Principy rozvržení datových formulářů pro aplikace plátna
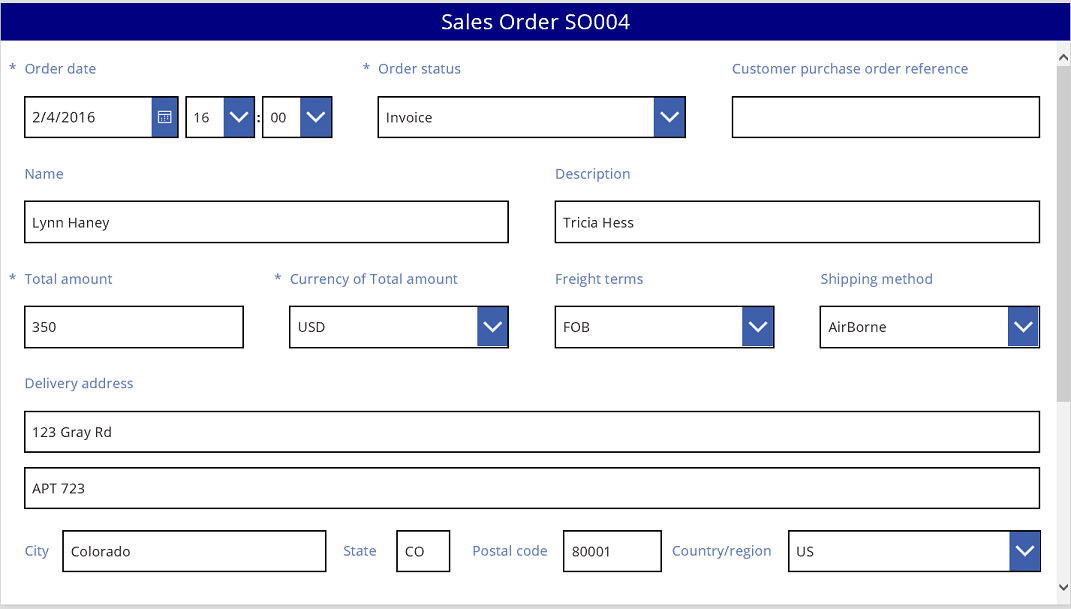
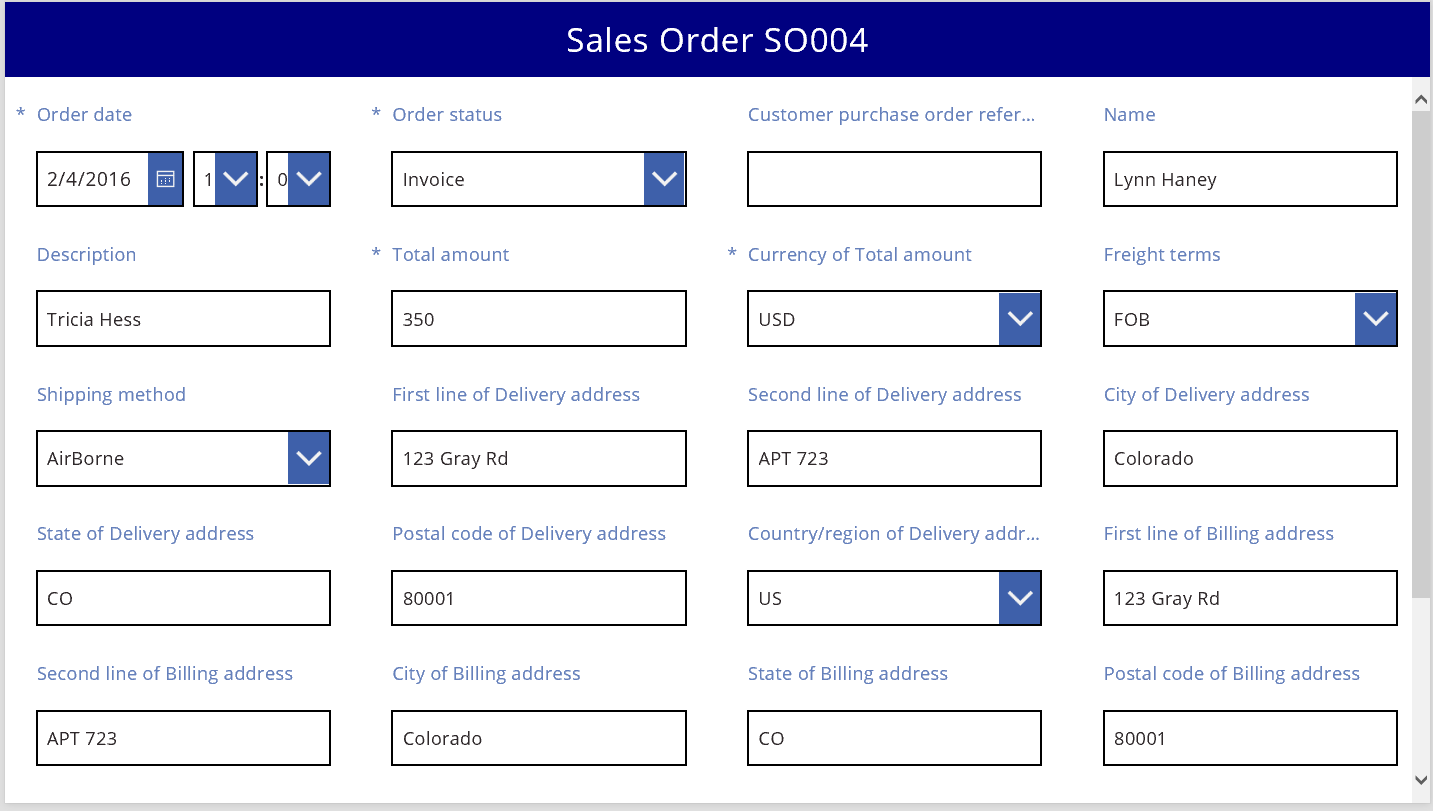
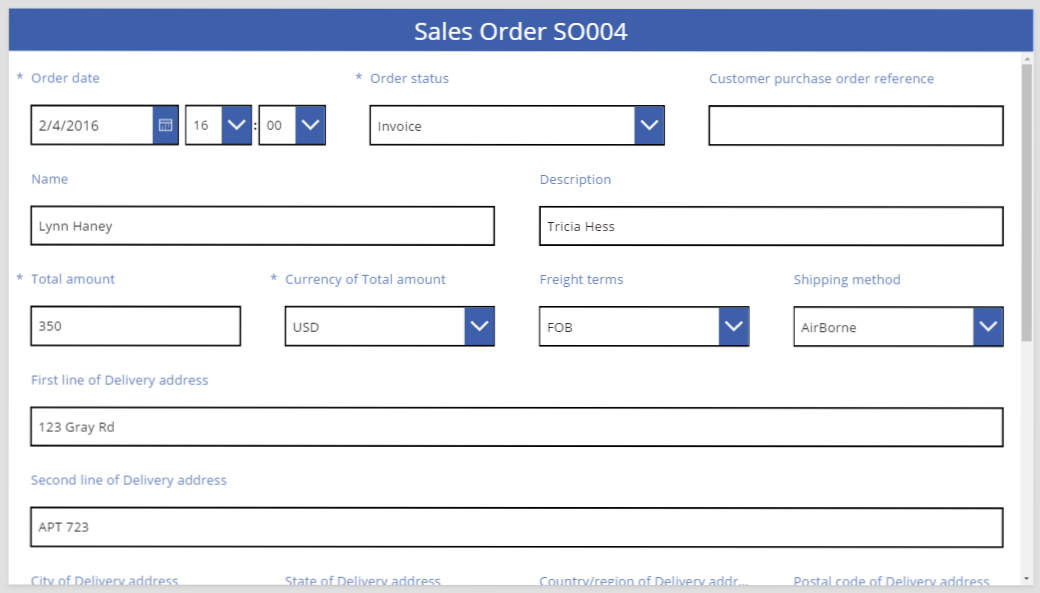
Při vytváření aplikace plátna v Power Apps můžete snadno vytvořit atraktivní a efektivní formuláře. Podívejte se například na tento základní formulář pro zaznamenání prodejních objednávek:

V tomto kurzu si projdeme postup potřebný k vytvoření takového formuláře. Zároveň se podíváme na některá pokročilá témata, jako je dynamická velikost polí umožňující vyplnit dostupný prostor.
Než začnete
Pokud Power Apps neznáte (nebo jste aplikace generovali jenom automaticky), měli byste vytvořit aplikaci od začátku, než se začtete do tohoto článku. Když aplikaci vytvoříte od začátku, seznámíte se s potřebnými koncepty, jako je přidání zdrojů dat a ovládacích prvků, které tento článek zmiňuje, ale nevysvětluje.
Tento článek je napsán, jako kdybyste měli pojmenovaný zdroj dat Prodejní objednávka, která obsahuje pole v předchozí grafice. Pokud máte licenci Power Apps na uživatele, na aplikaci nebo zkušební licenci a máte oprávnění správce systému nebo úpravce systému, můžete vytvořit tabulku v Microsoft Dataverse a přidat podobná pole.
Přidání galerie
Vytvořte aplikaci pro tablety od začátku a přidejte zdroj dat.
Všechno, o čem pojednává tento článek, platí také na rozložení pro telefon, ale aplikace pro telefon mají často jenom jeden svislý sloupec.
Přidejte ovládací prvek Galerie (svislé) a nastavte jeho vlastnost Items na 'Sales order'.
(Volitelné) Abyste dosáhli shody s příklady v tomto kurzu, změňte Rozvržení galerie tak, aby se zobrazoval jenom Název a titulek.

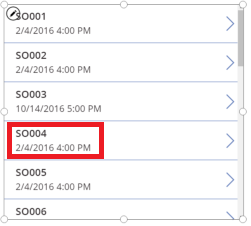
V galerii klikněte nebo klepněte na SO004.

Tento záznam se zobrazí ve formuláři, který vytvoříte pomocí postupu později v tomto článku.
Přidání záhlaví
Přidejte prázdnou obrazovku, na kterou formulář vložíte.
Mimo tento kurz můžete ovládací prvky Galerie a Formulář pro úpravy vložit na stejnou obrazovku, když je ale vložíte na samostatné obrazovky, budete mít víc místa, abyste s nimi mohli pracovat.
Do horní části nové obrazovky přidejte ovládací prvek Popisek a nastavte jeho vlastnost Text na tento výraz:
"Sales Order " & Gallery1.Selected.SalesOrderIdPopisek zobrazuje číslo prodejní objednávky záznamu, který jste vybrali v galerii.
(Volitelné) Naformátujte tento popisek takto:
Vlastnost Align nastavte na Center.
Vlastnost Size nastavte na 20.
Vlastnost Fill nastavte na Navy.
Vlastnost Color nastavte na White.
Vlastnost Width nastavte na Parent.Width.
Vlastnosti X a Y nastavte na 0.

Přidání formuláře
Přidejte ovládací prvek Formulář pro úpravy a změňte jeho umístění a velikost tak, aby vyplnil obrazovku pod popiskem.
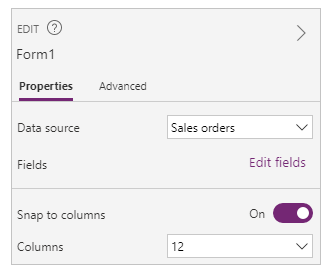
V dalším kroku připojíte tento ovládací prvek Form ke zdroji dat Sales order pomocí pravého podokna, ne pomocí řádků vzorců. Pokud použijete řádek vzorců, ve výchozím nastavení se na formuláři nezobrazí žádná pole. Libovolná požadovaná pole můžete kdykoli zobrazit tak, zaškrtnete jedno nebo více zaškrtávacích políček v pravém podokně.
V pravém podokně klikněte nebo klepněte na šipku dolů vedle textu Není vybraný žádný zdroj dat a pak klikněte nebo klepněte na Sales order.
Výchozí sada polí ze zdroje dat Sales order se zobrazí v jednoduchém rozložení se třemi sloupci. Mnohá z nich jsou ale prázdná a může chvíli trvat, než se uspořádají do konečných pozic.
Vlastnost Item formuláře nastavte na Gallery1.Selected.
Na formuláři se zobrazí záznam, který jste vybrali v galerii, ale výchozí sada polí se nemusí shodovat s tím, co chcete mít v konečném produktu.
V pravém podokně skryjte zrušením zaškrtnutí políčka všechna z těchto polí:
- Sales order ID
- Obchodní vztah
- Sales person
- Account contact
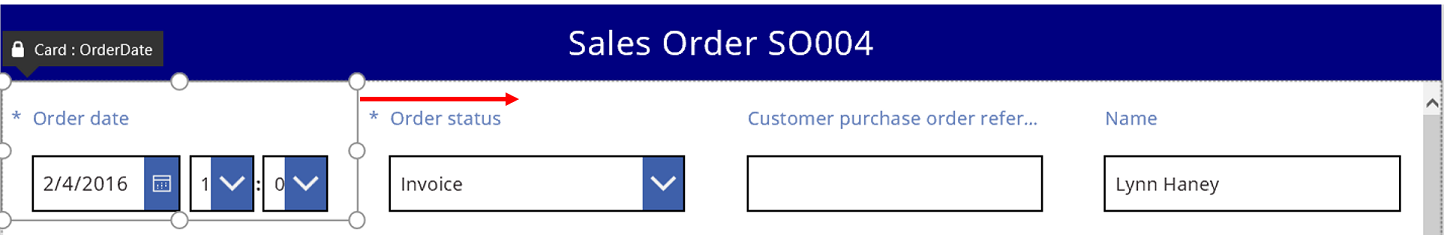
Pole Order status přetáhněte doleva na opačnou stranu pole Customer purchase order reference.
Obrazovka by měla připomínat tento příklad:

Výběr datové karty
Každé zobrazené pole má na formuláři odpovídající datovou kartu. Tato karta obsahuje sadu ovládacích prvků pro název pole, pole pro zadání, hvězdičku (která se objeví, pokud je pole povinné) a ověřovací chybovou zprávu.
Karty můžete vybírat také přímo na formuláři. Když je vybraná nějaká karta, objeví se nad ní černý titulek.

Poznámka
Pokud chcete kartu odstranit (ne pouze skrýt), vyberte ji a stiskněte klávesu Delete.
Uspořádání karet do sloupců
Standardně obsahují formuláře v aplikacích pro tablet tři sloupce a v aplikacích pro telefon jeden sloupec. Můžete nejen určit, kolik sloupců formulář obsahuje, ale také jestli se mají všechny karty vejít dovnitř ohraničení sloupce.
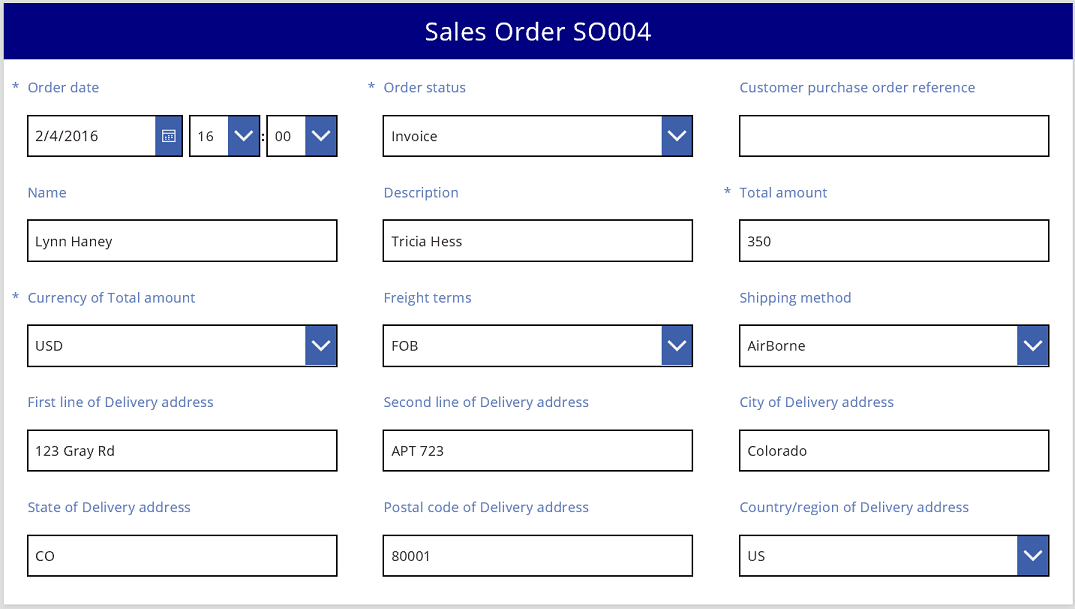
Na tomto obrázku byl počet sloupců na formuláři změněn ze tří na čtyři se zaškrtnutým políčkem Přichytit ke sloupcům. Karty na tomto formuláři se automaticky uspořádaly podle nového rozložení.

Změna velikosti karet přes několik sloupců
Podle toho, jaká data jsou na jednotlivých kartách, můžete chtít, aby některé karty byly v jednom sloupci a jiné byly roztažené přes více sloupců. Pokud nějaká karta obsahuje více dat, než se dá zobrazit v jednom sloupci, můžete ji roztáhnout tak, že ji vyberete a pak přetáhnete úchyt na levé nebo pravé straně její výběrové oblasti. Při přetahování úchytu se bude karta „přichytávat“ k hranicím sloupců.
Pokud chcete mít flexibilnější návrh, ale zachovat určitou strukturu, můžete počet sloupců zvětšit na 12. Díky této změně můžete každou kartu snadno nakonfigurovat tak, aby byla přes celý formulář, polovinu formuláře, třetinu, čtvrtinu, šestinu atd. Podívejme se, jak to funguje v praxi.
V pravém podokně nastavte počet sloupců ve formuláři na 12.

Formulář se nijak viditelně nezmění, při přetahování levého nebo pravého úchytu ale máte více bodů přichycení.
Zvětšete šířku karty Order date přetažením pravého úchytu o jeden bod přichycení směrem doprava.
Karta je teď roztažená přes čtyři z 12 sloupců formuláře (neboli přes 1/3 formuláře) místo přes tři z 12 sloupců (neboli 1/4 formuláře). Kdykoli zvětšíte šířku karty o jeden bod přichycení, roztáhne se karta o 1/12 formuláře.

Opakujte předchozí postup u karet Order status a Customer purchase order reference.

Změňte velikost karet Name a Description tak, aby zabíraly šest sloupců (neboli 1/2) formuláře.
První dva řádky doručovací adresy roztáhněte přes celý formulář:
Vše hotovo. Navrhli jsme si formulář a zkombinovali řádky s různým počtem sloupců:

Manipulace s ovládacími prvky na kartě
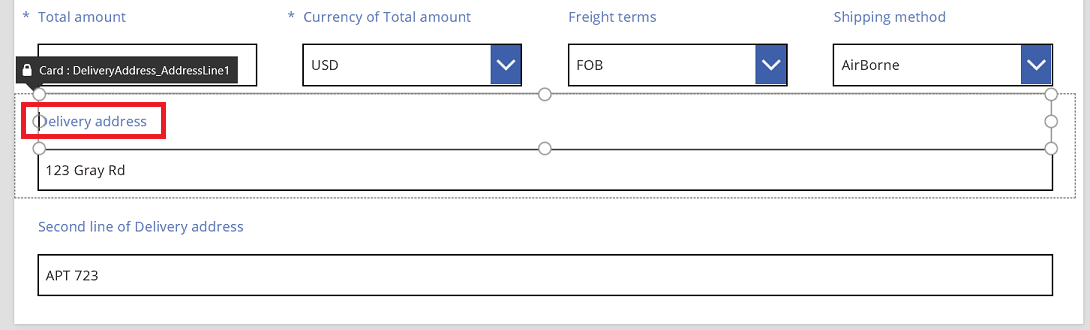
Doručovací adresa se skládá z několika údajů, které chceme uživateli vizuálně seskupit dohromady. Všechna pole zůstanou na své vlastní datové kartě, manipulací s ovládacími prvky na kartě je ale můžete lépe uspořádat.
Vyberte kartu First line of Delivery address, vyberte popisek na této kartě a odstraňte první tři slova textu.

