Xamarin.Forms Formátování řetězců
Někdy je vhodné použít datové vazby k zobrazení řetězcové reprezentace objektu nebo hodnoty. Můžete například použít Label k zobrazení aktuální hodnoty Slider. V této datové vazbě Slider je zdrojem a cílem je Text vlastnost objektu Label.
Při zobrazování řetězců v kódu je nejvýkonnějším nástrojem statická String.Format metoda. Formátovací řetězec obsahuje kódy formátování specifické pro různé typy objektů a můžete zahrnout i další text spolu s naformátovanými hodnotami. Další informace o formátování řetězců najdete v článku o typech formátování v .NET.
StringFormat – vlastnost
Toto zařízení se přenese do datových vazeb: Vlastnost Binding (nebo StringFormat vlastnost Binding rozšíření značek) nastavíte StringFormat na standardní formátovací řetězec .NET s jedním zástupným symbolem:
<Slider x:Name="slider" />
<Label Text="{Binding Source={x:Reference slider},
Path=Value,
StringFormat='The slider value is {0:F2}'}" />
Všimněte si, že formátovací řetězec je oddělený znaky s jednoduchými uvozovkami (apostrof), které analyzátoru XAML pomáhají vyhnout se zacházením se složenými závorkami jako s jiným rozšířením značek XAML. V opačném případě je tento řetězec bez znaku jednoduché uvozovky stejný řetězec, který byste použili k zobrazení hodnoty s plovoucí desetinnou čárkou ve volání String.Format. Specifikace F2 formátování způsobí, že se hodnota zobrazí se dvěma desetinnými místy.
Vlastnost StringFormat dává smysl pouze v případě, že cílová vlastnost je typu string, a režim vazby je OneWay nebo TwoWay. U obousměrných StringFormat vazeb platí pouze pro hodnoty předávané ze zdroje do cíle.
Jak uvidíte v dalším článku o cestě vazby, datové vazby se můžou stát poměrně složité a konvolutované. Při ladění těchto datových vazeb můžete do souboru XAML přidat Label soubor XAML s StringFormat cílem zobrazit některé zprostředkující výsledky. I když ho použijete jenom k zobrazení typu objektu, může to být užitečné.
Stránka Formátování řetězce znázorňuje několik použití StringFormat vlastnosti:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:sys="clr-namespace:System;assembly=netstandard"
x:Class="DataBindingDemos.StringFormattingPage"
Title="String Formatting">
<ContentPage.Resources>
<ResourceDictionary>
<Style TargetType="Label">
<Setter Property="HorizontalTextAlignment" Value="Center" />
</Style>
<Style TargetType="BoxView">
<Setter Property="Color" Value="Blue" />
<Setter Property="HeightRequest" Value="2" />
<Setter Property="Margin" Value="0, 5" />
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<StackLayout Margin="10">
<Slider x:Name="slider" />
<Label Text="{Binding Source={x:Reference slider},
Path=Value,
StringFormat='The slider value is {0:F2}'}" />
<BoxView />
<TimePicker x:Name="timePicker" />
<Label Text="{Binding Source={x:Reference timePicker},
Path=Time,
StringFormat='The TimeSpan is {0:c}'}" />
<BoxView />
<Entry x:Name="entry" />
<Label Text="{Binding Source={x:Reference entry},
Path=Text,
StringFormat='The Entry text is "{0}"'}" />
<BoxView />
<StackLayout BindingContext="{x:Static sys:DateTime.Now}">
<Label Text="{Binding}" />
<Label Text="{Binding Path=Ticks,
StringFormat='{0:N0} ticks since 1/1/1'}" />
<Label Text="{Binding StringFormat='The {{0:MMMM}} specifier produces {0:MMMM}'}" />
<Label Text="{Binding StringFormat='The long date is {0:D}'}" />
</StackLayout>
<BoxView />
<StackLayout BindingContext="{x:Static sys:Math.PI}">
<Label Text="{Binding}" />
<Label Text="{Binding StringFormat='PI to 4 decimal points = {0:F4}'}" />
<Label Text="{Binding StringFormat='PI in scientific notation = {0:E7}'}" />
</StackLayout>
</StackLayout>
</ContentPage>
Vazby na formátových Slider TimePicker specifikacích a ukazují použití specifikací formátu, které jsou specifické pro double datové typy a TimeSpan typy dat. To StringFormat , které zobrazuje text z Entry zobrazení ukazuje, jak zadat dvojité uvozovky ve formátovacím řetězci s použitím " entity HTML.
Další oddíl v souboru XAML je s nastavenou StackLayout příponou BindingContext x:Static značek, která odkazuje na statickou DateTime.Now vlastnost. První vazba nemá žádné vlastnosti:
<Label Text="{Binding}" />
Jednoduše se zobrazí DateTime hodnota výchozího BindingContext formátování. Druhá vazba zobrazí Ticks vlastnost DateTime, zatímco ostatní dvě vazby zobrazují DateTime sám sebe s konkrétním formátováním. Všimněte si tohoto StringFormat:
<Label Text="{Binding StringFormat='The {{0:MMMM}} specifier produces {0:MMMM}'}" />
Pokud potřebujete ve formátovacím řetězci zobrazit složené závorky vlevo nebo vpravo, stačí použít pár z nich.
Poslední oddíl nastaví BindingContext hodnotu Math.PI a zobrazí ji s výchozím formátováním a dvěma různými typy číselného formátování.
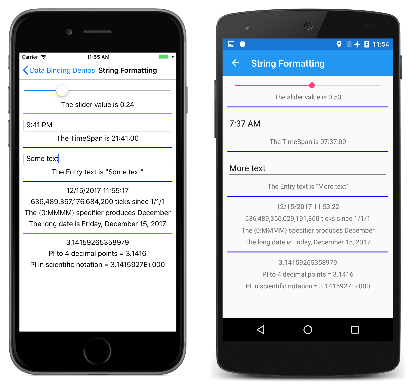
Tady je spuštěný program:
Modely ViewModels a Formátování řetězců
Pokud používáte Label a StringFormat zobrazujete hodnotu zobrazení, které je také cílem modelu ViewModel, můžete definovat vazbu ze zobrazení do Label modelu ViewModel nebo z modelu ViewModel do objektu Label. Obecně platí, že druhý přístup je nejlepší, protože ověřuje, že vazby mezi zobrazením a modelem ViewModel fungují.
Tento přístup se zobrazuje v ukázce lépe barevného výběru , který používá stejný model ViewModel jako jednoduchý program pro výběr barev zobrazený v článku Režim vazby:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:DataBindingDemos"
x:Class="DataBindingDemos.BetterColorSelectorPage"
Title="Better Color Selector">
<ContentPage.Resources>
<ResourceDictionary>
<Style TargetType="Slider">
<Setter Property="VerticalOptions" Value="CenterAndExpand" />
</Style>
<Style TargetType="Label">
<Setter Property="HorizontalTextAlignment" Value="Center" />
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<StackLayout>
<StackLayout.BindingContext>
<local:HslColorViewModel Color="Sienna" />
</StackLayout.BindingContext>
<BoxView Color="{Binding Color}"
VerticalOptions="FillAndExpand" />
<StackLayout Margin="10, 0">
<Label Text="{Binding Name}" />
<Slider Value="{Binding Hue}" />
<Label Text="{Binding Hue, StringFormat='Hue = {0:F2}'}" />
<Slider Value="{Binding Saturation}" />
<Label Text="{Binding Saturation, StringFormat='Saturation = {0:F2}'}" />
<Slider Value="{Binding Luminosity}" />
<Label Text="{Binding Luminosity, StringFormat='Luminosity = {0:F2}'}" />
</StackLayout>
</StackLayout>
</ContentPage>
Nyní existují tři páry Slider a Label prvky, které jsou vázány na stejnou zdroj vlastnost v objektu HslColorViewModel . Jediným rozdílem StringFormat je, že Label má vlastnost k zobrazení každé Slider hodnoty.
Možná vás zajímá, jak můžete zobrazit hodnoty RGB (červené, zelené, modré) v tradičním dvouciferném šestnáctkovém formátu. Tyto celočíselné hodnoty nejsou přímo dostupné ze Color struktury. Jedním z řešení by bylo vypočítat celočíselné hodnoty barevných komponent v rámci modelu ViewModel a zveřejnit je jako vlastnosti. Pak je můžete naformátovat pomocí X2 specifikace formátování.
Další přístup je obecnější: Můžete napsat převaděč hodnot vazby, jak je popsáno v pozdějším článku o převaděčích hodnot vazby.
Další článek ale podrobněji prozkoumá cestu vazby a ukáže, jak ji můžete použít k odkazu na dílčí vlastnosti a položky v kolekcích.