Spuštění obrazovek pro aplikace Xamarin.iOS
Tento článek vysvětluje, jak vytvořit úvodní obrazovku aplikace pro všechna zařízení s iOSem v libovolném rozlišení a orientaci pomocí jediné sjednocené scénáře.
Upozorňující
Návrhář pro iOS byl v sadě Visual Studio 2019 verze 16.8 a Visual Studio 2019 pro Mac verze 8.8 zastaralý a odebrán v sadě Visual Studio 2019 verze 16.9 a Visual Studio pro Mac verze 8.9. Doporučený způsob, jak vytvářet uživatelská rozhraní pro iOS, je přímo na Macu se systémem Xcode. Další informace naleznete v tématu Navrhování uživatelských rozhraní pomocí Xcode.
Před iOSem 8 vyžadovalo vytvoření úvodní obrazovky pro aplikaci pro iOS, aby vývojář zadal prostředek obrázku pro každý z různých faktorů a rozlišení, ve kterých by mohla aplikace běžet. Od vydání iOS 8 však bylo možné použít jednu sjednocenou storyboard k vytvoření spouštěcí obrazovky, která ve všech případech vypadá správně.
Tento stručný návod popisuje, jak vytvořit úvodní obrazovku s scénářem poskytovanou ve výchozím nastavení v novém projektu nebo s scénářem přidaným ručně do existujícího projektu. Pak předvádí, jak pomocí iOS Designeru přidat zobrazení obrázku a popisek do scénáře, nastavit omezení těchto zobrazení a ověřit, že storyboard vypadá správně pro různá zařízení a orientaci.
Správa úvodních obrazovek pomocí scénářů
V iOSu 8 (a novějších) může vývojář vytvořit speciální sjednocenou storyboard, která místo použití jedné nebo více statických spouštěcích imagí poskytne úvodní obrazovku. Při vytváření scénáře spuštění v iOS Designeru použijte třídy velikostí a automatické rozložení k definování různých rozložení pro různá prostředí zobrazení. Pomocí tříd velikostí a automatického rozložení může vývojář vytvořit jednu úvodní obrazovku, která vypadá dobře na všech zařízeních a v prostředích zobrazení.
V Visual Studio pro Mac vytvořte nový projekt tak, že vyberete Soubor nové řešení a pak zvolíte Aplikaci s jedním zobrazením:>

- Ve výchozím nastavení nový projekt obsahuje soubor LaunchScreen.storyboard , který definuje rozhraní Launch Screen.
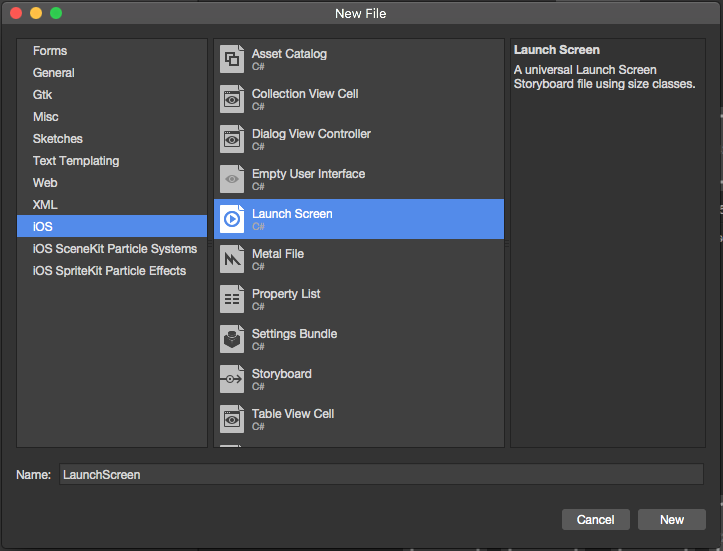
- Pokud chcete místo toho přidat scénář pro spuštění obrazovky do existujícího projektu, klikněte pravým tlačítkem na název projektu na panelu řešení a zvolte Přidat > nový soubor... a pak vyberte Spustit obrazovku:

- Pojmenujte soubor LaunchScreen nebo jiný název podle vašeho výběru.
Nakonfigurujte projekt tak, aby pro úvodní obrazovku používal příslušnou storyboard:
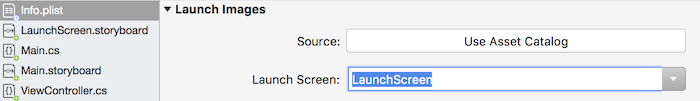
- Poklikejte na soubor Info.plist v oblasti řešení a otevřete ho pro úpravy.
- V části Spustit obrázky se ujistěte, že je spouštěcí obrazovka nastavená na název příslušné scénáře:

- Ve výchozím nastavení je nový projekt nakonfigurovaný tak, aby jako úvodní obrazovku používal launchScreen.storyboard .
Přidejte obrázek do katalogu assetů Assets.xcassets , aby byl k dispozici pro použití na úvodní obrazovce. Další informace najdete v části Přidání obrázků do sady obrázků katalogu assetů v průvodci zobrazením obrázku .
Otevřete LaunchScreen.storyboard pro úpravy tak, že na ni poklikáním na panelu řešení.
Zvolte zařízení a orientaci, na které se má zobrazit náhled scénáře pro spuštění obrazovky v iOS Designeru. Otevřete panel pro výběr zařízení na dolním panelu nástrojů a vyberte i Telefon 4S a Na výšku.

- Všimněte si, že výběrem zařízení a orientace se změní jenom způsob zobrazení náhledu návrhu v iOS Designeru. Bez ohledu na výběr zde se nově přidaná omezení použijí ve všech zařízeních a orientacích, pokud není tlačítko Upravit vlastnosti použito k určení jinak.
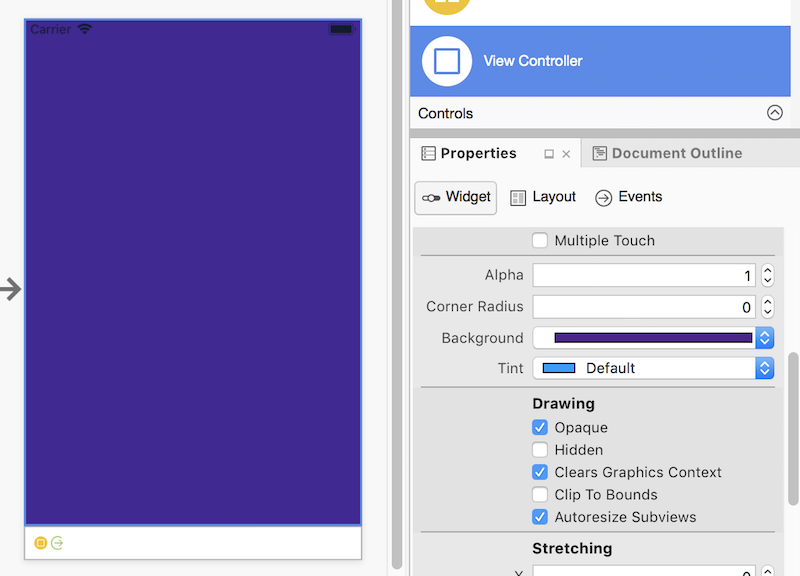
Nastavte barvu pozadí hlavního zobrazení kontroleru zobrazení. Vyberte zobrazení kliknutím uprostřed kontroleru zobrazení a úpravou barvy pozadí pomocí oblasti Vlastnosti:

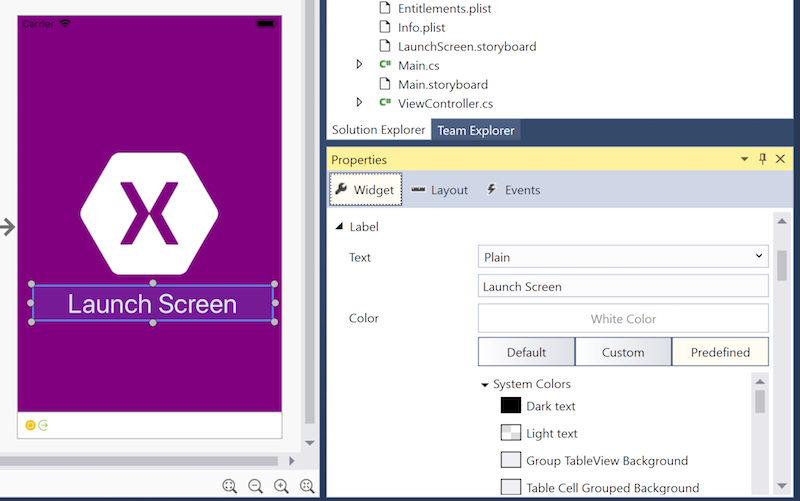
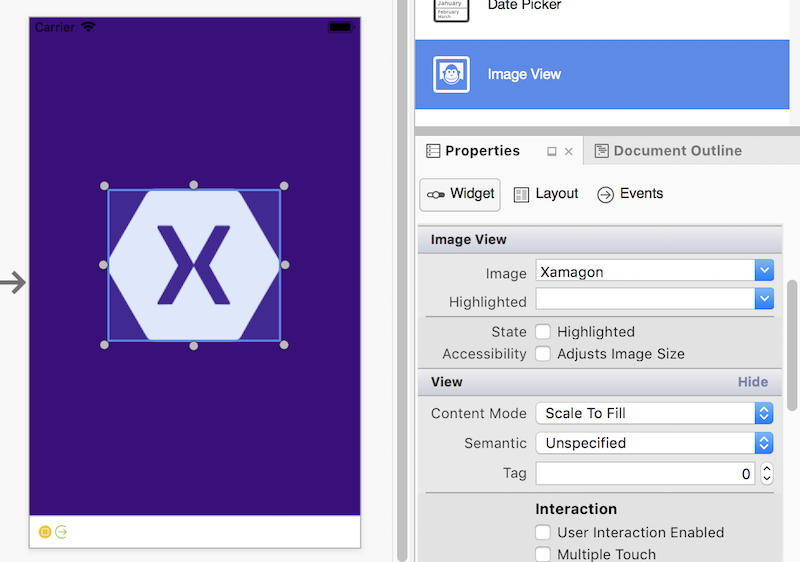
Přidejte zobrazení obrázku na úvodní obrazovku a nastavte jeho zdrojový obrázek:
- Přetáhněte zobrazení obrázku z panelu nástrojů do středu zobrazení.
- Když je vybrané zobrazení obrázku, v oddílu Widget v Oblasti vlastností nastavte vlastnost Obrázek na Sadu obrázků již přidán do katalogu assetů Assets.xcassets . Podle potřeby přemísťujte zobrazení obrázku a jeho velikost:

Přidejte popisek pod zobrazení obrázku a pomocí panelu Vlastností nastavte jeho atributy:

Pomocí pravého tlačítka na panelu nástrojů Omezení přepněte do režimu úprav omezení:

Přidejte omezení do zobrazení obrázku, nastavte jeho výšku a šířku a vodorovně a svisle na střed:

- Další podrobnosti o tom, jak přidat omezení, najdete v tématu Automatické rozložení pomocí Xamarin Designeru pro iOS.
Přidejte omezení k popisku, vodorovně ho zarovnáte na střed, dejte jí výšku a šířku a umístěte ji svisle ze zobrazení obrázku na pevnou vzdálenost:

Otestujte další zařízení a orientaci a ověřte, že návrh vypadá podle očekávání ve všech scénářích. V případech, kdy je potřeba provést úpravy pro konkrétní zařízení nebo orientaci, použijte tlačítko Upravit vlastnosti a přidejte omezení pro konkrétní třídy velikostí:

Uložte změny do scénáře. Spusťte aplikaci na simulátoru nebo zařízení a při spuštění aplikace se zobrazí obrazovka pro spuštění.
Poznámka:
Scénář používaný jako spouštěcí obrazovka musí obsahovat pouze jednoduché integrované prvky uživatelského rozhraní a nemůže provádět žádné výpočty ani odvozovat z vlastní třídy.
Další informace o vytvoření úvodní obrazovky s jednotným scénářem najdete v části Dynamické obrazovky průvodce jednotným scénářem.
Migrace na scénáře spuštění obrazovky
Při aktualizaci existující aplikace tak, aby používala scénáře pro spouštěcí obrazovky, klikněte pravým tlačítkem na název projektu v Průzkumník řešení a vyberte Přidat>nový soubor.... Vyberte obrazovku Pro spuštění iOS>a klikněte na tlačítko Nový:

Potom poklikejte na Info.plist soubor v Průzkumník řešení a otevřete ho pro úpravy. V části Úvodní obrazovka vyberte nový soubor storyboardu vytvořený výše.

Pokud chcete novou storyboard použít jako úvodní obrazovku, postupujte takto:
Poklikáním na
Info.plistsoubor v Průzkumník řešení ho otevřete pro úpravy.Posuňte se do části Univerzální spouštěcí obrázky editoru, otevřete rozevírací seznam Spustit obrazovku a vyberte název scénáře vytvořeného výše: