Kurz: Vytvoření aplikace ASP.NET Core pomocí Angular v sadě Visual Studio
V tomto článku se dozvíte, jak vytvořit projekt ASP.NET Core tak, aby fungoval jako back-end rozhraní API a projekt Angular, který bude fungovat jako uživatelské rozhraní.
Visual Studio obsahuje šablony jednostránkové aplikace (SPA) ASP.NET Core, které podporují Angular a React. Šablony poskytují integrovanou složku klientské aplikace v projektech ASP.NET Core, které obsahují základní soubory a složky každé architektury.
Metodu popsanou v tomto článku můžete použít k vytvoření ASP.NET základních jednostrákových aplikací, které:
- Umístěte klientskou aplikaci do samostatného projektu mimo projekt ASP.NET Core.
- Vytvoření klientského projektu na základě rozhraní příkazového řádku nainstalovaného na vašem počítači
Poznámka:
Tento článek popisuje proces vytváření projektu pomocí aktualizované šablony v sadě Visual Studio 2022 verze 17.8.
Požadavky
Nezapomeňte nainstalovat následující:
- Visual Studio 2022 verze 17.8 nebo novější s nainstalovanou úlohou ASP.NET a vývoje webu Přejděte na stránku pro stažení sady Visual Studio a nainstalujte ji zdarma. Pokud potřebujete nainstalovat úlohu a už visual Studio máte, přejděte na Nástroje>Get Tools and Features..., čímž se otevře Instalační program pro Visual Studio. Zvolte ASP.NET a úlohu vývoje webu a pak zvolte Upravit.
- npm (https://www.npmjs.com/), který je součástí Node.js
- Angular CLI (https://angular.io/cli) Toto může být verze podle vašeho výběru.
Vytvoření front-endové aplikace
V okně Start (otevření zvolte Okno Spustit soubor>) vyberte Vytvořit nový projekt.

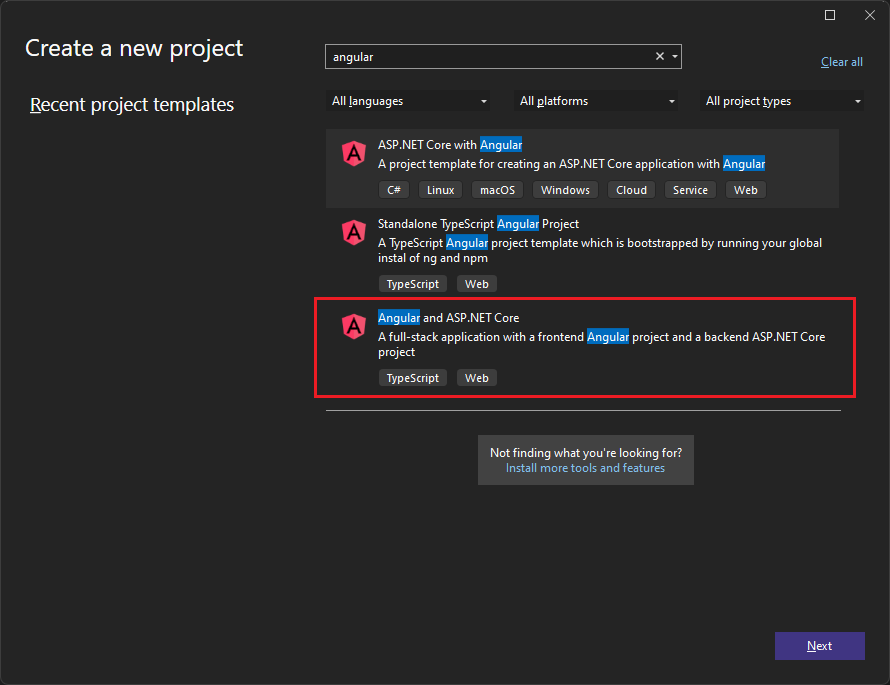
Na panelu hledání nahoře vyhledejte Angular a pak vyberte Angular a ASP.NET Core (Preview).

Pojmenujte projekt AngularWithASP a pak zvolte Vytvořit.
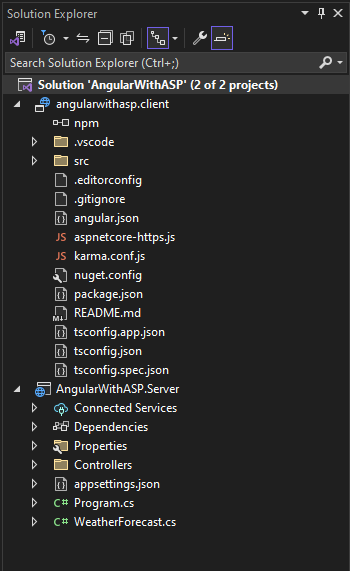
Průzkumník řešení zobrazí následující:

V porovnání se samostatnou šablonou Angular uvidíte některé nové a upravené soubory pro integraci s ASP.NET Core:
- aspnetcore-https.js
- proxy.conf.js
- package.json(změněno)
- angular.json(změněno)
- app.components.ts
- app.module.ts
Nastavení vlastností projektu
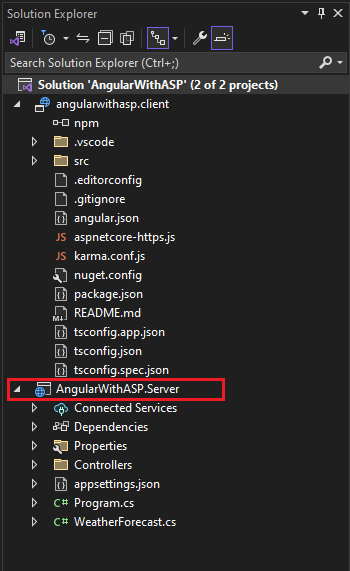
V Průzkumník řešení klikněte pravým tlačítkem na projekt AngularWithASP.Server a zvolte Vlastnosti.

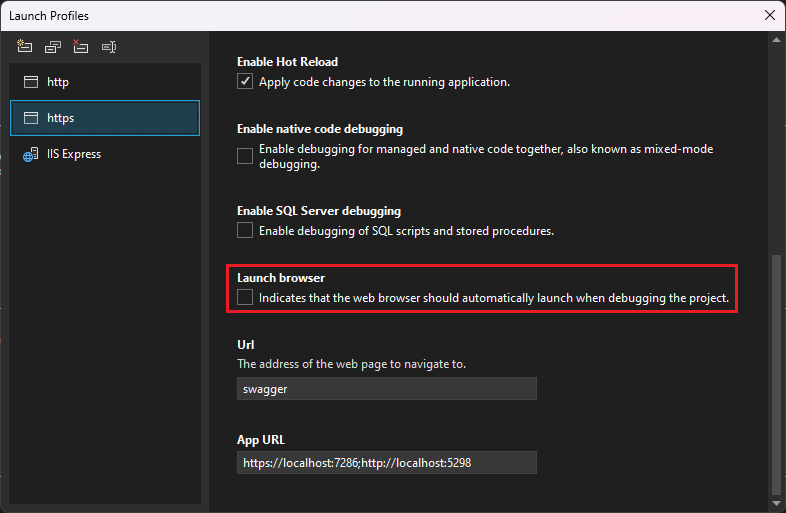
Na stránce Vlastnosti otevřete kartu Ladění a vyberte možnost Otevřít spouštěcí profily ladění uživatelského rozhraní . Zrušte zaškrtnutí políčka Spustit prohlížeč pro profil pojmenovaný po projektu ASP.NET Core (nebo https, pokud je k dispozici).

