Konfigurieren der Authentifizierung in einem Beispiel einer Single-Page-Webanwendung (SPA) mithilfe von Azure AD B2C
In diesem Artikel wird anhand eines Beispiels einer Single-Page-Webanwendung (SPA) für JavaScript veranschaulicht, wie Sie Ihren SPAs die Authentifizierung bei Azure Active Directory B2C (Azure AD B2C) hinzufügen.
Übersicht
OpenID Connect (OIDC) ist ein Authentifizierungsprotokoll, das auf OAuth 2.0 basiert. Sie können damit einen Benutzer sicher bei einer Anwendung anmelden. Für dieses SPA-Beispiel werden MSAL.js und der OIDC PKCE-Flow verwendet. „MSAL.js“ ist eine von Microsoft bereitgestellte Bibliothek, die das Hinzufügen von Authentifizierungs- und Autorisierungsunterstützung für SPAs vereinfacht.
Anmeldeflow
Der Anmeldeflow umfasst die folgenden Schritte:
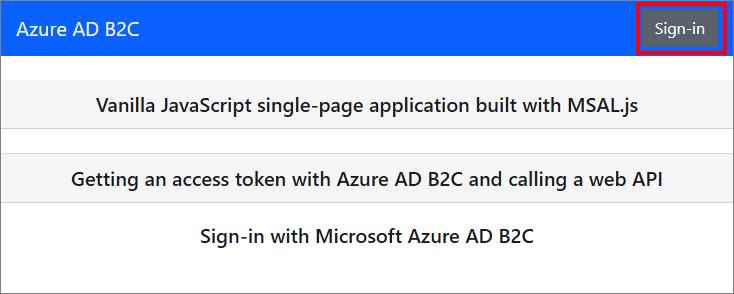
- Benutzer navigieren zur Web-App und wählen Anmelden aus.
- Die App löst eine Authentifizierungsanforderung aus und leitet Benutzer an Azure AD B2C um.
- Benutzer registrieren oder melden sich an und setzen das Kennwort zurück. Alternativ können sie sich mit einem Social Media-Konto anmelden.
- Nach erfolgreicher Benutzeranmeldung gibt Azure AD B2C einen Autorisierungscode an die App zurück.
- Die Single-Page-Webanwendung überprüft das ID-Token, liest die Ansprüche und ermöglicht es dem Benutzer wiederum, geschützte Ressourcen/APIs aufzurufen.
Übersicht über die App-Registrierung
Damit sich Ihre App bei Azure AD B2C anmelden und eine Web-API aufrufen kann, registrieren Sie im Azure AD B2C-Verzeichnis zwei Anwendungen.
Durch die Webanwendungsregistrierung kann sich Ihre App bei Azure AD B2C anmelden. Während der Registrierung geben Sie den Umleitungs-URI an. Der Umleitungs-URI ist der Endpunkt, an den Benutzer von Azure AD B2C umgeleitet werden, nachdem die Authentifizierung mithilfe von Azure AD B2C abgeschlossen ist. Beim App-Registrierungsprozess wird eine Anwendungs-ID generiert, die auch als Client-ID bezeichnet wird und Ihre App eindeutig identifiziert.
Durch die Web-API-Registrierung kann Ihre App eine sichere Web-API aufrufen. Die Registrierung umfasst die Web-API-Bereiche. Die Bereiche bieten eine Möglichkeit, Berechtigungen für geschützte Ressourcen wie Ihre Web-API zu verwalten. Sie erteilen der Webanwendung Berechtigungen für die Bereiche der Web-API. Wenn ein Zugriffstoken angefordert wird, gibt Ihre App im Bereichsparameter der Anforderung die gewünschten Berechtigungen an.
