Kurz: Vytvoření nové aplikace WPF pomocí .NET
V tomto krátkém kurzu se dozvíte, jak vytvořit novou aplikaci Windows Presentation Foundation (WPF) pomocí sady Visual Studio. Po vygenerování počáteční aplikace se dozvíte, jak přidat ovládací prvky a jak zpracovávat události. Na konci tohoto kurzu budete mít jednoduchou aplikaci, která přidá názvy do seznamu.
V tomto kurzu se naučíte:
- Vytvoření nové aplikace WPF
- Přidání ovládacích prvků do formuláře
- Zpracování řídicích událostí za účelem poskytování funkcí aplikace
- Spustit aplikaci
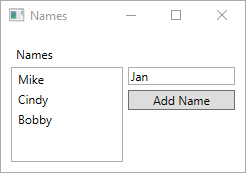
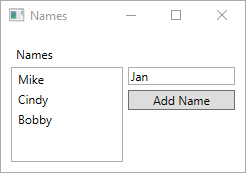
Tady je náhled aplikace, kterou vytvoříte v následujícím kurzu:

Požadavky
- Visual Studio 2022 verze 17.0 nebo novější
- Výběr úlohy vývoje desktopových aplikací .NET
- Vyberte jednotlivou komponentu .NET 6.
- Visual Studio 2022 verze 17.4 nebo novější
- Výběr úlohy vývoje desktopových aplikací .NET
- Vyberte jednotlivou komponentu .NET 7.
Tip
Použijte Visual Studio 2022 verze 17.4 nebo novější a nainstalujte jednotlivé komponenty .NET 7 i .NET 6. V sadě Visual Studio 2022 verze 17.4 byla přidána podpora rozhraní .NET 7.
Vytvoření aplikace WPF
Prvním krokem k vytvoření nové aplikace je otevření sady Visual Studio a vygenerování aplikace ze šablony.
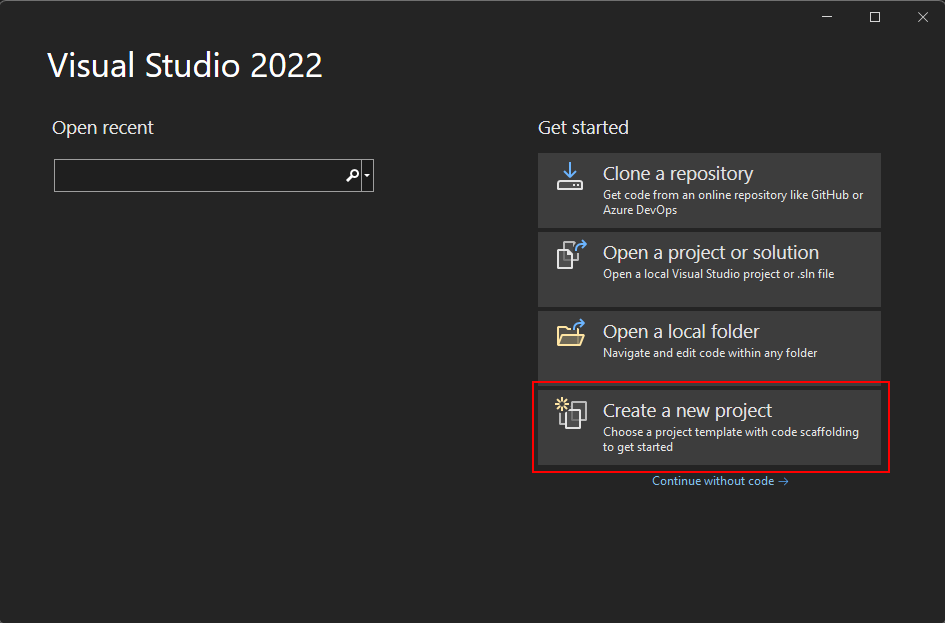
Otevřete sadu Visual Studio.
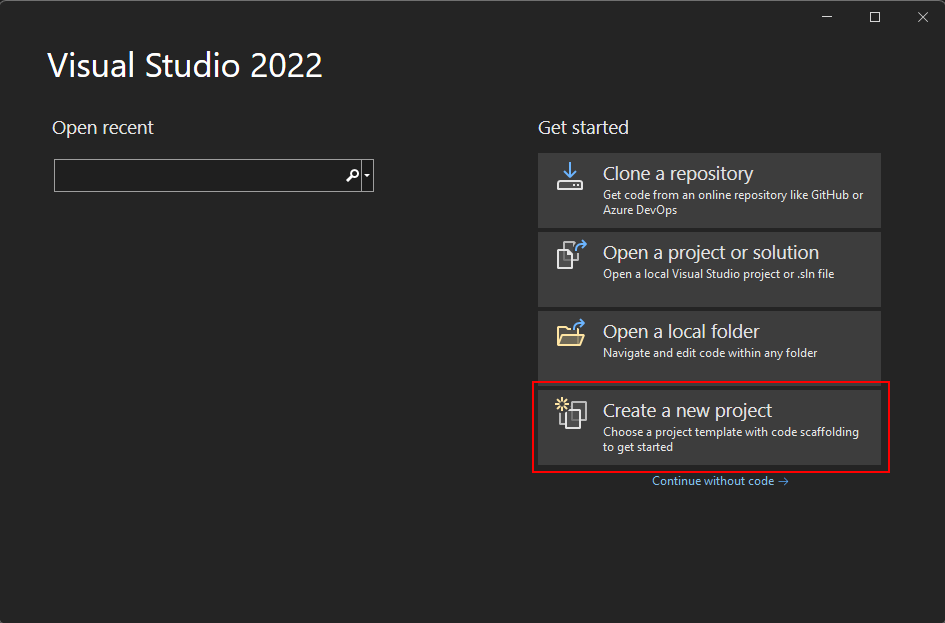
Vyberte Vytvořit nový projekt.

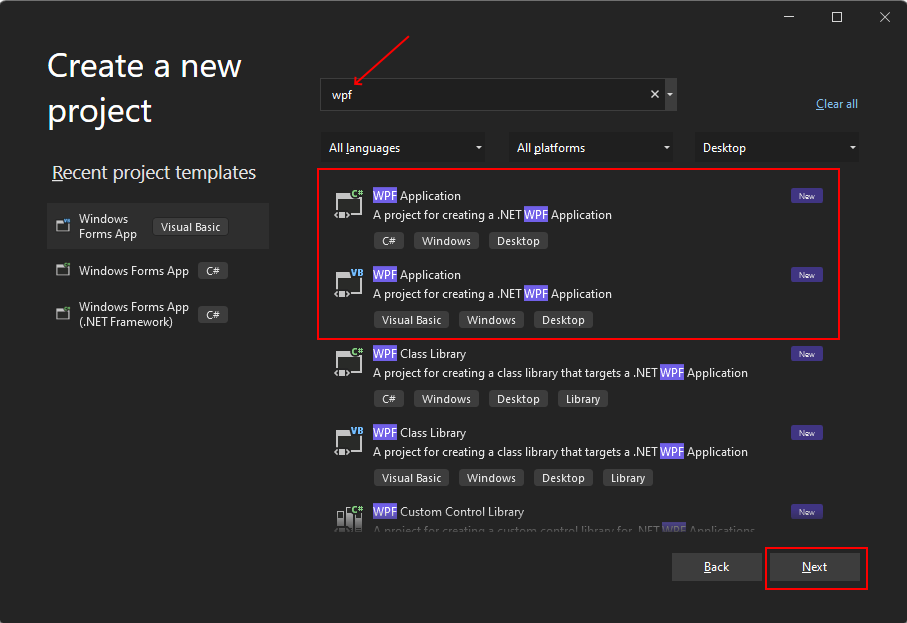
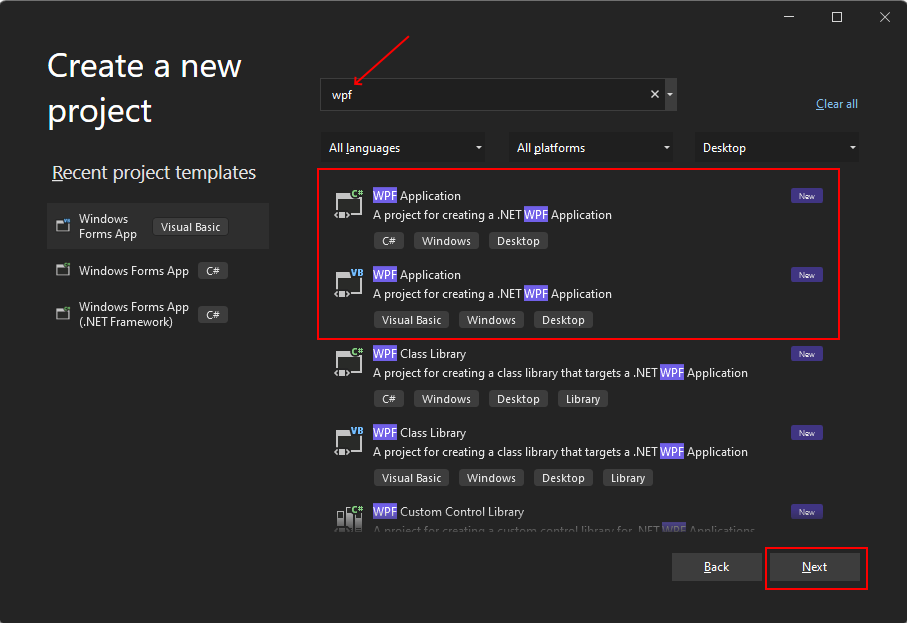
Do pole Hledat šablony zadejte wpf a stiskněte Enter.
V rozevíracím seznamu jazyka kódu zvolte C# nebo Visual Basic.
V seznamu šablon vyberte aplikaci WPF a pak vyberte Další.
Důležité
Nevybírejte šablonu aplikace WPF (.NET Framework).
Následující obrázek ukazuje šablony projektů C# i Visual Basic .NET. Pokud jste použili filtr jazyka kódu, zobrazí se odpovídající šablona.

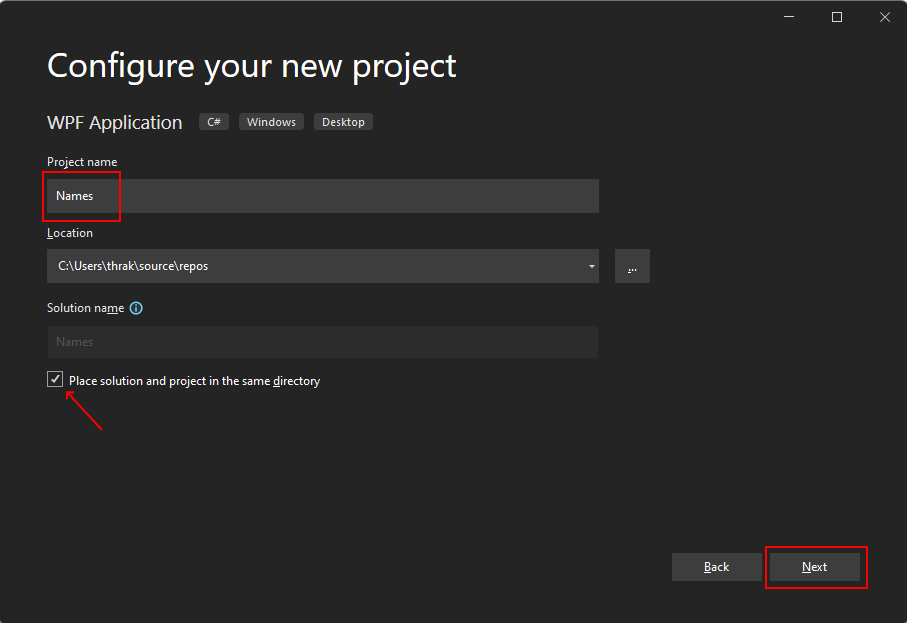
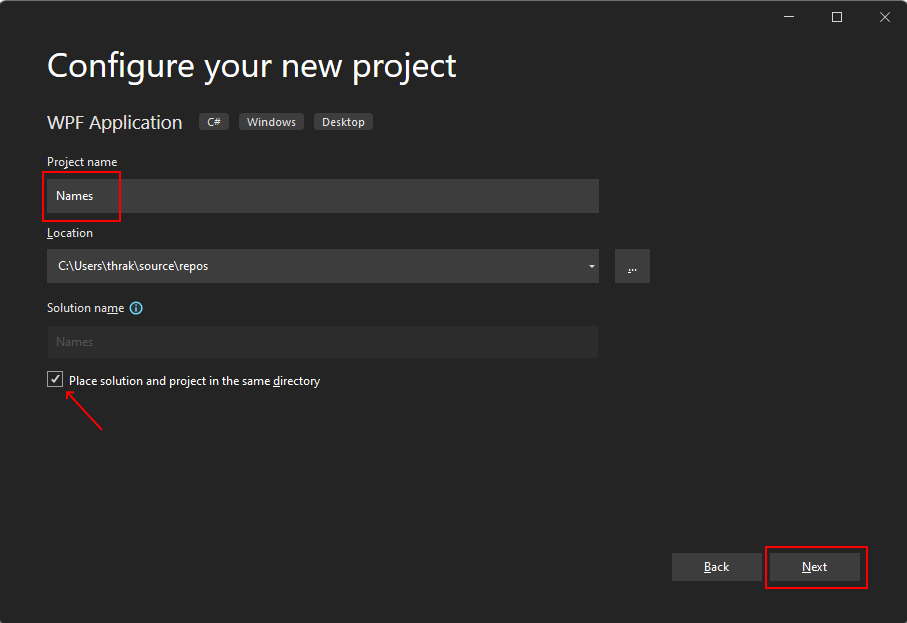
V okně Konfigurovat nový projekt postupujte takto:
- Do pole Název projektu zadejte Názvy.
- Zaškrtněte políčko Umístit řešení a projekt do stejného adresáře.
- Volitelně můžete zvolit jiné umístění pro uložení kódu.
- Vyberte tlačítko Další.

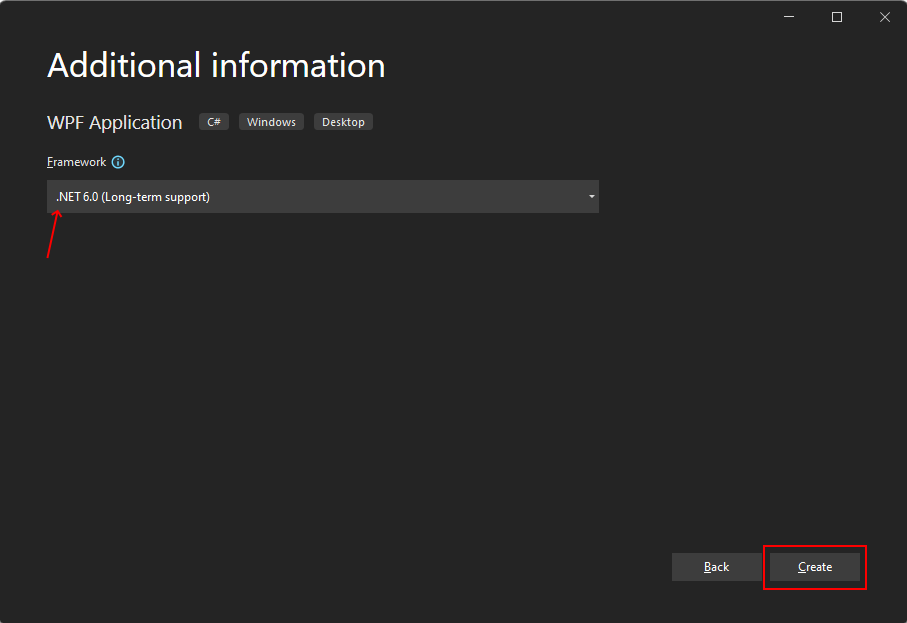
V okně Další informace vyberte rozhraní .NET 6.0 (dlouhodobá podpora) pro cílovou architekturu. Vyberte tlačítko Vytvořit.

Otevřete sadu Visual Studio.
Vyberte Vytvořit nový projekt.

Do pole Hledat šablony zadejte wpf a stiskněte Enter.
V rozevíracím seznamu jazyka kódu zvolte C# nebo Visual Basic.
V seznamu šablon vyberte aplikaci WPF a pak vyberte Další.
Důležité
Nevybírejte šablonu aplikace WPF (.NET Framework).
Následující obrázek ukazuje šablony projektů C# i Visual Basic .NET. Pokud jste použili filtr jazyka kódu, zobrazí se odpovídající šablona.

V okně Konfigurovat nový projekt postupujte takto:
- Do pole Název projektu zadejte Názvy.
- Zaškrtněte políčko Umístit řešení a projekt do stejného adresáře.
- Volitelně můžete zvolit jiné umístění pro uložení kódu.
- Vyberte tlačítko Další.

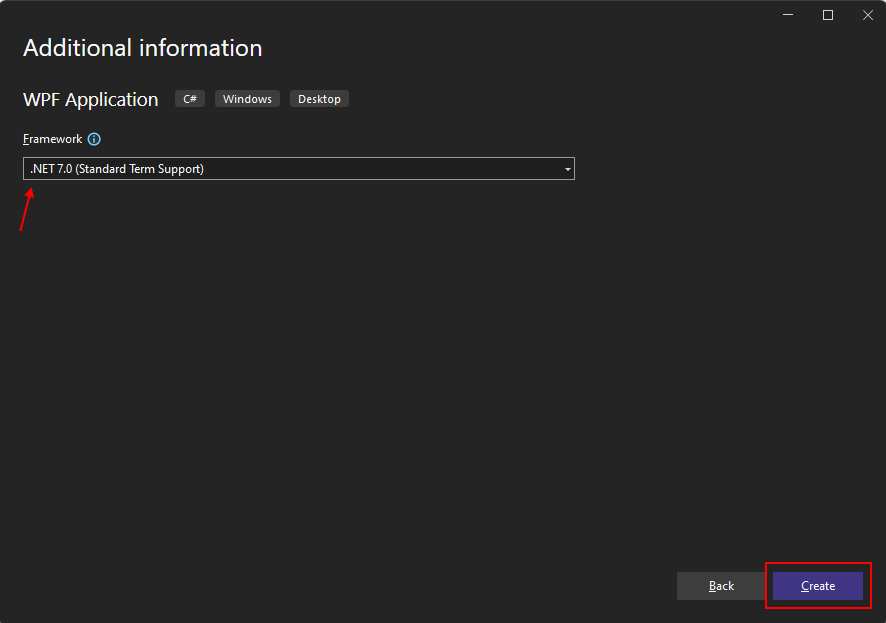
V okně Další informace vyberte rozhraní .NET 7.0 (Standardní podpora termínů) pro cílovou architekturu. Vyberte tlačítko Vytvořit.

Po vygenerování aplikace by Visual Studio mělo otevřít podokno návrháře XAML pro výchozí okno MainWindow. Pokud návrhář není viditelný, poklikejte na soubor MainWindow.xaml v podokně Průzkumník řešení a otevřete návrháře.
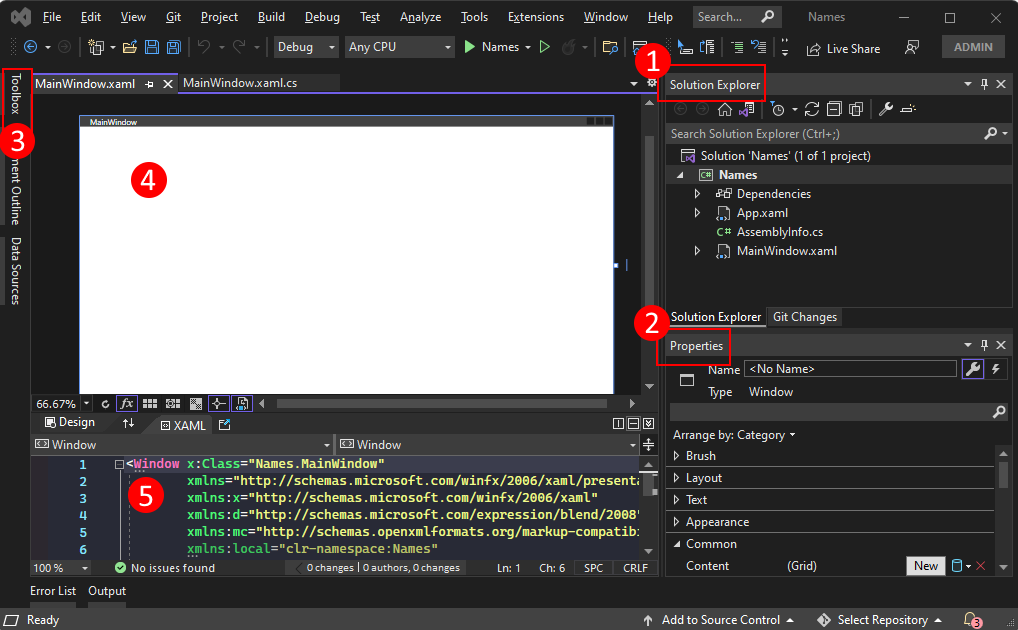
Důležité části sady Visual Studio
Podpora WPF v sadě Visual Studio má pět důležitých komponent, se kterými budete pracovat při vytváření aplikace:

Průzkumník řešení
V tomto podokně se zobrazí všechny soubory projektu, kód, okna, zdroje.
Vlastnosti
Toto podokno zobrazuje nastavení vlastností, která můžete nakonfigurovat na základě vybrané položky. Pokud například vyberete položku z Průzkumník řešení, zobrazí se nastavení vlastností související se souborem. Pokud v Návrháři vyberete objekt, zobrazí se nastavení této položky.
Sada nástrojů
Sada nástrojů obsahuje všechny ovládací prvky, které můžete přidat do formuláře. Chcete-li přidat ovládací prvek do aktuálního formuláře, poklikejte na ovládací prvek nebo ho přetáhněte přetažením.
Návrhář XAML
Toto je návrhář dokumentu XAML. Je interaktivní a objekty můžete přetáhnout z panelu nástrojů. Výběrem a přesunutím položek v návrháři můžete vizuálně vytvořit uživatelské rozhraní (UI) pro vaši aplikaci.
Když jsou návrhář i editor viditelné, změny v jednom se projeví i v druhém. Když vyberete položky v návrháři, podokno Vlastnosti zobrazí vlastnosti a atributy o daném objektu.
Editor kódu XAML
Toto je editor kódu XAML pro dokument XAML. Editor kódu XAML představuje způsob, jak vytvořit uživatelské rozhraní ručně bez návrháře. Návrhář může při přidání ovládacího prvku do návrháře odvodit hodnoty vlastností ovládacího prvku. Editor kódu XAML poskytuje mnohem větší kontrolu.
Když jsou návrhář i editor viditelné, změny v jednom se projeví i v druhém. Při procházení stříšky textu v editoru kódu se v podokně Vlastnosti zobrazí vlastnosti a atributy objektu.
Prozkoumání XAML
Po vytvoření projektu se editor kódu XAML zobrazí s minimálním množstvím kódu XAML, aby se zobrazilo okno. Pokud editor není otevřený, poklikejte na položku MainWindow.xaml v Průzkumník řešení. Měl by se zobrazit kód XAML podobný následujícímu příkladu:
<Window x:Class="Names.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Names"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
</Grid>
</Window>
Pojďme si tento kód XAML rozdělit, abychom ho lépe pochopili. XAML je jednoduše XML, které lze zpracovat kompilátory, které WPF používá. Popisuje uživatelské rozhraní WPF a pracuje s kódem .NET. Abyste pochopili XAML, měli byste se alespoň seznámit se základy XML.
Kořenový adresář <Window> dokumentu představuje typ objektu, který je popsán souborem XAML. Deklarují se osm atributů a obvykle patří do tří kategorií:
Obory názvů
Obor názvů XML poskytuje strukturu XML a určuje, jaký obsah XML lze deklarovat v souboru.
Hlavní
xmlnsatribut importuje obor názvů XML pro celý soubor a v tomto případě se mapuje na typy deklarované WPF. Ostatní obory názvů XML deklarují předponu a importují další typy a objekty pro soubor XAML. Obor názvů napříkladxmlns:localdeklaruje předponulocala mapuje na objekty deklarované vaším projektem, které jsou deklarovány vNamesoboru názvů kódu.Atribut
x:ClassTento atribut mapuje
<Window>typ definovaný vaším kódem: MainWindow.xaml.cs nebo MainWindow.xaml.vb soubor, což jeNames.MainWindowtřída.Atribut
TitleJakýkoli normální atribut deklarovaný u objektu XAML nastaví vlastnost tohoto objektu. V tomto případě
Titleatribut nastavíWindow.Titlevlastnost.
Změna okna
Nejprve spusťte projekt a podívejte se na výchozí výstup. Zobrazí se automaticky otevírané okno bez jakýchkoli ovládacích prvků a název MainWindow:

V naší ukázkové aplikaci je toto okno příliš velké a záhlaví není popisné. Změňte název a velikost okna změnou příslušných atributů v xaml na následující hodnoty:
<Window x:Class="Names.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Names"
mc:Ignorable="d"
Title="Names" Height="180" Width="260">
<Grid>
</Grid>
</Window>
Příprava rozložení
WPF poskytuje výkonný systém rozložení s mnoha různými ovládacími prvky rozložení. Ovládací prvky rozložení pomáhají umisťovat a měnit velikost podřízených ovládacích prvků a mohou to udělat i automaticky. Výchozí ovládací prvek rozložení zadaný v tomto xaml je <Grid> ovládací prvek.
Ovládací Grid prvek umožňuje definovat řádky a sloupce, podobně jako tabulka, a umístit ovládací prvky do hranici určité kombinace řádků a sloupců. Můžete mít libovolný počet podřízených ovládacích prvků nebo jiné ovládací prvky rozložení přidané do Grid. Můžete například umístit jiný ovládací prvek do konkrétní Grid kombinace řádků a sloupců a nový Grid pak může definovat více řádků a sloupců a mít vlastní podřízené položky.
Ovládací <Grid> prvek definuje řádky a sloupce, ve kterých budou ovládací prvky. Mřížka má vždy jeden řádek a sloupec deklarovaný, což znamená, že mřížka je ve výchozím nastavení jedna buňka. To vám ve skutečnosti neposkytuje velkou flexibilitu při umísťování ovládacíchprvkůch
Než přidáme nové řádky a sloupce, přidejte do elementu <Grid> nový atribut: Margin="10". Tím se mřížka z okna nasadí a bude vypadat trochu hezčí.
Dále definujte dva řádky a dva sloupce a rozdělte mřížku do čtyř buněk:
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
</Grid>
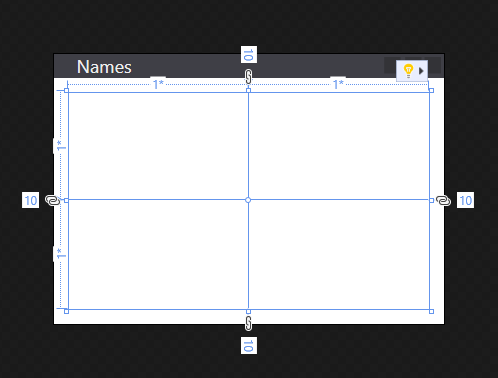
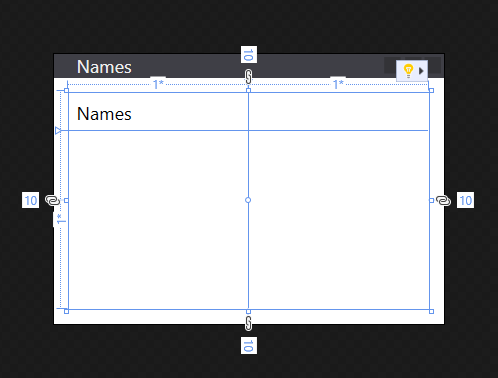
Vyberte mřížku v editoru kódu XAML nebo návrháři XAML, uvidíte, že návrhář XAML zobrazuje každý řádek a sloupec:

Přidání prvního ovládacího prvku
Teď, když je mřížka vytvořená, můžeme do ní začít přidávat ovládací prvky. Nejprve začněte ovládacím prvku popisku. Vytvořte nový <Label> prvek uvnitř <Grid> elementu za definicemi řádků a sloupců a dejte jí řetězcovou hodnotu Names:
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Label>Names</Label>
</Grid>
Definuje <Label>Names</Label> obsah Names. Některé ovládací prvky chápou, jak zpracovávat obsah, jiné ne. Obsah ovládacího prvku se mapuje na Content vlastnost. Nastavení obsahu prostřednictvím syntaxe atributu XAML byste použili tento formát: <Label Content="Names" />. Oba způsoby dosáhne stejné věci a nastaví obsah popisku tak, aby zobrazoval text Names.
Máme ale problém, popisek zabírá polovinu okna, protože byl automaticky přiřazen k prvnímu řádku a sloupci mřížky. Pro první řádek nepotřebujeme tolik místa, protože tento řádek použijeme jenom pro popisek. Height Změňte atribut prvního <RowDefinition> z * na Auto. Hodnota Auto automaticky zvětšuje řádek mřížky na velikost jejího obsahu, v tomto případě ovládací prvek popisek.
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
Všimněte si, že návrhář teď zobrazuje popisek, který zabírá malou velikost dostupné výšky. Teď je víc místa pro další řádek, aby zabírala. Většina ovládacích prvků definuje určitý druh výšky a hodnoty šířky, které by měly zabírat, aby pro ně vypadaly nejlépe. Například ovládací prvek popisku má hodnotu výšky, která zajišťuje, že ho můžete přečíst.

Umístění ovládacího prvku
Promluvme si o umístění ovládacích prvků. Popisek vytvořený v oddílu výše byl automaticky umístěn v řádku 0 a sloupci 0 mřížky. Číslování řádků a sloupců začíná na 0 a přírůstky o 1 pro každý nový řádek nebo sloupec. Ovládací prvek o mřížce nic neví a ovládací prvek nedefinuje žádné vlastnosti pro řízení jeho umístění v mřížce. Ovládací prvek mohl být dokonce umístěn do jiného ovládacího prvku rozložení, který má vlastní sadu pravidel definujících způsob umístění ovládacích prvků.
Jak ovládací prvek řeknete, aby používal jiný řádek nebo sloupec, když ovládací prvek nemá žádné znalosti mřížky? Připojené vlastnosti! Mřížka využívá výkonný systém vlastností, který poskytuje WPF. Mřížka definuje nové vlastnosti, které mohou podřízené ovládací prvky deklarovat a používat. Vlastnosti ve skutečnosti neexistují na samotném ovládacím prvku, jsou připojeny mřížkou při přidání ovládacího prvku do mřížky.
Mřížka definuje dvě vlastnosti pro určení umístění řádku a sloupce podřízeného ovládacího prvku: Grid.Row a Grid.Column. Pokud jsou tyto vlastnosti z ovládacího prvku vynechány, předpokládá se, že mají výchozí hodnoty 0, takže ovládací prvek se umístí do řádku 0 a sloupce 0 mřížky. Zkuste změnit umístění ovládacího prvku nastavením atributu <Label> Grid.Column na 1:
<Label Grid.Column="1">Names</Label>
Všimněte si, jak se teď popisek přesunul do druhého sloupce. Pomocí vlastností a Grid.Column připojených vlastností můžete Grid.Row umístit další ovládací prvky, které vytvoříme. Prozatím ale obnovte popisek do sloupce 0.
Vytvoření seznamu názvů
Teď, když má mřížka správnou velikost a vytvořený popisek, přidejte na řádek pod popisek ovládací prvek seznam. Seznam bude v řádku 1 a sloupci 0. Tomuto ovládacímu prvku také dáme název lstNames. Jakmile je ovládací prvek pojmenován, můžete na něj odkazovat v kódu. Název se přiřadí ovládacímu prvku pomocí atributu x:Name .
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Label>Names</Label>
<ListBox Grid.Row="1" x:Name="lstNames" />
</Grid>
Přidání zbývajících ovládacích prvků
Poslední dva ovládací prvky, které přidáme, jsou textové pole a tlačítko, které uživatel použije k zadání jména pro přidání do seznamu. Místo toho, abychom se pokusili vytvořit více řádků a sloupců pro mřížku, vložíme tyto ovládací prvky do <StackPanel> ovládacího prvku rozložení.
Panel zásobníku se liší od mřížky v umístění ovládacích prvků. Zatímco mřížku řeknete, kde mají být ovládací prvky s připojenými Grid.Column vlastnostmiGrid.Row, panel zásobníku funguje automaticky umístěním prvního ovládacího prvku a umístěním dalšího ovládacího prvku za ním a pokračováním, dokud nebudou umístěny všechny ovládací prvky. Každý ovládací prvek je "skládaný" pod druhým.
<StackPanel> Vytvořte ovládací prvek za seznamem a vložte ho do sloupce 1řádku mřížky 1 . Přidejte další atribut s názvem Margin :5,0,0,0
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Label>Names</Label>
<ListBox Grid.Row="1" x:Name="lstNames" />
<StackPanel Grid.Row="1" Grid.Column="1" Margin="5,0,0,0">
</StackPanel>
Atribut Margin byl dříve použit v mřížce, ale umístili jsme pouze jednu hodnotu, 10. Teď jsme použili hodnotu 5,0,0,0 na panelu zásobníku. Okraj je Thickness typ a může interpretovat obě hodnoty. Tloušťka definuje prostor kolem každé strany obdélníkového rámečku, vlevo, nahoře, vpravo, dole. Pokud je hodnota okraje jedinou hodnotou, použije tuto hodnotu pro všechny čtyři strany.
Dále v <TextBox> <Button> nástroji <StackPanel>.
<StackPanel Grid.Row="1" Grid.Column="1" Margin="5,0,0,0">
<TextBox x:Name="txtName" />
<Button x:Name="btnAdd" Margin="0,5,0,0">Add Name</Button>
</StackPanel>
Rozložení okna je hotové. Naše aplikace ale nemá žádnou logiku, která by ve skutečnosti fungovala. Dále musíme připojit řídicí události k kódu a získat aplikaci, aby něco skutečně udělala.
Přidání kódu události Click
<Button> Vytvořená událost má Click událost, která se vyvolá, když uživatel stiskne tlačítko. Můžete se přihlásit k odběru této události a přidat kód pro přidání názvu do seznamu. Stejně jako nastavíte vlastnost ovládacího prvku přidáním atributu XAML, můžete k přihlášení k odběru události použít atribut XAML. Nastavení atributu na ClickButtonAddName_Click
<StackPanel Grid.Row="1" Grid.Column="1" Margin="5,0,0,0">
<TextBox x:Name="txtName" />
<Button x:Name="btnAdd" Margin="0,5,0,0" Click="ButtonAddName_Click">Add Name</Button>
</StackPanel>
Teď potřebujete vygenerovat kód obslužné rutiny. Klikněte pravým tlačítkem myši a ButtonAddName_Click vyberte Přejít k definici. Tato akce vygeneruje metodu v kódu za vámi, která odpovídá zadanému názvu obslužné rutiny.
private void ButtonAddName_Click(object sender, RoutedEventArgs e)
{
}
Private Sub ButtonAddName_Click(sender As Object, e As RoutedEventArgs)
End Sub
Dále přidejte následující kód, který provede tyto tři kroky:
- Ujistěte se, že textové pole obsahuje název.
- Ověřte, že název zadaný v textovém poli ještě neexistuje.
- Přidejte název do seznamu.
private void ButtonAddName_Click(object sender, RoutedEventArgs e)
{
if (!string.IsNullOrWhiteSpace(txtName.Text) && !lstNames.Items.Contains(txtName.Text))
{
lstNames.Items.Add(txtName.Text);
txtName.Clear();
}
}
Private Sub ButtonAddName_Click(sender As Object, e As RoutedEventArgs)
If Not String.IsNullOrWhiteSpace(txtName.Text) And Not lstNames.Items.Contains(txtName.Text) Then
lstNames.Items.Add(txtName.Text)
txtName.Clear()
End If
End Sub
Spustit aplikaci
Teď, když je událost zakódovaná, můžete aplikaci spustit stisknutím klávesy F5 nebo výběrem možnosti> Spustit ladění z nabídky. Zobrazí se okno a do textového pole můžete zadat název a pak ho přidat kliknutím na tlačítko.

Další kroky
.NET Desktop feedback
