Obrázky v Xamarin.Mac
Tento článek popisuje práci s obrázky a ikonami v aplikaci Xamarin.Mac. Popisuje vytváření a údržbu imagí potřebných k vytvoření ikony aplikace a použití obrázků v kódu C# i tvůrci rozhraní Xcode.
Přehled
Při práci s jazykem C# a .NET v aplikaci Xamarin.Mac máte přístup ke stejným nástrojům image a ikon, které vývojář pracuje v Objective-C Xcode.
Prostředky obrázků se používají v macOS (dříve označované jako Mac OS X) několika způsoby. Od jednoduchého zobrazení obrázku v uživatelském rozhraní aplikace k jeho přiřazení k ovládacímu prvku uživatelského rozhraní, jako je například panel nástrojů nebo položka zdrojového seznamu, a poskytnutí ikon, Xamarin.Mac usnadňuje přidávání skvělých děl do aplikací macOS následujícími způsoby:
- Prvky uživatelského rozhraní – Obrázky se dají zobrazit jako pozadí nebo jako součást aplikace v zobrazení obrázku (
NSImageView). - Tlačítko – Obrázky se dají zobrazit v tlačítkách (
NSButton). - Buňka obrázku – jako součást ovládacího prvku založeného na tabulce (
NSTableViewneboNSOutlineView) lze obrázky použít v buňce obrázku (NSImageCell). - Položka panelu nástrojů – obrázky lze přidat na panel nástrojů (
NSToolbar) jako položku panelu nástrojů obrázku (NSToolbarItem). - Ikona seznam zdrojů – jako součást zdrojového seznamu (speciálně formátovaný
NSOutlineView). - Ikona aplikace – řadu obrázků je možné seskupit do
.icnssady a použít ji jako ikonu vaší aplikace. Další informace najdete v dokumentaci k ikoně aplikace .
Kromě toho macOS poskytuje sadu předdefinovaných imagí, které je možné použít v celé aplikaci.
V tomto článku se budeme zabývat základy práce s obrázky a ikonami v aplikaci Xamarin.Mac. Důrazně doporučujeme, abyste si nejprve prošli článek Hello, Mac , konkrétně úvod do Xcode a Tvůrce rozhraní a výstupy a akce , protože se zabývá klíčovými koncepty a technikami, které budeme používat v tomto článku.
Přidání obrázků do projektu Xamarin.Mac
Při přidávání obrázku pro použití v aplikaci Xamarin.Mac existuje několik míst a způsobů, jak může vývojář do zdroje projektu zahrnout soubor obrázku:
- Hlavní strom projektu [zastaralý] – Obrázky lze přidat přímo do stromu projektů. Při volání obrázků uložených ve stromu hlavního projektu z kódu není zadáno žádné umístění složky. Například:
NSImage image = NSImage.ImageNamed("tags.png");. - Složka Prostředků [zastaralá] – Speciální složka Resources je určená pro jakýkoli soubor, který se stane součástí sady aplikací, jako je ikona, spouštěcí obrazovka nebo obecné obrázky (nebo jakýkoli jiný obrázek nebo soubor, který si vývojář přeje přidat). Při volání obrázků uložených ve složce Resources z kódu se stejně jako obrázky uložené ve stromu hlavního projektu nezadá žádné umístění složky. Například:
NSImage.ImageNamed("tags.png"). - Vlastní složka nebo podsložka [zastaralé] – Vývojář může do zdrojového stromu projektů přidat vlastní složku a uložit obrázky tam. Umístění, kam se soubor přidá, se dá vnořit do podsložky, aby bylo možné projekt dále uspořádat. Pokud například vývojář přidal
Carddo projektu složku a podsložku této složkyHearts, uložte do této složky image Jack.pngHearts,NSImage.ImageNamed("Card/Hearts/Jack.png")načtěte image za běhu. - Sady imagí katalogu assetů [upřednostňované] – Přidané do sady imagí OS X El Capitan obsahují všechny verze nebo reprezentace image, které jsou nezbytné pro podporu různých zařízení a faktorů škálování pro vaši aplikaci. Místo toho, abyste se spoléhali na název souboru prostředků image (@1x, @2x).
Přidání obrázků do sady imagí katalogu assetů
Jak je uvedeno výše, sady imagí katalogu prostředků obsahují všechny verze nebo reprezentace image, které jsou nezbytné pro podporu různých zařízení a faktorů škálování pro vaši aplikaci. Místo toho, abyste se museli spoléhat na název souboru assetů obrázků (viz výše Uvedené rozlišení nezávislých obrázků a terminologie obrázků), sady obrázků používají Editor prostředků k určení, který obrázek patří do kterého zařízení a/nebo rozlišení.
Na panelu řešení poklikejte na soubor Assets.xcassets a otevřete ho pro úpravy:

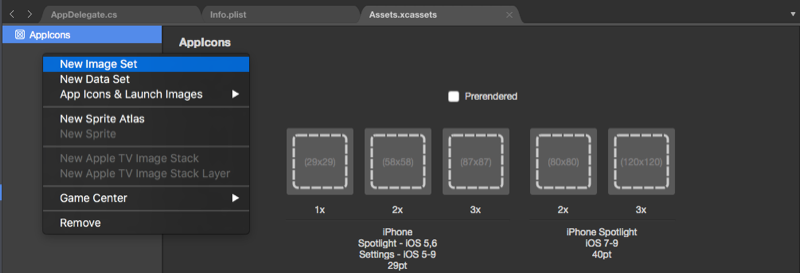
Klikněte pravým tlačítkem na seznam prostředků a vyberte Nová sada obrázků:
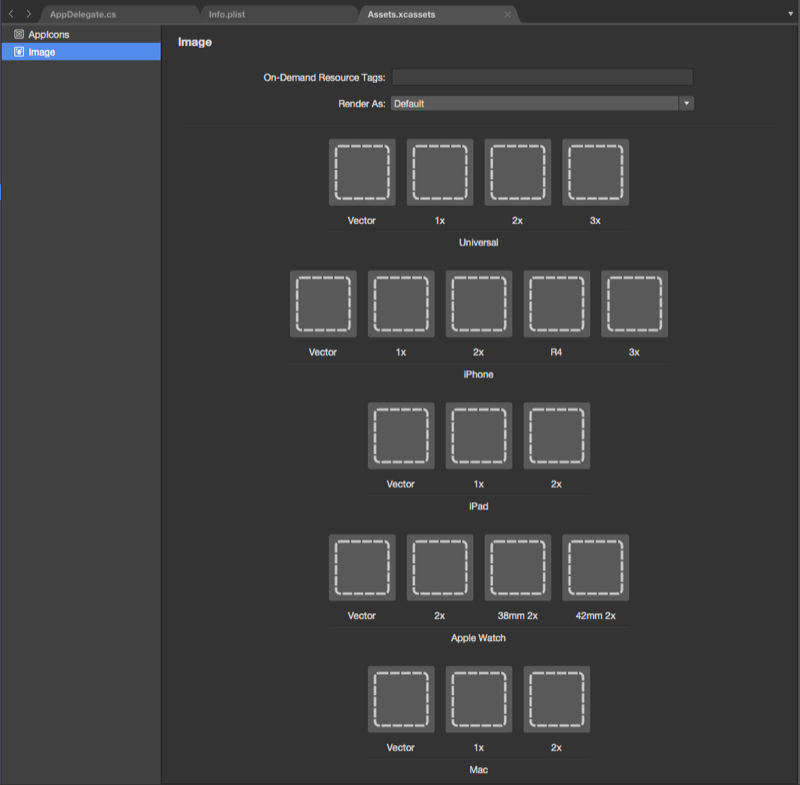
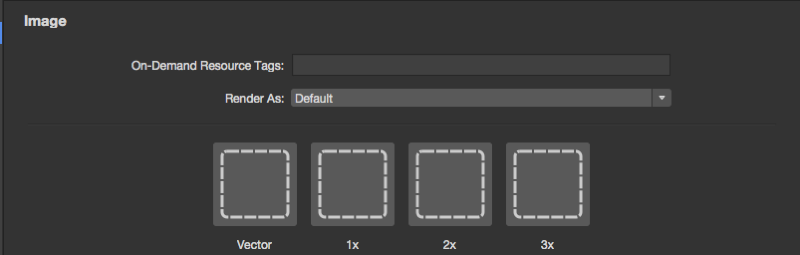
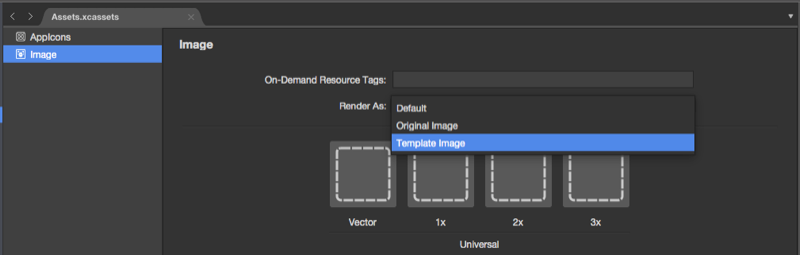
Vyberte novou sadu obrázků a zobrazí se editor:
Odsud můžeme přetáhnout obrázky pro každou z různých zařízení a požadovaných rozlišení.
