Kurz: Analýza mínění komentářů na webu ve webové aplikaci pomocí ML.NET Model Builder
Zjistěte, jak analyzovat mínění z komentářů v reálném čase uvnitř webové aplikace.
V tomto kurzu se dozvíte, jak vytvořit aplikaci ASP.NET Core Razor Pages, která klasifikuje mínění z komentářů webu v reálném čase.
V tomto kurzu se naučíte:
- Vytvoření aplikace ASP.NET Core Razor Pages
- Příprava dat a jejich pochopení
- Volba scénáře
- Načtení dat
- Trénování modelu
- Vyhodnocení modelu
- Použití modelu pro predikce
Zdrojový kód pro tento kurz najdete v úložišti dotnet/machinelearning-samples .
Požadavky
Seznam požadavků a pokyny k instalaci najdete v průvodci instalací Model Builderu.
Vytvoření aplikace Razor Pages
Vytvořte aplikaci ASP.NET Core Razor Pages.
- V sadě Visual Studio otevřete dialogové okno Vytvořit nový projekt .
- V dialogovém okně Vytvořit nový projekt vyberte šablonu projektu ASP.NET Core Web App.
- Do textového pole Název zadejte SentimentRazor a vyberte tlačítko Další .
- V dialogovém okně Další informace ponechte všechny výchozí hodnoty tak, jak jsou, a vyberte tlačítko Vytvořit .
Příprava dat a jejich pochopení
Stáhněte si datovou sadu wikipedia pro detox. Po otevření webové stránky klikněte pravým tlačítkem na stránku, vyberte Uložit jako a uložte soubor kamkoli do počítače.
Každý řádek v datové sadě wikipedia-detox-250-line-data.tsv představuje jinou recenzi, kterou uživatel na Wikipedii zanechal. První sloupec představuje mínění v textu (0 je netoxické, 1 je toxické) a druhý sloupec představuje komentář, který zanechal uživatel. Sloupce jsou oddělené tabulátory. Data vypadají takto:
| Mínění | SentimentText |
|---|---|
| 1 | ==RUDE== Kámo, jsi neslušný nahrát ten obrázek carla zpátky, nebo jinak. |
| 1 | == OK! == IM SE CHYSTÁ VANDALIZE WILD ONES WIKI PAK!!! |
| 0 | Doufám, že to pomůže. |
Vytvoření konfiguračního souboru Tvůrce modelů
Při prvním přidání modelu strojového učení do řešení se zobrazí výzva k vytvoření mbconfig souboru. Soubor mbconfig uchovává přehled o všem, co v Model Builderu děláte, abyste mohli relaci znovu otevřít.
- V Průzkumník řešení klikněte pravým tlačítkem na projekt SentimentRazor a vyberte Přidat>model strojového učení....
- V dialogovém okně pojmenujte projekt Tvůrce modelů SentimentAnalysis.mbconfig a vyberte Přidat.
Volba scénáře
Pokud chcete vytrénovat model, musíte si vybrat ze seznamu dostupných scénářů strojového učení, které poskytuje Tvůrce modelů.
Pro tuto ukázku je úkolem klasifikace textu. V kroku Scénář rozšíření Model Builder vyberte scénář klasifikace textu .
Výběr prostředí
Model Builder může trénovat v různých prostředích v závislosti na vybraném scénáři.
Jako prostředí vyberte Místní (GPU) a klikněte na tlačítko Další krok .
Poznámka
Tento scénář používá techniky hlubokého učení, které fungují nejlépe v prostředíCH GPU. Pokud nemáte GPU, zvolte místní prostředí (CPU), ale mějte na paměti, že očekávaná doba tréningu bude výrazně delší. Další informace o používání GPU s Model Builderem najdete v příručce Podpora GPU v Nástroji modelů.
Načtení dat
Model Builder přijímá data ze dvou zdrojů, SQL Server databáze nebo místního souboru ve csv formátu nebo tsv .
- V datovém kroku nástroje Tvůrce modelů vyberte v možnostech zdroje dat soubor .
- Vyberte tlačítko vedle textového pole Vybrat soubor a pomocí Průzkumník souborů procházejte a vyberte soubor wikipedia-detox-250-line-data.tsv.
- V rozevíracím seznamu Sloupec k predikci (Popisek) zvolte Mínění.
- V rozevíracím seznamu Textový sloupec zvolte SentimentText.
- Výběrem tlačítka Další krok přejděte k dalšímu kroku v Tvůrci modelů.
Trénování modelu
Úlohou strojového učení, která se v tomto kurzu používá k trénování modelu analýzy mínění, je klasifikace textu. Během procesu trénování modelu model Builder trénuje model klasifikace textu pro datovou sadu pomocí architektury neurální sítě NAS-BERT .
