Kurz: Vytvoření vícekontenerové aplikace pomocí Docker Compose
V tomto kurzu se naučíte spravovat více než jeden kontejner a komunikovat mezi nimi při použití nástrojů kontejneru v sadě Visual Studio. Správa více kontejnerů vyžaduje orchestraci kontejnerů a vyžaduje orchestrátor, jako je Docker Compose nebo Service Fabric. Pro tyto postupy použijete Docker Compose. Docker Compose je skvělý pro místní ladění a testování v průběhu vývojového cyklu.
Hotová ukázka, kterou vytvoříte v tomto kurzu, najdete na GitHubu https://github.com/MicrosoftDocs/vs-tutorial-samples na adrese ve složce docker/ComposeSample.
Požadavky
- Docker Desktop
- Visual Studio 2019 s nainstalovanou úlohou Vývoj webu, Azure Tools a/nebo .NET pro různé platformy
- Docker Desktop
- Visual Studio 2022 s nainstalovanou úlohou Vývoj webu, Azure Tools a/nebo .NET pro různé platformy . Tato instalace zahrnuje vývojové nástroje .NET 8.
Vytvoření projektu webové aplikace
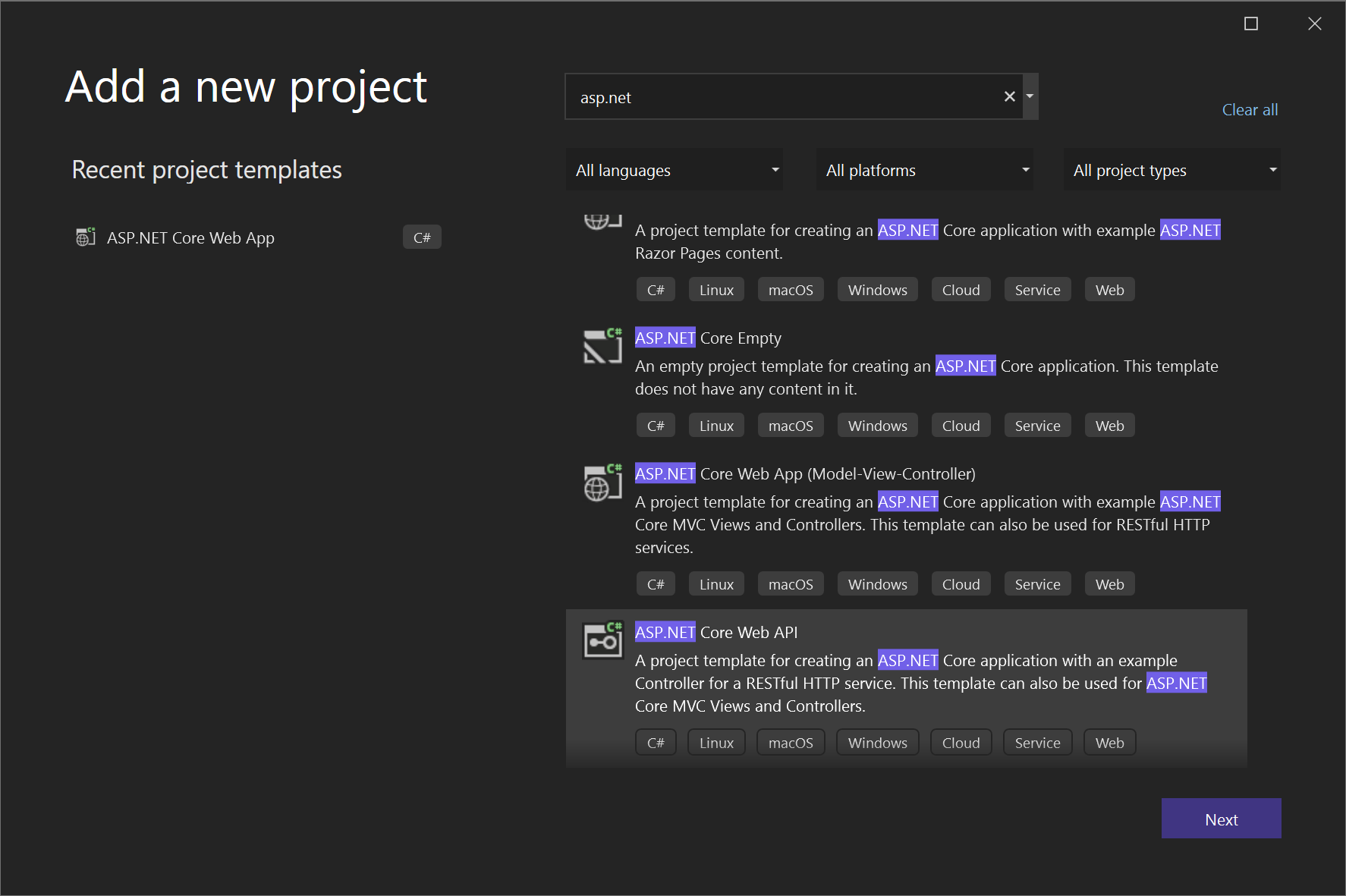
V sadě Visual Studio vytvořte projekt ASP.NET Core Web App s názvem WebFrontEnd, který vytvoří webovou aplikaci se stránkami Razor Pages.
![]()
Nevybírejte možnost Povolit podporu Dockeru. Podporu Dockeru přidáte později v procesu.
![]()
Poznámka:
V sadě Visual Studio 2022 17.2 a novějších můžete místo toho použít Azure Functions pro tento projekt.
![]()
Nevybírejte možnost Povolit podporu Dockeru. Podporu Dockeru přidáte později v procesu.
![]()
Vytvoření projektu webového rozhraní API
Přidejte projekt do stejného řešení a zavolejte ho MyWebAPI. Jako typ projektu vyberte rozhraní API a zrušte zaškrtnutí políčka Konfigurovat pro HTTPS. V tomto návrhu používáme pouze ssl pro komunikaci s klientem, ne pro komunikaci mezi kontejnery ve stejné webové aplikaci. Vyžaduje pouze WebFrontEnd HTTPS a kód v příkladech předpokládá, že jste toto políčko nezaškrtli. Obecně platí, že vývojářské certifikáty .NET používané sadou Visual Studio jsou podporovány pouze pro požadavky externího kontejneru, ne pro požadavky typu kontejner-kontejner.
![]()
Přidejte projekt do stejného řešení a zavolejte ho WebAPI. Jako typ projektu vyberte rozhraní API a zrušte zaškrtnutí políčka Konfigurovat pro HTTPS. V tomto návrhu používáme pouze ssl pro komunikaci s klientem, ne pro komunikaci mezi kontejnery ve stejné webové aplikaci. Vyžaduje pouze
WebFrontEndHTTPS a kód v příkladech předpokládá, že jste toto políčko nezaškrtli. Obecně platí, že vývojářské certifikáty .NET používané sadou Visual Studio jsou podporovány pouze pro požadavky externího kontejneru, ne pro požadavky typu kontejner-kontejner.
Přidání podpory pro Redis Cache Přidejte balíček
Microsoft.Extensions.Caching.StackExchangeRedisNuGet (neStackExchange.Redis). V souboru Program.cs přidejte následující řádky těsně předvar app = builder.Build():builder.Services.AddStackExchangeRedisCache(options => { options.Configuration = "redis:6379"; // redis is the container name of the redis service. 6379 is the default port options.InstanceName = "SampleInstance"; });Přidání direktiv using v souboru Program.cs for
Microsoft.Extensions.Caching.DistributedaMicrosoft.Extensions.Caching.StackExchangeRedis.using Microsoft.Extensions.Caching.Distributed; using Microsoft.Extensions.Caching.StackExchangeRedis;V projektu webového rozhraní API odstraňte existující soubor WeatherForecast.cs a Controllers/WeatherForecastController.cs a přidejte soubor pod kontrolery CounterController.cs s následujícím obsahem:
using Microsoft.AspNetCore.Mvc; using Microsoft.Extensions.Caching.Distributed; using StackExchange.Redis; namespace WebApi.Controllers { [ApiController] [Route("[controller]")] public class CounterController : ControllerBase { private readonly ILogger<CounterController> _logger; private readonly IDistributedCache _cache; public CounterController(ILogger<CounterController> logger, IDistributedCache cache) { _logger = logger; _cache = cache; } [HttpGet(Name = "GetCounter")] public string Get() { string key = "Counter"; string? result = null; try { var counterStr = _cache.GetString(key); if (int.TryParse(counterStr, out int counter)) { counter++; } else { counter = 0; } result = counter.ToString(); _cache.SetString(key, result); } catch(RedisConnectionException) { result = "Redis cache is not found."; } return result; } } }Služba zvýší čítač při každém přístupu na stránku a uloží čítač do mezipaměti Redis.
Přidání kódu pro volání webového rozhraní API
WebFrontEndV projektu otevřete soubor Index.cshtml.cs a nahraďte metoduOnGetnásledujícím kódem.public async Task OnGet() { ViewData["Message"] = "Hello from webfrontend"; using (var client = new System.Net.Http.HttpClient()) { // Call *mywebapi*, and display its response in the page var request = new System.Net.Http.HttpRequestMessage(); request.RequestUri = new Uri("http://mywebapi/WeatherForecast"); // request.RequestUri = new Uri("http://mywebapi/api/values/1"); // For ASP.NET 2.x, comment out previous line and uncomment this line. var response = await client.SendAsync(request); ViewData["Message"] += " and " + await response.Content.ReadAsStringAsync(); } }Poznámka:
V reálném kódu byste neměli likvidovat
HttpClientpo každém požadavku. Osvědčené postupy najdete v tématu Použití HttpClientFactory k implementaci odolných požadavků HTTP.V souboru Index.cshtml přidejte řádek, který se zobrazí
ViewData["Message"], aby soubor vypadal jako následující kód:@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <div class="text-center"> <h1 class="display-4">Welcome</h1> <p>Learn about <a href="/aspnet/core">building Web apps with ASP.NET Core</a>.</p> <p>@ViewData["Message"]</p> </div>(pouze ASP.NET 2.x) Teď v projektu webového rozhraní API přidejte do kontroleru Hodnot kód, který přizpůsobí zprávu vrácenou rozhraním API pro volání, které jste přidali z webovéfrontendu.
// GET api/values/5 [HttpGet("{id}")] public ActionResult<string> Get(int id) { return "webapi (with value " + id + ")"; }Poznámka:
V .NET Core 3.1 a novějších verzích můžete místo tohoto nadbytečného kódu použít zadané rozhraní API WeatherForecast. Je však nutné okomentovat volání UseHttpsRedirection v projektu webového rozhraní API, protože kód používá http k volání místo HTTPS.
//app.UseHttpsRedirection();
Přidání podpory Docker Compose
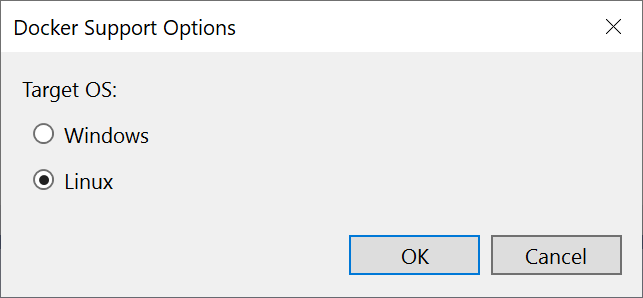
WebFrontEndV projektu zvolte Přidat > podporu nástroje Container Orchestrator. Zobrazí se dialogové okno Možnosti podpory Dockeru.Zvolte Docker Compose.
Zvolte cílový operační systém, například Linux.

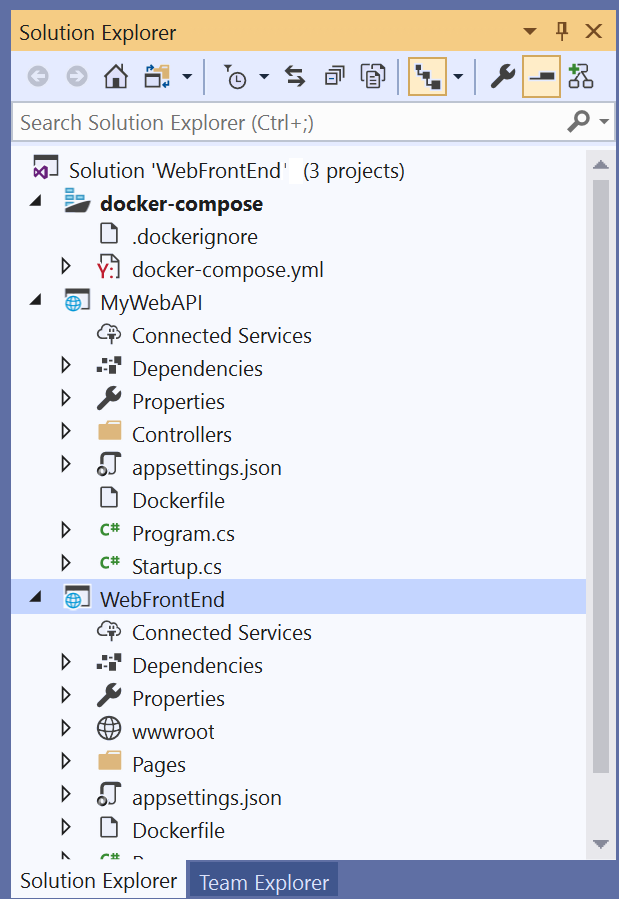
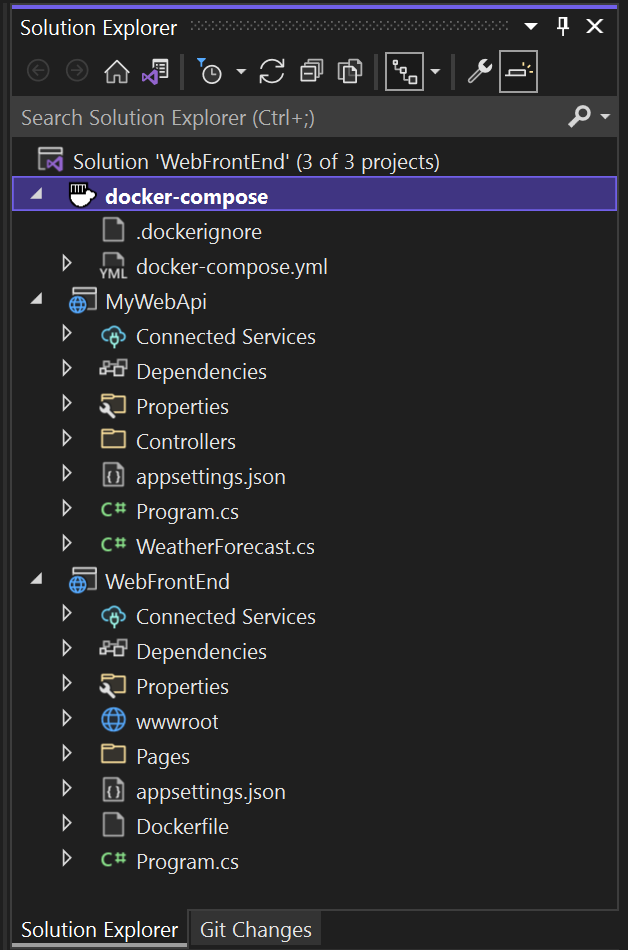
Visual Studio vytvoří soubor docker-compose.yml a soubor .dockerignore v uzlu docker-compose v řešení a tento projekt zobrazuje tučné písmo, které ukazuje, že se jedná o spouštěný projekt.

Soubor docker-compose.yml se zobrazí takto:
version: '3.4' services: webfrontend: image: ${DOCKER_REGISTRY-}webfrontend build: context: . dockerfile: WebFrontEnd/DockerfileZadaným
versionna prvním řádku je verze souboru Docker Compose. Obvykle byste ho neměli měnit, protože ho nástroje používají k pochopení toho, jak soubor interpretovat.Soubor .dockerignore obsahuje typy souborů a přípony, které nechcete, aby Docker zahrnoval do kontejneru. Tyto soubory jsou obecně přidružené k vývojovému prostředí a správě zdrojového kódu, nikoli k aplikaci nebo službě, kterou vyvíjíte.
Podrobnosti o spouštěných příkazech najdete v části Nástroje kontejneru v podokně výstupu. K konfiguraci a vytvoření kontejnerů modulu runtime se zobrazí nástroj příkazového řádku docker-compose.
V projektu webového rozhraní API znovu klikněte pravým tlačítkem myši na uzel projektu a zvolte Přidat>podporu nástroje Container Orchestrator. Zvolte Docker Compose a pak vyberte stejný cílový operační systém.
Poznámka:
V tomto kroku sada Visual Studio nabídne vytvoření souboru Dockerfile. Pokud to uděláte u projektu, který už podporuje Docker, zobrazí se výzva, jestli chcete přepsat existující soubor Dockerfile. Pokud jste v souboru Dockerfile udělali změny, které chcete zachovat, zvolte ne.
Visual Studio provede některé změny v souboru docker compose YML. Nyní jsou zahrnuty obě služby.
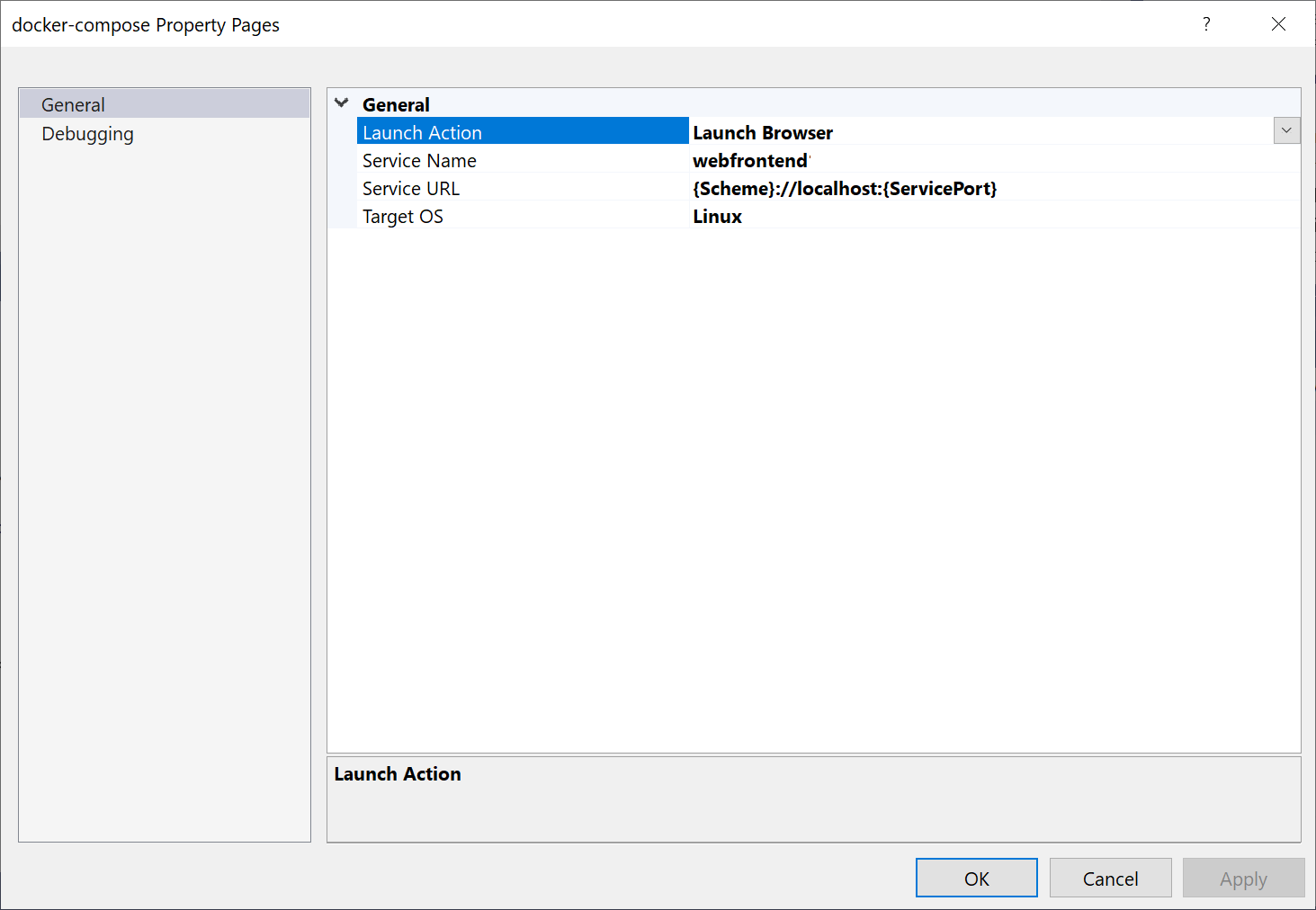
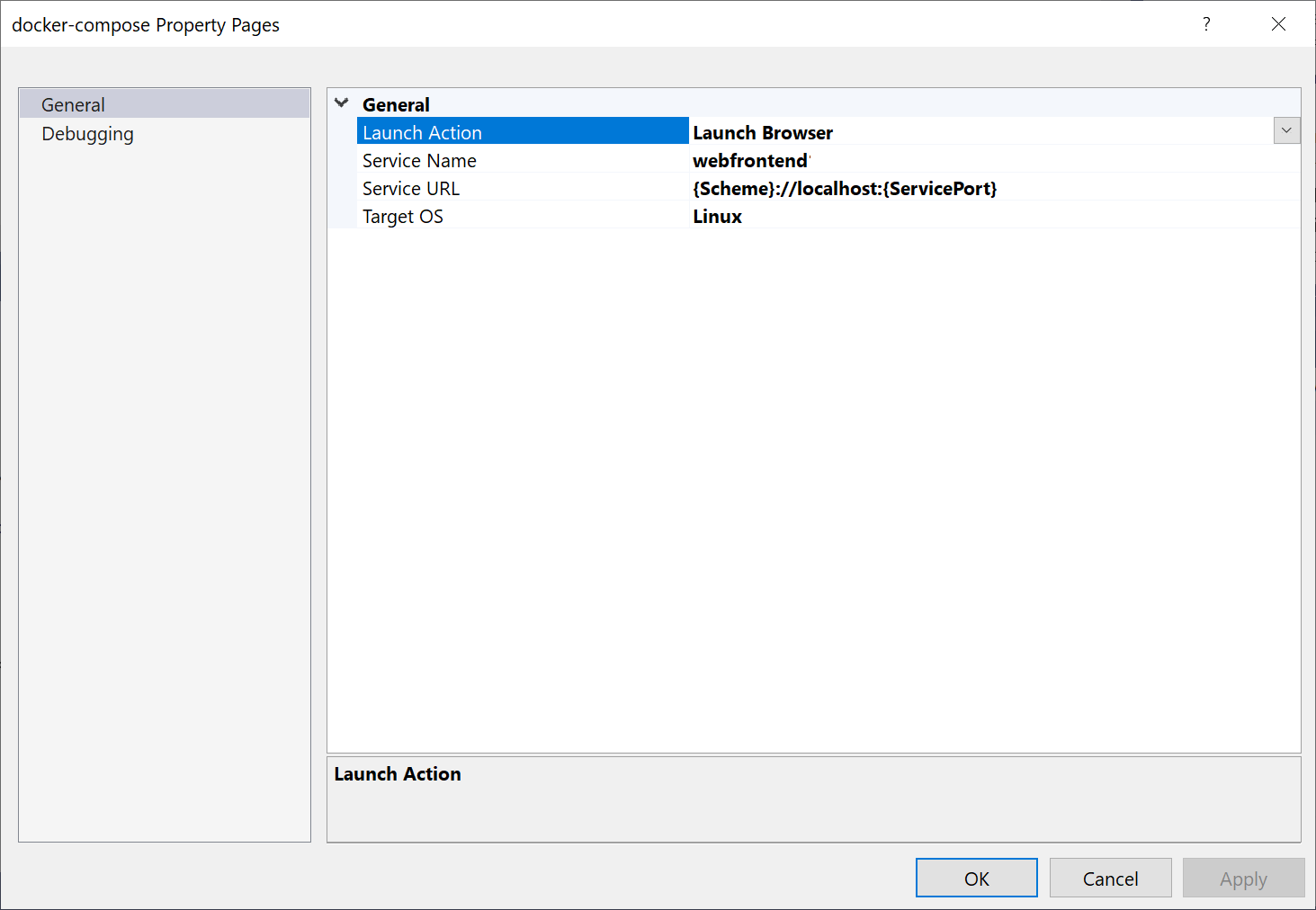
version: '3.4' services: webfrontend: image: ${DOCKER_REGISTRY-}webfrontend build: context: . dockerfile: WebFrontEnd/Dockerfile mywebapi: image: ${DOCKER_REGISTRY-}mywebapi build: context: . dockerfile: MyWebAPI/DockerfilePrvní projekt, ke kterému přidáte orchestraci kontejnerů, se nastaví tak, aby se spustil při spuštění nebo ladění. Akci spuštění můžete nakonfigurovat ve vlastnostech projektu pro projekt docker-compose. V uzlu projektu docker-compose kliknutím pravým tlačítkem otevřete místní nabídku a pak zvolte Vlastnosti nebo použijte Alt+Enter. Následující snímek obrazovky ukazuje vlastnosti, které chcete použít pro řešení použité tady. Můžete například změnit stránku, která je načtena přizpůsobením vlastnosti Adresa URL služby.

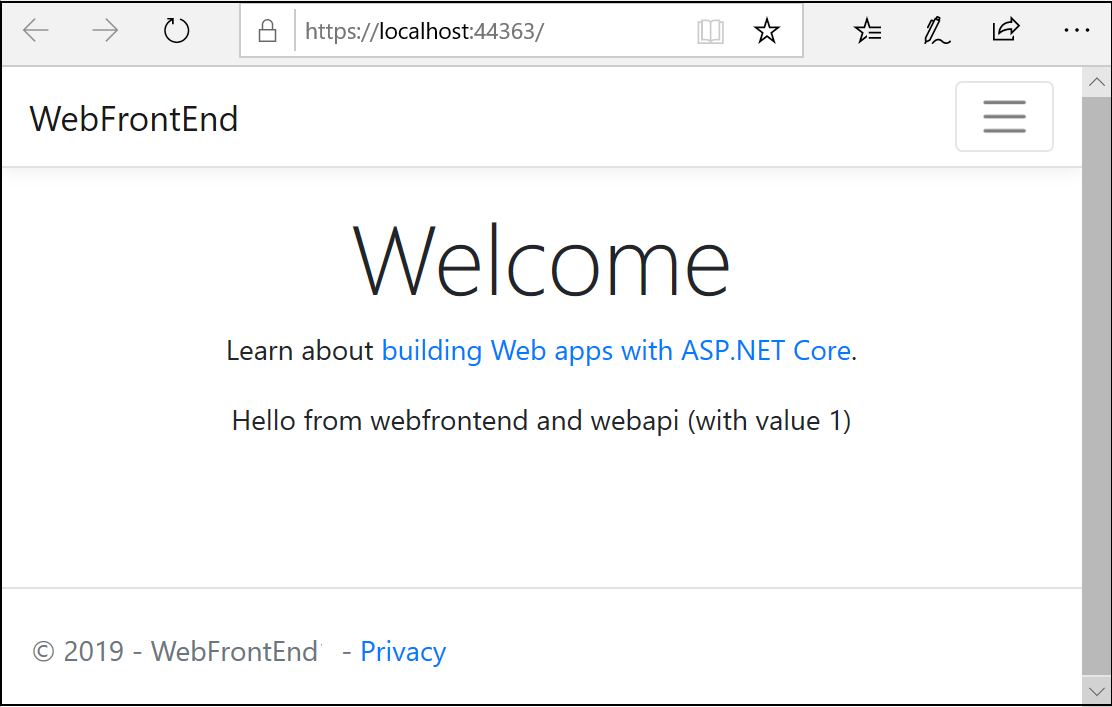
Tady je postup, který se zobrazí při spuštění (verze .NET Core 2.x):

Webová aplikace pro .NET 3.1 zobrazuje data o počasí ve formátu JSON.
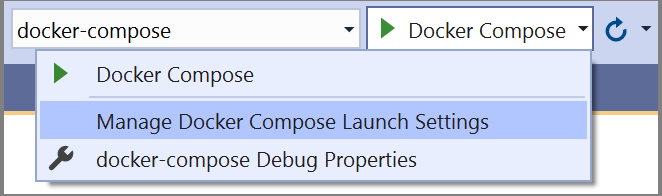
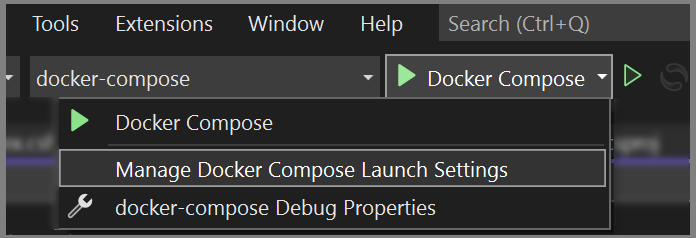
Předpokládejme, že vás zajímá jenom to, že ladicí program je připojený k WebFrontEndu, ne projekt webového rozhraní API. V řádku nabídek můžete pomocí rozevíracího seznamu vedle tlačítka Start zobrazit nabídku možností ladění; zvolte Spravovat Nastavení Spuštění Docker Compose.

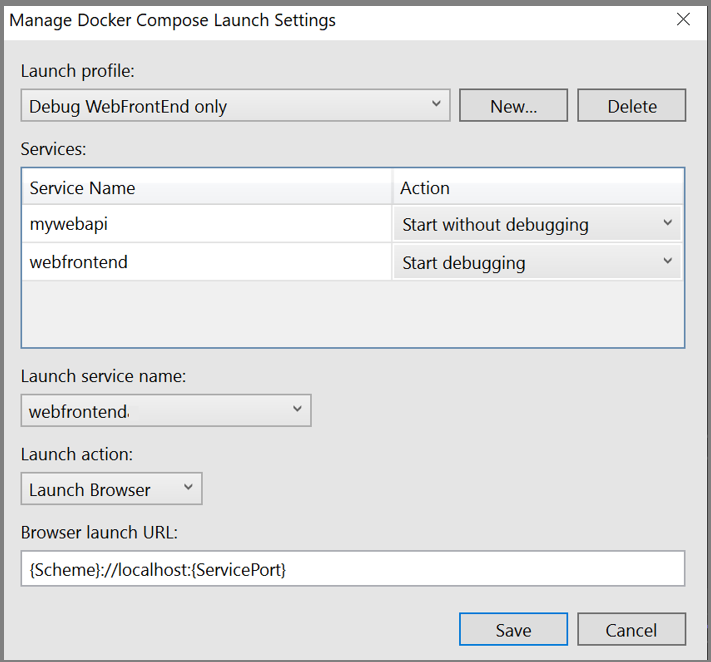
Otevře se dialogové okno Spravovat spuštění docker Compose Nastavení. Pomocí tohoto dialogového okna můžete určit, která podmnožina služeb se spustí během ladicí relace, která se spustí s připojeným ladicím programem nebo bez něj, a spouštěcí službu a adresu URL. Viz Spuštění podmnožina služeb Compose.

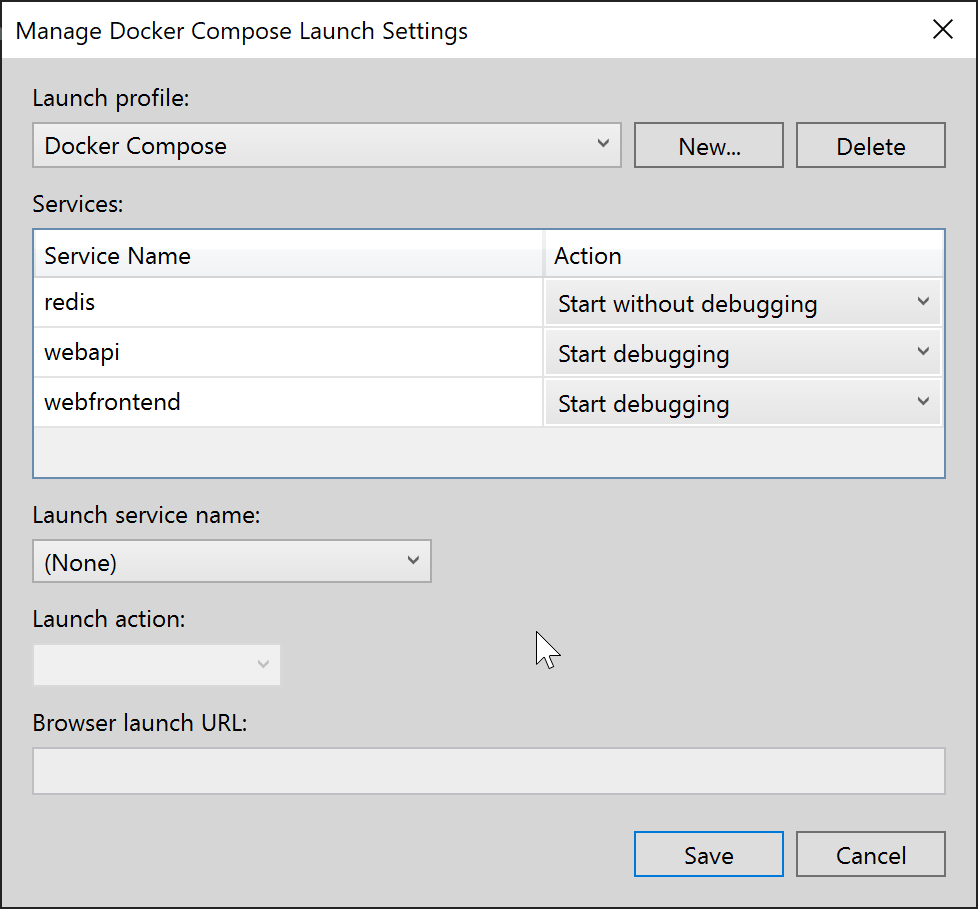
Zvolte Nový , chcete-li vytvořit nový profil, a pojmenujte ho
Debug WebFrontEnd only. Pak nastavte projekt webového rozhraní API na Start bez ladění, ponechte projekt WebFrontEnd nastavený tak, aby začal s laděním, a zvolte Uložit.Nová konfigurace se vybere jako výchozí pro další F5.
Stisknutím klávesy F5 potvrďte, že funguje podle očekávání.
Blahopřejeme, spouštíte aplikaci Docker Compose s vlastním profilem Docker Compose.
WebFrontEndV projektu otevřete soubor Index.cshtml.cs a nahraďte metoduOnGetnásledujícím kódem.public async Task OnGet() { using (var client = new System.Net.Http.HttpClient()) { // Call *mywebapi*, and display its response in the page var request = new System.Net.Http.HttpRequestMessage(); // webapi is the container name request.RequestUri = new Uri("http://webapi/Counter"); var response = await client.SendAsync(request); string counter = await response.Content.ReadAsStringAsync(); ViewData["Message"] = $"Counter value from cache :{counter}"; } }Poznámka:
V reálném kódu byste neměli likvidovat
HttpClientpo každém požadavku. Osvědčené postupy najdete v tématu Použití HttpClientFactory k implementaci odolných požadavků HTTP.V souboru Index.cshtml přidejte řádek, který se zobrazí
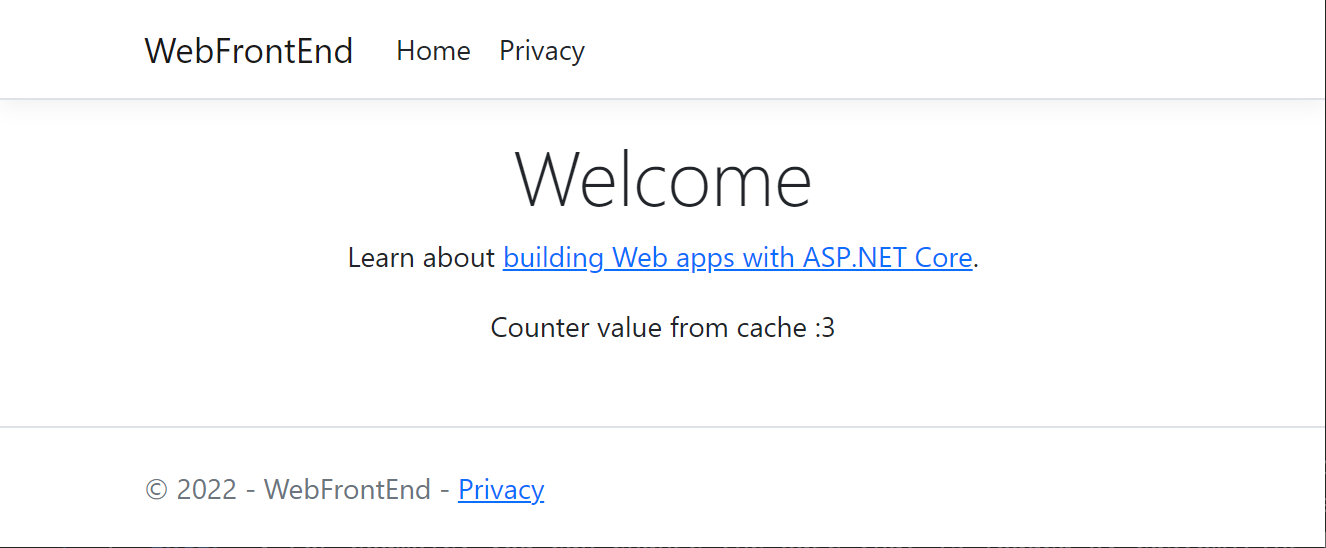
ViewData["Message"], aby soubor vypadal jako následující kód:@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <div class="text-center"> <h1 class="display-4">Welcome</h1> <p>Learn about <a href="/aspnet/core">building Web apps with ASP.NET Core</a>.</p> <p>@ViewData["Message"]</p> </div>Tento kód zobrazí hodnotu čítače vráceného z projektu webového rozhraní API.
Přidání podpory Docker Compose
WebFrontEndV projektu zvolte Přidat > podporu nástroje Container Orchestrator. Zobrazí se dialogové okno Možnosti podpory Dockeru.Zvolte Docker Compose.
Zvolte cílový operační systém, například Linux.

Visual Studio vytvoří soubor docker-compose.yml a soubor .dockerignore v uzlu docker-compose v řešení a tento projekt zobrazuje tučné písmo, které ukazuje, že se jedná o spouštěný projekt.

Soubor docker-compose.yml se zobrazí takto:
version: '3.4' services: webfrontend: image: ${DOCKER_REGISTRY-}webfrontend build: context: . dockerfile: WebFrontEnd/DockerfileZadaným
versionna prvním řádku je verze souboru Docker Compose. Obvykle byste ho neměli měnit, protože ho nástroje používají k pochopení toho, jak soubor interpretovat.Soubor .dockerignore obsahuje typy souborů a přípony, které nechcete, aby Docker zahrnoval do kontejneru. Tyto soubory jsou obecně přidružené k vývojovému prostředí a správě zdrojového kódu, nikoli k aplikaci nebo službě, kterou vyvíjíte.
Podrobnosti o spouštěných příkazech najdete v části Nástroje kontejneru v podokně výstupu. K konfiguraci a vytvoření kontejnerů modulu runtime se zobrazí nástroj příkazového řádku docker-compose.
V projektu webového rozhraní API znovu klikněte pravým tlačítkem myši na uzel projektu a zvolte Přidat>podporu nástroje Container Orchestrator. Zvolte Docker Compose a pak vyberte stejný cílový operační systém.
Poznámka:
V tomto kroku sada Visual Studio nabídne vytvoření souboru Dockerfile. Pokud to uděláte u projektu, který už podporuje Docker, zobrazí se výzva, jestli chcete přepsat existující soubor Dockerfile. Pokud jste v souboru Dockerfile udělali změny, které chcete zachovat, zvolte ne.
Visual Studio provede některé změny v souboru docker compose YML. Nyní jsou zahrnuty obě služby.
version: '3.4' services: webfrontend: image: ${DOCKER_REGISTRY-}webfrontend build: context: . dockerfile: WebFrontEnd/Dockerfile mywebapi: image: ${DOCKER_REGISTRY-}mywebapi build: context: . dockerfile: MyWebAPI/DockerfilePřidejte do
docker.compose.ymlsouboru mezipaměť Redis:redis: image: redisUjistěte se, že odsazení je na stejné úrovni jako ostatní dvě služby.
První projekt, ke kterému přidáte orchestraci kontejnerů, se nastaví tak, aby se spustil při spuštění nebo ladění. Akci spuštění můžete nakonfigurovat ve vlastnostech projektu pro projekt docker-compose. V uzlu projektu docker-compose kliknutím pravým tlačítkem otevřete místní nabídku a pak zvolte Vlastnosti nebo použijte klávesu Alt+Enter. Můžete například změnit stránku, která je načtena přizpůsobením vlastnosti Adresa URL služby.

Stiskněte klávesu F5. Při spuštění uvidíte toto:

Kontejnery můžete monitorovat pomocí okna Kontejnery . Pokud okno nevidíte, použijte vyhledávací pole, stiskněte Ctrl+K, Ctrl+O nebo stiskněte Ctrl+Q. V části Vyhledávání funkcí vyhledejte
containersa ze seznamu zvolte Zobrazit>další kontejnery Windows.>Rozbalte uzel Kontejnery řešení a zvolte uzel projektu Docker Compose, abyste zobrazili kombinované protokoly na kartě Protokoly v tomto okně.
Můžete také vybrat uzel pro jednotlivé kontejnery a zobrazit protokoly, proměnné prostředí, systém souborů a další podrobnosti.
Nastavení profilů spuštění
Toto řešení má mezipaměť Redis Cache, ale není efektivní znovu sestavit kontejner mezipaměti Redis při každém spuštění ladicí relace. Abyste se této situaci vyhnuli, můžete nastavit několik profilů spuštění. Vytvořte jeden profil pro spuštění mezipaměti Redis. Vytvořte druhý profil, který spustí ostatní služby. Druhý profil může použít kontejner mezipaměti Redis, který už je spuštěný. V řádku nabídek můžete pomocí rozevíracího seznamu vedle tlačítka Start otevřít nabídku s možnostmi ladění. Vyberte Spravovat spuštění Docker Compose Nastavení.

Otevře se dialogové okno Spravovat spuštění docker Compose Nastavení. Pomocí tohoto dialogového okna můžete určit, která podmnožina služeb se spustí během ladicí relace, která se spustí s připojeným ladicím programem nebo bez něj, a spouštěcí službu a adresu URL. Viz Spuštění podmnožina služeb Compose.

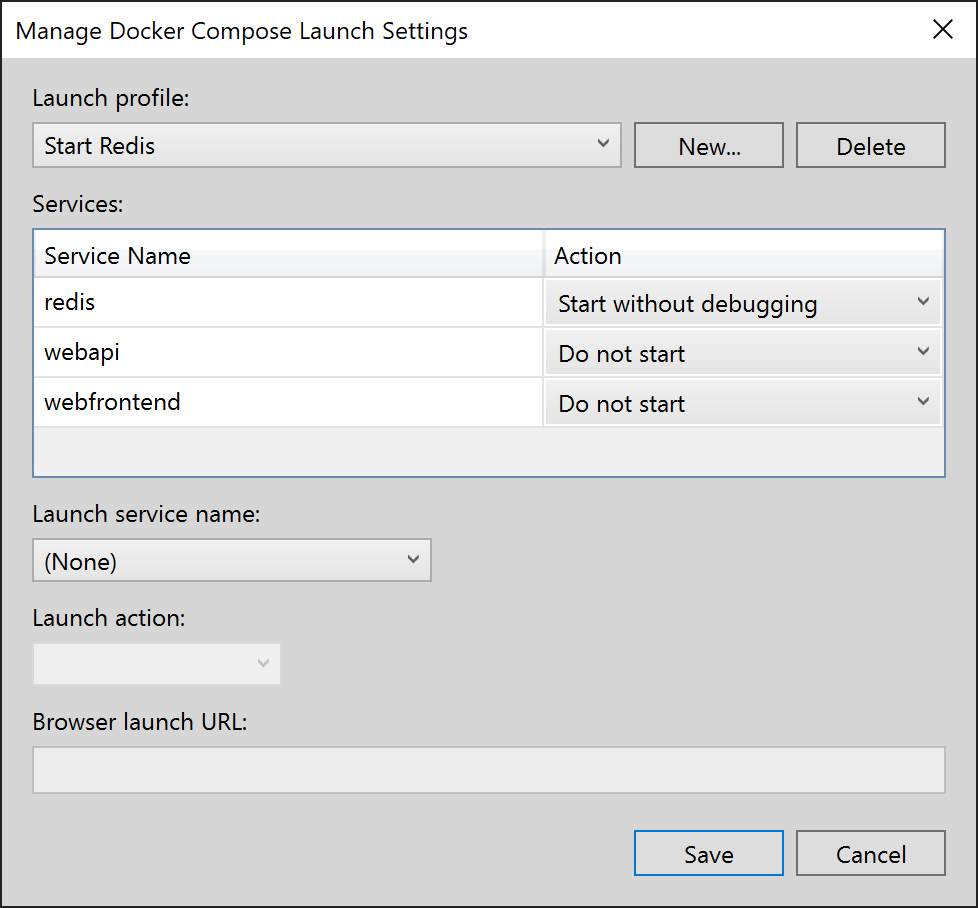
Zvolte Nový , chcete-li vytvořit nový profil, a pojmenujte ho
Start Redis. Potom nastavte kontejner Redis na Start bez ladění, ponechte druhou nastavenou možnost Nespouštět a zvolte Uložit.
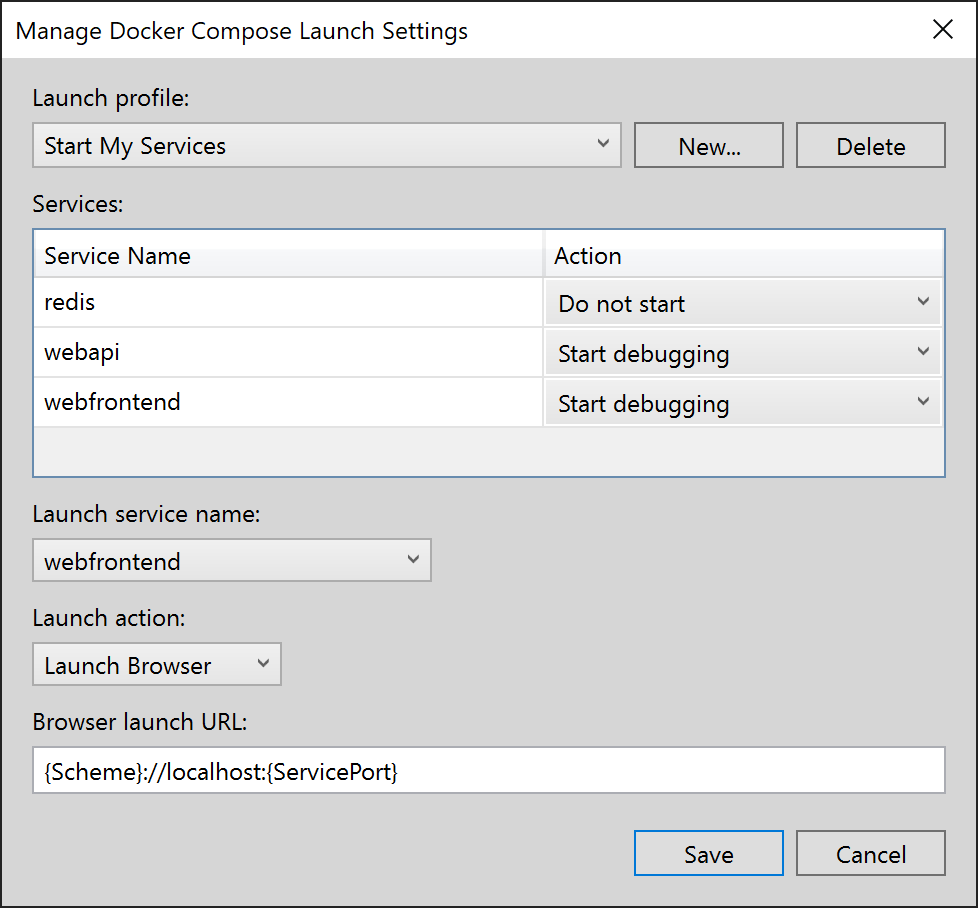
Pak vytvořte další profil
Start My Services, který nespustí Redis, ale spustí další dvě služby.
(Volitelné) Vytvořte třetí profil
Start All, abyste mohli začít všechno. Můžete zvolit Spustit bez ladění pro Redis.V rozevíracím seznamu na hlavním panelu nástrojů sady Visual Studio zvolte Spustit Redis a stiskněte klávesu F5. Kontejner Redis se sestaví a spustí. Pomocí okna Kontejnery můžete zjistit, že je spuštěný. Potom v rozevíracím seznamu zvolte Spustit moje služby a stisknutím klávesy F5 je spusťte. Teď můžete kontejner mezipaměti Redis udržovat spuštěný v mnoha dalších ladicích relacích. Při každém použití služby Spustit moje služby tyto služby používají stejný kontejner mezipaměti Redis.
Blahopřejeme, spouštíte aplikaci Docker Compose s vlastním profilem Docker Compose.
Další kroky
Podívejte se na možnosti nasazení kontejnerů do Azure.