Přehled tabulek
Table je element na úrovni bloku, který podporuje prezentaci dokumentu Flow založenou na mřížce. Flexibilita tohoto prvku je velmi užitečná, ale také zkomplikuje pochopení a správné použití.
Toto téma obsahuje tyto části:
[Související témata]
Základy tabulek
Jak se tabulka liší od mřížky?
Table a Grid sdílejte některé společné funkce, ale každý z nich je nejvhodnější pro různé scénáře. Je Table navržený pro použití v obsahu toku (další informace o obsahu toku najdete v přehledu dokumentu toku). Mřížky se nejlépe používají uvnitř formulářů (v podstatě kdekoli mimo obsah toku). V rámci objektu FlowDocumentpodporuje Table chování obsahu toku, jako je stránkování, přeformátování sloupců a výběr obsahu, zatímco Grid ne. Grid Na druhou stranu se nejlépe používá mimo FlowDocument řadu důvodů, včetně Grid přidání prvků založených na indexu řádků a sloupců, Table nikoli. Element Grid umožňuje vrstvení podřízeného obsahu, což umožňuje, aby v jedné "buňce" existovalo více než jeden prvek. Table Nepodporuje vrstvení. Podřízené prvky můžou Grid být zcela umístěny vzhledem k oblasti jejich "buněk" hranic. Table tuto funkci nepodporuje. A konečně, Grid vyžaduje méně prostředků, než je tomu tak Table , zvažte použití Grid ke zlepšení výkonu.
Základní struktura tabulky
Table poskytuje prezentaci založenou na mřížce skládající se ze sloupců (reprezentovaných TableColumn elementy) a řádků (reprezentovaných elementy TableRow ). TableColumn prvky nejsou hostitelem obsahu; jednoduše definují sloupce a charakteristiky sloupců. TableRow Elementy musí být hostované v elementu TableRowGroup , který definuje seskupení řádků tabulky. TableCell elementy, které obsahují skutečný obsah, který má být prezentován tabulkou, musí být hostovány v elementu TableRow . TableCell mohou obsahovat pouze prvky, které jsou odvozeny z Block. Platné podřízené prvky pro TableCell zahrnutí
Poznámka:
TableCell elementy nemusí přímo hostovat textový obsah. Další informace o pravidlech zahrnutí pro prvky obsahu toku, jako je TableCell, naleznete v tématu Přehled dokumentu toku.
Poznámka:
Table je podobný prvku Grid , ale má více funkcí, a proto vyžaduje větší režii na prostředky.
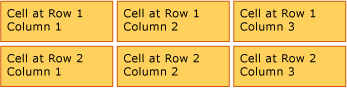
Následující příklad definuje jednoduchou tabulku 2 x 3 s XAML.
<!--
Table is a Block element, and as such must be hosted in a container
for Block elements. FlowDocument provides such a container.
-->
<FlowDocument>
<Table>
<!--
This table has 3 columns, each described by a TableColumn
element nested in a Table.Columns collection element.
-->
<Table.Columns>
<TableColumn />
<TableColumn />
<TableColumn />
</Table.Columns>
<!--
This table includes a single TableRowGroup which hosts 2 rows,
each described by a TableRow element.
-->
<TableRowGroup>
<!--
Each of the 2 TableRow elements hosts 3 cells, described by
TableCell elements.
-->
<TableRow>
<TableCell>
<!--
TableCell elements may only host elements derived from Block.
In this example, Paragaph elements serve as the ultimate content
containers for the cells in this table.
-->
<Paragraph>Cell at Row 1 Column 1</Paragraph>
</TableCell>
<TableCell>
<Paragraph>Cell at Row 1 Column 2</Paragraph>
</TableCell>
<TableCell>
<Paragraph>Cell at Row 1 Column 3</Paragraph>
</TableCell>
</TableRow>
<TableRow>
<TableCell>
<Paragraph>Cell at Row 2 Column 1</Paragraph>
</TableCell>
<TableCell>
<Paragraph>Cell at Row 2 Column 2</Paragraph>
</TableCell>
<TableCell>
<Paragraph>Cell at Row 2 Column 3</Paragraph>
</TableCell>
</TableRow>
</TableRowGroup>
</Table>
</FlowDocument>
Následující obrázek ukazuje, jak se tento příklad vykresluje.

Uzavření tabulky
Table je odvozen od Block prvku a dodržuje společná pravidla pro Block prvky úrovně. Prvek Table může být obsažen v některém z následujících prvků:
Seskupování řádků
Element TableRowGroup poskytuje způsob, jak libovolně seskupit řádky v tabulce; každý řádek v tabulce musí patřit do seskupení řádků. Řádky ve skupině řádků často sdílejí společný záměr a můžou být stylovány jako skupina. Běžným použitím seskupení řádků je oddělit řádky pro zvláštní účely, jako je název, záhlaví a řádky zápatí, od primárního obsahu obsaženého v tabulce.
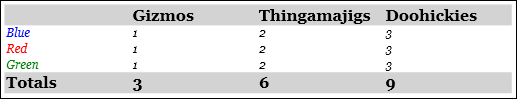
Následující příklad používá XAML k definování tabulky se stylovanými záhlavími a řádky zápatí.
<Table>
<Table.Resources>
<!-- Style for header/footer rows. -->
<Style x:Key="headerFooterRowStyle" TargetType="{x:Type TableRowGroup}">
<Setter Property="FontWeight" Value="DemiBold"/>
<Setter Property="FontSize" Value="16"/>
<Setter Property="Background" Value="LightGray"/>
</Style>
<!-- Style for data rows. -->
<Style x:Key="dataRowStyle" TargetType="{x:Type TableRowGroup}">
<Setter Property="FontSize" Value="12"/>
<Setter Property="FontStyle" Value="Italic"/>
</Style>
</Table.Resources>
<Table.Columns>
<TableColumn/> <TableColumn/> <TableColumn/> <TableColumn/>
</Table.Columns>
<!-- This TableRowGroup hosts a header row for the table. -->
<TableRowGroup Style="{StaticResource headerFooterRowStyle}">
<TableRow>
<TableCell/>
<TableCell><Paragraph>Gizmos</Paragraph></TableCell>
<TableCell><Paragraph>Thingamajigs</Paragraph></TableCell>
<TableCell><Paragraph>Doohickies</Paragraph></TableCell>
</TableRow>
</TableRowGroup>
<!-- This TableRowGroup hosts the main data rows for the table. -->
<TableRowGroup Style="{StaticResource dataRowStyle}">
<TableRow>
<TableCell><Paragraph Foreground="Blue">Blue</Paragraph></TableCell>
<TableCell><Paragraph>1</Paragraph></TableCell>
<TableCell><Paragraph>2</Paragraph></TableCell>
<TableCell><Paragraph>3</Paragraph> </TableCell>
</TableRow>
<TableRow>
<TableCell><Paragraph Foreground="Red">Red</Paragraph></TableCell>
<TableCell><Paragraph>1</Paragraph></TableCell>
<TableCell><Paragraph>2</Paragraph></TableCell>
<TableCell><Paragraph>3</Paragraph></TableCell>
</TableRow>
<TableRow>
<TableCell><Paragraph Foreground="Green">Green</Paragraph></TableCell>
<TableCell><Paragraph>1</Paragraph></TableCell>
<TableCell><Paragraph>2</Paragraph></TableCell>
<TableCell><Paragraph>3</Paragraph></TableCell>
</TableRow>
</TableRowGroup>
<!-- This TableRowGroup hosts a footer row for the table. -->
<TableRowGroup Style="{StaticResource headerFooterRowStyle}">
<TableRow>
<TableCell><Paragraph>Totals</Paragraph></TableCell>
<TableCell><Paragraph>3</Paragraph></TableCell>
<TableCell><Paragraph>6</Paragraph></TableCell>
<TableCell>
<Table></Table>
</TableCell>
</TableRow>
</TableRowGroup>
</Table>
Následující obrázek ukazuje, jak se tento příklad vykresluje.

