Kurz: Vytvoření aplikace ASP.NET Core pomocí Vue v sadě Visual Studio
V tomto článku se dozvíte, jak vytvořit projekt ASP.NET Core tak, aby fungoval jako back-end rozhraní API a projekt Vue, který bude fungovat jako uživatelské rozhraní.
Visual Studio obsahuje šablony jednostránkové aplikace ASP.NET Core(SPA), které podporují Angular, React a Vue. Šablony poskytují integrovanou složku klientské aplikace v projektech ASP.NET Core, které obsahují základní soubory a složky každé architektury.
Metodu popsanou v tomto článku můžete použít k vytvoření ASP.NET základních jednostrákových aplikací, které:
- Umístěte klientskou aplikaci do samostatného projektu mimo projekt ASP.NET Core.
- Vytvoření klientského projektu na základě rozhraní příkazového řádku nainstalovaného na vašem počítači
Poznámka
Tento článek popisuje proces vytváření projektu pomocí aktualizované šablony v sadě Visual Studio 2022 verze 17.11, která používá rozhraní příkazového řádku Vite. Vite určuje verzi Vue pomocí závislostí projektu, jako jsou ty nakonfigurované v package.json.
Požadavky
Nezapomeňte nainstalovat následující:
- Visual Studio 2022 verze 17.11 nebo novější s nainstalovanou úlohou ASP.NET a vývojem webu. Přejděte na stránku Visual Studio ke stažení a nainstalujte jej zdarma. Pokud potřebujete nainstalovat úlohu a sadu Visual Studio už máte, přejděte na Tools>Získat nástroje a funkce..., čímž se otevře instalační program sady Visual Studio. Zvolte ASP.NET a úlohy vývoje webu a pak zvolte Upravit.
- npm (
https://www.npmjs.com/), který je součástí Node.js.
Vytvoření front-endové aplikace
V okně Start (zvolte Soubor>okno Start otevřít), vyberte Vytvořit nový projekt.

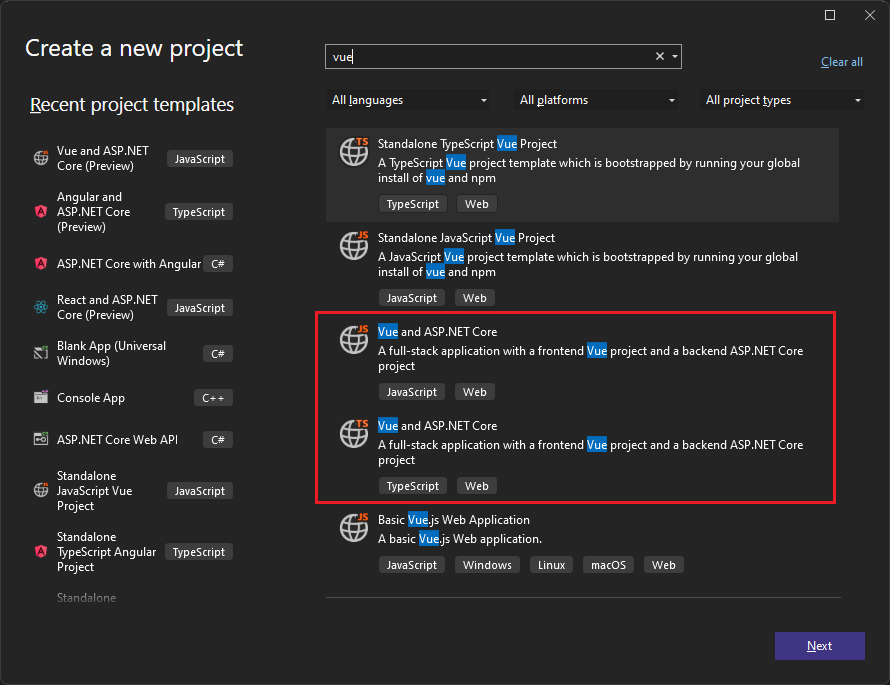
Na panelu vyhledávání v horní části vyhledejte Vue a poté zvolte Vue a ASP.NET Core s JavaScript nebo TypeScript jako vybraným jazykem.

Pojmenujte projekt VueWithASP a pak vyberte Další.
V dialogovém okně Další informace se ujistěte, že je povolená Konfigurace pro HTTPS. Ve většině scénářů ponechte ostatní nastavení na výchozích hodnotách.
Vyberte Vytvořit.
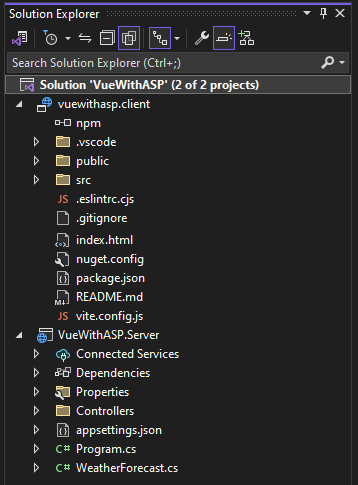
Průzkumník řešení zobrazuje následující informace o projektu:

V porovnání s samostatnou šablonou Vueuvidíte několik nových a upravených souborů pro integraci s ASP.NET Core:
- vite.config.json (změněno)
- HelloWorld.vue (změněno)
- package.json (změněno)
Nastavení vlastností projektu
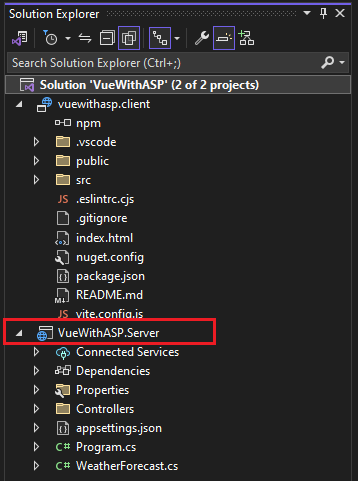
V Průzkumníku řešení klikněte pravým tlačítkem na VueWithASP.Server a zvolte Vlastnosti.

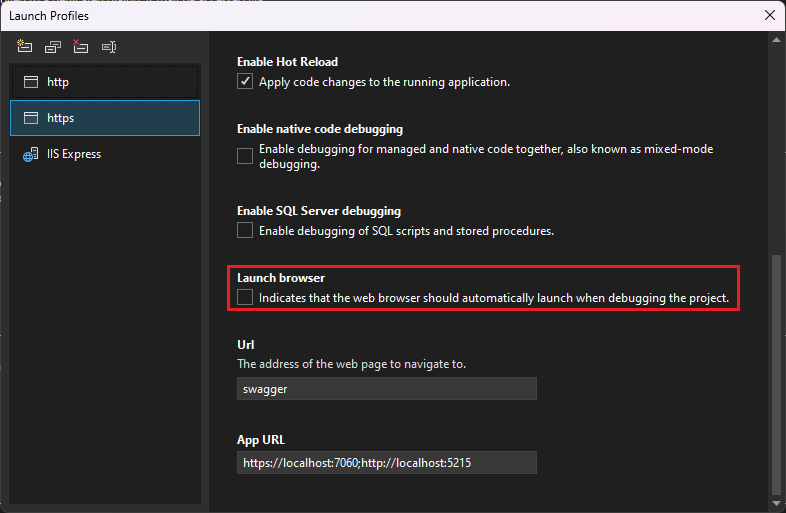
Na stránce Vlastnosti otevřete kartu Ladění a vyberte možnost Otevřít uživatelské rozhraní pro spuštění ladění. Zrušte zaškrtnutí možnosti
Spustit prohlížeč pro profilhttps nebo profil pojmenovaný po projektu ASP.NET Core( pokud je k dispozici). 
Tato hodnota brání otevření webové stránky se zdrojovými daty o počasí.
Poznámka
Ve Visual Studiu
launch.jsonukládá nastavení spuštění, která jsou přiřazená k tlačítku Start na panelu nástrojů Ladění. V současné době musí býtlaunch.jsonumístěna ve složce.vscode.Pravým tlačítkem myši klikněte na řešení v Průzkumníku řešení a zvolte Vlastnosti. Ověřte, že nastavení spouštěcího projektu je nastaveno na Více projektůa že akce pro oba projekty jsou nastaveny na Spustit.
Spuštění projektu
Stisknutím klávesy F5 nebo výběrem tlačítka Start v horní části okna spusťte aplikaci. Zobrazí se dva příkazové řádky:
- Spuštěný projekt rozhraní API ASP.NET Core
- Rozhraní příkazového řádku Vite zobrazující zprávu, jako je například
VITE v4.4.9 ready in 780 ms
Poznámka
Zkontrolujte výstup konzoly pro zprávy. Může se například zobrazit zpráva o aktualizaci Node.js.
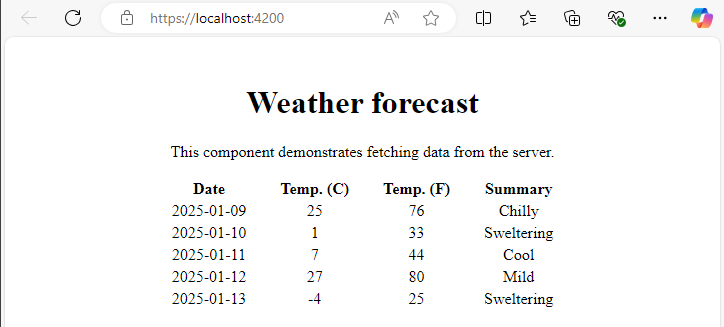
Zobrazí se aplikace Vue a naplní se přes rozhraní API (port localhost se může lišit od snímku obrazovky).

Pokud aplikaci nevidíte, přečtěte si řešení potíží.
Publikování projektu
Počínaje sadou Visual Studio 2022 verze 17.3 můžete integrované řešení publikovat pomocí nástroje Pro publikování sady Visual Studio.
Poznámka
Pokud chcete použít publikování, vytvořte projekt JavaScriptu pomocí sady Visual Studio 2022 verze 17.3 nebo novější.
V Průzkumníku řešení klikněte pravým tlačítkem na projekt VueWithASP.Server a vyberte Přidat>Odkaz na projekt.
Ujistěte se, že je vybraný projekt vuewithasp.client.
Zvolte OK.
Znovu klikněte pravým tlačítkem na projekt ASP.NET Core a vyberte Upravit soubor projektu.
Tím se otevře soubor
.csprojprojektu.V souboru
.csprojse ujistěte, že odkaz na projekt obsahuje prvek<ReferenceOutputAssembly>s hodnotou nastavenou nafalse.Tento odkaz by měl vypadat takto.
<ProjectReference Include="..\vuewithasp.client\vuewithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Klikněte pravým tlačítkem na projekt ASP.NET Core a zvolte Znovu načíst projekt, pokud je tato možnost dostupná.
V Program.csse ujistěte, že je k dispozici následující kód.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Pokud chcete publikovat, klikněte pravým tlačítkem na projekt ASP.NET Core, zvolte Publikovata vyberte možnosti, které odpovídají požadovanému scénáři publikování, jako je Azure, publikování do složky atd.
Proces publikování trvá déle, než to dělá jenom u projektu ASP.NET Core, protože při publikování se vyvolá příkaz
npm run build. BuildCommand běží ve výchozím režimunpm run build.Pokud publikujete do složky, přečtěte si ASP.NET základní adresářové struktury další informace o souborech přidaných do složky publikování.
Řešení problémů
Chyba proxy serveru
Může se zobrazit následující chyba:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:5173 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Pokud se zobrazí tento problém, pravděpodobně front-end začal před back-endem.
- Jakmile se zobrazí příkazový řádek back-endu spuštěný, stačí aktualizovat aplikaci Vue v prohlížeči.
- Ověřte také, že je back-end nakonfigurovaný tak, aby se spustil před front-endem. Chcete-li to ověřit, vyberte řešení v Průzkumníku řešení, zvolte Vlastnosti z nabídky Projekt. Dále vyberte Konfigurovat počáteční projekty a ujistěte se, že back-endový ASP.NET Core projekt je v seznamu jako první. Pokud to není první, vyberte projekt a pomocí tlačítka Šipka nahoru ho nastavte jako první projekt v seznamu spuštění.
Jinak pokud se port používá, zkuste zvýšit číslo portu o 1 v launchSettings.json a vite.config.js.
Chyba ochrany osobních údajů
Může se zobrazit následující chyba certifikátu:
Your connection isn't private
Zkuste odstranit certifikáty Vue z %appdata%\local\asp.net\https nebo %appdata%\roaming\asp.net\httpsa zkuste to znovu.
Ověření portů
Pokud se data o počasí nenačítají správně, možná budete muset ověřit, jestli jsou porty správné.
Ujistěte se, že se čísla portů shodují. Přejděte do souboru
launchSettings.jsonv projektu ASP.NET Core (ve složce Vlastnosti). Získejte číslo portu z vlastnostiapplicationUrl.Pokud existuje více
applicationUrlvlastností, vyhledejte jednu z nich pomocí koncového boduhttps. Měl by vypadat podobně jakohttps://localhost:7142.Pak přejděte do souboru
vite.config.jsprojektu Vue. Aktualizujte vlastnosttargettak, aby odpovídala vlastnostiapplicationUrlv launchSettings.json. Když ji aktualizujete, měla by tato hodnota vypadat nějak takto:target: 'https://localhost:7142/',
Zastaralá verze Vue
Pokud se při vytváření projektu zobrazí zpráva konzoly SouborC:\Users\Me\source\repos\vueprojectname\package.js nebyl nalezen, možná budete muset aktualizovat verzi rozhraní příkazového řádku Vite. Po aktualizaci rozhraní příkazového řádku Vite možná budete muset odstranit také soubor .vuerc v C:\Users\[název_vašeho_souboru].
Docker
Pokud vytvoříte projekt s podporou Dockeru povolenou, proveďte následující kroky:
Po načtení aplikace získejte port HTTPS Dockeru pomocí okna Containers v programu Visual Studio. Zkontrolujte kartu prostředí nebo kartu porty .

Otevřete soubor
vite.config.jsprojektu Vue. Aktualizujte proměnnoutargettak, aby odpovídala portu HTTPS v okně Kontejnery. Například v následujícím kódu:const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` : env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'https://localhost:7163';změňte
https://localhost:7163na odpovídající port HTTPS (v tomto příkladuhttps://localhost:60833).Restartujte aplikaci.
Pokud používáte konfiguraci Dockeru vytvořenou ve starších verzích sady Visual Studio, back-end se může spustit pomocí profilu Dockeru a nemusí naslouchat na nakonfigurovaných portech 5173. Řešení:
Upravte profil Dockeru v launchSettings.json přidáním následujících vlastností:
"httpPort": 5175,
"sslPort": 5173
Další kroky
Další informace o aplikacích SPA v ASP.NET Core najdete v tématu Vývoj jednostránkové aplikace. Propojený článek poskytuje další kontext pro soubory projektu, jako jsou aspnetcore-https.js, i když podrobnosti implementace se liší kvůli rozdílům mezi šablonami projektů a architekturou Vue.js a jinými architekturami. Například místo složky ClientApp se soubory Vue nacházejí v samostatném projektu.
Informace o nástroji MSBuild specifické pro klientský projekt naleznete v tématu vlastnosti MSBuild pro JSPS.