Běžné architektury webových aplikací
Tip
Tento obsah je výňatek z eBooku, architekta moderních webových aplikací s ASP.NET Core a Azure, který je k dispozici na webu .NET Docs nebo jako bezplatný soubor PDF ke stažení, který si můžete přečíst offline.

"Pokud si myslíte, že je dobrá architektura nákladná, zkuste špatnou architekturu." - Brian Foote a Joseph Yoder
Většina tradičních aplikací .NET se nasazuje jako jedna jednotka odpovídající spustitelnému souboru nebo jedné webové aplikaci spuštěné v rámci jedné domény aplikace SLUŽBY IIS. Tento přístup je nejjednodušší model nasazení a velmi dobře obsluhuje mnoho interních a menších veřejných aplikací. I když je tato jedna jednotka nasazení, většina ne triviálních obchodních aplikací může těžit z logického rozdělení do několika vrstev.
Co je monolitická aplikace?
Monolitická aplikace je ta, která je zcela samostatná, pokud jde o její chování. V průběhu provádění operací může pracovat s jinými službami nebo úložišti dat, ale jádro jeho chování se spouští v rámci vlastního procesu a celá aplikace se obvykle nasazuje jako jedna jednotka. Pokud taková aplikace potřebuje horizontálně škálovat, obvykle se celá aplikace duplikuje na více serverech nebo virtuálních počítačích.
Aplikace all-in-one
Nejmenší možný počet projektů pro architekturu aplikace je jeden. V této architektuře je celá logika aplikace obsažena v jednom projektu, zkompilována do jednoho sestavení a nasazena jako jedna jednotka.
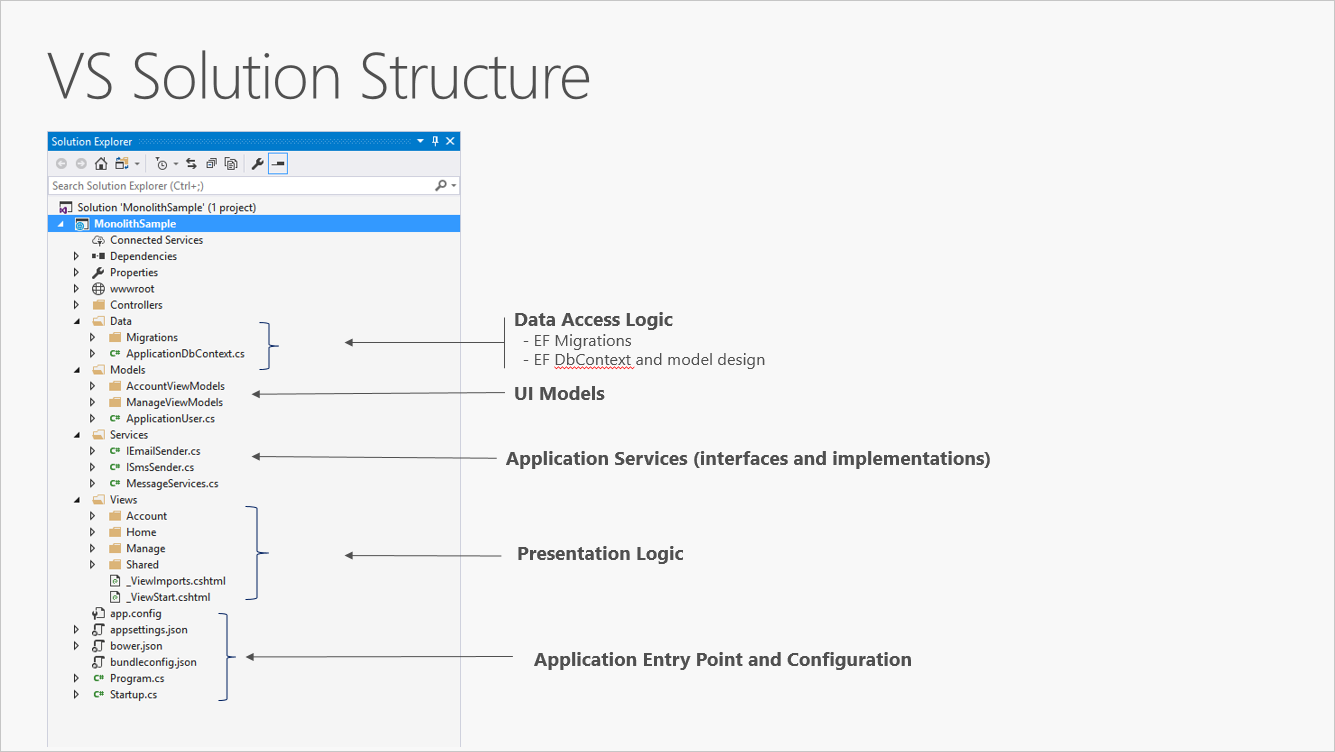
Nový projekt ASP.NET Core, ať už vytvořený v sadě Visual Studio nebo z příkazového řádku, začíná jako jednoduchý monolitický "all-in-one". Obsahuje veškeré chování aplikace, včetně logiky prezentace, firmy a přístupu k datům. Obrázek 5–1 ukazuje strukturu souborů aplikace s jedním projektem.

