The Xamarin.Forms FlexLayout
Pomocí funkce FlexLayout můžete naskládat nebo zabalit kolekci podřízených zobrazení.
Verze Xamarin.FormsFlexLayout 3.0 je nová Xamarin.Forms . Je založená na modulu CSS Flexibilní rozložení boxu, který se běžně označuje jako flex layout nebo flex-box, takže obsahuje mnoho flexibilních možností pro uspořádání podřízených položek v rámci rozložení.
FlexLayout je podobný tomu Xamarin.FormsStackLayout , že může uspořádat své podřízené položky vodorovně a svisle v zásobníku. Je však také schopen zabalit své podřízené položky, FlexLayout pokud je příliš mnoho, aby se nevešel do jednoho řádku nebo sloupce, a má také mnoho možností pro orientaci, zarovnání a přizpůsobení různých velikostí obrazovky.
FlexLayout je odvozen z Layout<View> a dědí Children vlastnost typu IList<View>.
FlexLayout definuje šest veřejných vlastností s možností vázání a pět připojených vazebných vlastností, které ovlivňují velikost, orientaci a zarovnání jejích podřízených prvků. (Pokud neznáte připojené vlastnosti bindable, přečtěte si článek.Připojené vlastnosti.) Tyto vlastnosti jsou podrobně popsány v oddílech níže v části o svázatelných vlastnostech podrobně a připojené vlastnosti bindable podrobně. Tento článek však začíná částí o některých běžných scénářích FlexLayout použití, které popisují mnoho z těchto vlastností neformálněji. Na konci článku se dozvíte, jak kombinovat FlexLayout šablony stylů CSS.
Obvyklé scénáře použití
Ukázkový program obsahuje několik stránek, které demonstrují některé běžné použití FlexLayout a umožňují experimentovat s jeho vlastnostmi.
Použití FlexLayoutu pro jednoduchý zásobník
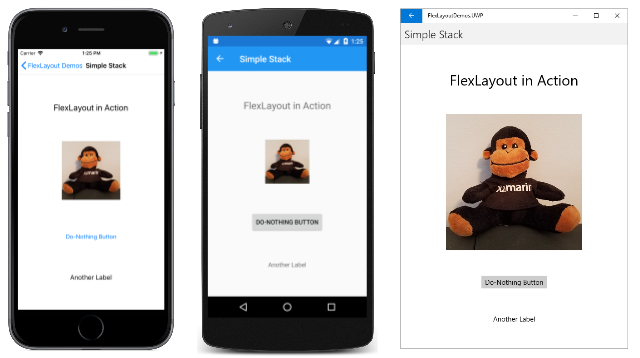
Stránka Simple Stack (Jednoduchý zásobník ) ukazuje, jak FlexLayout může nahradit StackLayout kód, ale s jednoduššími revizemi. Vše v této ukázce je definováno na stránce XAML. Obsahuje FlexLayout čtyři podřízené položky:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:FlexLayoutDemos"
x:Class="FlexLayoutDemos.SimpleStackPage"
Title="Simple Stack">
<FlexLayout Direction="Column"
AlignItems="Center"
JustifyContent="SpaceEvenly">
<Label Text="FlexLayout in Action"
FontSize="Large" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.SeatedMonkey.jpg}" />
<Button Text="Do-Nothing Button" />
<Label Text="Another Label" />
</FlexLayout>
</ContentPage>
Na této stránce běží iOS, Android a Univerzální platforma Windows:
Tři vlastnosti FlexLayout jsou zobrazeny v souboru SimpleStackPage.xaml :
Vlastnost
Directionje nastavena na hodnotu výčtuFlexDirection. Výchozí hodnota jeRow. Nastavení vlastnosti tak, abyColumnbyly podřízené položkyFlexLayoutuspořádány do jednoho sloupce položek.Když jsou položky ve
FlexLayoutsloupci uspořádány, říká se,FlexLayoutže mají svislou hlavní osu a vodorovnou křížovou osu.Vlastnost
AlignItemsje typuFlexAlignItemsa určuje, jak jsou položky zarovnány na křížové ose. TatoCentermožnost způsobí, že každá položka bude vodorovně zarovnaná na střed.Pokud jste pro tento úkol používali
StackLayoutmístoFlexLayoutpro tento úkol, měli byste na střed všechny položky přiřazenímHorizontalOptionsvlastnosti každé položky .CenterVlastnostHorizontalOptionsnefunguje u podřízených položek objektuFlexLayout, ale jednaAlignItemsvlastnost dosahuje stejného cíle. Pokud potřebujete, můžete k přepsáníAlignItemsvlastnosti pro jednotlivé položky použít připojenouAlignSelfvlastnost bindable:<Label Text="FlexLayout in Action" FontSize="Large" FlexLayout.AlignSelf="Start" />Při této změně se tato
Labelzměna umístí na levý okrajFlexLayout, když je pořadí čtení zleva doprava.Vlastnost
JustifyContentje typuFlexJustifya určuje, jak jsou položky uspořádány na hlavní ose. MožnostSpaceEvenlypřidělí všechny zbývající svislé mezery rovnoměrně mezi všechny položky a nad první položkou a pod poslední položkou.Pokud jste používali položku
StackLayout, museli byste přiřaditVerticalOptionsvlastnost každé položky, abyCenterAndExpandbylo možné dosáhnout podobného efektu.CenterAndExpandMožnost by ale přidělovala dvakrát tolik místa mezi každou položkou než před první položkou a za poslední položkou. Možnost můžete napodobovatCenterAndExpandVerticalOptionsnastavenímJustifyContentvlastnostiFlexLayoutnaSpaceAroundhodnotu .
Tyto FlexLayout vlastnosti jsou podrobněji popsány v části Vlastnosti s možností vazby níže .