Priorita vykreslování na pozadí
Prvky tabulky se vykreslují v následujícím pořadí (pořadí od nejnižšího po nejvyšší). Tuto objednávku nelze změnit. Například pro tyto prvky neexistuje žádná vlastnost "Z-order", kterou můžete použít k přepsání tohoto vytvořeného pořadí.
Podívejte se na následující příklad, který definuje barvy pozadí pro každý z těchto prvků v tabulce.
<Table Background="Yellow">
<Table.Columns>
<TableColumn/>
<TableColumn Background="LightGreen"/>
<TableColumn/>
</Table.Columns>
<TableRowGroup>
<TableRow>
<TableCell/><TableCell/><TableCell/>
</TableRow>
</TableRowGroup>
<TableRowGroup Background="Tan">
<TableRow>
<TableCell/><TableCell/><TableCell/>
</TableRow>
<TableRow Background="LightBlue">
<TableCell/><TableCell Background="Purple"/><TableCell/>
</TableRow>
<TableRow>
<TableCell/><TableCell/><TableCell/>
</TableRow>
</TableRowGroup>
<TableRowGroup>
<TableRow>
<TableCell/><TableCell/><TableCell/>
</TableRow>
</TableRowGroup>
</Table>
Následující obrázek ukazuje, jak se tento příklad vykresluje (zobrazuje pouze barvy pozadí).

Přeskakování řádků nebo sloupců
Buňky tabulky mohou být nakonfigurovány tak, aby přesahovaly více řádků nebo sloupců pomocí RowSpan atributů nebo ColumnSpan atributů.
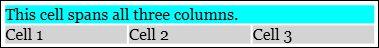
Podívejte se na následující příklad, ve kterém buňka zahrnuje tři sloupce.
<Table>
<Table.Columns>
<TableColumn/>
<TableColumn/>
<TableColumn/>
</Table.Columns>
<TableRowGroup>
<TableRow>
<TableCell ColumnSpan="3" Background="Cyan">
<Paragraph>This cell spans all three columns.</Paragraph>
</TableCell>
</TableRow>
<TableRow>
<TableCell Background="LightGray"><Paragraph>Cell 1</Paragraph></TableCell>
<TableCell Background="LightGray"><Paragraph>Cell 2</Paragraph></TableCell>
<TableCell Background="LightGray"><Paragraph>Cell 3</Paragraph></TableCell>
</TableRow>
</TableRowGroup>
</Table>
Následující obrázek ukazuje, jak se tento příklad vykresluje.

Vytvoření tabulky s kódem
Následující příklady ukazují, jak programově vytvořit Table a naplnit obsahem. Obsah tabulky je rozdělen do pěti řádků (reprezentovaných TableRow objekty obsaženými v objektu RowGroups ) a šesti sloupců (reprezentovaných TableColumn objekty). Řádky se používají pro různé účely prezentace, včetně řádku nadpisu určeného k názvu celé tabulky, řádku záhlaví pro popis sloupců dat v tabulce a řádku zápatí se souhrnnými informacemi. Všimněte si, že pojem "title", "header" a "footer" řádky nejsou nedílnou součástí tabulky; jedná se o jednoduché řádky s různými charakteristikami. Buňky tabulky obsahují skutečný obsah, který se může skládat z textu, obrázků nebo téměř jakéhokoli jiného prvku uživatelského rozhraní (UI).
Nejprve se vytvoří k FlowDocument hostování Tablea vytvoří se nový Table a přidá se do obsahu FlowDocumentsouboru .
// Create the parent FlowDocument...
flowDoc = new FlowDocument();
// Create the Table...
table1 = new Table();
// ...and add it to the FlowDocument Blocks collection.
flowDoc.Blocks.Add(table1);
// Set some global formatting properties for the table.
table1.CellSpacing = 10;
table1.Background = Brushes.White;
' Create the parent FlowDocument...
flowDoc = New FlowDocument()
' Create the Table...
table1 = New Table()
' ...and add it to the FlowDocument Blocks collection.
flowDoc.Blocks.Add(table1)
' Set some global formatting properties for the table.
table1.CellSpacing = 10
table1.Background = Brushes.White
Dále se vytvoří šest TableColumn objektů a přidá se do kolekce tabulky Columns s použitím určitého formátování.
Poznámka:
Všimněte si, že kolekce tabulky Columns používá standardní indexování založené na nule.
// Create 6 columns and add them to the table's Columns collection.
int numberOfColumns = 6;
for (int x = 0; x < numberOfColumns; x++)
{
table1.Columns.Add(new TableColumn());
// Set alternating background colors for the middle colums.
if(x%2 == 0)
table1.Columns[x].Background = Brushes.Beige;
else
table1.Columns[x].Background = Brushes.LightSteelBlue;
}
' Create 6 columns and add them to the table's Columns collection.
Dim numberOfColumns = 6
Dim x
For x = 0 To numberOfColumns
table1.Columns.Add(new TableColumn())
' Set alternating background colors for the middle colums.
If x Mod 2 = 0 Then
table1.Columns(x).Background = Brushes.Beige
Else
table1.Columns(x).Background = Brushes.LightSteelBlue
End If
Next x
Dále se vytvoří řádek nadpisu a přidá se do tabulky s použitým formátováním. Řádek nadpisu obsahuje jednu buňku, která zahrnuje všech šest sloupců v tabulce.
// Create and add an empty TableRowGroup to hold the table's Rows.
table1.RowGroups.Add(new TableRowGroup());
// Add the first (title) row.
table1.RowGroups[0].Rows.Add(new TableRow());
// Alias the current working row for easy reference.
TableRow currentRow = table1.RowGroups[0].Rows[0];
// Global formatting for the title row.
currentRow.Background = Brushes.Silver;
currentRow.FontSize = 40;
currentRow.FontWeight = System.Windows.FontWeights.Bold;
// Add the header row with content,
currentRow.Cells.Add(new TableCell(new Paragraph(new Run("2004 Sales Project"))));
// and set the row to span all 6 columns.
currentRow.Cells[0].ColumnSpan = 6;
' Create and add an empty TableRowGroup to hold the table's Rows.
table1.RowGroups.Add(new TableRowGroup())
' Add the first (title) row.
table1.RowGroups(0).Rows.Add(new TableRow())
' Alias the current working row for easy reference.
Dim currentRow As New TableRow()
currentRow = table1.RowGroups(0).Rows(0)
' Global formatting for the title row.
currentRow.Background = Brushes.Silver
currentRow.FontSize = 40
currentRow.FontWeight = System.Windows.FontWeights.Bold
' Add the header row with content,
currentRow.Cells.Add(new TableCell(new Paragraph(new Run("2004 Sales Project"))))
' and set the row to span all 6 columns.
currentRow.Cells(0).ColumnSpan = 6
Dále se vytvoří řádek záhlaví a přidá se do tabulky a buňky v řádku záhlaví se vytvoří a naplní obsahem.
// Add the second (header) row.
table1.RowGroups[0].Rows.Add(new TableRow());
currentRow = table1.RowGroups[0].Rows[1];
// Global formatting for the header row.
currentRow.FontSize = 18;
currentRow.FontWeight = FontWeights.Bold;
// Add cells with content to the second row.
currentRow.Cells.Add(new TableCell(new Paragraph(new Run("Product"))));
currentRow.Cells.Add(new TableCell(new Paragraph(new Run("Quarter 1"))));
currentRow.Cells.Add(new TableCell(new Paragraph(new Run("Quarter 2"))));
currentRow.Cells.Add(new TableCell(new Paragraph(new Run("Quarter 3"))));
currentRow.Cells.Add(new TableCell(new Paragraph(new Run("Quarter 4"))));
currentRow.Cells.Add(new TableCell(new Paragraph(new Run("TOTAL"))));
' Add the second (header) row.
table1.RowGroups(0).Rows.Add(new TableRow())
currentRow = table1.RowGroups(0).Rows(1)
' Global formatting for the header row.
currentRow.FontSize = 18
currentRow.FontWeight = FontWeights.Bold
' Add cells with content to the second row.
