Okraje a odsazení
Vlastnosti Margin a Odsazení řídí chování rozložení při vykreslení elementu v uživatelském rozhraní. Tento článek ukazuje rozdíl mezi těmito dvěma vlastnostmi a jejich nastavením.
Přehled
Koncepty rozložení okrajů a odsazení jsou související:
- Vlastnost
Marginpředstavuje vzdálenost mezi prvkem a jeho sousedními prvky a slouží k řízení pozice vykreslování elementu a pozice vykreslování jeho sousedů.Marginhodnoty lze zadat pro třídy rozložení a zobrazení . - Vlastnost
Paddingpředstavuje vzdálenost mezi elementem a jeho podřízenými prvky a slouží k oddělení ovládacího prvku od vlastního obsahu.Paddinghodnoty lze zadat u tříd rozložení .
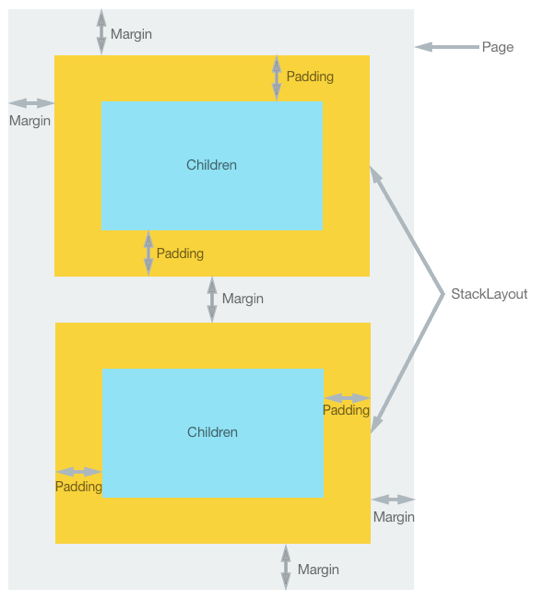
Následující diagram znázorňuje dva koncepty:
Všimněte si, že Margin hodnoty jsou součet. Proto pokud dva sousední prvky určují okraj 20 pixelů, vzdálenost mezi prvky bude 40 pixelů. Kromě toho jsou okraje a odsazení při použití obou součtených látek v tom, že vzdálenost mezi prvkem a jakýmkoli obsahem bude okraj plus odsazení.
Určení tloušťky
Oba typy Margin a Padding vlastnosti jsou Thicknesstypu . Při vytváření Thickness struktury existují tři možnosti:
- Vytvořte
Thicknessstrukturu definovanou jednou jednotnou hodnotou. Jednoduchá hodnota se použije na levé, horní, pravé a dolní strany prvku. - Vytvořte strukturu definovanou
Thicknessvodorovnými a svislými hodnotami. Vodorovná hodnota je symetricky použita na levé a pravé straně prvku, přičemž svislá hodnota je symetricky použita na horní a dolní strany prvku. - Vytvořte strukturu definovanou
Thicknessčtyřmi jedinečnými hodnotami, které se použijí na levé, horní, pravé a dolní strany prvku.
Následující příklad kódu XAML ukazuje všechny tři možnosti:
<StackLayout Padding="0,20,0,0">
<Label Text="Xamarin.Forms" Margin="20" />
<Label Text="Xamarin.iOS" Margin="10, 15" />
<Label Text="Xamarin.Android" Margin="0, 20, 15, 5" />
</StackLayout>
Ekvivalentní kód jazyka C# je znázorněn v následujícím příkladu kódu:
var stackLayout = new StackLayout {
Padding = new Thickness(0,20,0,0),
Children = {
new Label { Text = "Xamarin.Forms", Margin = new Thickness (20) },
new Label { Text = "Xamarin.iOS", Margin = new Thickness (10, 25) },
new Label { Text = "Xamarin.Android", Margin = new Thickness (0, 20, 15, 5) }
}
};
Poznámka:
Thickness hodnoty můžou být záporné, což obvykle klipuje nebo překreslí obsah.
Shrnutí
Tento článek ukázal rozdíl mezi vlastnostmi Margin a Padding jejich nastavením. Vlastnosti řídí chování rozložení při vykreslení elementu v uživatelském rozhraní.