Vyberte Spustit trénování.
Po dokončení trénování se v části Výsledky trénování na obrazovce Trénování zobrazí výsledky trénování . Kromě poskytování trénovacích výsledků jsou v souboru SentimentAnalysis.mbconfig vytvořeny tři soubory kódu na pozadí.
- SentimentAnalysis.consumption.cs – tento soubor obsahuje
ModelInputschémata aModelOutputa takéPredictfunkci vygenerovanou pro využívání modelu. - SentimentAnalysis.training.cs – tento soubor obsahuje trénovací kanál (transformace dat, školitel, hyperparametry trenéra), který tvůrce modelů vybral k trénování modelu. Tento kanál můžete použít k přetrénování modelu.
- *SentimentAnalysis.zip – serializovaný soubor ZIP, který představuje trénovaný model ML.NET.
- SentimentAnalysis.consumption.cs – tento soubor obsahuje
Výběrem tlačítka Další krok přejděte k dalšímu kroku.
Vyhodnocení modelu
Výsledkem trénovacího kroku bude jeden model, který má nejlepší výkon. V kroku vyhodnocení nástroje Model Builder bude výstupní část obsahovat trenéra, který používá model s nejlepším výkonem v metrikách i metrikách hodnocení.
Pokud nejste s metrikami vyhodnocení spokojení, můžete se pokusit o zlepšení výkonu modelu například použít více dat.
V opačném případě se výběrem tlačítka Další krokpřesuňte do kroku Spotřebovat v Tvůrci modelů.
Přidání šablon projektů consumption (volitelné)
V kroku Spotřebovat nabízí Tvůrce modelů šablony projektů, které můžete použít k využití modelu. Tento krok je volitelný a můžete zvolit metodu, která nejlépe vyhovuje vašim potřebám pro použití modelu.
- Konzolová aplikace
- Webové rozhraní API
Přidání kódu pro vytváření předpovědí
Konfigurace fondu PredictionEngine
Pokud chcete vytvořit jednu předpověď, musíte vytvořit PredictionEngine<TSrc,TDst>. PredictionEngine<TSrc,TDst> není bezpečná pro přístup z více vláken. Kromě toho musíte vytvořit jeho instanci všude, kde je to potřeba v rámci vaší aplikace. S růstem aplikace se tento proces může stát nespravitelným. Pro zvýšení výkonu a zabezpečení vláken použijte kombinaci injektáže závislostí a PredictionEnginePool služby, která vytvoří ObjectPool<T>PredictionEngine<TSrc,TDst> objekt objektů pro použití v celé aplikaci.
Nainstalujte Microsoft.Extensions.ML balíček NuGet:
- V Průzkumník řešení klikněte pravým tlačítkem na projekt a vyberte Spravovat balíčky NuGet.
- Jako zdroj balíčku zvolte "nuget.org".
- Vyberte kartu Procházet a vyhledejte Microsoft.Extensions.ML.
- V seznamu vyberte balíček a vyberte tlačítko Nainstalovat .
- V dialogovém okně Náhled změn vyberte tlačítko OK.
- Pokud souhlasíte s licenčními podmínkami pro uvedené balíčky, vyberte v dialogovém okně Souhlas s licencemi tlačítko Souhlasím.
Otevřete soubor Program.cs v projektu SentimentRazor .
Přidejte následující příkazy using, které odkazují na balíček NuGet Microsoft.Extensions.ML a projekt SentimentRazorML.Model :
using Microsoft.Extensions.ML; using static SentimentRazor.SentimentAnalysis;PredictionEnginePool<TData,TPrediction> Nakonfigurujte pro svou aplikaci v souboru Program.cs:
builder.Services.AddPredictionEnginePool<ModelInput, ModelOutput>() .FromFile("SentimentAnalysis.zip");
Vytvoření obslužné rutiny analýzy mínění
Předpovědi se budou provádět na hlavní stránce aplikace. Proto je potřeba přidat metodu, která přijímá uživatelský vstup a používá metodu PredictionEnginePool<TData,TPrediction> k vrácení předpovědi.
Otevřete soubor Index.cshtml.cs umístěný v adresáři Pages a přidejte následující příkazy using:
using Microsoft.Extensions.ML; using static SentimentRazor.SentimentAnalysis;Pokud chcete použít nakonfigurovaný PredictionEnginePool<TData,TPrediction> soubor Program.cs , musíte ho vložit do konstruktoru modelu, ve kterém ho chcete použít.
Přidejte proměnnou, která bude odkazovat na PredictionEnginePool<TData,TPrediction> vnitřní
IndexModeltřídu v souboru Pages/Index.cshtml.cs .private readonly PredictionEnginePool<ModelInput, ModelOutput> _predictionEnginePool;Upravte konstruktor ve
IndexModeltřídě a vložte PredictionEnginePool<TData,TPrediction> do něj službu.public IndexModel(ILogger<IndexModel> logger, PredictionEnginePool<ModelInput, ModelOutput> predictionEnginePool) { _logger = logger; _predictionEnginePool = predictionEnginePool; }Vytvořte obslužnou rutinu
PredictionEnginePoolmetody, která používá k předpovědím ze vstupu uživatele přijatého z webové stránky.Pod metodou
OnGetvytvořte novou metodu s názvemOnGetAnalyzeSentimentpublic IActionResult OnGetAnalyzeSentiment([FromQuery] string text) { }OnGetAnalyzeSentimentUvnitř metody vraťte neutrální mínění, pokud je vstup od uživatele prázdný nebo null.if (String.IsNullOrEmpty(text)) return Content("Neutral");Po zadání platného vstupu vytvořte novou instanci objektu
ModelInput.var input = new ModelInput { SentimentText = text };Pomocí příkazu můžete PredictionEnginePool<TData,TPrediction> předpovědět mínění.
var prediction = _predictionEnginePool.Predict(input);Pomocí následujícího kódu převeďte předpovězenou
boolhodnotu na toxickou nebo ne toxickou hodnotu.var sentiment = Convert.ToBoolean(prediction.PredictedLabel) ? "Toxic" : "Not Toxic";Nakonec vraťte mínění zpět na webovou stránku.
return Content(sentiment);
Konfigurace webové stránky
Výsledky vrácené nástrojem budou OnGetAnalyzeSentiment dynamicky zobrazeny na Index webové stránce.
Otevřete soubor Index.cshtml v adresáři Pages a nahraďte jeho obsah následujícím kódem:
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <div class="text-center"> <h2>Live Sentiment</h2> <p><textarea id="Message" cols="45" placeholder="Type any text like a short review"></textarea></p> <div class="sentiment"> <h4>Your sentiment is...</h4> <p>😡 😐 😍</p> <div class="marker"> <div id="markerPosition" style="left: 45%;"> <div>▲</div> <label id="markerValue">Neutral</label> </div> </div> </div> </div>Dále přidejte kód stylů css na konec stránky site.css v adresáři wwwroot\css :
/* Style for sentiment display */ .sentiment { background-color: #eee; position: relative; display: inline-block; padding: 1rem; padding-bottom: 0; border-radius: 1rem; } .sentiment h4 { font-size: 16px; text-align: center; margin: 0; padding: 0; } .sentiment p { font-size: 50px; } .sentiment .marker { position: relative; left: 22px; width: calc(100% - 68px); } .sentiment .marker > div { transition: 0.3s ease-in-out; position: absolute; margin-left: -30px; text-align: center; } .sentiment .marker > div > div { font-size: 50px; line-height: 20px; color: green; } .sentiment .marker > div label { font-size: 30px; color: gray; }Potom přidejte kód pro odesílání vstupů z webové stránky do obslužné rutiny
OnGetAnalyzeSentiment.V souborusite.js umístěném v adresáři wwwroot\js vytvořte funkci s názvem
getSentiment, která vytvoří požadavek HTTP GET se vstupem uživatele do obslužné rutinyOnGetAnalyzeSentiment.function getSentiment(userInput) { return fetch(`Index?handler=AnalyzeSentiment&text=${userInput}`) .then((response) => { return response.text(); }) }Pod to přidejte další funkci s názvem
updateMarker, která dynamicky aktualizuje pozici značky na webové stránce podle předpovědí mínění.function updateMarker(markerPosition, sentiment) { $("#markerPosition").attr("style", `left:${markerPosition}%`); $("#markerValue").text(sentiment); }Vytvořte funkci obslužné rutiny události s názvem
updateSentimentpro získání vstupu od uživatele, odešlete hoOnGetAnalyzeSentimentfunkci pomocígetSentimentfunkce a aktualizujte značku pomocíupdateMarkerfunkce.function updateSentiment() { var userInput = $("#Message").val(); getSentiment(userInput) .then((sentiment) => { switch (sentiment) { case "Not Toxic": updateMarker(100.0, sentiment); break; case "Toxic": updateMarker(0.0, sentiment); break; default: updateMarker(45.0, "Neutral"); } }); }Nakonec zaregistrujte obslužnou rutinu události a vytvořte vazbu s elementem
textareas atributemid=Message.$("#Message").on('change input paste', updateSentiment)
Spuštění aplikace
Teď, když je vaše aplikace nastavená, spusťte aplikaci, která by se měla spustit v prohlížeči.