currentRow.Cells.Add(new TableCell(new Paragraph(new Run("Product"))))
currentRow.Cells.Add(new TableCell(new Paragraph(new Run("Quarter 1"))))
currentRow.Cells.Add(new TableCell(new Paragraph(new Run("Quarter 2"))))
currentRow.Cells.Add(new TableCell(new Paragraph(new Run("Quarter 3"))))
currentRow.Cells.Add(new TableCell(new Paragraph(new Run("Quarter 4"))))
currentRow.Cells.Add(new TableCell(new Paragraph(new Run("TOTAL"))))
Dále se vytvoří řádek pro data a přidá se do tabulky a buňky v tomto řádku se vytvoří a naplní obsahem. Vytvoření tohoto řádku je podobné sestavení řádku záhlaví s mírně odlišným formátováním.
// Add the third row.
table1.RowGroups[0].Rows.Add(new TableRow());
currentRow = table1.RowGroups[0].Rows[2];
// Global formatting for the row.
currentRow.FontSize = 12;
currentRow.FontWeight = FontWeights.Normal;
// Add cells with content to the third row.
currentRow.Cells.Add(new TableCell(new Paragraph(new Run("Widgets"))));
currentRow.Cells.Add(new TableCell(new Paragraph(new Run("$50,000"))));
currentRow.Cells.Add(new TableCell(new Paragraph(new Run("$55,000"))));
currentRow.Cells.Add(new TableCell(new Paragraph(new Run("$60,000"))));
currentRow.Cells.Add(new TableCell(new Paragraph(new Run("$65,000"))));
currentRow.Cells.Add(new TableCell(new Paragraph(new Run("$230,000"))));
// Bold the first cell.
currentRow.Cells[0].FontWeight = FontWeights.Bold;
' Add the third row.
table1.RowGroups(0).Rows.Add(new TableRow())
currentRow = table1.RowGroups(0).Rows(2)
' Global formatting for the row.
currentRow.FontSize = 12
currentRow.FontWeight = FontWeights.Normal
' Add cells with content to the third row.
currentRow.Cells.Add(new TableCell(new Paragraph(new Run("Widgets"))))
currentRow.Cells.Add(new TableCell(new Paragraph(new Run("$50,000"))))
currentRow.Cells.Add(new TableCell(new Paragraph(new Run("$55,000"))))
currentRow.Cells.Add(new TableCell(new Paragraph(new Run("$60,000"))))
currentRow.Cells.Add(new TableCell(new Paragraph(new Run("$65,000"))))
currentRow.Cells.Add(new TableCell(new Paragraph(new Run("$230,000"))))
' Bold the first cell.
currentRow.Cells(0).FontWeight = FontWeights.Bold
Nakonec se vytvoří, přidá a naformátuje řádek zápatí. Stejně jako řádek nadpisu obsahuje zápatí jednu buňku, která zahrnuje všech šest sloupců v tabulce.
table1.RowGroups[0].Rows.Add(new TableRow());
currentRow = table1.RowGroups[0].Rows[3];
// Global formatting for the footer row.
currentRow.Background = Brushes.LightGray;
currentRow.FontSize = 18;
currentRow.FontWeight = System.Windows.FontWeights.Normal;
// Add the header row with content,
currentRow.Cells.Add(new TableCell(new Paragraph(new Run("Projected 2004 Revenue: $810,000"))));
// and set the row to span all 6 columns.
currentRow.Cells[0].ColumnSpan = 6;
table1.RowGroups(0).Rows.Add(new TableRow())
currentRow = table1.RowGroups(0).Rows(3)
' Global formatting for the footer row.
currentRow.Background = Brushes.LightGray
currentRow.FontSize = 18
currentRow.FontWeight = System.Windows.FontWeights.Normal
' Add the header row with content,
currentRow.Cells.Add(new TableCell(new Paragraph(new Run("Projected 2004 Revenue: $810,000"))))
' and set the row to span all 6 columns.
currentRow.Cells(0).ColumnSpan = 6
Viz také
.NET Desktop feedback
