Cvičení – konfigurace podpory architektury Identity
Architektura Identity funguje hned a bez jakýchkoli přizpůsobení. V této lekci se identita přidá do existujícího projektu ASP.NET Core Razor Pages.
Otevření počátečního projektu
Pokud chcete použít doporučený kód GitHubu, přejděte do služby Codespaces pro úložiště MicrosoftDocs/mslearn-secure-aspnet-core-identity. Vytvořte nový Codespace pomocí main větve a pak přeskočte na Prozkoumání aplikace.
Pokud chcete použít místní vývojový kontejner, postupujte takto:
V okně editoru Visual Studio Code stisknutím klávesy F1 otevřete paletu příkazů. Vyhledejte a vyberte Dev-Containers: Clone Repository in Container Volume....
Zadejte následující adresu URL úložiště:
https://github.com/MicrosoftDocs/mslearn-secure-aspnet-core-identity.mainVyberte větev. Visual Studio Code vytvoří vývojový kontejner. Přijměte všechny výzvy k instalaci doporučených rozšíření.Přejděte k prozkoumání aplikace.
Pokud chcete použít místní vývojové prostředí, postupujte takto:
Spuštěním následujícího příkazu v okně terminálu získejte počáteční projekt:
git clone https://github.com/MicrosoftDocs/mslearn-secure-aspnet-core-identityPřepněte do adresáře zdrojového kódu a spusťte Visual Studio Code:
cd mslearn-secure-aspnet-core-identity code .Otevře se Visual Studio Code. Přijměte všechny výzvy k instalaci doporučených rozšíření, ale po zobrazení výzvy nevybírejte znovu otevřít v kontejneru . Pokračujte dalšími kroky.
Prozkoumat aplikaci
Po načtení projektu stisknutím kombinace kláves Ctrl+Shift+` otevřete nové podokno terminálu.
V novém podokně terminálu nastavte umístění do adresáře RazorPagesPizza :
cd RazorPagesPizzaV podokně Průzkumník rozbalte adresář RazorPagesPizza a zobrazte kód. RazorPagesPizza je adresář projektu. Jak budete pokračovat, předpokládejme, že všechny cesty popisované v tomto modulu jsou relativní k tomuto umístění.
Pojďme aplikaci spustit, abychom získali rychlý úvod.
V podokně terminálu sestavte projekt a spusťte aplikaci:
dotnet runPoznamenejte si adresu URL zobrazenou ve výstupu terminálu. Například
https://localhost:7192.Otevřete aplikaci v prohlížeči tak, že vyberete adresu URL a stisknete klávesu Ctrl+.
Důležité
Pokud používáte dev container v místním Dockeru, nebude váš prohlížeč důvěryhodný certifikát SSL z kontejneru. Pokud chcete webovou aplikaci zobrazit, musíte udělat jednu z těchto věcí:
- Ignorujte chybu certifikátu. Pokud používáte Microsoft Edge, vyberte Advanced and Continue to localhost (nedoporučuje se). Podrobnosti se liší podle prohlížeče.
- Uložte certifikát a přidejte ho do důvěryhodných certifikačních autorit.
- Naimportujte existující vývojový certifikát uvnitř kontejneru. Další informace najdete vygenerovaných komentářů v souboru ./devcontainer/devcontainter.json.
Prozkoumejte webovou aplikaci v prohlížeči. Použití odkazů v záhlaví:
- Přejděte na Seznam pizzy.
- Přejít zpět na domovskou stránku
Všimněte si, že k ověření není potřeba.
Pokud chcete aplikaci zastavit, stiskněte v podokně terminálu ctrl +C.
Přidání ASP.NET základní identity do projektu
Výchozí implementaci identity je možné přidat pomocí dotnet nástrojů příkazového řádku.
Nainstalujte generátor kódu ASP.NET Core:
dotnet tool install dotnet-aspnet-codegenerator --version 8.0.* --globalScaffolder je nástroj .NET, který:
- Slouží k přidání výchozích komponent identity do projektu.
- Umožňuje přizpůsobení součástí uživatelského rozhraní identity v další lekci.
- Vyvolá se prostřednictvím
dotnet aspnet-codegeneratortohoto modulu.
Přidejte do projektu následující balíčky NuGet:
dotnet add package Microsoft.VisualStudio.Web.CodeGeneration.Design --version 8.0.* dotnet add package Microsoft.AspNetCore.Identity.EntityFrameworkCore --version 8.0.* dotnet add package Microsoft.AspNetCore.Identity.UI --version 8.0.* dotnet add package Microsoft.EntityFrameworkCore.Design --version 8.0.* dotnet add package Microsoft.EntityFrameworkCore.SqlServer --version 8.0.* dotnet add package Microsoft.EntityFrameworkCore.Tools --version 8.0.*Tyto balíčky nainstalují šablony a závislosti generování kódu, které generátor kódu používá.
Tip
Dostupné generátory zobrazíte takto:
- V příkazovém prostředí spusťte
dotnet aspnet-codegenerator -h. - V sadě Visual Studio klikněte v Průzkumníku řešení pravým tlačítkem na projekt a vyberte Přidat>Nová vygenerovaná položka.
- V příkazovém prostředí spusťte
Použijte generátor kódu k přidání výchozích komponent Identity do projektu. V terminálu spusťte následující příkaz:
dotnet aspnet-codegenerator identity --useDefaultUI --dbContext RazorPagesPizzaAuth --userClass RazorPagesPizzaUserV předcházejícím příkazu:
- Generátor identifikovaný jako
identityse používá k přidání architektury Identity do projektu. - Tato
--useDefaultUImožnost označuje, že se používá knihovna tříd Razor (RCL) obsahující výchozí prvky uživatelského rozhraní. Metoda Bootstrap se používá ke stylu komponent. - Tato
--dbContextmožnost určuje název třídy kontextu databáze EF Core, která se má vygenerovat. - Možnost
--userClassurčuje název třídy uživatele, která se má vygenerovat. Výchozí třída uživatele jeIdentityUser, ale vzhledem k tomu, že je třída uživatele rozšířena v pozdější lekci, je zadána vlastní třída uživatele s názvemRazorPagesPizzaUser. TřídaRazorPagesPizzaUserje odvozena zIdentityUser.
V adresáři RazorPagesPizza se zobrazí následující Areas adresářová struktura:
- Areas
- Identity (zobrazí se na stejném řádku jako Oblasti)
- Data
- RazorPagesPizzaAuth.cs
- RazorPagesPizzaUser.cs
- Pages
- _ValidationScriptsPartial.cshtml
- _ViewStart.cshtml
- Data
- Identity (zobrazí se na stejném řádku jako Oblasti)
Tip
Pokud se Areas adresář v podokně Průzkumníka nezobrazuje automaticky, vyberte tlačítko Aktualizovat průzkumníka v záhlaví MSLEARN-SECURE-ASPNET-CORE-IDENTITY v podokně Průzkumník .
Oblasti představují způsob, jak webovou aplikaci ASP.NET Core rozdělit do menších funkčních skupin.
Scaffolder také provedl následující zvýrazněné změny Program.cs, přeformátované pro čitelnost:
using Microsoft.AspNetCore.Identity; using Microsoft.EntityFrameworkCore; using RazorPagesPizza.Areas.Identity.Data; var builder = WebApplication.CreateBuilder(args); var connectionString = builder.Configuration.GetConnectionString("RazorPagesPizzaAuthConnection") ?? throw new InvalidOperationException("Connection string 'RazorPagesPizzaAuthConnection' not found."); builder.Services.AddDbContext<RazorPagesPizzaAuth>(options => options.UseSqlServer(connectionString)); builder.Services.AddDefaultIdentity<IdentityUser>(options => options.SignIn.RequireConfirmedAccount = true) .AddEntityFrameworkStores<RazorPagesPizzaAuth>(); // Add services to the container. builder.Services.AddRazorPages(); var app = builder.Build(); // Configure the HTTP request pipeline. if (!app.Environment.IsDevelopment()) { app.UseExceptionHandler("/Error"); // The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts. app.UseHsts(); } app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.MapRazorPages(); app.Run();V předchozím kódu:
- Připojovací řetězec
RazorPagesPizzaAuthConnectionse čte z appsettings.json. - Třída kontextu databáze EF Core s názvem
RazorPagesPizzaAuth, je nakonfigurována s připojovací řetězec. - Zaregistrují se služby Identity včetně výchozího uživatelského rozhraní, zprostředkovatelů tokenů a ověřování na základě souborů cookie.
.AddDefaultIdentity<IdentityUser>informuje služby identit, aby používaly výchozí uživatelský model.- Výraz
options => options.SignIn.RequireConfirmedAccount = truelambda určuje, že uživatelé musí potvrdit své e-mailové účty. .AddEntityFrameworkStores<RazorPagesPizzaAuth>()určuje, že identita používá výchozí úložiště Entity Framework Core pro svou databázi. Používá seRazorPagesPizzaAuthDbContexttřída.
- Generátor identifikovaný jako
Konfigurace připojení k databázi
Část ConnectionStrings by appsettings.json měla vypadat podobně jako v následujícím formátu JSON:
"ConnectionStrings": {
"RazorPagesPizzaAuthConnection": "Server=(localdb)\\mssqllocaldb;Database=RazorPagesPizza;Trusted_Connection=True;MultipleActiveResultSets=true"
}
Tato připojovací řetězec ve výchozím nastavení odkazuje na instanci SQL Server Express LocalDB. Pokud vyvíjíte místně, nic nedělejte. Toto je správná připojovací řetězec.
Ve službě Codespaces nebo Dev Containers je připojovací řetězec nesprávná. Pokud používáte Codespace nebo Dev Container, musíte změnit připojovací řetězec následujícím způsobem. Nezapomeňte změny uložit.
"ConnectionStrings": {
"RazorPagesPizzaAuthConnection": "Data Source=localhost;Initial Catalog=RazorPagesPizza;Integrated Security=False;User Id=sa;Password=P@ssw0rd;MultipleActiveResultSets=True;Encrypt=False"
}
Tím se aktualizuje připojovací řetězec pro připojení k instanci SQL Serveru v kontejneru.
Aktualizace databáze
Teď, když jste ověřili připojovací řetězec, můžete vygenerovat a spustit migraci pro sestavení databáze.
Spuštěním následujícího příkazu sestavte aplikaci:
dotnet buildSestavení proběhne úspěšně bez jakýchkoli upozornění. Pokud se sestavení nezdaří, zkontrolujte výstupní informace o odstraňování potíží.
Nainstalujte migrační nástroj Entity Framework Core:
dotnet tool install dotnet-ef --version 8.0.* --globalNástroj pro migraci je nástroj .NET, který:
- Vygeneruje kód označovaný jako migrace pro vytvoření a aktualizaci databáze, která podporuje model entity Identity.
- Provede migrace proti existující databázi.
- Vyvolá se prostřednictvím
dotnet eftohoto modulu.
Pokud chcete databázi aktualizovat, vytvořte a spusťte migraci EF Core:
dotnet ef migrations add CreateIdentitySchema dotnet ef database updatePři migraci EF Core
CreateIdentitySchemase pomocí změnového skriptu DDL (Data Definition Language) vytvořily tabulky podporující architekturu Identity. Například následující výstup znázorňuje příkaz vygenerovanýCREATE TABLEmigrací:info: Microsoft.EntityFrameworkCore.Database.Command[20101] Executed DbCommand (98ms) [Parameters=[], CommandType='Text', CommandTimeout='30'] CREATE TABLE [AspNetUsers] ( [Id] nvarchar(450) NOT NULL, [UserName] nvarchar(256) NULL, [NormalizedUserName] nvarchar(256) NULL, [Email] nvarchar(256) NULL, [NormalizedEmail] nvarchar(256) NULL, [EmailConfirmed] bit NOT NULL, [PasswordHash] nvarchar(max) NULL, [SecurityStamp] nvarchar(max) NULL, [ConcurrencyStamp] nvarchar(max) NULL, [PhoneNumber] nvarchar(max) NULL, [PhoneNumberConfirmed] bit NOT NULL, [TwoFactorEnabled] bit NOT NULL, [LockoutEnd] datetimeoffset NULL, [LockoutEnabled] bit NOT NULL, [AccessFailedCount] int NOT NULL, CONSTRAINT [PK_AspNetUsers] PRIMARY KEY ([Id]) );Tip
Zobrazil příkaz
efchybu týkající se nepodporované místní databáze? Ujistěte se, že jste nastavili připojovací řetězec, jak je popsáno v části Konfigurace připojení k databázi.Rozšíření SQL Serveru bylo v případě potřeby přidáno do editoru Visual Studio Code, když jste přijali doporučená rozšíření. Stisknutím kláves Ctrl+Alt+D přepněte do podokna SQL Serveru.
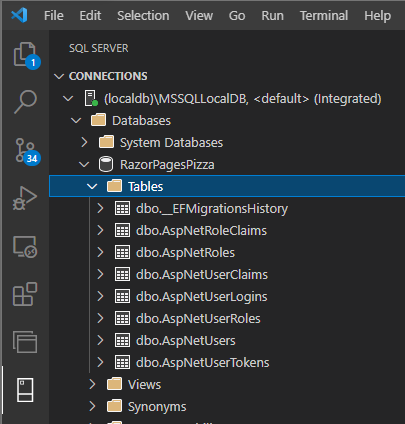
Rozbalte uzly pod existujícím připojením k databázi. Rozbalte uzel Databáze, uzel RazorPagesPizza a nakonec uzel Tabulky. Poznamenejte si seznam tabulek. Tím se potvrdí, že migrace proběhla úspěšně.
Poznámka:
Předchozí obrázek ukazuje příklad použití SQL Server Express LocalDB. Při použití . devcontainer se připojení jmenuje mssql-container.
Přidání odkazů pro přihlášení a registraci
Přejděte zpět do podokna Průzkumník . V souboru Pages/Shared/_Layout.cshtml nahraďte komentář @* Add the _LoginPartial partial view *@ následujícím kódem.
<partial name="_LoginPartial" />
Předchozí kód vykreslí v záhlaví každé stránky částečné zobrazení _LoginPartial, které používá výchozí rozložení. Bylo přidáno _LoginPartialgenerování uživatelského rozhraní Identity . Toto částečné zobrazení nabízí uživateli odkazy pro přihlášení a registraci, pokud není přihlášený.
Otestování funkcí identity
To je vše potřebné k přidání výchozí implementace identity. Je čas to otestovat!
Nezapomeňte uložit všechny provedené změny.
V podokně terminálu sestavte projekt a spusťte aplikaci:
dotnet runPřejděte do aplikace v prohlížeči stejně jako předtím.
V záhlaví aplikace vyberte odkaz Zaregistrovat. Vyplněním formuláře vytvořte nový účet.
Zobrazí se stránka potvrzení registrace. Vzhledem k tomu, že aplikace není nakonfigurovaná tak, aby odesílala potvrzovací e-maily, je na této stránce uvedený potvrzovací odkaz.
Vyberte odkaz pro potvrzení. Zobrazí se potvrzovací zpráva.
V záhlaví aplikace vyberte přihlašovací odkaz a přihlaste se.
Po úspěšném přihlášení:
- Budete přesměrováni na domovskou stránku.
- V záhlaví aplikace se zobrazí Hello [e-mailová adresa]! a odkaz pro odhlášení .
- Je vytvořený soubor cookie s názvem .AspNetCore.Identity.Application. Identity zachovává relace uživatelů pomocí ověřování na základě souborů cookie.
V záhlaví aplikace vyberte odkaz Pro odhlášení.
Po úspěšném odhlášení se soubor cookie .AspNetCore.Identity.Application odstraní a ukončí tak relaci uživatele.
Pokud chcete aplikaci zastavit, stiskněte v podokně terminálu ctrl +C.
Shrnutí
V této lekci jste do existující webové aplikace přidali výchozí implementaci identity. V další lekci se dozvíte o rozšíření a přizpůsobení identity.