Kompilace kódu TypeScriptu (ASP.NET Core)
K přidání podpory TypeScriptu do projektů ASP.NET Core použijte balíček TypeScript NuGet. Počínaje sadou Visual Studio 2019 se doporučuje místo sady TypeScript SDK použít balíček NuGet. Balíček NuGet TypeScript poskytuje větší přenositelnost napříč různými platformami a prostředími.
U projektů ASP.NET Core je jedním z běžných použití balíčku NuGet kompilace TypeScriptu pomocí rozhraní příkazového řádku .NET Core. Ve scénářích .NET je balíček NuGet upřednostňovanou možností a jediným způsobem, jak povolit kompilaci TypeScriptu pomocí příkazů rozhraní příkazového řádku .NET Core, jako dotnet build jsou a dotnet publish. Pro integraci MSBuild s ASP.NET Core a TypeScriptem zvolte balíček NuGet.
Důležité
Pro projekty založené na projektu JavaScript Project System (JSPS) nebo .esproj projekty použijte balíček npm místo NuGetu k přidání podpory TypeScriptu.
Přidání podpory TypeScriptu pomocí NuGetu
Balíček NuGet TypeScriptu přidává podporu TypeScriptu. Při instalaci balíčku NuGet pro TypeScript 3.2 nebo vyšší do projektu se v editoru načte odpovídající verze služby jazyka TypeScript.
Pokud je sada Visual Studio nainstalovaná, sada node.exe s ní bude automaticky vyzvednuta sadou Visual Studio. Pokud nemáte nainstalovaný Node.js, doporučujeme nainstalovat verzi LTS z webu Node.js .
Otevřete projekt ASP.NET Core v sadě Visual Studio.
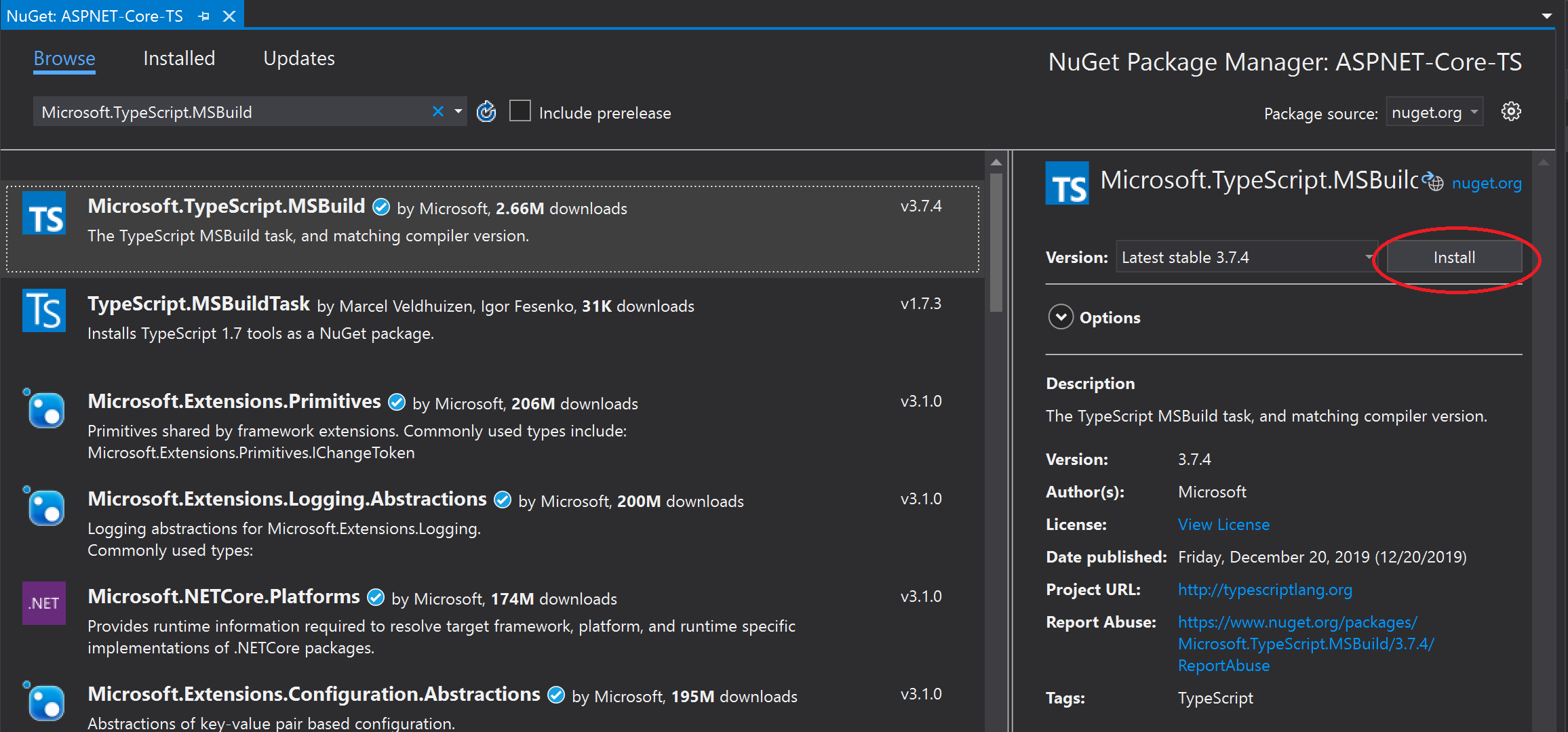
V Průzkumník řešení (pravé podokno). Klikněte pravým tlačítkem na uzel projektu a zvolte Spravovat balíčky NuGet. Na kartě Procházet vyhledejte Microsoft.TypeScript.MSBuild a poté klepněte na tlačítko Nainstalovat pro instalaci balíčku.

Visual Studio přidá balíček NuGet do uzlu Závislosti v Průzkumník řešení. Následující odkaz na balíček se přidá do souboru *.csproj.
<PackageReference Include="Microsoft.TypeScript.MSBuild" Version="3.9.7"> <PrivateAssets>all</PrivateAssets> <IncludeAssets>runtime; build; native; contentfiles; analyzers; buildtransitive</IncludeAssets> </PackageReference>Klikněte pravým tlačítkem myši na uzel projektu a zvolte Přidat > novou položku. Zvolte konfigurační soubor JSON TypeScriptu a potom klikněte na Přidat.
Pokud nevidíte všechny šablony položek, zvolte Zobrazit všechny šablony a pak zvolte šablonu položky.
Visual Studio přidá soubor tsconfig.json do kořenového adresáře projektu. Tento soubor můžete použít ke konfiguraci možností kompilátoru TypeScriptu.
Otevřete soubor tsconfig.json a aktualizujte a nastavte požadované možnosti kompilátoru.
Následuje příklad jednoduchého souboru tsconfig.json .
{ "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ] }V tomto příkladu:
- include říká kompilátoru, kde najít soubory TypeScriptu (*.ts).
- Možnost outDir určuje výstupní složku pro prosté javascriptové soubory transpilované kompilátorem TypeScriptu.
- možnost sourceMap označuje, zda kompilátor generuje zdrojovémap soubory.
Předchozí konfigurace poskytuje pouze základní úvod ke konfiguraci TypeScriptu. Informace o dalších možnostech najdete v souboru tsconfig.json.
Sestavení aplikace
Do projektu přidejte soubory TypeScript (.ts) nebo TypeScript JSX (.tsx) a pak přidejte kód TypeScriptu. Pro jednoduchý příklad TypeScriptu použijte následující:
let message: string = 'Hello World'; console.log(message);Pokud používáte starší projekt, který není ve stylu sady SDK, před sestavením postupujte podle pokynů v tématu Odebrání výchozích importů .
Zvolte Sestavit > řešení.
I když se aplikace při spuštění automaticky sestaví, chceme se podívat na něco, co se stane během procesu sestavení:
Pokud jste vygenerovali zdrojové mapy, otevřete složku zadanou v možnosti outDir a vyhledejte vygenerované soubory *.js spolu s vygenerovanými soubory *js.map.
Soubory zdrojové mapy se vyžadují pro ladění.
Pokud chcete zkompilovat pokaždé, když projekt uložíte, použijte v souboru tsconfig.json možnost compileOnSave.
{ "compileOnSave": true, "compilerOptions": { } }
Příklad použití příkazu gulp s spouštěčem úloh k sestavení aplikace najdete v tématu ASP.NET Core a TypeScript.
Pokud narazíte na problémy, kdy Visual Studio používá verzi Node.js nebo nástroj třetí strany, který se liší od verze, kterou jste očekávali, možná budete muset nastavit cestu k použití sady Visual Studio. Zvolte Možnosti nástrojů>. V části Projekty a řešení zvolte Externí webové nástroje pro správu>webových balíčků.
Spuštění aplikace
Stiskněte klávesu F5 nebo vyberte tlačítko Start v horní části okna.
Podrobnosti struktury balíčku NuGet
Microsoft.TypeScript.MSBuild.nupkg obsahuje dvě hlavní složky:
build folder
V této složce jsou umístěny dva soubory. Oba jsou vstupní body – pro hlavní cílový soubor TypeScriptu a props v uvedeném pořadí.
Microsoft.TypeScript.MSBuild.targets
Tento soubor nastaví proměnné, které určují platformu runtime, například cestu k TypeScript.Tasks.dll, před importem Microsoft.TypeScript.targets ze složky nástrojů.
Microsoft.TypeScript.MSBuild.props
Tento soubor importuje Microsoft.TypeScript.Default.props ze složky nástrojů a nastaví vlastnosti označující, že sestavení bylo zahájeno prostřednictvím NuGetu.
složka nástrojů
Verze balíčků starší než 2.3 obsahují pouze složku tsc. Microsoft.TypeScript.targets a TypeScript.Tasks.dll jsou umístěny na kořenové úrovni.
Ve verzích balíčku 2.3 a novějších obsahuje
Microsoft.TypeScript.targetskořenová úroveň aMicrosoft.TypeScript.Default.props. Další podrobnosti o těchto souborech najdete v tématu Konfigurace nástroje MSBuild.Složka navíc obsahuje tři podsložky:
net45
Tato složka obsahuje
TypeScript.Tasks.dlla další knihovny DLL, na kterých závisí. Při vytváření projektu na platformě Windows používá nástroj MSBuild knihovny DLL z této složky.netstandard1.3
Tato složka obsahuje jinou verzi
TypeScript.Tasks.dll, která se používá při sestavování projektů na počítači s jiným systémem než Windows.Tsc
Tato složka obsahuje
tsc.jstsserver.jsa všechny soubory závislostí potřebné ke spuštění jako skripty uzlů.Poznámka:
Pokud je sada Visual Studio nainstalovaná, balíček NuGet automaticky převezme verzi node.exe , která je součástí sady Visual Studio. V opačném případě musí být na počítači nainstalován Node.js.
Verze starší než 3.1 obsahovaly
tsc.exespustitelný soubor pro spuštění kompilace. Ve verzi 3.1 byl spustitelný soubor odstraněn ve prospěch použitínode.exe.
Odebrání výchozích importů
Ve starších ASP.NET základních projektech, které používají jiný formát než SDK, možná budete muset některé prvky souboru projektu odebrat.
Pokud používáte balíček NuGet pro podporu nástroje MSBuild pro projekt, soubor projektu nesmí importovat Microsoft.TypeScript.Default.props ani Microsoft.TypeScript.targets. Soubory se naimportují balíčkem NuGet, takže jejich zahrnutí může způsobit nezamýšlené chování.
Klikněte pravým tlačítkem myši na projekt a zvolte Uvolnit projekt.
Klikněte pravým tlačítkem myši na projekt a zvolte Upravit <název> souboru projektu.
Otevře se soubor projektu.
Odeberte odkazy na
Microsoft.TypeScript.Default.propsaMicrosoft.TypeScript.targets.Importy, které se mají odebrat, vypadají nějak takto:
<Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.Default.props" Condition="Exists('$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.Default.props')" /> <Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets" Condition="Exists('$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets')" />