Rychlý start: Přihlášení uživatelů do jednostránkové aplikace (SPA) a volání rozhraní Microsoft Graph API pomocí JavaScriptu
V tomto rychlém startu se pomocí ukázkové jednostránkové aplikace (SPA) v JavaScriptu (SPA) dozvíte, jak se přihlásit uživatele pomocí toku autorizačního kódu s ověřovacím klíčem pro Výměnu kódu (PKCE) a volat rozhraní Microsoft Graph API. Ukázka používá knihovnu Microsoft Authentication Library pro JavaScript ke zpracování ověřování.
Požadavky
- Účet Azure s aktivním předplatným. Pokud ho ještě nemáte, vytvořte si účet zdarma.
- Node.js
- Visual Studio 2022 nebo Visual Studio Code
Registrace identifikátorů aplikace a záznamů
K dokončení registrace zadejte název aplikace, zadejte podporované typy účtů a přidejte identifikátor URI přesměrování. Po registraci se v podokně Přehled aplikace zobrazí identifikátory potřebné ve zdrojovém kódu aplikace.
Přihlaste se do Centra pro správu Microsoft Entra.
Pokud máte přístup k více tenantům, pomocí ikony
 Nastavení v horní nabídce přepněte na tenanta, ve kterém chcete aplikaci zaregistrovat z nabídky Adresáře a předplatná.
Nastavení v horní nabídce přepněte na tenanta, ve kterém chcete aplikaci zaregistrovat z nabídky Adresáře a předplatná. Přejděte na Aplikace> identit>Registrace aplikací vyberte Nová registrace.
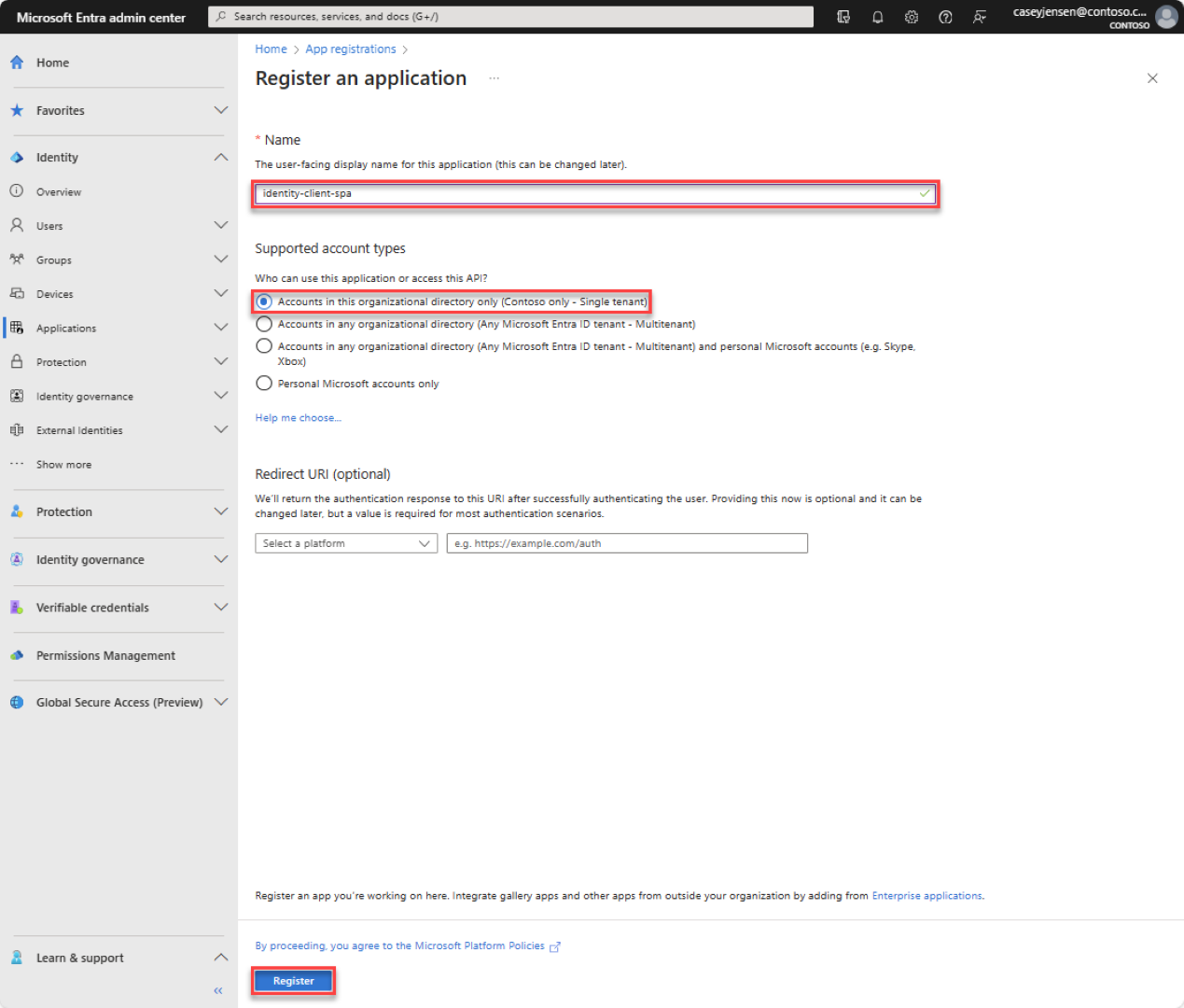
Zadejte název aplikace, například identity-client-spa.
U podporovaných typů účtů vyberte Pouze účty v tomto organizačním adresáři. Pokud chcete získat informace o různých typech účtů, vyberte možnost Nápověda pro výběr .
Vyberte Zaregistrovat.
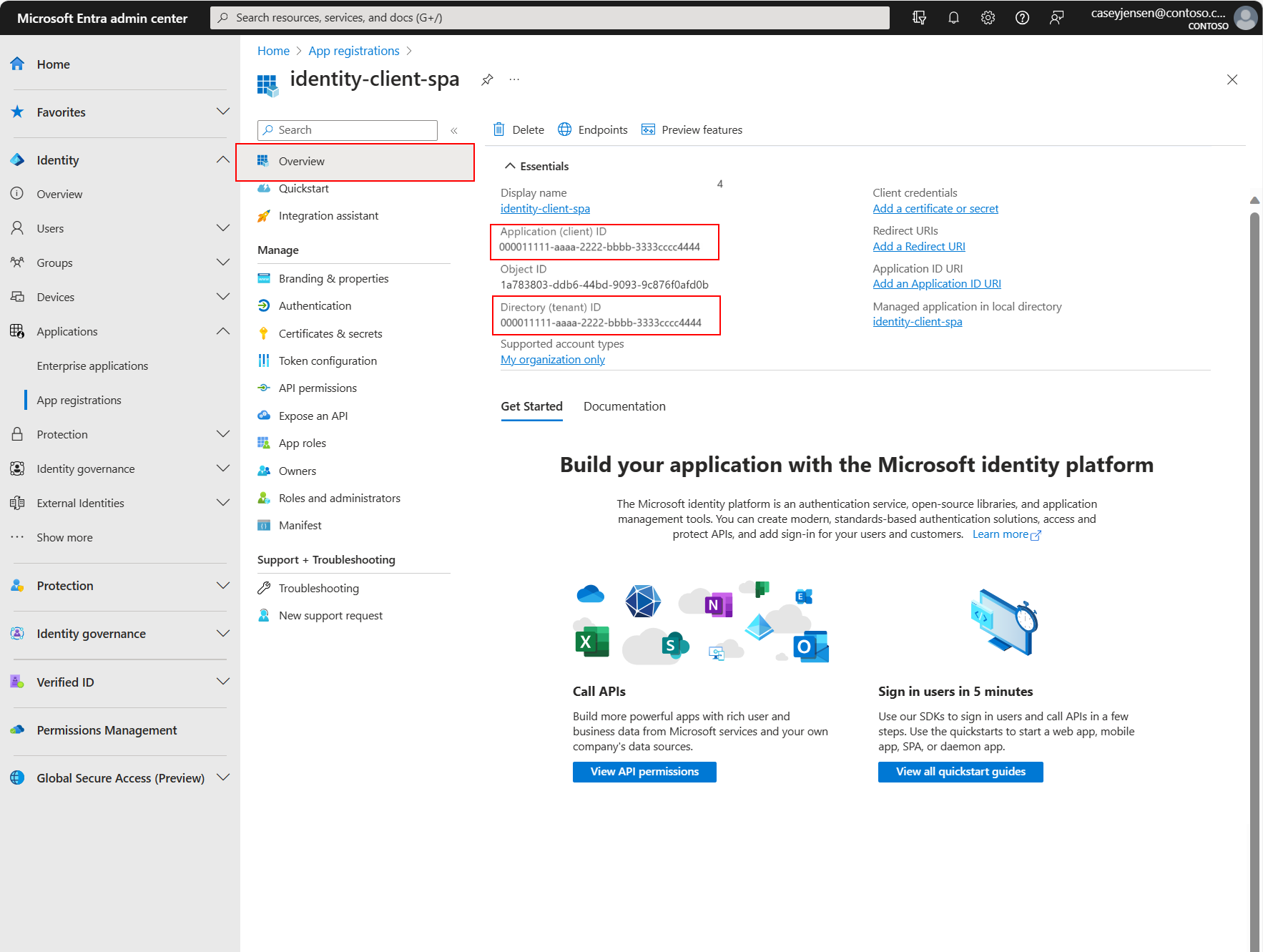
Po dokončení registrace se zobrazí podokno Přehled aplikace. Poznamenejte si ID adresáře (tenanta) a ID aplikace (klienta), které se má použít ve zdrojovém kódu aplikace.
Poznámka:
Podporované typy účtů je možné změnit odkazem na úpravu účtů podporovaných aplikací.
Přidání identifikátoru URI přesměrování platformy
Pokud chcete zadat typ aplikace pro registraci aplikace, postupujte takto:
- V části Spravovat vyberte Ověřování.
- Na stránce Konfigurace platformy vyberte Přidat platformu a pak vyberte možnost SPA.
- Pro identifikátory URI přesměrování zadejte
http://localhost:3000. - Výběrem možnosti Konfigurovat uložte změny.
Klonování nebo stažení ukázkové aplikace
Pokud chcete získat ukázkovou aplikaci, můžete ji buď naklonovat z GitHubu, nebo si ji stáhnout jako soubor .zip.
Pokud chcete ukázku naklonovat, otevřete příkazový řádek a přejděte do umístění, kam chcete projekt vytvořit, a zadejte následující příkaz:
git clone https://github.com/Azure-Samples/ms-identity-docs-code-javascript.gitStáhněte soubor .zip. Extrahujte ho do cesty k souboru, kde délka názvu je menší než 260 znaků.
Konfigurace projektu
V integrovaném vývojovém prostředí otevřete složku projektu ms-identity-docs-code-javascript obsahující ukázku.
Otevřete vanillajs-spa/App/public/authConfig.js a aktualizujte následující hodnoty s informacemi zaznamenanými dříve v Centru pro správu.
