Nasazení aplikace Blazor ve službě Azure Static Web Apps
Azure Static Web Apps publikuje web do produkčního prostředí vytvořením aplikací z úložiště GitHubu, které podporuje bezserverový back-end. Následující kurz ukazuje, jak nasadit aplikaci C# Blazor WebAssembly, která zobrazuje data o počasí vrácená bezserverovým rozhraním API.
Poznámka:
Postup nasazení aplikace Blazor prostřednictvím sady Visual Studio najdete v tématu Nasazení aplikace Blazor ve službě Azure Static Web Apps.
Požadavky
- Účet GitHub
- Účet Azure. Pokud nemáte předplatné Azure, vytvořte si bezplatný zkušební účet.
1. Vytvoření úložiště
Tento článek používá úložiště šablon GitHubu, abyste mohli snadno začít. Šablona obsahuje úvodní aplikaci, kterou můžete nasadit do Azure Static Web Apps.
- Ujistěte se, že jste přihlášení k GitHubu, a přejděte do následujícího umístění a vytvořte nové úložiště: https://github.com/staticwebdev/blazor-starter/generate
- Pojmenujte své úložiště my-first-static-blazor-app.
2. Vytvoření statické webové aplikace
Teď, když je úložiště vytvořené, vytvořte statickou webovou aplikaci z webu Azure Portal.
Přejděte na Azure Portal.
Vyberte Vytvořit prostředek.
Vyhledejte statické webové aplikace.
Vyberte statickou webovou aplikaci.
Vyberte Vytvořit.
Na kartě Základy zadejte následující hodnoty.
Vlastnost Hodnota Předplatné Název vašeho předplatného Azure Skupina prostředků my-blazor-group Název my-first-static-blazor-app Typ plánu Zadejte možnost pro bezplatnou SKU. Oblast pro rozhraní API služby Azure Functions a přípravná prostředí Vyberte oblast, která je k vám nejblíže. Source GitHub Pokud se zobrazí výzva, vyberte Přihlásit se pomocí GitHubu a ověřte se pomocí GitHubu.
Zadejte následující hodnoty GitHubu.
Vlastnost Hodnota Organizace Vyberte požadovanou organizaci GitHubu. Úložiště Vyberte my-first-static-blazor-app. Větev Vyberte hlavní. Poznámka:
Pokud nevidíte žádná úložiště, možná budete muset autorizovat Azure Static Web Apps na GitHubu. Pak přejděte do úložiště GitHub a přejděte do části Aplikace Nastavení > Autorizované aplikace > OAuth, vyberte Azure Static Web Apps a pak vyberte Udělit. V případě úložišť organizace musíte být vlastníkem organizace, abyste udělili oprávnění.
V části Podrobnosti sestavení vyberte Blazor z rozevíracího seznamu Přednastavení sestavení a vyplní se následující hodnoty.
Vlastnost Hodnota Popis Umístění aplikace Klient Složka obsahující aplikaci Blazor WebAssembly Umístění rozhraní API Rozhraní api Složka obsahující aplikaci Azure Functions Umístění výstupu wwwroot Složka ve výstupu sestavení obsahující publikovanou aplikaci Blazor WebAssembly Výběrem možnosti Zkontrolovat a vytvořit ověřte správnost podrobností.
Výběrem možnosti Vytvořit spustíte vytvoření statické webové aplikace a zřídíte GitHub Actions pro nasazení.
Po dokončení nasazení vyberte Přejít k prostředku.
Vyberte Přejít k prostředku.

3. Zobrazit web
Nasazení statické aplikace má dva aspekty. Při prvním se zřídí základní prostředky Azure, které tvoří vaši aplikaci. Druhým je právě pracovní postup GitHub Actions, který vytvoří a publikuje vaši aplikaci.
Než budete moct přejít do nové statické webové aplikace, musí se sestavení nasazení nejprve dokončit.
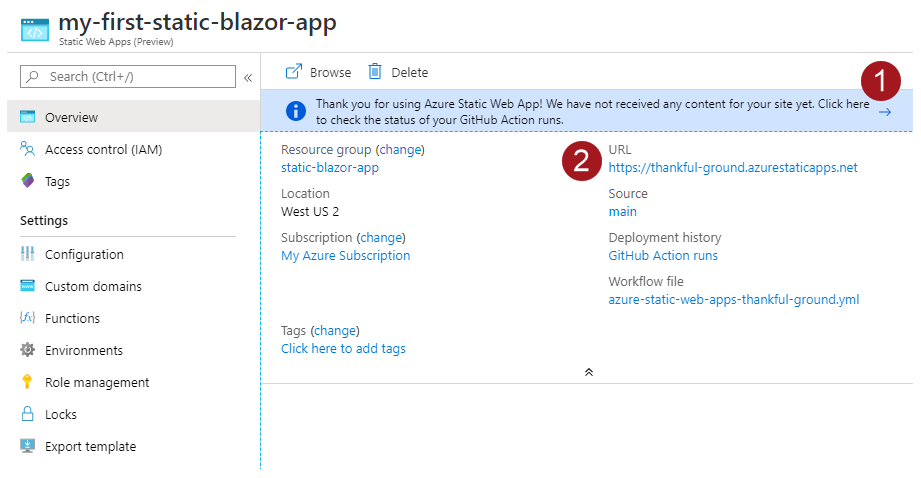
V okně přehledu Static Web Apps se zobrazí řada odkazů, které vám pomůžou pracovat s webovou aplikací.
Vyberte banner, který říká, kliknutím sem zkontrolujte stav spuštění GitHub Actions a zobrazí se akce GitHubu spuštěné v úložišti. Jakmile ověříte, že je úloha nasazení dokončená, můžete přejít na web přes vygenerovanou adresu URL.

Po dokončení pracovního postupu GitHub Actions můžete vybrat odkaz na adresu URL a otevřít web na nové kartě.

4. Vysvětlení přehledu aplikace
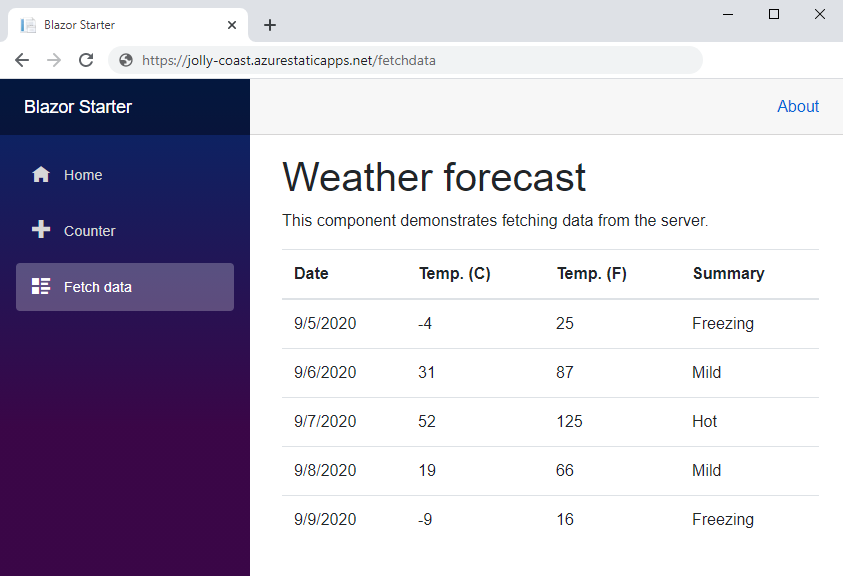
Následující projekty společně tvoří části potřebné k vytvoření aplikace Blazor WebAssembly spuštěné v prohlížeči podporované back-endem rozhraní API služby Azure Functions.
| Projekt sady Visual Studio | Popis |
|---|---|
| API | Aplikace Azure Functions v jazyce C# implementuje koncový bod rozhraní API, který poskytuje informace o počasí do aplikace Blazor WebAssembly. WeatherForecastFunction vrátí pole WeatherForecast objektů. |
| Klient | Front-endový projekt Blazor WebAssembly. Náhradní trasa se implementuje, aby bylo zajištěno, že směrování na straně klienta je funkční. |
| Shared | Obsahuje běžné třídy odkazované na projekty api i klienta, které umožňují tok dat z koncového bodu rozhraní API do front-endové webové aplikace. Třída WeatherForecast se sdílí mezi oběma aplikacemi. |
Statická webová aplikace Blazor
Náhradní trasa
Aplikace zveřejňuje adresy URL jako /counter a /fetchdatakteré se mapují na konkrétní trasy aplikace. Vzhledem k tomu, že je tato aplikace implementována jako jedna stránka, každá trasa se obsluhuje soubor index.html . Aby se zajistilo, že se požadavky na vrácení cesty index.html implementují do souboru nalezeného v staticwebapp.config.json kořenové složce klientského projektu.
{
"navigationFallback": {
"rewrite": "/index.html"
}
}
Konfigurace JSON zajišťuje, že požadavky na jakoukoli trasu index.html v aplikaci vrátí stránku.
Vyčištění prostředků
Pokud tuto aplikaci nebudete používat, můžete instanci Azure Static Web Apps odstranit pomocí následujících kroků:
- Otevřete Azure Portal.
- Vyhledejte skupinu my-blazor-group z horního panelu hledání.
- Vyberte název skupiny.
- Vyberte Odstranit.
- Výběrem možnosti Ano potvrďte akci odstranění.