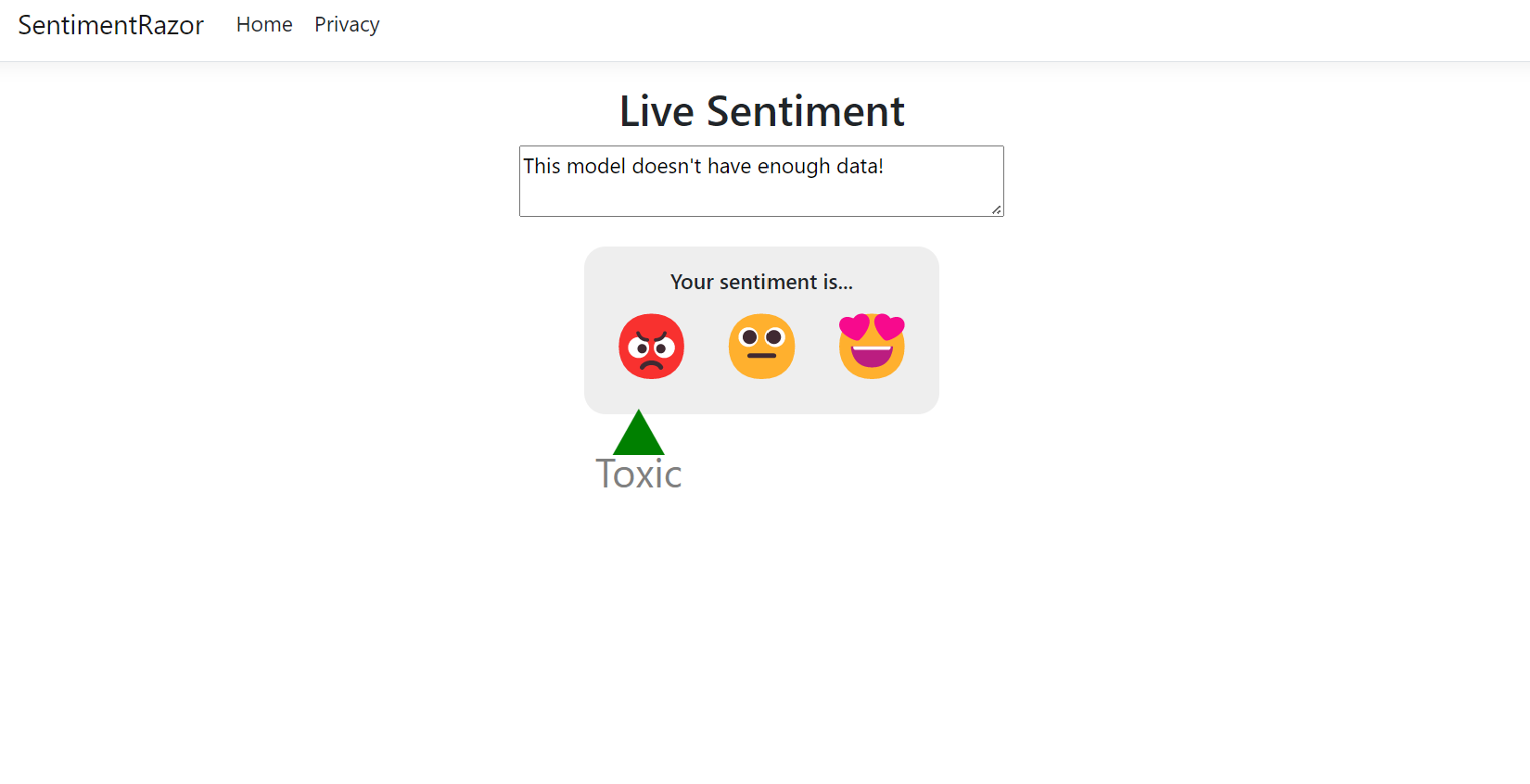
Po spuštění aplikace zadejte Do textové oblasti zadejte Tento model nemá dostatek dat! . Zobrazené predikované mínění by mělo být Toxické.

Poznámka
PredictionEnginePool<TData,TPrediction> vytvoří více instancí objektu PredictionEngine<TSrc,TDst>. Vzhledem k velikosti modelu může první použití k předpovědím trvat několik sekund. Následné předpovědi by měly být okamžité.
Další kroky
V tomto kurzu jste se naučili:
- Vytvoření aplikace ASP.NET Core Razor Pages
- Příprava a pochopení dat
- Volba scénáře
- Načtení dat
- Trénování modelu
- Vyhodnocení modelu
- Použití modelu pro předpovědi
Další materiály
Další informace o tématech uvedených v tomto kurzu najdete v následujících zdrojích informací:

