Ladění javascriptové nebo typescriptové aplikace v sadě Visual Studio
Kód JavaScriptu a TypeScriptu můžete ladit pomocí sady Visual Studio. Můžete narazit na zarážky, připojit ladicí program, zkontrolovat proměnné, zobrazit zásobník volání a používat další funkce ladění.
Tip
Pokud jste visual Studio ještě nenainstalovali, přejděte na stránku pro stažení sady Visual Studio a nainstalujte ji zdarma.
Tip
Pokud jste visual Studio ještě nenainstalovali, přejděte na stránku pro stažení sady Visual Studio a nainstalujte ji zdarma. Pokud vyvíjíte Node.js aplikace, je potřeba nainstalovat Node.js vývojovou úlohu pomocí sady Visual Studio.
Konfigurace ladění
V případě projektů .esproj v sadě Visual Studio 2022 používá Visual Studio Code ke konfiguraci a přizpůsobení ladicího programu soubor launch.json . launch.json je konfigurační soubor ladicího programu.
Visual Studio připojí ladicí program pouze k uživatelskému kódu. V projektech .esproj můžete v sadě Visual Studio nakonfigurovat uživatelský kód (označovaný také jako nastavení Jen můj kód ) pomocí skipFiles nastavení v launch.json. To funguje stejně jako nastavení launch.json v editoru VS Code. Další informace o skipFiles a dalších možnostech konfigurace ladicího programu naleznete v tématu Vynechání nezainterestujícího kódu a spuštění atributů konfigurace.
Ladění skriptu na straně serveru
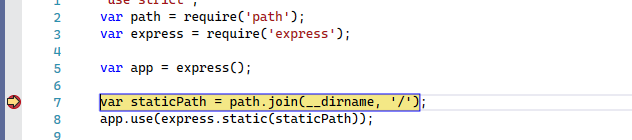
Když máte projekt otevřený v sadě Visual Studio, otevřete soubor JavaScriptu na straně serveru (například server.js), kliknutím na hřbet nastavte zarážku:

Zarážky jsou nejzákladnějším rysem spolehlivého ladění. Zarážka označuje, kde má Visual Studio pozastavit spuštěný kód, abyste se mohli podívat na hodnoty proměnných nebo chování paměti nebo jestli se spouští větev kódu.
Aplikaci spustíte stisknutím klávesy F5 (>Ladění spustit ladění).
Ladicí program se pozastaví na zarážce, kterou jste nastavili (integrované vývojové prostředí zvýrazní příkaz na žlutém pozadí). Teď můžete zkontrolovat stav aplikace tak, že najedete myší na proměnné, které jsou aktuálně v oboru, pomocí oken ladicího programu, jako jsou místní hodnoty a okna Kukátkem.

Pokud chcete pokračovat v aplikaci, stiskněte F5.
Pokud chcete používat Vývojářské nástroje pro Chrome, stiskněte v prohlížeči Chrome klávesu F12 . Pomocí těchto nástrojů můžete prozkoumat dom nebo pracovat s aplikací pomocí konzoly JavaScriptu.
Ladění skriptu na straně klienta
Visual Studio poskytuje podporu ladění na straně klienta pouze pro Chrome a Microsoft Edge. V některých scénářích ladicí program automaticky narazí na zarážky v JavaScriptu a typeScriptu a vložené skripty v souborech HTML.
Pokud chcete ladit skript na straně klienta v aplikacích ASP.NET, zvolte Možnosti>nástrojů>Ladění a pak vyberte Povolit ladění JavaScriptu pro ASP.NET (Chrome, Edge a IE).
Pokud chcete k ladění skriptů na straně klienta použít Vývojářské nástroje pro Chrome nebo F12 Tools for Microsoft Edge, měli byste toto nastavení zakázat.
Podrobnější informace najdete v tomto blogovém příspěvku pro Google Chrome. Ladění TypeScriptu v ASP.NET Core najdete v tématu Přidání TypeScriptu do existující aplikace ASP.NET Core.
V případě Node.js aplikací a dalších projektů JavaScriptu postupujte podle zde popsaných kroků.