Obrázek 5–1 Jedna aplikace ASP.NET Core projektu.
V jednom scénáři projektu se oddělení obav dosahuje pomocí složek. Výchozí šablona obsahuje samostatné složky pro povinnosti modelu MVC modelů, zobrazení a kontrolerů a také dalších složek pro data a služby. V tomto uspořádání by měly být podrobnosti prezentace omezeny co nejvíce na složku Zobrazení a podrobnosti implementace přístupu k datům by měly být omezeny na třídy uchovávané ve složce Data. Obchodní logika by se měla nacházet ve službách a třídách ve složce Models.
I když jednoduché, jednoprojektové monolitické řešení má určité nevýhody. S rostoucí velikostí a složitostí projektu se bude i nadále zvětšovat počet souborů a složek. Obavy uživatelského rozhraní (modely, zobrazení, kontrolery) se nacházejí ve více složkách, které nejsou seskupené abecedně. Tento problém se zhoršuje pouze v případě, že jsou do vlastních složek přidány další konstruktory na úrovni uživatelského rozhraní, jako jsou filtry nebo ModelBinders. Obchodní logika je rozptýlená mezi složkami Modely a služby a neexistuje jasné označení tříd, ve kterých složkách by měly záviset ostatní. Tento nedostatek organizace na úrovni projektu často vede ke špagetům kódu.
Aby se tyto problémy vyřešily, aplikace se často vyvíjejí do řešení s více projekty, kde se každý projekt považuje za umístěný v konkrétní vrstvě aplikace.
Co jsou vrstvy?
S rostoucí složitostí aplikací je jedním ze způsobů, jak tuto složitost spravovat, rozdělit aplikaci podle svých povinností nebo obav. Tento přístup se řídí oddělením zásad obav a může pomoci udržet rostoucí základ kódu uspořádaný tak, aby vývojáři mohli snadno najít, kde se určité funkce implementují. Vícevrstvé architektury ale nabízí celou řadu výhod nad rámec organizace kódu.
Uspořádáním kódu do vrstev je možné v celé aplikaci opakovaně používat běžné funkce nízké úrovně. Toto opakované použití je výhodné, protože znamená méně kódu, které je potřeba napsat, a protože může aplikaci umožnit standardizaci v jedné implementaci, a to podle principu neopakujte sami sebe (DRY ).
S vrstvenou architekturou můžou aplikace vynucovat omezení, na kterých vrstvách můžou komunikovat s jinými vrstvami. Tato architektura pomáhá dosáhnout zapouzdření. Při změně nebo nahrazení vrstvy by měly být ovlivněny pouze vrstvy, které s ní pracují. Omezením vrstev, na kterých dalších vrstvách závisí, se dá dopad změn zmírnit, aby jedna změna neměla vliv na celou aplikaci.
Vrstvy (a zapouzdření) usnadňují nahrazení funkcí v rámci aplikace. Aplikace může například zpočátku používat vlastní databázi SQL Serveru pro trvalost, ale později se může rozhodnout použít cloudovou strategii trvalosti nebo jednu za webovým rozhraním API. Pokud aplikace správně zapouzdřovala implementaci trvalosti v rámci logické vrstvy, mohla by být vrstva specifická pro SQL Server nahrazena novou implementací stejného veřejného rozhraní.
Kromě potenciálu prohození implementací v reakci na budoucí změny požadavků můžou vrstvy aplikací také usnadnit prohození implementací pro účely testování. Místo nutnosti psát testy, které pracují se skutečnou vrstvou dat nebo vrstvou uživatelského rozhraní aplikace, je možné tyto vrstvy v době testování nahradit falešnými implementacemi, které poskytují známé odpovědi na požadavky. Díky tomuto přístupu je obvykle mnohem jednodušší psát a mnohem rychleji spouštět testy ve srovnání se spouštěním testů na skutečné infrastruktuře aplikace.
Logické vrstvení je běžná technika pro zlepšení uspořádání kódu v podnikových softwarových aplikacích a existuje několik způsobů, jak lze kód uspořádat do vrstev.
Poznámka:
Vrstvy představují logické oddělení v rámci aplikace. V případě, že se logika aplikace fyzicky distribuuje na samostatné servery nebo procesy, označují se tyto samostatné cíle fyzického nasazení jako vrstvy. Je možné a poměrně běžné mít aplikaci n-vrstvou, která je nasazená na jednu vrstvu.
Tradiční aplikace architektury N-Layer
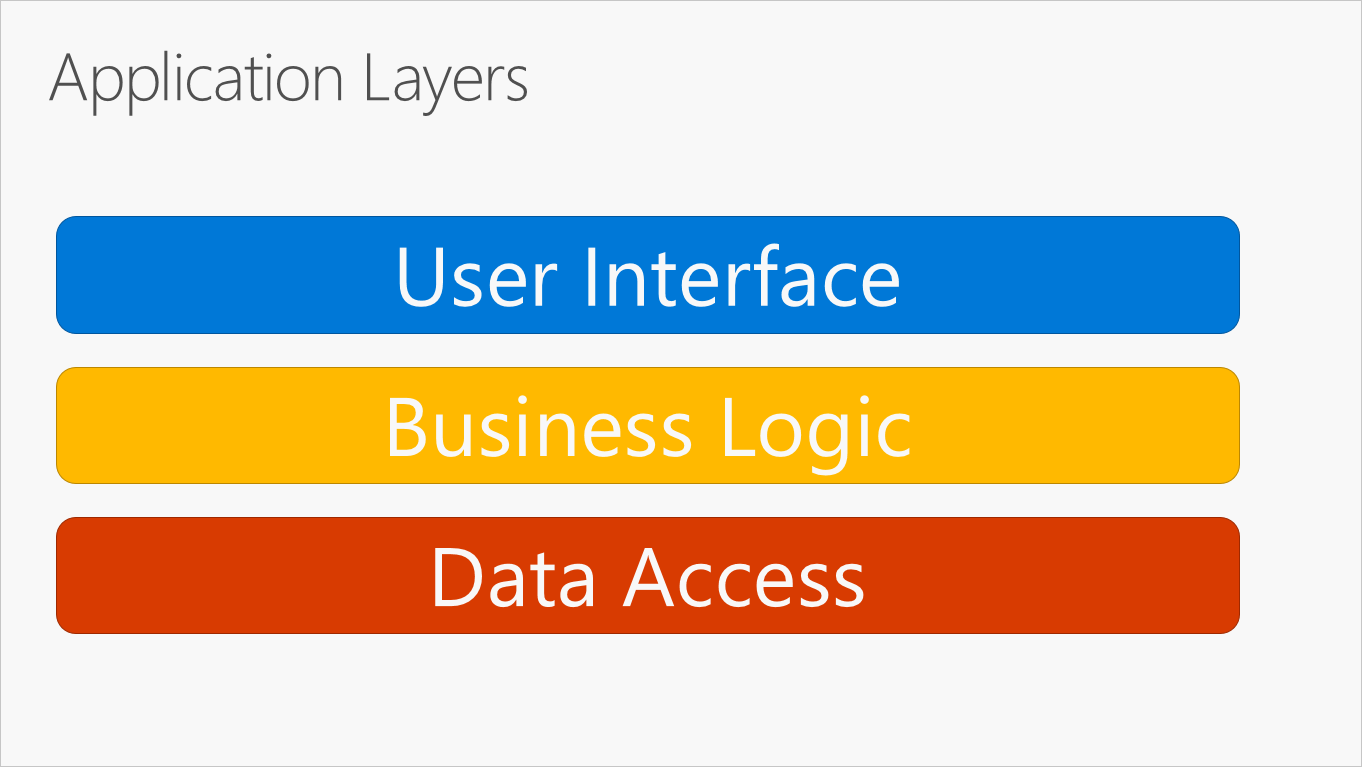
Nejběžnější uspořádání aplikační logiky do vrstev je znázorněno na obrázku 5–2.

Obrázek 5–2 Typické aplikační vrstvy.
Tyto vrstvy se často zkracují jako uživatelské rozhraní, BLL (Vrstva obchodní logiky) a DAL (Vrstva přístupu k datům). Pomocí této architektury uživatelé můžou požadavky provádět prostřednictvím vrstvy uživatelského rozhraní, která komunikuje pouze s BLL. BLL zase může zavolat DAL pro žádosti o přístup k datům. Vrstva uživatelského rozhraní by neměla provádět žádné požadavky přímo na DAL, ani by neměla komunikovat s trvalostí přímo prostřednictvím jiných prostředků. Stejně tak by BLL měl pracovat pouze s trvalostí přes DAL. Tímto způsobem má každá vrstva svou vlastní známou odpovědnost.
Jednou z nevýhod tohoto tradičního přístupu vrstvení je, že se závislosti v čase kompilace spouští shora dolů. To znamená, že vrstva uživatelského rozhraní závisí na BLL, která závisí na DAL. To znamená, že BLL, která obvykle obsahuje nejdůležitější logiku v aplikaci, je závislá na podrobnostech implementace přístupu k datům (a často na existenci databáze). Testování obchodní logiky v takové architektuře je často obtížné a vyžaduje testovací databázi. Princip inverze závislostí se dá použít k vyřešení tohoto problému, jak je vidět v další části.
Obrázek 5–3 ukazuje ukázkové řešení, které aplikaci rozdělí na tři projekty podle odpovědnosti (nebo vrstvy).

Obrázek 5–3 Jednoduchá monolitická aplikace se třemi projekty.
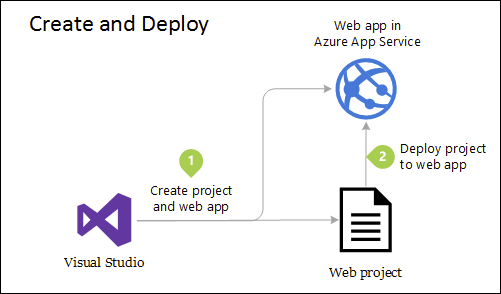
I když tato aplikace používá několik projektů pro organizační účely, je stále nasazená jako jedna jednotka a její klienti s ní budou pracovat jako jedna webová aplikace. To umožňuje velmi jednoduchý proces nasazení. Obrázek 5–4 ukazuje, jak se taková aplikace může hostovat pomocí Azure.

Obrázek 5–4 Jednoduché nasazení webové aplikace Azure
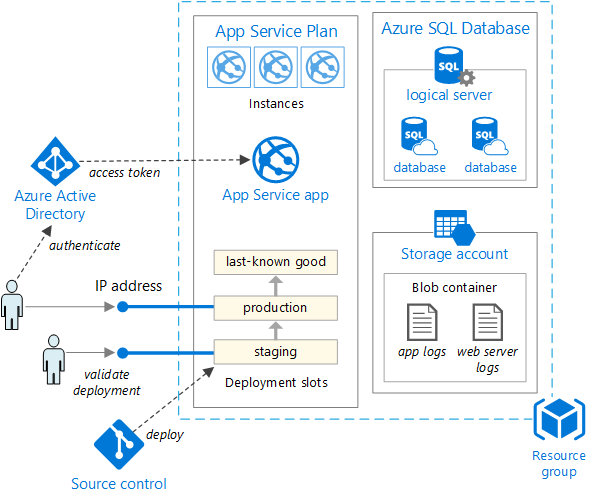
S rostoucími potřebami aplikací se může vyžadovat složitější a robustnější řešení nasazení. Obrázek 5–5 ukazuje příklad složitějšího plánu nasazení, který podporuje další možnosti.