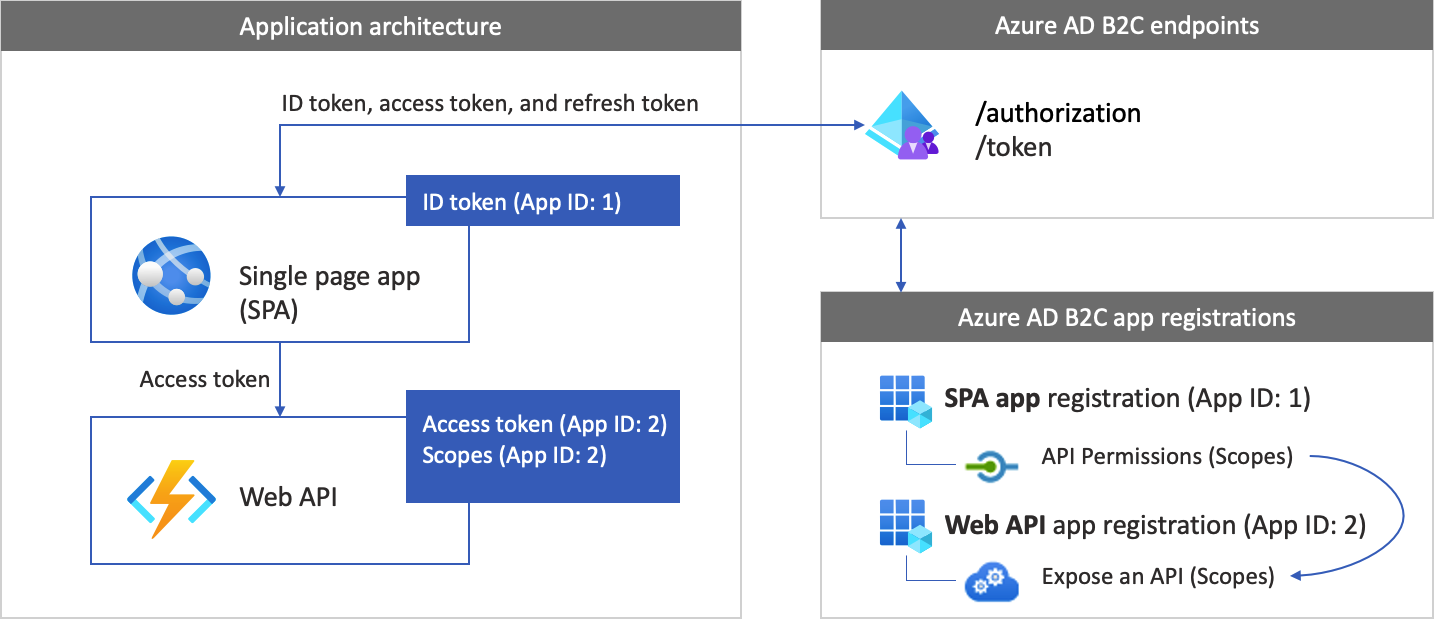
App-Architektur und -Registrierungen sind im folgenden Diagramm dargestellt:

Aufrufen einer Web-API
Nach Abschluss der Authentifizierung interagieren Benutzer mit der App, die eine geschützte Web-API aufruft. Die Web-API verwendet die Authentifizierung per Bearertoken. Das Bearertoken ist das Zugriffstoken, das von Azure AD B2C abgerufen wird. Die App übergibt das Token im Autorisierungsheader der HTTPS-Anforderung.
Authorization: Bearer <access token>
Wenn der Zugriffstokenbereich nicht mit den Web-API-Bereichen übereinstimmt, ruft die Authentifizierungsbibliothek ein neues Zugriffstoken mit den richtigen Bereichen ab.
Abmeldeflow
Der Abmeldeflow umfasst die folgenden Schritte:
- In der App melden sich Benutzer ab.
- Die App löscht ihre Sitzungsobjekte, und die Authentifizierungsbibliothek leert ihren Tokencache.
- Die App leitet den Benutzer zum Azure AD B2C-Abmeldeendpunkt, um die Azure AD B2C-Sitzung zu beenden.
- Benutzer werden zurück zur App geleitet.
Voraussetzungen
Ein Computer, auf dem Folgendes ausgeführt wird:
- Visual Studio Code oder ein anderer Code-Editor
- Node.js-Runtime
Schritt 1: Konfigurieren Ihres Benutzerflows
Wenn Benutzer versuchen, sich bei Ihrer App anzumelden, startet die App über einen Benutzerflow eine Authentifizierungsanforderung an den Autorisierungsendpunkt. Der Benutzerflow definiert und kontrolliert die Benutzeroberfläche. Nachdem Benutzer den Benutzerflow abgeschlossen haben, generiert Azure AD B2C ein Token und leitet den Benutzer anschließend wieder zurück zu Ihrer Anwendung.
Falls noch nicht geschehen, erstellen Sie einen Benutzerflow oder eine benutzerdefinierte Richtlinie. Wiederholen Sie die Schritte, um drei separate Benutzerflows wie folgt zu erstellen:
- Kombinierter Benutzerflow für Registrierung und Anmeldung, z. B.
susi. Dieser Benutzerflow unterstützt auch die Umgebung Kennwort vergessen. - Benutzerflow für die Profilbearbeitung, z. B.
edit_profile. - Benutzerflow für die Kennwortzurücksetzung, z. B.
reset_password.
Azure AD B2C stellt B2C_1_ dem Benutzerflownamen voran.
susi wird beispielsweise zu B2C_1_susi.
Schritt 2: Registrieren Ihrer Single-Page-Webanwendung (SPA) und API
In diesem Schritt erstellen Sie die SPA- und Web-API-Anwendungsregistrierungen und geben die Bereiche Ihrer Web-API an.
Schritt 2.1 Registrieren der Web-API-Anwendung
Führen Sie die folgenden Schritte aus, um die Web-API-App-Registrierung (App-ID: 2) zu erstellen:
Melden Sie sich beim Azure-Portal an.
Stellen Sie sicher, dass Sie das Verzeichnis verwenden, das Ihren Azure AD B2C-Mandanten enthält. Wählen Sie auf der Symbolleiste des Portals das Symbol Verzeichnisse und Abonnements aus.
Suchen Sie auf der Seite Portaleinstellungen > Verzeichnisse und Abonnements das Azure AD B2C-Verzeichnis in der Liste Verzeichnisname, und klicken Sie dann auf Wechseln.
Suchen Sie im Azure-Portal nach Azure AD B2C, und wählen Sie diese Option dann aus.
Wählen Sie App-Registrierungen aus, und wählen Sie dann Registrierung einer neuen Anwendung aus.
Geben Sie für Name einen Namen für die Anwendung ein, z. B. my-api1. Behalten Sie die Standardwerte für Umleitungs-URI und Unterstützte Kontotypen bei.
Wählen Sie Registrieren.
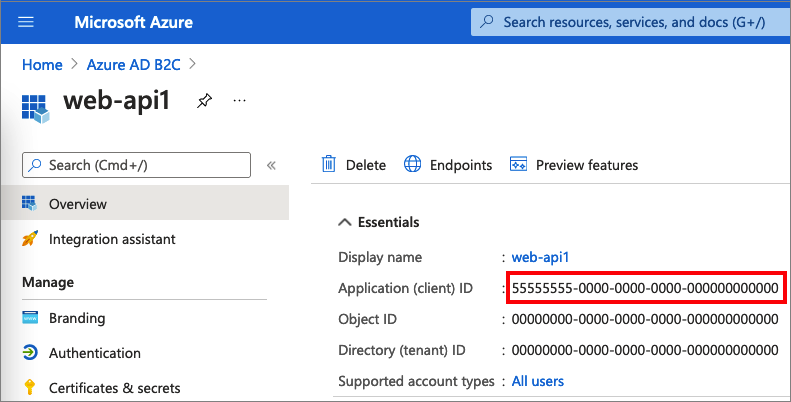
Wählen Sie nach Abschluss der App-Registrierung Übersichtaus.