Poznámka:
Pro ASP.NET a ASP.NET Core ladění vložených skriptů v . Soubory CSHTML nejsou podporovány. Kód JavaScriptu musí být v samostatných souborech, aby bylo možné povolit ladění.
Příprava aplikace na ladění
Pokud je zdroj minifikovaný nebo vytvořený transpilátorem, jako je TypeScript nebo Babel, použijte zdrojové mapy pro nejlepší možnosti ladění. Ladicí program můžete dokonce připojit ke spuštěném skriptu na straně klienta bez zdrojových map. V minifikovaném nebo transpilovaném souboru, nikoli ve zdrojovém souboru, ale možná budete moct nastavit a narazit na zarážky. Například v aplikaci Vue.js se minifikovaný skript předá jako řetězec příkazu eval a neexistuje způsob, jak tento kód efektivně procházet pomocí ladicího programu sady Visual Studio, pokud nepoužíváte zdrojové mapy. V případě složitých scénářů ladění můžete místo toho použít Vývojářské nástroje pro Chrome nebo F12 Tools pro Microsoft Edge.
Nápovědu ke generování zdrojových map najdete v tématu Generování zdrojových map pro ladění.
Příprava prohlížeče na ladění
V tomto scénáři použijte Microsoft Edge nebo Chrome.
Zavřete všechna okna pro cílový prohlížeč, a to buď instance Microsoft Edge, nebo Chrome.
Jiné instance prohlížeče můžou zabránit otevření prohlížeče s povoleným laděním. (Rozšíření prohlížeče můžou být spuštěná a zachycují úplný režim ladění, takže možná budete muset otevřít Správce úloh, abyste našli a zavřeli neočekávané instance Chromu nebo Edge.)
Nejlepšíchvýsledkůch Oba prohlížeče používají stejný základ kódu chromu.
Spusťte prohlížeč s povoleným laděním.
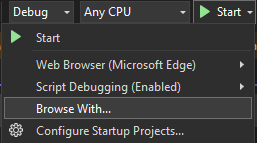
Počínaje sadou Visual Studio 2019 můžete příznak nastavit
--remote-debugging-port=9222při spuštění prohlížeče výběrem možnosti Procházet...> na panelu nástrojů Ladění .
Pokud na panelu nástrojů Ladění nevidíte příkaz Procházet... vyberte jiný prohlížeč a zkuste to znovu.
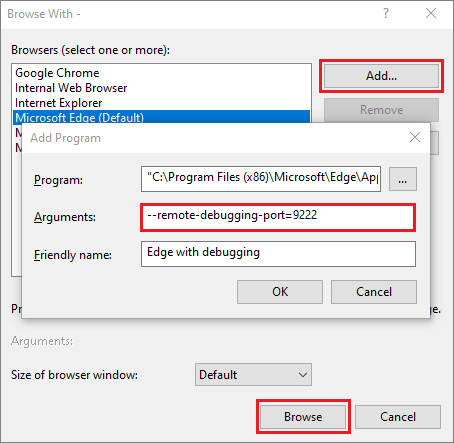
V dialogovém okně Procházet zvolte Přidat a potom nastavte příznak v poli Argumenty . Pro prohlížeč použijte jiný popisný název, například režim ladění Edge nebo Režim ladění Chrome. Podrobnosti najdete v poznámkách k verzi.

Vyberte Procházet a spusťte aplikaci v prohlížeči v režimu ladění.
Případně otevřete příkaz Spustit z tlačítka Start systému Windows (klikněte pravým tlačítkem myši a zvolte Spustit) a zadejte následující příkaz:
msedge --remote-debugging-port=9222nebo
chrome.exe --remote-debugging-port=9222Tím se spustí prohlížeč s povoleným laděním.
Aplikace ještě není spuštěná, takže získáte prázdnou stránku prohlížeče. (Pokud spustíte prohlížeč pomocí příkazu Spustit, musíte vložit správnou adresu URL instance aplikace.)
Připojení ladicího programu ke skriptu na straně klienta
K připojení ladicího programu ze sady Visual Studio a dosažení zarážek v kódu na straně klienta potřebuje pomoc s identifikací správného procesu. Tady je jeden způsob, jak ho povolit.
Ujistěte se, že je vaše aplikace spuštěná v prohlížeči v režimu ladění, jak je popsáno v předchozí části.
Pokud jste vytvořili konfiguraci prohlížeče s popisným názvem, zvolte ji jako cíl ladění a stisknutím kláves Ctrl+F5 (Ladit>spustit bez ladění) spusťte aplikaci v prohlížeči.
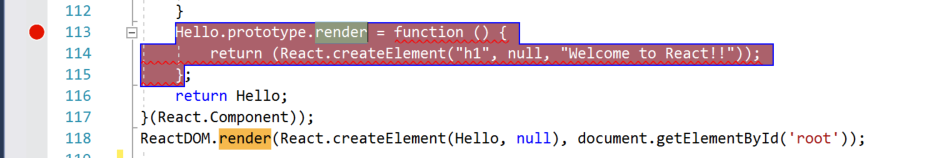
Přejděte do sady Visual Studio a nastavte zarážku ve zdrojovém kódu, což může být javascriptový soubor, soubor TypeScript nebo soubor JSX. (Nastavte zarážku na řádku kódu, který umožňuje zarážky, například návratový příkaz nebo deklaraci var.)

Pokud chcete najít konkrétní kód v transpilovaného souboru, použijte kombinaci kláves Ctrl+F (Upravit>funkci Najít a nahradit>rychlé hledání).
Pro kód na straně klienta vyžaduje použití zdrojových map zarážku v souboru TypeScript, souboru .vue nebo JSX. Zdrojová mapa musí být správně nakonfigurovaná tak, aby podporovala ladění v sadě Visual Studio.
Zvolte Ladit>Připojit k procesu.
Tip
Počínaje sadou Visual Studio 2017 můžete po prvním připojení k procesu následujícím postupem rychle znovu připojit ke stejnému procesu tak, že zvolíte možnost Znovu připojit k procesu ladění>.
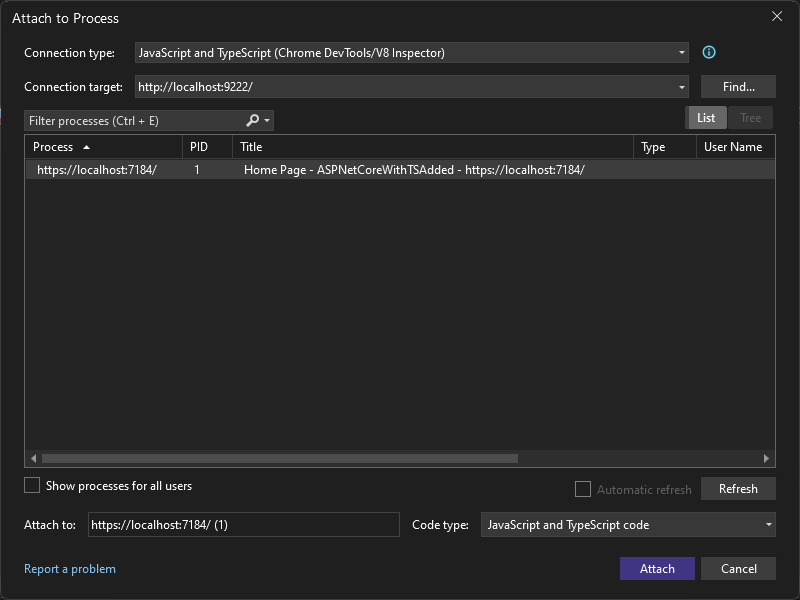
V dialogovém okně Připojit k procesu jako typ připojení vyberte JavaScript a TypeScript (Chrome Dev Tools/V8 Inspector).
Cíl ladicího programu, například http://localhost:9222, by se měl zobrazit v poli Cíl připojení.
V seznamu instancí prohlížeče vyberte proces prohlížeče se správným portem hostitele (
https://localhost:7184/v tomto příkladu) a vyberte Připojit.Port (například 7184) se může zobrazit také v poli Název , aby vám pomohl vybrat správnou instanci prohlížeče.
Následující příklad ukazuje, jak to hledá prohlížeč Microsoft Edge.

Tip
Pokud ladicí program nejde připojit a zobrazí se zpráva "Nepodařilo se spustit ladicí adaptér" nebo "Nelze se připojit k procesu. Operace není v aktuálním stavu legální.", pomocí Správce úloh systému Windows zavřete všechny instance cílového prohlížeče před spuštěním prohlížeče v režimu ladění. Rozšíření prohlížeče můžou být spuštěná a brání úplnému režimu ladění.
Kód se zarážkou už mohl být spuštěný, aktualizujte stránku prohlížeče. V případě potřeby proveďte akci, která způsobí spuštění kódu se zarážkou.
Při pozastavení můžete v ladicím programu zkontrolovat stav aplikace tak, že přesunete ukazatel myši nad proměnné a použijete okna ladicího programu. Můžete v ladicím programu procházet kód pomocí krokování (F5, F10 a F11). Další informace o základních funkcích ladění najdete v tématu První seznámení s ladicím programem.
V závislosti na typu aplikace, které jste použili dříve, a dalších faktorů, jako je stav prohlížeče, můžete narazit na zarážku v transpilovaném
.jssouboru nebo zdrojovém souboru. V obou případech můžete procházet kód pomocí krokování a zkoumat proměnné.Pokud potřebujete rozdělit kód do typescriptu, JSX nebo
.vuezdrojového souboru a nemůžete to udělat, ujistěte se, že je vaše prostředí správně nastavené, jak je popsáno v části Řešení potíží .Pokud potřebujete rozdělit kód do transpilovaného souboru JavaScriptu (například app-bundle.js) a nemůžete to udělat, odeberte zdrojový soubor mapy filename.js.map.
K připojení ladicího programu ze sady Visual Studio a dosažení zarážek v kódu na straně klienta potřebuje pomoc s identifikací správného procesu. Tady je jeden způsob, jak ho povolit.
Ujistěte se, že je vaše aplikace spuštěná v prohlížeči v režimu ladění, jak je popsáno v předchozí části.
Pokud jste vytvořili konfiguraci prohlížeče s popisným názvem, zvolte ji jako cíl ladění a stisknutím kláves Ctrl+F5 (Ladit>spustit bez ladění) spusťte aplikaci v prohlížeči.
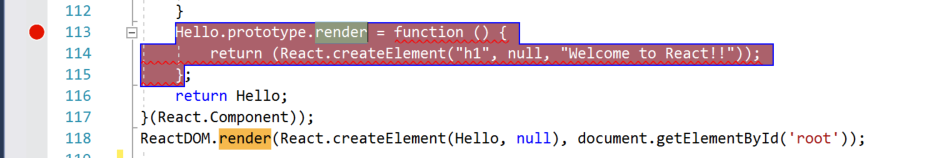
Přejděte do sady Visual Studio a nastavte zarážku ve zdrojovém kódu, což může být javascriptový soubor, soubor TypeScript nebo soubor JSX. (Nastavte zarážku na řádku kódu, který umožňuje zarážky, například návratový příkaz nebo deklaraci var.)

Pokud chcete najít konkrétní kód v transpilovaného souboru, použijte kombinaci kláves Ctrl+F (Upravit>funkci Najít a nahradit>rychlé hledání).
Pro kód na straně klienta vyžaduje použití zdrojových map zarážku v souboru TypeScript, souboru .vue nebo JSX. Zdrojová mapa musí být správně nakonfigurovaná tak, aby podporovala ladění v sadě Visual Studio.
Zvolte Ladit>Připojit k procesu.
Tip
Počínaje sadou Visual Studio 2017 můžete po prvním připojení k procesu následujícím postupem rychle znovu připojit ke stejnému procesu tak, že zvolíte možnost Znovu připojit k procesu ladění>.
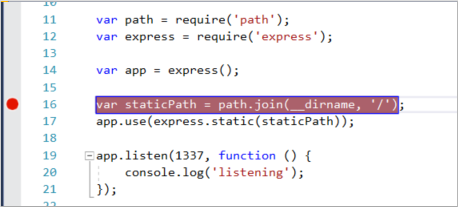
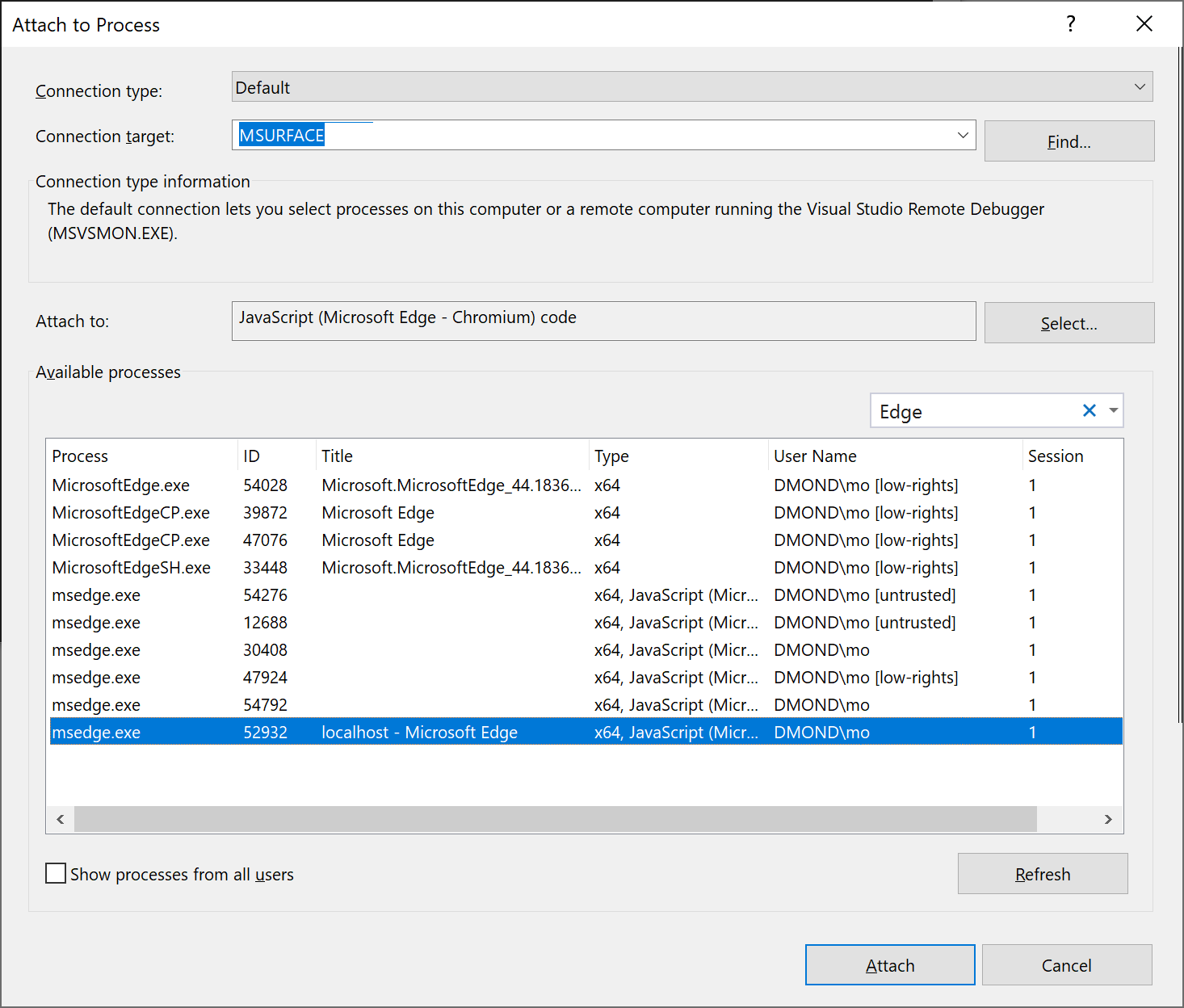
V dialogovém okně Připojit k procesu získejte filtrovaný seznam instancí prohlížeče, ke kterým se můžete připojit. Zvolte správný ladicí program pro cílový prohlížeč, JavaScript (Chrome) nebo JavaScript (Microsoft Edge – Chromium) v poli Připojit k poli, do pole filtru zadejte chrome nebo hranu a vyfiltrujte výsledky hledání.
Vyberte proces prohlížeče se správným portem hostitele (
localhostv tomto příkladu) a vyberte Připojit.Port (například 1337) se může zobrazit také v poli Název , aby vám pomohl vybrat správnou instanci prohlížeče.
Následující příklad ukazuje, jak to hledá prohlížeč Microsoft Edge.

Tip
Pokud ladicí program nejde připojit a zobrazí se zpráva "Nepodařilo se spustit ladicí adaptér" nebo "Nelze se připojit k procesu. Operace není v aktuálním stavu legální.", pomocí Správce úloh systému Windows zavřete všechny instance cílového prohlížeče před spuštěním prohlížeče v režimu ladění. Rozšíření prohlížeče můžou být spuštěná a brání úplnému režimu ladění.
Kód se zarážkou už mohl být spuštěný, aktualizujte stránku prohlížeče. V případě potřeby proveďte akci, která způsobí spuštění kódu se zarážkou.
Při pozastavení můžete v ladicím programu zkontrolovat stav aplikace tak, že přesunete ukazatel myši nad proměnné a použijete okna ladicího programu. Můžete v ladicím programu procházet kód pomocí krokování (F5, F10 a F11). Další informace o základních funkcích ladění najdete v tématu První seznámení s ladicím programem.
V závislosti na typu aplikace, které jste použili dříve, a dalších faktorů, jako je stav prohlížeče, můžete narazit na zarážku v transpilovaném
.jssouboru nebo zdrojovém souboru. V obou případech můžete procházet kód pomocí krokování a zkoumat proměnné.Pokud potřebujete rozdělit kód do typescriptu, JSX nebo
.vuezdrojového souboru a nemůžete to udělat, ujistěte se, že je vaše prostředí správně nastavené, jak je popsáno v části Řešení potíží .Pokud potřebujete rozdělit kód do transpilovaného souboru JavaScriptu (například app-bundle.js) a nemůžete to udělat, odeberte zdrojový soubor mapy filename.js.map.
Řešení potíží se zarážkami a zdrojovými mapami
Pokud potřebujete rozdělit kód do zdrojového souboru TypeScript nebo JSX a nemůžete to udělat, připojte ladicí program pomocí příkazu Attach to Process , jak je popsáno v předchozí části. Ujistěte se, že je vaše prostředí správně nastavené:
Zavřete všechny instance prohlížeče, včetně rozšíření Chrome (pomocí Správce úloh), abyste mohli prohlížeč spustit v režimu ladění.
Ujistěte se, že prohlížeč spustíte v režimu ladění.
Ujistěte se, že soubor zdrojové mapy obsahuje správnou relativní cestu ke zdrojovému souboru a že neobsahuje nepodporované předpony, jako je webpack:///, což brání ladicím programu sady Visual Studio v vyhledání zdrojového souboru. Například odkaz jako webpack:///.app.tsx může být opraven na ./app.tsx. Můžete to udělat ručně v souboru zdrojové mapy (což je užitečné pro testování) nebo prostřednictvím vlastní konfigurace sestavení. Další informace naleznete v tématu Generování zdrojových map pro ladění.
Případně pokud potřebujete rozdělit kód do zdrojového souboru (například app.tsx) a nemůžete to udělat, zkuste místo toho použít debugger; příkaz ve zdrojovém souboru nebo nastavit zarážky v Nástrojích pro vývojáře pro Chrome (nebo F12 Tools for Microsoft Edge).
Generování zdrojových map pro ladění
Visual Studio má možnost používat a generovat zdrojové mapy ve zdrojových souborech JavaScriptu. To se často vyžaduje, pokud je zdroj minifikovaný nebo vytvořený transpilátorem, jako je TypeScript nebo Babel. Dostupné možnosti závisí na typu projektu.
Projekt TypeScriptu v sadě Visual Studio ve výchozím nastavení generuje zdrojové mapy. Další informace najdete v tématu Konfigurace zdrojových map pomocí tsconfig.json souboru.
V projektu JavaScriptu můžete vygenerovat zdrojové mapy pomocí bundleru, jako je webpack, a kompilátoru, jako je kompilátor TypeScriptu (nebo Babel), který můžete přidat do projektu. Pro kompilátor TypeScript musíte také přidat
tsconfig.jsonsoubor a nastavit možnost kompilátorusourceMap. Příklad, který ukazuje, jak to provést pomocí základní konfigurace webpacku, najdete v tématu Vytvoření Node.js aplikace pomocí Reactu.
Poznámka:
Pokud s zdrojovými mapami teprve začínáte, přečtěte si, co jsou zdrojové mapy? a teprve potom pokračujte.
Chcete-li nakonfigurovat upřesňující nastavení pro zdrojové mapy, použijte buď tsconfig.json nastavení projektu, nebo nastavení projektu v projektu TypeScript, ale ne obojí.
Pokud chcete povolit ladění pomocí sady Visual Studio, musíte se ujistit, že odkazy na zdrojový soubor ve vygenerované zdrojové mapě jsou správné (to může vyžadovat testování). Pokud například používáte webpack, obsahují odkazy v souboru zdrojové mapy předponu webpack:/// , která sadě Visual Studio brání v vyhledání zdrojového souboru TypeScript nebo JSX. Konkrétně když to opravíte pro účely ladění, musí se odkaz na zdrojový soubor (například app.tsx) změnit z něčeho jako webpack:///./app.tsx na něco jako ./app.tsx, což umožňuje ladění (cesta je relativní vzhledem k vašemu zdrojovému souboru). Následující příklad ukazuje, jak můžete nakonfigurovat zdrojové mapy ve webpacku, což je jeden z nejběžnějších balíčků, aby fungovaly se sadou Visual Studio.
(Pouze webpack) Pokud nastavujete zarážku v souboru JSX TypeScriptu (místo transpilovaného souboru JavaScriptu), musíte aktualizovat konfiguraci webového balíčku. Například v webpack-config.js možná budete muset nahradit následující kód:
output: {
filename: "./app-bundle.js", // This is an example of the filename in your project
},
tímto kódem:
output: {
filename: "./app-bundle.js", // Replace with the filename in your project
devtoolModuleFilenameTemplate: '[absolute-resource-path]' // Removes the webpack:/// prefix
},
Toto je nastavení pouze pro vývoj, které umožňuje ladění kódu na straně klienta v sadě Visual Studio.
V případě složitých scénářů fungují nástroje prohlížeče (F12) někdy nejvhodnější pro ladění, protože nevyžadují změny vlastních předpon.
Konfigurace zdrojových map pomocí souboru tsconfig.json
Pokud do projektu přidáte tsconfig.json soubor, Visual Studio zachází s kořenem adresáře jako s projektem TypeScript. Chcete-li přidat soubor, klikněte pravým tlačítkem myši na projekt v Průzkumník řešení a pak zvolte Přidat > nový soubor > typescriptového formátu JSON položky. Do tsconfig.json projektu se přidá soubor podobný následujícímu.
{
"compilerOptions": {
"noImplicitAny": false,
"module": "commonjs",
"noEmitOnError": true,
"removeComments": false,
"sourceMap": true,
"target": "es5"
},
"exclude": [
"node_modules"
]
}
Možnosti kompilátoru pro soubor tsconfig.json
- inlineSourceMap: Vygenerujte jeden soubor se zdrojovými mapami místo vytvoření samostatného zdrojového mapování pro každý zdrojový soubor.
- inlineSources: Vygenerujte zdroj společně se zdrojovými mapami v rámci jednoho souboru; vyžaduje nastavení inlineSourceMap nebo sourceMap .
- mapRoot: Určuje umístění, kde má ladicí program najít zdrojové soubory mapy (.map) místo výchozího umístění. Tento příznak použijte, pokud soubory za běhu
.mapmusí být v jiném umístění než.jssoubory. Zadané umístění je vloženo do zdrojové mapy, aby ladicí program směril na umístění.mapsouborů. - sourceMap: Vygeneruje odpovídající
.mapsoubor. - sourceRoot: Určuje umístění, kam má ladicí program najít soubory TypeScript místo zdrojových umístění. Tento příznak použijte, pokud zdroje za běhu musí být v jiném umístění než v době návrhu. Zadané umístění je vloženo do zdrojové mapy pro směrování ladicího programu do umístění zdrojových souborů.
Další podrobnosti o možnostech kompilátoru najdete na stránce Možnosti kompilátoru v příručce TypeScript.
Konfigurace zdrojových map pomocí nastavení projektu (projekt TypeScript)
Pro projekty sestavení pomocí sady TypeScript SDK, která je součástí sady Visual Studio, můžete nakonfigurovat nastavení zdrojové mapy pomocí vlastností projektu tak, že na projekt kliknete pravým tlačítkem myši a pak zvolíte Ladění sestavení > TypeScriptu vlastností > projektu>.
Tato nastavení projektu jsou k dispozici.
- Generování zdrojových map (ekvivalentní zdrojové mapě v tsconfig.json): Generuje odpovídající
.mapsoubor. - Zadejte kořenový adresář zdrojových map (ekvivalentní mapRoot v tsconfig.json): Určuje umístění, kam má ladicí program najít soubory mapy místo vygenerovaných umístění. Tento příznak použijte, pokud se soubory za běhu
.mapmusí nacházet v jiném umístění než.jssoubory. Zadané umístění je vloženo do zdrojové mapy, aby ladicí program směril na umístění souborů mapování. - Zadejte kořenový adresář souborů TypeScript (ekvivalentní zdrojové hodnotěRoot v tsconfig.json): Určuje umístění, kam má ladicí program najít soubory TypeScript místo zdrojových umístění. Tento příznak použijte, pokud zdrojové soubory za běhu musí být v jiném umístění než umístění v době návrhu. Zadané umístění je vloženo do zdrojové mapy pro směrování ladicího programu do umístění zdrojových souborů.
Ladění JavaScriptu v dynamických souborech pomocí Razoru (ASP.NET)
V sadě Visual Studio 2022 můžete ladit stránky Razor Pages pomocí zarážek. Další informace naleznete v tématu Použití nástrojů ladění v sadě Visual Studio.
Od sady Visual Studio 2019 poskytuje Visual Studio podporu ladění jenom pro Chrome a Microsoft Edge.
U souborů vygenerovaných pomocí syntaxe Razor (cshtml, vbhtml) ale nemůžete automaticky narazit na zarážky. K ladění tohoto typu souboru můžete použít dva přístupy:
Umístěte příkaz na
debugger;místo, kde chcete přerušit: Tento příkaz způsobí, že dynamický skript zastaví provádění a spustí ladění okamžitě během vytváření.Načtěte stránku a otevřete dynamický dokument v sadě Visual Studio: Při ladění budete muset otevřít dynamický soubor, nastavit zarážku a aktualizovat stránku, aby tato metoda fungovala. V závislosti na tom, jestli používáte Chrome nebo Microsoft Edge, najdete soubor pomocí jedné z následujících strategií:
V prohlížeči Chrome přejděte na Průzkumník řešení Script Documents > YourPageName>.
Poznámka:
Když používáte Chrome, může se zobrazit zpráva , že mezi <značkami skriptu> není k dispozici žádný zdroj. Je to v pořádku, stačí pokračovat v ladění.
Pro Microsoft Edge použijte stejný postup jako Chrome.
Další informace najdete v tématu Ladění ASP.NET projektů na straně klienta v Prohlížeči Google Chrome.