Poklikáním na název nové sady obrázků v seznamu prostředků ji upravte:
Speciální vektorová třída, jak byla přidána do sady obrázků, která nám umožňuje zahrnout pdf formátovaný vektorový obrázek do casset místo toho, včetně jednotlivých rastrových souborů v různých rozlišeních. Pomocí této metody zadáte jeden vektorový soubor pro rozlišení @1x (formátovaný jako vektorový soubor PDF) a @2x a @3x verze souboru budou generovány v době kompilace a zahrnuty do sady aplikace.
Pokud například zahrnete MonkeyIcon.pdf soubor jako vektor katalogu assetů s rozlišením 150px x 150px, při kompilaci by se do konečné sady aplikací zahrnuly následující bitmapové assety:
- MonkeyIcon@1x.png - rozlišení 150 px x 150px.
- MonkeyIcon@2x.png - rozlišení 300 px x 300px.
- MonkeyIcon@3x.png - rozlišení 450 px x 450px.
Při použití vektorových obrázků PDF v katalogu assetů byste měli vzít v úvahu následující skutečnosti:
- To není úplná podpora vektoru, protože PDF bude rastrován na rastrový obrázek v době kompilace a rastrové obrázky odeslané v konečné aplikaci.
- Po nastavení v katalogu assetů nelze upravit velikost obrázku. Pokud se pokusíte změnit velikost obrázku (buď v kódu, nebo pomocí tříd automatického rozložení a velikosti), obrázek bude zkreslený stejně jako jakýkoli jiný rastrový obrázek.
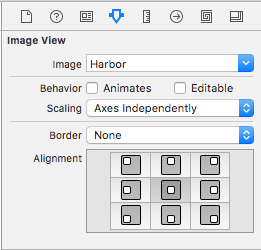
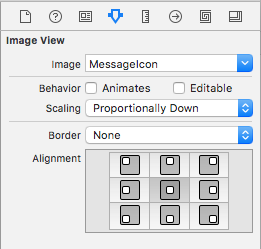
Při použití sady obrázků v Tvůrci rozhraní Xcode můžete jednoduše vybrat název sady z rozevíracího seznamu v inspektoru atributů:

Přidání nových kolekcí prostředků
Při práci s obrázky v katalogu assetů může docházet k časům, kdy chcete vytvořit novou kolekci místo toho, abyste do kolekce Assets.xcassets přidali všechny obrázky. Například při návrhu prostředků na vyžádání.
Přidání nového katalogu prostředků do projektu:
Klikněte pravým tlačítkem na projekt v oblasti řešení a vyberte Přidat>nový soubor...
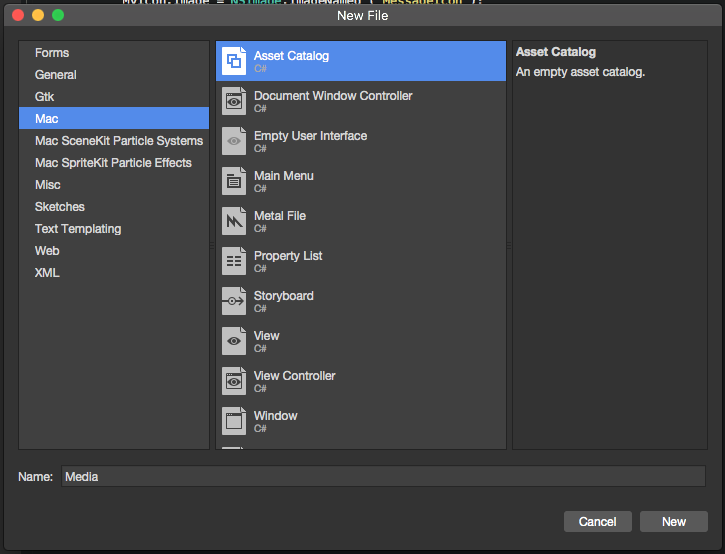
Vyberte Katalog prostředků systému Mac>, zadejte název kolekce a klikněte na tlačítko Nový:

Odsud můžete s kolekcí pracovat stejným způsobem jako výchozí kolekce Assets.xcassets automaticky zahrnuté v projektu.
Přidání obrázků do prostředků
Důležité
Tato metoda práce s obrázky v aplikaci pro macOS byla společností Apple zastaralá. Místo toho byste měli použít sady imagí katalogu assetů ke správě imagí vaší aplikace.
Než budete moct použít soubor obrázku v aplikaci Xamarin.Mac (buď v kódu jazyka C#, nebo z Tvůrce rozhraní), musí být součástí složky Prostředky projektu jako prostředek sady prostředků. Pokud chcete do projektu přidat soubor, postupujte takto:
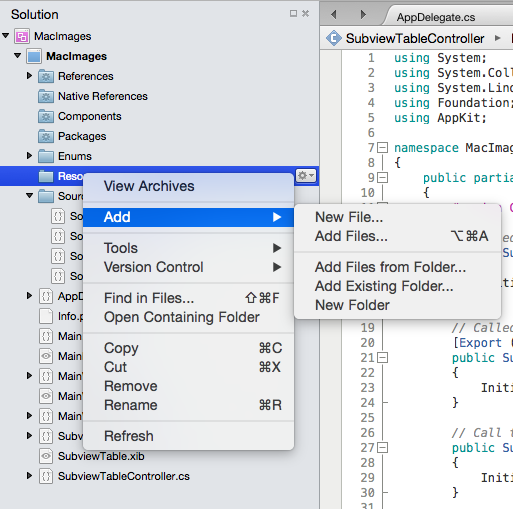
Pravým tlačítkem myši klikněte na složku Zdroje v projektu v oblasti řešení a vyberte Přidat>soubory...:

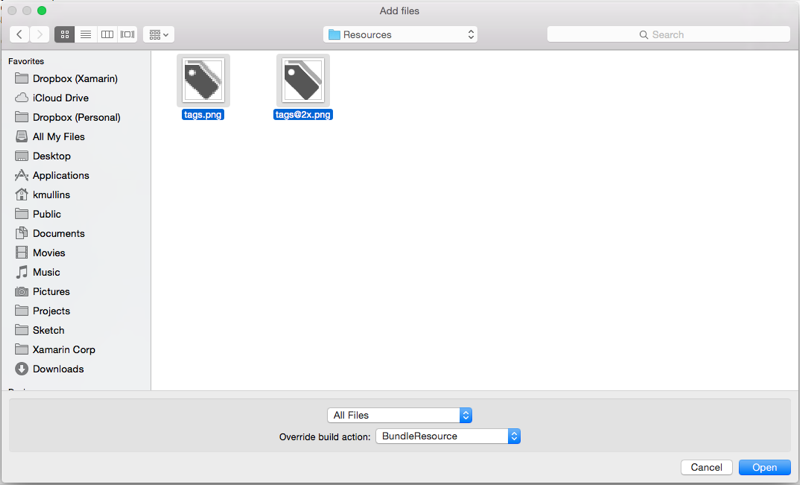
V dialogovém okně Přidat soubory vyberte soubory obrázků, které chcete přidat do projektu, vyberte
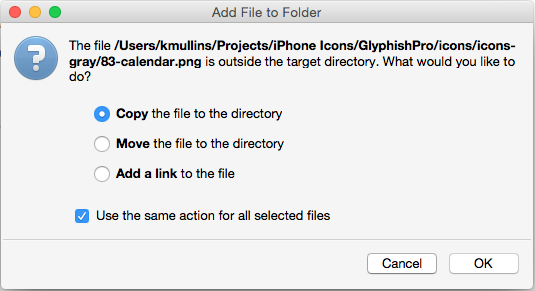
BundleResourceakci Přepsat sestavení a klikněte na tlačítko Otevřít:Pokud soubory ještě nejsou ve složce Resources , zobrazí se dotaz, jestli chcete soubory zkopírovat, přesunout nebo propojit . Vyberte, který z vás vyhovuje vašim potřebám, obvykle to bude Kopírovat:

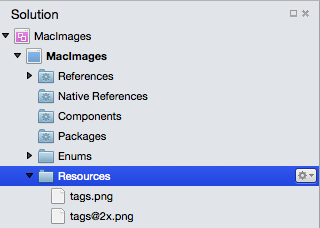
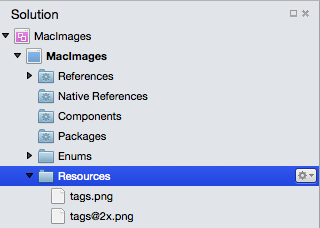
Nové soubory budou zahrnuty v projektu a budou čtené pro použití:

Opakujte proces pro všechny požadované soubory obrázků.
Jako zdrojový obrázek v aplikaci Xamarin.Mac můžete použít libovolný soubor png, jpg nebo pdf. V další části se podíváme na přidání verzí obrázků a ikon s vysokým rozlišením pro podporu počítačů Mac založených na Sítnici.
Důležité
Pokud přidáváte obrázky do složky Resources , můžete ponechat akci Přepsat sestavení nastavenou na Výchozí. Výchozí akce sestavení pro tuto složku je BundleResource.
Poskytovat verze s vysokým rozlišením všech grafických prostředků aplikace
Jakýkoli grafický prostředek, který přidáte do aplikace Xamarin.Mac (ikony, vlastní ovládací prvky, vlastní kurzory, vlastní kresby atd.), musí mít kromě verzí standardního rozlišení i verze s vysokým rozlišením. To je nutné, aby vaše aplikace vypadala nejlépe při spuštění na počítači Mac vybaveným zařízením Retina Display.
Přijetí zásad vytváření názvů @2x
Důležité
Tato metoda práce s obrázky v aplikaci pro macOS byla společností Apple zastaralá. Místo toho byste měli použít sady imagí katalogu assetů ke správě imagí vaší aplikace.
Při vytváření standardních a vysoce rozlišení verzí obrázku postupujte podle této konvence pojmenování pro dvojici obrázků, když je zahrnete do projektu Xamarin.Mac:
- Standard-Resolution - ImageName.filename-extension (Příklad: tags.png)
- Rozšíření s vysokým rozlišením - ImageName@2x.filename (příklad: ) tags@2x.png
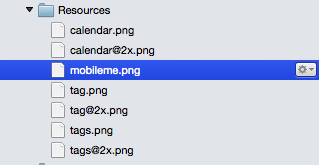
Při přidání do projektu se zobrazí takto:

Když je obrázek přiřazen k prvku uživatelského rozhraní v Tvůrci rozhraní, jednoduše vyberete soubor v ImageName.format filename-extension (Příklad: tags.png). Totéž pro použití obrázku v kódu jazyka C# vyberete soubor v imageName.formát přípony souboru.
Když na Macu spustíte aplikaci Xamarin.Mac, imageName.Obrázek formátu přípony souboru se použije na displejích standardního rozlišení, ImageName@2x.filenameobrázek -extension se automaticky vybere na sítnicových základech obrazovky Mac.
Použití obrázků v Tvůrci rozhraní
Jakýkoli prostředek obrázku, který jste přidali do složky Prostředky v projektu Xamarin.Mac a nastavili jste akci sestavení na BundleResource , se automaticky zobrazí v Tvůrci rozhraní a můžete ji vybrat jako součást prvku uživatelského rozhraní (pokud zpracovává obrázky).
Pokud chcete použít obrázek v tvůrci rozhraní, postupujte takto:
Přidejte obrázek do složky Prostředky pomocí akce
BundleResourcesestavení:
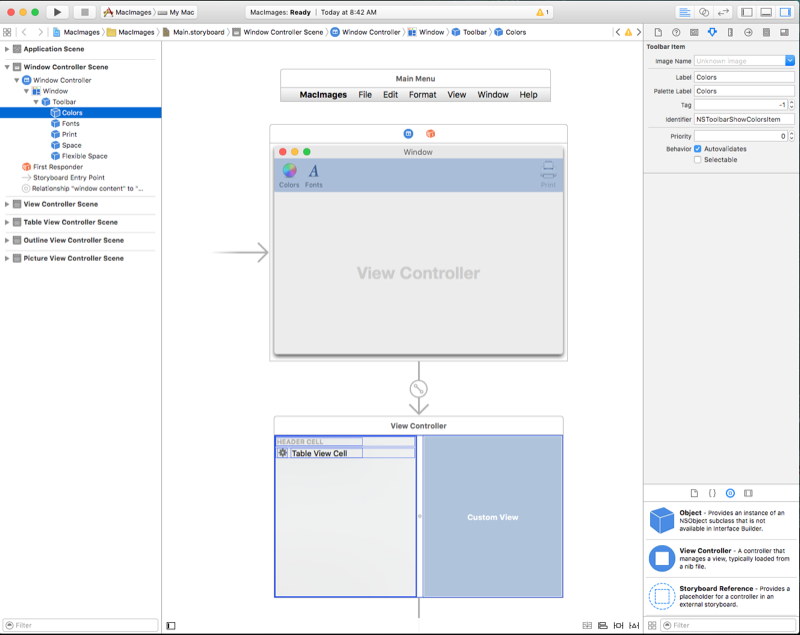
Poklikáním otevřete soubor Main.storyboard pro úpravy v Tvůrci rozhraní:
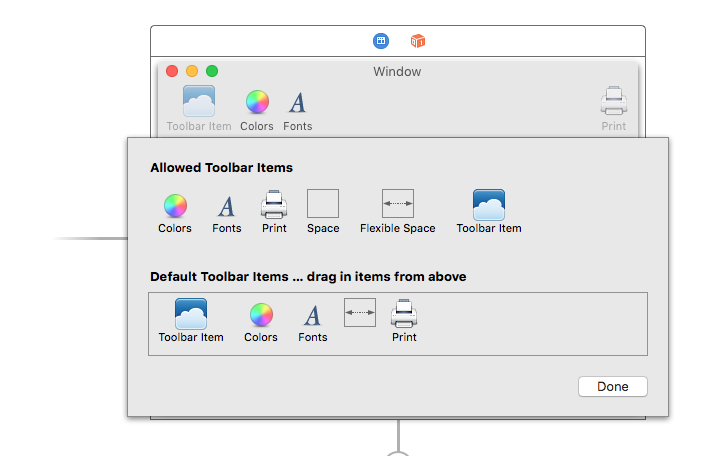
Přetáhněte prvek uživatelského rozhraní, který přebírá obrázky na návrhovou plochu (například položka panelu nástrojů obrázku):

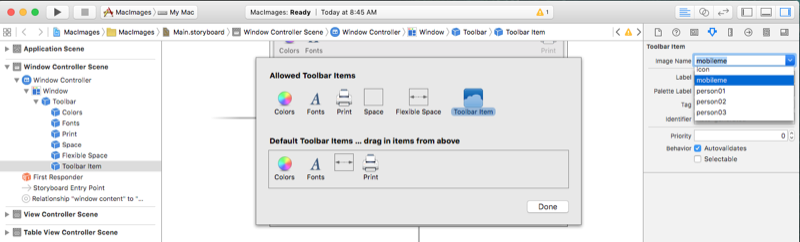
V rozevíracím seznamu Název obrázku vyberte obrázek, který jste přidali do složky Prostředky:
Vybraný obrázek se zobrazí na návrhové ploše:

Uložte změny a vraťte se do Visual Studio pro Mac pro synchronizaci s Xcode.
