Lintování JavaScriptu v sadě Visual Studio
Linting JavaScript a TypeScript v sadě Visual Studio využívá ESLint. Pokud s ESLint začínáte, můžete začít kontrolou jejich dokumentace.
Povolení podpory lintování
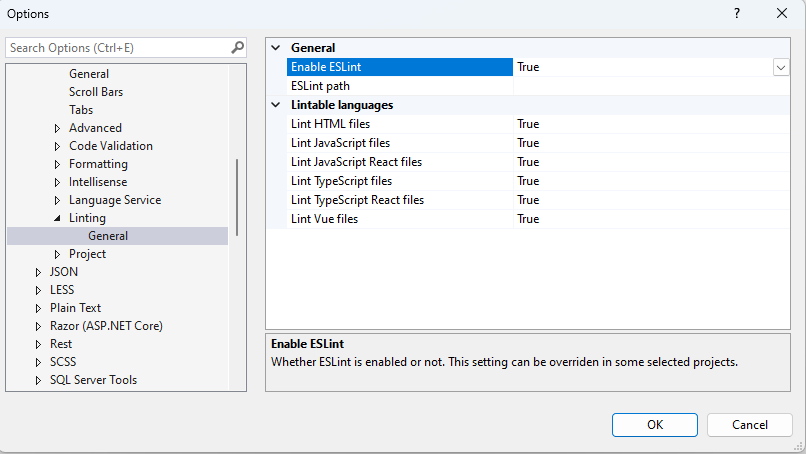
Pokud chcete povolit podporu lintování v sadě Visual Studio 2022 nebo novějších verzích, povolte nastavení Povolit ESLint v editoru > možností > > textu JavaScript/TypeScript > Linting.

Na stránce možností můžete také upravit sadu souborů, které chcete lintovat. Ve výchozím nastavení budou všechny přípony souborů, které lze lintovat (.js, .jsx, .ts, .tsx, .vue, .html). Editor založený na html LSP musí být povolený pro lintování souborů Vue a HTML. Příslušné nastavení najdete v > nástrojích Možnosti > prostředí > ve verzi Preview.
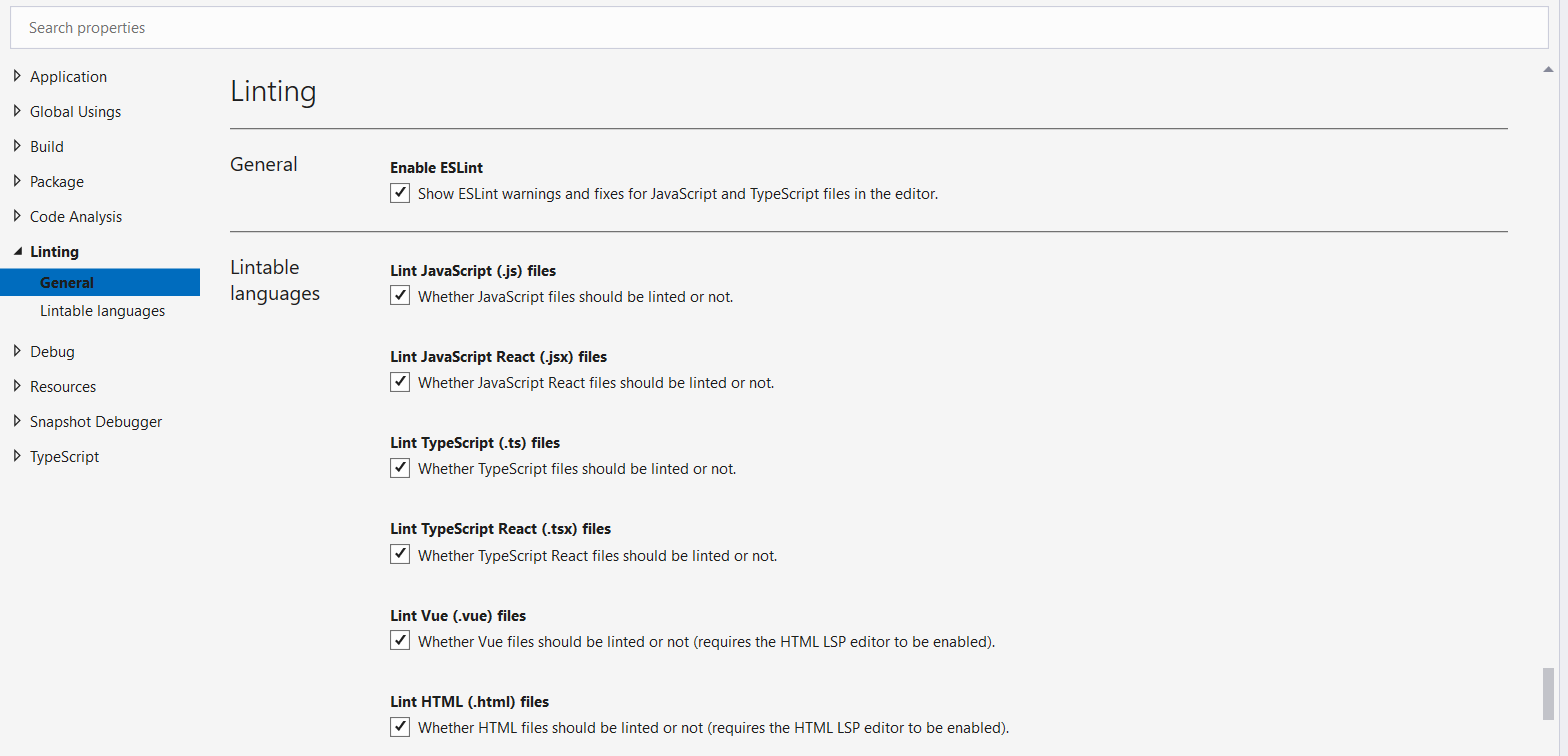
Tyto možnosti můžete přepsat v některých typech projektů, jako jsou samostatné šablony projektů React. V těchto projektech můžete přepsat nastavení ze stránky Možnosti nástroje > pomocí vlastností projektu:

Instalace závislostí ESLint
Po povolení lintování je potřeba nainstalovat potřebné závislosti. Závislosti zahrnují balíček ESLint npm a další moduly plug-in použitelné pro váš projekt. Tento balíček lze nainstalovat místně v každém projektu, kde chcete povolit linting, nebo jej můžete nainstalovat globálně pomocí npm install -g eslint. Globální instalace se ale nedoporučuje, protože moduly plug-in a sdíletelné konfigurace musí být vždy nainstalovány místně.
Počínaje sadou Visual Studio 2022 verze 17.7 Preview 2 můžete také použít nastavení cesty ESLint v editoru Možností > > textového editoru > JavaScript/TypeScript > k určení adresáře, ze kterého se má esLint načíst. To je užitečné při globální instalaci ESLint, kde můžete nastavit odpovídající cestu na C:\Program Files\nodejs\node_modules.
V závislosti na souborech, které chcete lintovat, mohou být potřeba další moduly plug-in ESLint. Můžete například potřebovat TypeScript ESLint, který umožňuje službě ESLint spouštět v kódu TypeScriptu a obsahuje pravidla specifická pro další informace o typu.
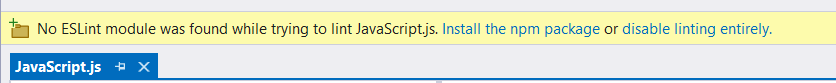
Když je ESLint povolený, ale balíček ESLint npm se nenajde, zobrazí se zlatý pruh, který umožňuje nainstalovat ESLint jako místní npm závislost vývoje.

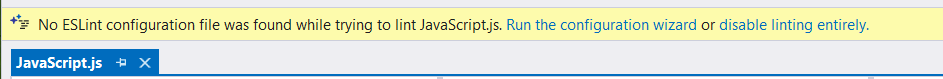
Podobně platí, že pokud nebyl nalezen soubor .eslintrc , zobrazí se zlatý pruh pro spuštění průvodce konfigurací, který nainstaluje moduly plug-in použitelné pro aktuální projekt.

Zakázání pravidel lintování a automatických oprav
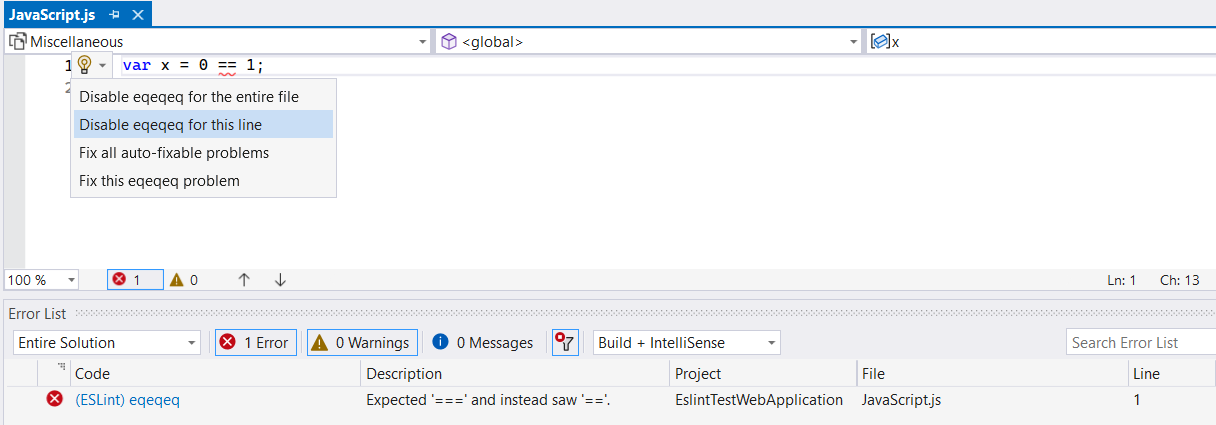
Chyby lintování můžete zakázat na konkrétním řádku nebo souboru. Chyby můžete zakázat pomocí nabídky Žárovka Rychlých akcí:

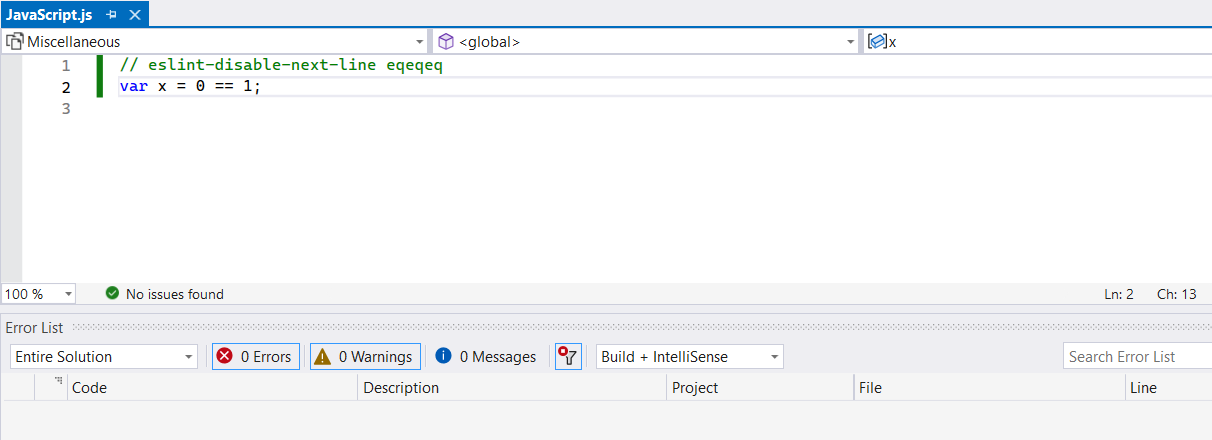
Následující obrázek znázorňuje výsledek, pokud zakážete chybu lintování pro vybraný řádek kódu.

Kromě toho akce automatické opravy kódu umožňují použít automatickou opravu, která řeší příslušnou chybu lintování.
Řešení problému
Podokno rozšíření jazyka ESLint můžete otevřít v okně Výstup a zobrazit všechny chybové zprávy nebo jiné protokoly, které by mohly problém vysvětlit.