Vývoj kódu JavaScriptu a TypeScriptu v sadě Visual Studio bez řešení nebo projektů
Od sady Visual Studio 2017 můžete vyvíjet kód bez projektů nebo řešení, což umožňuje otevřít složku kódu a okamžitě začít pracovat s bohatou podporou editoru, jako je IntelliSense, vyhledávání, refaktoring, ladění a další. Kromě těchto funkcí přidává Nástroje Node.js pro Visual Studio podporu vytváření souborů TypeScript, správu balíčků npm a spouštění skriptů npm.
Začněte tím, že na panelu nástrojů vyberete >Soubor otevřít>složku. Průzkumník řešení zobrazí všechny soubory ve složce a můžete otevřít kterýkoli ze souborů, abyste mohli začít upravovat. Visual Studio na pozadí indexuje soubory, aby bylo možné povolit funkce npm, sestavení a ladění.
Tip
Před použitím projektu Otevřít složku zkuste vytvořit řešení z existujícího kódu Node.js. V některých scénářích tato metoda poskytuje lepší podporu funkcí v sadě Visual Studio. Pokud chcete vytvořit projekt, zvolte Soubor > nový projekt > JavaScript > z existujícího kódu Node.js a pak jako zdroj zvolte složku projektu.
Požadavky
- Visual Studio 2017 verze 15.8 nebo novější
- Je nutné nainstalovat sadu funkcí Vývoje pro Visual Studio Node.js.
integrace npm
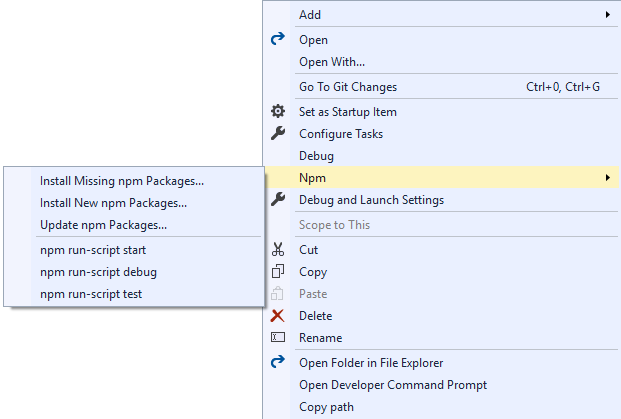
Pokud otevřená složka obsahuje soubor package.json , můžete kliknout pravým tlačítkem na package.json a zobrazit místní nabídku (místní nabídku) specifickou pro npm.

V místní nabídce můžete spravovat balíčky nainstalované pomocí npm stejným způsobem, jakým spravujete balíčky npm při použití souboru projektu.
Kromě toho nabídka také umožňuje spouštět skripty definované v elementu scripts package.json. Tyto skripty budou používat verzi Node.js dostupnou v PATH proměnné prostředí. Skripty se spouští v novém okně. Toto je skvělý způsob, jak spustit sestavení nebo spustit skripty.
Sestavení a ladění
package.json
Pokud package.json ve složce určuje main prvek, příkaz Debug bude k dispozici v místní nabídce po kliknutí pravým tlačítkem pro package.json.
Kliknutím na tento příkaz spustíte node.exe se zadaným skriptem jako jeho argument.
Soubory JavaScriptu
Soubory JavaScriptu můžete ladit tak, že kliknete pravým tlačítkem myši na soubor a v místní nabídce vyberete Ladit . Tím se spustí node.exe s tímto javascriptovým souborem jako jeho argumentem.
Poznámka:
Pokud možnost nabídky Ladění nevidíte, možná budete muset vytvořit projekt z existujícího kódu Node.js, jak je popsáno výše.
Soubory TypeScript a tsconfig.json
Pokud složka neobsahuje soubor tsconfig.json , můžete kliknout pravým tlačítkem myši na soubor TypeScript a zobrazit příkazy místní nabídky pro sestavení a ladění tohoto souboru. Při použití těchto příkazů sestavíte nebo ladíte pomocí tsc.exe s výchozími možnostmi. (Před laděním musíte soubor sestavit.)
Poznámka:
Při sestavování kódu TypeScript používáme nejnovější verzi nainstalovanou v C:\Program Files (x86)\Microsoft SDKs\TypeScriptsouboru .
Pokud je ve složce soubor tsconfig.json , můžete kliknout pravým tlačítkem myši na soubor TypeScript a zobrazit příkaz nabídky pro ladění daného souboru TypeScript. Tato možnost se zobrazí jenom v případě, že v souboru tsconfig.json není zadána žádná outFile možnost. outFile Pokud je zadaný, můžete tento soubor ladit tak, že kliknete pravým tlačítkem na tsconfig.json a vyberete správnou možnost. Soubor tsconfig.json také nabízí možnost sestavení, která vám umožní zadat možnosti kompilátoru.
Poznámka:
Další informace o souboru tsconfig.json najdete na stránce příručky tsconfig.json TypeScript.
Testy jednotek
Integraci testů jednotek v sadě Visual Studio můžete povolit zadáním kořenového adresáře testu v souboru package.json:
{
// ...
"vsTest":{
"testRoot": "./tests"
}
// ...
}
Spouštěč testů vytvoří výčet místně nainstalovaných balíčků, aby určil, jakou testovací architekturu použít. Pokud se nerozpozná žádná z podporovaných architektur, spustí se ve výchozím nastavení test runneru ExportRunner. Mezi další podporované architektury patří:
- Mocha (mochajs.org)
- Jasmine (Jasmine.github.io)
- Páska (github.com/substack/tape)
- Jest (jestjs.io)
Po otevření Průzkumníka testů (zvolte Test>>Windows Test Explorer), Visual Studio vyhledá a zobrazí testy.
Poznámka:
Test runner vytvoří výčet pouze javascriptových souborů v kořenovém adresáři testu, pokud je vaše aplikace napsaná v TypeScriptu, musíte je nejprve sestavit.