/** * Configuration object to be passed to MSAL instance on creation. * For a full list of MSAL.js configuration parameters, visit: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/configuration.md */ const msalConfig = { auth: { clientId: "Enter_the_Application_Id_Here", // This is the ONLY mandatory field that you need to supply // WORKFORCE TENANT authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", // Replace the placeholder with your tenant info // EXTERNAL TENANT // authority: "https://Enter_the_Tenant_Subdomain_Here.ciamlogin.com/", // Replace the placeholder with your tenant subdomain redirectUri: '/', // You must register this URI on App Registration. Defaults to window.location.href e.g. http://localhost:3000/ navigateToLoginRequestUrl: true, // If "true", will navigate back to the original request location before processing the auth code response. }, cache: { cacheLocation: 'sessionStorage', // Configures cache location. "sessionStorage" is more secure, but "localStorage" gives you SSO. storeAuthStateInCookie: false, // set this to true if you have to support IE }, system: { loggerOptions: { loggerCallback: (level, message, containsPii) => { if (containsPii) { return; } switch (level) { case msal.LogLevel.Error: console.error(message); return; case msal.LogLevel.Info: console.info(message); return; case msal.LogLevel.Verbose: console.debug(message); return; case msal.LogLevel.Warning: console.warn(message); return; } }, }, }, }; /** * Scopes you add here will be prompted for user consent during sign-in. * By default, MSAL.js will add OIDC scopes (openid, profile, email) to any login request. * For more information about OIDC scopes, visit: * https://video2.skills-academy.com/en-us/entra/identity-platform/permissions-consent-overview#openid-connect-scopes */ const loginRequest = { scopes: [], }; /** * An optional silentRequest object can be used to achieve silent SSO * between applications by providing a "login_hint" property. */ // const silentRequest = { // scopes: ["openid", "profile"], // loginHint: "example@domain.net" // }; // exporting config object for jest if (typeof exports !== 'undefined') { module.exports = { msalConfig: msalConfig, loginRequest: loginRequest, }; }clientId– Identifikátor aplikace, označovaný také jako klient. Nahraďte text v uvozovkách hodnotou ID aplikace (klienta), která byla zaznamenána dříve.authority– Autorita je adresa URL, která označuje adresář, ze kterého může knihovna MSAL požadovat tokeny. Nahraďte Enter_the_Tenant_Info_Here hodnotou ID adresáře (tenanta), která byla zaznamenána dříve.redirectUri– Identifikátor URI přesměrování aplikace. V případě potřeby nahraďte text v uvozovkách identifikátorem URI přesměrování, který byl zaznamenán dříve.
Spuštění aplikace a přihlášení
Spusťte projekt s webovým serverem pomocí Node.js:
Pokud chcete spustit server, spusťte v adresáři projektu následující příkazy:
npm install npm starthttpsZkopírujte adresu URL, která se zobrazí v terminálu,https://localhost:3000například a vložte ji do prohlížeče. Doporučujeme použít soukromou nebo anonymní relaci prohlížeče.Postupujte podle pokynů a zadejte potřebné podrobnosti pro přihlášení pomocí účtu Microsoft. Budete požádáni o e-mailovou adresu, aby vám bylo možné poslat jednorázové heslo. Po zobrazení výzvy zadejte kód.
Aplikace požádá o oprávnění k údržbě přístupu k datům, ke kterým jste jim udělili přístup, a k přihlášení a čtení vašeho profilu. Zvolte Přijmout. Zobrazí se následující snímek obrazovky, který označuje, že jste se přihlásili k aplikaci a že jste z rozhraní Microsoft Graph API přistupovali k podrobnostem profilu.
Odhlásit se z aplikace
- Najděte tlačítko Odhlásit se v pravém horním rohu stránky a vyberte ho.
- Zobrazí se výzva k výběru účtu, ze který se chcete odhlásit. Vyberte účet, který jste použili k přihlášení.
Zobrazí se zpráva s oznámením, že jste se odhlásili. Teď můžete okno prohlížeče zavřít.
Související obsah
Další informace získáte tak, že vytvoříte React SPA, který uživatele přihlásí v následující sérii kurzů s více částmi.