Notieren Sie sich die Anwendungs- bzw. Client-ID, die Sie später beim Konfigurieren der Webanwendung verwenden.

Schritt 2.2: Konfigurieren von Bereichen
Wählen Sie die von Ihnen erstellte Anwendung my-api1 (App-ID: 2) aus, um deren Seite Übersicht zu öffnen.
Wählen Sie unter Verwalten die Option Eine API verfügbar machen aus.
Wählen Sie neben Anwendungs-ID-URI den Link Festlegen aus. Ersetzen Sie den Standardwert (GUID) durch einen eindeutigen Namen, z. B. tasks-api, und wählen Sie dann Speichern aus.
Wenn Ihre Webanwendung ein Zugriffstoken für die Web-API anfordert, sollte sie diesen URI als Präfix für jeden Bereich hinzufügen, den Sie für die API definieren.
Wählen Sie unter Durch diese API definierte Bereiche die Option Bereich hinzufügen aus.
So erstellen Sie einen Bereich, der Lesezugriff auf die API festlegt:
- Geben Sie für Bereichsnametasks.read ein.
- Geben Sie für Anzeigename der AdministratoreinwilligungLesezugriff auf Aufgaben-API ein.
- Geben Sie für Beschreibung der AdministratoreinwilligungLässt Lesezugriff auf die Aufgaben-API zu ein.
Wählen Sie Bereich hinzufügen aus.
Wählen Sie Bereich hinzufügen aus, und geben Sie dann einen Bereich ein, der den Schreibzugriff auf die API festlegt:
- Geben Sie für Bereichsnametasks.write ein.
- Geben Sie für Anzeigename der AdministratoreinwilligungSchreibzugriff auf Aufgaben-API ein.
- Geben Sie für Beschreibung der AdministratoreinwilligungLässt Schreibzugriff auf die Aufgaben-API zu ein.
Wählen Sie Bereich hinzufügen aus.
Schritt 2.3: Registrieren der SPA
Gehen Sie zum Erstellen der SPA-Registrierung folgendermaßen vor:
- Melden Sie sich beim Azure-Portal an.
- Wenn Sie Zugriff auf mehrere Mandanten haben, wählen Sie das Symbol Einstellungen im Menü oben aus, um über das Menü Verzeichnisse + Abonnements zu Ihrem Azure AD B2C-Mandanten zu wechseln.
- Suchen Sie nach Azure AD B2C, und wählen Sie diese Option aus.
- Wählen Sie App-Registrierungen aus, und wählen Sie dann Registrierung einer neuen Anwendung aus.
- Geben Sie einen Namen für die Anwendung ein, z. B. MyApp.
- Wählen Sie unter Unterstützte Kontotypen die Option Konten in einem beliebigen Identitätsanbieter oder Organisationsverzeichnis (zum Authentifizieren von Benutzern mit Benutzerflows) aus.
- Wählen Sie unter Umleitungs-URI die Option Single-Page-Webanwendung (SPA) aus, und geben Sie
http://localhost:6420in das Feld „URL“ ein. - Aktivieren Sie unter Berechtigungen das Kontrollkästchen Administratoreinwilligung für OpenID- und Offlinezugriffsberechtigungen erteilen.
- Wählen Sie Registrieren.
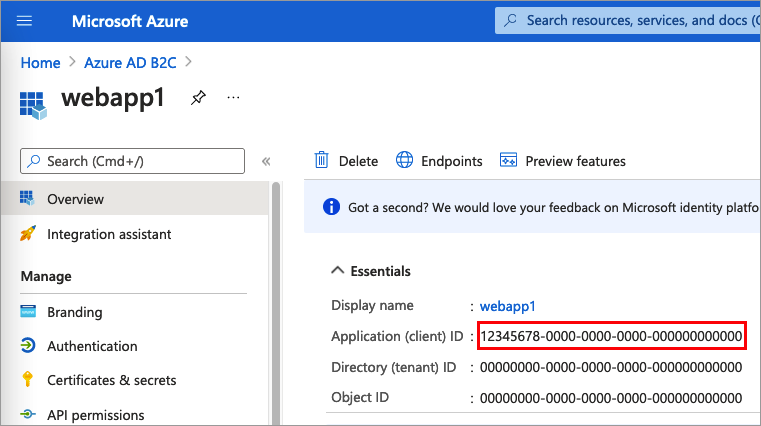
Notieren Sie sich die Anwendungs- bzw. Client-ID, die Sie später beim Konfigurieren der Webanwendung verwenden.

Schritt 2.4 Aktivieren des Flows zur impliziten Genehmigung
Sie können den impliziten Genehmigungsfluss aus zwei Gründen aktivieren, wenn Sie MSAL.js Version 1.3 oder einer früheren Version verwenden oder wenn Sie eine App-Registrierung verwenden, um einen Benutzerablauf zu Testzwecken zu testen.
Führen Sie die folgenden Schritte aus, um den impliziten Genehmigungsfluss für Ihre App zu aktivieren:
Wählen Sie die App-Registrierung aus, die Sie erstellt haben.
Wählen Sie unter Verwalten die Option Authentifizierung aus.
Aktivieren Sie unter Implizite Genehmigung und Hybridflows die Kontrollkästchen Zugriffstoken (werden für implizite Flows verwendet) und ID-Token (für implizite und Hybridflows verwendet).
Klicken Sie auf Speichern.
Hinweis
Wenn Ihre App MSAL.js 2.0 oder höher verwendet, aktivieren Sie den impliziten Genehmigungsfluss nicht, da MSAL.js 2.0+ den OAuth 2.0-Autorisierungscodefluss (mit PKCE) unterstützt. Wenn Sie die implizite Erteilung aktivieren, um einen Benutzerablauf zu testen, stellen Sie sicher, dass Sie die Einstellungen für den impliziten Genehmigungsfluss deaktivieren, bevor Sie Ihre App in der Produktion bereitstellen.
Schritt 2.5: Erteilen von Berechtigungen
Führen Sie die folgenden Schritte aus, um Ihrer App (App-ID: 1) Berechtigungen zu erteilen:
Wählen Sie App-Registrierungen und dann die von Ihnen erstellte App (App-ID: 1) aus.
Wählen Sie unter Verwalten die Option API-Berechtigungen.
Wählen Sie unter Konfigurierte Berechtigungen die Option Berechtigung hinzufügen aus.
Wählen Sie die Registerkarte Meine APIs aus.
Wählen Sie die API aus, für die der Webanwendung Zugriff gewährt werden soll (App-ID: 2). Geben Sie z. B. my-api1 ein.
Erweitern Sie unter Berechtigung den Eintrag Aufgaben, und wählen Sie die zuvor definierten Bereiche aus (Beispiel: tasks.read und tasks.write).
Wählen Sie Berechtigungen hinzufügen aus.
Wählen Sie Administratorzustimmung erteilen für<Name Ihres Mandanten> aus.
Wählen Sie Ja.
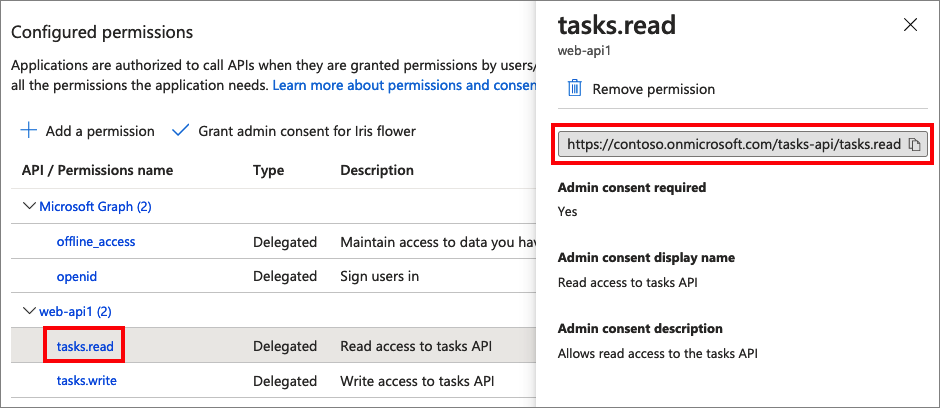
Wählen Sie Aktualisieren aus, und vergewissern Sie sich, dass für beide Bereiche unter Status der Status Gewährt für... angezeigt wird.
Wählen Sie in der Liste Konfigurierte Berechtigungen Ihren Bereich aus, und kopieren Sie dann den vollständigen Namen des Bereichs.

Schritt 3: Abrufen des SPA-Beispielcodes
In diesem Beispiel wird veranschaulicht, wie eine Single-Page-Webanwendung Azure AD B2C für die Benutzerregistrierung und -anmeldung verwenden kann. Anschließend bezieht die App ein Zugriffstoken und ruft eine geschützte Web-API auf.
Um den SPA-Beispielcode abzurufen, können Sie einen der folgenden Schritte ausführen:
Klonen Sie das Beispiel auf GitHub, indem Sie den folgenden Befehl ausführen:
git clone https://github.com/Azure-Samples/ms-identity-b2c-javascript-spa.git
Schritt 3.1: Aktualisieren des SPA-Beispiels
Nachdem Sie das SPA-Beispiel abgerufen haben, aktualisieren Sie den Code mit Ihren Azure AD B2C- und Web-API-Werten. Öffnen Sie im Ordner des Beispiels unter dem Ordner App die in der folgenden Tabelle aufgeführten JavaScript-Dateien, und aktualisieren Sie sie mit den entsprechenden Werten.
| Datei | Key | Wert |
|---|---|---|
| authConfig.js | clientId | Die SPA-ID aus Schritt 2.3. |
| policies.js | Namen | Die Benutzerflows oder die benutzerdefinierte Richtlinie, die Sie in Schritt 1 erstellt haben. |
| policies.js | authorities | Ihre Azure AD B2C-Benutzerflows oder benutzerdefinierte Richtlinienautoritäten wie https://<your-tenant-name>.b2clogin.com/<your-tenant-name>.onmicrosoft.com/<your-sign-in-sign-up-policy>. Ersetzen Sie your-sign-in-sign-up-policy durch den Benutzerflow oder die benutzerdefinierte Richtlinie, den bzw. die Sie in Schritt 1 erstellt haben. |
| policies.js | authorityDomain | Ihre Azure AD B2C-Autoritätsdomäne, z. B. <your-tenant-name>.b2clogin.com. |
| apiConfig.js | b2cScopes | Die Web-API-Bereiche, die Sie in Schritt 2.2 erstellt haben (z. B. b2cScopes: ["https://<your-tenant-name>.onmicrosoft.com/tasks-api/tasks.read"]). |
| apiConfig.js | webApi | Die URL der Web-API: http://localhost:5000/hello. |
Der sich ergebende Code sollte in etwa wie das folgende Beispiel aussehen:
authConfig.js:
const msalConfig = {
auth: {
clientId: "<your-MyApp-application-ID>", // This is the ONLY mandatory field; everything else is optional.
authority: b2cPolicies.authorities.signUpSignIn.authority, // Choose sign-up/sign-in user-flow as your default.
knownAuthorities: [b2cPolicies.authorityDomain], // You must identify your tenant's domain as a known authority.
redirectUri: "http://localhost:6420", // You must register this URI on Azure Portal/App Registration. Defaults to "window.location.href".