Použití FlexLayoutu pro zabalení položek
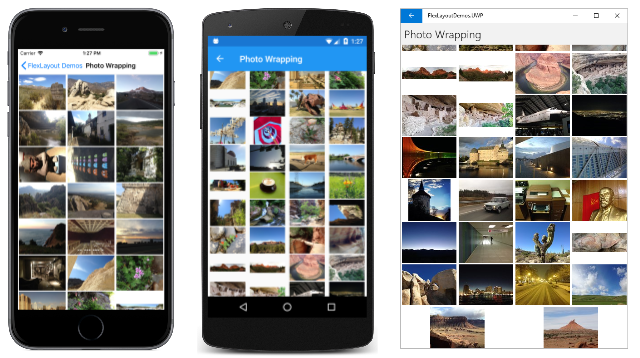
Stránka Obtékání fotografií ukázky ukazuje, jak FlexLayout lze zabalit podřízené položky do dalších řádků nebo sloupců. Soubor XAML vytvoří FlexLayout instanci a přiřadí jí dvě vlastnosti:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlexLayoutDemos.PhotoWrappingPage"
Title="Photo Wrapping">
<Grid>
<ScrollView>
<FlexLayout x:Name="flexLayout"
Wrap="Wrap"
JustifyContent="SpaceAround" />
</ScrollView>
<ActivityIndicator x:Name="activityIndicator"
IsRunning="True"
VerticalOptions="Center" />
</Grid>
</ContentPage>
Vlastnost Direction tohoto FlexLayout objektu není nastavena, takže má výchozí nastavení Row, což znamená, že podřízené položky jsou uspořádány v řádcích a hlavní osa je vodorovná.
Vlastnost Wrap je typu FlexWrapvýčtu . Pokud se na řádek nevejde příliš mnoho položek, nastavení této vlastnosti způsobí, že se položky zabalí na další řádek.
Všimněte si, že FlexLayout je dítě ScrollView. Pokud je na stránce příliš mnoho řádků, má ScrollView výchozí Orientation vlastnost Vertical a umožňuje svislé posouvání.
Vlastnost JustifyContent přiděluje levý prostor na hlavní ose (vodorovné ose), aby každá položka byla obklopena stejným množstvím prázdného místa.
Soubor s kódem přistupuje k kolekci ukázkových fotek a přidá je do Children kolekce FlexLayout:
public partial class PhotoWrappingPage : ContentPage
{
// Class for deserializing JSON list of sample bitmaps
[DataContract]
class ImageList
{
[DataMember(Name = "photos")]
public List<string> Photos = null;
}
public PhotoWrappingPage ()
{
InitializeComponent ();
LoadBitmapCollection();
}
async void LoadBitmapCollection()
{
using (WebClient webClient = new WebClient())
{
try
{
// Download the list of stock photos
Uri uri = new Uri("https://raw.githubusercontent.com/xamarin/docs-archive/master/Images/stock/small/stock.json");
byte[] data = await webClient.DownloadDataTaskAsync(uri);
// Convert to a Stream object
using (Stream stream = new MemoryStream(data))
{
// Deserialize the JSON into an ImageList object
var jsonSerializer = new DataContractJsonSerializer(typeof(ImageList));
ImageList imageList = (ImageList)jsonSerializer.ReadObject(stream);
// Create an Image object for each bitmap
foreach (string filepath in imageList.Photos)
{
Image image = new Image
{
Source = ImageSource.FromUri(new Uri(filepath))
};
flexLayout.Children.Add(image);
}
}
}
catch
{
flexLayout.Children.Add(new Label
{
Text = "Cannot access list of bitmap files"
});
}
}
activityIndicator.IsRunning = false;
activityIndicator.IsVisible = false;
}
}
Tady je spuštěný program, postupně se posunuje shora dolů:
Rozložení stránky s flexLayoutem
Webovému návrhu se říká svatý grail standardní rozložení, protože je to formát rozložení, který je velmi žádoucí, ale často těžko realizovat s dokonalostí. Rozložení se skládá ze záhlaví v horní části stránky a zápatí v dolní části, přičemž obě se rozšiřují na celou šířku stránky. Zabírající střed stránky je hlavní obsah, ale často se sloupcovou nabídkou vlevo od obsahu a doplňujících informací (někdy označovaných jako doplňovací oblast) vpravo. Oddíl 5.4.1 specifikace rozložení flexibilního boxu CSS popisuje, jak lze realizovat svaté rozložení grailu s pružným rámečkem.
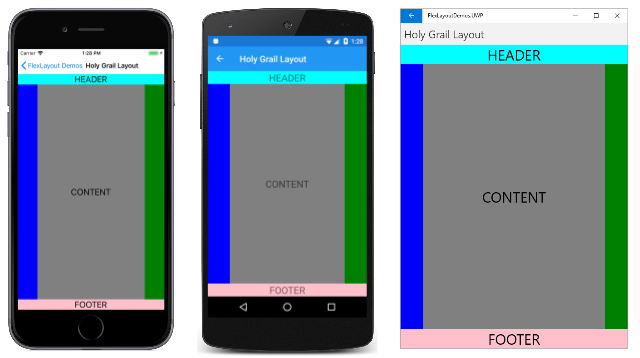
Stránka Rozložení Svatého grailu ukázky ukazuje jednoduchou implementaci tohoto rozložení pomocí jednoho FlexLayout vnořeného do jiného. Vzhledem k tomu, že tato stránka je určená pro telefon v režimu na výšku, oblasti vlevo a vpravo od oblasti obsahu jsou široké pouze 50 pixelů:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlexLayoutDemos.HolyGrailLayoutPage"
Title="Holy Grail Layout">
<FlexLayout Direction="Column">
<!-- Header -->
<Label Text="HEADER"
FontSize="Large"
BackgroundColor="Aqua"
HorizontalTextAlignment="Center" />
<!-- Body -->
<FlexLayout FlexLayout.Grow="1">
<!-- Content -->
<Label Text="CONTENT"
FontSize="Large"
BackgroundColor="Gray"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center"
FlexLayout.Grow="1" />
<!-- Navigation items-->
<BoxView FlexLayout.Basis="50"
FlexLayout.Order="-1"
Color="Blue" />
<!-- Aside items -->
<BoxView FlexLayout.Basis="50"
Color="Green" />
</FlexLayout>
<!-- Footer -->
<Label Text="FOOTER"
FontSize="Large"
BackgroundColor="Pink"
HorizontalTextAlignment="Center" />
</FlexLayout>
</ContentPage>
Tady je spuštěný:
Navigační oblasti a oblasti s doplňováním jsou vykresleny na BoxView levé a pravé straně.
První FlexLayout v souboru XAML má svislou hlavní osu a obsahuje tři podřízené položky uspořádané do sloupce. Toto jsou záhlaví, text stránky a zápatí. Vnořená FlexLayout má vodorovnou hlavní osu se třemi podřízenými objekty uspořádanými do řádku.
V tomto programu jsou znázorněny tři připojené vlastnosti s možností vázání:
Připojená
Orderbindable vlastnost je nastavena na prvníBoxView. Tato vlastnost je celé číslo s výchozí hodnotou 0. Tuto vlastnost můžete použít ke změně pořadí rozložení. Obecně vývojáři dávají přednost obsahu stránky, aby se zobrazoval ve značkách před navigačními položkami a doplňováním položek.OrderNastavení vlastnosti na prvníBoxViewhodnotu menší než její ostatní elementy na stejné úrovni způsobí, že se zobrazí jako první položka v řádku. Podobně můžete zajistit, aby položka byla naposledy zobrazena nastavenímOrdervlastnosti na hodnotu větší než jeho na stejné úrovni.Připojená bindable vlastnost je nastavena
Basisna dvěBoxViewpoložky dát jim šířku 50 pixelů. Tato vlastnost je typuFlexBasis, struktura, která definuje statickou vlastnost typuFlexBasispojmenovanýAuto, což je výchozí. Můžete použítBasisk určení velikosti pixelu nebo procenta, které určuje, kolik místa položka zabírá na hlavní ose. Označuje se jako základ , protože určuje velikost položky, která je základem veškerého následného rozložení.Vlastnost
Growje nastavena na vnořenéLayouta podřízenéLabelpředstavující obsah. Tato vlastnost je typufloata má výchozí hodnotu 0. Při nastavení na kladnou hodnotu se veškeré zbývající místo na hlavní ose přidělí dané položce a na stejné úrovni s kladnými hodnotamiGrow. Mezera je přidělena úměrně hodnotám, podobně jako specifikace hvězdy v objektuGrid.První
Growpřipojená vlastnost je nastavena na vnořenéFlexLayout, označující, že toFlexLayoutje zabírat všechny nevyužité svislé místo uvnitř vnějšíhoFlexLayout. DruháGrowpřipojená vlastnost je nastavena naLabelreprezentaci obsahu, což znamená, že tento obsah je zabírat všechny nevyužité vodorovné místo uvnitřFlexLayout.K dispozici je také podobná
Shrinkpřipojená bindable vlastnost, kterou můžete použít, když velikost podřízených položek překračuje velikostFlexLayout, ale zabalení není žádoucí.
Položky katalogu s FlexLayoutem
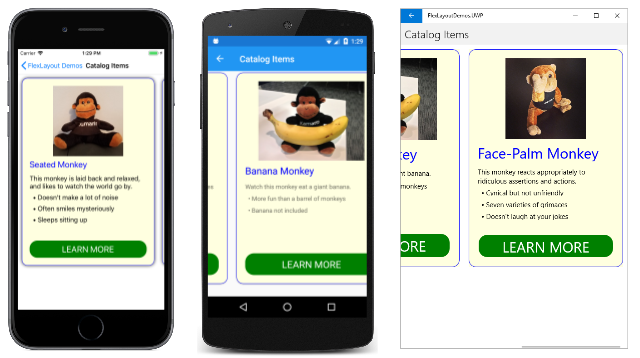
Stránka Položky katalogu v ukázce je podobná příkladu 1 v oddílu 1.1 specifikace css Flex Layout Box s tím rozdílem, že zobrazuje vodorovně posuvnou řadu obrázků a popisů tří opice:
Každá ze tří opičí je obsažena FlexLayout v objektu Frame , který má explicitní výšku a šířku, což je také dítě většího FlexLayout. V tomto souboru XAML je většina vlastností podřízených FlexLayout položek zadána ve stylech, ale jeden z nich je implicitní styl:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:FlexLayoutDemos"
x:Class="FlexLayoutDemos.CatalogItemsPage"
Title="Catalog Items">
<ContentPage.Resources>
<Style TargetType="Frame">
<Setter Property="BackgroundColor" Value="LightYellow" />
<Setter Property="BorderColor" Value="Blue" />
<Setter Property="Margin" Value="10" />
<Setter Property="CornerRadius" Value="15" />
</Style>
<Style TargetType="Label">
<Setter Property="Margin" Value="0, 4" />
</Style>
<Style x:Key="headerLabel" TargetType="Label">
<Setter Property="Margin" Value="0, 8" />
<Setter Property="FontSize" Value="Large" />
<Setter Property="TextColor" Value="Blue" />
</Style>
<Style TargetType="Image">
<Setter Property="FlexLayout.Order" Value="-1" />
<Setter Property="FlexLayout.AlignSelf" Value="Center" />
</Style>
<Style TargetType="Button">
<Setter Property="Text" Value="LEARN MORE" />
<Setter Property="FontSize" Value="Large" />
<Setter Property="TextColor" Value="White" />
<Setter Property="BackgroundColor" Value="Green" />
<Setter Property="BorderRadius" Value="20" />
</Style>
</ContentPage.Resources>
<ScrollView Orientation="Both">
<FlexLayout>
<Frame WidthRequest="300"
HeightRequest="480">
<FlexLayout Direction="Column">
<Label Text="Seated Monkey"
Style="{StaticResource headerLabel}" />
<Label Text="This monkey is laid back and relaxed, and likes to watch the world go by." />
<Label Text=" • Doesn't make a lot of noise" />
<Label Text=" • Often smiles mysteriously" />
<Label Text=" • Sleeps sitting up" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.SeatedMonkey.jpg}"
WidthRequest="180"
HeightRequest="180" />
<Label FlexLayout.Grow="1" />
<Button />
</FlexLayout>
</Frame>
<Frame WidthRequest="300"
HeightRequest="480">
<FlexLayout Direction="Column">
<Label Text="Banana Monkey"
Style="{StaticResource headerLabel}" />
<Label Text="Watch this monkey eat a giant banana." />
<Label Text=" • More fun than a barrel of monkeys" />
<Label Text=" • Banana not included" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.Banana.jpg}"
WidthRequest="240"
HeightRequest="180" />
<Label FlexLayout.Grow="1" />
<Button />
</FlexLayout>
</Frame>
<Frame WidthRequest="300"
HeightRequest="480">
<FlexLayout Direction="Column">
<Label Text="Face-Palm Monkey"
Style="{StaticResource headerLabel}" />
<Label Text="This monkey reacts appropriately to ridiculous assertions and actions." />
<Label Text=" • Cynical but not unfriendly" />
<Label Text=" • Seven varieties of grimaces" />
<Label Text=" • Doesn't laugh at your jokes" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.FacePalm.jpg}"
WidthRequest="180"
HeightRequest="180" />
<Label FlexLayout.Grow="1" />
<Button />
</FlexLayout>
</Frame>
</FlexLayout>
</ScrollView>
</ContentPage>
Implicitní styl pro Image zahrnutí nastavení dvou připojených vazebných vlastností Flexlayout:
<Style TargetType="Image">
<Setter Property="FlexLayout.Order" Value="-1" />
<Setter Property="FlexLayout.AlignSelf" Value="Center" />
</Style>
Nastavení Order –1 způsobí Image , že se prvek zobrazí jako první v každém z vnořených zobrazení bez ohledu na jeho umístění v podřízené FlexLayout kolekci. Vlastnost AlignSelf Center příčin Image , které mají být zacentrovány v rámci FlexLayout. Tím se přepíše nastavení AlignItems vlastnosti, která má výchozí hodnotu Stretch, což znamená, že Label a Button podřízené položky jsou roztaženy na plnou šířku objektu FlexLayout.
V každém ze tří FlexLayout zobrazení předchází Buttonprázdná hodnota Label , ale má Grow nastavení 1. To znamená, že všechny nadbytečné svislé mezery jsou přiděleny této prázdné Label, což efektivně posune Button do dolní části.
Podrobné vlastnosti s možností vazby
Teď, když jste viděli některé běžné aplikace FlexLayout, lze vlastnosti FlexLayout prozkoumat podrobněji.
FlexLayout definuje šest vazebných vlastností, které jste nastavili na FlexLayout sobě ( v kódu nebo XAML) pro řízení orientace a zarovnání. (Jedna z těchto vlastností, Positionnení popsána v tomto článku.)
Pomocí stránky Experiment ukázky můžete experimentovat s pěti zbývajícími vlastnostmi s možností vázání. Tato stránka umožňuje přidat nebo odebrat podřízené položky z FlexLayout a nastavit kombinace pěti vazebných vlastností. Všechny podřízené položky FlexLayout jsou Label zobrazení různých barev a velikostí, přičemž Text vlastnost je nastavena na číslo odpovídající jeho pozici v kolekci Children .
Při spuštění programu zobrazí pět Picker zobrazení výchozí hodnoty těchto pěti FlexLayout vlastností. V FlexLayout dolní části obrazovky jsou tři podřízené položky:
Každé zobrazení Label má šedé pozadí, které zobrazuje prostor přidělený Label v rámci objektu FlexLayout. Pozadí samotného FlexLayout je Alice Blue. Zabírá celou dolní oblast stránky s výjimkou malého okraje vlevo a vpravo.
Vlastnost Direction
Vlastnost Direction je typu FlexDirection, výčet se čtyřmi členy:
ColumnColumnReverse(nebo "column-reverse" v XAML)Row, výchozíRowReverse(nebo "row-reverse" v XAML)
V jazyce XAML můžete zadat hodnotu této vlastnosti pomocí názvů členů výčtu malými, velkými nebo smíšenými písmeny nebo můžete použít dva další řetězce zobrazené v závorkách, které jsou stejné jako indikátory CSS. (Řetězce "column-reverse" a "row-reverse" jsou definovány ve FlexDirectionTypeConverter třídě používané analyzátorem XAML.)
