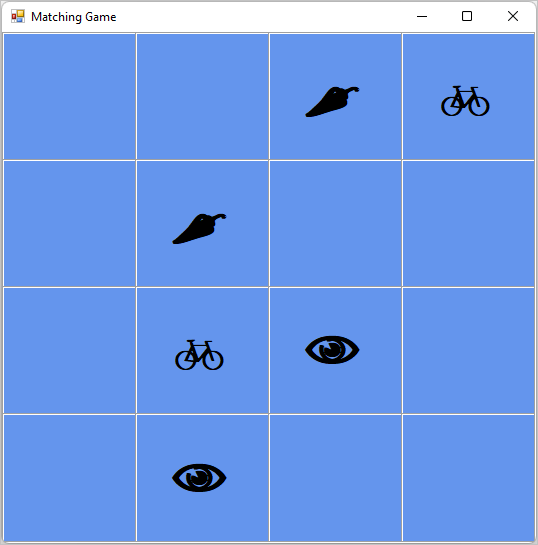
Kurz: Vytvoření odpovídající hry WinForms
V této sérii čtyř kurzů vytvoříte odpovídající hru, kde hráč zápasí dvojice skrytých ikon.
V těchto kurzech se dozvíte o následujících úlohách v integrovaném vývojovém prostředí (IDE) sady Visual Studio.
- Ukládat objekty, jako jsou ikony, v objektu List<T> .
- K iteraci položek v seznamu použijte smyčku
foreachv jazyce C# nebo smyčkuFor Eachv jazyce Visual Basic. - Udržování přehledu o stavu formuláře pomocí referenčních proměnných
- Sestavení obslužné rutiny události pro reakci na události, které lze použít s více objekty
- Vytvoření časovače, který odpočítává a po spuštění přesně jednou aktivuje událost
Až skončíte, budete mít úplnou hru.

V tomto prvním kurzu se naučíte:
- Vytvořte projekt sady Visual Studio, který používá model Windows Forms.
- Přidání a formátování elementu rozložení
- Přidejte a naformátovat popisky, které chcete zobrazit.
Požadavky
K dokončení tohoto kurzu potřebujete Visual Studio. Navštivte stránku se soubory ke stažení sady Visual Studio pro bezplatnou verzi.
Vytvoření model Windows Forms zápasového projektu
Při vytváření odpovídající hry je prvním krokem vytvoření projektu aplikace model Windows Forms.
Otevřete sadu Visual Studio.
V úvodním okně vyberte Vytvořit nový projekt.

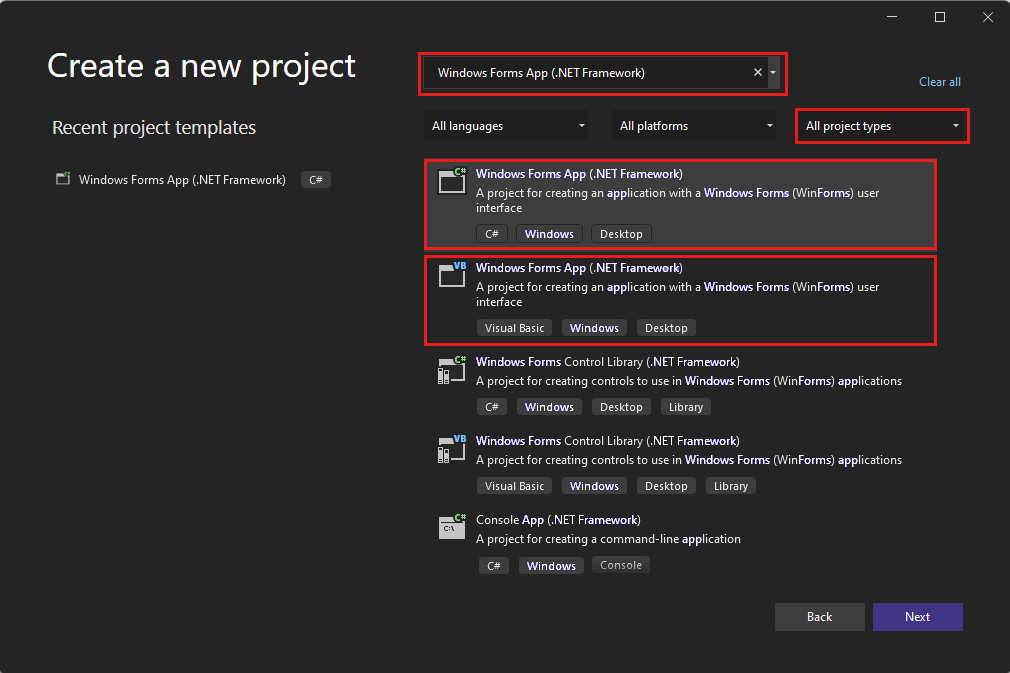
V okně Vytvořit nový projekt vyhledejte model Windows Forms. Pak v seznamu Všechny typy projektů vyberte Možnost Plocha.
Vyberte šablonu aplikace model Windows Forms (.NET Framework) pro jazyk C# nebo Visual Basic a pak vyberte Další.

Poznámka:
Pokud šablonu aplikace model Windows Forms (.NET Framework) nevidíte, můžete ji nainstalovat z okna Vytvořit nový projekt. Ve zprávě Nenašli jste, co hledáte? Vyberte odkaz Instalovat další nástroje a funkce .

V Instalační program pro Visual Studio vyberte vývoj desktopových aplikací .NET.

V Instalační program pro Visual Studio vyberte Upravit. Může se zobrazit výzva k uložení práce. Dále vyberte Pokračovat a nainstalujte úlohu.
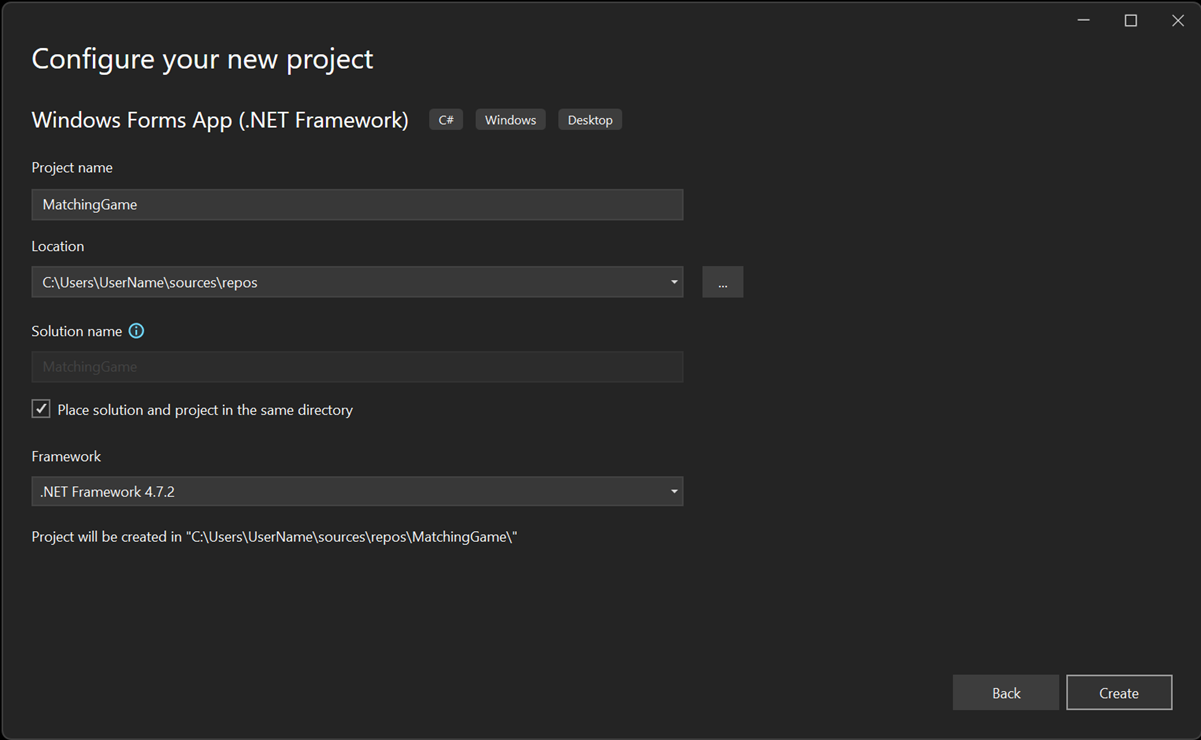
V okně Konfigurovat nový projekt pojmenujte projekt MatchingGame a pak vyberte Vytvořit.

Visual Studio vytvoří řešení pro vaši aplikaci. Řešení je kontejner pro všechny projekty a soubory, které vaše aplikace potřebuje.
V tomto okamžiku sada Visual Studio zobrazí prázdný formulář v návrháři formulářů systému Windows.
Vytvoření rozložení pro hru
V této části vytvoříte čtyřmítkovou mřížku hry.
Kliknutím na formulář vyberte návrháře model Windows Forms. Karta přečte Form1.cs [Návrh] pro C# nebo Form1.vb [Design] pro Visual Basic. V okně Vlastnosti nastavte následující vlastnosti formuláře.
- Změňte vlastnost Text z Form1 na Odpovídající hru. Tento text se zobrazí v horní části herního okna.
- Nastavte velikost formuláře. Můžete ho změnit nastavením vlastnosti Velikost na 550, 550 nebo přetažením rohu formuláře, dokud neuvidíte správnou velikost v dolní části integrovaného vývojového prostředí sady Visual Studio.
Na levé straně integrovaného vývojového prostředí vyberte kartu Sada nástrojů. Pokud ho nevidíte, vyberte v>řádku nabídek panelu nabídek nebo kombinaci kláves Ctrl+Alt+X.
TableLayoutPanel Přetáhněte ovládací prvek z kategorie Kontejnery na panelu nástrojů nebo na něj poklikejte. Nastavte následující vlastnosti panelu v okně Vlastnosti .
Nastavte BackColor vlastnost CornflowerBlue. Chcete-li nastavit tuto vlastnost, vyberte šipku vedle BackColor vlastnost. V dialogovém okně BackColor vyberte Web. V dostupných názvech barev vyberte CornflowerBlue.
Poznámka:
Barvy nejsou v abecedním pořadí a CornflowerBlue je v dolní části seznamu.
Nastavte vlastnost Dock na Vyplnit z rozevíracího seznamu výběrem velkého prostředního tlačítka. Tato možnost rozloží tabulku tak, aby zahrnovala celý formulář.
Nastavte CellBorderStyle vlastnost na Inset. Tato hodnota poskytuje vizuální ohraničení mezi jednotlivými buňkami na panelu.
Výběrem tlačítka trojúhelníku v pravém horním rohu objektu TableLayoutPanel zobrazte nabídku úkolu. V nabídce úkolu vyberte Přidat řádek dvakrát a přidejte dva další řádky. Potom dvakrát vyberte Přidat sloupec a přidejte dva další sloupce.
V nabídce úloh vyberte Upravit řádky a sloupce a otevřete okno Styly sloupců a řádků. U každého sloupce vyberte možnost Procento a pak nastavte šířku každého sloupce na 25 procent.
V horní části okna vyberte Řádky a pak nastavte výšku každého řádku na 25 procent.
Až budete hotovi, uložte změny kliknutím na OK .
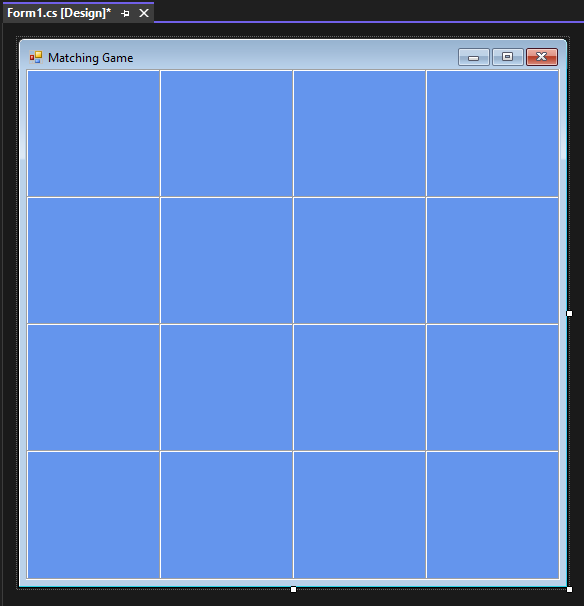
Objekt TableLayoutPanel je teď čtyřmítkovým mřížkou se 16 stejně velkými čtvercovými buňkami. Tyto řádky a sloupce jsou místa, kde se ikony zobrazují později.

Přidání a formátování popisků pro zobrazení
V této části vytvoříte a naformátujete popisky, které se budou zobrazovat během hry.
Kontejner TableLayoutPanel musí být vybrán v editoru formuláře. V horní části okna Vlastnosti by se měla zobrazit tabulkaLayoutPanel1. Pokud není vybraná, vyberte ve formuláři panel TableLayoutPanel nebo ho vyberte ze seznamu v horní části okna Vlastnosti .
Otevřete panel nástrojů jako předtím a otevřete kategorii Společné ovládací prvky . Label Přidejte ovládací prvek do levé horní buňky TableLayoutPanel. Ovládací prvek popisku je teď vybraný v integrovaném vývojovém prostředí (IDE). Nastavte pro něj následující vlastnosti.
- Nastavte BackColor vlastnost popisku CornflowerBlue.
- Nastavte vlastnost AutoSize na False.
- Nastavte vlastnost Dock na Fill.
- Vlastnost TextAlign na MiddleCenter nastavte tak, že vyberete rozevírací tlačítko vedle vlastnosti a pak vyberete prostřední tlačítko. Tato hodnota zajistí, že se ikona zobrazí uprostřed buňky.
- Vyberte vlastnost Písmo. Zobrazí se tlačítko se třemi tečkou (...). Vyberte tři tečky a nastavte hodnotu Písmo na Webdings, Řez písma na Tučné a Velikost na 48.
- Nastavte vlastnost Text popisku na písmeno c.
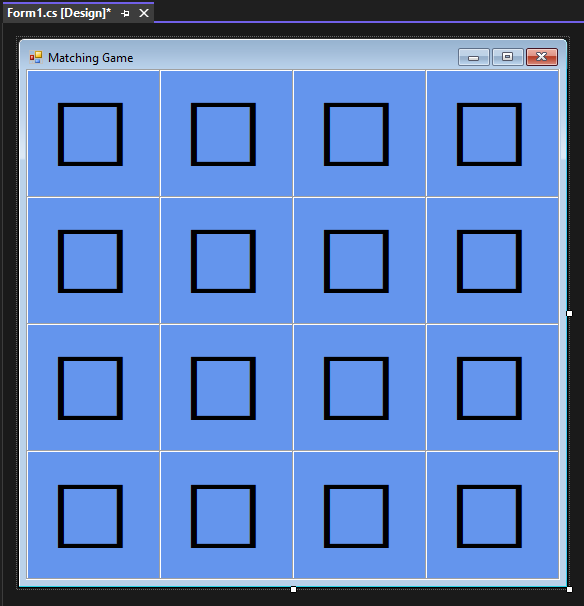
Levá horní buňka objektu TableLayoutPanel teď obsahuje černé pole uprostřed modrého pozadí.
Poznámka:
Webdings je písmo ikon, které se dodává s operačním systémem Windows. Ve vaší zápase hráč zápasí dvojice ikon. Toto písmo zobrazuje ikony, které se mají shodovat.
Místo jazyka c zkuste v vlastnosti Text použít různá písmena. Vykřičník je pavouk, velké písmeno N je oko a čárka je čili paprička.
Vyberte ovládací prvek Popisek a zkopírujte ho do další buňky v objektu TableLayoutPanel. Vyberte klávesy Ctrl+C nebo na řádku nabídek upravit>kopii. Pak ho vložte pomocí kláves Ctrl+V nebo Upravit>vložení.
Kopie prvního popisku se zobrazí v druhé buňce TableLayoutPanel. Vložte ho znovu a ve třetí buňce se zobrazí jiný popisek. Ovládací prvky Popisek můžete vkládat, dokud nebudou vyplněny všechny buňky.
Tento krok dokončí rozložení formuláře.

Další kroky
V dalším kurzu se dozvíte, jak přiřadit každému popisku náhodnou ikonu a přidat obslužné rutiny událostí k popiskům.