Obrázek 5–5 Nasazení webové aplikace do služby Aplikace Azure Service
Interně organizace tohoto projektu do více projektů na základě odpovědnosti zlepšuje udržovatelnost aplikace.
Tuto jednotku je možné vertikálně navýšit nebo rozšířit, aby využila výhod škálovatelnosti na vyžádání na základě cloudu. Vertikální navýšení kapacity znamená přidání dalšího procesoru, paměti, místa na disku nebo jiných prostředků na servery hostující vaši aplikaci. Horizontální navýšení kapacity znamená přidání dalších instancí takových serverů, ať už se jedná o fyzické servery, virtuální počítače nebo kontejnery. Když je vaše aplikace hostovaná napříč několika instancemi, nástroj pro vyrovnávání zatížení se používá k přiřazování požadavků jednotlivým instancím aplikace.
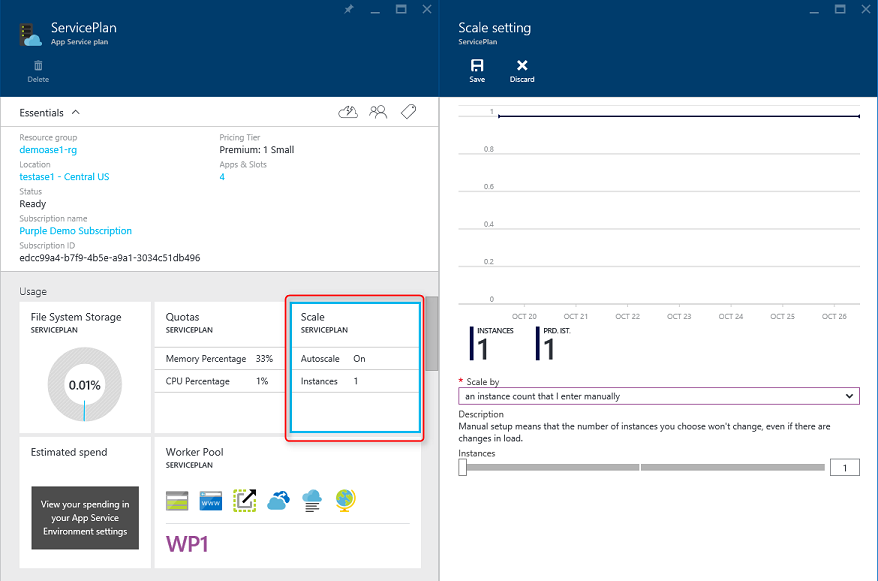
Nejjednodušším přístupem ke škálování webové aplikace v Azure je ruční konfigurace škálování v plánu služby App Service aplikace. Obrázek 5–6 ukazuje příslušnou obrazovku řídicího panelu Azure pro konfiguraci počtu instancí obsluhujících aplikaci.

Obrázek 5–6 Škálování plánu služby App Service v Azure
Čistá architektura
Aplikace, které se řídí principem inverze závislostí a principy DDD (Domain-Driven Design), mají tendenci dorazit na podobnou architekturu. Tato architektura v průběhu let prošla mnoha názvy. Jedním z prvních jmen byla Hexagonal Architecture, následovaná porty a adaptéry. V poslední době se uvádí jako architektura onionu nebo čistá architektura. Druhý název Clean Architecture (Čistá architektura) se používá jako název této architektury v této elektronické knize.
Referenční aplikace eShopOnWeb používá metodu Čistá architektura při uspořádání kódu do projektů. Šablonu řešení, kterou můžete použít jako výchozí bod pro vlastní řešení ASP.NET Core, najdete v úložišti GitHubu ardalis/cleanarchitecture nebo instalací šablony z NuGetu.
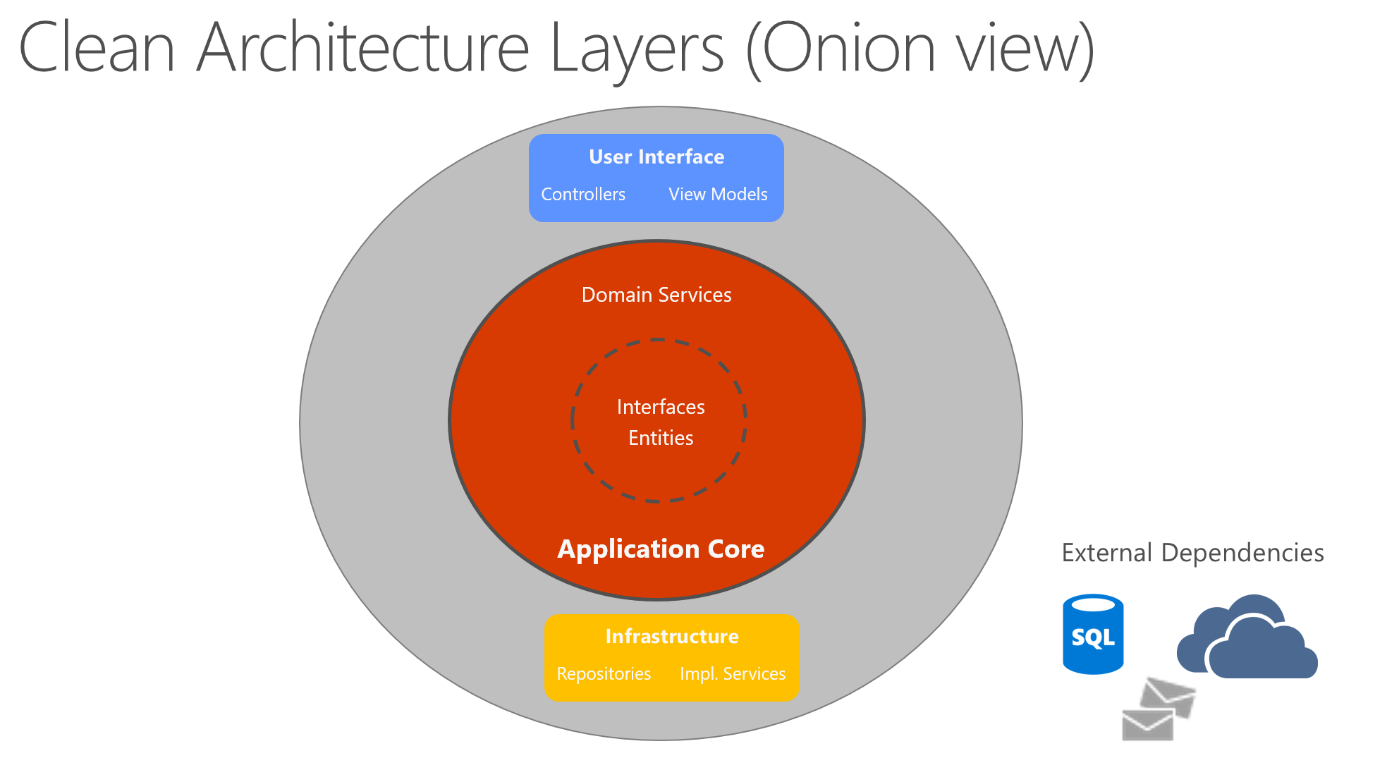
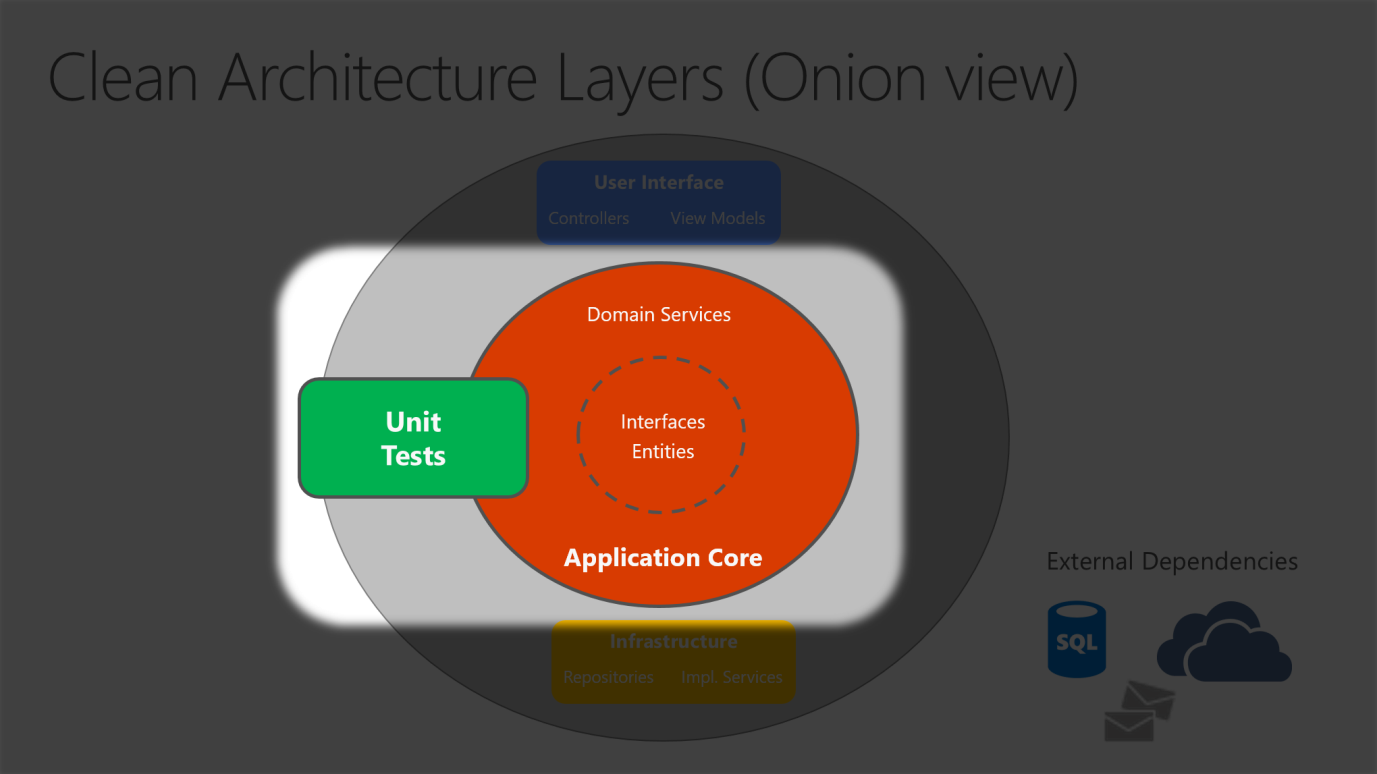
Čistá architektura umístí obchodní logiku a aplikační model do středu aplikace. Místo toho, aby obchodní logika závisela na přístupu k datům nebo na jiných obavách z infrastruktury, je tato závislost invertovaná: podrobnosti o infrastruktuře a implementaci závisí na jádru aplikace. Tato funkce se dosahuje definováním abstrakcí nebo rozhraní v jádru aplikace, které se pak implementují pomocí typů definovaných ve vrstvě Infrastruktura. Běžným způsobem vizualizace této architektury je použití řady soustředných kruhů, podobně jako onion. Obrázek 5–7 znázorňuje příklad tohoto stylu architektonické reprezentace.

Obrázek 5–7 Čistá architektura; onion view
V tomto diagramu závislosti proudí směrem k nejvnitřnějšímu kruhu. Jádro aplikace přebírá název ze své pozice v jádru tohoto diagramu. A v diagramu můžete vidět, že jádro aplikace nemá žádné závislosti na jiných vrstvách aplikace. Entity a rozhraní aplikace jsou ve středu. Vně, ale stále v jádru aplikace, jsou doménové služby, které obvykle implementují rozhraní definovaná ve vnitřním kruhu. Mimo jádro aplikace závisí uživatelské rozhraní i vrstvy infrastruktury na jádru aplikace, ale ne na sobě (nutně).
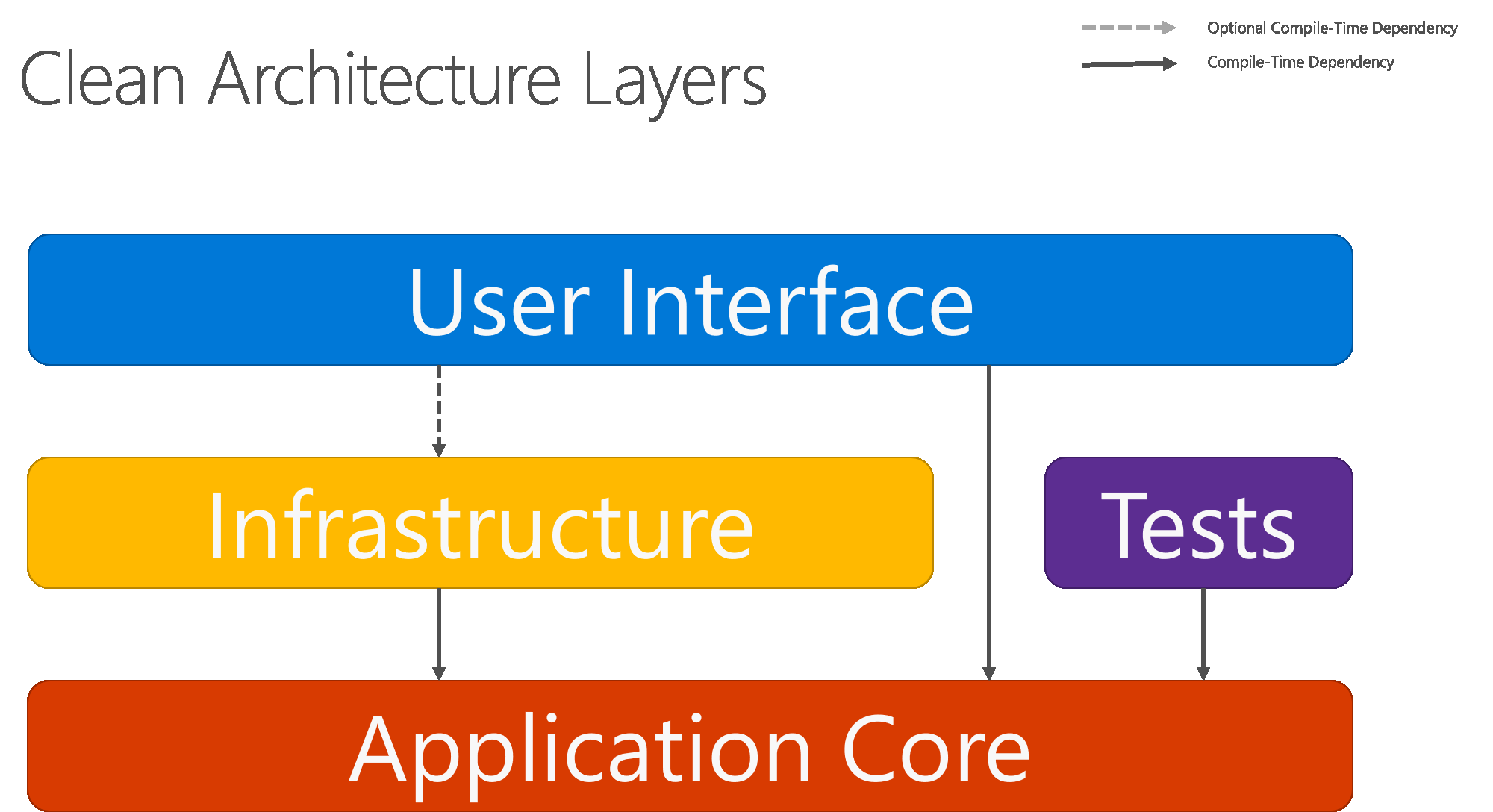
Obrázek 5–8 znázorňuje tradiční diagram vodorovné vrstvy, který lépe odráží závislost mezi uživatelským rozhraním a dalšími vrstvami.