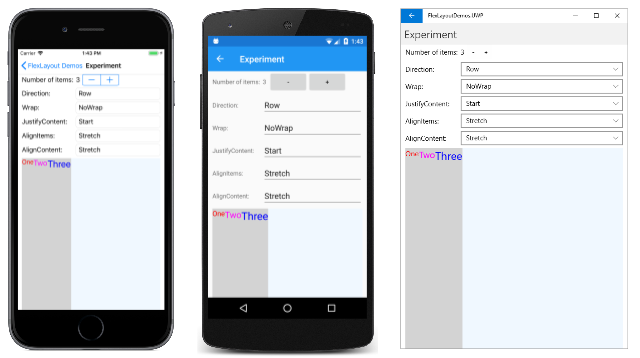
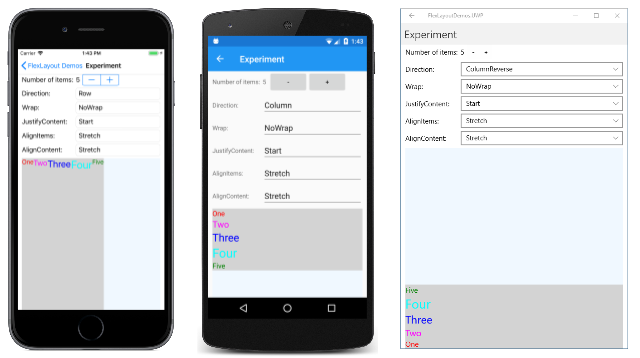
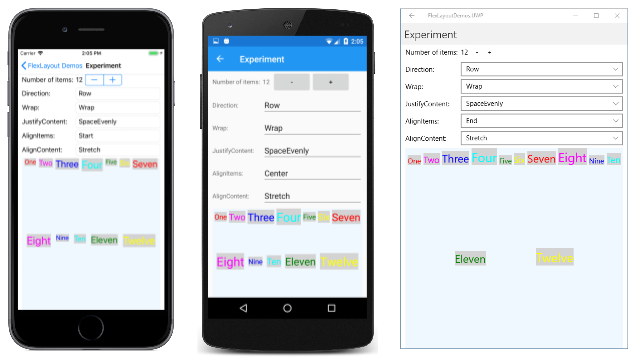
Tady je stránka Experiment zobrazující (zleva doprava), Row směr, Column směr a ColumnReverse směr:
Všimněte si, že u Reverse možností začínají položky vpravo nebo dole.
The Wrap – vlastnost
Vlastnost Wrap je typu FlexWrap, výčet se třemi členy:
NoWrap, výchozíWrapReverse(nebo "wrap-reverse" v XAML)
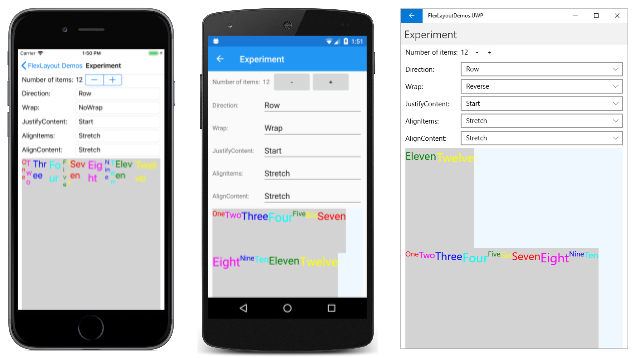
Zleva doprava zobrazují NoWrapWrap tyto obrazovky a Reverse možnosti pro 12 dětí:
Wrap Pokud je vlastnost nastavena NoWrap na a hlavní osa je omezena (jako v tomto programu) a hlavní osa není dostatečně široká nebo vysoká, aby se vešla do všech podřízených položek, FlexLayout pokusy o zmenšení položek, jak ukazuje snímek obrazovky s iOSem. Pomocí připojené vlastnosti bindable můžete řídit zmenšení položek Shrink .
Vlastnost JustifyContent
Vlastnost JustifyContent je typu FlexJustify, výčet se šesti členy:
Start(nebo "flex-start" v XAML), výchozíCenterEnd(nebo "flex-end" v XAML)SpaceBetween(nebo "mezera mezi" v XAML)SpaceAround(nebo "mezerník" v XAML)SpaceEvenly
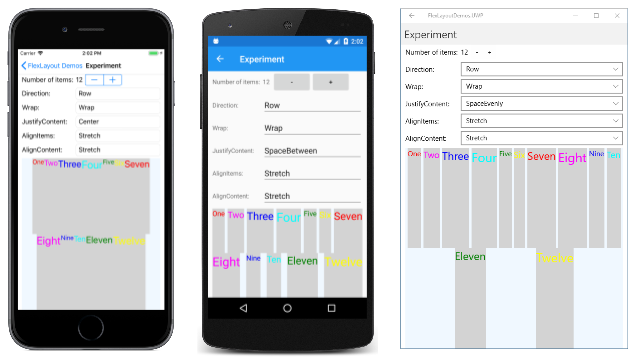
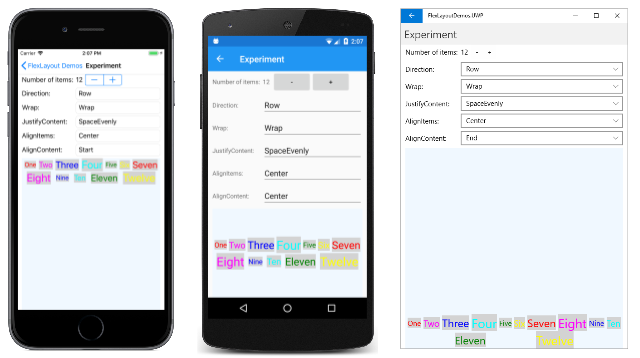
Tato vlastnost určuje, jak jsou položky rozmístěny na hlavní ose, což je vodorovná osa v tomto příkladu:
Ve všech třech snímcích obrazovky je vlastnost nastavena Wrap na Wraphodnotu . Výchozí hodnota Start je zobrazená na předchozím snímku obrazovky Androidu. Snímek obrazovky s iOSem Center ukazuje možnost: všechny položky se přesunou do středu. Tři další možnosti začínající slovem Space přidělují nadbytečné místo, které položky nezabírají. SpaceBetween přiděluje prostor rovnoměrně mezi položkami; SpaceAround umístí stejné místo kolem každé položky, zatímco SpaceEvenly umístí rovné mezery mezi každou položkou a před první položku a za poslední položku na řádku.
Vlastnost AlignItems
Vlastnost AlignItems je typu FlexAlignItems, výčet se čtyřmi členy:
Stretch, výchozíCenterStart(nebo "flex-start" v XAML)End(nebo "flex-end" v XAML)
Toto je jedna ze dvou vlastností (druhá hodnota AlignContent), která označuje, jak jsou podřízené položky zarovnány na křížové ose. V každém řádku jsou podřízené položky roztažené (jak je znázorněno na předchozím snímku obrazovky) nebo zarovnané na začátku, na střed nebo na konci každé položky, jak je znázorněno na následujících třech snímcích obrazovky:
Na snímku obrazovky s iOSem jsou zarovnané horní části všech podřízených položek. Na snímcích obrazovky s Androidem jsou položky svisle zacentrované na základě nejvyšší podřízené položky. Na snímku obrazovky UPW se zarovnají dolní části všech položek.
U každé jednotlivé položky AlignItems lze nastavení přepsat pomocí AlignSelf připojené bindable vlastnosti.
Vlastnost AlignContent
Vlastnost AlignContent je typu FlexAlignContent, výčet se sedmi členy:
Stretch, výchozíCenterStart(nebo "flex-start" v XAML)End(nebo "flex-end" v XAML)SpaceBetween(nebo "mezera mezi" v XAML)SpaceAround(nebo "mezerník" v XAML)SpaceEvenly
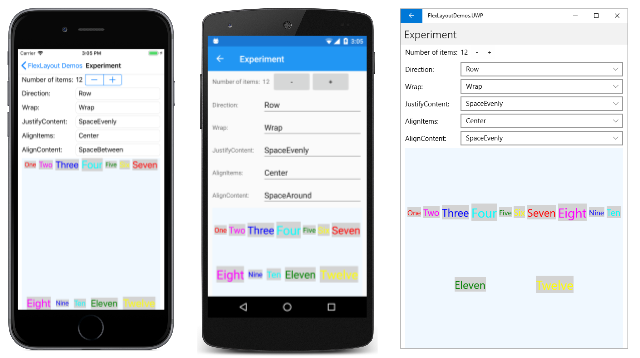
AlignContent Podobně jako AlignItemsvlastnost také zarovná podřízené položky na ose křížku, ale ovlivňuje celé řádky nebo sloupce:
Na snímku obrazovky s iOSem jsou oba řádky nahoře; na snímku obrazovky s Androidem, který je uprostřed; a na snímku obrazovky UPW jsou v dolní části. Řádky můžou být také rozloženy různými způsoby:
Nemá AlignContent žádný vliv, pokud existuje jenom jeden řádek nebo sloupec.
Připojené vlastnosti s možností vazby podrobně
FlexLayout definuje pět připojených vazebných vlastností. Tyto vlastnosti jsou nastaveny na podřízené FlexLayout položky a vztahují se pouze na konkrétní dítě.
Vlastnost AlignSelf
Připojená AlignSelf bindable vlastnost je typu FlexAlignSelf, výčet s pěti členy:
Auto, výchozíStretchCenterStart(nebo "flex-start" v XAML)End(nebo "flex-end" v XAML)
U každého jednotlivého podřízeného objektu FlexLayouttoto nastavení vlastnosti přepíše AlignItems vlastnost nastavenou na FlexLayout sebe sama. Výchozí nastavení Auto znamená použití AlignItems tohoto nastavení.
U elementu Label s názvem label (nebo například) můžete vlastnost nastavit AlignSelf v kódu takto:
FlexLayout.SetAlignSelf(label, FlexAlignSelf.Center);
Všimněte si, že neexistuje žádný odkaz na FlexLayout nadřazenou položku Label. V jazyce XAML nastavíte vlastnost takto:
<Label ... FlexLayout.AlignSelf="Center" ... />
Vlastnost Order
Vlastnost Order je typu int. Výchozí hodnota je 0.
Vlastnost Order umožňuje změnit pořadí uspořádání podřízených FlexLayout položek. Podřízené položky FlexLayout jsou obvykle uspořádány ve stejném pořadí, v jakém se zobrazují v kolekci Children . Toto pořadí můžete přepsat nastavením Order připojené vlastnosti bindable na nenulovou celočíselnou hodnotu u jednoho nebo více podřízených položek. Potom FlexLayout uspořádá své podřízené položky podle nastavení Order vlastnosti pro každé dítě, ale podřízené položky se stejným Order nastavením jsou uspořádány v pořadí, v jakém se zobrazují v kolekci Children .
Základní vlastnost
Připojená Basis bindable vlastnost označuje množství místa, které je přiděleno podřízené FlexLayout na hlavní ose. Velikost určená Basis vlastností je velikost podél hlavní osy nadřazeného FlexLayoutobjektu . Proto označuje šířku podřízené položky, Basis když jsou podřízené položky uspořádány v řádcích nebo výška, když jsou podřízené položky uspořádány do sloupců.
Vlastnost Basis je typu FlexBasis, struktura. Velikost lze zadat buď v jednotkách nezávislých na zařízení, nebo jako procento velikosti FlexLayout. Výchozí hodnota Basis vlastnosti je statická vlastnost FlexBasis.Auto, což znamená, že je použita požadovaná šířka nebo výška dítěte.