Tato hodnota brání otevření webové stránky se zdrojovými daty o počasí.
Poznámka:
V sadě Visual Studio ukládá launch.json nastavení spouštění přidružená k tlačítku Start na panelu nástrojů Ladění. launch.json musí být umístěn ve složce .vscode .
Spuštění projektu
Stisknutím klávesy F5 nebo výběrem tlačítka Start v horní části okna spusťte aplikaci. Zobrazí se dva příkazové řádky:
- Spuštěný projekt rozhraní API ASP.NET Core
- Rozhraní příkazového řádku Angular se spuštěným příkazem ng start
Poznámka:
Zkontrolujte výstup konzoly pro zprávy. Může se například zobrazit zpráva o aktualizaci Node.js.
Zobrazí se aplikace Angular a naplní se prostřednictvím rozhraní API. Pokud aplikaci nevidíte, přečtěte si téma Řešení potíží.
Publikování projektu
Počínaje sadou Visual Studio 2022 verze 17.3 můžete integrované řešení publikovat pomocí nástroje Pro publikování sady Visual Studio.
Poznámka:
Pokud chcete použít publikování, vytvořte projekt JavaScriptu pomocí sady Visual Studio 2022 verze 17.3 nebo novější.
V Průzkumník řešení klikněte pravým tlačítkem na projekt AngularWithASP.Server a vyberte Přidat>odkaz na projekt.
Ujistěte se, že je vybraný projekt angularwithasp.client .
Vyberte OK.
Znovu klikněte pravým tlačítkem na projekt ASP.NET Core a vyberte Upravit soubor projektu.
Tím se otevře soubor .csproj projektu.
V souboru .csproj se ujistěte, že odkaz na projekt obsahuje
<ReferenceOutputAssembly>prvek s hodnotou nastavenou nafalse.Tento odkaz by měl vypadat takto.
<ProjectReference Include="..\angularwithasp.client\angularwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Klikněte pravým tlačítkem na projekt ASP.NET Core a pokud je tato možnost dostupná, zvolte Znovu načíst projekt .
V souboru Program.cs se ujistěte, že je k dispozici následující kód.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Pokud chcete publikovat, klikněte pravým tlačítkem na projekt ASP.NET Core, zvolte Publikovat a vyberte možnosti, které odpovídají požadovanému scénáři publikování, jako je Azure, publikování do složky atd.
Proces publikování trvá déle, než to dělá jenom u projektu ASP.NET Core, protože se
npm run buildpříkaz vyvolá při publikování. BuildCommand se spouštínpm run buildve výchozím nastavení.
Řešení problému
Chyba proxy serveru
Může se zobrazit následující chyba:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:5001 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Pokud se zobrazí tento problém, pravděpodobně front-end začal před back-endem. Jakmile se zobrazí back-endový příkazový řádek spuštěný, stačí aktualizovat aplikaci Angular v prohlížeči.
Ověření portu
Pokud se data o počasí nenačítají správně, možná budete muset ověřit, jestli jsou porty správné.
Přejděte do souboru launch Nastavení.json v projektu ASP.NET Core (ve složce Vlastnosti). Získá číslo portu z
applicationUrlvlastnosti.Pokud existuje více
applicationUrlvlastností, vyhledejte jednu z nich pomocí koncovéhohttpsbodu. Měl by vypadat podobně jakohttps://localhost:7049.Pak přejděte do souboru proxy.conf.js pro váš projekt Angular (podívejte se do složky src ). Aktualizujte cílovou vlastnost tak, aby odpovídala
applicationUrlvlastnosti ve launch Nastavení.json. Když ji aktualizujete, měla by tato hodnota vypadat nějak takto:target: 'https://localhost:7049',
Další kroky
Další informace o aplikacích SPA v ASP.NET Core najdete v části Angular v části Vývoj jednostránkových aplikací. Propojený článek poskytuje další kontext pro soubory projektu, jako jsou aspnetcore-https.js a proxy.conf.js, i když podrobnosti implementace se liší kvůli rozdílům v šablonách projektu. Například místo složky ClientApp jsou soubory Angular obsaženy v samostatném projektu.
Informace o nástroji MSBuild specifické pro klientský projekt naleznete v tématu VLASTNOSTI NÁSTROJE MSBuild pro JSPS.