokud si vybere.
Další kroky
Vyzkoušejte 3D Scény Studio s ukázkovým scénářem v části Začínáme s 3D Scenes Studio.
Nebo vizualizovat graf Azure Digital Twins odlišně pomocí Průzkumníka služby Azure Digital Twins.