Porovnání architektury webových formulářů a webových formulářů ASP.NET Blazor
Tip
Tento obsah je výňatek z eBooku pro Blazor vývojáře webových formulářů ASP NET pro Azure, který je k dispozici na webu .NET Docs nebo jako bezplatný soubor PDF ke stažení, který si můžete přečíst offline.

I když ASP.NET webové formuláře a Blazor mají mnoho podobných konceptů, existují rozdíly v tom, jak fungují. Tato kapitola se zabývá vnitřními pracovními a architekturami webových formulářů ASP.NET a Blazor.
ASP.NET – webové formuláře
Architektura webových formulářů ASP.NET je založená na architektuře zaměřené na stránky. Každý požadavek HTTP pro umístění v aplikaci je samostatná stránka, se kterou ASP.NET odpoví. Při vyžádání stránek se obsah prohlížeče nahradí výsledky požadované stránky.
Stránky se skládají z následujících součástí:
- Kód HTML
- Kód jazyka C# nebo Visual Basic
- Třída kódu, která obsahuje možnosti logiky a zpracování událostí
- Ovládací prvky
Ovládací prvky jsou opakovaně použitelné jednotky webového uživatelského rozhraní, které lze programově umístit na stránku a pracovat s nimi. Stránky se skládají ze souborů, které končí .aspx obsahující značky, ovládací prvky a nějaký kód. Třídy založené na kódu jsou v souborech se stejným základním názvem a .aspx.cs nebo .aspx.vb příponou v závislosti na použitém programovacím jazyce. Je zajímavé, že webový server interpretuje obsah .aspx souborů a zkompiluje je při každé změně. K této rekompilace dochází i v případě, že je webový server již spuštěný.
Ovládací prvky lze sestavit pomocí značek a doručit je jako uživatelské ovládací prvky. Uživatelský ovládací prvek je odvozen z UserControl třídy a má podobnou strukturu jako Page. Revize uživatelských ovládacích prvků je uložena v souboru .ascx . Doprovodná třída kódu se nachází v souboru .ascx.cs nebo .ascx.vb . Ovládací prvky lze také zcela sestavit pomocí kódu tak, že dědí ze WebControl základní třídy nebo CompositeControl ze základní třídy.
Stránky mají také rozsáhlý životní cyklus událostí. Každá stránka vyvolává události pro inicializaci, načtení, předběžného a uvolnění událostí, ke kterým dochází při spuštění modulu ASP.NET runtime, kód stránky pro každý požadavek.
Ovládací prvky na stránce se obvykle po návratu na stejnou stránku, která ovládací prvek představila, a nesou spolu s nimi datovou část ze skrytého pole formuláře nazývaného ViewState. Pole ViewState obsahuje informace o stavu ovládacích prvků v době, kdy byly vykresleny a prezentovány na stránce, což umožňuje modulu runtime ASP.NET porovnat a identifikovat změny obsahu odeslaného na server.
Blazor
Blazor je architektura webového uživatelského rozhraní na straně klienta podobná rozhraní front-endu JavaScriptu, jako je Angular nebo React. Blazor zpracovává interakce uživatelů a vykresluje potřebné aktualizace uživatelského rozhraní. Blazornení založená na modelu žádosti a odpovědi. Interakce uživatelů se zpracovávají jako události, které nejsou v kontextu žádného konkrétního požadavku HTTP.
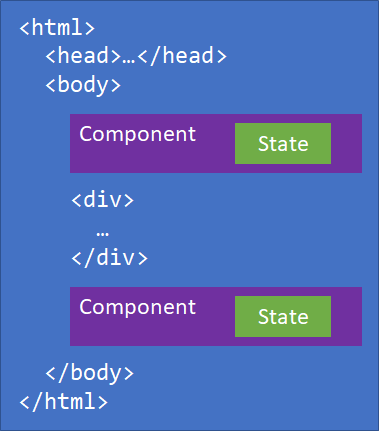
Blazor aplikace se skládají z jedné nebo více kořenových komponent, které se vykreslují na stránce HTML.

Způsob, jakým uživatel určuje, kde se mají komponenty vykreslit a jak se pak pro interakce uživatelů zasílají, je specifické pro konkrétní model .
Blazorkomponenty jsou třídy .NET, které představují opakovaně použitelnou část uživatelského rozhraní. Každá komponenta udržuje svůj vlastní stav a určuje vlastní logiku vykreslování, která může zahrnovat vykreslování dalších komponent. Komponenty určují obslužné rutiny událostí pro konkrétní interakce uživatele pro aktualizaci stavu komponenty.
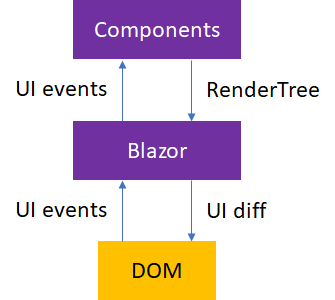
Jakmile komponenta zpracuje událost, vykreslí ji a sleduje, Blazor co se změnilo ve vykresleném výstupu. Komponenty se nevykreslují přímo do modelu DOM (Document Object Model). Místo toho se vykreslují do reprezentace modelu DOM v paměti, který se nazývá, RenderTree aby Blazor bylo možné sledovat změny. Blazor porovná nově vykreslený výstup s předchozím výstupem, aby vypočítal rozdíl uživatelského rozhraní, který pak efektivně aplikuje na DOM.

Komponenty můžou také ručně označit, že by se měly vykreslit, pokud se jejich stav změní mimo normální událost uživatelského rozhraní. BlazorSynchronizationContext používá k vynucení jednoho logického vlákna provádění. Metody životního cyklu komponenty a všechny zpětná volání událostí, které jsou vyvolány Blazor v tomto SynchronizationContextpřípadě .