},
cache: {
cacheLocation: "sessionStorage",
storeAuthStateInCookie: false,
},
system: {
loggerOptions: {
loggerCallback: (level, message, containsPii) => {
if (containsPii) {
return;
}
switch (level) {
case msal.LogLevel.Error:
console.error(message);
return;
case msal.LogLevel.Info:
console.info(message);
return;
case msal.LogLevel.Verbose:
console.debug(message);
return;
case msal.LogLevel.Warning:
console.warn(message);
return;
}
}
}
}
};
};
const loginRequest = {
scopes: ["openid", ...apiConfig.b2cScopes],
};
const tokenRequest = {
scopes: [...apiConfig.b2cScopes], // e.g. ["https://fabrikamb2c.onmicrosoft.com/helloapi/demo.read"]
forceRefresh: false // Set this to "true" to skip a cached token and go to the server to get a new token
};
policies.js:
const b2cPolicies = {
names: {
signUpSignIn: "b2c_1_susi",
forgotPassword: "b2c_1_reset",
editProfile: "b2c_1_edit_profile"
},
authorities: {
signUpSignIn: {
authority: "https://your-tenant-name.b2clogin.com/your-tenant-name.onmicrosoft.com/b2c_1_susi",
},
forgotPassword: {
authority: "https://your-tenant-name.b2clogin.com/your-tenant-name.onmicrosoft.com/b2c_1_reset",
},
editProfile: {
authority: "https://your-tenant-name.b2clogin.com/your-tenant-name.onmicrosoft.com/b2c_1_edit_profile"
}
},
authorityDomain: "your-tenant-name.b2clogin.com"
}
apiConfig.js:
const apiConfig = {
b2cScopes: ["https://your-tenant-name.onmicrosoft.com/tasks-api/tasks.read"],
webApi: "http://localhost:5000/hello"
};
Schritt 4: Abrufen des Web-API-Beispielcodes
Nachdem Sie die Web-API registriert und die zugehörigen Bereiche definiert haben, können Sie den Web-API-Code für die Verwendung mit Ihrem Azure AD B2C-Mandanten konfigurieren.
Führen Sie einen der folgenden Schritte aus, um den Beispielcode der Web-API abzurufen:
Klonen Sie das Web-API-Beispielprojekt auf GitHub, indem Sie den folgenden Befehl ausführen:
git clone https://github.com/Azure-Samples/active-directory-b2c-javascript-nodejs-webapi.gitSie können auch direkt zum Projekt Azure-Samples/active-directory-b2c-javascript-nodejs-webapi auf GitHub navigieren.
Schritt 4.1 Aktualisieren der Web-API
Öffnen Sie die Datei config.json in Ihrem Code-Editor.
Ändern Sie die Variablenwerte gemäß der zuvor erstellten Anwendungsregistrierung. Aktualisieren Sie außerdem den Richtliniennamen (
policyName) mit dem Benutzerflow, den Sie im Rahmen der Voraussetzungen erstellt haben, z. B. b2c_1_susi."credentials": { "tenantName": "<your-tenant-name>", "clientID": "<your-webapi-application-ID>" }, "policies": { "policyName": "b2c_1_susi" }, "resource": { "scope": ["tasks.read"] },
Schritt 4.2 Aktivieren von CORS
Damit Ihre Single-Page-Webanwendung die Node.js-Web-API aufrufen kann, müssen Sie in der Web-API CORS (Cross-Origin Resource Sharing) aktivieren. Achten Sie in einer Produktionsanwendung sorgfältig darauf, von welcher Domäne die Anforderung stammt. In diesem Beispiel können Sie Anforderungen von jeder beliebigen Domäne zulassen.
