BaselineAlignment Výčet
Definice
Důležité
Některé informace platí pro předběžně vydaný produkt, který se může zásadně změnit, než ho výrobce nebo autor vydá. Microsoft neposkytuje žádné záruky, výslovné ani předpokládané, týkající se zde uváděných informací.
Popisuje, jak je směrný plán prvku založeného na textu umístěn na svislé ose vzhledem k vytvořenému směrnému plánu textu.
public enum class BaselineAlignmentpublic enum BaselineAlignmenttype BaselineAlignment = Public Enum BaselineAlignment- Dědičnost
Pole
| Baseline | 3 | Směrný plán, který je zarovnán na skutečný směrný plán obsahujícího pole. |
| Bottom | 2 | Směrný plán, který je zarovnaný na dolním okraji pole obsahujícího. |
| Center | 1 | Směrný plán, který je zarovnaný na střed pole obsahujícího. |
| Subscript | 6 | Směrný plán, který je zarovnaný na pozici dolního indexu obsahujícího pole. |
| Superscript | 7 | Směrný plán, který je zarovnaný na horní pozici pole obsahujícího. |
| TextBottom | 5 | Směrný plán, který je zarovnaný na dolním okraji směrného plánu textu. |
| TextTop | 4 | Směrný plán, který je zarovnaný na horním okraji směrného plánu textu. |
| Top | 0 | Směrný plán, který je zarovnaný k hornímu okraji pole obsahujícího. |
Příklady
Následující příklad ukazuje, jak pomocí BaselineAlignment vlastnosti zarovnat text do pole obsahujícího (v tomto případě a Paragraph).
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<FlowDocumentReader>
<FlowDocument ColumnWidth="800">
<Paragraph Background="Blue">
<!-- The large text forces a large containing box size for the paragraph.
The smaller text fragments align themselves vertically within this
box according to their BaselineAlignment values. -->
<Span FontSize="40">Baseline:</Span>
<Span BaselineAlignment="Baseline">Baseline</Span>
<Span BaselineAlignment="Top">Top</Span>
<Span BaselineAlignment="Bottom">Bottom</Span>
<Span BaselineAlignment="Center">Center</Span>
</Paragraph>
<Paragraph Background="Green">
<!-- The BaselineAlignment values of Subscript and Superscript below
force the containing box to be larger then it normally would be. -->
<Span FontSize="40">Baseline:</Span>
<Span BaselineAlignment="Subscript">Subscript</Span>
<Span BaselineAlignment="Baseline">Baseline</Span>
<Span BaselineAlignment="Superscript">Superscript</Span>
</Paragraph>
<Paragraph Background="Yellow" LineHeight="60" LineStackingStrategy="BlockLineHeight">
<!-- A deliberate BlockLineHeight stacking strategy change, to show the difference between Top/TextTop
and Bottom/TextBottom-->
<Span FontSize="40" BaselineAlignment="Baseline">Baseline:</Span>
<Span BaselineAlignment="Top">Top</Span>
<Span BaselineAlignment="TextTop">TextTop</Span>
<Span BaselineAlignment="Bottom">Bottom</Span>
<Span BaselineAlignment="TextBottom">TextBottom</Span>
</Paragraph>
</FlowDocument>
</FlowDocumentReader>
</Page>
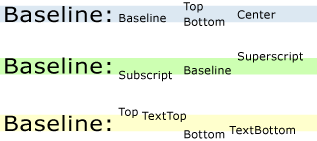
Následující obrázek znázorňuje výsledek výše uvedeného kódu.