Postupy: Připojení ke kolekci a zobrazení informací podle výběru
V jednoduchém scénáři s hlavními podrobnostmi máte datovou vazbu ItemsControl , například ListBox. Na základě výběru uživatele zobrazíte další informace o vybrané položce. Tento příklad ukazuje, jak tento scénář implementovat.
Příklad
V tomto příkladu People je třída ObservableCollection<T>Person . Tato Person třída obsahuje tři vlastnosti: FirstName, LastNamea HomeTown, všechny typy string.
<Window x:Class="SDKSample.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:SDKSample"
Title="Binding to a Collection"
SizeToContent="WidthAndHeight">
<Window.Resources>
<local:People x:Key="MyFriends"/>
</Window.Resources>
<StackPanel>
<TextBlock FontFamily="Verdana" FontSize="11"
Margin="5,15,0,10" FontWeight="Bold">My Friends:</TextBlock>
<ListBox Width="200" IsSynchronizedWithCurrentItem="True"
ItemsSource="{Binding Source={StaticResource MyFriends}}"/>
<TextBlock FontFamily="Verdana" FontSize="11"
Margin="5,15,0,5" FontWeight="Bold">Information:</TextBlock>
<ContentControl Content="{Binding Source={StaticResource MyFriends}}"
ContentTemplate="{StaticResource DetailTemplate}"/>
</StackPanel>
</Window>
Používá ContentControl následující DataTemplate funkce, které definují, jak se prezentují informace:Person
<DataTemplate x:Key="DetailTemplate">
<Border Width="300" Height="100" Margin="20"
BorderBrush="Aqua" BorderThickness="1" Padding="8">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" Text="First Name:"/>
<TextBlock Grid.Row="0" Grid.Column="1" Text="{Binding Path=FirstName}"/>
<TextBlock Grid.Row="1" Grid.Column="0" Text="Last Name:"/>
<TextBlock Grid.Row="1" Grid.Column="1" Text="{Binding Path=LastName}"/>
<TextBlock Grid.Row="2" Grid.Column="0" Text="Home Town:"/>
<TextBlock Grid.Row="2" Grid.Column="1" Text="{Binding Path=HomeTown}"/>
</Grid>
</Border>
</DataTemplate>
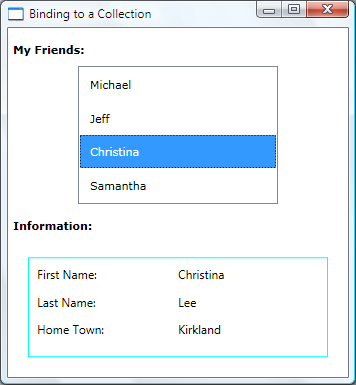
Následuje snímek obrazovky s tím, co příklad vytvoří. Zobrazí ContentControl další vlastnosti vybrané osoby.

V tomto příkladu si můžete všimnout těchto dvou věcí:
A ListBox vazba ke stejnému ContentControl zdroji. Vlastnosti Path obou vazeb nejsou zadány, protože oba ovládací prvky jsou vázány na celý objekt kolekce.
Aby tato vlastnost
truefungovala, musíte ji nastavitIsSynchronizedWithCurrentItem. Nastavení této vlastnosti zajišťuje, že vybraná položka je vždy nastavena jako CurrentItem. Případně, pokud ListBox získá data z objektu CollectionViewSource, synchronizuje výběr a měnu automaticky.
Všimněte si, že Person třída přepíše metodu ToString následujícím způsobem. Ve výchozím nastavení ListBox volání ToString a zobrazí řetězcovou reprezentaci každého objektu v vázané kolekci. To je důvod, proč každý Person vypadá jako křestní jméno v sadě ListBox.
public override string ToString()
{
return firstname.ToString();
}
Public Overrides Function ToString() As String
Return Me._firstname.ToString
End Function
Viz také
.NET Desktop feedback