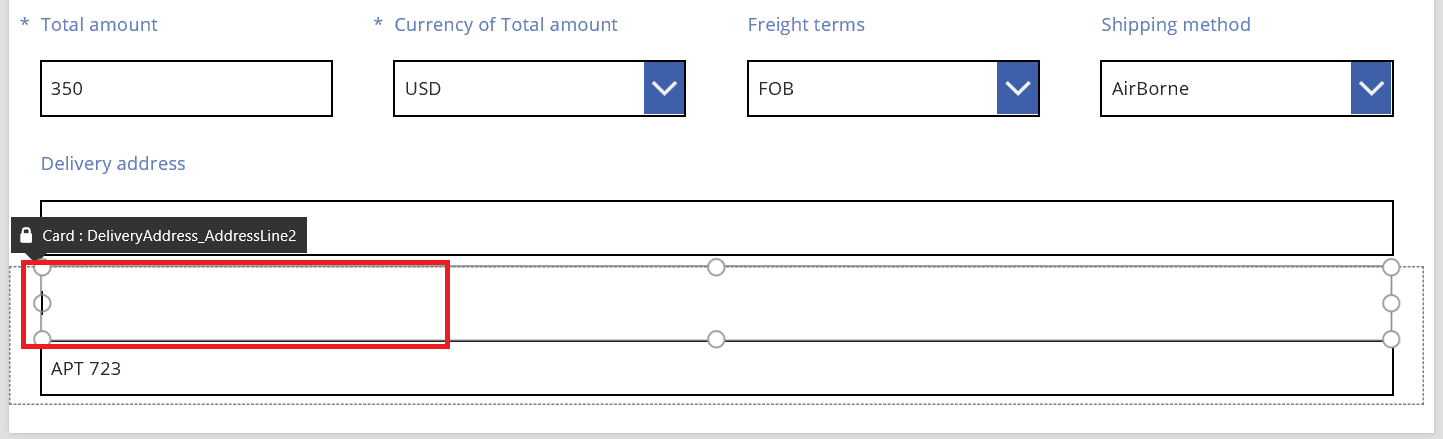
Vyberte kartu Second line of Delivery address, vyberte popisek na této kartě a odstraňte všechen text, který obsahuje.
Možná byste chtěli tento ovládací prvek popisku jednoduše odebrat, přičemž ve většině případů to bude fungovat. Na existenci tohoto ovládacího prvku ale můžou záviset vzorce. Bezpečnější je odebrat text nebo nastavit vlastnost Visible ovládacího prvku na false.

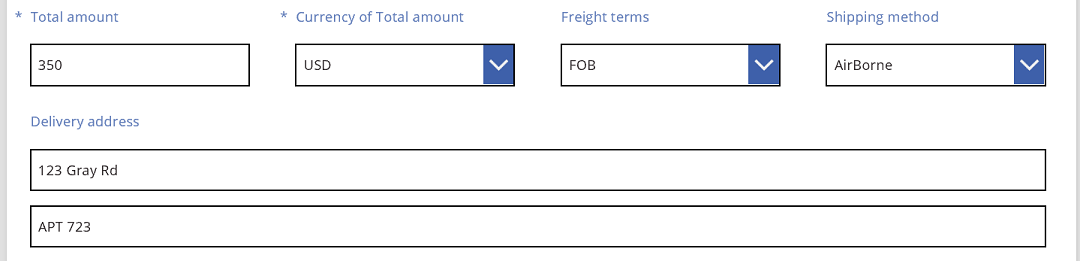
Na stejné kartě přemístěte pole textového zadání přes popisek, abyste zmenšili mezeru mezi prvním a druhým řádkem adresy.
Výška karty se zmenší, pokud její obsah zabírá méně místa.

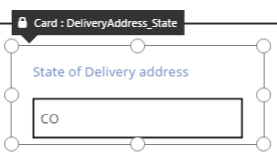
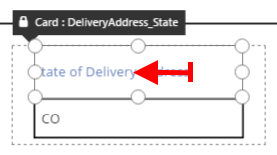
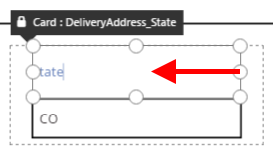
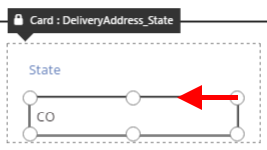
Teď obraťme pozornost na třetí řádek této adresy. Podobně jako předtím zkrátíme text jednotlivých popisků těchto karet a uspořádáme pole textového zadání tak, aby bylo napravo od popisků. Tady je postup pro kartu State:
| Krok | Popis | Výsledek |
|---|---|---|
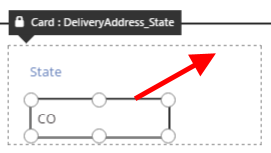
| 1 | Vyberte kartu State, aby se kolem ní zobrazily úchyty. |  |
| 2 | Vyberte popisek na této kartě, aby se kolem něho zobrazily úchyty. |  |
| 3 | Umístěte kurzor napravo od textu a odstraňte nepotřebnou část. |  |
| 4 | Pomocí úchytů po stranách upravte velikost ovládacího prvku popisku podle nové velikosti textu. |  |
| 5 | Vyberte ovládací prvek textového zadání na této kartě. |  |
| 6 | Pomocí úchytů po stranách upravte velikost ovládacího prvku textového zadání na požadovanou velikost. |  |
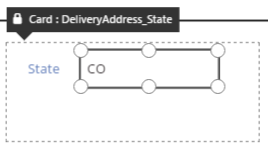
| 7 | Přetáhněte pole textového zadání nahoru a napravo od ovládacího prvku popisku. |  |
| Úpravy karty State jsou tímto dokončené. |  |
Výsledný třetí řádek adresy vypadá takto:

Spousta karet má ve svých vlastnostech zpočátku nastavené dynamické vzorce. Například ovládací prvek Textové zadání, jehož velikost a umístění jsme dříve změnili, měl vlastnost Width nastavenou na šířku jeho nadřazeného prvku. Když změníte umístění nebo velikost ovládacího prvku, nahradí se tyto dynamické vzorce statickými hodnotami. Pokud chcete, můžete pomocí řádků vzorců tyto dynamické vzorce obnovit.
Vypnutí funkce Přichytit ke sloupcům
Někdy budete potřebovat jemnější kontrolu, než poskytuje standardních 12 sloupců. V těchto případech můžete funkci Přichytit ke sloupcům vypnout a rozmístit karty ručně. Formulář bude pokračovat v přichycení do 12 sloupců, ale můžete také podržet klávesy Alt nebo Ctrl + Shift po spuštění změny velikosti nebo přemístění a přepsat body přichycení. Další informace viz klávesové zkratky pro alternativní chování .
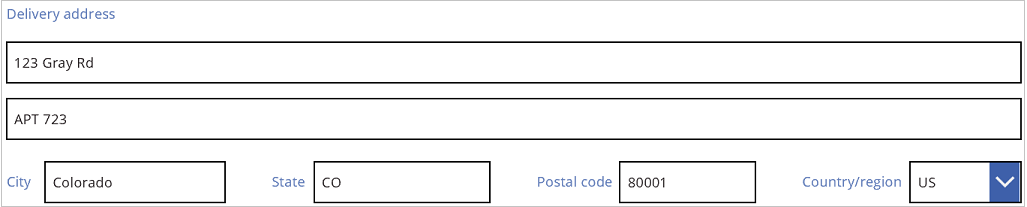
Všechny čtyři součásti, které tvoří třetí řádek adresy, mají v našem příkladu přesně stejnou šířku. To ale nemusí být ideální rozložení, protože názvy měst jsou delší než zkratky států a pole Textové zadání pro země a oblasti je krátké kvůli délce jeho popisku. Pokud chcete toto místo optimalizovat, vypněte funkci Přichytit ke sloupcům v pravém podokně, a při změně velikosti a umístění těchto karet stiskněte klávesu Alt nebo kombinaci Ctrl+Shift.
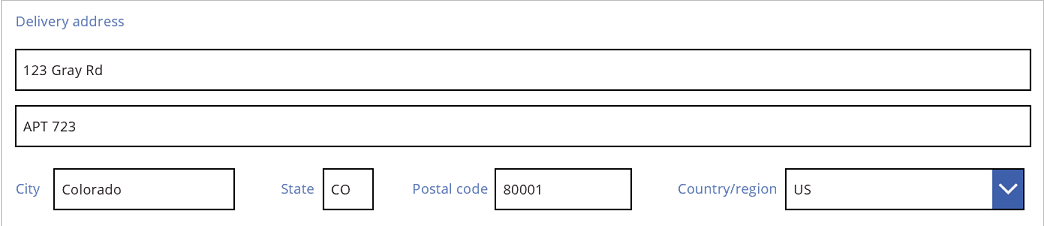
Po pečlivém rozmístění dosáhnete vhodné velikosti jednotlivých polí a rovnoměrných mezer mezi poli ve vodorovném směru:

Jaký je tedy rozdíl mezi zapnutou a vypnutou funkcí Přichytit ke sloupcům?
| Chování | Zapnutá funkce Přichytit ke sloupcům | Vypnutá funkce Přichytit ke sloupcům |
|---|---|---|
| Sloupce pro přichycení při změně velikosti | Počet vybraných sloupců: 1, 2, 3, 4, 6 nebo 12 |
12 sloupců |
| Přichycení při změně velikost lze potlačit | Ne | Ano, pomocí kláves Alt nebo Ctrl + Shift po zahájení změny velikosti |
| Automatická změna rozložení karet mezi řádky (podrobněji dále) | Ano | Ne |
Nastavení šířky a výšky
Rozložení formuláře je (stejně jako všechno v Power Apps) určeno vlastnostmi na ovládacích prvcích karet. Jak už bylo popsáno, můžete hodnoty těchto vlastností změnit přetažením ovládacích prvků na jiná místa nebo přetažením úchytů pro změnu velikosti. Ocitnete se ale v situacích, kdy budete chtít tyto vlastnosti pochopit a manipulovat s nimi přesněji, zejména pokud se mají formuláře dynamicky měnit na základě vzorců.
Základní rozložení: vlastnosti X, Y a Width
Vlastnosti X a Y určují umístění karet. Když s ovládacími prvky pracujete přímo na plátně, určují tyto vlastnosti absolutní pozici. Na formuláři mají tyto vlastnosti odlišný význam:
- X: Pořadí na řádku
- Y: Číslo řádku
Podobně jako u ovládacích prvků na plátně určuje vlastnost Width minimální šířku karty (tento aspekt probereme podrobněji za chvíli).
Podívejme se na vlastnosti X, Y a Width karet na našem formuláři:

Přetékající řádky
Co se stane, když jsou karty na řádku moc široké a nevejdou se na něj? Normálně se touto možností nemusíte zabývat. Při zapnuté funkci Přichytit ke sloupcům se tyto tři vlastnosti automaticky přizpůsobí tak, aby se všechno vešlo na řádky, aniž by došlo k přetečení.
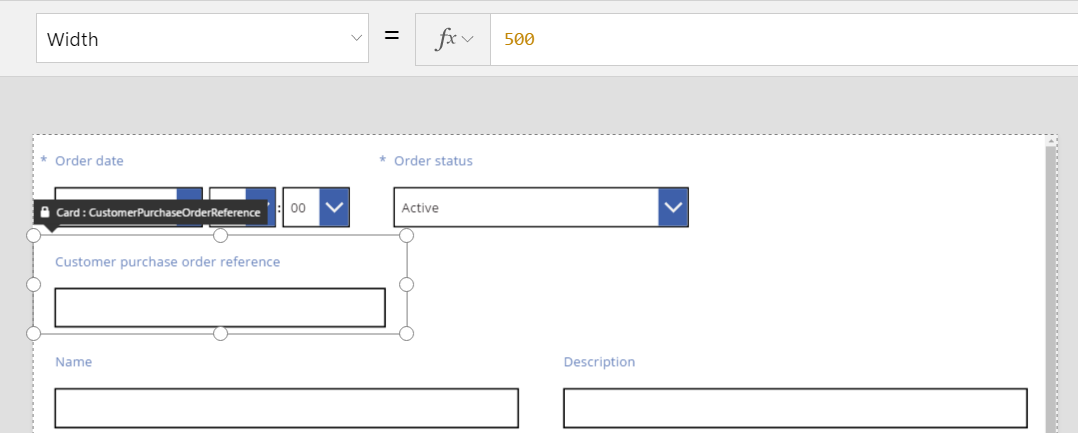
Pokud je ale funkce Přichytit ke sloupcům vypnutá nebo vlastnost Width některých karet vychází ze vzorce, může řádek přetéct. V takovém případě se karty automaticky zalomí, takže se vlastně vytvoří další řádek. Zkusme například ručně změnit vlastnost Width karty Customer purchase order reference (první řádek, třetí položka) na 500:

Tři karty v horním řádku se už nevejdou vodorovně, takže se vytvořil další řádek, na který se přetečení zalomí. Souřadnice Y všech těchto karet má pořád hodnotu 0 a karty Name a Description mají pořád souřadnici Y s hodnotou 1. Karty, které mají odlišné hodnoty Y, nejsou sloučené přes řádky.
Toto chování můžete využít k vytvoření plně dynamického rozložení, kdy se karty umísťují na základě pořadí vykreslování a vyplňují podélně co největší prostor, než se přesunou na nový řádek. Tohoto efektu dosáhnete tak, že všem kartám dáte stejnou hodnotu Y a hodnotu X použijete pro pořadí karet.
Vyplňování místa: WidthFit
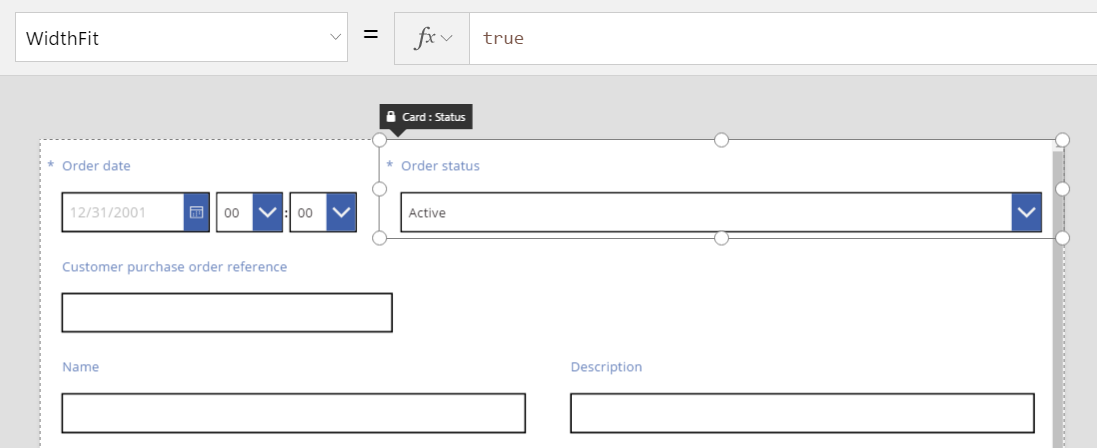
Při přetečení v posledním příkladu se vytvořilo místo za kartou Order status, což byla druhá karta na prvním řádku. Ruční úpravou vlastností Width zbývajících dvou karet bychom toto místo mohli vyplnit, tento postup je ale zdlouhavý.
Jako alternativu můžete použít vlastnost WidthFit. Pokud je tato vlastnost u některých karet na řádku nastavená na true, rozdělí se rovnoměrně mezi ně jakékoli zbývající místo. Z tohoto důvodu jsme dříve řekli, že vlastnost Width karty určuje minimální šířku, přičemž může být širší. Tato vlastnost nikdy nezpůsobí zmenšení karty, ale jenom zvětšení.
Když u karty Order status nastavíme vlastnost WidthFit na true, vyplní tato karta dostupné místo, zatímco první karta zůstane nezměněna:

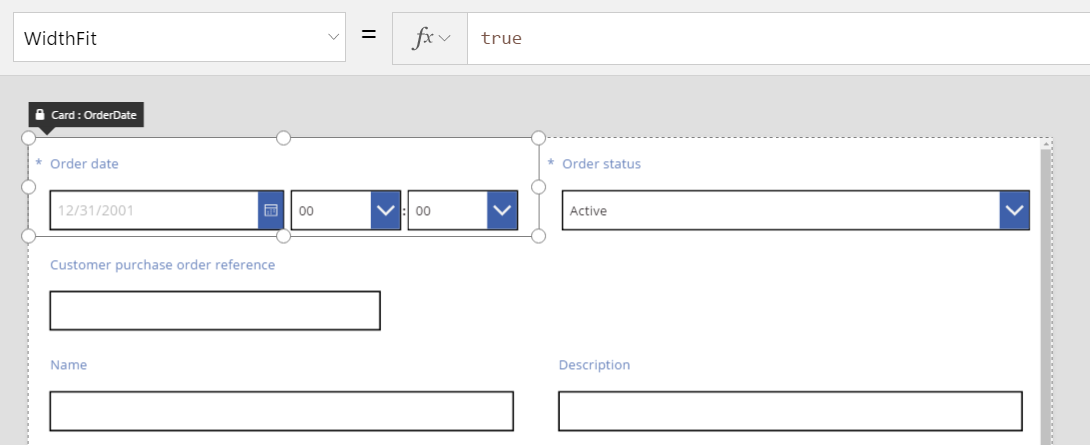
Pokud vlastnost WidthFit nastavíme na true také u karty Order date, rozdělí obě karty rovnoměrně zbývající místo:

Úchyty na těchto kartách zohledňují dodatečnou šířku určenou vlastností WidthFit, nikoli minimální šířku určenou vlastností Width. Manipulace s vlastností Width při zapnuté vlastnosti WidthFit může být matoucí; je vhodné ji vypnout, udělat změny vlastnosti Width a pak ji znovu zapnout.
Kdy může být vlastnost WidthFit užitečná? Pokud máte pole, které se používá jenom v určitých situacích, můžete jeho vlastnost Visible nastavit na false, takže ostatní karty na řádku automaticky vyplní místo kolem něj. Můžete také použít vzorec, který pole ukáže jen v tehdy, když má jiné pole konkrétní hodnotu.
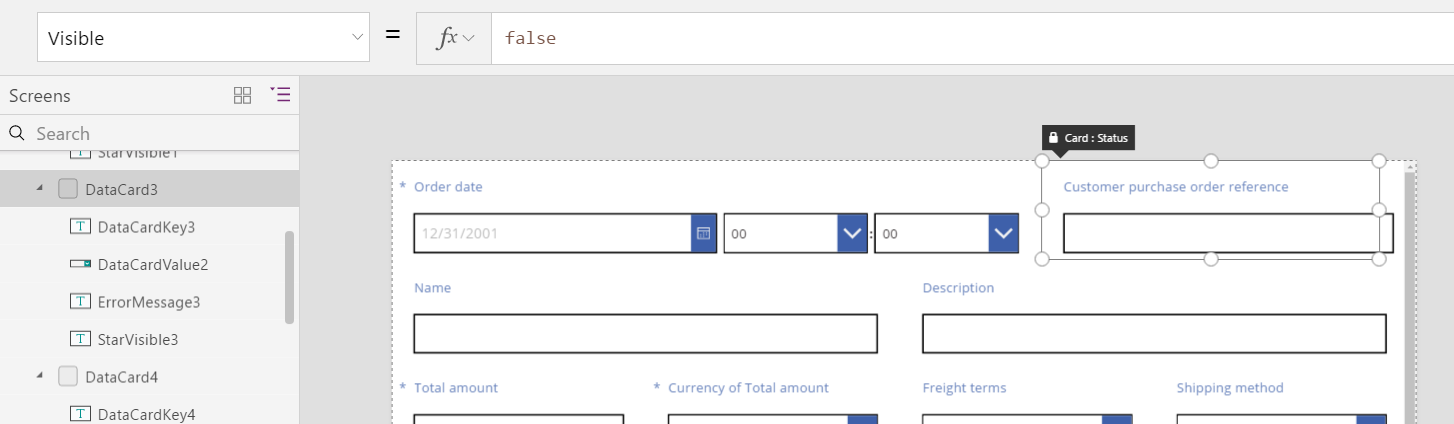
Zde nastavíme vlastnost Visible pole Order status na statickou hodnotu false:

Když je druhá karta vlastně odebraná, může se teď třetí karta vrátit na stejný řádek jako první karta. Vlastnost WidthFit první karty je pořád nastavená na true, takže se sama roztáhne a vyplní dostupné místo.
Protože pole Order status je neviditelné, nedá se na plátně tak snadno vybrat. Jakýkoli ovládací prvek ale můžete vybrat v hierarchickém seznamu ovládacích prvků na levé straně obrazovky bez ohledu na to, jestli je nebo není viditelný.
Výška
Vlastnost Height určuje výšku jednotlivých karet. Karty mají pro vlastnost Height ekvivalent vlastnosti WidthFit, která je vždycky nastavená na true. Představte si, že vlastnost HeightFit existuje, ale v produktu ji nehledejte, protože tato vlastnost ještě není dostupná.
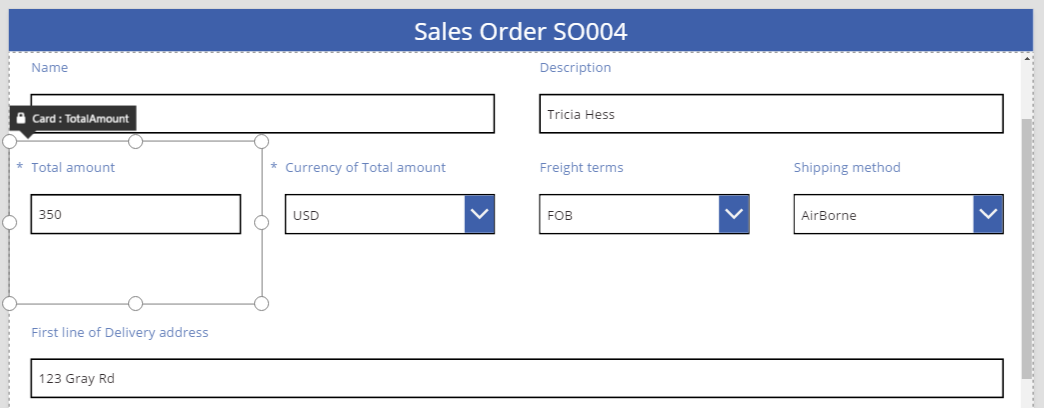
Toto chování se nedá vypnout, takže změna výšky karet může být náročná. Všechny karty na řádku se zobrazují se stejnou výškou, jako má nejvyšší karta. Podívejte se na tento řádek:

Kvůli které kartě je řádek tak vysoký? Na předchozím obrázku je vybraná karta Total amount, která vypadá vysoká, ale její vlastnost Height je nastavená na 80 (stejně jako výška prvního řádku). Kvůli zmenšení výšky řádku musíte zmenšit vlastnost Height nejvyšší karty na tomto řádku, přičemž nejvyšší kartu nezjistíte jinak, než že zkontrolujete vlastnost Height všech karet.
Vlastnost AutoHeight
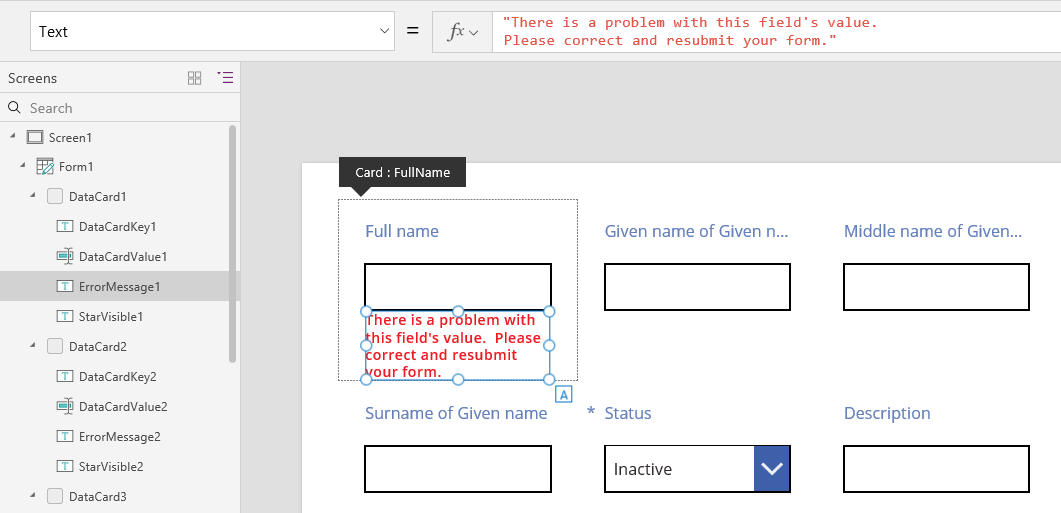
Karta může být také vyšší, než očekáváte, pokud obsahuje ovládací prvek, jehož vlastnost AutoHeight je nastavená na true. Spousta karet například obsahuje popisek, který zobrazí chybovou zprávu, pokud hodnota pole způsobí problém při ověření.
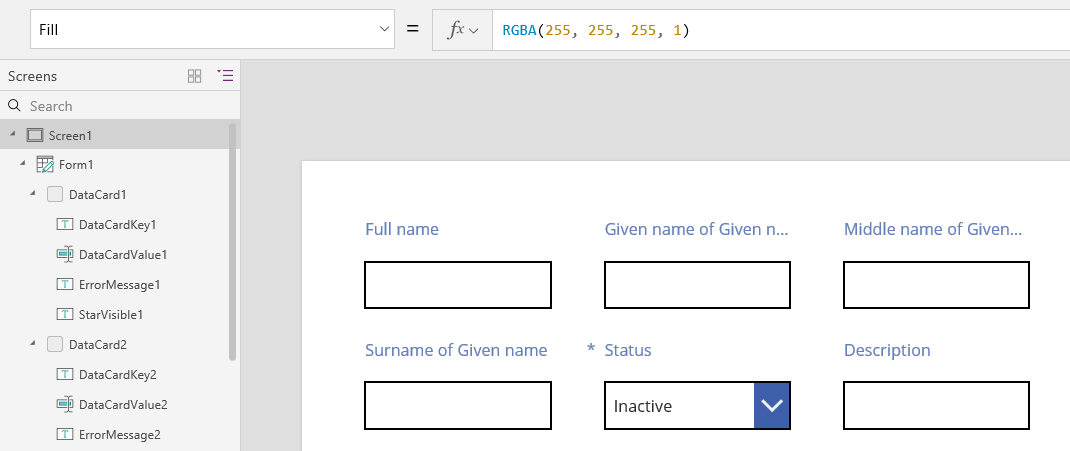
Když neexistuje žádný text k zobrazení (žádná chyba), zmenší se popisek na nulovou výšku. Ani byste vlastně nevěděli o jeho existenci a vypadalo by to takto:

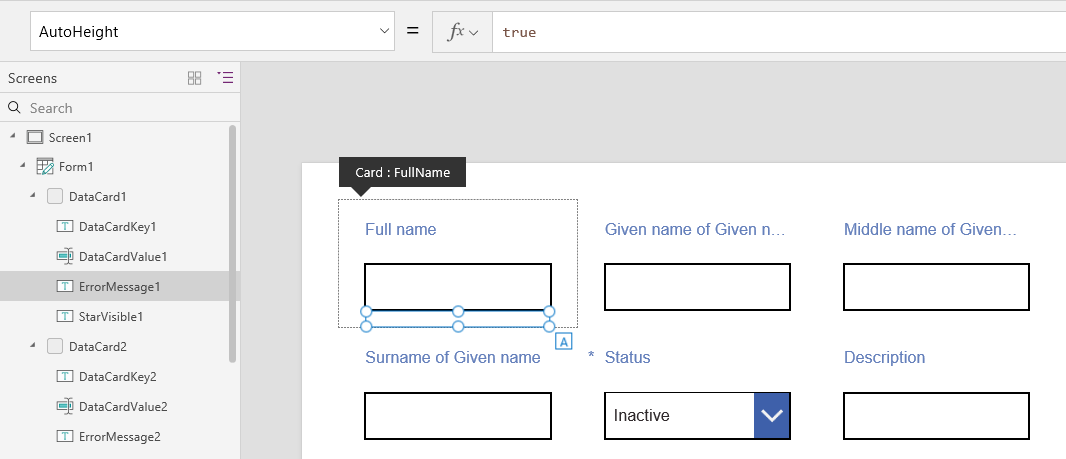
Na levé straně obrazovky se v seznamu ovládacích prvků zobrazuje ErrorMessage1, což je tento ovládací prvek popisku. Při aktualizaci aplikace můžete tento ovládací prvek vybrat, dát mu nějakou výšku a zobrazit úchyty, pomocí kterých změníte jeho umístění a výšku. Písmeno „A“ v modrém rámečku označuje, že vlastnost AutoHeight tohoto ovládacího prvku je nastavená na true:

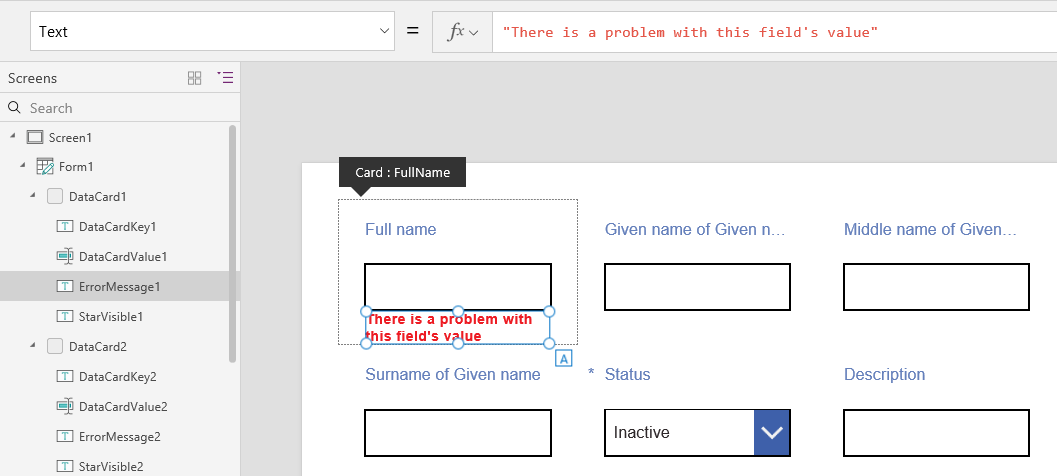
Vlastnost Text tohoto ovládacího prvku je nastavená na Parent.Error, což se používá k získání dynamických informací o chybě na základě ověřovacích pravidel. Kvůli názornosti nastavme vlastnost Text tohoto ovládacího prvku staticky, čímž se zvětší jeho výška (a zároveň výška karty) tak, aby se přizpůsobila délce textu:

Když tuto chybovou zprávu ještě prodloužíme, ovládací prvek a karta se odpovídajícím způsobem zvětší. Všimněte si, že se zvětší celková výška řádku a svislé zarovnání mezi kartami zůstane zachované:

Poznámka
Můžete nám sdělit, jaké máte jazykové preference pro dokumentaci? Zúčastněte se krátkého průzkumu. (upozorňujeme, že tento průzkum je v angličtině)
Průzkum bude trvat asi sedm minut. Nejsou shromažďovány žádné osobní údaje (prohlášení o zásadách ochrany osobních údajů).