ViewPager se zobrazeními
ViewPager je správce rozložení, který umožňuje implementovat gestrální navigaci. Gesturalní navigace umožňuje uživateli procházet stránky dat potáhnutím prstem doleva a doprava. Tato příručka vysvětluje, jak implementovat potahovatelné uživatelské rozhraní pomocí ViewPageru a PagerTabStrip pomocí zobrazení jako datových stránek (další příručka popisuje použití fragmentů pro stránky).
Přehled
Tato příručka je návod, který obsahuje podrobné ukázky, jak implementovat ViewPager galerii obrázků listnatých a evergreenových stromů. V této aplikaci uživatel potáhne prstem doleva a doprava přes "katalog stromu" a zobrazí obrázky stromu. V horní části každé stránky katalogu je název stromu uveden v seznamuPagerTabStrip a obrázek stromu se zobrazí v objektu ImageView. Adaptér se používá k rozhraní ViewPager podkladového datového modelu. Tato aplikace implementuje adaptér odvozený z PagerAdapter.
I když ViewPagerse aplikace založené na základech často implementují s Fragment, existuje několik relativně jednoduchých případů použití, kdy není nutná větší složitost Fragment. Například základní aplikace galerie obrázků ilustrovaná v tomto návodu nevyžaduje použití s Fragment. Vzhledem k tomu, že obsah je statický a uživatel potáhne mezi různými obrázky jenom dopředu a zpět, implementace může být jednodušší pomocí standardních zobrazení a rozložení Androidu.
Spuštění projektu aplikace
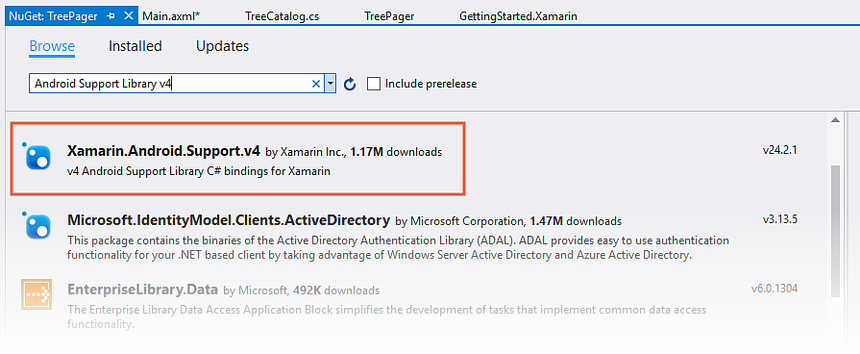
Vytvořte nový projekt Androidu s názvem TreePager (další informace o vytváření nových projektů Pro Android najdete v tématu Hello, Android ). Pak spusťte Správce balíčků NuGet. (Další informace o instalaci balíčků NuGet najdete v tématu .Návod: Zahrnutí NuGetu do projektu Vyhledejte a nainstalujte knihovnu podpory androidu v4:
Tím se také nainstalují všechny další balíčky, které si vyžádá knihovna podpory Pro Android v4.
Přidání ukázkového zdroje dat
V tomto příkladu zdroj dat katalogu stromu (reprezentovaný TreeCatalog třídou) poskytuje ViewPager obsah položky.
TreeCatalog obsahuje připravenou kolekci obrázků stromu a názvů stromu, které adaptér použije k vytváření View. Konstruktor TreeCatalog nevyžaduje žádné argumenty:
TreeCatalog treeCatalog = new TreeCatalog();
Kolekce obrázků je TreeCatalog uspořádaná tak, aby k jednotlivým imagím mohl přistupovat indexer. Například následující řádek kódu načte ID prostředku image třetí image v kolekci:
int imageId = treeCatalog[2].imageId;
Vzhledem k tomu, že podrobnosti implementace TreeCatalog nejsou relevantní pro pochopení ViewPager, TreeCatalog kód zde není uvedený.
Zdrojový kód, který má TreeCatalog být k dispozici v TreeCatalog.cs.
Stáhněte si tento zdrojový soubor (nebo zkopírujte a vložte kód do nového souboru TreeCatalog.cs ) a přidejte ho do projektu. Stáhněte a rozbalte také soubory obrázků do složky Resources/drawable a zahrňte je do projektu.
Vytvoření rozložení ViewPager
Otevřete Prostředky/layout/Main.axml a nahraďte jeho obsah následujícím kódem XML:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.view.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</android.support.v4.view.ViewPager>
Tento KÓD XML definuje, ViewPager která zabírá celou obrazovku. Všimněte si, že musíte použít plně kvalifikovaný název android.support.v4.view.ViewPager , protože ViewPager je zabalený v knihovně podpory. ViewPager je k dispozici pouze z knihovny podpory androidu v4. Není k dispozici v sadě Android SDK.
Nastavení ViewPageru
Upravte MainActivity.cs a přidejte následující using příkaz:
using Android.Support.V4.View;
Nahraďte metodu OnCreate následujícím kódem:
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
ViewPager viewPager = FindViewById<ViewPager>(Resource.Id.viewpager);
TreeCatalog treeCatalog = new TreeCatalog();
}
Tento kód provádí následující úkony:
Nastaví zobrazení z prostředku rozložení Main.axml .
Načte odkaz na
ViewPagerrozložení.Vytvoří instanci nového
TreeCatalogzdroje dat.
Když sestavíte a spustíte tento kód, měli byste vidět zobrazení, které se podobá následujícímu snímku obrazovky:
V tomto okamžiku ViewPager je prázdný, protože nemá adaptér pro přístup k obsahu ve TreeCatalogu. V další části se vytvoří PagerAdapter pro připojení ViewPager ke TreeCatalogu.
Vytvoření adaptéru
ViewPager používá objekt kontroleru adaptéru, který se nachází mezi ViewPager zdrojem dat a zdrojem dat (viz obrázek v adaptéru). Aby bylo možné získat přístup k datům, ViewPager je nutné zadat vlastní adaptér odvozený z PagerAdapter. Tento adaptér naplní každou ViewPager stránku obsahem ze zdroje dat. Vzhledem k tomu, že tento zdroj dat je specifický pro aplikaci, je vlastní adaptér kód, který rozumí tomu, jak získat přístup k datům. Když uživatel prochází stránkami ViewPager, adaptér extrahuje informace ze zdroje dat a načte je na stránky, ViewPager které se mají zobrazit.
Při implementaci PagerAdapter, musíte přepsat následující:
InstanceiateItem – Vytvoří stránku (
View) pro danou pozici a přidá ji doViewPagerkolekce zobrazení.DestroyItem – Odebere stránku z dané pozice.
Count – vlastnost jen pro čtení, která vrací počet dostupných zobrazení (stránek).
IsViewFromObject – Určuje, zda je stránka přidružena ke konkrétnímu objektu klíče. (Tento objekt je vytvořen metodou
InstantiateItem.) V tomto příkladu je klíčovým objektemTreeCatalogdatový objekt.
Přidejte nový soubor s názvem TreePagerAdapter.cs a nahraďte jeho obsah následujícím kódem:
using System;
using Android.App;
using Android.Runtime;
using Android.Content;
using Android.Views;
using Android.Widget;
using Android.Support.V4.View;
using Java.Lang;
namespace TreePager
{
class TreePagerAdapter : PagerAdapter
{
public override int Count
{
get { throw new NotImplementedException(); }
}
public override bool IsViewFromObject(View view, Java.Lang.Object obj)
{
throw new NotImplementedException();
}
public override Java.Lang.Object InstantiateItem (View container, int position)
{
throw new NotImplementedException();
}
public override void DestroyItem(View container, int position, Java.Lang.Object view)
{
throw new NotImplementedException();
}
}
}
Tento kód zakryvuje základní PagerAdapter implementaci. V následujících částech je každá z těchto metod nahrazena funkčním kódem.
Implementace konstruktoru
Když aplikace vytvoří instanci TreePagerAdapter, poskytuje kontext (the MainActivity) a instanci .TreeCatalog Do horní části TreePagerAdapter třídy v TreePagerAdapter.cs přidejte následující členské proměnné a konstruktor:
Context context;
TreeCatalog treeCatalog;
public TreePagerAdapter (Context context, TreeCatalog treeCatalog)
{
this.context = context;
this.treeCatalog = treeCatalog;
}
Účelem tohoto konstruktoru je uložit kontext a TreeCatalog instanci, kterou TreePagerAdapter bude používat.
