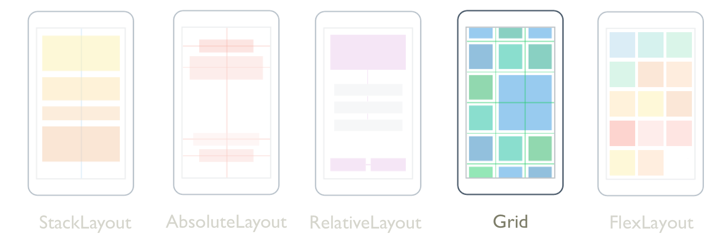
Xamarin.Forms Mřížka
Jedná se Grid o rozložení, které uspořádá podřízené položky do řádků a sloupců, které můžou mít proporcionální nebo absolutní velikosti. Ve výchozím nastavení obsahuje Grid jeden řádek a jeden sloupec. Kromě toho Grid lze použít jako nadřazené rozložení, které obsahuje jiná podřízená rozložení.
Rozložení Grid by nemělo být zaměňováno s tabulkami a není určeno k prezentaci tabulkových dat. Na rozdíl od tabulek Grid HTML je určen k rozložení obsahu. Pro zobrazení tabulkových dat zvažte použití objektu ListView, CollectionView nebo TableView.
Třída Grid definuje následující vlastnosti:
Column, typuint, což je připojená vlastnost, která označuje zarovnání sloupce zobrazení v nadřazenémGridobjektu . Výchozí hodnota této vlastnosti je 0. Zpětné volání ověření zajišťuje, že když je vlastnost nastavena, její hodnota je větší nebo rovna 0.ColumnDefinitions, typuColumnDefinitionCollection, je seznamColumnDefinitionobjektů, které definují šířku sloupců mřížky.ColumnSpacing, typudoubleoznačuje vzdálenost mezi sloupci mřížky. Výchozí hodnota této vlastnosti je 6 jednotek nezávislých na zařízení.ColumnSpan, typuint, což je připojená vlastnost, která označuje celkový počet sloupců, které zobrazení zahrnuje v nadřazenémGridobjektu . Výchozí hodnota této vlastnosti je 1. Zpětné volání ověření zajišťuje, že když je vlastnost nastavena, její hodnota je větší nebo rovna 1.Row, typuint, což je připojená vlastnost, která označuje zarovnání řádku zobrazení v nadřazenémGridobjektu . Výchozí hodnota této vlastnosti je 0. Zpětné volání ověření zajišťuje, že když je vlastnost nastavena, její hodnota je větší nebo rovna 0.RowDefinitions, typuRowDefinitionCollection, je seznamRowDefintionobjektů, které definují výšku řádků mřížky.RowSpacing, typudoubleoznačuje vzdálenost mezi řádky mřížky. Výchozí hodnota této vlastnosti je 6 jednotek nezávislých na zařízení.RowSpan, typuint, což je připojená vlastnost, která označuje celkový počet řádků, které zobrazení pokrývá uvnitř nadřazenéhoGridobjektu . Výchozí hodnota této vlastnosti je 1. Zpětné volání ověření zajišťuje, že když je vlastnost nastavena, její hodnota je větší nebo rovna 1.
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že vlastnosti mohou být cílem datových vazeb a styl.
Třída Grid je odvozena od Layout<T> třídy, která definuje Children vlastnost typu IList<T>. Vlastnost Children je ContentProperty třída Layout<T> , a proto není nutné explicitně nastavit z XAML.
Tip
Pokud chcete dosáhnout nejlepšího možného výkonu rozložení, postupujte podle pokynů při optimalizaci výkonu rozložení.
Řádky a sloupce
Ve výchozím nastavení Grid obsahuje jeden řádek a jeden sloupec:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="GridTutorial.MainPage">
<Grid Margin="20,35,20,20">
<Label Text="By default, a Grid contains one row and one column." />
</Grid>
</ContentPage>
V tomto příkladu Grid obsahuje jedno podřízené, Label které se automaticky umístí do jednoho umístění:
Chování rozložení objektu Grid lze definovat pomocí RowDefinitions vlastností, ColumnDefinitions které jsou kolekcemi a ColumnDefinition objektyRowDefinition. Tyto kolekce definují vlastnosti řádků a sloupců a Gridměly by obsahovat jeden RowDefinition objekt pro každý řádek v objektu Grida jeden ColumnDefinition objekt pro každý sloupec v objektu Grid.
Třída RowDefinition definuje Height vlastnost typu GridLengtha ColumnDefinition třída definuje Width vlastnost typu GridLength. Struktura GridLength určuje výšku řádku nebo šířku sloupce z hlediska výčtu GridUnitType , který má tři členy:
Absolute– výška řádku nebo šířka sloupce je hodnota v jednotkách nezávislých na zařízení (číslo v XAML).Auto– výška řádku nebo šířka sloupce je automaticky založena na obsahu buňky (Autov XAML).Star– výška levého řádku nebo šířka sloupce je přidělena proporcionálně (číslo následované*xaml).
Řádek Grid s Height vlastností Auto omezuje výšku zobrazení v daném řádku stejným způsobem jako svislý StackLayout. Podobně sloupec s Width vlastností Auto funguje podobně jako vodorovný StackLayout.
Upozornění
Pokuste se zajistit, aby bylo co nejméně řádků a sloupců nastaveno na Auto velikost. Každý řádek nebo sloupec s automatickou velikostí způsobí, že modul rozložení provede další výpočty rozložení. Místo toho pokud je to možné, použijte řádky a sloupce s pevnou velikostí. Případně můžete nastavit řádky a sloupce tak, aby zabíraly proporcionální velikost mezery s hodnotou výčtu GridUnitType.Star .
Následující XAML ukazuje, jak vytvořit se Grid třemi řádky a dvěma sloupci:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="GridDemos.Views.BasicGridPage"
Title="Basic Grid demo">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="2*" />
<RowDefinition Height="*" />
<RowDefinition Height="100" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
...
</Grid>
</ContentPage>
V tomto příkladu Grid má celkovou výšku, která je výškou stránky. Ví Grid , že výška třetího řádku je 100 jednotek nezávislých na zařízení. Odečte výšku od vlastní výšky a přidělí zbývající výšku úměrně mezi prvním a druhým řádkem na základě čísla před hvězdičkou. V tomto příkladu je výška prvního řádku dvojnásobná z druhého řádku.
ColumnDefinition Oba objekty nastaví Width na *hodnotu , která je stejná jako 1*, což znamená, že šířka obrazovky je rozdělena rovnoměrně pod dvěma sloupci.
Důležité
Výchozí hodnota RowDefinition.Height vlastnosti je *. Podobně je výchozí hodnota ColumnDefinition.Width vlastnosti *. Proto není nutné tyto vlastnosti nastavit v případech, kdy jsou tyto výchozí hodnoty přijatelné.
Podřízená zobrazení lze umístit do konkrétních Grid buněk s připojenými Grid.Row vlastnostmiGrid.Column. Kromě toho, aby se podřízená zobrazení rozprostíla mezi více řádky a sloupci, použijte Grid.RowSpan a Grid.ColumnSpan připojené vlastnosti.
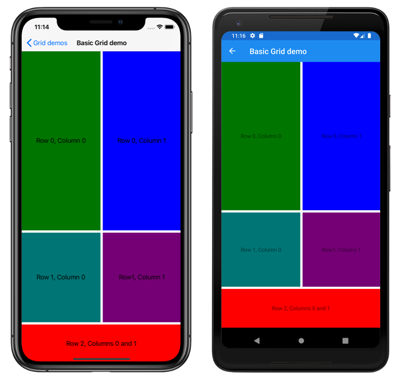
Následující XAML zobrazuje stejnou Grid definici a také umístí podřízená zobrazení do konkrétních Grid buněk:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="GridDemos.Views.BasicGridPage"
Title="Basic Grid demo">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="2*" />
<RowDefinition />
<RowDefinition Height="100" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<BoxView Color="Green" />
<Label Text="Row 0, Column 0"
HorizontalOptions="Center"
VerticalOptions="Center" />
<BoxView Grid.Column="1"
Color="Blue" />
<Label Grid.Column="1"
Text="Row 0, Column 1"
HorizontalOptions="Center"
VerticalOptions="Center" />
<BoxView Grid.Row="1"
Color="Teal" />
<Label Grid.Row="1"
Text="Row 1, Column 0"
HorizontalOptions="Center"
VerticalOptions="Center" />
<BoxView Grid.Row="1"
Grid.Column="1"
Color="Purple" />
<Label Grid.Row="1"
Grid.Column="1"
Text="Row1, Column 1"
HorizontalOptions="Center"
VerticalOptions="Center" />
<BoxView Grid.Row="2"
Grid.ColumnSpan="2"
Color="Red" />
<Label Grid.Row="2"
Grid.ColumnSpan="2"
Text="Row 2, Columns 0 and 1"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Grid>
</ContentPage>
Poznámka:
Obě vlastnosti Grid.Row jsou indexovány z 0, a proto Grid.Row="2" odkazuje na třetí řádek, zatímco Grid.Column="1" odkazuje na druhý Grid.Column sloupec. Kromě toho obě tyto vlastnosti mají výchozí hodnotu 0, a proto není nutné nastavit v podřízených zobrazeních, která zabírají první řádek nebo první sloupec Gridsloupce .
V tomto příkladu jsou všechny tři Grid řádky obsazeny BoxView a Label zobrazeními. Třetí řádek je 100 jednotek nezávislých na zařízení, přičemž první dva řádky zabírají zbývající prostor (první řádek je dvakrát vyšší než druhý řádek). Oba sloupce jsou rovny šířce a rozdělují polovinu Grid . Třetí BoxView řádek zahrnuje oba sloupce.
Kromě toho můžou podřízená zobrazení v Grid buňkách sdílet. Pořadí, v jakém se podřízené položky zobrazí v jazyce XAML, je pořadí, v jakém jsou podřízené položky umístěny v Gridsouboru . V předchozím příkladu jsou objekty viditelné pouze proto, Label že se vykreslují nad BoxView objekty. Objekty Label by nebyly viditelné, pokud BoxView byly objekty vykreslovány nad nimi.
Ekvivalentní kód jazyka C# je:
public class BasicGridPageCS : ContentPage
{
public BasicGridPageCS()
{
Grid grid = new Grid
{
RowDefinitions =
{
new RowDefinition { Height = new GridLength(2, GridUnitType.Star) },
new RowDefinition(),
new RowDefinition { Height = new GridLength(100) }
},
ColumnDefinitions =
{
new ColumnDefinition(),
new ColumnDefinition()
}
};
// Row 0
// The BoxView and Label are in row 0 and column 0, and so only needs to be added to the
// Grid.Children collection to get default row and column settings.
grid.Children.Add(new BoxView
{
Color = Color.Green
});
grid.Children.Add(new Label
{
Text = "Row 0, Column 0",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
});
// This BoxView and Label are in row 0 and column 1, which are specified as arguments
// to the Add method.
grid.Children.Add(new BoxView
{
Color = Color.Blue
}, 1, 0);
grid.Children.Add(new Label
{
Text = "Row 0, Column 1",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
}, 1, 0);
// Row 1
// This BoxView and Label are in row 1 and column 0, which are specified as arguments
// to the Add method overload.
grid.Children.Add(new BoxView
{
Color = Color.Teal
}, 0, 1, 1, 2);
grid.Children.Add(new Label
{
Text = "Row 1, Column 0",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
}, 0, 1, 1, 2); // These arguments indicate that that the child element goes in the column starting at 0 but ending before 1.
// They also indicate that the child element goes in the row starting at 1 but ending before 2.
grid.Children.Add(new BoxView
{
Color = Color.Purple
}, 1, 2, 1, 2);
grid.Children.Add(new Label
{
Text = "Row1, Column 1",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
}, 1, 2, 1, 2);
// Row 2
// Alternatively, the BoxView and Label can be positioned in cells with the Grid.SetRow
// and Grid.SetColumn methods.
BoxView boxView = new BoxView { Color = Color.Red };
Grid.SetRow(boxView, 2);
Grid.SetColumnSpan(boxView, 2);
Label label = new Label
{
Text = "Row 2, Column 0 and 1",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
};
Grid.SetRow(label, 2);
Grid.SetColumnSpan(label, 2);
grid.Children.Add(boxView);
grid.Children.Add(label);
Title = "Basic Grid demo";
Content = grid;
}
}
V kódu, chcete-li určit výšku RowDefinition objektu a šířku ColumnDefinition objektu, používáte hodnoty GridLength struktury, často v kombinaci s výčtem GridUnitType .
Výše uvedený příklad kódu také ukazuje několik různých přístupů k přidání podřízených položek do objektu Grida určení buněk, ve kterých se nacházejí. Při použití Add přetížení, které určuje levé, pravé, horní a dolní argumenty, zatímco levé a horní argumenty budou vždy odkazovat na buňky v rámci Grid, pravé a dolní argumenty se zobrazí odkazovat na buňky, které jsou mimo Grid. Je to proto, že pravý argument musí být vždy větší než levý argument a dolní argument musí být vždy větší než horní argument. Následující příklad, který předpokládá 2x2 Grid, ukazuje ekvivalentní kód pomocí obou Add přetížení:
// left, top
grid.Children.Add(topLeft, 0, 0); // first column, first row
grid.Children.Add(topRight, 1, 0); // second column, first tow
grid.Children.Add(bottomLeft, 0, 1); // first column, second row
grid.Children.Add(bottomRight, 1, 1); // second column, second row
// left, right, top, bottom
grid.Children.Add(topLeft, 0, 1, 0, 1); // first column, first row
grid.Children.Add(topRight, 1, 2, 0, 1); // second column, first tow
grid.Children.Add(bottomLeft, 0, 1, 1, 2); // first column, second row
grid.Children.Add(bottomRight, 1, 2, 1, 2); // second column, second row
Poznámka:
Kromě toho lze podřízená zobrazení přidat do Grid souřadi AddHorizontal a AddVertical metod, které přidávají podřízené položky do jednoho řádku nebo jednoho sloupce Grid. Potom Grid se při těchto voláních rozbalí v řádcích nebo sloupcích a automaticky umístí podřízené položky do správných buněk.
Zjednodušení definic řádků a sloupců
V jazyce XAML je možné specifikovat vlastnosti Grid řádků a sloupců pomocí zjednodušené syntaxe, která zabraňuje definování RowDefinition a objektů pro každý řádek a ColumnDefinition sloupec. RowDefinitions Místo toho lze nastavit a ColumnDefinitions vlastnosti na řetězce obsahující hodnoty oddělené GridUnitType čárkami, ze kterých převaděče typů integrované do Xamarin.Forms vytváření RowDefinition a ColumnDefinition objektů:
<Grid RowDefinitions="1*, Auto, 25, 14, 20"
ColumnDefinitions="*, 2*, Auto, 300">
...
</Grid>
V tomto příkladu Grid má pět řádků a čtyři sloupce. Třetí a páté řádky jsou nastaveny na absolutní výšku s automatickou velikostí druhého řádku na jeho obsah. Zbývající výška se pak přidělí prvnímu řádku.
Vysílaný sloupec je nastaven na absolutní šířku, přičemž třetí sloupec automaticky nastaví velikost obsahu. Zbývající šířka se přiděluje úměrně mezi prvním a druhým sloupcem na základě čísla před hvězdičkou. V tomto příkladu je šířka druhého sloupce dvojnásobná od prvního sloupce (protože * je stejná jako 1*).
Mezera mezi řádky a sloupci
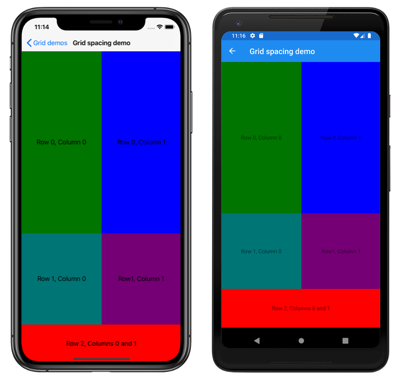
Ve výchozím nastavení Grid jsou řádky oddělené 6 jednotkami prostoru nezávislými na zařízení. Grid Podobně jsou sloupce oddělené 6 jednotkami prostoru nezávislými na zařízení. Tyto výchozí hodnoty lze změnit nastavením RowSpacing a ColumnSpacing vlastnostmi:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="GridDemos.Views.GridSpacingPage"
Title="Grid spacing demo">
<Grid RowSpacing="0"
ColumnSpacing="0">
..
</Grid>
</ContentPage>
Tento příklad vytvoří mezeru Grid mezi řádky a sloupci:
Tip
Vlastnosti RowSpacing lze ColumnSpacing nastavit na záporné hodnoty, aby se obsah buňky překrýval.
Ekvivalentní kód jazyka C# je:
public GridSpacingPageCS()
{
Grid grid = new Grid
{
RowSpacing = 0,
ColumnSpacing = 0,
// ...
};
// ...
Content = grid;
}
Zarovnání
Podřízená zobrazení v Grid buňkách mohou být umístěna podle HorizontalOptions vlastností a VerticalOptions buněk. Tyto vlastnosti lze nastavit na následující pole ze LayoutOptions struktury:
Důležité
Pole AndExpands ve struktuře LayoutOptions se vztahují pouze na StackLayout objekty.
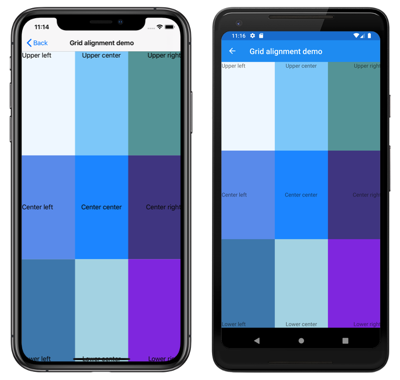
Následující XAML vytvoří s devíti buňkami se stejnou Grid velikostí a umístí do Label každé buňky jiné zarovnání:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="GridDemos.Views.GridAlignmentPage"
Title="Grid alignment demo">
<Grid RowSpacing="0"
ColumnSpacing="0">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<BoxView Color="AliceBlue" />
<Label Text="Upper left"
HorizontalOptions="Start"
VerticalOptions="Start" />
<BoxView Grid.Column="1"
Color="LightSkyBlue" />
<Label Grid.Column="1"
Text="Upper center"
HorizontalOptions="Center"
VerticalOptions="Start"/>
<BoxView Grid.Column="2"
Color="CadetBlue" />
<Label Grid.Column="2"
Text="Upper right"
HorizontalOptions="End"
VerticalOptions="Start" />
<BoxView Grid.Row="1"
Color="CornflowerBlue" />
<Label Grid.Row="1"
Text="Center left"
HorizontalOptions="Start"
VerticalOptions="Center" />
<BoxView Grid.Row="1"
Grid.Column="1"
Color="DodgerBlue" />
<Label Grid.Row="1"
Grid.Column="1"
Text="Center center"
HorizontalOptions="Center"
VerticalOptions="Center" />
<BoxView Grid.Row="1"
Grid.Column="2"
Color="DarkSlateBlue" />
<Label Grid.Row="1"
Grid.Column="2"
Text="Center right"
HorizontalOptions="End"
VerticalOptions="Center" />
<BoxView Grid.Row="2"
Color="SteelBlue" />
<Label Grid.Row="2"
Text="Lower left"
HorizontalOptions="Start"
VerticalOptions="End" />
<BoxView Grid.Row="2"
Grid.Column="1"
Color="LightBlue" />
<Label Grid.Row="2"
Grid.Column="1"
Text="Lower center"
HorizontalOptions="Center"
VerticalOptions="End" />
<BoxView Grid.Row="2"
Grid.Column="2"
Color="BlueViolet" />
<Label Grid.Row="2"
Grid.Column="2"
Text="Lower right"
HorizontalOptions="End"
VerticalOptions="End" />
</Grid>
</ContentPage>
V tomto příkladu Label jsou objekty v každém řádku všechny identicky zarovnané svisle, ale používají různé vodorovné zarovnání. Alternativně si to můžete představit jako Label objekty v každém sloupci, které jsou identicky zarovnané vodorovně, ale pomocí různých svislých zarovnání:
Ekvivalentní kód jazyka C# je:
public class GridAlignmentPageCS : ContentPage
{
public GridAlignmentPageCS()
{
Grid grid = new Grid
{
RowSpacing = 0,
ColumnSpacing = 0,
RowDefinitions =
{
new RowDefinition(),
new RowDefinition(),
new RowDefinition()
},
ColumnDefinitions =
{
new ColumnDefinition(),
new ColumnDefinition(),
new ColumnDefinition()
}
};
// Row 0
grid.Children.Add(new BoxView
{
Color = Color.AliceBlue
});
grid.Children.Add(new Label
{
Text = "Upper left",