Obrázek 5–8 Čistá architektura; vodorovné zobrazení vrstvy
Všimněte si, že plné šipky představují závislosti v době kompilace, zatímco přerušovaná šipka představuje závislost jen za běhu. Díky čisté architektuře funguje vrstva uživatelského rozhraní s rozhraními definovanými v jádru aplikace v době kompilace a v ideálním případě by neměla vědět o typech implementace definovaných ve vrstvě Infrastruktura. V době běhu se ale tyto typy implementace vyžadují, aby se aplikace spustila, takže musí být přítomny a připojeny k rozhraním core aplikací prostřednictvím injektáže závislostí.
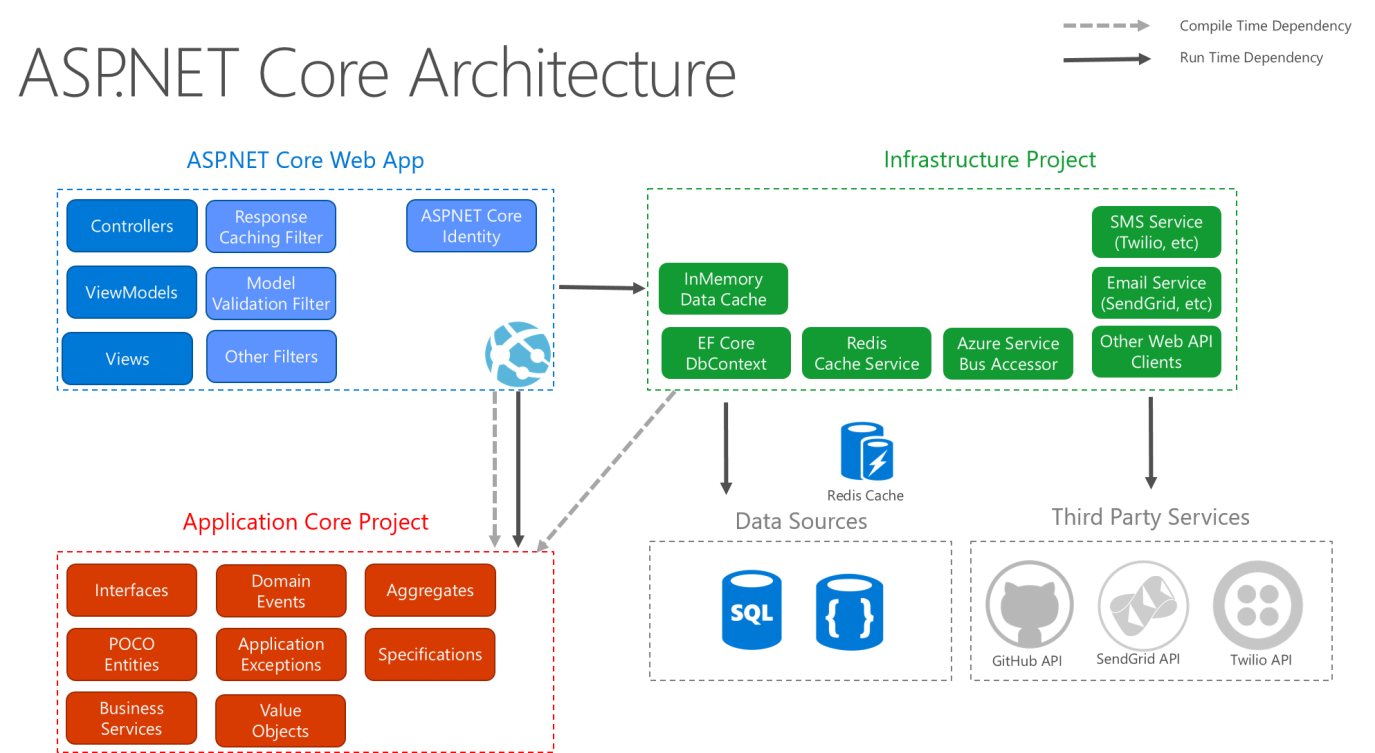
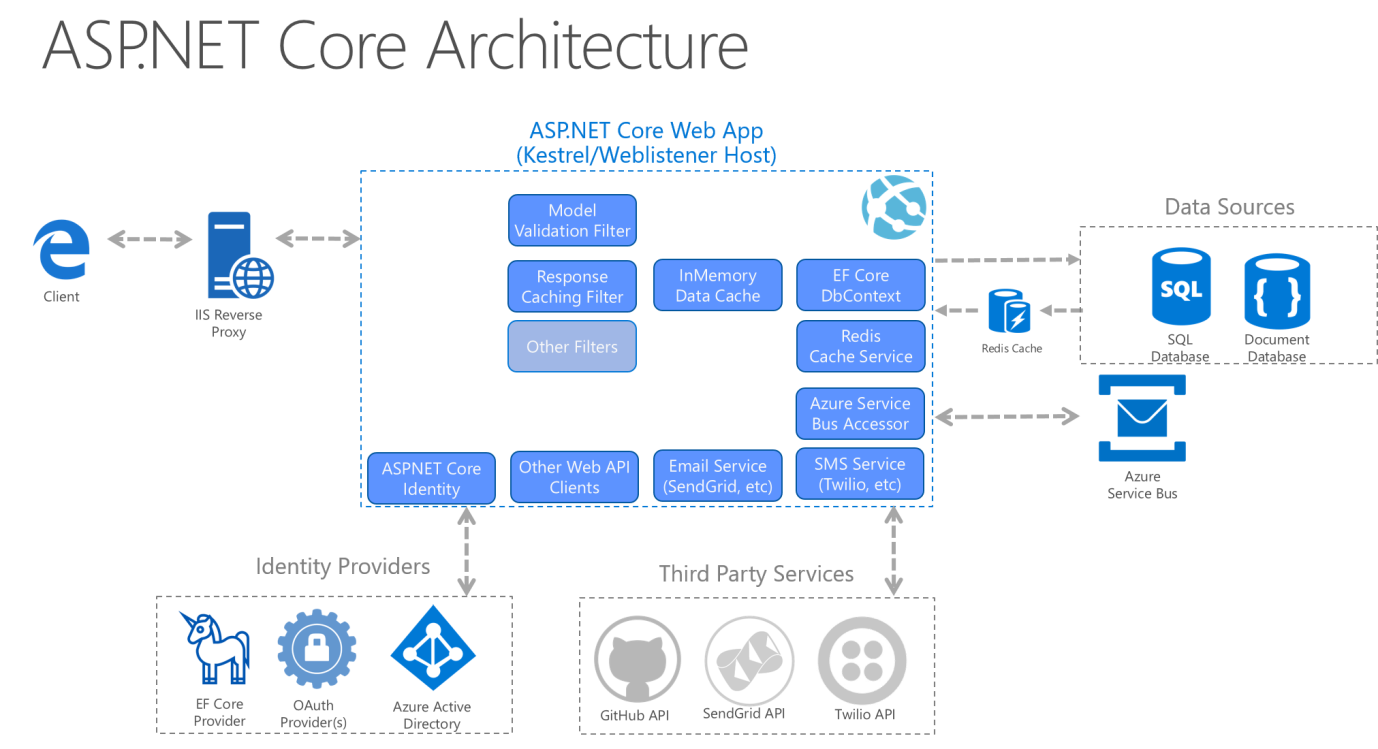
Obrázek 5–9 ukazuje podrobnější zobrazení architektury aplikace ASP.NET Core při vytváření následujících doporučení.

Obrázek 5–9 ASP.NET diagram základní architektury následující: Čistá architektura.
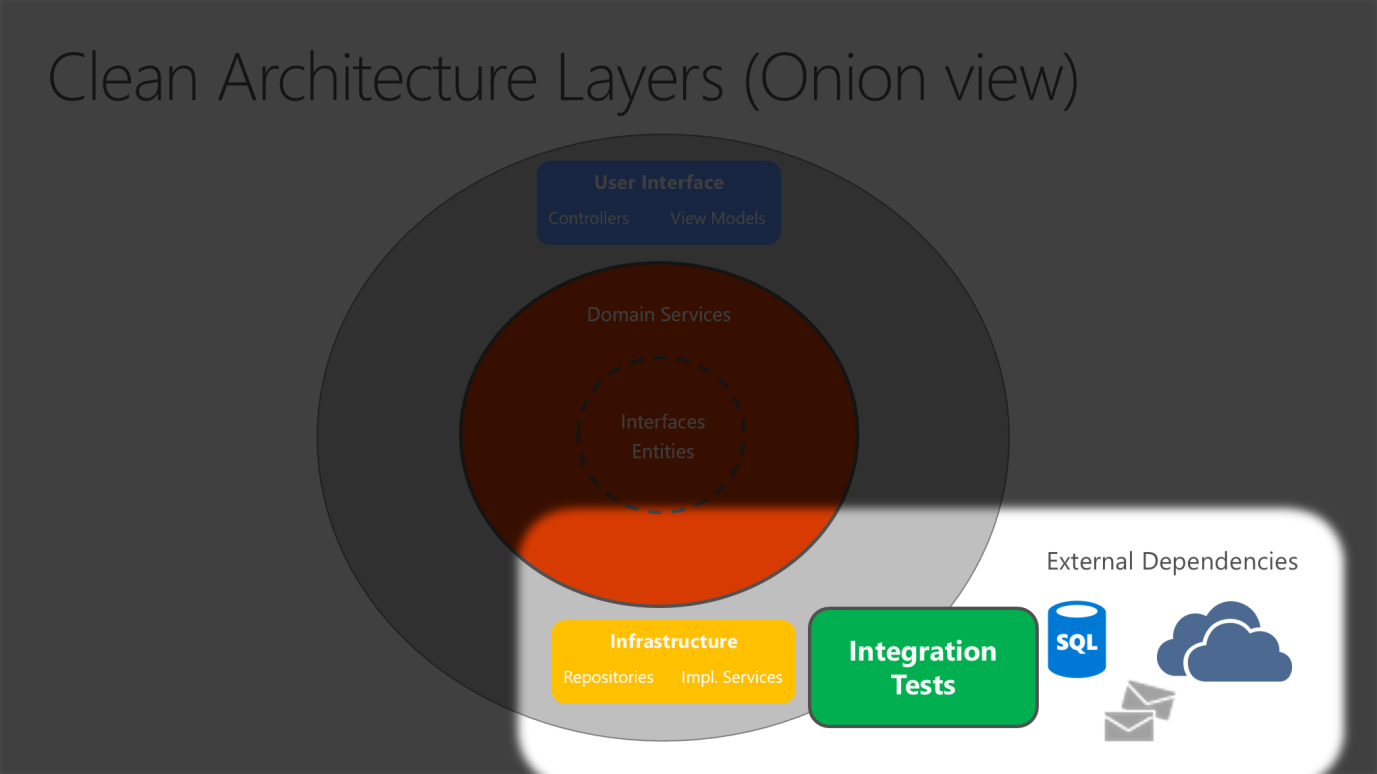
Vzhledem k tomu, že jádro aplikace nezávisí na infrastruktuře, je velmi snadné psát automatizované testy jednotek pro tuto vrstvu. Obrázky 5–10 a 5-11 ukazují, jak se testy vešel do této architektury.

Obrázek 5–10 Testování částí v izolovaném jádru aplikace

Obrázek 5–11 Implementace infrastruktury testování integrace s externími závislostmi
Vzhledem k tomu, že vrstva uživatelského rozhraní nemá žádnou přímou závislost na typech definovaných v projektu Infrastruktura, je stejně snadné prohodit implementace, a to buď kvůli usnadnění testování, nebo v reakci na měnící se požadavky aplikace. ASP.NET integrované použití a podpora injektáže závislostí core činí tuto architekturu nejvhodnějším způsobem strukturování ne triviálních monolitických aplikací.
U monolitických aplikací jsou všechny projekty jádra aplikací, infrastruktury a uživatelského rozhraní spuštěné jako jedna aplikace. Architektura aplikace runtime může vypadat přibližně jako obrázek 5–12.

Obrázek 5–12 Ukázková architektura modulu runtime aplikace ASP.NET Core.
Uspořádání kódu v čisté architektuře
V řešení čisté architektury má každý projekt jasné povinnosti. Určité typy patří do každého projektu a často najdete složky odpovídající těmto typům v příslušném projektu.
Jádro aplikace
Jádro aplikace obsahuje obchodní model, který zahrnuje entity, služby a rozhraní. Tato rozhraní zahrnují abstrakce operací, které se budou provádět pomocí infrastruktury, jako je přístup k datům, přístup k systému souborů, síťová volání atd. Někdy služby nebo rozhraní definované v této vrstvě budou muset pracovat s typy bez entit, které nemají žádné závislosti na uživatelském rozhraní nebo infrastruktuře. Tyto objekty lze definovat jako jednoduché objekty pro přenos dat (DTO).
Základní typy aplikací
- Entity (třídy obchodního modelu, které jsou trvalé)
- Agregace (skupiny entit)
- Rozhraní
- Domain Services
- Specifikace
- Vlastní výjimky a klauzule Guard
- Události a obslužné rutiny domény
Infrastruktura
Projekt Infrastruktura obvykle zahrnuje implementace přístupu k datům. V typické webové aplikaci ASP.NET Core zahrnují tyto implementace Entity Framework (EF) DbContext, všechny objekty EF Core Migration , které byly definovány, a třídy implementace přístupu k datům. Nejběžnější způsob, jak abstrahovat kód implementace přístupu k datům, je použití vzoru návrhu úložiště.
Kromě implementací přístupu k datům by projekt infrastruktury měl obsahovat implementace služeb, které musí komunikovat s obavami infrastruktury. Tyto služby by měly implementovat rozhraní definovaná v jádru aplikace, takže infrastruktura by měla mít odkaz na projekt Core aplikace.
Typy infrastruktury
- Typy EF Core (
DbContext,Migration) - Typy implementace přístupu k datům (úložiště)
- Služby specifické pro infrastrukturu (například
FileLogger)SmtpNotifier
Vrstva uživatelského rozhraní
Vrstva uživatelského rozhraní v aplikaci ASP.NET Core MVC je vstupním bodem aplikace. Tento projekt by měl odkazovat na projekt Core aplikace a jeho typy by měly komunikovat s infrastrukturou výhradně prostřednictvím rozhraní definovaných v Centru aplikací. Ve vrstvě uživatelského rozhraní by neměla být povolena přímá instance ani statická volání typů vrstev infrastruktury.
Typy vrstev uživatelského rozhraní
- Kontrolery
- Vlastní filtry
- Vlastní middleware
- Zobrazení
- Modely Zobrazení
- Spuštění
Třída Startup nebo Program.cs soubor zodpovídá za konfiguraci aplikace a za zapojení typů implementace do rozhraní. Místo, kde se tato logika provádí, se označuje jako kořen složení aplikace a umožňuje správné fungování injektáže závislostí za běhu.
Poznámka:
Aby bylo možné během spouštění aplikace připojit injektáž závislostí, může projekt vrstvy uživatelského rozhraní potřebovat odkazovat na projekt Infrastruktury. Tuto závislost lze odstranit nejsnákladněji pomocí vlastního kontejneru DI, který má integrovanou podporu načítání typů ze sestavení. Pro účely této ukázky je nejjednodušším přístupem umožnit projektu uživatelského rozhraní odkazovat na projekt Infrastruktury (ale vývojáři by měli omezit skutečné odkazy na typy v projektu Infrastruktura na kořen složení aplikace).
Monolitické aplikace a kontejnery
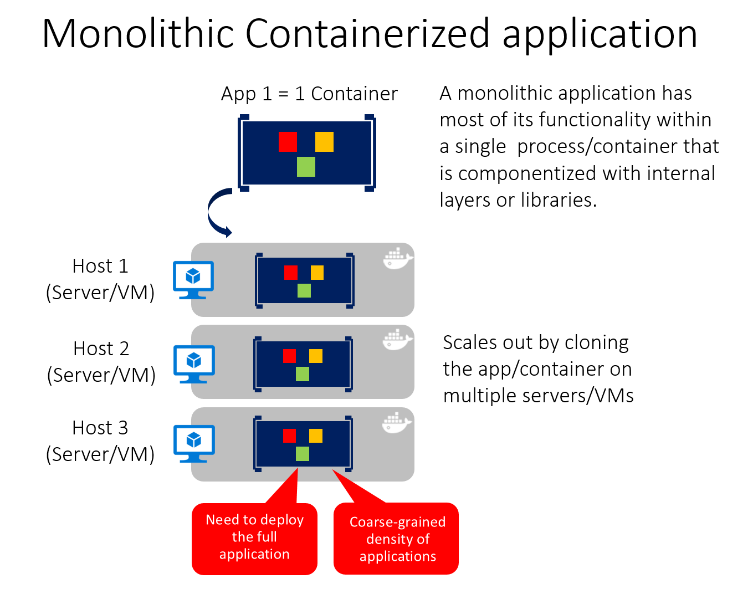
Můžete vytvořit jednu monolitickou webovou aplikaci nebo službu založenou na nasazení a nasadit ji jako kontejner. V rámci aplikace nemusí být monolitická, ale uspořádaná do několika knihoven, komponent nebo vrstev. Externě se jedná o jeden kontejner s jedním procesem, jednou webovou aplikací nebo jednou službou.
Pokud chcete tento model spravovat, nasadíte jeden kontejner, který bude představovat aplikaci. Pokud chcete škálovat, stačí přidat další kopie s nástrojem pro vyrovnávání zatížení předem. Jednoduchost spočívá ve správě jednoho nasazení v jednom kontejneru nebo virtuálním počítači.

Do každého kontejneru můžete zahrnout více komponent/knihoven nebo interních vrstev, jak je znázorněno na obrázku 5–13. Ale podle principu kontejneru "kontejner dělá jednu věc a dělá to v jednom procesu", monolitický vzor může být konflikt.
Nevýhodou tohoto přístupu je, pokud/když aplikace roste, což vyžaduje škálování. Pokud se celá aplikace škáluje, není to ve skutečnosti problém. Ve většině případů je však několik částí aplikace body zatěžování, které vyžadují škálování, zatímco jiné komponenty se používají méně.
Při použití typického příkladu elektronického obchodování je pravděpodobně potřeba škálovat komponentu s informacemi o produktu. Mnoho dalších zákazníků prochází produkty, než si je koupí. Více zákazníků používá svůj košík, než používá platební kanál. Méně zákazníků přidává komentáře nebo zobrazuje historii nákupů. A pravděpodobně máte jen několik zaměstnanců v jedné oblasti, které potřebují spravovat obsah a marketingové kampaně. Škálováním monolitického návrhu se veškerý kód nasadí několikrát.
Kromě problému se škálováním všeho vyžadují změny v jedné komponentě úplné opakované testování celé aplikace a úplné opětovné nasazení všech instancí.
Monolitický přístup je běžný a řada organizací vyvíjí s tímto přístupem k architektuře. Mnoho z nich má dostatek výsledků, zatímco jiné dosahují limitů. Mnoho z nich navrhlo své aplikace v tomto modelu, protože nástroje a infrastruktura byly příliš obtížné vytvářet architektury orientované na služby (SOA) a neviděly potřebu, dokud aplikace nevyroste. Pokud zjistíte, že dosáhnete limitů monolitického přístupu, může být dalším logickým krokem rozdělení aplikace, aby ji umožnilo lépe využívat kontejnery a mikroslužby.