Verwenden Sie die folgende Middleware, um CORS zu aktivieren. In dem Node.js-Web-API-Codebeispiel, das Sie heruntergeladen haben, wurde sie bereits der Datei index.js hinzugefügt.
app.use((req, res, next) => {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "Authorization, Origin, X-Requested-With, Content-Type, Accept");
next();
});
Schritt 5: Ausführen der SPA und der Web-API
Nun können Sie den bereichsbezogenen API-Zugriff der Single-Page-Webanwendung testen. Führen Sie sowohl die Node.js-Web-API als auch die exemplarische JavaScript-Single-Page-Webanwendung auf Ihrem lokalen Computer aus. Melden Sie sich anschließend bei der Single-Page-Webanwendung an, und wählen Sie die Schaltfläche API aufrufen aus, um eine Anforderung an die geschützte API zu initiieren.
Ausführen der Node.js-Web-API
Öffnen Sie ein Konsolenfenster, und wechseln Sie zum Verzeichnis mit dem Node.js-Web-API-Beispiel. Beispiel:
cd active-directory-b2c-javascript-nodejs-webapiFühren Sie die folgenden Befehle aus:
npm install && npm update node index.jsIm Konsolenfenster wird die Portnummer angezeigt, unter der die Anwendung gehostet wird.
Listening on port 5000...
Ausführen der Single-Page-Webanwendung
Öffnen Sie ein weiteres Konsolenfenster, und wechseln Sie zum Verzeichnis mit dem JavaScript-SPA-Beispiel. Beispiel:
cd ms-identity-b2c-javascript-spaFühren Sie die folgenden Befehle aus:
npm install && npm update npm startIm Konsolenfenster wird die Portnummer angezeigt, unter der die Anwendung gehostet wird.
Listening on port 6420...Um die Anwendung anzuzeigen, rufen Sie in Ihrem Browser
http://localhost:6420auf.
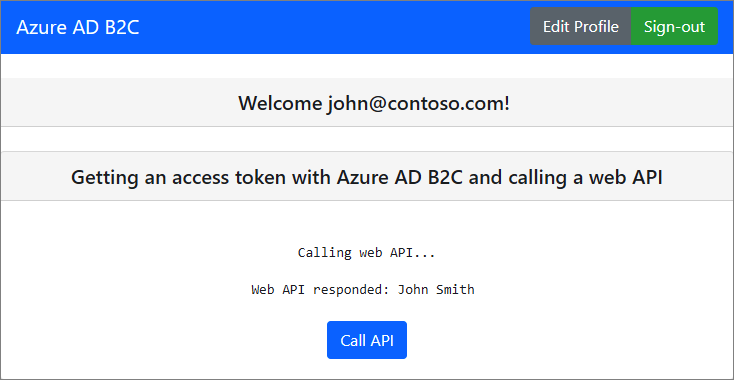
Schließen Sie den Registrierungs- oder Anmeldevorgang ab. Nach erfolgreicher Anmeldung sollte das Beispiel „Benutzer <Ihr Benutzername> angemeldet“ angezeigt werden.
Wählen Sie die Schaltfläche API aufrufen aus. Die SPA sendet das Zugriffstoken in einer Anforderung an die geschützte Web-API, die den Anzeigenamen des angemeldeten Benutzers zurückgibt:

Bereitstellen der Anwendung
In einer Produktionsanwendung handelt es sich bei dem Umleitungs-URI der App-Registrierung in der Regel um einen öffentlich zugänglichen Endpunkt, an dem Ihre App ausgeführt wird, z. B. https://contoso.com/signin-oidc.
Sie können Umleitungs-URIs in Ihren registrierten Anwendungen jederzeit hinzufügen und ändern. Für Umleitungs-URIs gelten die folgenden Einschränkungen:
- Die Antwort-URL muss mit dem Schema
httpsbeginnen. - Bei der Antwort-URL muss die Groß-/Kleinschreibung beachtet werden. Die Groß-/Kleinschreibung muss der Groß-/Kleinschreibung des URL-Pfads Ihrer ausgeführten Anwendung entsprechen.
Nächste Schritte
Weitere Informationen zu den in diesem Artikel erörterten Konzepten finden Sie hier: