Cvičení – přidání nové stránky Razor Page
V předchozí lekci jste získali zdrojový kód projektu Contoso Pizza a pak jste provedli několik jednoduchých změn na domovské stránce. V této lekci přidáte do projektu novou stránku Razor Page.
Stránka Vytvořit seznam pizzerií
K vytvoření nové stránky Razor Page použijete .NET CLI.
Vzhledem k tomu, že příkaz zablokuje
dotnet watchterminál, otevřete další terminál tak, že v Průzkumníku kliknete pravým tlačítkem na složku ContosoPizza a vyberete Otevřít v integrovaném terminálu.V novém okně terminálu zadejte následující příkaz:
dotnet new page --name PizzaList --namespace ContosoPizza.Pages --output PagesPředchozí příkaz:
- Vytvoří tyto dva soubory v
ContosoPizza.Pagesoboru názvů:- PizzaList.cshtml – stránka Razor Page
- PizzaList.cshtml.cs – doprovodná
PageModeltřída
- Ukládá oba soubory do podadresáře Stránky projektu.
- Vytvoří tyto dva soubory v
Do pages/PizzaList.cshtml přidejte do bloku kódu následující kód
@{ }:ViewData["Title"] = "Pizza List 🍕";Tím se
<title>nastaví prvek pro stránku.Na konec souboru přidejte následující kód:
<h1>Pizza List 🍕</h1> <!-- New Pizza form will go here --> <!-- List of pizzas will go here -->Tím se na stránku přidá nadpis a také dva zástupné symboly komentářů HTML pro funkce, které přidáte později.
Uložte soubor. Pokud používáte GitHub Codespaces, soubor se automaticky uloží.
Vraťte se do terminálu spuštěného
dotnet watcha stisknutím ctrl+R aplikaci znovu načtěte a detekujte nové soubory.
Přidání stránky Seznam pizzy do navigační nabídky
Je to vhodná doba k otestování stránky, ale stránku nelze v prohlížeči získat, protože ještě není propojená v navigační nabídce. Teď ho propojete.
Otevřete stránky/sdílené/_Layout.cshtml.
V elementu s třídou (začíná na řádku 21) si všimněte
<li>prvků, které obsahují odkazy na stránky Domů a Ochrana osobních údajů.<ul>navbar-navZa element obsahující<li>odkaz Privacy přidejte na konec seznamu následující kód:<li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/PizzaList">Pizza List 🍕</a> </li>Tím přidáte odkaz na stránku PizzaList do navigační nabídky.
Uložte soubor. Karta prohlížeče s aplikací se automaticky aktualizuje, aby se zobrazily změny. Pokud používáte GitHub Codespaces, soubor se uloží automaticky, ale budete muset kartu prohlížeče aktualizovat ručně.
V navigační nabídce vyberte odkaz Seznam 🍕 pizzy. Zobrazí se stránka Seznam pizzy.
Registrace třídy PizzaService v kontejneru injektáž závislostí
Stránka Seznam pizzy závisí na objektu PizzaService , který má načíst seznam pizz. Injektáž závislostí použijete k poskytnutí PizzaService objektu na stránku. Nejprve zaregistrujte PizzaService třídu v kontejneru.
Otevřete soubor Program.cs.
V části, která přidává služby do kontejneru, přidejte následující kód:
builder.Services.AddScoped<PizzaService>();Tento kód zaregistruje
PizzaServicetřídu do kontejneru injektáže závislostí. TatoAddScopedmetoda označuje, že pro každý požadavek HTTP by se měl vytvořit novýPizzaServiceobjekt.PizzaServiceNyní se dá vložit na libovolnou stránku Razor Page.Uložte soubor. Pokud používáte GitHub Codespaces, soubor se automaticky uloží.
Zobrazení seznamu pizz
Pojďme upravit PageModel třídu stránky Pizza List tak, aby načetla seznam pizz z objektu PizzaService a uložila ji do vlastnosti.
Otevřete stránky nebo PizzaList.cshtml.cs.
Na začátek souboru přidejte následující
usingpříkazy:using ContosoPizza.Models; using ContosoPizza.Services;Tyto příkazy naimportují typy
Pizza,PizzaServicekteré použijete na stránce.ContosoPizza.PagesUvnitř bloku oboru názvů nahraďte celouPizzaListModeltřídu následujícím kódem:public class PizzaListModel : PageModel { private readonly PizzaService _service; public IList<Pizza> PizzaList { get;set; } = default!; public PizzaListModel(PizzaService service) { _service = service; } public void OnGet() { PizzaList = _service.GetPizzas(); } }V předchozím kódu:
- Vytvoří se soukromý název jen pro čtení
PizzaService_service. Tato proměnná bude obsahovat odkaz naPizzaServiceobjekt.- Klíčové
readonlyslovo označuje, že hodnotu_serviceproměnné nelze po nastavení v konstruktoru změnit.
- Klíčové
- Vlastnost
PizzaListje definována tak, aby držela seznam pizz.- Typ
IList<Pizza>označuje, žePizzaListvlastnost bude obsahovat seznamPizzaobjektů. PizzaListinicializuje se tak, abydefault!indikoval kompilátoru, že bude inicializován později, takže nejsou vyžadovány bezpečnostní kontroly null.
- Typ
- Konstruktor přijímá
PizzaServiceobjekt.- Objekt
PizzaServiceje poskytován injektáží závislostí.
- Objekt
- Metoda
OnGetje definována pro načtení seznamu pizz z objektuPizzaServicea jeho uložení doPizzaListvlastnosti.
Tip
Pokud potřebujete pomoc s pochopením bezpečnosti null, přečtěte si téma Zabezpečení null v jazyce C#.
- Vytvoří se soukromý název jen pro čtení
Uložte soubor. Pokud používáte GitHub Codespaces, soubor se automaticky uloží.
Vraťte se do terminálu spuštěného
dotnet watcha stisknutím kombinace kláves Ctrl+R znovu načtěte aplikaci s zaregistrovanou službou a novým konstruktorem proPizzaListModel.
Zobrazení seznamu pizz
Když teď má stránka přístup k seznamu pizz, použijete tento seznam k zobrazení pizz na stránce.
Otevřete Pages/PizzaList.cshtml.
Nahraďte komentář
<!-- List of pizzas will go here -->následujícím kódem:<table class="table mt-5"> <thead> <tr> <th scope="col">Name</th> <th scope="col">Price</th> <th scope="col">Size</th> <th scope="col">Gluten Free</th> <th scope="col">Delete</th> </tr> </thead> <tbody> @foreach (var pizza in Model.PizzaList) { <tr> <td>@pizza.Name</td> <td>@($"{pizza.Price:C}")</td> <td>@pizza.Size</td> <td>@(pizza.IsGlutenFree ? "✔️" : string.Empty)</td> <td> <form method="post" asp-page-handler="Delete" asp-route-id="@pizza.Id"> <button class="btn btn-danger">Delete</button> </form> </td> </tr> } </tbody> </table>V předchozím kódu:
- Vytvoří se
<table>prvek pro zobrazení seznamu pizz. - Vytvoří
<thead>se element, který bude obsahovat záhlaví tabulky. - Příkaz
@foreachuvnitř<tbody>iteruje seznam pizz.- Vlastnost
Modelodkazuje naPizzaListModelobjekt vytvořený v souboru kódu. - Vlastnost
PizzaListodkazuje naPizzaListvlastnost definovanou v souboru kódu.
- Vlastnost
- Každá iterace
@foreachpříkazu vytvoří<tr>prvek pro uložení dat pizzy:- Syntaxe Razor se používá k zobrazení dat pizzy v elementech
<td>. Tato syntaxe slouží k zobrazení vlastností objektuPizza, který je uložen vpizzaproměnné. Priceje formátován pomocí interpolace řetězců jazyka C#.- Výraz ternární se používá k zobrazení hodnoty
IsGlutenFreevlastnosti jako "✔️" nebo prázdná buňka. - Vytvoří se formulář pro odstranění pizzy.
- Atribut
asp-page-handleroznačuje, že formulář by měl být odeslán doDeleteobslužné rutiny v souboru kódu za kódem. Tuto obslužnou rutinu vytvoříte v pozdější lekci. - Atribut
asp-route-idoznačuje, žeIdvlastnost objektuPizzaby měla být předána obslužné rutiněDelete.
- Atribut
- Syntaxe Razor se používá k zobrazení dat pizzy v elementech
- Vytvoří se
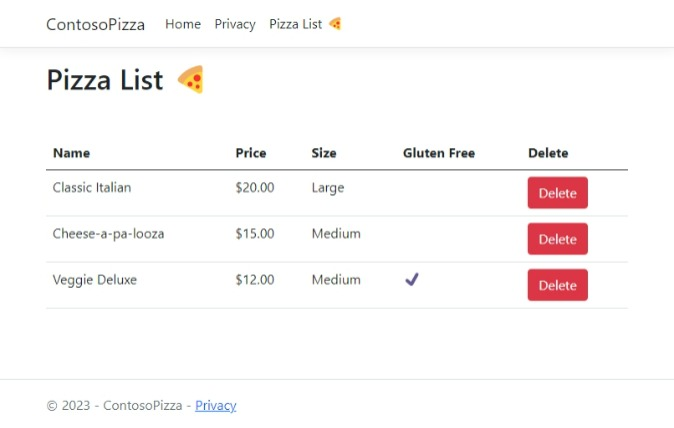
Uložte soubor. V prohlížeči se stránka Seznam pizza aktualizuje seznamem pizz. Pokud používáte GitHub Codespaces, soubor se uloží automaticky, ale budete muset kartu prohlížeče aktualizovat ručně.

Dobrá práce! Vytvořili jste stránku Razor Page, která zobrazuje seznam pizz. V další lekci se dozvíte o pomocných rutinách značek a obslužných rutinách stránek.