Přehled geometrie
Tento přehled popisuje, jak pomocí tříd WPF (Windows Presentation Foundation) Geometry popisovat obrazce. Toto téma také kontrastuje rozdíly mezi objekty Geometry a prvky Shape.
Co je geometrie?
Třída Geometry a třídy, které jsou z ní odvozeny, například EllipseGeometry, PathGeometrya CombinedGeometry, umožňují popsat geometrii 2D obrazce. Tyto geometrické popisy mají mnoho použití, například definování obrazce k vykreslení na obrazovku nebo definování oblastí hit-test a klip. K definování dráhy animace můžete použít i geometrii.
Geometry objekty mohou být jednoduché, například obdélníky a kruhy nebo složené objekty vytvořené ze dvou nebo více objektů geometrie. Složitější geometrie lze vytvořit pomocí tříd PathGeometry a StreamGeometry, které umožňují popsat oblouky a křivky.
Vzhledem k tomu, že Geometry je typ Freezable, poskytují Geometry objekty několik zvláštních funkcí: mohou být deklarovány jako prostředky, sdíleny mezi více objekty, nastaveny jako pouze pro čtení ke zvýšení výkonu, naklonovány a odolné vůči přístupu z více vláken. Další informace o různých vlastnostech poskytovaných objekty Freezable naleznete v Přehled o zamrznutelných objektech.
Geometrie vs. obrazce
Třídy Geometry a Shape vypadají podobně, protože popisují 2D obrazce (například porovnávají EllipseGeometry a Ellipse), ale existují důležité rozdíly.
Jednak třída Geometry dědí z třídy Freezable, zatímco třída Shape dědí z třídy FrameworkElement. Protože jsou to prvky, Shape objekty se mohou samy vykreslovat a účastnit se systému rozvržení, zatímco Geometry objekty nemohou.
I když Shape objekty jsou snadněji použitelné než Geometry objekty, Geometry objekty jsou všestrannější. Zatímco Shape objekt se používá k vykreslení 2D grafiky, lze k definování geometrické oblasti pro 2D grafiku použít objekt Geometry, definovat oblast pro výřez nebo definovat oblast pro testování hitů, například.
Tvar cesty
Jedna Shape, třída Path, ve skutečnosti používá Geometry k popisu svého obsahu. Nastavením vlastnosti Data objektu Path pomocí Geometry a nastavením jejich vlastností Fill a Stroke můžete vykreslit Geometry.
Běžné vlastnosti, které přebírají geometrii
Předchozí části zmínily, že geometrické objekty lze použít s jinými objekty pro různé účely, jako jsou kreslení obrazců, animace a výřez. Následující tabulka uvádí několik tříd, které mají vlastnosti, které přebírají objekt Geometry.
| Typ | Vlastnost |
|---|---|
| DoubleAnimationUsingPath | PathGeometry |
| DrawingGroup | ClipGeometry |
| GeometryDrawing | Geometry |
| Path | Data |
| UIElement | Clip |
Jednoduché typy geometrie
Základní třída pro všechny geometrie je abstraktní třída Geometry. Třídy odvozené z třídy Geometry mohou být zhruba seskupeny do tří kategorií: jednoduché geometrie, geometrie cest a složené geometrie.
Jednoduché třídy geometrie zahrnují LineGeometry, RectangleGeometrya EllipseGeometry a slouží k vytváření základních geometrických tvarů, jako jsou čáry, obdélníky a kruhy.
LineGeometry je definován zadáním počátečního bodu linie a koncového bodu.
RectangleGeometry je definována se strukturou Rect, která určuje jeho relativní pozici a výšku a šířku. Zaoblený obdélník můžete vytvořit nastavením vlastností RadiusX a RadiusY.
EllipseGeometry je definován středovým bodem, poloměrem x a poloměrem y. Následující příklady ukazují, jak vytvořit jednoduché geometrie pro vykreslování a výřez.
Tyto stejné obrazce, stejně jako složitější obrazce, lze vytvořit pomocí PathGeometry nebo kombinováním objektů geometrie dohromady, ale tyto třídy poskytují jednodušší způsob pro vytváření těchto základních geometrických obrazců.
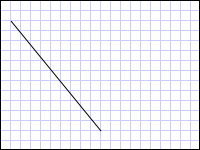
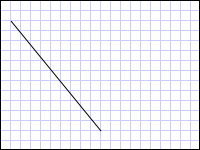
Následující příklad ukazuje, jak vytvořit a vykreslit LineGeometry. Jak jsme si poznamenali dříve, objekt Geometry nemůže nakreslit sám sebe, takže v příkladu se k vykreslení čáry používá obrazec Path. Vzhledem k tomu, že čára nemá žádnou oblast, nastavení vlastnosti FillPath by nemělo žádný vliv; místo toho jsou zadány pouze vlastnosti Stroke a StrokeThickness. Následující obrázek znázorňuje výstup z příkladu.

Geometrie čáry nakreslená z (10, 20) do (100, 130)
<Path Stroke="Black" StrokeThickness="1" >
<Path.Data>
<LineGeometry StartPoint="10,20" EndPoint="100,130" />
</Path.Data>
</Path>
LineGeometry myLineGeometry = new LineGeometry();
myLineGeometry.StartPoint = new Point(10,20);
myLineGeometry.EndPoint = new Point(100,130);
Path myPath = new Path();
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myLineGeometry;
Dim myLineGeometry As New LineGeometry()
myLineGeometry.StartPoint = New Point(10,20)
myLineGeometry.EndPoint = New Point(100,130)
Dim myPath As New Path()
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myLineGeometry
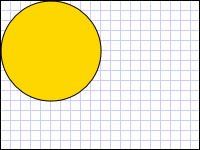
Další příklad ukazuje, jak vytvořit a vykreslit EllipseGeometry. Příklad nastaví Center a EllipseGeometry na bod 50,50 a poloměr x a poloměr y na hodnotu 50, což vytvoří kruh s průměrem 100. Interiér elipsy je vykreslen přiřazením hodnoty vlastnosti Fill elementu Path, v tomto případě Gold. Následující obrázek znázorňuje výstup z příkladu.

EllipseGeometry nakreslená na (50, 50)
<Path Fill="Gold" Stroke="Black" StrokeThickness="1">
<Path.Data>
<EllipseGeometry Center="50,50" RadiusX="50" RadiusY="50" />
</Path.Data>
</Path>
EllipseGeometry myEllipseGeometry = new EllipseGeometry();
myEllipseGeometry.Center = new Point(50, 50);
myEllipseGeometry.RadiusX = 50;
myEllipseGeometry.RadiusY = 50;
Path myPath = new Path();
myPath.Fill = Brushes.Gold;
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myEllipseGeometry;
Dim myEllipseGeometry As New EllipseGeometry()
myEllipseGeometry.Center = New Point(50, 50)
myEllipseGeometry.RadiusX = 50
myEllipseGeometry.RadiusY = 50
Dim myPath As New Path()
myPath.Fill = Brushes.Gold
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myEllipseGeometry
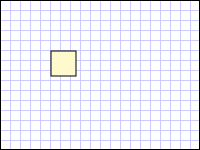
Následující příklad ukazuje, jak vytvořit a vykreslit RectangleGeometry. Pozice a rozměry obdélníku jsou definovány Rect strukturou. Pozice je 50,50 a výška a šířka jsou 25, což vytvoří čtverec. Následující obrázek znázorňuje výstup z příkladu.

RectangleGeometry nakreslený na souřadnicích 50,50
<Path Fill="LemonChiffon" Stroke="Black" StrokeThickness="1">
<Path.Data>
<RectangleGeometry Rect="50,50,25,25" />
</Path.Data>
</Path>
RectangleGeometry myRectangleGeometry = new RectangleGeometry();
myRectangleGeometry.Rect = new Rect(50,50,25,25);
Path myPath = new Path();
myPath.Fill = Brushes.LemonChiffon;
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myRectangleGeometry;
Dim myRectangleGeometry As New RectangleGeometry()
myRectangleGeometry.Rect = New Rect(50,50,25,25)
Dim myPath As New Path()
myPath.Fill = Brushes.LemonChiffon
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myRectangleGeometry
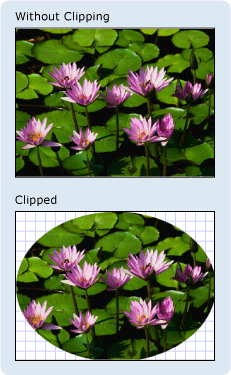
Následující příklad ukazuje, jak použít EllipseGeometry jako oblast klipu pro obrázek. Objekt Image je definován s Width 200 a Height 150. EllipseGeometry s RadiusX hodnotou 100, RadiusY hodnotou 75 a Center hodnotou 100,75 je nastaven na vlastnost obrázku Clip. Zobrazí se pouze část obrázku, která je v oblasti elipsy. Následující obrázek znázorňuje výstup z příkladu.

EllipseGeometry použité k oříznutí ovládacího prvku pro obrázek
<Image
Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left">
<Image.Clip>
<EllipseGeometry
RadiusX="100"
RadiusY="75"
Center="100,75"/>
</Image.Clip>
</Image>
// Create the image to clip.
Image myImage = new Image();
Uri imageUri =
new Uri(@"C:\\Documents and Settings\\All Users\\Documents\My Pictures\\Sample Pictures\\Water lilies.jpg", UriKind.Relative);
myImage.Source = new BitmapImage(imageUri);
myImage.Width = 200;
myImage.Height = 150;
myImage.HorizontalAlignment = HorizontalAlignment.Left;
// Use an EllipseGeometry to define the clip region.
EllipseGeometry myEllipseGeometry = new EllipseGeometry();
myEllipseGeometry.Center = new Point(100, 75);
myEllipseGeometry.RadiusX = 100;
myEllipseGeometry.RadiusY = 75;
myImage.Clip = myEllipseGeometry;
' Create the image to clip.
Dim myImage As New Image()
Dim imageUri As New Uri("C:\\Documents and Settings\\All Users\\Documents\My Pictures\\Sample Pictures\\Water lilies.jpg", UriKind.Relative)
myImage.Source = New BitmapImage(imageUri)
myImage.Width = 200
myImage.Height = 150
myImage.HorizontalAlignment = HorizontalAlignment.Left
' Use an EllipseGeometry to define the clip region.
Dim myEllipseGeometry As New EllipseGeometry()
myEllipseGeometry.Center = New Point(100, 75)
myEllipseGeometry.RadiusX = 100
myEllipseGeometry.RadiusY = 75
myImage.Clip = myEllipseGeometry
Geometrie cest
Třída PathGeometry a její odlehčený ekvivalent, třída StreamGeometry, poskytují prostředky pro popis více složitých obrázků složených z oblouků, křivek a čar.
Jádrem PathGeometry je kolekce objektů PathFigure, nazývaných tak, protože každá figura popisuje oddělený tvar v PathGeometry. Každý PathFigure se skládá z jednoho nebo více objektů PathSegment, z nichž každý popisuje segment obrázku.
Existuje mnoho typů segmentů.
| Typ segmentu | Popis | Příklad |
|---|---|---|
| ArcSegment | Vytvoří eliptický oblouk mezi dvěma body. | Vytvoření eliptického oblouku. |
| BezierSegment | Vytvoří krychlovou bezierovou křivku mezi dvěma body. | vytvořit kubickou Bézierovu křivku. |
| LineSegment | Vytvoří čáru mezi dvěma body. | Vytvořit LineSegment v PathGeometry |
| PolyBezierSegment | Vytvoří řadu kubických bezierových křivek. | Podívejte se na stránku typu PolyBezierSegment. |
| PolyLineSegment | Vytvoří řadu řádků. | Podívejte se na stránku typu PolyLineSegment. |
| PolyQuadraticBezierSegment | Vytvoří řadu kvadratických bezierových křivek. | Podívejte se na stránku PolyQuadraticBezierSegment. |
| QuadraticBezierSegment | Vytvoří kvadratickou bezierovou křivku. | vytvořit kvadratickou Bézierovu křivku. |
Segmenty v rámci PathFigure jsou sloučeny do jednoho geometrického tvaru s koncovým bodem každého segmentu, který je počátečním bodem dalšího segmentu. Vlastnost StartPointPathFigure určuje bod, ze kterého je nakreslen první segment. Každý další segment začíná na koncovém bodu předchozího segmentu. Například svislou čáru od 10,50 do 10,150 lze definovat nastavením vlastnosti StartPoint na 10,50 a vytvořením LineSegment s nastavením vlastnosti Point10,150.
Následující příklad vytvoří jednoduchý PathGeometry složený z jednoho PathFigure s LineSegment a zobrazí ho pomocí Path elementu.
StartPoint objektu PathFigure je nastaven na 10,20 a LineSegment je definován s koncovým bodem 100,130. Následující obrázek ukazuje PathGeometry vytvořený tímto příkladem.

PathGeometry, která obsahuje jeden LineSegment
<Path Stroke="Black" StrokeThickness="1">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,20">
<PathFigure.Segments>
<LineSegment Point="100,130"/>
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
// Create a figure that describes a
// line from (10,20) to (100,130).
PathFigure myPathFigure = new PathFigure();
myPathFigure.StartPoint = new Point(10,20);
myPathFigure.Segments.Add(
new LineSegment(new Point(100,130),
true /* IsStroked */ ));
/// Create a PathGeometry to contain the figure.
PathGeometry myPathGeometry = new PathGeometry();
myPathGeometry.Figures.Add(myPathFigure);
// Display the PathGeometry.
Path myPath = new Path();
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myPathGeometry;
' Create a figure that describes a
' line from (10,20) to (100,130).
Dim myPathFigure As New PathFigure()
myPathFigure.StartPoint = New Point(10,20)
myPathFigure.Segments.Add(New LineSegment(New Point(100,130), True)) ' IsStroked
''' Create a PathGeometry to contain the figure.
Dim myPathGeometry As New PathGeometry()
myPathGeometry.Figures.Add(myPathFigure)
' Display the PathGeometry.
Dim myPath As New Path()
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myPathGeometry
Stojí za porovnání tohoto příkladu s předchozím příkladem LineGeometry. Syntaxe použitá pro PathGeometry je mnohem více podrobná než ta, která se používá pro jednoduchou LineGeometrya v tomto případě může být vhodnější použít třídu LineGeometry, ale podrobná syntaxe PathGeometry umožňuje extrémně složité a složité geometrické oblasti.
Složitější geometrie lze vytvořit pomocí kombinace PathSegment objektů.
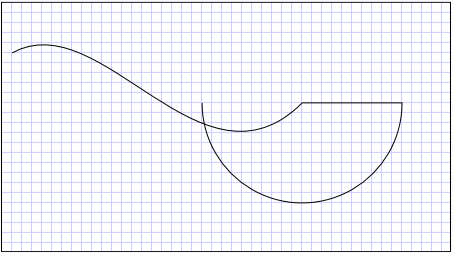
V dalším příkladu se k vytvoření obrazce používá BezierSegment, LineSegmenta ArcSegment. První příklad vytvoří krychlovou bezierovou křivku definováním čtyř bodů: počáteční bod, což je koncový bod předchozího segmentu, koncový bod (Point3) a dva kontrolní body (Point1 a Point2). Dva kontrolní body krychlové bezierové křivky se chovají jako magnety a přitahují části toho, co by jinak bylo přímkou k sobě, a vytváří křivku. První řídicí bod, Point1, ovlivňuje počáteční část křivky; druhý kontrolní bod, Point2, ovlivňuje koncovou část křivky.
Příklad pak přidá LineSegment, který je nakreslen mezi koncový bod předchozího BezierSegment a bod určený jeho vlastností LineSegment.
Příklad pak přidá ArcSegment, který je nakreslen od koncového bodu předchozího LineSegment do bodu určeného vlastností jeho Point. Příklad také určuje poloměr x a y oblouku (Size), úhel otáčení (RotationAngle), příznak označující, jak velký úhel výsledného oblouku by měl být (IsLargeArc) a hodnota označující, ve kterém směru je oblouk nakreslen (SweepDirection). Následující obrázek znázorňuje obrazec vytvořený v tomto příkladu.

Geometrie cesty
<Path Stroke="Black" StrokeThickness="1" >
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,50">
<PathFigure.Segments>
<BezierSegment
Point1="100,0"
Point2="200,200"
Point3="300,100"/>
<LineSegment Point="400,100" />
<ArcSegment
Size="50,50" RotationAngle="45"
IsLargeArc="True" SweepDirection="Clockwise"
Point="200,100"/>
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
// Create a figure.
PathFigure myPathFigure = new PathFigure();
myPathFigure.StartPoint = new Point(10,50);
myPathFigure.Segments.Add(
new BezierSegment(
new Point(100,0),
new Point(200,200),
new Point(300,100),
true /* IsStroked */ ));
myPathFigure.Segments.Add(
new LineSegment(
new Point(400,100),
true /* IsStroked */ ));
myPathFigure.Segments.Add(
new ArcSegment(
new Point(200,100),
new Size(50,50),
45,
true, /* IsLargeArc */
SweepDirection.Clockwise,
true /* IsStroked */ ));
/// Create a PathGeometry to contain the figure.
PathGeometry myPathGeometry = new PathGeometry();
myPathGeometry.Figures.Add(myPathFigure);
// Display the PathGeometry.
Path myPath = new Path();
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myPathGeometry;
' Create a figure.
Dim myPathFigure As New PathFigure()
myPathFigure.StartPoint = New Point(10,50)
myPathFigure.Segments.Add(New BezierSegment(New Point(100,0), New Point(200,200), New Point(300,100), True)) ' IsStroked
myPathFigure.Segments.Add(New LineSegment(New Point(400,100), True)) ' IsStroked
myPathFigure.Segments.Add(New ArcSegment(New Point(200,100), New Size(50,50), 45, True, SweepDirection.Clockwise, True)) ' IsStroked - IsLargeArc
''' Create a PathGeometry to contain the figure.
Dim myPathGeometry As New PathGeometry()
myPathGeometry.Figures.Add(myPathFigure)
' Display the PathGeometry.
Dim myPath As New Path()
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myPathGeometry
Ještě složitější geometrie lze vytvořit pomocí více PathFigure objektů v rámci PathGeometry.
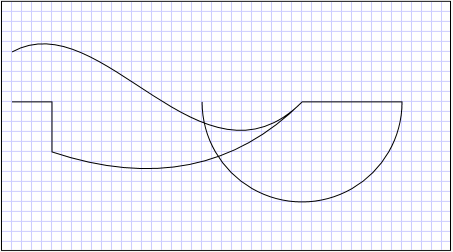
Následující příklad vytvoří PathGeometry se dvěma PathFigure objekty, z nichž každý obsahuje více PathSegment objektů. Používají se PathFigure z výše uvedeného příkladu a PathFigure s PolyLineSegment a QuadraticBezierSegment. PolyLineSegment je definována pomocí pole bodů a QuadraticBezierSegment je definován s řídicím bodem a koncovým bodem. Následující obrázek znázorňuje obrazec vytvořený v tomto příkladu.

PathGeometry s více obrázky
<Path Stroke="Black" StrokeThickness="1" >
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,50">
<PathFigure.Segments>
<BezierSegment
Point1="100,0"
Point2="200,200"
Point3="300,100"/>
<LineSegment Point="400,100" />
<ArcSegment
Size="50,50" RotationAngle="45"
IsLargeArc="True" SweepDirection="Clockwise"
Point="200,100"/>
</PathFigure.Segments>
</PathFigure>
<PathFigure StartPoint="10,100">
<PathFigure.Segments>
<PolyLineSegment Points="50,100 50,150" />
<QuadraticBezierSegment Point1="200,200" Point2="300,100"/>
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
PathGeometry myPathGeometry = new PathGeometry();
// Create a figure.
PathFigure pathFigure1 = new PathFigure();
pathFigure1.StartPoint = new Point(10,50);
pathFigure1.Segments.Add(
new BezierSegment(
new Point(100,0),
new Point(200,200),
new Point(300,100),
true /* IsStroked */ ));
pathFigure1.Segments.Add(
new LineSegment(
new Point(400,100),
true /* IsStroked */ ));
pathFigure1.Segments.Add(
new ArcSegment(
new Point(200,100),
new Size(50,50),
45,
true, /* IsLargeArc */
SweepDirection.Clockwise,
true /* IsStroked */ ));
myPathGeometry.Figures.Add(pathFigure1);
// Create another figure.
PathFigure pathFigure2 = new PathFigure();
pathFigure2.StartPoint = new Point(10,100);
Point[] polyLinePointArray =
new Point[]{ new Point(50, 100), new Point(50, 150)};
PolyLineSegment myPolyLineSegment = new PolyLineSegment();
myPolyLineSegment.Points =
new PointCollection(polyLinePointArray);
pathFigure2.Segments.Add(myPolyLineSegment);
pathFigure2.Segments.Add(
new QuadraticBezierSegment(
new Point(200,200),
new Point(300,100),
true /* IsStroked */ ));
myPathGeometry.Figures.Add(pathFigure2);
// Display the PathGeometry.
Path myPath = new Path();
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myPathGeometry;
Dim myPathGeometry As New PathGeometry()
' Create a figure.
Dim pathFigure1 As New PathFigure()
pathFigure1.StartPoint = New Point(10,50)
pathFigure1.Segments.Add(New BezierSegment(New Point(100,0), New Point(200,200), New Point(300,100), True)) ' IsStroked
pathFigure1.Segments.Add(New LineSegment(New Point(400,100), True)) ' IsStroked
pathFigure1.Segments.Add(New ArcSegment(New Point(200,100), New Size(50,50), 45, True, SweepDirection.Clockwise, True)) ' IsStroked - IsLargeArc
myPathGeometry.Figures.Add(pathFigure1)
' Create another figure.
Dim pathFigure2 As New PathFigure()
pathFigure2.StartPoint = New Point(10,100)
Dim polyLinePointArray() As Point = { New Point(50, 100), New Point(50, 150)}
Dim myPolyLineSegment As New PolyLineSegment()
myPolyLineSegment.Points = New PointCollection(polyLinePointArray)
pathFigure2.Segments.Add(myPolyLineSegment)
pathFigure2.Segments.Add(New QuadraticBezierSegment(New Point(200,200), New Point(300,100), True)) ' IsStroked
myPathGeometry.Figures.Add(pathFigure2)
' Display the PathGeometry.
Dim myPath As New Path()
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myPathGeometry
StreamGeometry
Stejně jako třída PathGeometry definuje StreamGeometry komplexní geometrický tvar, který může obsahovat křivky, oblouky a čáry. Na rozdíl od PathGeometrynepodporuje obsah StreamGeometry datovou vazbu, animaci ani úpravu. Použijte StreamGeometry, když potřebujete popsat složitou geometrii, ale nechcete zatížení podporováním datových vazeb, animací nebo úprav. Vzhledem k její účinnosti je třída StreamGeometry dobrou volbou pro popis adornerů.
Jako příklad viz Vytvoření obrazce pomocí StreamGeometry.
Syntaxe značek cest
Typy PathGeometry a StreamGeometry podporují syntaxi atributu XAML (Extensible Application Markup Language) pomocí speciální řady příkazů pro přesunutí a kreslení. Další informace najdete v části Syntaxe značek cest.
Složené geometrie
Složené geometrické objekty lze vytvořit pomocí GeometryGroup, CombinedGeometrynebo voláním statické Geometry metody Combine.
Objekt CombinedGeometry a metoda Combine provádí logickou operaci, která zkombinuje oblast definovanou dvěma geometriemi. Geometry objekty, které nemají žádnou plochu, se vyřadí. Zkombinovat lze pouze dva Geometry objekty (i když tyto dvě geometrie mohou být také složené geometrie).
Třída GeometryGroup vytvoří amalgamaci Geometry objektů, které obsahuje bez kombinování jejich oblasti. Do GeometryGrouplze přidat libovolný počet objektů Geometry . Příklad najdete v tématu Vytvoření složeného obrazce.
Vzhledem k tomu, že neprovádějí operaci kombinování, použití objektů GeometryGroup poskytuje výhody výkonu při použití CombinedGeometry objektů nebo Combine metody.
Kombinované geometrie
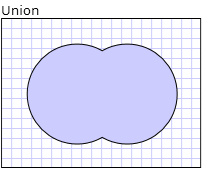
Předchozí část zmínila, že objekt CombinedGeometry a metoda Combine kombinují oblast definovanou geometriemi, které obsahují. Výčet GeometryCombineMode určuje, jak se geometrie kombinují. Možné hodnoty vlastnosti GeometryCombineMode jsou: Union, Intersect, Excludea Xor.
V následujícím příkladu je nějaký CombinedGeometry definován pomocí režimu sjednocení. oba Geometry1 a Geometry2 jsou definovány jako kruhy stejného poloměru, ale se středy posunutými o 50.
<Path Stroke="Black" StrokeThickness="1" Fill="#CCCCFF">
<Path.Data>
<!-- Combines two geometries using the union combine mode. -->
<CombinedGeometry GeometryCombineMode="Union">
<CombinedGeometry.Geometry1>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="75,75" />
</CombinedGeometry.Geometry1>
<CombinedGeometry.Geometry2>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="125,75" />
</CombinedGeometry.Geometry2>
</CombinedGeometry>
</Path.Data>
</Path>

V následujícím příkladu je CombinedGeometry definován s kombinačním režimem Xor. Oba Geometry1 a Geometry2 jsou definovány jako kruhy stejného poloměru, ale se středy posunuté o 50 jednotek.
<Path Stroke="Black" StrokeThickness="1" Fill="#CCCCFF">
<Path.Data>
<!-- Combines two geometries using the XOR combine mode. -->
<CombinedGeometry GeometryCombineMode="Xor">
<CombinedGeometry.Geometry1>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="75,75" />
</CombinedGeometry.Geometry1>
<CombinedGeometry.Geometry2>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="125,75" />
</CombinedGeometry.Geometry2>
</CombinedGeometry>
</Path.Data>
</Path>

Další příklady najdete v tématu Vytvoření složeného obrazce a Vytvoření kombinované geometrie.
Zmrazitelné funkce
Vzhledem k tomu, že třída Geometry dědí z třídy Freezable, poskytuje několik speciálních funkcí: Objekty Geometry lze deklarovat jako prostředky XAML , sdílet mezi více objekty, nastavit jako jen pro čtení k zlepšení výkonu, klonovat a zajistit jejich bezpečnost pro více vláken. Pro více informací o různých funkcích, které poskytují objekty Freezable, naleznete v Přehledu zamrznutelných objektů.
Další funkce geometrie
Třída Geometry také poskytuje užitečné pomocné metody, například následující:
FillContains – Určuje, zda geometrie obsahuje jiný Geometry.
StrokeContains – určuje, zda tah Geometry obsahuje zadaný bod.
Úplný seznam metod najdete v Geometry třídě.
Viz také
- Geometry
- PathGeometry
- Path
- GeometryDrawing
-
2D grafiky a obrázků - syntaxe značkování cest
- Návody
- Přehled animací
- Přehled základního kreslení a obrazců ve WPF
- Přehled kreslených objektů
.NET Desktop feedback