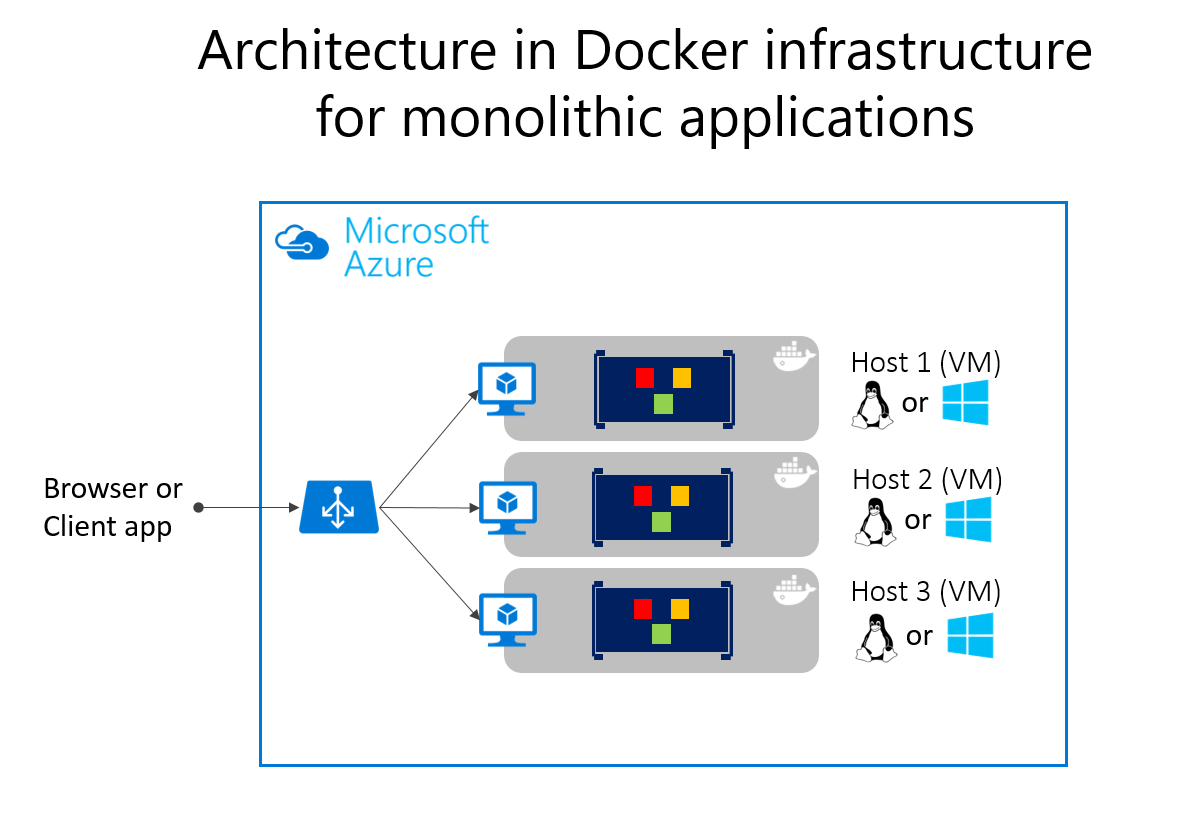
Nasazení monolitických aplikací v Microsoft Azure je možné dosáhnout pomocí vyhrazených virtuálních počítačů pro každou instanci. Pomocí škálovacích sad virtuálních počítačů Azure můžete snadno škálovat virtuální počítače. Aplikace Azure Services můžou spouštět monolitické aplikace a snadno škálovat instance bez nutnosti spravovat virtuální počítače. Aplikace Azure Services může také spouštět izolované instance kontejnerů Dockeru, což zjednodušuje nasazení. Pomocí Dockeru můžete nasadit jeden virtuální počítač jako hostitele Dockeru a spustit více instancí. Pomocí nástroje pro vyrovnávání azure, jak je znázorněno na obrázku 5–14, můžete spravovat škálování.
Nasazení do různých hostitelů je možné spravovat pomocí tradičních technik nasazení. Hostitele Dockeru je možné spravovat pomocí příkazů, jako je spuštění Dockeru , prováděné ručně nebo prostřednictvím automatizace, jako jsou kanály průběžného doručování (CD).
Monolitická aplikace nasazená jako kontejner
Existují výhody použití kontejnerů ke správě monolitických nasazení aplikací. Škálování instancí kontejnerů je mnohem rychlejší a jednodušší než nasazení dalších virtuálních počítačů. I když ke škálování virtuálních počítačů používáte škálovací sady virtuálních počítačů, jejich vytvoření chvíli trvá. Při nasazení jako instance aplikace se konfigurace aplikace spravuje jako součást virtuálního počítače.
Nasazování aktualizací s využitím imagí Dockeru je mnohem rychlejší a efektivní v síti. Image Dockeru se obvykle spouštějí v sekundách a urychlují zavádění. Odstranění instance Dockeru je stejně snadné jako vydání docker stop příkazu, obvykle se provádí za méně než sekundu.
Vzhledem k tomu, že kontejnery jsou záměrně neměnné, nemusíte se starat o poškozené virtuální počítače, zatímco aktualizační skripty můžou zapomenout počítat s určitou konfigurací nebo souborem, které zůstaly na disku.
Kontejnery Dockeru můžete použít k monolitickému nasazení jednodušších webových aplikací. Tento přístup zlepšuje kontinuální integraci a kanály průběžného nasazování a pomáhá dosáhnout úspěchu nasazení do produkčního prostředí. Už žádné "Funguje na mém počítači, proč nefunguje v produkčním prostředí?"
Architektura založená na mikroslužbách má mnoho výhod, ale tyto výhody mají vyšší složitost. V některých případech náklady převáží výhody, takže monolitická aplikace nasazení spuštěná v jednom kontejneru nebo jen v několika kontejnerech je lepší volbou.
Monolitická aplikace nemusí být snadno rozložitelná do dobře oddělených mikroslužeb. Mikroslužby by měly fungovat nezávisle na sobě, aby poskytovaly odolnější aplikaci. Pokud nemůžete doručovat nezávislé řezy funkcí aplikace, oddělte ho jenom složitostí.
Aplikace ještě nemusí potřebovat nezávisle škálovat funkce. Mnoho aplikací, když je potřeba škálovat nad rámec jedné instance, to může udělat prostřednictvím relativně jednoduchého procesu klonování celé instance. Další práce při oddělení aplikace na samostatné služby poskytuje minimální výhodu při škálování úplných instancí aplikace je jednoduchá a nákladově efektivní.
V rané fázi vývoje aplikace možná nemáte jasnou představu o tom, kde jsou přirozené funkční hranice. Při vývoji minimálního realizovatelného produktu se přirozené oddělení ještě nemusí objevit. Některé z těchto podmínek můžou být dočasné. Můžete začít vytvořením monolitické aplikace a později oddělit některé funkce, které se mají vyvíjet a nasazovat jako mikroslužby. Další podmínky můžou být nezbytné pro problémové místo aplikace, což znamená, že aplikace nemusí být nikdy rozdělena do více mikroslužeb.
Oddělení aplikace do mnoha diskrétních procesů také představuje režii. Při oddělení funkcí do různých procesů je složitější. Komunikační protokoly jsou složitější. Místo volání metod musíte použít asynchronní komunikaci mezi službami. Při přechodu na architekturu mikroslužeb je potřeba přidat mnoho stavebních bloků implementovaných ve verzi mikroslužeb aplikace eShopOnContainers: zpracování sběrnice událostí, odolnost zpráv a opakování, konečná konzistence a další.
Mnohem jednodušší referenční aplikace eShopOnWeb podporuje monolitické použití kontejneru s jedním kontejnerem. Aplikace obsahuje jednu webovou aplikaci, která zahrnuje tradiční zobrazení MVC, webová rozhraní API a razor Pages. Volitelně můžete spustit komponentu pro správu založenou na Blazoru aplikace, která vyžaduje také samostatný projekt rozhraní API.
Aplikaci lze spustit z kořenového adresáře řešení pomocí docker-compose build příkazů a docker-compose up příkazů. Tento příkaz nakonfiguruje kontejner pro webovou instanci pomocí Dockerfile nalezeného v kořenovém adresáři webového projektu a spustí kontejner na zadaném portu. Zdroj této aplikace si můžete stáhnout z GitHubu a spustit ho místně. I tato monolitická aplikace přináší výhody nasazení v prostředí kontejneru.
Kontejnerizované nasazení znamená, že každá instance aplikace běží ve stejném prostředí. Tento přístup zahrnuje vývojové prostředí, ve kterém probíhá počáteční testování a vývoj. Vývojový tým může aplikaci spustit v kontejnerizovaném prostředí, které odpovídá produkčnímu prostředí.
Kontejnerizované aplikace navíc vertikálně navyšujte kapacitu s nižšími náklady. Použití prostředí kontejneru umožňuje větší sdílení prostředků než tradiční prostředí virtuálních počítačů.
Kontejnerizace aplikace nakonec vynutí oddělení mezi obchodní logikou a serverem úložiště. S horizontálním navýšením kapacity aplikace bude více kontejnerů záviset na jednom médiu fyzického úložiště. Toto médium úložiště obvykle představuje server s vysokou dostupností, na kterém běží databáze SQL Serveru.
Podpora Dockeru
Projekt eShopOnWeb běží na .NET. Proto může běžet v kontejnerech založených na Linuxu nebo Windows. Všimněte si, že pro nasazení Dockeru chcete použít stejný typ hostitele pro SQL Server. Kontejnery založené na Linuxu umožňují menší nároky a jsou upřednostňované.
Pomocí sady Visual Studio 2017 nebo novější můžete do existující aplikace přidat podporu Dockeru tak, že kliknete pravým tlačítkem na projekt v Průzkumník řešení a zvolíte Přidat>podporu Dockeru. Tento krok přidá požadované soubory a upraví projekt tak, aby je používal. Aktuální eShopOnWeb ukázka už tyto soubory obsahuje.
Soubor na úrovni docker-compose.yml řešení obsahuje informace o tom, jaké image se mají sestavit a jaké kontejnery se mají spustit. Tento soubor umožňuje použít docker-compose příkaz ke spuštění více aplikací najednou. V tomto případě se spustí pouze webový projekt. Můžete ho také použít ke konfiguraci závislostí, jako je samostatný kontejner databáze.
version: '3'
services:
eshopwebmvc:
image: eshopwebmvc
build:
context: .
dockerfile: src/Web/Dockerfile
environment:
- ASPNETCORE_ENVIRONMENT=Development
ports:
- "5106:5106"
networks:
default:
external:
name: nat
Soubor docker-compose.yml odkazuje na Dockerfile Web projekt. Slouží Dockerfile k určení, který základní kontejner se použije a jak bude aplikace nakonfigurovaná. The Web' : Dockerfile
FROM mcr.microsoft.com/dotnet/sdk:8.0 AS build
WORKDIR /app
COPY *.sln .
COPY . .
WORKDIR /app/src/Web
RUN dotnet restore
RUN dotnet publish -c Release -o out
FROM mcr.microsoft.com/dotnet/aspnet:8.0 AS runtime
WORKDIR /app
COPY --from=build /app/src/Web/out ./
ENTRYPOINT ["dotnet", "Web.dll"]
Řešení potíží s Dockerem
Jakmile kontejnerizovanou aplikaci spustíte, bude se dál spouštět, dokud ji nezastavíte. Pomocí příkazu můžete zobrazit, které kontejnery běží docker ps . Spuštěný kontejner můžete zastavit pomocí docker stop příkazu a zadáním ID kontejneru.
Mějte na paměti, že spouštění kontejnerů Dockeru může být vázané na porty, které byste jinak mohli použít ve vývojovém prostředí. Pokud se pokusíte spustit nebo ladit aplikaci pomocí stejného portu jako spuštěný kontejner Dockeru, zobrazí se chyba oznamující, že server nemůže svázat s tímto portem. Opětovné zastavení kontejneru by mělo tento problém vyřešit.
Pokud chcete do aplikace přidat podporu Dockeru pomocí sady Visual Studio, ujistěte se, že desktop Dockeru běží, když to uděláte. Pokud při spuštění průvodce neběží Docker Desktop, průvodce se nespustí správně. Průvodce navíc prozkoumá aktuální volbu kontejneru a přidá správnou podporu Dockeru. Pokud chcete přidat, podporovat kontejnery Windows, musíte spustit průvodce, když máte Docker Desktop spuštěný s nakonfigurovanými kontejnery Windows. Pokud chcete přidat podporu kontejnerů Linuxu, spusťte průvodce, zatímco máte Docker spuštěný s nakonfigurovanými kontejnery Linuxu.
Další styly architektury webových aplikací
- Web-Queue-Worker: Základní komponenty této architektury jsou webový front-end, který obsluhuje požadavky klientů, a pracovní proces, který provádí úlohy náročné na prostředky, dlouhotrvající pracovní postupy nebo dávkové úlohy. Webový front-end komunikuje s pracovním procesem prostřednictvím fronty zpráv.
- N-vrstvá architektura: N-úrovňová architektura rozděluje aplikaci na logické vrstvy a fyzické vrstvy.
- Mikroslužba: Architektura mikroslužeb se skládá z kolekce malých autonomních služeb. Každá služba je samostatná a měla by implementovat jednu obchodní funkci v rámci omezeného kontextu.
Reference – běžné webové architektury
- Čistá architektura
https://blog.cleancoder.com/uncle-bob/2012/08/13/the-clean-architecture.html - Architektura onionu
https://jeffreypalermo.com/blog/the-onion-architecture-part-1/ - Model úložiště
https://deviq.com/repository-pattern/ - Šablona řešení čisté architektury
https://github.com/ardalis/cleanarchitecture - Návrh elektronické knihy mikroslužeb
https://aka.ms/MicroservicesEbook - DDD (návrh řízený doménou)
https://video2.skills-academy.com/dotnet/architecture/microservices/microservice-ddd-cqrs-patterns/