V kódu můžete vlastnost pojmenovaného Label label na 40 jednotek nezávislých na zařízení nastavit Basis takto:
FlexLayout.SetBasis(label, new FlexBasis(40, false));
Druhý argument konstruktoru FlexBasis má název isRelative a označuje, jestli je velikost relativní (true) nebo absolutní (false). Argument má výchozí hodnotu false, takže můžete použít také následující kód:
FlexLayout.SetBasis(label, new FlexBasis(40));
Implicitní převod z float na FlexBasis je definován, takže ho můžete ještě více zjednodušit:
FlexLayout.SetBasis(label, 40);
Velikost nadřazeného objektu FlexLayout můžete nastavit na 25 % takto:
FlexLayout.SetBasis(label, new FlexBasis(0.25f, true));
Tato desetinná hodnota musí být v rozsahu od 0 do 1.
V XAML můžete použít číslo pro velikost v jednotkách nezávislých na zařízení:
<Label ... FlexLayout.Basis="40" ... />
Nebo můžete zadat procento v rozsahu od 0 do 100 %:
<Label ... FlexLayout.Basis="25%" ... />
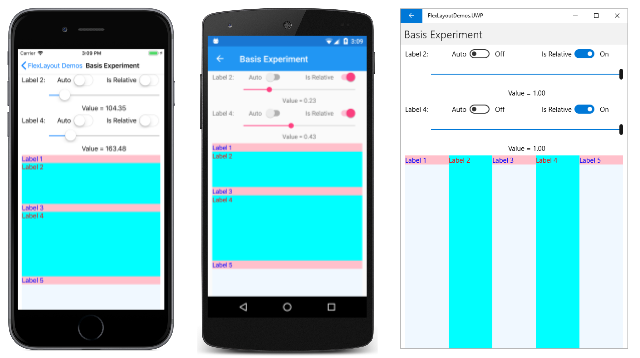
Stránka Základní experiment ukázky umožňuje experimentovat s Basis vlastností. Na stránce se zobrazí zabalený sloupec pěti Label prvků se střídavým pozadím a barvami popředí. Dva Slider prvky umožňují zadat Basis hodnoty pro druhý a čtvrtý Label:
Snímek obrazovky s iOSem na levé straně zobrazuje dva Label prvky, které mají výšku v jednotkách nezávislých na zařízeních. Na obrazovce Androidu se zobrazují výšky, které jsou zlomkem celkové výšky FlexLayout. Pokud je nastavena Basis na 100 %, pak podřízený je výška FlexLayouta zabalí do dalšího sloupce a zabere celou výšku tohoto sloupce, jak ukazuje snímek obrazovky UPW: Vypadá to, jako by pět podřízených položek byly uspořádány do řádku, ale jsou ve skutečnosti uspořádány do pěti sloupců.
The Grow – vlastnost
Připojená Grow bindable vlastnost je typu int. Výchozí hodnota je 0 a hodnota musí být větší nebo rovna 0.
Vlastnost Grow hraje roli, pokud Wrap je vlastnost nastavena NoWrap a řádek podřízených položek má celkovou šířku menší než šířka objektu FlexLayout, nebo sloupec podřízených položek má kratší výšku FlexLayoutnež . Tato Grow vlastnost označuje, jak udělovat zbývající prostor mezi podřízenými objekty.
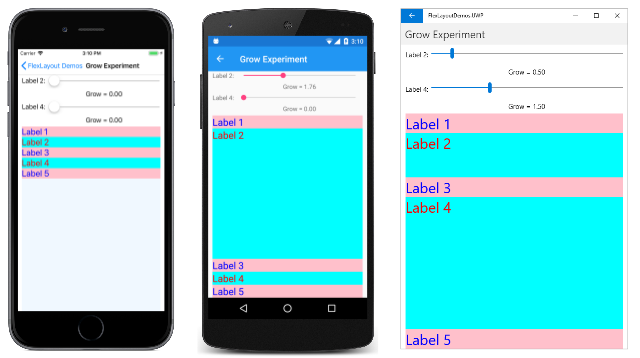
Na stránce Růst experimentu je pět Label prvků střídavých barev uspořádáno ve sloupci a dva Slider prvky umožňují upravit Grow vlastnost druhého a čtvrtého Label. Snímek obrazovky s iOSem úplně vlevo zobrazuje výchozí Grow vlastnosti 0:
Pokud je každému dítěti přidělena kladná Grow hodnota, zabere toto dítě veškeré zbývající místo, jak ukazuje snímek obrazovky s Androidem. Tento prostor lze také přidělit mezi dva nebo více podřízených položek. Na snímku obrazovky Grow UPW je vlastnost druhé Label nastavena na 0,5, zatímco Grow vlastnost čtvrté Label je 1,5, což dává čtvrtý Label třikrát větší část levé mezery jako druhý Label.
Způsob, jakým podřízené zobrazení používá toto místo, závisí na konkrétním typu podřízeného typu. LabelText může být umístěn v celkovém prostoru Label pomocí vlastností HorizontalTextAlignment a VerticalTextAlignment.
Vlastnost Shrink
Připojená Shrink bindable vlastnost je typu int. Výchozí hodnota je 1 a hodnota musí být větší nebo rovna 0.
Vlastnost Shrink hraje roli, pokud Wrap je vlastnost nastavena NoWrap a agregovaná šířka řádku podřízených položek je větší než šířka objektu FlexLayout, nebo agregovaná výška jednoho sloupce podřízených položek je větší než výška objektu FlexLayout. Za normálních FlexLayout okolností se tyto děti zobrazí tak, že zkonriktují jejich velikosti. Vlastnost Shrink může označit, které podřízené položky mají prioritu při zobrazení v plné velikosti.
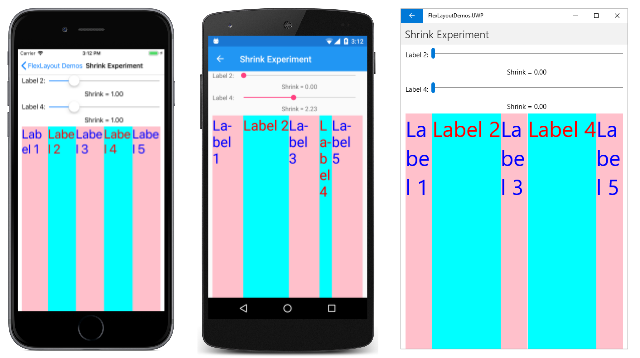
Stránka Zmenšit experiment vytvoří FlexLayout jeden řádek pěti Label podřízených položek, které vyžadují více místa než FlexLayout šířka. Snímek obrazovky s iOSem na levé straně zobrazuje všechny Label prvky s výchozími hodnotami 1:
Na snímku obrazovky s Androidem Shrink je hodnota pro sekundu Label nastavená na 0 a zobrazí Label se v plné šířce. Čtvrtý je Label také uvedena Shrink hodnota větší než jedna a má shrunk. Snímek obrazovky UPW ukazuje, že oba Label prvky mají Shrink hodnotu 0, aby se daly zobrazit v plné velikosti, pokud je to možné.
Můžete nastavit obě Grow hodnoty Shrink tak, aby vyhovovaly situacím, kdy agregované podřízené velikosti můžou být někdy menší nebo někdy větší než velikost FlexLayout.
Styl stylů CSS pomocí FlexLayoutu
Můžete použít funkci stylů CSS zavedenou ve Xamarin.Forms verzi 3.0 v souvislosti s FlexLayout. Stránka Položky katalogu CSS ukázky duplikuje rozložení stránky Položky katalogu, ale s šablonou stylů CSS pro mnoho stylů:
Původní soubor CatalogItemsPage.xaml má v jeho Resources oddílu pět Style definic s 15 Setter objekty. V souboru CssCatalogItemsPage.xaml, který byl snížen na dvě Style definice s pouze čtyřmi Setter objekty. Tyto styly doplňují šablonu stylů CSS pro vlastnosti, které Xamarin.Forms funkce stylů CSS aktuálně nepodporuje:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:FlexLayoutDemos"
x:Class="FlexLayoutDemos.CssCatalogItemsPage"
Title="CSS Catalog Items">
<ContentPage.Resources>
<StyleSheet Source="CatalogItemsStyles.css" />
<Style TargetType="Frame">
<Setter Property="BorderColor" Value="Blue" />
<Setter Property="CornerRadius" Value="15" />
</Style>
<Style TargetType="Button">
<Setter Property="Text" Value="LEARN MORE" />
<Setter Property="BorderRadius" Value="20" />
</Style>
</ContentPage.Resources>
<ScrollView Orientation="Both">
<FlexLayout>
<Frame>
<FlexLayout Direction="Column">
<Label Text="Seated Monkey" StyleClass="header" />
<Label Text="This monkey is laid back and relaxed, and likes to watch the world go by." />
<Label Text=" • Doesn't make a lot of noise" />
<Label Text=" • Often smiles mysteriously" />
<Label Text=" • Sleeps sitting up" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.SeatedMonkey.jpg}" />
<Label StyleClass="empty" />
<Button />
</FlexLayout>
</Frame>
<Frame>
<FlexLayout Direction="Column">
<Label Text="Banana Monkey" StyleClass="header" />
<Label Text="Watch this monkey eat a giant banana." />
<Label Text=" • More fun than a barrel of monkeys" />
<Label Text=" • Banana not included" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.Banana.jpg}" />
<Label StyleClass="empty" />
<Button />
</FlexLayout>
</Frame>
<Frame>
<FlexLayout Direction="Column">
<Label Text="Face-Palm Monkey" StyleClass="header" />
<Label Text="This monkey reacts appropriately to ridiculous assertions and actions." />
<Label Text=" • Cynical but not unfriendly" />
<Label Text=" • Seven varieties of grimaces" />
<Label Text=" • Doesn't laugh at your jokes" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.FacePalm.jpg}" />
<Label StyleClass="empty" />
<Button />
</FlexLayout>
</Frame>
</FlexLayout>
</ScrollView>
</ContentPage>
Šablona stylů CSS se odkazuje na první řádek oddílu Resources :
<StyleSheet Source="CatalogItemsStyles.css" />
Všimněte si také, že dva prvky v každé ze tří položek zahrnují StyleClass nastavení:
<Label Text="Seated Monkey" StyleClass="header" />
···
<Label StyleClass="empty" />
Ty odkazují na selektory v CatalogItemsStyles.css šabloně stylů:
frame {
width: 300;
height: 480;
background-color: lightyellow;
margin: 10;
}
label {
margin: 4 0;
}
label.header {
margin: 8 0;
font-size: large;
color: blue;
}
label.empty {
flex-grow: 1;
}
image {
height: 180;
order: -1;
align-self: center;
}
button {
font-size: large;
color: white;
background-color: green;
}
Zde je odkazováno na několik FlexLayout připojených vazebných vlastností. V selektoru label.empty uvidíte atribut, který styluje prázdnou flex-grow Label , aby poskytovalo prázdné místo nad znakem Button. Selektor image obsahuje order atribut a align-self atribut, z nichž oba odpovídají připojeným FlexLayout vazebným vlastnostem.
Viděli jste, že můžete nastavit vlastnosti přímo na objektu FlexLayout a můžete nastavit připojené vazbové vlastnosti na podřízených objektech objektu FlexLayout. Nebo můžete tyto vlastnosti nastavit nepřímo pomocí tradičních stylů založených na JAZYCE XAML nebo stylů CSS. Co je důležité, je vědět a porozumět těmto vlastnostem. Díky těmto vlastnostem FlexLayout je skutečně flexibilní.
FlexLayout s Xamarin.University
Xamarin.Forms 3.0 Video Flex Layout