Implementace počtu
Implementace Count je poměrně jednoduchá: vrátí počet stromů v katalogu stromu. Nahraďte Count následujícím kódem:
public override int Count
{
get { return treeCatalog.NumTrees; }
}
Vlastnost NumTrees TreeCatalog vrátí počet stromů (počet stránek) v sadě dat.
Implementace instance InstanceiateItem
Metoda InstantiateItem vytvoří stránku pro danou pozici. Musí také přidat nově vytvořené zobrazení do ViewPagerkolekce zobrazení. Aby to bylo možné, ViewPager předá se sám jako parametr kontejneru.
Nahraďte metodu InstantiateItem následujícím kódem:
public override Java.Lang.Object InstantiateItem (View container, int position)
{
var imageView = new ImageView (context);
imageView.SetImageResource (treeCatalog[position].imageId);
var viewPager = container.JavaCast<ViewPager>();
viewPager.AddView (imageView);
return imageView;
}
Tento kód provádí následující úkony:
Vytvoří instanci nového
ImageViewpro zobrazení obrázku stromu na zadané pozici.MainActivityAplikace je kontext, který se předá konstruktoruImageView.ImageViewNastaví prostředek naTreeCatalogID prostředku image na zadané pozici.Přetypuje předaný kontejner
ViewnaViewPagerodkaz. Nezapomeňte, že toto přetypování musíte použítJavaCast<ViewPager>()k správnému provedení (to je potřeba, aby Android provedl převod typu kontrolovaný za běhu).Přidá instanci
ImageViewdoViewPagervolajícího a vrátíImageViewdo volajícího instanci.
Když se ViewPager zobrazí obrázek na positionadrese , zobrazí se toto ImageView. Zpočátku se volá dvakrát, InstantiateItem aby se první dvě stránky naplnily zobrazeními. Při posouvání se uživateli znovu volá, aby se zachovala zobrazení přímo za a před aktuálně zobrazenou položkou.
Implementace DestroyItem
Metoda DestroyItem odebere stránku z dané pozice. V aplikacích, kde se může zobrazení na libovolné pozici změnit, ViewPager musí mít před nahrazením novým zobrazením nějaký způsob odebrání zastaralého zobrazení. V příkladu se TreeCatalog zobrazení na každé pozici nezmění, takže zobrazení odebrané DestroyItem pomocí bude jednoduše znovu přidáno při InstantiateItem zavolání této pozice.
(Pro lepší efektivitu by jeden mohl implementovat fond pro recyklaci View, který se znovu zobrazí na stejné pozici.)
Nahraďte metodu DestroyItem následujícím kódem:
public override void DestroyItem(View container, int position, Java.Lang.Object view)
{
var viewPager = container.JavaCast<ViewPager>();
viewPager.RemoveView(view as View);
}
Tento kód provádí následující úkony:
Přetypuje předaný kontejner
ViewdoViewPagerodkazu.Přetypuje předaný objekt Java (
view) do jazyka C#View(view as View);Odebere zobrazení z objektu
ViewPager.
Implementace Objektu IsViewFromObject
Když uživatel prochází stránky obsahu doleva a doprava, ViewPager volá volání IsViewFromObject k ověření, že podřízená položka View na dané pozici je přidružena k objektu adaptéru pro stejnou pozici (proto se objekt adaptéru nazývá klíč objektu). U relativně jednoduchých aplikací je přidružení jednou z identit – klíč objektu adaptéru v dané instanci je zobrazení, které bylo dříve vráceno do ViewPager via InstantiateItem. U jiných aplikací však může být klíč objektu některými dalšími instancemi třídy specifické pro adaptér, která je přidružená (ale ne stejná jako) podřízené zobrazení, které ViewPager se zobrazí na dané pozici. Pouze adaptér ví, jestli jsou přidružené předané zobrazení a klíč objektu.