Výše uvedené kroky fungují pro všechny prvky uživatelského rozhraní, které umožňují nastavení vlastnosti image v Inspektoru atributů. Opět platí, že pokud jste zahrnuli @2x verzi souboru obrázku, automaticky se použije na počítačích Mac se systémem Retina Display.
Důležité
Pokud obrázek není v rozevíracím seznamu Název image dostupný, zavřete projekt .storyboard v Xcode a znovu ho otevřete z Visual Studio pro Mac. Pokud image stále není dostupná, ujistěte se, že je BundleResource její akce sestavení a že image byla přidána do složky Resources.
Použití obrázků v kódu jazyka C#
Při načítání obrázku do paměti pomocí kódu jazyka C# v aplikaci Xamarin.Mac se obrázek uloží do objektu NSImage . Pokud je soubor obrázku součástí sady aplikací Xamarin.Mac (zahrnutý v prostředcích), načtěte image pomocí následujícího kódu:
NSImage image = NSImage.ImageNamed("tags.png");
Výše uvedený kód používá statickou ImageNamed("...") metodu NSImage třídy k načtení daného obrázku do paměti ze složky Resources , pokud image nelze najít, null bude vrácena. Podobně jako obrázky přiřazené v Tvůrci rozhraní, pokud jste zahrnuli @2x verzi souboru obrázku, automaticky se použije na počítačích Mac se systémem Retina Display.
Pokud chcete načíst obrázky mimo sadu aplikací (ze systému souborů Mac), použijte následující kód:
NSImage image = new NSImage("/Users/KMullins/Documents/photo.jpg")
Práce s obrázky šablon
V závislosti na návrhu aplikace pro macOS může docházet k tomu, že potřebujete přizpůsobit ikonu nebo obrázek uvnitř uživatelského rozhraní tak, aby odpovídaly změně barevného schématu (například na základě uživatelských předvoleb).
Pokud chcete dosáhnout tohoto efektu , přepněte režim vykreslení prostředku obrázku na obrázek šablony:
V Tvůrci rozhraní Xcode přiřaďte asset obrázku k ovládacímu prvku uživatelského rozhraní:

Nebo volitelně nastavte zdroj obrázku v kódu:
MyIcon.Image = NSImage.ImageNamed ("MessageIcon");
Přidejte do kontroleru zobrazení následující veřejnou funkci:
public NSImage ImageTintedWithColor(NSImage sourceImage, NSColor tintColor)
=> NSImage.ImageWithSize(sourceImage.Size, false, rect => {
// Draw the original source image
sourceImage.DrawInRect(rect, CGRect.Empty, NSCompositingOperation.SourceOver, 1f);
// Apply tint
tintColor.Set();
NSGraphics.RectFill(rect, NSCompositingOperation.SourceAtop);
return true;
});
Důležité
Zejména při nástupu tmavého režimu v macOS Mojave je důležité se vyhnout LockFocus rozhraní API při opětovném vytváření vlastních objektů NSImage . Tyto obrázky se stanou statickými a nebudou automaticky aktualizovány tak, aby zohlednily změny hustoty zobrazení nebo vzhledu.
Použitím výše uvedeného mechanismu založeného na obslužné rutině dojde k automatickému NSImage vykreslování dynamických podmínek při hostování, například v objektu NSImageView.
Nakonec, pokud chcete vybarvit obrázek šablony, zavolejte tuto funkci proti obrázku, která se má obarvit:
MyIcon.Image = ImageTintedWithColor (MyIcon.Image, NSColor.Red);
Použití obrázků se zobrazeními tabulek
Pokud chcete do buňky zahrnout obrázek jako NSTableViewsoučást buňky, budete muset změnit způsob, jakým jsou data vrácena metodou Zobrazení GetViewForItem NSTableViewDelegate's tabulky, aby místo NSTableCellView typického NSTextField. Příklad:
public override NSView GetViewForItem (NSTableView tableView, NSTableColumn tableColumn, nint row)
{
// This pattern allows you reuse existing views when they are no-longer in use.
// If the returned view is null, you instance up a new view
// If a non-null view is returned, you modify it enough to reflect the new data
NSTableCellView view = (NSTableCellView)tableView.MakeView (tableColumn.Title, this);
if (view == null) {
view = new NSTableCellView ();
if (tableColumn.Title == "Product") {
view.ImageView = new NSImageView (new CGRect (0, 0, 16, 16));
view.AddSubview (view.ImageView);
view.TextField = new NSTextField (new CGRect (20, 0, 400, 16));
} else {
view.TextField = new NSTextField (new CGRect (0, 0, 400, 16));
}
view.TextField.AutoresizingMask = NSViewResizingMask.WidthSizable;
view.AddSubview (view.TextField);
view.Identifier = tableColumn.Title;
view.TextField.BackgroundColor = NSColor.Clear;
view.TextField.Bordered = false;
view.TextField.Selectable = false;
view.TextField.Editable = true;
view.TextField.EditingEnded += (sender, e) => {
// Take action based on type
switch(view.Identifier) {
case "Product":
DataSource.Products [(int)view.TextField.Tag].Title = view.TextField.StringValue;
break;
case "Details":
DataSource.Products [(int)view.TextField.Tag].Description = view.TextField.StringValue;
break;
}
};
}
// Tag view
view.TextField.Tag = row;
// Setup view based on the column selected
switch (tableColumn.Title) {
case "Product":
view.ImageView.Image = NSImage.ImageNamed ("tags.png");
view.TextField.StringValue = DataSource.Products [(int)row].Title;
break;
case "Details":
view.TextField.StringValue = DataSource.Products [(int)row].Description;
break;
}
return view;
}
Tady je několik řádků zájmu. Nejprve pro sloupce, které chceme zahrnout obrázek, vytvoříme novou NSImageView požadovanou velikost a umístění, vytvoříme také novou NSTextField a umístíme její výchozí pozici na základě toho, jestli image používáme, nebo ne:
if (tableColumn.Title == "Product") {
view.ImageView = new NSImageView (new CGRect (0, 0, 16, 16));
view.AddSubview (view.ImageView);
view.TextField = new NSTextField (new CGRect (20, 0, 400, 16));
} else {
view.TextField = new NSTextField (new CGRect (0, 0, 400, 16));
}
Za druhé musíme do nadřazeného NSTableCellViewobjektu zahrnout nové zobrazení obrázku a textové pole:
view.AddSubview (view.ImageView);
...
view.AddSubview (view.TextField);
...
Nakonec musíme říct textovému poli, že se dá zmenšit a zvětšit pomocí buňky zobrazení tabulky:
view.TextField.AutoresizingMask = NSViewResizingMask.WidthSizable;
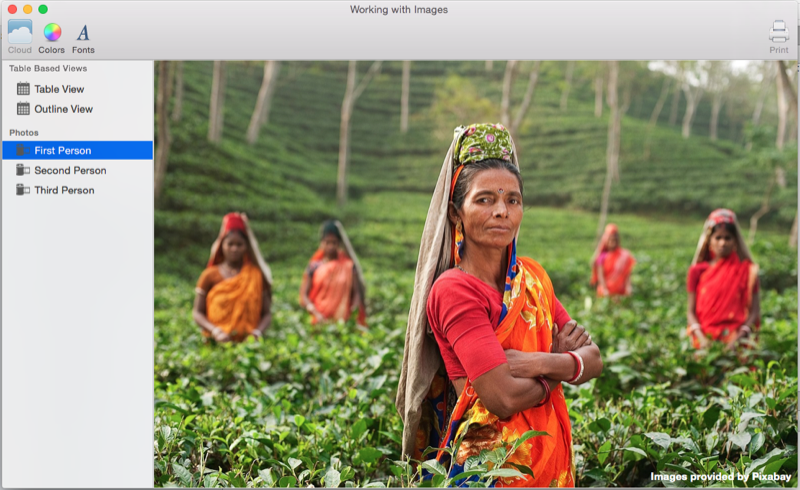
Příklad výstupu:
Další informace o práci se zobrazeními tabulek najdete v naší dokumentaci k zobrazením tabulek.
Použití obrázků se zobrazeními osnovy
Pokud chcete do buňky zahrnout obrázek jako NSOutlineViewsoučást buňky, budete muset změnit způsob vrácení dat metodou Zobrazení osnovy NSTableViewDelegate's GetView tak, aby používala místo NSTableCellView typického NSTextField. Příklad:
public override NSView GetView (NSOutlineView outlineView, NSTableColumn tableColumn, NSObject item) {
// Cast item
var product = item as Product;
// This pattern allows you reuse existing views when they are no-longer in use.
// If the returned view is null, you instance up a new view
// If a non-null view is returned, you modify it enough to reflect the new data
NSTableCellView view = (NSTableCellView)outlineView.MakeView (tableColumn.Title, this);
if (view == null) {
view = new NSTableCellView ();
if (tableColumn.Title == "Product") {
view.ImageView = new NSImageView (new CGRect (0, 0, 16, 16));
view.AddSubview (view.ImageView);
view.TextField = new NSTextField (new CGRect (20, 0, 400, 16));
} else {
view.TextField = new NSTextField (new CGRect (0, 0, 400, 16));
}
view.TextField.AutoresizingMask = NSViewResizingMask.WidthSizable;
view.AddSubview (view.TextField);
view.Identifier = tableColumn.Title;
view.TextField.BackgroundColor = NSColor.Clear;
view.TextField.Bordered = false;
view.TextField.Selectable = false;
view.TextField.Editable = !product.IsProductGroup;
}
// Tag view
view.TextField.Tag = outlineView.RowForItem (item);
// Allow for edit
view.TextField.EditingEnded += (sender, e) => {
// Grab product
var prod = outlineView.ItemAtRow(view.Tag) as Product;
// Take action based on type
switch(view.Identifier) {
case "Product":
prod.Title = view.TextField.StringValue;
break;
case "Details":
prod.Description = view.TextField.StringValue;
break;
}
};
// Setup view based on the column selected
switch (tableColumn.Title) {
case "Product":
view.ImageView.Image = NSImage.ImageNamed (product.IsProductGroup ? "tags.png" : "tag.png");
view.TextField.StringValue = product.Title;
break;
case "Details":
view.TextField.StringValue = product.Description;
break;
}
return view;
}
Tady je několik řádků zájmu. Nejprve pro sloupce, které chceme zahrnout obrázek, vytvoříme novou NSImageView požadovanou velikost a umístění, vytvoříme také novou NSTextField a umístíme její výchozí pozici na základě toho, jestli image používáme, nebo ne:
if (tableColumn.Title == "Product") {
view.ImageView = new NSImageView (new CGRect (0, 0, 16, 16));
view.AddSubview (view.ImageView);
view.TextField = new NSTextField (new CGRect (20, 0, 400, 16));
} else {
view.TextField = new NSTextField (new CGRect (0, 0, 400, 16));
}
Za druhé musíme do nadřazeného NSTableCellViewobjektu zahrnout nové zobrazení obrázku a textové pole:
view.AddSubview (view.ImageView);
...
view.AddSubview (view.TextField);
...
Nakonec musíme říct textovému poli, že se dá zmenšit a zvětšit pomocí buňky zobrazení tabulky:
view.TextField.AutoresizingMask = NSViewResizingMask.WidthSizable;
Příklad výstupu:
Další informace o práci se zobrazeními osnovy najdete v naší dokumentaci k zobrazení osnovy .
Shrnutí
Tento článek podrobně popisuje práci s obrázky a ikonami v aplikaci Xamarin.Mac. Viděli jsme různé typy a použití obrázků, jak používat obrázky a ikony v Tvůrci rozhraní Xcode a jak pracovat s obrázky a ikonami v kódu jazyka C#.