HorizontalOptions = LayoutOptions.Start,
VerticalOptions = LayoutOptions.Start
});
grid.Children.Add(new BoxView
{
Color = Color.LightSkyBlue
}, 1, 0);
grid.Children.Add(new Label
{
Text = "Upper center",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Start
}, 1, 0);
grid.Children.Add(new BoxView
{
Color = Color.CadetBlue
}, 2, 0);
grid.Children.Add(new Label
{
Text = "Upper right",
HorizontalOptions = LayoutOptions.End,
VerticalOptions = LayoutOptions.Start
}, 2, 0);
// Row 1
grid.Children.Add(new BoxView
{
Color = Color.CornflowerBlue
}, 0, 1);
grid.Children.Add(new Label
{
Text = "Center left",
HorizontalOptions = LayoutOptions.Start,
VerticalOptions = LayoutOptions.Center
}, 0, 1);
grid.Children.Add(new BoxView
{
Color = Color.DodgerBlue
}, 1, 1);
grid.Children.Add(new Label
{
Text = "Center center",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
}, 1, 1);
grid.Children.Add(new BoxView
{
Color = Color.DarkSlateBlue
}, 2, 1);
grid.Children.Add(new Label
{
Text = "Center right",
HorizontalOptions = LayoutOptions.End,
VerticalOptions = LayoutOptions.Center
}, 2, 1);
// Row 2
grid.Children.Add(new BoxView
{
Color = Color.SteelBlue
}, 0, 2);
grid.Children.Add(new Label
{
Text = "Lower left",
HorizontalOptions = LayoutOptions.Start,
VerticalOptions = LayoutOptions.End
}, 0, 2);
grid.Children.Add(new BoxView
{
Color = Color.LightBlue
}, 1, 2);
grid.Children.Add(new Label
{
Text = "Lower center",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.End
}, 1, 2);
grid.Children.Add(new BoxView
{
Color = Color.BlueViolet
}, 2, 2);
grid.Children.Add(new Label
{
Text = "Lower right",
HorizontalOptions = LayoutOptions.End,
VerticalOptions = LayoutOptions.End
}, 2, 2);
Title = "Grid alignment demo";
Content = grid;
}
}
Vnořené objekty mřížky
Lze Grid použít jako nadřazené rozložení, které obsahuje vnořené podřízené Grid objekty nebo jiná podřízená rozložení. Při vnoření Grid objektů, Grid.RowGrid.RowSpanGrid.Columna Grid.ColumnSpan připojené vlastnosti vždy odkazovat na pozici zobrazení v rámci jejich nadřazeného Gridobjektu .
Následující xaml ukazuje příklad vnoření Grid objektů:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:converters="clr-namespace:GridDemos.Converters"
x:Class="GridDemos.Views.ColorSlidersGridPage"
Title="Nested Grids demo">
<ContentPage.Resources>
<converters:DoubleToIntConverter x:Key="doubleToInt" />
<Style TargetType="Label">
<Setter Property="HorizontalTextAlignment"
Value="Center" />
</Style>
</ContentPage.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<BoxView x:Name="boxView"
Color="Black" />
<Grid Grid.Row="1"
Margin="20">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Slider x:Name="redSlider"
ValueChanged="OnSliderValueChanged" />
<Label Grid.Row="1"
Text="{Binding Source={x:Reference redSlider},
Path=Value,
Converter={StaticResource doubleToInt},
ConverterParameter=255,
StringFormat='Red = {0}'}" />
<Slider x:Name="greenSlider"
Grid.Row="2"
ValueChanged="OnSliderValueChanged" />
<Label Grid.Row="3"
Text="{Binding Source={x:Reference greenSlider},
Path=Value,
Converter={StaticResource doubleToInt},
ConverterParameter=255,
StringFormat='Green = {0}'}" />
