Postupy: Vytvoření tvaru použitím PathGeometry
Tento příklad ukazuje, jak vytvořit obrazec pomocí PathGeometry třídy. PathGeometry objekty se skládají z jednoho nebo více PathFigure objektů; každý PathFigure představuje jiný "obrázek" nebo obrazec. Každý PathFigure se skládá z jednoho nebo více PathSegment objektů, z nichž každá představuje propojenou část obrázku nebo obrazce. Typy segmentů zahrnují LineSegment, ArcSegmenta BezierSegment.
Příklad
Následující příklad používá PathGeometry k vytvoření trojúhelníku. Zobrazí se PathGeometry pomocí elementu Path .
<Path Stroke="Black" StrokeThickness="1">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure IsClosed="True" StartPoint="10,100">
<PathFigure.Segments>
<PathSegmentCollection>
<LineSegment Point="100,100" />
<LineSegment Point="100,50" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
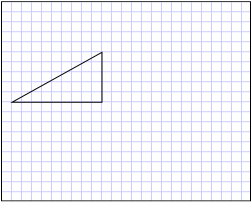
Následující obrázek znázorňuje obrazec vytvořený v předchozím příkladu.

Trojúhelník vytvořený pomocí PathGeometry
Předchozí příklad ukázal, jak vytvořit relativně jednoduchý obrazec, trojúhelník. Lze PathGeometry také použít k vytvoření složitějších obrazců, včetně oblouků a křivek. Příklady najdete v tématu Vytvoření eliptického oblouku, vytvoření krychlové bezierové křivky a vytvoření kvadratické bezierové křivky.
Tento příklad je součástí většího vzorku; pro úplný vzorek viz ukázka geometrie.
Viz také
.NET Desktop feedback
