Rychlý start: Klientská knihovna azure Blob Storage pro Node.js
Poznámka:
Možnost Sestavení od začátku vás provede podrobným postupem vytvoření nového projektu, instalace balíčků, psaní kódu a spuštění základní konzolové aplikace. Tento přístup se doporučuje, pokud chcete porozumět všem podrobnostem, které se týkají vytvoření aplikace, která se připojuje ke službě Azure Blob Storage. Pokud raději chcete automatizovat úlohy nasazení a začít s dokončeným projektem, zvolte Začít se šablonou.
Poznámka:
Možnost Začít se šablonou pomocí Azure Developer CLI automatizuje úlohy nasazení a začne s dokončeným projektem. Tento přístup se doporučuje, pokud chcete kód prozkoumat co nejrychleji, aniž byste museli procházet úlohy nastavení. Pokud dáváte přednost podrobným pokynům k sestavení aplikace, zvolte Sestavit od začátku.
Začínáme s klientskou knihovnou azure Blob Storage pro Node.js pro správu objektů blob a kontejnerů
V tomto článku provedete instalaci balíčku a vyzkoušení ukázkového kódu pro základní úlohy.
V tomto článku pomocí Azure Developer CLI nasadíte prostředky Azure a spustíte dokončenou konzolovou aplikaci pomocí několika příkazů.
Ukázky referenčního | kódu knihovny api (balíček zdrojového kódu | npm) |
Požadavky
- Účet Azure s aktivním předplatným – bezplatné vytvoření účtu
- Účet služby Azure Storage – Vytvoření účtu úložiště
- Node.js LTS
- Předplatné Azure – vytvoření bezplatného předplatného
- Node.js LTS
- Azure Developer CLI
Nastavení
Tato část vás provede přípravou projektu pro práci s klientskou knihovnou azure Blob Storage pro Node.js.
Vytvoření projektu Node.js
Vytvořte javascriptovou aplikaci s názvem blob-quickstart.
V okně konzoly (například cmd, PowerShell nebo Bash) vytvořte pro projekt nový adresář:
mkdir blob-quickstartPřepněte do nově vytvořeného adresáře blob-quickstart :
cd blob-quickstartVytvořte soubor package.json :
npm init -yOtevřete projekt v editoru Visual Studio Code:
code .
Instalace balíčků
Z adresáře projektu nainstalujte pomocí příkazu následující balíčky npm install .
Nainstalujte balíček npm služby Azure Storage:
npm install @azure/storage-blobNainstalujte balíček NPM služby Azure Identity pro připojení bez hesla:
npm install @azure/identityNainstalujte další závislosti použité v tomto rychlém startu:
npm install uuid dotenv
Nastavení architektury aplikace
Z adresáře projektu:
Vytvoření nového souboru s názvem
index.jsZkopírujte do souboru následující kód:
const { BlobServiceClient } = require("@azure/storage-blob"); const { v1: uuidv1 } = require("uuid"); require("dotenv").config(); async function main() { try { console.log("Azure Blob storage v12 - JavaScript quickstart sample"); // Quick start code goes here } catch (err) { console.err(`Error: ${err.message}`); } } main() .then(() => console.log("Done")) .catch((ex) => console.log(ex.message));
S nainstalovaným rozhraním příkazového řádku Azure Developer CLI můžete vytvořit účet úložiště a spustit ukázkový kód pomocí několika příkazů. Projekt můžete spustit v místním vývojovém prostředí nebo v devContaineru.
Inicializace šablony Azure Developer CLI a nasazení prostředků
Z prázdného adresáře inicializujete azd šablonu, vytvoříte prostředky Azure a začnete s kódem:
Naklonujte prostředky úložiště pro rychlý start z GitHubu a inicializujte šablonu místně:
azd init --template blob-storage-quickstart-nodejsZobrazí se výzva k zadání následujících informací:
- Název prostředí: Tato hodnota se používá jako předpona pro všechny prostředky Azure vytvořené pomocí Azure Developer CLI. Název musí být jedinečný pro všechna předplatná Azure a musí mít délku 3 až 24 znaků. Název může obsahovat pouze číslice a malá písmena.
Přihlaste se do Azure:
azd auth loginZřízení a nasazení prostředků do Azure:
azd upZobrazí se výzva k zadání následujících informací:
- Předplatné: Předplatné Azure, do kterého jsou vaše prostředky nasazené.
- Umístění: Oblast Azure, ve které jsou vaše prostředky nasazené.
Dokončení nasazení může trvat několik minut. Výstup příkazu
azd upobsahuje název nově vytvořeného účtu úložiště, který budete později potřebovat ke spuštění kódu.
Spuštění ukázkového kódu
V tomto okamžiku se prostředky nasadí do Azure a kód je téměř připravený ke spuštění. Pomocí těchto kroků nainstalujte balíčky, aktualizujte název účtu úložiště v kódu a spusťte ukázkovou konzolovou aplikaci:
-
Instalační balíčky: Přejděte do místního
blob-quickstartadresáře. Pomocí následujícího příkazu nainstalujte balíčky pro klientské knihovny Azure Blob Storage a Azure Identity spolu s dalšími balíčky používanými v rychlém startu:npm install @azure/storage-blob @azure/identity uuid dotenv -
Aktualizujte název účtu úložiště: V místním
blob-quickstartadresáři upravte soubor s názvem index.js.<storage-account-name>Vyhledejte zástupný symbol a nahraďte ho skutečným názvem účtu úložiště vytvořeného příkazemazd up. Uložte změny. -
Spusťte projekt: Spuštěním následujícího příkazu spusťte aplikaci:
node index.js - Prohlédněte si výstup: Tato aplikace vytvoří kontejner a nahraje textový řetězec jako objekt blob do kontejneru. Příklad pak vypíše objekty blob v kontejneru a stáhne objekt blob a zobrazí obsah objektu blob. Aplikace pak odstraní kontejner a všechny jeho objekty blob.
Další informace o tom, jak ukázkový kód funguje, najdete v příkladech kódu.
Po dokončení testování kódu se podívejte do části Vyčištění prostředků a odstraňte prostředky vytvořené příkazem azd up .
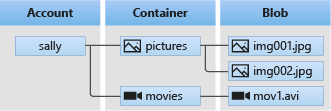
Objektový model
Azure Blob Storage je optimalizované pro ukládání obrovských objemů nestrukturovaných dat. Nestrukturovaná data jsou data, která neodpovídají žádnému konkrétnímu datovému modelu nebo definici, jako jsou textová nebo binární data. Blob Storage nabízí tři typy prostředků:
- Účet úložiště
- Kontejner v účtu úložiště
- Objekt blob v kontejneru
Na následujícím diagramu jsou vztahy těchto prostředků.

K interakci s těmito prostředky použijte následující třídy JavaScriptu:
-
BlobServiceClient: Třída
BlobServiceClientumožňuje manipulovat s prostředky azure Storage a kontejnery objektů blob. -
ContainerClient: Třída
ContainerClientumožňuje manipulovat s kontejnery Azure Storage a jejich objekty blob. -
BlobClient: Třída
BlobClientumožňuje manipulovat s objekty blob služby Azure Storage.
Příklady kódu
Tyto ukázkové fragmenty kódu ukazují, jak provádět následující úlohy s klientskou knihovnou služby Azure Blob Storage pro JavaScript:
- Ověřování v Azure a autorizace přístupu k datům objektů blob
- Vytvoření kontejneru
- Nahrání objektů blob do kontejneru
- Výpis objektů blob v kontejneru
- Stažení objektů blob
- Odstranění kontejneru
Vzorový kód je k dispozici také na GitHubu.
Poznámka:
Šablona Azure Developer CLI obsahuje soubor s ukázkovým kódem, který už je zavedený. Následující příklady obsahují podrobnosti pro každou část vzorového kódu. Šablona implementuje doporučenou metodu ověřování bez hesla, jak je popsáno v části Ověřování v Azure . Metoda připojovací řetězec se zobrazuje jako alternativa, ale nepoužívá se v šabloně a nedoporučuje se pro produkční kód.
Ověřování v Azure a autorizace přístupu k datům objektů blob
Žádosti aplikací do služby Azure Blob Storage musí být autorizované.
DefaultAzureCredential Použití třídy poskytované klientskou knihovnou azure Identity je doporučeným přístupem k implementaci bez hesel připojení ke službám Azure v kódu, včetně blob Storage.
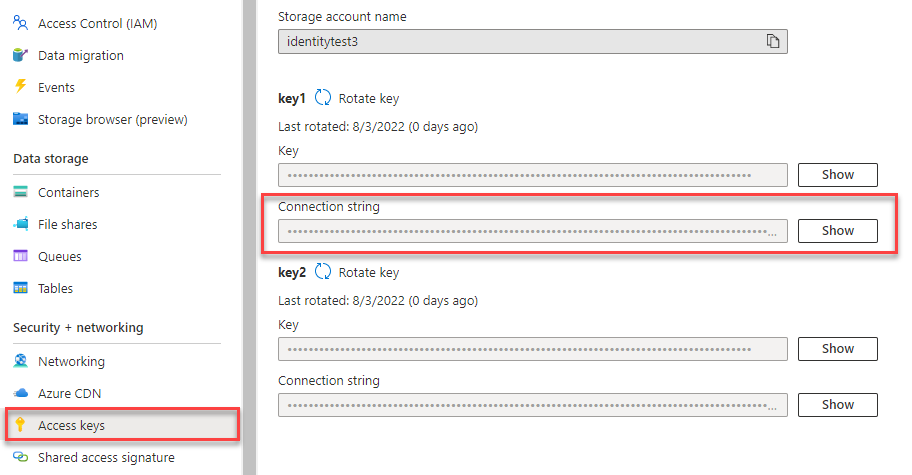
Žádosti o službu Azure Blob Storage můžete také autorizovat pomocí přístupového klíče účtu. Tento přístup by však měl být používán s opatrností. Vývojáři musí být usilovní, aby nikdy nezpřístupnil přístupový klíč v nezabezpečeném umístění. Každý, kdo má přístupový klíč, může autorizovat požadavky na účet úložiště a efektivně má přístup ke všem datům.
DefaultAzureCredential nabízí vylepšené výhody správy a zabezpečení oproti klíči účtu, které umožňují ověřování bez hesla. Obě možnosti jsou demonstrována v následujícím příkladu.
DefaultAzureCredential podporuje více metod ověřování a určuje, která metoda se má použít za běhu. Tento přístup umožňuje vaší aplikaci používat různé metody ověřování v různých prostředích (místní a produkční) bez implementace kódu specifického pro prostředí.
Pořadí a umístění, ve kterých DefaultAzureCredential se hledají přihlašovací údaje, najdete v přehledu knihovny identit Azure.
Vaše aplikace se například může ověřit pomocí přihlašovacích údajů Azure CLI při místním vývoji. Vaše aplikace pak může používat spravovanou identitu po nasazení do Azure. Pro tento přechod nejsou vyžadovány žádné změny kódu.
Přiřazení rolí k uživatelskému účtu Microsoft Entra
Při místním vývoji se ujistěte, že uživatelský účet, který přistupuje k datům objektů blob, má správná oprávnění. K čtení a zápisu dat objektů blob budete potřebovat Přispěvatel dat objektů blob služby Storage. Abyste mohli tuto roli přiřadit sami sobě, musíte mít přiřazenou roli Správce uživatelských přístupů nebo jinou roli, která zahrnuje akci Microsoft.Authorization/roleAssignments/write . Role Azure RBAC můžete uživateli přiřadit pomocí webu Azure Portal, Azure CLI nebo Azure PowerShellu. Další informace o dostupných oborech pro přiřazení rolí najdete na stránce přehledu oboru.
V tomto scénáři přiřadíte oprávnění k vašemu uživatelskému účtu s vymezeným oborem účtu úložiště, abyste postupovali podle zásady nejnižších oprávnění. Tento postup poskytuje uživatelům jenom minimální potřebná oprávnění a vytváří bezpečnější produkční prostředí.
Následující příklad přiřadí roli Přispěvatel dat v objektech blob služby Storage k vašemu uživatelskému účtu, který poskytuje přístup ke čtení i zápisu k datům objektů blob v účtu úložiště.
Důležité
Ve většině případů bude trvat minutu nebo dvě, než se přiřazení role rozšíří v Azure, ale ve výjimečných případech může trvat až osm minut. Pokud při prvním spuštění kódu dojde k chybám ověřování, chvíli počkejte a zkuste to znovu.
Na webu Azure Portal vyhledejte svůj účet úložiště pomocí hlavního panelu hledání nebo levé navigace.
Na stránce přehledu účtu úložiště v nabídce vlevo vyberte Řízení přístupu (IAM ).
Na stránce Řízení přístupu (IAM) vyberte kartu Přiřazení rolí.
V horní nabídce vyberte + Přidat a potom přidejte přiřazení role z výsledné rozevírací nabídky.
Pomocí vyhledávacího pole vyfiltrujte výsledky podle požadované role. V tomto příkladu vyhledejte Přispěvatel dat objektů blob služby Storage a vyberte odpovídající výsledek a pak zvolte Další.
V části Přiřadit přístup vyberte Uživatel, skupina nebo instanční objekt a pak zvolte + Vybrat členy.
V dialogovém okně vyhledejte své uživatelské jméno Microsoft Entra (obvykle vaše user@domain e-mailová adresa) a pak v dolní části dialogového okna zvolte Vybrat .
Vyberte Zkontrolovat a přiřadit přejděte na poslední stránku a pak proces dokončete opětovnou kontrolou a přiřazením .
Přihlášení a připojení kódu aplikace k Azure pomocí DefaultAzureCredential
Přístup k datům v účtu úložiště můžete autorizovat pomocí následujícího postupu:
Ujistěte se, že jste ověřeni pomocí stejného účtu Microsoft Entra, ke kterému jste přiřadili roli k účtu úložiště. Ověřování můžete provést prostřednictvím Azure CLI, editoru Visual Studio Code nebo Azure PowerShellu.
Přihlaste se k Azure přes Azure CLI pomocí následujícího příkazu:
az loginPokud chcete použít
DefaultAzureCredential, ujistěte se, že je nainstalovaný balíček @azure\identity a že je importována třída:const { DefaultAzureCredential } = require('@azure/identity');Přidejte tento kód do
trybloku. Když se kód spustí na místní pracovní stanici, použije přihlašovací údaje pro vývojáře nástroje s určením priority,DefaultAzureCredentialke které jste přihlášeni k ověření v Azure. Mezi příklady těchto nástrojů patří Azure CLI nebo Visual Studio Code.const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME; if (!accountName) throw Error('Azure Storage accountName not found'); const blobServiceClient = new BlobServiceClient( `https://${accountName}.blob.core.windows.net`, new DefaultAzureCredential() );Nezapomeňte aktualizovat název účtu úložiště v
AZURE_STORAGE_ACCOUNT_NAME.envsouboru nebo proměnných vašeho prostředí. Název účtu úložiště najdete na stránce přehledu webu Azure Portal.
Poznámka:
Při nasazení do Azure se tento stejný kód dá použít k autorizaci požadavků na Azure Storage z aplikace spuštěné v Azure. Budete ale muset ve své aplikaci v Azure povolit spravovanou identitu. Pak nakonfigurujte účet úložiště tak, aby se tato spravovaná identita mohla připojit. Podrobné pokyny ke konfiguraci tohoto připojení mezi službami Azure najdete v kurzu ověřování z aplikací hostovaných v Azure.
Vytvoření kontejneru
Vytvořte nový kontejner v účtu úložiště. Následující příklad kódu přebírá objekt BlobServiceClient a volá getContainerClient metoda získat odkaz na kontejner. Pak kód zavolá metodu create , která ve vašem účtu úložiště skutečně vytvoří kontejner.
Přidejte tento kód na konec try bloku:
// Create a unique name for the container
const containerName = 'quickstart' + uuidv1();
console.log('\nCreating container...');
console.log('\t', containerName);
// Get a reference to a container
const containerClient = blobServiceClient.getContainerClient(containerName);
// Create the container
const createContainerResponse = await containerClient.create();
console.log(
`Container was created successfully.\n\trequestId:${createContainerResponse.requestId}\n\tURL: ${containerClient.url}`
);
Další informace o vytváření kontejneru a prozkoumání dalších ukázek kódu najdete v tématu Vytvoření kontejneru objektů blob pomocí JavaScriptu.
Důležité
Názvy kontejnerů musí být malými písmeny. Další informace o pojmenování kontejnerů a objektů blob najdete v tématu Názvy kontejnerů, objektů blob a metadat a odkazování na ně.
Nahrání objektů blob do kontejneru
Nahrajte do kontejneru objekt blob. Následující kód získá odkaz na BlockBlobClient objekt voláním getBlockBlobClient metoda na ContainerClient z create kontejner oddílu.
Kód nahraje data textového řetězce do objektu blob voláním metody upload .
Přidejte tento kód na konec try bloku:
// Create a unique name for the blob
const blobName = 'quickstart' + uuidv1() + '.txt';
// Get a block blob client
const blockBlobClient = containerClient.getBlockBlobClient(blobName);
// Display blob name and url
console.log(
`\nUploading to Azure storage as blob\n\tname: ${blobName}:\n\tURL: ${blockBlobClient.url}`
);
// Upload data to the blob
const data = 'Hello, World!';
const uploadBlobResponse = await blockBlobClient.upload(data, data.length);
console.log(
`Blob was uploaded successfully. requestId: ${uploadBlobResponse.requestId}`
);
Další informace o nahrávání objektů blob a prozkoumání dalších ukázek kódu najdete v tématu Nahrání objektu blob pomocí JavaScriptu.
Seznam objektů blob v kontejneru
Zobrazte seznam objektů blob v kontejneru. Následující kód volá listBlobsFlat metoda. V tomto případě je v kontejneru pouze jeden objekt blob, takže operace výpisu vrátí pouze tento jeden objekt blob.
Přidejte tento kód na konec try bloku:
console.log('\nListing blobs...');
// List the blob(s) in the container.
for await (const blob of containerClient.listBlobsFlat()) {
// Get Blob Client from name, to get the URL
const tempBlockBlobClient = containerClient.getBlockBlobClient(blob.name);
// Display blob name and URL
console.log(
`\n\tname: ${blob.name}\n\tURL: ${tempBlockBlobClient.url}\n`
);
}
Další informace o výpisu objektů blob a prozkoumání dalších ukázek kódu najdete v tématu Výpis objektů blob pomocí JavaScriptu.
Stáhnout objekty blob
Stáhněte objekt blob a zobrazte jeho obsah. Následující kód volá metodu stahování pro stažení objektu blob.
Přidejte tento kód na konec try bloku:
// Get blob content from position 0 to the end
// In Node.js, get downloaded data by accessing downloadBlockBlobResponse.readableStreamBody
// In browsers, get downloaded data by accessing downloadBlockBlobResponse.blobBody
const downloadBlockBlobResponse = await blockBlobClient.download(0);
console.log('\nDownloaded blob content...');
console.log(
'\t',
await streamToText(downloadBlockBlobResponse.readableStreamBody)
);
Následující kód převede datový proud zpět na řetězec pro zobrazení obsahu.
Přidejte tento kód zamain funkci:
// Convert stream to text
async function streamToText(readable) {
readable.setEncoding('utf8');
let data = '';
for await (const chunk of readable) {
data += chunk;
}
return data;
}
Další informace o stahování objektů blob a prozkoumání dalších ukázek kódu najdete v tématu Stažení objektu blob pomocí JavaScriptu.
Odstranění kontejneru
Odstraňte kontejner a všechny objekty blob v rámci kontejneru. Následující kód vyčistí prostředky vytvořené aplikací odebráním celého kontejneru pomocí metody delete .
Přidejte tento kód na konec try bloku:
// Delete container
console.log('\nDeleting container...');
const deleteContainerResponse = await containerClient.delete();
console.log(
'Container was deleted successfully. requestId: ',
deleteContainerResponse.requestId
);
Další informace o odstranění kontejneru a prozkoumání dalších ukázek kódu najdete v tématu Odstranění a obnovení kontejneru objektů blob pomocí JavaScriptu.
Spuštění kódu
V terminálu editoru Visual Studio Code spusťte aplikaci.
node index.js
Výstup aplikace je podobný následujícímu příkladu:
Azure Blob storage - JavaScript quickstart sample
Creating container...
quickstart4a0780c0-fb72-11e9-b7b9-b387d3c488da
Uploading to Azure Storage as blob:
quickstart4a3128d0-fb72-11e9-b7b9-b387d3c488da.txt
Listing blobs...
quickstart4a3128d0-fb72-11e9-b7b9-b387d3c488da.txt
Downloaded blob content...
Hello, World!
Deleting container...
Done
Projděte si kód v ladicím programu a zkontrolujte celý proces na webu Azure Portal . Zkontrolujte, že se kontejner vytváří. Objekt blob můžete otevřít uvnitř kontejneru a zobrazit jeho obsah.
Vyčištění prostředků
- Po dokončení tohoto rychlého startu
blob-quickstartodstraňte adresář. - Pokud jste hotovi s použitím prostředku azure Storage, odeberte prostředek úložiště pomocí Azure CLI.
Po dokončení tohoto rychlého startu můžete vyčistit prostředky, které jste vytvořili, spuštěním následujícího příkazu:
azd down
Zobrazí se výzva k potvrzení odstranění prostředků. Potvrďte akci zadáním y .