<Slider x:Name="blueSlider"
Grid.Row="4"
ValueChanged="OnSliderValueChanged" />
<Label Grid.Row="5"
Text="{Binding Source={x:Reference blueSlider},
Path=Value,
Converter={StaticResource doubleToInt},
ConverterParameter=255,
StringFormat='Blue = {0}'}" />
</Grid>
</Grid>
</ContentPage>
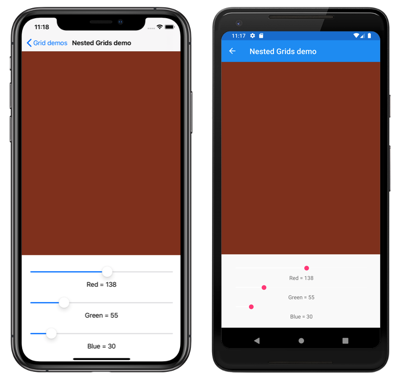
V tomto příkladu obsahuje BoxView kořenové Grid rozložení v prvním řádku a podřízenou hodnotu Grid v druhém řádku. Grid Podřízená položka obsahuje Slider objekty, které manipulují s barvou zobrazenou BoxViewobjekty a Label objekty, které zobrazují hodnotu jednotlivých Sliderobjektů:
Důležité
Čím hlouběji vnořujete Grid objekty a další rozložení, tím více vnořených rozložení ovlivní výkon. Další informace najdete v tématu Volba správného rozložení.
Ekvivalentní kód jazyka C# je:
public class ColorSlidersGridPageCS : ContentPage
{
BoxView boxView;
Slider redSlider;
Slider greenSlider;
Slider blueSlider;
public ColorSlidersGridPageCS()
{
// Create an implicit style for the Labels
Style labelStyle = new Style(typeof(Label))
{
Setters =
{
new Setter { Property = Label.HorizontalTextAlignmentProperty, Value = TextAlignment.Center }
}
};
Resources.Add(labelStyle);
// Root page layout
Grid rootGrid = new Grid
{
RowDefinitions =
{
new RowDefinition(),
new RowDefinition()
}
};
boxView = new BoxView { Color = Color.Black };
rootGrid.Children.Add(boxView);
// Child page layout
Grid childGrid = new Grid
{
Margin = new Thickness(20),
RowDefinitions =
{
new RowDefinition(),
new RowDefinition(),
new RowDefinition(),
new RowDefinition(),
new RowDefinition(),
new RowDefinition()
}
};
DoubleToIntConverter doubleToInt = new DoubleToIntConverter();
redSlider = new Slider();
redSlider.ValueChanged += OnSliderValueChanged;
childGrid.Children.Add(redSlider);
Label redLabel = new Label();
redLabel.SetBinding(Label.TextProperty, new Binding("Value", converter: doubleToInt, converterParameter: "255", stringFormat: "Red = {0}", source: redSlider));
Grid.SetRow(redLabel, 1);
childGrid.Children.Add(redLabel);
greenSlider = new Slider();
greenSlider.ValueChanged += OnSliderValueChanged;
Grid.SetRow(greenSlider, 2);
childGrid.Children.Add(greenSlider);
Label greenLabel = new Label();
greenLabel.SetBinding(Label.TextProperty, new Binding("Value", converter: doubleToInt, converterParameter: "255", stringFormat: "Green = {0}", source: greenSlider));
Grid.SetRow(greenLabel, 3);
childGrid.Children.Add(greenLabel);
blueSlider = new Slider();
blueSlider.ValueChanged += OnSliderValueChanged;
Grid.SetRow(blueSlider, 4);
childGrid.Children.Add(blueSlider);
Label blueLabel = new Label();
blueLabel.SetBinding(Label.TextProperty, new Binding("Value", converter: doubleToInt, converterParameter: "255", stringFormat: "Blue = {0}", source: blueSlider));
Grid.SetRow(blueLabel, 5);
childGrid.Children.Add(blueLabel);
// Place the child Grid in the root Grid
rootGrid.Children.Add(childGrid, 0, 1);
Title = "Nested Grids demo";
Content = rootGrid;
}
void OnSliderValueChanged(object sender, ValueChangedEventArgs e)
{
boxView.Color = new Color(redSlider.Value, greenSlider.Value, blueSlider.Value);
}
}