Animace a časování přehledu systému
Toto téma popisuje, jak systém časování používá animace Timelinea Clock třídy k animaci vlastností.
Požadavky
Abyste pochopili toto téma, měli byste být schopni animace WPF použít k animaci vlastností, jak je popsáno v přehledu animací. Pomáhá také seznámit se s vlastnostmi závislostí; Další informace naleznete v přehledu vlastností závislosti.
Časové osy a hodiny
Přehled animace popisuje, jak Timeline představuje segment času a animace je typTimeline, který vytváří výstupní hodnoty. Sám o Timelinesobě nedělá nic jiného, než jen popsat segment času. Jedná se o objekt časové osy Clock , který dělá skutečnou práci. Animace ve skutečnosti animuje vlastnosti: třída animace popisuje, jak se mají vypočítat výstupní hodnoty, ale je Clock to ten, který byl vytvořen pro animaci, která řídí výstup animace a použije ji na vlastnosti.
A Clock je speciální typ objektu, který udržuje stav běhu související s časováním .Timeline Poskytuje tři bity informací, které jsou nezbytné pro animační a časovací systém: CurrentTime, CurrentProgressa CurrentState. A Clock určuje aktuální čas, průběh a stav pomocí chování časování popsané jeho Timeline: Duration, RepeatBehavior, AutoReverseatd.
Ve většině případů se pro časovou osu Clock vytvoří automaticky. Když animujete pomocí metody nebo BeginAnimation pomocí Storyboard metody, hodiny se automaticky vytvoří pro časové osy a animace a použijí se na jejich cílové vlastnosti. Můžete také vytvořit Clock explicitně pomocí CreateClock metody vašeho Timeline. Metoda MediaTimeline.CreateClock vytvoří hodiny odpovídajícího typu, pro Timeline který je volána. Timeline Pokud obsahuje podřízené časové osy, vytvoří Clock pro ně i objekty. Výsledné Clock objekty jsou uspořádány do stromů, které odpovídají struktuře Timeline stromu objektů, ze kterého jsou vytvořeny.
Existují různé typy hodin pro různé typy časových os. Následující tabulka uvádí Clock typy, které odpovídají některým z různých Timeline typů.
| Typ časové osy | Typ hodin | Účel hodin |
|---|---|---|
| Animace (dědí z AnimationTimeline) | AnimationClock | Generuje výstupní hodnoty vlastnosti závislosti. |
| MediaTimeline | MediaClock | Zpracovává multimediální soubor. |
| ParallelTimeline | ClockGroup | Skupiny a ovládací prvky podřízených Clock objektů |
| Storyboard | ClockGroup | Skupiny a ovládací prvky podřízených Clock objektů |
Pomocí metody můžete použít všechny AnimationClock objekty, které vytvoříte, na kompatibilní vlastnosti ApplyAnimationClock závislostí.
Ve scénářích náročných na výkon, jako je animování velkého počtu podobných objektů, může správa vlastního Clock použití přinést výhody výkonu.
Hodiny a Správce času
Když animujete objekty ve WPF, je to správce času, který spravuje Clock objekty vytvořené pro časové osy. Správce času je kořen stromu Clock objektů a řídí tok času v daném stromu. Správce času se automaticky vytvoří pro každou aplikaci WPF a vývojář aplikací je neviditelný. Správce času "škrtá" mnohokrát za sekundu; skutečný počet záškrtů, ke kterým dochází při každé sekundě, se liší v závislosti na dostupných systémových prostředcích. Během každého z těchto škrtů vypočítá správce času stav všech Active Clock objektů ve stromu časování.
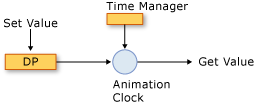
Následující obrázek znázorňuje vztah mezi správcem času a AnimationClocka animovanou vlastností závislosti.

Animace vlastnosti
Když správce času zaškrtne, aktualizuje čas každé Active Clock aplikace. Pokud je objektem AnimationClockClock , používá metodu GetCurrentValue AnimationTimeline, ze které byla vytvořena k výpočtu aktuální výstupní hodnoty. Poskytuje AnimationClock AnimationTimeline aktuální místní čas, vstupní hodnotu, což je obvykle základní hodnota vlastnosti a výchozí cílová hodnota. Při načtení hodnoty animované vlastnosti pomocí GetValue metody nebo jeho CLR accessor, získáte výstup jeho AnimationClock.
Skupiny hodin
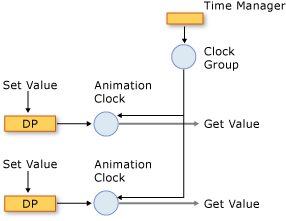
Předchozí část popisuje, jak existují různé typy Clock objektů pro různé typyčasovýchch Následující obrázek znázorňuje vztah mezi správcem času, ClockGroupvlastností , a AnimationClockanimovanými závislostmi. Vytvoří ClockGroup se pro časové osy, které seskupují jiné časové osy, například Storyboard třídu, která seskupuje animace a další časové osy.

A ClockGroup
Skládání
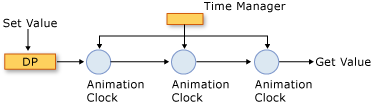
Je možné přidružit více hodin k jedné vlastnosti, v takovém případě každá hodina používá výstupní hodnotu předchozích hodin jako základní hodnotu. Následující obrázek ukazuje tři AnimationClock objekty použité na stejnou vlastnost. Clock1 používá základní hodnotu animované vlastnosti jako vstup a používá ji k vygenerování výstupu. Clock2 vezme výstup z Clock1 jako svůj vstup a použije ho k vygenerování výstupu. Clock3 vezme výstup z Clock2 jako svůj vstup a použije ho k vygenerování výstupu. Pokud více hodin ovlivňuje stejnou vlastnost současně, říká se, že jsou v řetězci složení.

Řetězec složení
Všimněte si, že i když je relace vytvořená mezi vstupem a výstupem AnimationClock objektů v řetězu složení, jejich chování časování není ovlivněno; Clock objekty (včetně AnimationClock objektů) mají hierarchickou závislost na jejich nadřazených Clock objektech.
Chcete-li použít více hodin na stejnou vlastnost, použijte Compose HandoffBehavior při použití Storyboard, animace nebo AnimationClock.
Záškrty a konsolidace událostí
Kromě výpočtu výstupních hodnot dělá správce času jinou práci pokaždé, když to zaškrtne: určuje stav jednotlivých hodin a podle potřeby vyvolává události.
Zatímco klíště dochází často, je možné, že se mezi ticky stane spousta věcí. Například může být zastavena Clock , spuštěna a zastavena znovu, v takovém případě se její CurrentState hodnota třikrát změní. CurrentStateInvalidated Teoreticky by událost mohla být vyvolána vícekrát v jednom ticku. Časovací modul však konsoliduje události, takže CurrentStateInvalidated událost může být vyvolána maximálně jednou na jedno záškrt. To platí pro všechny události časování: u daného Clock objektu je vyvolána maximálně jedna událost každého typu.
Clock Když přepne stav a vrátí se zpět do původního stavu mezi značkami (například změnou z Active na Stopped a zpětActive), přidružená událost se stále vyskytuje.
Další informace o událostech časování najdete v přehledu událostí časování.
Aktuální hodnoty a základní hodnoty vlastností
Animatable vlastnost může mít dvě hodnoty: základní a aktuální hodnotu. Při nastavení vlastnosti pomocí jeho clR accessor nebo SetValue metoda, nastavíte jeho základní hodnotu. Pokud vlastnost není animovaná, její základní a aktuální hodnoty jsou stejné.
Když animujete vlastnost, AnimationClock nastaví aktuální hodnotu vlastnosti. Načtení hodnoty vlastnosti prostřednictvím jeho přístupového objektu CLR nebo GetValue metoda vrátí výstup AnimationClock , když AnimationClock je Active nebo Filling. Základní hodnotu vlastnosti můžete načíst pomocí GetAnimationBaseValue metody.
Viz také
.NET Desktop feedback