IsViewFromObject musí být implementována, PagerAdapter aby fungovala správně. Pokud IsViewFromObject se vrátí false pro danou pozici, ViewPager nezobrazí zobrazení na této pozici. TreePager V aplikaci je klíč objektu vrácený InstantiateItem stránkou View stromu, takže kód musí zkontrolovat pouze identitu (tj. klíč objektu a zobrazení jsou jedna a stejná). Nahraďte IsViewFromObject následujícím kódem:
public override bool IsViewFromObject(View view, Java.Lang.Object obj)
{
return view == obj;
}
Přidání adaptéru do ViewPageru
Teď, když TreePagerAdapter je implementovaný, je čas ho přidat do souboru ViewPager. Do MainActivity.cs na konec OnCreate metody přidejte následující řádek kódu:
viewPager.Adapter = new TreePagerAdapter(this, treeCatalog);
Tento kód vytvoří instanci objektu TreePagerAdapterMainActivity , který předává jako kontext (this). Instance se předá TreeCatalog do druhého argumentu konstruktoru. Vlastnost ViewPagerje Adapter nastavena na instanci TreePagerAdapter objektu; tím se zapojte TreePagerAdapter do objektu ViewPager.
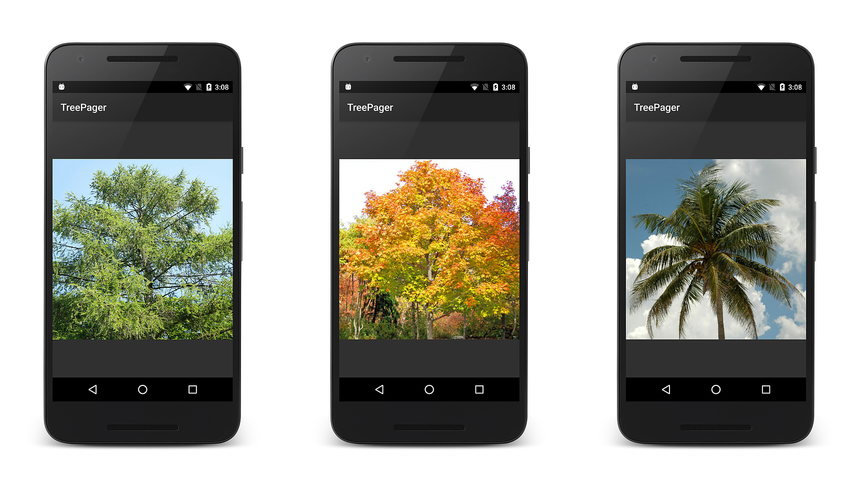
Základní implementace je teď hotová – sestavte a spusťte aplikaci. Na obrazovce by se měl zobrazit první obrázek katalogu stromu, jak je znázorněno na levé straně na dalším snímku obrazovky. Potáhnutím prstem doleva zobrazíte další stromová zobrazení a potáhnutím prstem doprava přejdete zpět v katalogu stromu:
Přidání indikátoru pageru
Tato minimální ViewPager implementace zobrazuje obrázky katalogu stromu, ale neposkytuje žádnou informaci o tom, kde je uživatel v katalogu. Dalším krokem je přidání souboru PagerTabStrip. Informuje PagerTabStrip uživatele o tom, která stránka se zobrazí, a poskytuje navigační kontext zobrazením nápovědy předchozích a dalších stránek. PagerTabStrip je určená k použití jako indikátor pro aktuální stránku a ViewPagerposouvá a aktualizuje se při potáhnutí jednotlivých stránek uživatelem.
Otevřete Prostředky/layout/Main.axml a přidejte PagerTabStrip do rozložení:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.view.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<android.support.v4.view.PagerTabStrip
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="top"
android:paddingBottom="10dp"
android:paddingTop="10dp"
android:textColor="#fff" />
</android.support.v4.view.ViewPager>
ViewPager a PagerTabStrip jsou navrženy tak, aby spolupracovaly. Když deklarujete PagerTabStrip uvnitř ViewPager rozložení, ViewPager automaticky ho PagerTabStrip najde a připojí k adaptéru. Když sestavíte a spustíte aplikaci, měli byste vidět prázdné PagerTabStrip zobrazení v horní části každé obrazovky:
Zobrazení názvu
Chcete-li přidat název na každou kartu stránky, implementujte GetPageTitleFormatted metodu PagerAdapterv -odvozené třídě. ViewPager volá GetPageTitleFormatted (pokud je implementováno) k získání řetězce nadpisu, který popisuje stránku na zadané pozici. Do třídy v TreePagerAdapter.cs přidejte následující metoduTreePagerAdapter:
public override Java.Lang.ICharSequence GetPageTitleFormatted(int position)
{
return new Java.Lang.String(treeCatalog[position].caption);
}
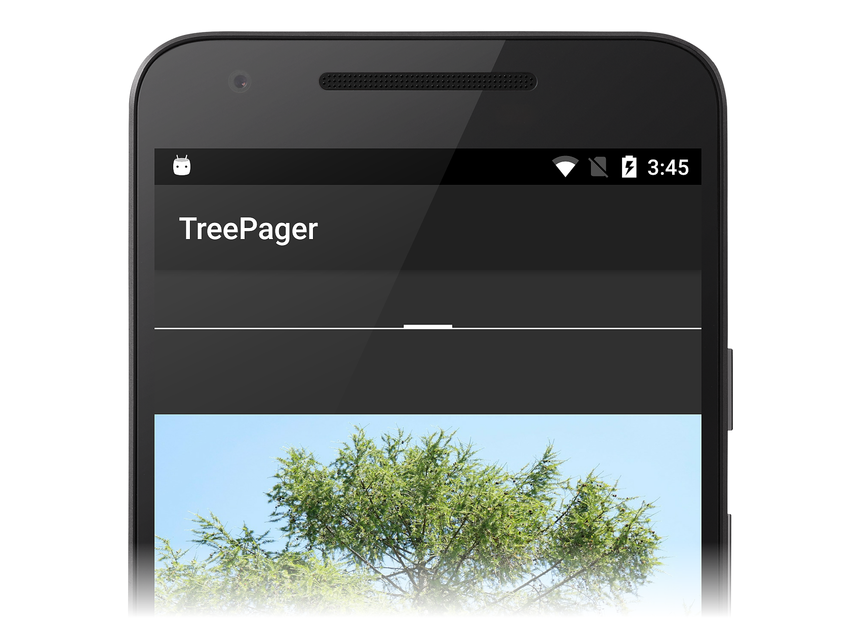
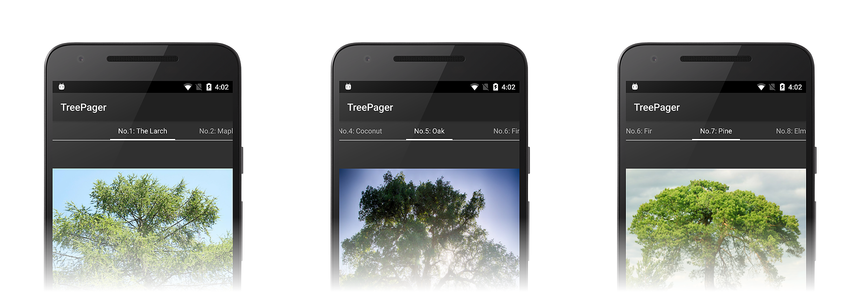
Tento kód načte řetězec titulku stromu ze zadané stránky (pozice) ve stromovém katalogu, převede ho na Javu Stringa vrátí ho ViewPagerdo . Při spuštění aplikace s touto novou metodou se na každé stránce zobrazí titulek stromu v souboru PagerTabStrip. Název stromu by se měl zobrazit v horní části obrazovky bez podtržení:
Potáhnutím prstem dozadu můžete zobrazit každý obrázek stromu s titulky v katalogu.
Varianta PagerTitleStrip
PagerTitleStrip je velmi podobný s tím rozdílem PagerTabStrip , že PagerTabStrip přidává podtržení pro aktuálně vybranou kartu. Ve výše uvedeném rozložení můžete nahradit PagerTabStrip PagerTitleStrip a znovu spustit aplikaci, abyste viděli, jak vypadá PagerTitleStrip:
Všimněte si, že podtržení je odebráno při převodu na PagerTitleStrip.
Shrnutí
Tento názorný postup poskytuje podrobný příklad vytvoření základní ViewPageraplikace bez použití Fragment. Představil ukázkový zdroj dat obsahující obrázky a řetězce titulků, ViewPager rozložení pro zobrazení obrázků a PagerAdapter podtřídu ViewPager , která spojuje zdroj dat. Aby uživatel mohli procházet sadu dat, byly zahrnuty pokyny, které vysvětlují, jak přidat PagerTabStrip nebo PagerTitleStrip zobrazit titulek obrázku v horní části každé stránky.